จะเพิ่ม Mega Menu ในเว็บไซต์ WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2021-09-23คุณสามารถสร้างเมนูส่วนหัวใน WordPress เพื่อแสดงโพสต์ หน้า หมวดหมู่ หรือลิงก์ที่กำหนดเองได้ คุณยังสามารถใช้วิดเจ็ต "เมนูการนำทาง" เพื่อแสดงรายการลิงก์ที่ใดก็ได้บนไซต์ของคุณ โดยค่าเริ่มต้น คุณสามารถแสดงลิงก์เป็นรายการเมนูย่อยในคอลัมน์เดียวที่ปรากฏเป็นรายการดรอปดาวน์ เมนู mega คือเมนูแบบเลื่อนลงที่มีขนาดใหญ่กว่าปกติซึ่งช่วยให้คุณแสดงข้อมูลได้มากกว่าเมนูแบบเลื่อนลงมาตรฐาน เมนูเมก้าช่วยให้คุณสามารถรวมเมนูแบบเลื่อนลงหลายคอลัมน์ที่มีสื่อสมบูรณ์ เช่น รูปภาพและวิดีโอในการนำทางของคุณ ในบทความนี้ เราจะมาสำรวจวิธีการเพิ่มเมนู mega ในไซต์ WordPress
ตัวอย่างเมนูเมก้า
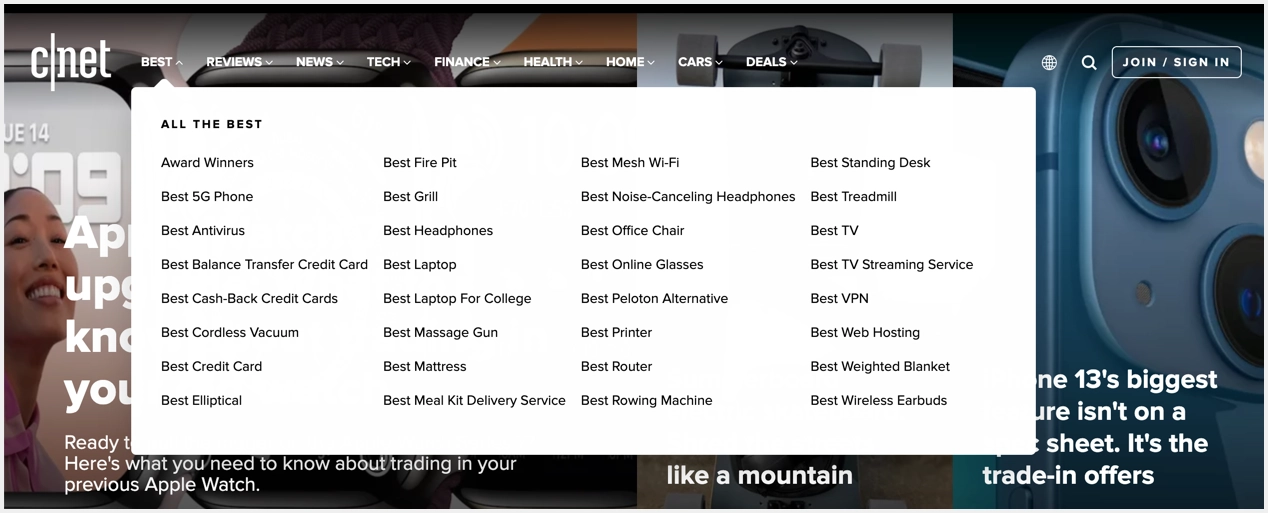
เว็บไซต์ยอดนิยมใช้เมนูเมก้าเพื่อเสนอเมนูการนำทางที่มีส่วนร่วมและโต้ตอบได้สูง เว็บไซต์ CNET เป็นตัวอย่างที่ดีของเว็บไซต์ที่มีเมนูเด่น คุณสามารถวางเมาส์เหนือรายการเมนูต่างๆ เพื่อแสดงรายการเมนูเด่นที่จัดเป็นหมวดหมู่

