จะเพิ่มข้อความซ้อนทับบนรูปภาพใน WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2021-11-11รูปภาพที่มีข้อความซ้อนทับดูดี ส่งข้อความ และมีประโยชน์อย่างยิ่งสำหรับส่วนหัว แต่มาเถอะ ไม่มีใครอยากเขียนโค้ดคุณลักษณะนี้ในเครื่องมือแก้ไข และไม่มีใครมีเวลาออกแบบข้อความลงในรูปภาพด้วย โชคดีที่มีกระบวนการง่ายๆ ไม่กี่ขั้นตอนที่ต้องใช้การเข้ารหัสแบบกำหนดเองเป็นศูนย์ และทำได้อย่างง่ายดายด้วยตัวแก้ไขบล็อก Gutenberg ซึ่งเป็นเครื่องมือแก้ไขเนื้อหาในตัวของ WordPress ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการเหล่านี้บางส่วน และในตอนท้าย คุณจะสามารถเพิ่มข้อความซ้อนทับบนรูปภาพได้ทั่วทั้งเว็บไซต์ WordPress ของคุณ
วางข้อความบนรูปภาพ
ก่อนอื่น ข้อความซ้อนทับคืออะไร? การวางซ้อนข้อความคือเนื้อหาที่เป็นลายลักษณ์อักษรทุกประเภทที่ครอบคลุมพื้นผิวของเนื้อหาที่เป็นภาพ เช่น วิดีโอและรูปภาพ การซ้อนทับข้อความส่วนใหญ่จะใช้ในส่วนหัวและแบนเนอร์ที่ส่วนฮีโร่ของเว็บไซต์ แทนที่จะมีข้อความธรรมดาเป็นหัวเรื่อง รวมทั้งรูปภาพที่มีข้อความและโอเวอร์เลย์ทำให้เว็บไซต์ดูดีขึ้นมากเมื่อมองจากมุมมองของมืออาชีพและด้านสุนทรียศาสตร์ นอกจากนี้ คุณยังสามารถเชื่อมโยงข้อความที่วางซ้อนกับผลิตภัณฑ์หรือหน้าที่เกี่ยวข้องบนไซต์ของคุณเพื่อกระตุ้นการเข้าชม
จะเพิ่มข้อความซ้อนทับบนรูปภาพใน WordPress ได้อย่างไร?
ก่อนหน้าเวอร์ชัน 5.0 นั้น WordPress ใช้ตัวแก้ไขแบบคลาสสิกเพื่อสร้างโพสต์และเพจ ไม่สามารถเพิ่มปุ่ม ตาราง หรือการตกแต่ง เช่น การซ้อนทับข้อความด้วยตัวแก้ไขแบบคลาสสิก ดังนั้น คุณต้องใช้ปลั๊กอินแบบกำหนดเองหรือตัวสร้างเพจจากนักพัฒนาบุคคลที่สาม อย่างไรก็ตาม คุณสามารถทำสิ่งต่างๆ ได้มากมายด้วยตัวแก้ไขบล็อก Gutenberg โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม ตัวอย่างเช่น มีหลายวิธีในการเพิ่มข้อความซ้อนทับบนรูปภาพใน WordPress ด้วยตัวแก้ไขบล็อก Gutenberg โพสต์นี้จะแนะนำคุณตลอดขั้นตอนและวิธีการทั้งหมดที่คุณต้องปฏิบัติตามเพื่อเพิ่มข้อความซ้อนทับบนรูปภาพในไซต์ WordPress ของคุณ
แล้วเรารออะไรอยู่? มาเริ่มกันเลย!!
