จะเพิ่มข้อความรับรองในเว็บไซต์ WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2021-10-17ข้อความรับรองเป็นเกณฑ์ที่จำเป็นสำหรับเว็บไซต์ธุรกิจเพื่อสร้างความไว้วางใจและอำนาจ ช่วยให้ผู้เยี่ยมชมเข้าใจทักษะของคุณตลอดจนคำติชมของลูกค้าที่มีอยู่ หากคุณมีคำรับรองมากมายจากผู้อ่าน ลูกค้า หรือลูกค้าของคุณ อย่าลังเลที่จะแสดงคำรับรองบนไซต์ของคุณ โชคดีที่ WordPress มีตัวเลือกมากมายในการแสดงข้อความรับรอง ในบทความนี้ เราจะอธิบายวิธีที่เป็นไปได้ทั้งหมดที่คุณสามารถใช้เพื่อเพิ่มคำรับรองในไซต์ WordPress
ข้อความรับรองคืออะไร?
การเริ่มพูดถึงคำนิยมหมายถึงผู้คนกำลังสนับสนุนหรือรับรองประสบการณ์จากผลิตภัณฑ์หรือบริการของคุณ ใบรับรองสามารถมาในรูปแบบของการถูกใจ ความเห็น คำแนะนำ บทวิจารณ์ออนไลน์ หรือคำติชมของลูกค้า ข้อความรับรองที่ดีมักจะสะท้อนถึงสิ่งต่อไปนี้อย่างน้อยหนึ่งอย่าง
- มีข้อมูลที่เป็นลายลักษณ์อักษรในเชิงบวกหรือการยืนยัน
- รูปโปรไฟล์ที่สนับสนุนหรือน่าเชื่อถือ
- เรื่องราวตรงไปตรงมาโน้มน้าวใจ
- ใช้ตัวเลขที่เชื่อถือได้หรือผู้มีอิทธิพล
ดังนั้น ตรวจสอบให้แน่ใจว่าได้แสดงเฉพาะคำรับรองที่น่าสนใจบนเว็บไซต์ของคุณ แทนที่จะทิ้งข้อความรับรองหลายร้อยรายการที่ไม่ได้เพิ่มมูลค่าใดๆ
การรวบรวมคำรับรองสำหรับเว็บไซต์ของคุณ