ในเค้าโครงเมนูรูปแบบสองมิตินี้ หัวข้อที่เกี่ยวข้องทั้งหมดจะถูกแบ่งออกเป็นส่วนต่างๆ เพื่อการเรียกดูที่ตรงไปตรงมายิ่งขึ้น ไม่ว่าจะในแนวตั้งหรือแนวนอน
ประโยชน์ของการใช้ Mega Menu
เมื่อเทียบกับเมนูแบบเลื่อนลงอย่างง่าย เมนู mega มีข้อดีดังต่อไปนี้
- เมนูเด่นเป็นวิธีที่ใช้งานง่ายในการดึงดูดความสนใจไปยังเนื้อหาที่ลึกซึ้งยิ่งขึ้นบนเว็บไซต์ของคุณ มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมาก และเจ้าของเว็บไซต์สามารถแสดงวิดเจ็ตเพิ่มเติมในเมนูด้านบนได้
- เป็นกลยุทธ์การออกแบบที่ยอดเยี่ยมสำหรับการปรับตัวเลือกต่างๆ ให้เหมาะสมหรือแสดงหน้าเว็บระดับล่างได้อย่างรวดเร็ว
- เมนูเมก้าช่วยให้ผู้ใช้ได้รับประสบการณ์การนำทางไซต์ที่มีรายละเอียดและเป็นระเบียบมากขึ้น
- เมนูเมก้าเป็นวิธีที่ยอดเยี่ยมในการชี้ไปยังส่วนต่างๆ ของเว็บไซต์ของคุณที่อาจหาได้ยาก
- คุณสามารถใช้เมนูเด่นเพื่อแสดงลิงก์จำนวนมากพร้อมกันได้