หมายเหตุ: ตามที่เราอธิบายกับ Gutenberg ตรวจสอบให้แน่ใจว่าคุณกำลังใช้ตัวแก้ไขบล็อก Gutenberg เริ่มต้นในไซต์ของคุณ ไม่ใช่ตัวแก้ไขเก่าที่มีปลั๊กอินตัวแก้ไขแบบคลาสสิก
1. การเพิ่มข้อความซ้อนทับผ่าน Image Block
- เมื่อคุณอยู่ในตัวแก้ไขโพสต์หรือหน้า ให้คลิกที่ไอคอนตัวแทรกบล็อก (+) และเลือกบล็อก รูปภาพ เพื่อเพิ่มรูปภาพใหม่ อีกทางเลือกหนึ่งคือพิมพ์ /image แล้วกดปุ่ม Enter
- คุณมีหลายตัวเลือกในการแทรกรูปภาพ เลือก อัปโหลด เพื่อเพิ่มรูปภาพจากคอมพิวเตอร์ของคุณ หรือใช้ตัวเลือก Media Library หากคุณต้องการเลือกรูปภาพที่มีอยู่ในไซต์ WordPress ของคุณ หรือคุณสามารถใช้ แทรกจาก URL หากคุณต้องการเพิ่มรูปภาพจากลิงก์โดยตรง
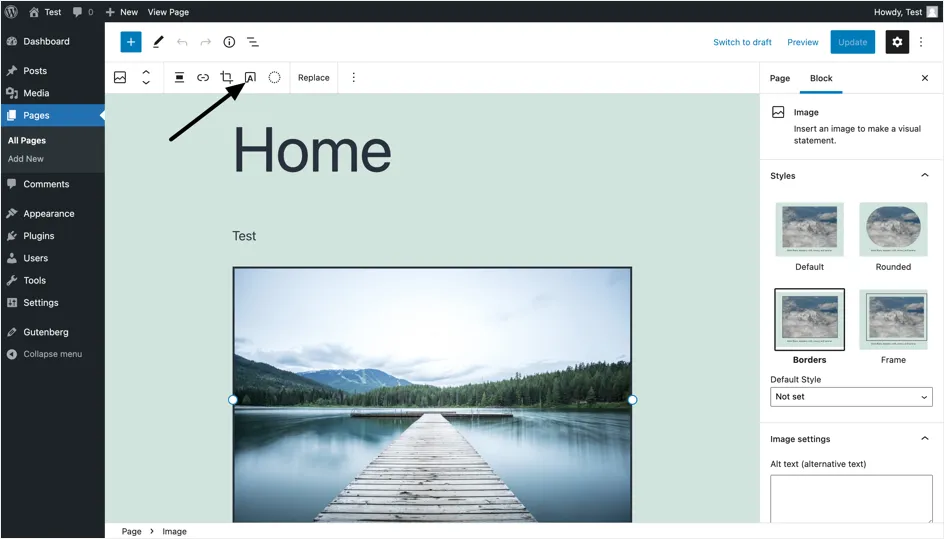
- คลิกที่รูปภาพที่คุณต้องการเพิ่มการซ้อนทับข้อความ
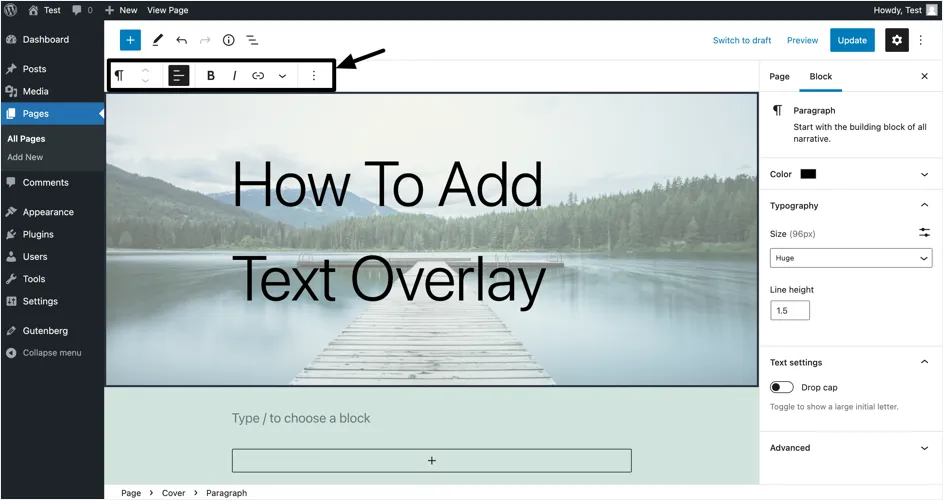
- ในแถบเครื่องมือด้านบน ให้คลิกที่ปุ่ม "เพิ่มข้อความทับรูปภาพ" ตามที่แสดงในภาพหน้าจอด้านล่าง

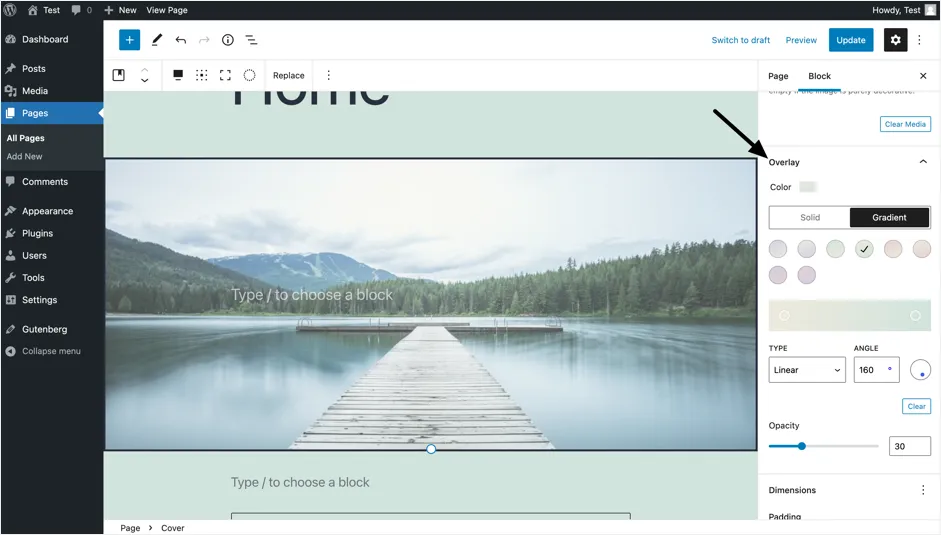
- เมื่อคลิก คุณจะสังเกตเห็นการเปลี่ยนแปลงบางอย่างในตัวแก้ไขบล็อกทางด้านขวาของหน้า (ซึ่งเรียกว่าแผงเอกสาร) เลื่อนลงมาที่แผงควบคุมจนกว่าคุณจะไปถึงส่วน "โอเวอร์เลย์" ดังที่แสดงในภาพด้านล่าง ที่นี่คุณมีตัวเลือกให้ทำอย่างใดอย่างหนึ่งต่อไปนี้:
- เพิ่มสีซ้อนทับแบบทึบหรือการไล่ระดับสีเป็นพื้นหลังเพื่อให้แน่ใจว่าข้อความมีความโดดเด่นมากขึ้น สำหรับทั้งสองตัวเลือก คุณมีตัวเลือกในการเลือกสีที่กำหนดไว้ล่วงหน้าจากเมนู เลือกสีที่กำหนดเองจากจานสี หรือเพิ่มรหัสสีเฉพาะที่คุณต้องการ คุณสามารถทำเช่นเดียวกันกับตัวเลือกการไล่ระดับสีเช่นกัน การไล่ระดับสีนั้นเป็นแบบแผนชุดสีที่ประกอบด้วยการผสมสีอย่างน้อยสองสี กล่าวอีกนัยหนึ่ง สีของภาพซ้อนทับจะค่อยๆ เปลี่ยนจากสีแรกเป็นสีที่สองและสีอื่นๆ ตามลำดับ (ถ้ามี)
- เปลี่ยนระดับความทึบขึ้นอยู่กับว่าคุณต้องการมองเห็นภาพด้านล่างมากน้อยเพียงใด เราขอแนะนำระดับความทึบแสงระหว่าง 30 ถึง 60% เนื่องจากสิ่งใดที่ต่ำกว่า 30% อาจทำให้ภาพซ้อนทับของคุณแทบแยกไม่ออกจากกัน ในขณะที่เกิน 60% จะทำให้ภาพซ้อนทับมืดเกินไป ทำให้มองเห็นภาพพื้นหลังได้ชัดเจนได้ยาก

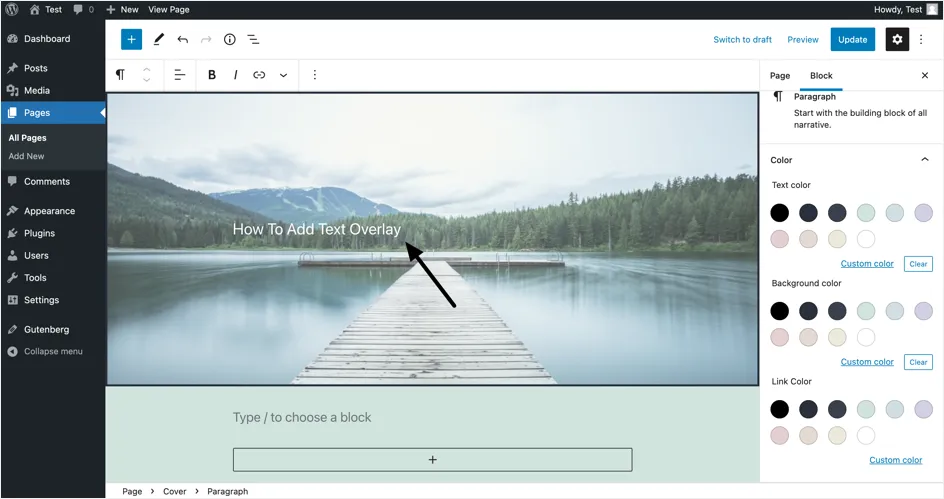
- หากต้องการเพิ่มข้อความ ให้คลิกที่ส่วน "พิมพ์/ เพื่อเลือกบล็อก" ที่ ซ้อนทับบนรูปภาพ การดำเนินการนี้จะเปลี่ยนตัวแก้ไขบล็อกเพื่อแสดงการตั้งค่าการแก้ไขเฉพาะสำหรับข้อความซ้อนทับ