วิธีแรกในการแสดงข้อความรับรองบนเว็บไซต์ WordPress ของคุณคือการเก็บรวบรวม ในกระบวนการรวบรวม ตรวจสอบให้แน่ใจว่าคุณมีสิ่งที่ถูกต้อง และเพียงพอ (อย่างน้อยห้ารายการ)
- คำแนะนำของ LinkedIn, บทวิจารณ์ YouTube, Facebook หรือ Instagram พร้อมไดเรกทอรีการค้นหาในท้องถิ่นอื่น ๆ สามารถเป็นจุดเริ่มต้นได้
- อีเมลเป็นวิธีการสอบถามลูกค้าโดยตรงเกี่ยวกับธุรกิจของคุณเพื่อรับข้อเสนอแนะที่เป็นลายลักษณ์อักษรอย่างดีซึ่งสามารถใช้เป็นคำให้การได้
- คำถามเช่น “คุณชอบอะไรเกี่ยวกับบริการของเรา” หรือ “คุณจะแนะนำผลิตภัณฑ์นี้หรือไม่” สามารถใช้ประโยชน์ได้เพื่อการนี้
- นอกจากนี้ อย่าลืมจดรายละเอียด (ชื่อ บทวิจารณ์ รูปถ่ายและชื่อเรื่อง) ของบุคคลที่ให้คำรับรองแก่คุณ
เพิ่มข้อความรับรองใน WordPress
หลังจากขั้นตอนการรวบรวม ต่อไปนี้คือบางวิธีที่คุณสามารถแทรกคำรับรองใน WordPress:
- เพิ่มด้วย Gutenberg บล็อก
- ใส่รหัสที่กำหนดเอง
- ตรวจสอบปลั๊กอินตัวสร้างธีมหรือหน้าของคุณ
- ใช้ปลั๊กอินฟรี เช่น ข้อความรับรองที่แข็งแกร่งหรือคำรับรองง่าย ๆ
ให้เราอธิบายแต่ละตัวเลือกโดยละเอียดในหัวข้อต่อไปนี้
1. การใช้ Gutenberg Blocks
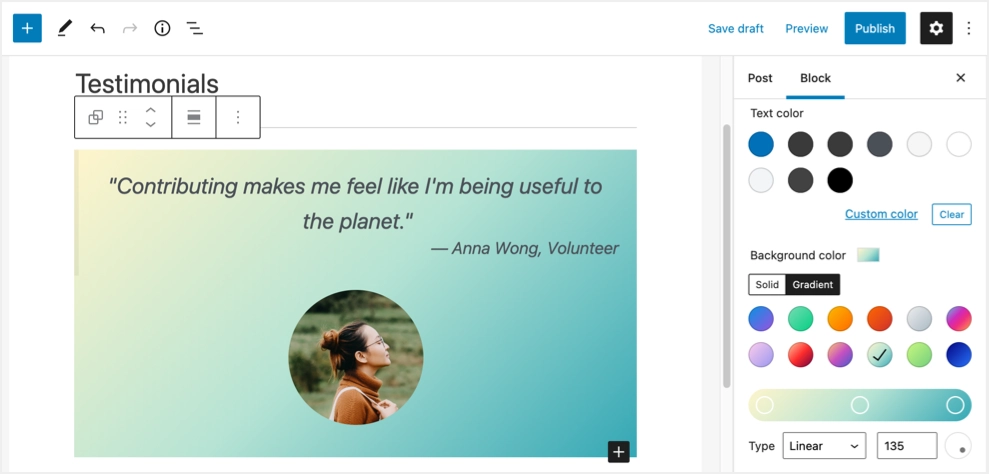
