วิธีเพิ่มรหัสย่อแบบฟอร์มแรงโน้มถ่วงทุกที่บนไซต์ของคุณ
เผยแพร่แล้ว: 2020-04-14Gravity Forms เป็นปลั๊กอินยอดนิยมที่ออกแบบมาเพื่อเพิ่มแบบฟอร์มการติดต่อในเว็บไซต์ WordPress การใช้รหัสย่อของ Gravity Forms คุณสามารถเพิ่มแบบฟอร์มการติดต่อได้ทุกที่ในไซต์ของคุณ แต่ Gravity Forms สามารถใช้เพื่อวัตถุประสงค์อื่น ๆ ได้ เนื่องจากมีส่วนเสริมมากมายสำหรับ Gravity Forms
การใช้ส่วนเสริมเหล่านี้ทำให้คุณสามารถสร้างแอปพลิเคชันการจ้างงาน แบบสำรวจ (ดูปลั๊กอินการสำรวจ WordPress ที่ดีที่สุด) สร้างแบบฟอร์มเครื่องคิดเลขใน WordPress รับการชำระเงิน ผสานรวมกับเครื่องมือของบุคคลที่สาม และอื่นๆ อีกมากมาย
มี ปลั๊กอินตัวสร้างแบบฟอร์ม อื่น ๆ อีกมากมาย เช่น WPForms (การเปรียบเทียบ WPForms กับ Gravity Forms), FormidableForms, HappyForms เป็นต้น แต่ Gravity Forms เป็นหนึ่งในรูปแบบที่ได้รับความนิยมและใช้มากที่สุด
แบบฟอร์มแรงโน้มถ่วงเขียนด้วย PHP มันใช้คุณสมบัติและฟังก์ชั่น WordPress ในตัวที่แตกต่างกันสำหรับตัวสร้างแบบฟอร์ม มันใช้ระบบฐานข้อมูล MySQL เดียวกันกับที่ WordPress ทำ แต่ Gravity Forms จะเก็บรายการและแบบฟอร์มทั้งหมดไว้ในชุดตารางของตัวเอง
รหัสย่อของ WordPress ให้ผู้ใช้แสดงรายการที่เลือกไว้ล่วงหน้าในบทความและหน้าของ WordPress และอนุญาตให้ผู้ใช้ดำเนินการบางอย่างได้ รหัส ย่อของฟอร์มแรงโน้มถ่วง เป็นวิธีหลักในการแสดงฟอร์มแรงโน้มถ่วงบนเว็บไซต์ของคุณ
สามารถใช้รหัสย่อของ แบบฟอร์ม ได้ทุกที่ใน WordPress ที่ยอมรับรหัสย่อ ผู้ใช้ส่วนใหญ่จะใส่รหัสย่อในเนื้อหาของโพสต์หรือหน้า รหัสย่อจะถูกรวมเข้าด้วยกันทุกครั้งที่คุณเพิ่มแบบฟอร์มลงในหน้าโดยใช้โปรแกรมแก้ไข WordPress มาตรฐาน
การใช้ Classic Editor เพื่อเพิ่มรหัสย่อของ Gravity Forms
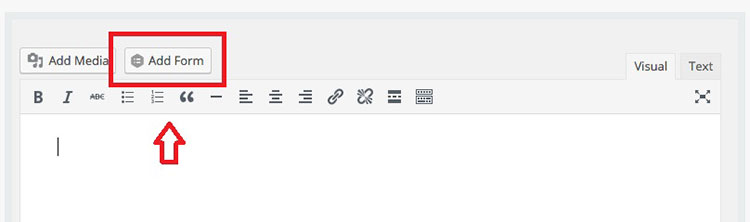
ในตัวแก้ไขโพสต์หรือหน้า ให้คลิกปุ่ม "เพิ่มแบบฟอร์ม" ที่ปรากฏในแถบเครื่องมือ แถบเครื่องมือนี้อยู่ในตัวแก้ไขข้อความเนื้อหา ทางด้านซ้ายของเมนูแท็บภาพ/ข้อความ หน้าต่าง “ แทรกแบบฟอร์ม ” จะปรากฏขึ้นเมื่อคุณคลิกที่ปุ่ม “เพิ่มแบบฟอร์ม”