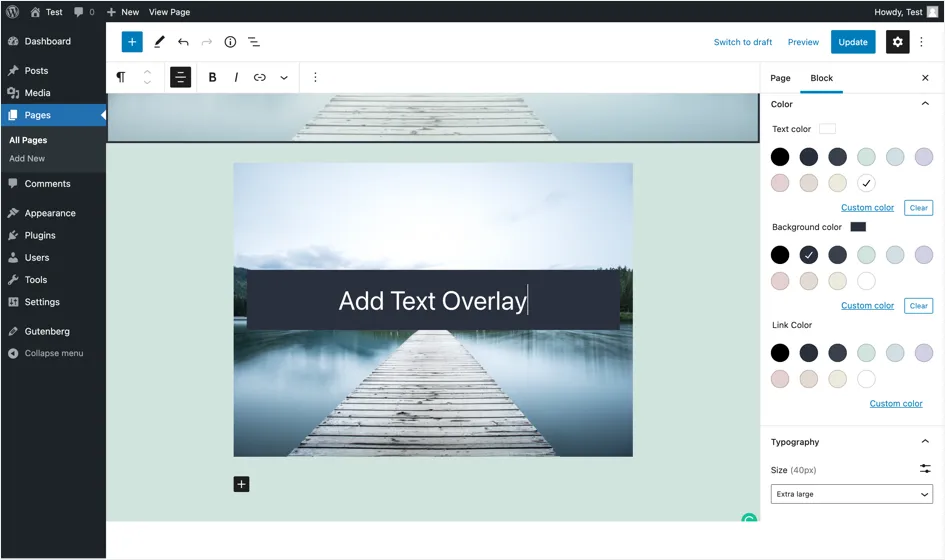
- พิมพ์ข้อความที่คุณต้องการให้แสดงบนภาพดังที่เห็นในภาพหน้าจอด้านล่าง

- หากต้องการเปลี่ยนสีของข้อความ ให้ไปที่ส่วน "สี" ของเครื่องมือแก้ไขบล็อก ที่นี่คุณสามารถเลือกเปลี่ยนสีข้อความซ้อนทับได้ดังต่อไปนี้
- เปลี่ยนสีข้อความ เราขอแนะนำให้คุณเลือกสีข้อความที่เข้ากันได้ดีกับสีซ้อนทับและระดับความทึบที่เลือก
- เพิ่มสีพื้นหลังและ/หรือสีลิงก์ หากคุณได้เชื่อมโยงข้อความไปยังหน้าอื่นผ่านไฮเปอร์ลิงก์
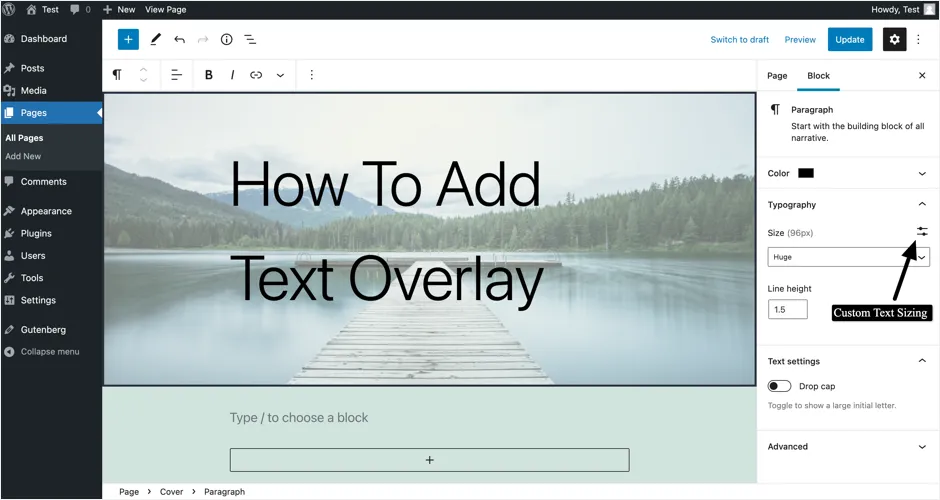
- หากต้องการเปลี่ยนรูปแบบตัวอักษรของข้อความซ้อนทับ ให้เลื่อนลงมาที่เครื่องมือแก้ไขบล็อกจนกว่าจะถึงการตั้งค่า "การพิมพ์" ที่นี่คุณสามารถเลือกขนาดข้อความที่กำหนดไว้ล่วงหน้าจากเมนูแบบเลื่อนลงหรือป้อนขนาดเฉพาะด้วยตนเองโดยคลิกที่ปุ่ม "ขนาดที่กำหนดเอง" เราได้เลือกขนาดตัวอักษรเป็น “ใหญ่” ซึ่งเป็นหนึ่งในขนาดตัวอักษรที่กำหนดไว้ล่วงหน้า คุณสามารถเลือกขนาดของข้อความที่เหมาะกับคุณได้มากที่สุด

- หากคุณต้องการเปลี่ยนการจัดตำแหน่งของข้อความซ้อนทับ ทำให้เป็นตัวหนาหรือเพิ่มลิงก์ คุณสามารถทำได้โดยง่ายโดยเลือกตัวเลือกในแถบเครื่องมือด้านบนดังที่แสดงในภาพด้านล่าง