ตัวแก้ไขบล็อก Gutenberg มีบล็อกประเภทต่างๆ ที่คุณสามารถใช้เพื่อแทรกข้อความรับรอง สิ่งนี้มีประโยชน์เมื่อคุณต้องการแสดงสไตล์เรียบง่ายและไม่ต้องการติดตั้งปลั๊กอินเพิ่มเติม คุณสามารถรวมรูปภาพที่มีมุมโค้งมน ใบเสนอราคา ข้อความ และบล็อกตัวคั่นเพื่อสร้างวิดเจ็ตข้อความรับรองที่สวยงามสำหรับไซต์ของคุณ นอกจากนี้ยังสามารถจัดกลุ่มบล็อกและเพิ่มสีพื้นหลังหรือภาพให้กับข้อความรับรองของคุณ
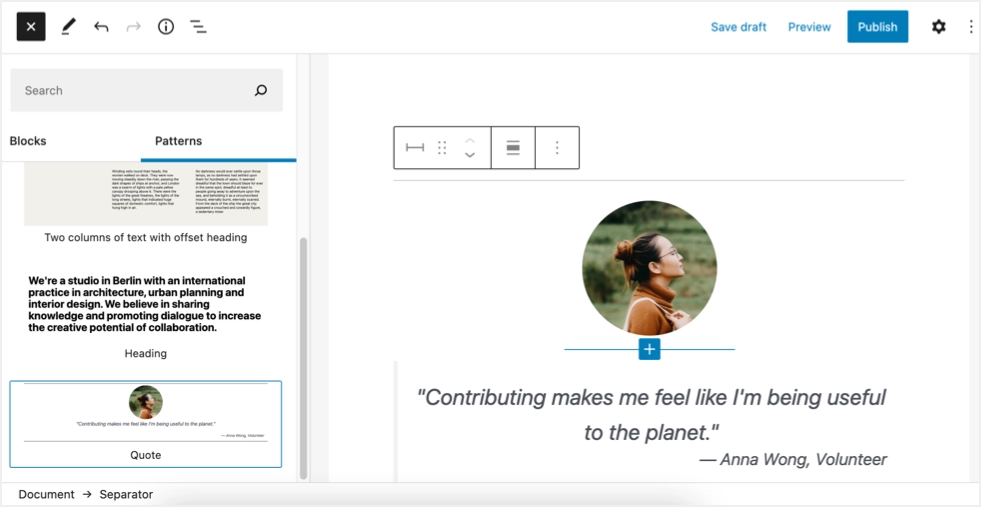
หรือคลิกที่ไอคอน + จากมุมซ้ายบนและไปที่ส่วน "รูปแบบ" เลือก "ข้อความ" จากดรอปดาวน์และแทรกบล็อก "ใบเสนอราคา"

นี่จะดูเหมือนคำรับรอง และคุณสามารถย้ายรูปภาพลงและแก้ไขสีพื้นหลังเพื่อให้น่าสนใจ ส่วนที่ดีที่สุดคือคุณสามารถเพิ่มบล็อกเป็นบล็อกที่นำกลับมาใช้ใหม่และแทรกได้ทุกที่ในไซต์ของคุณ

2. วิดเจ็ตคำรับรองที่กำหนดเอง
นี่เป็นตัวเลือกที่ดีที่สุดเมื่อคุณต้องการแทรกข้อความรับรองหนึ่งในสองรายการ คุณสามารถสร้างหน้ารับรองใหม่และแสดงรายการที่สำคัญเพียงไม่กี่รายการโดยใช้รหัสที่กำหนดเอง ด้านล่างนี้คือลักษณะของวิดเจ็ต และคุณสามารถใช้บล็อก HTML ที่กำหนดเองหรือปลั๊กอินข้อมูลโค้ดเพื่อแทรกโค้ดได้
“นี่คือคำรับรองจากลูกค้า คุณสามารถป้อนความคิดเห็นที่แสดงความขอบคุณสำหรับการทำงานหนักของคุณเพื่อที่ผู้เยี่ยมชมรายอื่นจะได้รับความสนใจและสั่งซื้อผลิตภัณฑ์ของคุณ”