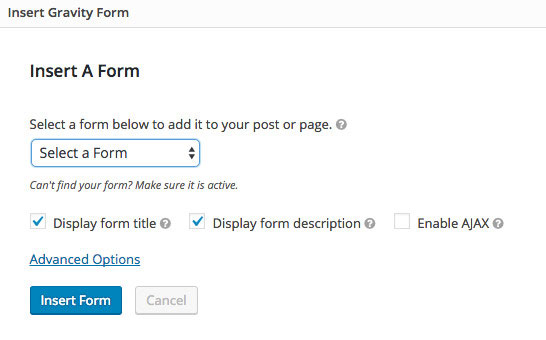
ตอนนี้คุณสามารถเลือกแบบฟอร์มจากตัวเลือกแบบเลื่อนลง "เลือกแบบฟอร์ม" หากคุณไม่พบแบบฟอร์มที่ต้องการในรายการดรอปดาวน์ คุณสามารถกลับไปที่หน้าแก้ไขแบบฟอร์มได้ตลอดเวลาเพื่อให้แน่ใจว่าแบบฟอร์มของคุณทำงานอยู่

คุณสามารถเลือกจากตัวเลือกต่อไปนี้หลังจากที่คุณเลือกแบบฟอร์มแล้ว:
- แสดงชื่อแบบฟอร์ม – การเลือกตัวเลือกนี้จะแสดงชื่อแบบฟอร์มของคุณ
- แสดงคำอธิบายแบบฟอร์ม – การคลิกที่ตัวเลือกนี้จะแสดงคำอธิบายแบบฟอร์มของคุณ
- เปิดใช้งาน AJAX – การเปิดใช้งานตัวเลือกนี้จะช่วยให้คุณส่งแบบฟอร์มผ่าน AJAX การใช้วิธีนี้ทำให้ส่งแบบฟอร์มได้โดยไม่ต้องรีเฟรชหน้า อย่างไรก็ตาม เนื่องจากข้อจำกัดของ reCAPTCHA (ดูวิธีหยุดการส่งแบบฟอร์มสแปมในแบบฟอร์ม WordPress) แบบฟอร์มที่ส่งซึ่งมีฟิลด์ reCAPTCHA จะไม่ถูกส่งโดยใช้ AJAX แม้ว่าคุณจะเปิดใช้งานคุณลักษณะนี้แล้วก็ตาม
- ดัชนีแท็บ – ตัวเลือกนี้อยู่ภายใต้ตัวเลือกขั้นสูงช่วยให้คุณสามารถกำหนดดัชนีแท็บเริ่มต้นสำหรับฟิลด์ทั้งหมดในแบบฟอร์มของคุณ
เมื่อคุณเลือกและบันทึกการตั้งค่าแล้ว ให้คลิกที่ปุ่ม "แทรกแบบฟอร์ม" ตัวเลือกนี้จะแทรกรหัสย่อของ Gravity Forms ลงในเนื้อหาของบทความหรือหน้าที่คุณได้แก้ไขโดยอัตโนมัติ

การใช้ Gutenburg เพื่อเพิ่มรหัสย่อของ Gravity Forms
WordPress 5 ได้แนะนำ Gutenberg ซึ่งเป็นตัวแก้ไขโพสต์และหน้าแบบบล็อกเพื่อแทนที่สภาพแวดล้อมการแก้ไขแบบคลาสสิก Gravity Forms มีบล็อกของตัวเอง ที่สามารถใช้ได้ใน Gutenburg
Gravity Forms Gutenburg Block เป็นบล็อกเนื้อหาใหม่สำหรับตัวแก้ไขหน้าที่ใช้บล็อกของ WordPress คุณสามารถใช้เพื่อรวม Gravity Forms ที่คุณบันทึกไว้เป็นบล็อกเนื้อหาจากอินเทอร์เฟซตัวแก้ไข ทุกคนที่มีสิทธิ์ใช้งาน Gravity Forms สามารถใช้บล็อกเนื้อหานี้ได้ คุณสามารถเพิ่มแบบฟอร์มในโพสต์หรือเพจของคุณได้โดยใช้ฟังก์ชันบล็อก Gravity Forms
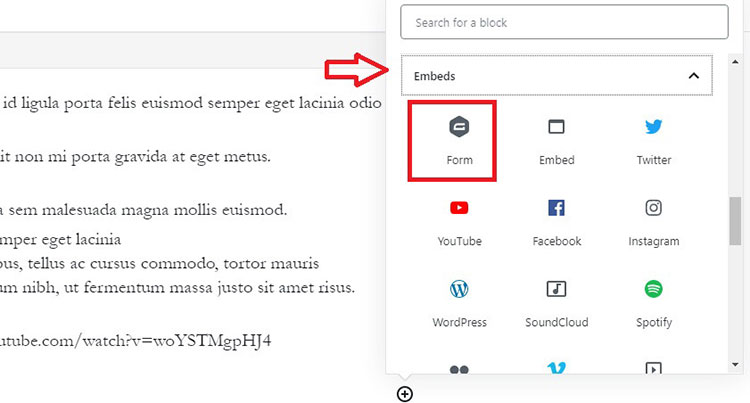
เริ่มในเครื่องมือแก้ไขแบบฟอร์ม และเลือก ไอคอน "เพิ่มบล็อก" (+) จากนั้นเลือกบล็อก Gravity Forms คุณจะพบตัวเลือกนี้ใน ส่วนฝัง หรือคุณสามารถใช้คุณลักษณะการค้นหาแบบบล็อกได้

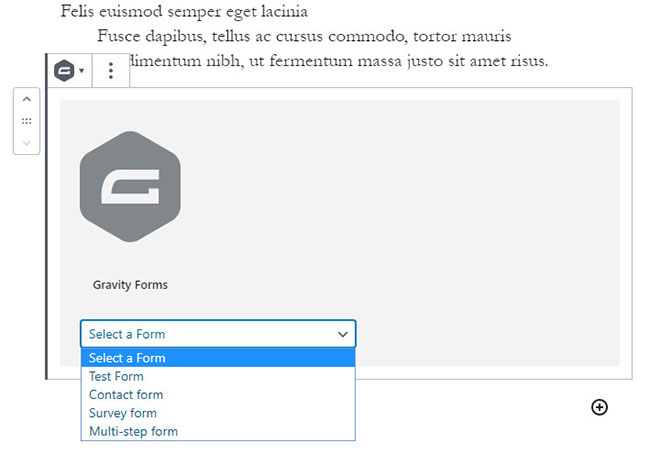
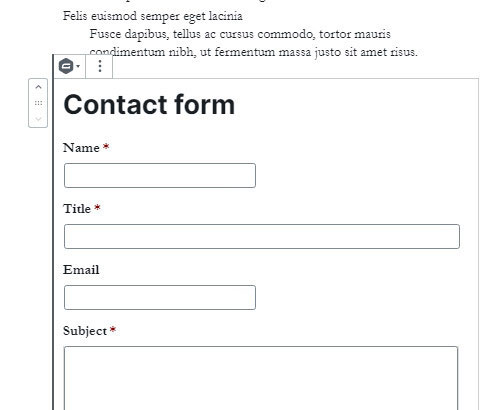
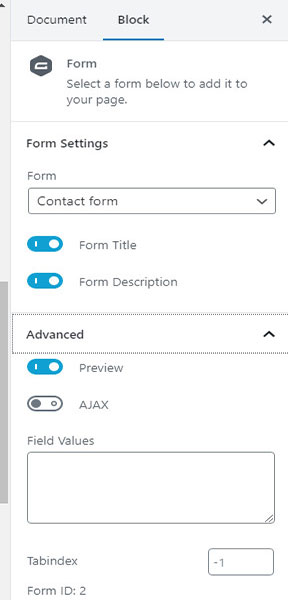
จากนั้นคุณสามารถ เลือกรูปแบบที่จะฝัง โดยใช้เมนูแบบเลื่อนลงที่ปรากฏในตัวยึดตำแหน่งบล็อก Gravity Forms ตัวแก้ไข Gravity Forms มาตรฐานยังคงใช้สำหรับแก้ไขและสร้างแบบฟอร์มได้

บล็อกจะแสดงการ แสดงแบบฟอร์ม หลังจากเลือกแบบฟอร์มแล้ว

คุณสามารถใช้ส่วนขั้นสูงของการตั้งค่าบล็อกเพื่อปิดการแสดงตัวอย่างนี้หากต้องการ

พื้นที่จำกัดของแผงตัวแก้ไขอาจไม่สามารถแสดงองค์ประกอบบางอย่างได้อย่างถูกต้องในการแสดงตัวอย่าง เนื่องจากข้อจำกัดด้านขนาดเลย์เอาต์บนมือถือที่จำกัด องค์ประกอบเดียวกันมักจะแสดงต่างกันเมื่อใช้เว็บเบราว์เซอร์เดสก์ท็อปหรือแล็ปท็อป
คุณควร ดูตัวอย่างแบบฟอร์มของคุณก่อนที่จะเผยแพร่ เพื่อให้แน่ใจว่าเวอร์ชันสุดท้ายถูกต้อง หากคุณต้องการแก้ไขตัวเลือกการบล็อก ให้เริ่มต้นด้วยการเลือกแบบฟอร์ม คุณสามารถเลือกแผงการตั้งค่าลักษณะที่ปรากฏในตัวตรวจสอบ หรือคลิกตัวเลือกจุดไข่ปลาแนวนอนที่ปรากฏทางด้านขวาของบล็อกเนื้อหาของคุณ
บล็อกที่ใช้ซ้ำได้
บล็อกตัวแก้ไขใดๆ ที่คุณใช้ (รวมถึงบล็อก Gravity Forms) สามารถกำหนดให้ใช้ซ้ำได้ ซึ่งหมายความว่าคุณสามารถเพิ่มบล็อกนั้นในหน้าและโพสต์อื่น ๆ ได้ เมื่อคุณทำการเปลี่ยนแปลงบล็อกนั้น บล็อกนั้นจะมีผลกับโพสต์/หน้าทั้งหมดที่สามารถพบบล็อกนั้นได้
สิ่งที่คุณต้องทำคือเลือกตัวเลือกที่ปรากฏในตัวเลือกเมนูรายการเพิ่มเติม จากนั้นจะสร้างบล็อกที่บันทึกไว้
บล็อกที่บันทึกไว้จะ มีตัวเลือกทั้งหมด ที่ระบุไว้ในขณะที่สร้างนาฬิกาที่ใช้ซ้ำได้ในครั้งแรก คุณสามารถเพิ่มบล็อกที่บันทึกไว้ในหน้าใดก็ได้ที่คุณต้องการ
หากคุณต้องการแก้ไขบล็อกที่นำกลับมาใช้ใหม่ได้ ให้เริ่มต้นด้วยการเลือก ปุ่ม "แก้ไข" ที่ด้านล่างของบล็อก การเปลี่ยนแปลงใดๆ ที่คุณทำจะมีผลกับสำเนาทั้งหมดของบล็อกที่ใช้ซ้ำได้ซึ่งกำลังใช้อยู่
คุณสามารถใช้ตัวเลือก “แยกจากบล็อกที่นำกลับมาใช้ใหม่ได้” เพื่อเปลี่ยนบล็อกที่นำกลับมาใช้ใหม่ให้เป็นบล็อกปกติที่สามารถแก้ไขได้โดยอิสระ