- สุดท้าย ในตัวแก้ไขบล็อก คุณจะพบแท็บ ขั้นสูง ซึ่งให้คุณเพิ่มคลาส CSS ให้กับบล็อกของคุณ ให้คุณมีโอกาสเขียน CSS แบบกำหนดเองและจัดรูปแบบรูปภาพ และโอเวอร์เลย์บนบล็อกรูปภาพตามความต้องการเฉพาะของคุณ อย่างไรก็ตาม หากคุณไม่มีความรู้และความรู้เพียงพอในการพัฒนาส่วนหน้า การใช้คุณสมบัติที่ตั้งไว้ล่วงหน้าโดยตัวแก้ไขบล็อกควรจะมากเกินพอที่จะจัดรูปแบบบล็อกรูปภาพตามที่เห็นสมควร

หมายเหตุ: การ ไล่โทนสีจะเพิ่มรูปลักษณ์และความรู้สึกที่สดใสและมีศิลปะให้กับรูปภาพ เนื้อหา และเว็บไซต์ของคุณโดยรวม ดังนั้น เพื่อใช้ประโยชน์สูงสุดจากคุณลักษณะสีซ้อนทับนี้ในโปรแกรมแก้ไขบล็อกของ WordPress เราขอแนะนำให้คุณเรียนรู้ศิลปะของการผสมและจับคู่ชุดสีต่างๆ เพื่อดูว่าอะไรทำงานได้ดีที่สุดกับแบรนด์ของคุณและเนื้อหาที่คุณมีอยู่แล้วในเว็บไซต์ของคุณ อีกทางเลือกหนึ่งคือการทำงานร่วมกับนักออกแบบ เนื่องจากพวกเขาจะสามารถให้คำแนะนำด้านศิลปะที่เฉพาะเจาะจงกับเลย์เอาต์ภาพที่คุณต้องการให้เว็บไซต์ของคุณมุ่งมั่น

ที่เกี่ยวข้อง: เรียนรู้วิธีเพิ่มภาพซ้อนทับในไซต์ Weebly?