อาจารย์ใหญ่ Greg Betti
โรงเรียนประถมศึกษาสแตมฟอร์ด
คุณสามารถรับรหัสที่สมบูรณ์สำหรับวิดเจ็ตด้านบนนี้ในบทความนี้ภายใต้ส่วนวิดเจ็ตคำรับรอง CSS ที่มีสีสัน
3. ปลั๊กอินตัวสร้างธีมหรือหน้า
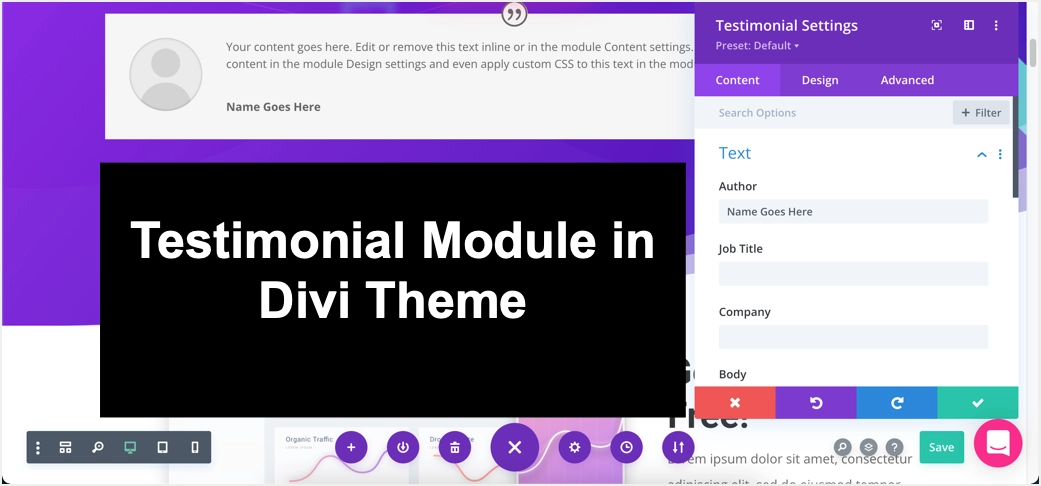
ธีมเชิงพาณิชย์จำนวนมากเสนอข้อความรับรองเป็นประเภทโพสต์ที่กำหนดเอง ตรวจสอบธีมของคุณและใช้งานหากมีฟีเจอร์นี้อยู่แล้ว หรือคุณสามารถตรวจสอบข้อความรับรองที่มีอยู่ในปลั๊กอินตัวสร้างหน้าหากคุณใช้ ตัวอย่างเช่น คุณสามารถใช้โมดูลคำรับรองเมื่อใช้ธีม Divi ยอดนิยม คุณสามารถปรับแต่งการตั้งค่าโดยใช้ Divi Builder เพื่อสร้างคำรับรองที่สวยงามโดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม

ในทำนองเดียวกัน คุณสามารถใช้วิดเจ็ตภาพหมุนคำรับรองและคำรับรองในตัวด้วยปลั๊กอินตัวสร้างหน้า Elementor ยอดนิยม
4. ใช้ปลั๊กอิน WordPress ฟรี
ขอแนะนำให้ใช้ปลั๊กอินรับรองฟรีเพื่อจัดการห้องสมุดบทวิจารณ์ธุรกิจจากผู้คนและรวมไว้ในเว็บไซต์ของคุณ พวกเขาจะช่วยในการติดตาม อัปเดต และจัดการโปรไฟล์ลูกค้าของคุณ ที่นี่ เราจะอธิบายด้วยปลั๊กอินรับรองฟรีสองรายการ
4.1. เพิ่มข้อความรับรองด้วยปลั๊กอินรับรองที่แข็งแกร่ง