อย่างไรก็ตาม ไม่ใช่ทุกเว็บไซต์ที่จำเป็นต้องมีเมนูขนาดใหญ่ โดยทั่วไป เว็บไซต์ เช่น ข่าว นิตยสาร และไซต์ขนาดใหญ่ที่มีหมวดหมู่มากมาย สามารถใช้เมนูเด่นเพื่อแสดงเนื้อหาได้ คุณต้องดูแลหน้าจอให้ตอบสนองต่อความกว้างในสมาร์ทโฟนและแท็บเล็ตด้วย
เพิ่ม Mega Menu ใน WordPress ด้วย Plugin
มีปลั๊กอินต่างๆ ที่คุณสามารถใช้เพิ่ม Mega Menu ในเว็บไซต์ WordPress ได้ อย่างไรก็ตาม ปลั๊กอิน "Max Mega Menu" เป็นหนึ่งในปลั๊กอินยอดนิยมที่คุณสามารถใช้ได้ มีทั้งรุ่นฟรีและรุ่นพรีเมียม โชคดีที่เวอร์ชันฟรีเพียงพอที่จะสร้างเมนูที่ยอดเยี่ยมสำหรับไซต์ของคุณ
เมนูตั้งค่าและตำแหน่งด้วยปลั๊กอิน Max Mega Menu
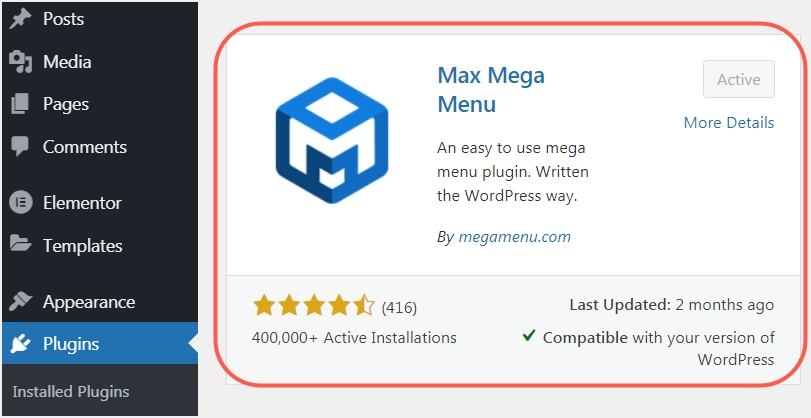
ก่อนเริ่มต้นใช้งานปลั๊กอิน Max Mega Menu ให้สร้างเมนูในไซต์ของคุณโดยไปที่ส่วน "ลักษณะที่ปรากฏ > เมนู" ในแผงการดูแลระบบ ภายหลังคุณสามารถแปลงเมนูปกตินี้เป็นเมนูเมกะได้โดยใช้ปลั๊กอิน เมื่อเสร็จแล้ว ไปที่ส่วน “ปลั๊กอิน > เพิ่มใหม่” ติดตั้งและเปิดใช้งานปลั๊กอิน Max Mega Menu ดังที่แสดงด้านล่าง

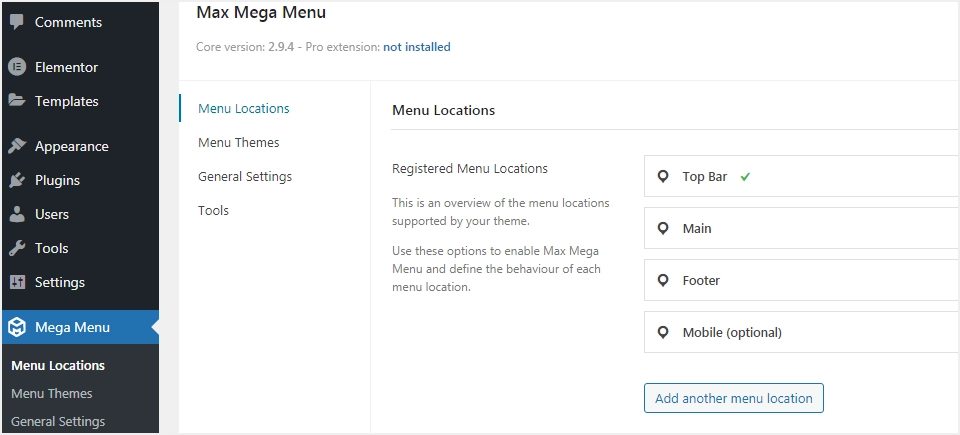