2. การเพิ่มข้อความซ้อนทับผ่าน Cover Block
เมื่อเพิ่มการซ้อนทับข้อความโดยใช้บล็อกรูปภาพ คุณจะสังเกตเห็นเบรดครัมบ์ของเอกสาร (แสดงที่แถบสถานะด้านล่างของตัวแก้ไข) เปลี่ยนเป็นบล็อก "หน้าปก" เนื่องจาก WordPress ยังมีบล็อกหน้าปก คุณจึงสามารถใช้บล็อกนี้ในการเพิ่มข้อความซ้อนทับได้ อันที่จริง เราแนะนำให้ใช้บล็อก "ปก" ซึ่งเหมาะสำหรับสร้างส่วนหัวแบบเต็มความกว้าง
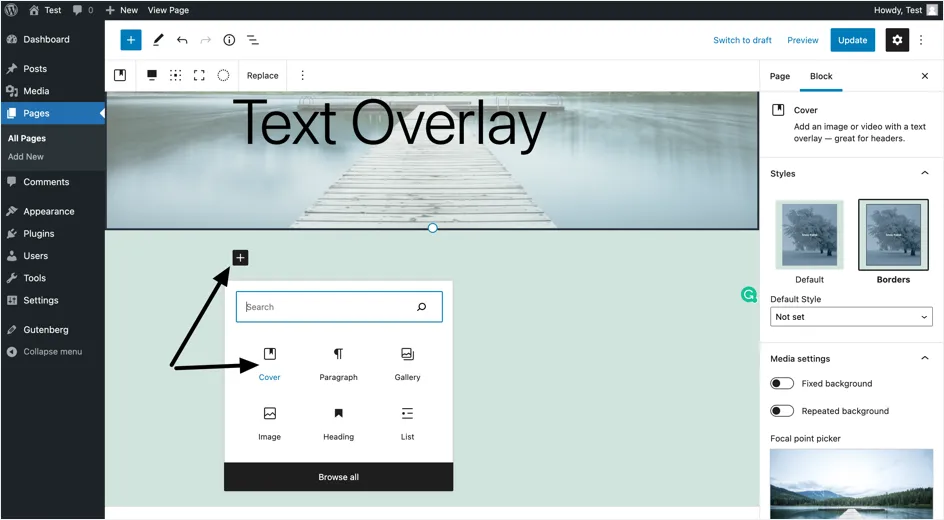
- เริ่มต้นสิ่งต่าง ๆ โดยคลิกที่ไอคอน (+) “ เพิ่มบล็อก” และเลือก หน้าปก เพื่อเพิ่มบล็อกหน้าปก คุณยังสามารถพิมพ์ /cover และกดปุ่ม Enter

- เลือก อัปโหลด เพื่อเพิ่มรูปภาพจากคอมพิวเตอร์หรือ ไลบรารีสื่อของ คุณ หากคุณต้องการเลือกรูปภาพที่มีอยู่ในไซต์ WordPress ของคุณ
- พิมพ์ข้อความที่คุณต้องการวางทับบนรูปภาพตามที่แสดงในภาพหน้าจอด้านล่าง คุณสามารถเปลี่ยนสีและขนาดข้อความได้จากการตั้งค่า สี และการ พิมพ์ ตามที่กล่าวไว้ในวิธีการก่อนหน้านี้

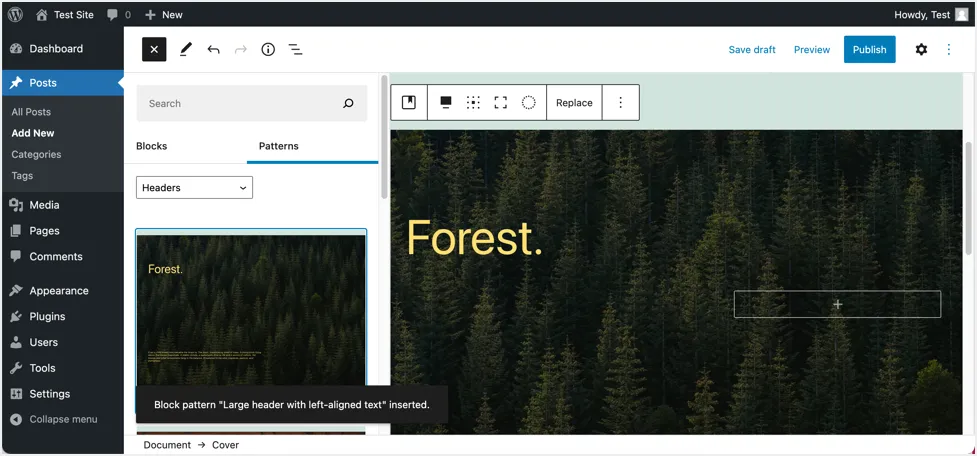
หมายเหตุ: WordPress ยังมีรูปแบบที่กำหนดไว้ล่วงหน้าบางส่วนสำหรับส่วนหัว คุณสามารถคลิกที่ไอคอน "ตัวแทรกบล็อกสลับ +" ซึ่งแสดงอยู่ที่มุมซ้ายบนของตัวแก้ไขและเลือก "รูปแบบ" เลือก "ส่วนหัว" จากเมนูแบบเลื่อนลงและแทรกรูปแบบบล็อกหน้าปกด้วยการตั้งค่าที่กำหนดไว้ล่วงหน้า สิ่งนี้มีประโยชน์มากเพราะคุณสามารถแก้ไขเนื้อหาและอัปเดตได้อย่างรวดเร็ว แทนที่จะสร้างใหม่ทั้งหมด