เนื่องจากความเรียบง่าย คุณจะพบว่าสิ่งนี้ใช้งานได้ดีหากคุณเป็นมือใหม่ ปลั๊กอินมีความยืดหยุ่นเนื่องจากช่วยให้สามารถสร้างเทมเพลตคำรับรองที่กำหนดเองได้อย่างสมบูรณ์ตั้งแต่เริ่มต้น เป็นที่รู้จักกันดีและเป็นที่นิยมในการใช้งานเนื่องจากมีการวิจารณ์ในเชิงบวกอย่างท่วมท้นและการอัปเดตบ่อยครั้ง ไปที่การติดตั้งและเปิดใช้งานปลั๊กอิน "Strong Testimonials"

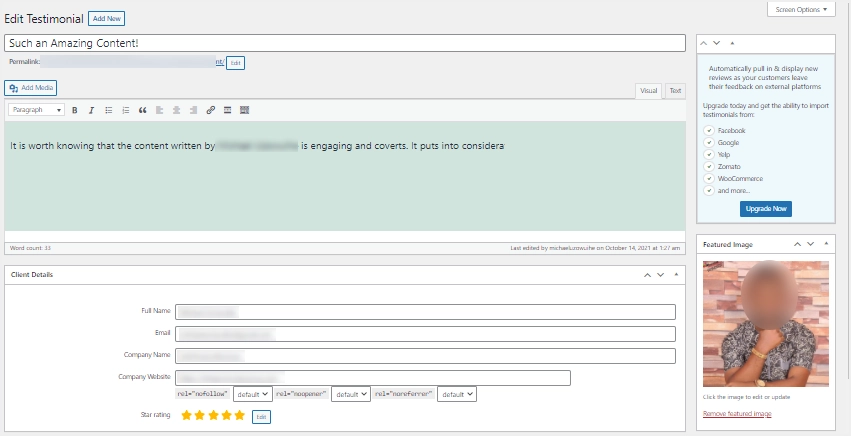
จากแดชบอร์ดไซต์ WordPress ของคุณ ให้วางเมาส์เหนือเมนู "คำรับรอง" ที่แถบด้านข้างด้านซ้ายและคลิกที่ "เพิ่มใหม่" กรอกชื่อคำรับรอง คำอธิบายทั้งหมด และข้อมูลลูกค้าหรือลูกค้า (ชื่อเต็ม อีเมล ชื่อบริษัทและเว็บไซต์ ระดับดาว) “รูปภาพเด่น” ใช้สำหรับตั้งค่ารูปภาพของลูกค้าที่ให้คำวิจารณ์ จากนั้นให้กดปุ่ม "เผยแพร่" เมื่อเสร็จแล้ว


ตรวจสอบให้แน่ใจว่าก่อนหน้านี้คุณได้รับอนุญาตจากลูกค้าหรือลูกค้าเพื่อแบ่งปันรายละเอียดของพวกเขา ทำขั้นตอนข้างต้นซ้ำเพื่อเพิ่มคำรับรองที่คุณได้รับ ย้ายไปสร้างเทมเพลตแบบกำหนดเองด้วยสไตล์ที่คำนิยมของคุณอย่างน้อยหนึ่งรายการจะได้รับ ไปที่แท็บ "คำรับรอง" เลือกตัวเลือก "มุมมอง" และคลิกที่ปุ่ม "เพิ่มใหม่"
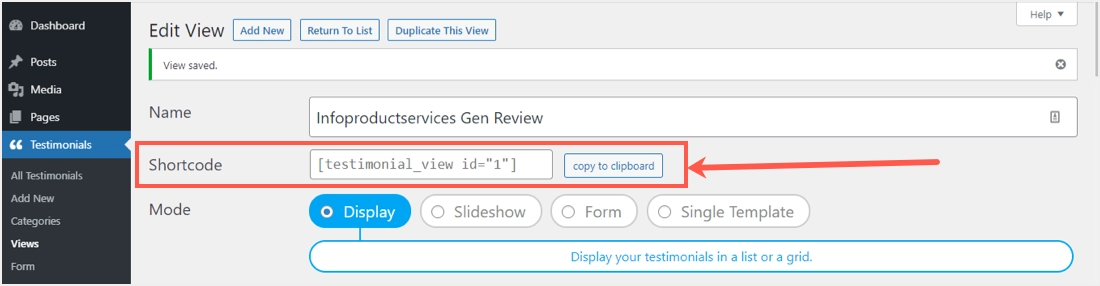