ปลั๊กอินจะเพิ่มรายการเมนูใหม่ในแถบด้านข้างชื่อ – เมนูเมก้า คลิกที่เมนูนี้เพื่อกำหนดตำแหน่งที่คุณต้องการเพิ่มเมนูเมก้า หน้าต่างจะปรากฏขึ้นเพื่อแสดงตำแหน่งเมนูต่างๆ ที่ธีมของคุณให้มา เลือกตำแหน่งที่คุณต้องการวางเมนูเมก้า ดังที่กล่าวไว้ คุณควรมีเมนูอยู่แล้วในตำแหน่งที่คุณเลือก ในกรณีของเรา เราได้สร้างเมนู "primaryMenu" และตั้งค่าตำแหน่งเป็น "แถบด้านบน" ดังนั้นในโพสต์นี้ เราจะเลือก “แถบด้านบน” เป็นตำแหน่งเป้าหมายสำหรับเมนูเมก้าของเรา

หมายเหตุ: เมื่อคุณลองเพิ่มเมนูเมก้าในตำแหน่งที่ไม่มีเซ็ตเมนู คุณจะเห็นข้อความเตือน “กำหนดเมนูให้กับตำแหน่งนี้เพื่อใช้ตัวเลือกเหล่านี้”
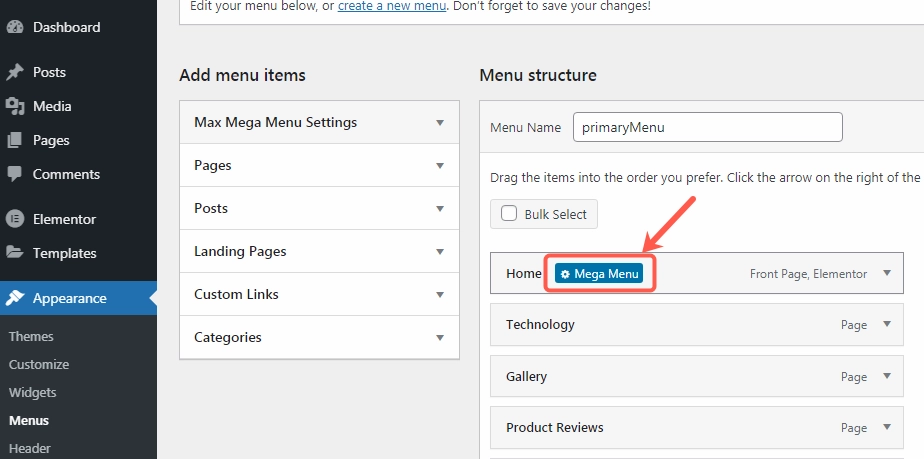
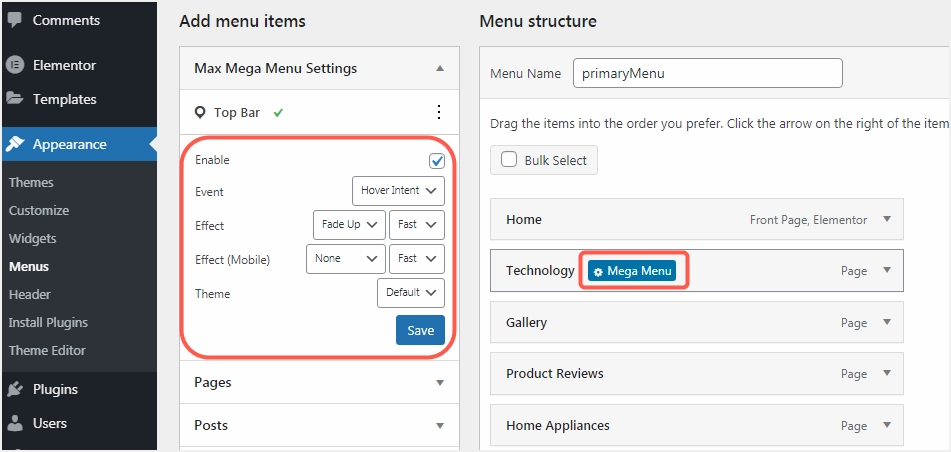
หลังจากเลือกตำแหน่งสำหรับเมนู mega แล้ว ให้ไปที่หน้า "เมนู" ใต้ "ลักษณะที่ปรากฏ" คุณจะเห็นว่าปลั๊กอิน Max Mega Menu เพิ่มปุ่ม "Mega Menu" ในชื่อเมนูของคุณ ปุ่มนี้จะปรากฏเฉพาะเมื่อคุณวางเมาส์เหนือรายการเมนู ตัวอย่างเช่น คุณจะเห็นปุ่มนี้เมื่อเราวางเมาส์เหนือรายการเมนู "หน้าแรก" ดังที่แสดงในภาพด้านล่าง

การสร้างเมนูเมก้าโดยใช้ปลั๊กอิน Max Mega Menu
ในตัวอย่างนี้ เราจะสร้างเมนูขนาดใหญ่ภายใต้รายการเมนู "เทคโนโลยี" ซึ่งจะปรากฏบนตำแหน่ง "แถบด้านบน" ของเรา ภาพด้านล่างแสดงเว็บไซต์ของเราก่อนที่จะเพิ่มเมนูเมกะ

ในการเริ่มต้น ให้ไปที่ส่วน "ลักษณะที่ปรากฏ > เมนู" แล้ววางเมาส์เหนือรายการเมนู "เทคโนโลยี" ดังที่แสดงในภาพด้านล่าง คุณจะเห็นชุดตัวเลือกเพื่อปรับแต่งรูปลักษณ์ของเมนูเมกะของคุณในส่วน "การตั้งค่าเมนูเมกะสูงสุด" ตรวจสอบให้แน่ใจว่าได้เลือกช่อง "เปิดใช้งาน" และปรับแต่งเอฟเฟกต์ภาพเคลื่อนไหว / ธีม / ทริกเกอร์ คลิก "บันทึก" เพื่อใช้การเปลี่ยนแปลงของคุณ


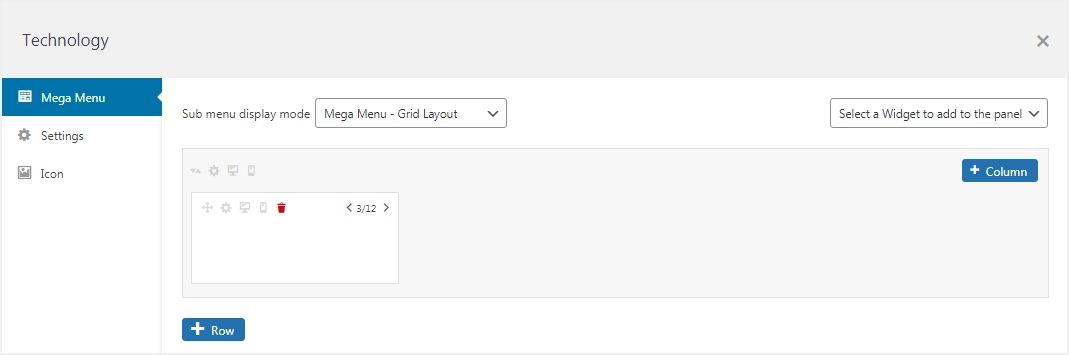
เมื่อคุณคลิกที่ปุ่ม "เมนูเมกะ" หน้าต่างจะปรากฏขึ้นซึ่งคุณสามารถปรับแต่งลักษณะที่ปรากฏของเมนูเมกะได้ ในรายการดรอปดาวน์ "โหมดแสดงเมนูย่อย" ให้เลือกตัวเลือก "เมนูเมกะ - เลย์เอาต์กริด" ที่จะเปิดเผยปุ่ม “คอลัมน์” และ “แถว” ดังแสดงในภาพด้านล่าง

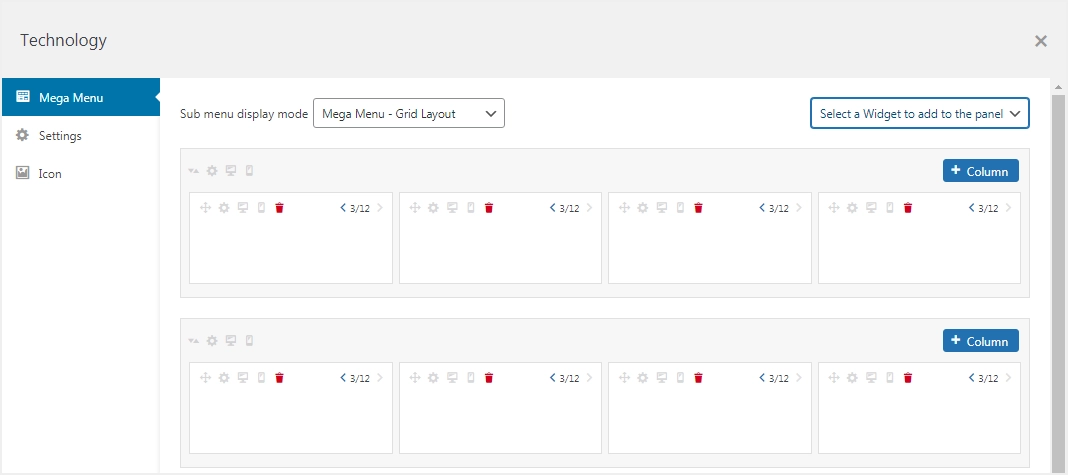