3. การเพิ่มข้อความซ้อนทับบนรูปภาพแกลเลอรี่
นอกจากนี้ยังง่ายต่อการเพิ่มข้อความซ้อนทับบนรูปภาพในแกลเลอรี WordPress โดยใช้บล็อก "คลังภาพ" เริ่มต้น
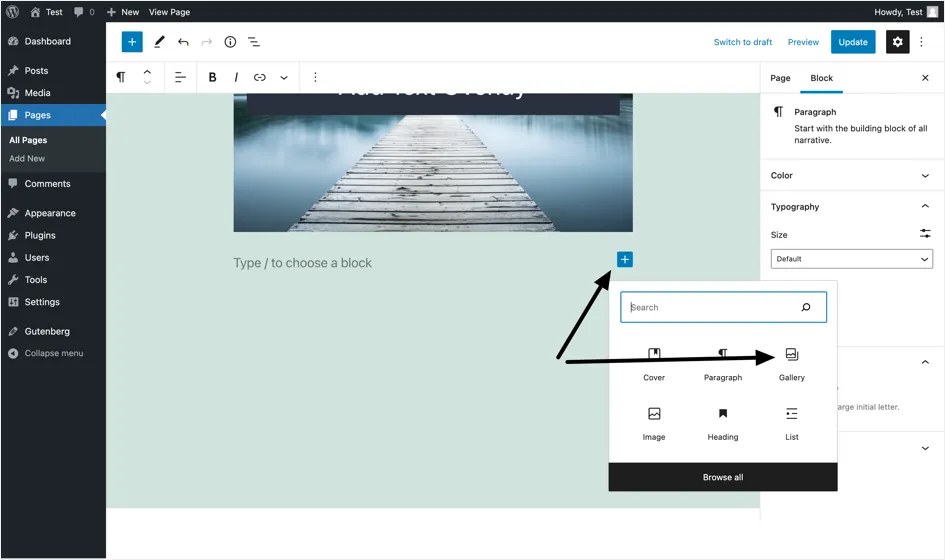
- คลิกปุ่มตัวแทรกบล็อก (+) เพื่อเพิ่มบล็อกใหม่ในหน้าของคุณ
- คราวนี้ เลือกบล็อก แกลเลอรี หรือพิมพ์ /gallery แล้วกด Enter

- คุณจะได้รับสองตัวเลือกในการเพิ่มรูปภาพ อัปโหลดและไลบรารีสื่อ เช่นเดียวกับวิธีการก่อนหน้านี้ ให้เลือกอัปโหลด หากคุณต้องการเพิ่มรูปภาพจากอุปกรณ์ของคุณ หรือเลือก Media Library หากรูปภาพที่คุณต้องการรวมไว้ในส่วนแกลเลอรีมีอยู่แล้วในเว็บไซต์ของคุณ
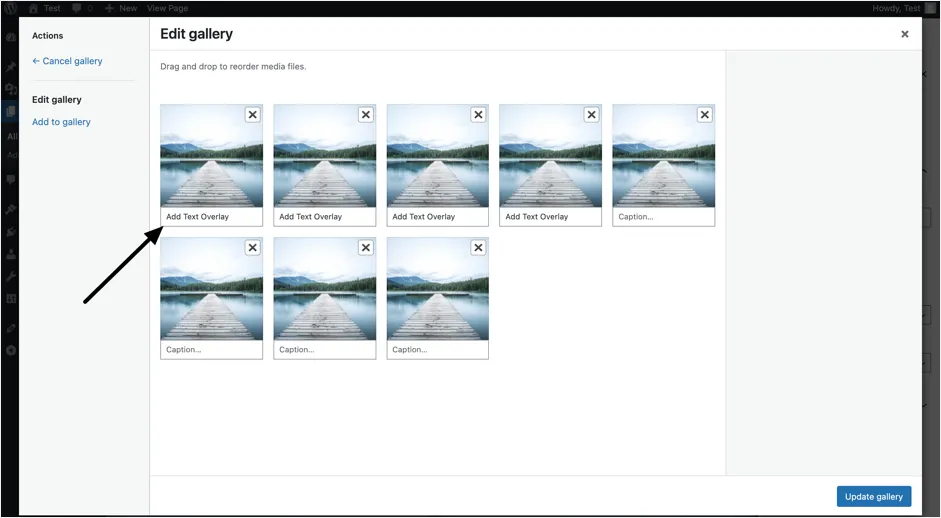
- เมื่อคุณอัปโหลดรูปภาพหรือเลือกรูปภาพจากไลบรารีสื่อแล้ว คุณสามารถเพิ่มคำอธิบายภาพให้กับแต่ละรูปภาพ ซึ่งจะปรากฏเป็นข้อความซ้อนทับบนรูปภาพในแกลเลอรี

หมายเหตุ: สิ่งสำคัญประการหนึ่งที่ควรทราบคือ หากคุณได้เพิ่มคำอธิบายภาพให้กับรูปภาพในแกลเลอรีสื่อก่อนที่จะเพิ่มบล็อกแกลเลอรี คำอธิบายภาพจะปรากฏเป็นข้อความซ้อนทับบนบล็อกแกลเลอรีดังกล่าว ในทางกลับกัน หากคุณเพิ่มคำอธิบายภาพให้กับรูปภาพหลังจากสร้างบล็อกแกลเลอรีแล้ว คำบรรยายจะไม่ปรากฏบนบล็อกแกลเลอรี ในกรณีนี้ คุณจะต้องเพิ่มคำบรรยายด้วยตนเองเมื่อสร้างบล็อกแกลเลอรีแล้ว หรือลบบล็อกแกลเลอรีแล้วเพิ่มบล็อกอีกครั้งเพื่อให้ใช้คำอธิบายภาพที่เพิ่มเข้ามา