ตั้งชื่อ (ชื่อเรื่อง) ของมุมมองสำหรับคำรับรองทั้งหมดของคุณ นอกจากนี้ ระบุโหมดที่คุณต้องการ เป็นการแสดง (รายการหรือตาราง) สไลด์โชว์ ฟอร์ม หรือเทมเพลตเดียว สำหรับตัวเลือกโหมดใดๆ ที่คุณเลือก จะมีตัวเลือกที่เหมาะสมสำหรับการตั้งค่าหรือกำหนดค่าทั้งหมดตามรสนิยมของคุณ คลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อเปิดใช้งานทุกสิ่งที่คุณทำ ค้นหา "รหัสย่อ" ที่หน้าแรกและคลิกที่ปุ่ม "คัดลอกไปยังคลิปบอร์ด" ด้านข้าง

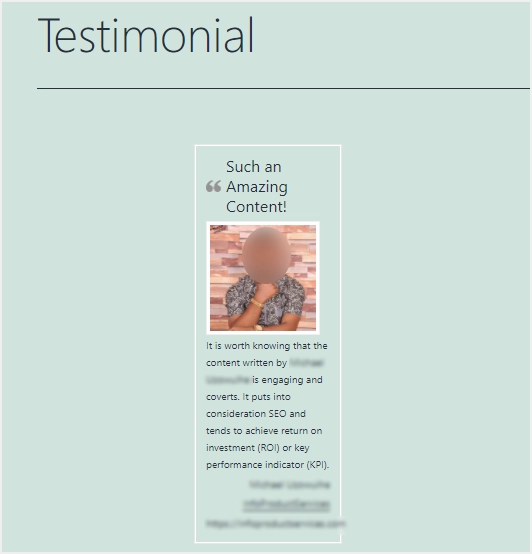
ตอนนี้ สร้างหน้าใหม่ในแดชบอร์ด WordPress ของคุณด้วย "คำรับรอง" เป็นชื่อ วางรหัสย่อนั้นแล้วแตะปุ่ม "เผยแพร่" เพื่อทำให้ข้อความรับรองปรากฏที่ส่วนหน้าของไซต์ของคุณ

โดยสรุป นี่คือสิ่งที่ควรทราบเกี่ยวกับปลั๊กอินนี้
- จัดเตรียมการออกแบบบางอย่างสำหรับสไตล์ เช่น พื้นหลังและสีแบบอักษร โดยรับส่วนอื่นๆ จากธีมเว็บไซต์ของคุณ
- ฟิลด์ที่กำหนดเองและ CSS พร้อมให้คุณใช้เพื่อทำการเปลี่ยนแปลงล่วงหน้าตามสมควร
- ทุกสิ่งทุกอย่างก่อนที่จะแสดงข้อความรับรองเกิดจากมุมมอง
- ความเป็นส่วนตัวถูกนำมาพิจารณาเนื่องจากไม่มีการแบ่งปัน จัดเก็บ หรือแก้ไขข้อมูลของผู้ใช้
4.2. เพิ่มข้อความรับรองด้วยปลั๊กอินรับรองง่าย
นี่เป็นอีกหนึ่งตัวเลือกปลั๊กอินฟรีเพื่อเพิ่มคำรับรองในไซต์ WordPress

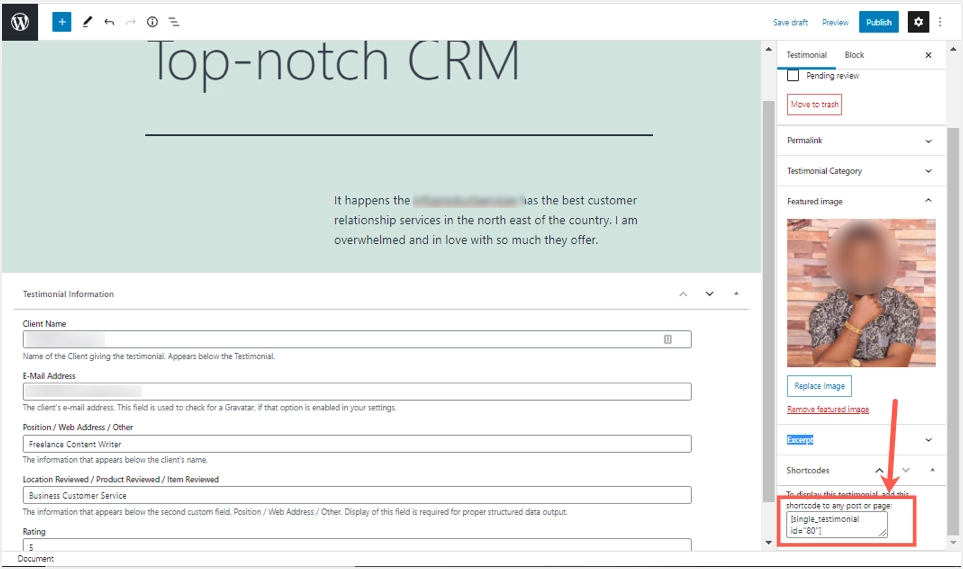