มาสร้างเมก้าเมนูกันประกอบด้วยสองแถวและสี่คอลัมน์ คลิกที่ปุ่ม "+Row" เพื่อสร้างแถวเพิ่มเติม และปุ่ม "+Column" เพื่อสร้างคอลัมน์เพิ่มเติม รูปภาพกริดที่ได้แสดงไว้ด้านล่าง

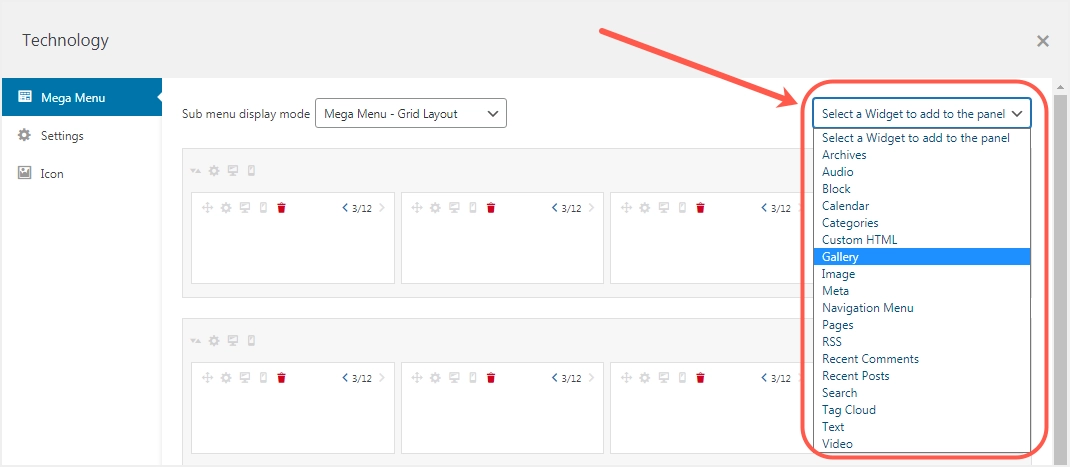
ตอนนี้ เพื่อเพิ่มรายการในเมนูเด่นของเรา เราจะใช้วิดเจ็ตที่ธีมของเราให้มา ที่มุมบนขวา คุณจะเห็นตัวเลือกให้เลือกวิดเจ็ตที่คุณต้องการใช้ในเมนูเมกะของคุณ ดังแสดงในภาพด้านล่าง

เคล็ดลับ: การสร้างเมนูเมก้าจากรายการวิดเจ็ตอาจซับซ้อนเล็กน้อย เนื่องจากรายการส่วนใหญ่มีไว้สำหรับแถบด้านข้างหรือส่วนท้าย อย่างไรก็ตาม มีเคล็ดลับอยู่ มีวิดเจ็ตหลักสองสามอย่างที่คุณสามารถใช้ได้ – เมนูการนำทาง รูปภาพ HTML ที่กำหนดเอง และหมวดหมู่ ตัวอย่างเช่น คุณสามารถสร้างหลายเมนูโดยแต่ละเมนูมีหน้าของตัวเอง และเพิ่มไปยังเมนูเด่นโดยใช้วิดเจ็ต "เมนูการนำทาง" ในทำนองเดียวกัน คุณสามารถแทรกหมวดหมู่โดยใช้วิดเจ็ต "หมวดหมู่" หากจำเป็น เพื่อให้เข้าใจดีขึ้น เรามาลงมือกัน
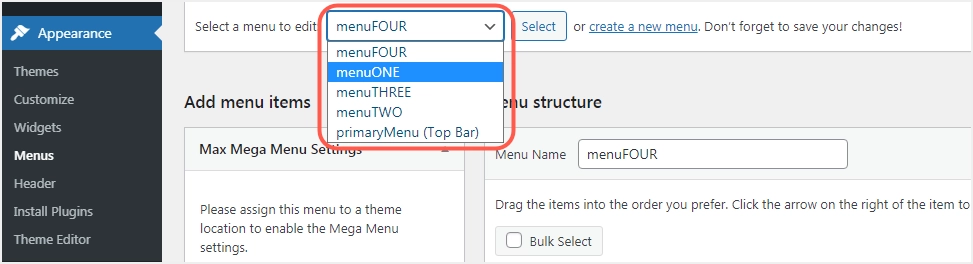