ตัวเลือกอื่นๆ สำหรับการเพิ่มข้อความซ้อนทับ
ตัวเลือกการวางซ้อนข้อความในตัวเป็นพื้นฐานและดูเรียบง่ายบนไซต์ที่เผยแพร่ คุณสามารถใช้ปลั๊กอินประเภทใดประเภทหนึ่งต่อไปนี้เพื่อสร้างภาพซ้อนทับได้
- ปลั๊กอิน Slider เช่น Slider Revolution หรือ Kreatura Slider
- ปลั๊กอินแกลเลอรี
- ปลั๊กอินตัวสร้างหน้า
อย่างไรก็ตาม ปลั๊กอินเหล่านี้มีน้ำหนักมากและอาจทำให้ไซต์ของคุณช้าลงได้ง่าย คุณยังสามารถลองใช้ CSS แบบกำหนดเองเพื่อสร้างภาพซ้อนทับตามที่แสดงในหน้าสาธิตนี้ แต่คุณจำเป็นต้องรู้ทักษะการเขียนโค้ดและใช้เวลามากในการพัฒนา ดังนั้น เราขอแนะนำให้ใช้วิธีการเริ่มต้นวิธีใดวิธีหนึ่งที่อธิบายไว้ข้างต้นในการเพิ่มข้อความซ้อนทับบนรูปภาพใน WordPress
คำพูดสุดท้าย
และที่นั่นคุณมีมัน การเพิ่มข้อความซ้อนทับบนรูปภาพใน WordPress เป็นเรื่องง่ายและง่ายมากโดยใช้ตัวแก้ไขบล็อก Gutenberg ในตัว ท้ายที่สุด การเพิ่มข้อความซ้อนทับลงในรูปภาพจะช่วยปรับปรุงการนำเสนอ การออกแบบ เลย์เอาต์ และความสวยงามโดยรวมของเว็บไซต์ของคุณ ซึ่งจะทำให้ผู้เยี่ยมชมของคุณประทับใจตั้งแต่แรกเห็น เช่นเคย หากคุณมีปัญหาหรือข้อกังวลเกี่ยวกับการเพิ่มข้อความบนรูปภาพบน WordPress โปรดแสดงความคิดเห็นด้านล่างและเราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือ