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้เลื่อนเมาส์ไปที่เมนู "คำรับรองอย่างง่าย" และคลิกที่ตัวเลือก "เพิ่มคำรับรองใหม่" ตั้งชื่อข้อความรับรองพร้อมคำอธิบาย จากนั้นกรอกรายละเอียดที่จำเป็นใต้ตัวแก้ไขบทความหรือหน้า ปลั๊กอินมีตัวเลือกในการป้อนชื่อลูกค้า ที่อยู่อีเมล ตำแหน่ง/ที่อยู่เว็บ ตำแหน่ง/ผลิตภัณฑ์/รายการในการตรวจสอบ และการให้คะแนน

ที่แถบด้านข้างขวาของหน้าคือส่วนเอกสาร "คำรับรอง" ที่สามารถช่วยให้คุณรวมคุณสมบัติเพิ่มเติม เช่น รูปภาพเด่น หมวดหมู่ในคำรับรองของคุณ นอกจากนี้ คุณสามารถคัดลอกรหัสย่อด้านล่างที่ด้านขวาสุดของหน้า เมื่อคุณยอมรับการเปลี่ยนแปลงทั้งหมดแล้ว ให้กดปุ่ม "เผยแพร่" ข้อความรับรองจะปรากฏให้เห็นในทันที และคุณควรทำขั้นตอนนี้ซ้ำเพื่อเพิ่มคำนิยมให้มากเท่าที่คุณต้องการ
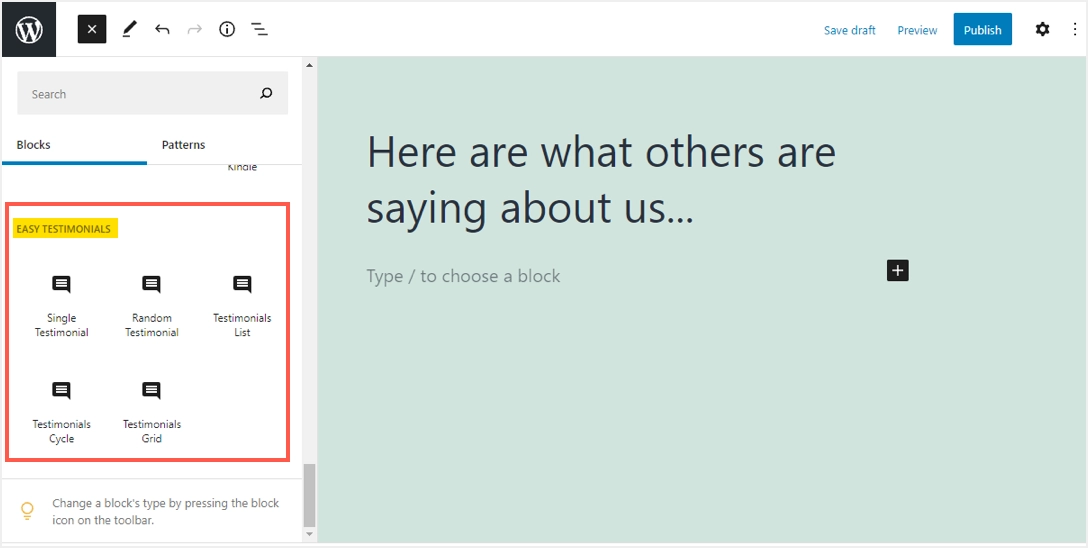
ตอนนี้ เปิดหน้าหรือโพสต์ใดๆ ที่คุณต้องการเพิ่มคำรับรอง ด้วยตัวแก้ไข Gutenberg ให้คลิกที่ "ตัวแทรกบล็อกสลับ" เลื่อนลงเพื่อค้นหาหัวข้อ "คำรับรองที่ง่าย" ที่มีห้าบล็อกเพื่อให้คุณเลือกคำรับรอง

ต่อไปนี้คือหน้าที่แต่ละอย่างในแง่ของรูปแบบการแสดงข้อความรับรอง
- โสด: จะแสดงข้อความรับรองของคุณเพียงชิ้นเดียว นั่นคือ สิ่งที่คุณเลือกหรือสิ่งที่คุณเลือก
- สุ่ม: จะแสดงเพียงหนึ่ง (ใดๆ) ของคำรับรองทั้งหมดของคุณโดยไม่คำนึงถึงตัวเลือกของคุณ