มาสร้างเมนูเพิ่มเติมสี่เมนู “menuONE, menuTWO, menuTHREE และ menuFOUR” ในส่วน “Appearance > Menus” แต่ละเมนูประกอบด้วยโพสต์ หน้า และลิงก์แบบกำหนดเองที่แตกต่างกัน เราจะใช้วิดเจ็ต "เมนูนำทาง" เพื่อนำเข้าเมนูเหล่านี้ไปยังเมนูเด่นของเรา

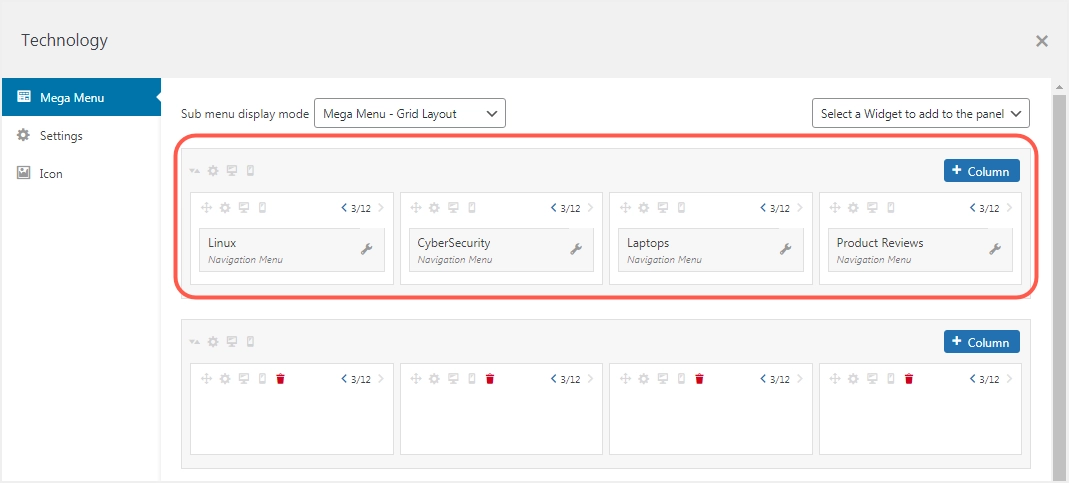
ในหน้าต่างการกำหนดค่า Mega Menu เราจะลากวิดเจ็ต "Navigation Menu" และวางไว้ในเซลล์ของแถวแรกของเรา จากนั้นเราจะใช้วิดเจ็ตนี้เพื่อเลือกเมนู 'menuONE, menuTWO, menuTHREE และ menuFOUR' ตามที่แสดงในภาพด้านล่างและเปลี่ยนส่วนหัว

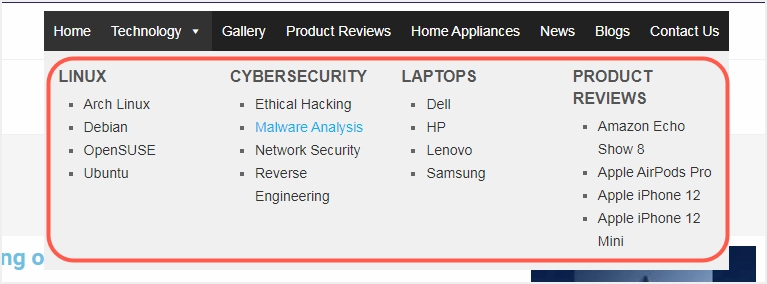
หากต้องการใช้การเปลี่ยนแปลง อย่าลืมคลิกปุ่ม "บันทึกเมนู" ในหน้า "เมนู" เมื่อเราโหลดเว็บไซต์ใหม่ คุณจะเห็นว่าเราได้สร้างแถวแรกของเมนูเมก้าสำเร็จแล้ว

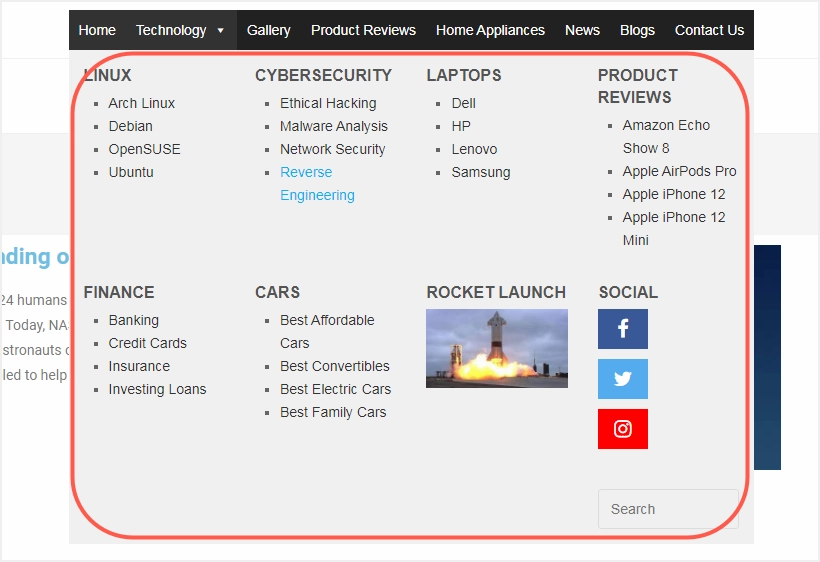
ตอนนี้เรามาเติมแถวอื่นๆ ของเมนูเมกะโดยใช้วิดเจ็ตต่างๆ ที่มีอยู่ เราจะใช้วิดเจ็ตต่างๆ เช่น เมนูการนำทาง รูปภาพ HTML ที่กำหนดเอง ฯลฯ เมนูเมกะที่ได้จะมีลักษณะดังแสดงในภาพด้านล่าง

คุณสามารถใช้วิดเจ็ตเริ่มต้นหรือวิดเจ็ตที่กำหนดเองและแทรกเนื้อหาในเมนูเมกะของคุณได้
การใช้เมนูเมก้ากับธีม
นอกจากปลั๊กอินแล้ว ยังมีธีม WordPress ที่สนับสนุนการสร้างเมนูขนาดใหญ่ หากคุณต้องการใช้ธีมเพื่อตั้งค่าเมนูขนาดใหญ่ ก่อนอื่นคุณต้องยืนยันว่าธีมของคุณรองรับฟังก์ชันนั้นหรือไม่ ธีม WordPress เชิงพาณิชย์ส่วนใหญ่มีคุณสมบัตินี้ในตัว ดังนั้นคุณไม่จำเป็นต้องมีปลั๊กอินแยกต่างหาก ข้อเสียที่สำคัญอย่างหนึ่งของการใช้ธีมคือ คุณจะสูญเสียเมนูเด่นเมื่อเปลี่ยนธีม อย่างไรก็ตาม เมื่อคุณใช้ปลั๊กอิน เมนูเมกะจะยังใช้งานได้ เว้นแต่คุณจะปิดใช้งานปลั๊กอิน
บทสรุป
เมนูเด่นคือระบบนำทางออนไลน์ที่มีประสิทธิภาพสูง ซึ่งสามารถช่วยปรับปรุงการนำทางของไซต์ของคุณได้อย่างมาก เมนูเด่นมีประโยชน์หากคุณมีเว็บไซต์ที่ซับซ้อนซึ่งมีหน้าและหมวดหมู่สินค้ามากมาย คุณสามารถสร้างเมนูเมก้าได้หากธีมของไซต์ของคุณรองรับหรือใช้ปลั๊กอิน Max Mega Menu เพื่อสร้างเมนูเมกะแบบหลายคอลัมน์ ปลั๊กอินยังช่วยให้คุณเพิ่มวิดเจ็ตที่สะดุดตาเพื่อให้เข้ากับรายการเมนูของคุณได้