- รายการ: อนุญาตให้เลือกหลายรายการและแสดงข้อความรับรองทั้งหมด
- รอบ: สร้างสไลด์โชว์ (ตัวเลื่อน) สำหรับคำรับรองทั้งหมด
- กริด: จะแสดงข้อความรับรองทั้งหมดในรูปแบบตาราง
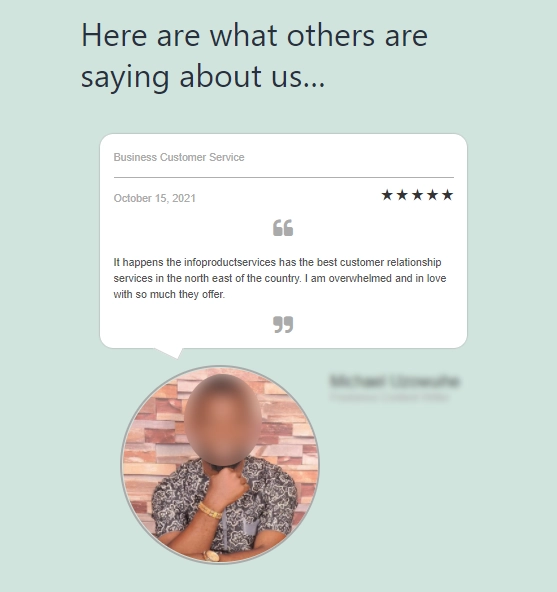
คลิกที่ปุ่ม "เผยแพร่" เพื่อดูว่าคำรับรองจะออกมาเป็นอย่างไร นี่คือสิ่งที่แถบเลื่อนข้อความรับรองดูเหมือนเป็นตัวเลือกของคุณสำหรับการแสดงข้อความรับรอง

จำไว้ว่ามีฟีเจอร์การตั้งค่ามากมายให้คุณลองใช้จากเมนู “Easy Testimonials” เช่น การใช้ตัวสร้างรหัสย่อแทนการบล็อกเพื่อสร้างและแสดงข้อความรับรอง นอกจากนี้ การปรับแต่งคำรับรองด้วย CSS และการรวบรวมคำรับรองผ่านแบบฟอร์มก็พร้อมให้คุณใช้งาน รู้สึกอยากทำมากกว่านี้ไหม? คุณสามารถอัปเกรดเป็นเวอร์ชันโปรได้เสมอ
คำพูดสุดท้าย
เราหวังว่าบทความนี้จะช่วยให้เข้าใจวิธีเพิ่มคำรับรองในไซต์ WordPress โดยใช้ตัวเลือกต่างๆ หากปลั๊กอินตัวสร้างธีมหรือหน้าของคุณไม่มีคุณลักษณะนี้ เราขอแนะนำให้ใช้ปลั๊กอินเพื่อให้ใช้งานได้ง่าย ปลั๊กอินข้อความรับรองมีความสำคัญมากกว่าการสร้างใหม่ทั้งหมด เนื่องจากให้เลย์เอาต์หรือมุมมองที่สวยงาม ในทางกลับกัน คุณยังคงสร้างความไว้วางใจและความสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้นกับลูกค้า/ลูกค้าเดิมหรือใหม่
