จะเพิ่มไทม์ไลน์ในเว็บไซต์ WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2021-09-23WordPress มาพร้อมกับตัวแก้ไขบล็อก Gutenberg เริ่มต้นที่มีบล็อกสำหรับการแทรกปุ่ม ไอคอนโซเชียล คอลัมน์ และองค์ประกอบอื่น ๆ อีกมากมาย อย่างไรก็ตาม ในหลาย ๆ สถานการณ์ คุณต้องมีวิดเจ็ตที่กำหนดเอง เช่น คำถามที่พบบ่อย หีบเพลง ไทม์ไลน์ ฯลฯ โดยเฉพาะอย่างยิ่ง ไทม์ไลน์จะมีประโยชน์มากกว่าในการแสดงความคืบหน้าหรือการเติบโตของคุณต่อผู้อ่าน แม้ว่าจะไม่มีการบล็อกเริ่มต้นสำหรับไทม์ไลน์ แต่โชคดีที่คุณมีหลายวิธีในการเพิ่มไทม์ไลน์ในไซต์ WordPress
ที่เกี่ยวข้อง: จะเพิ่มวิดเจ็ตไทม์ไลน์ในไซต์ Weebly ได้อย่างไร
ไทม์ไลน์คืออะไร?
ไทม์ไลน์คือการแสดงภาพเหตุการณ์ที่แสดงตามเวลา พวกเขาสามารถอยู่ในรูปแบบวิดีโอ รูปภาพ ข้อความหรือรูปแบบเนื้อหาอื่น ๆ เพื่อมอบประสบการณ์ผู้ใช้ที่น่าดึงดูดและโต้ตอบได้สูง คุณสามารถเพิ่มไทม์ไลน์ในไซต์ WordPress ในทิศทางแนวตั้งหรือแนวนอนที่แสดงการไหลของเหตุการณ์
ข้อดีของการเพิ่มไทม์ไลน์?
มีเหตุผลหลายประการที่คุณอาจต้องการแทรกไทม์ไลน์ในโพสต์หรือหน้า:
- เป็นวิธีที่ยอดเยี่ยมในการแสดงความก้าวหน้าของบริษัทหรือประวัติของแบรนด์ตลอดหลายปีที่ผ่านมา
- หากคุณเสนอบริการสำหรับโครงการ การแสดงขั้นตอนการพัฒนาของโครงการจะเป็นประโยชน์
- คุณสามารถใช้ไทม์ไลน์สำหรับเส้นชีวิตของผลิตภัณฑ์และแสดงความสำเร็จได้
- นอกจากนี้ ไทม์ไลน์ยังมีประโยชน์เมื่อคุณต้องการบอกเล่าเรื่องราว แสดงภาพผลิตภัณฑ์และกระบวนการ (ที่ถ่ายทอดข้อความที่ซับซ้อนให้กลายเป็นข้อความที่ง่ายกว่า) ต่อผู้ใช้ปลายทางหรือผู้ชมเป้าหมาย
ดังนั้น การแสดงไทม์ไลน์ที่ดูดีจะช่วยสร้างความไว้วางใจให้กับผู้เยี่ยมชมของคุณมากขึ้น และนี่คือวิธีการสร้างไทม์ไลน์เหล่านี้
วิธีการต่างๆ ในการเพิ่มไทม์ไลน์ใน WordPress
ตัวเลือกที่ง่ายใน WordPress คือการใช้ปลั๊กอินไทม์ไลน์ที่มีอยู่ อย่างไรก็ตาม คุณยังสามารถสร้างวิดเจ็ตและแทรกเนื้อหาที่กำหนดเองได้ทุกที่
1. วิดเจ็ตไทม์ไลน์แนวตั้งแบบกำหนดเอง
ด้านล่างนี้คือวิดเจ็ตไทม์ไลน์ที่กำหนดเองซึ่งคุณสามารถแทรกได้ทุกที่ในไซต์ของคุณโดยใช้บล็อก "HTML ที่กำหนดเอง"
- 2025
เหตุการณ์ไทม์ไลน์5
นี่คือเนื้อหาสำหรับกิจกรรมไทม์ไลน์ของคุณ ป้อนย่อหน้าเล็ก ๆ เพื่ออธิบายเหตุการณ์โดยละเอียด
- ปีพ.ศ. 2567
เหตุการณ์ไทม์ไลน์4
นี่คือเนื้อหาสำหรับกิจกรรมไทม์ไลน์ของคุณ ป้อนย่อหน้าเล็ก ๆ เพื่ออธิบายเหตุการณ์โดยละเอียด
- 2023
เหตุการณ์ไทม์ไลน์3
นี่คือเนื้อหาสำหรับกิจกรรมไทม์ไลน์ของคุณ ป้อนย่อหน้าเล็ก ๆ เพื่ออธิบายเหตุการณ์โดยละเอียด
- 2022
เหตุการณ์ไทม์ไลน์2
นี่คือเนื้อหาสำหรับกิจกรรมไทม์ไลน์ของคุณ ป้อนย่อหน้าเล็ก ๆ เพื่ออธิบายเหตุการณ์โดยละเอียด
- ปี 2564
เหตุการณ์ไทม์ไลน์ 1
นี่คือเนื้อหาสำหรับกิจกรรมไทม์ไลน์ของคุณ ป้อนย่อหน้าเล็ก ๆ เพื่ออธิบายเหตุการณ์โดยละเอียด
ด้านล่างนี้คือโค้ดที่สมบูรณ์สำหรับวิดเจ็ตไทม์ไลน์ และคุณสามารถปรับแต่งลักษณะที่ปรากฏและข้อความได้ตามที่คุณต้องการ คุณสามารถแทรกโค้ดนี้ได้ทุกที่บนไซต์ของคุณโดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. เพิ่มไทม์ไลน์ใน WordPress ด้วย Cool Timeline Plugin
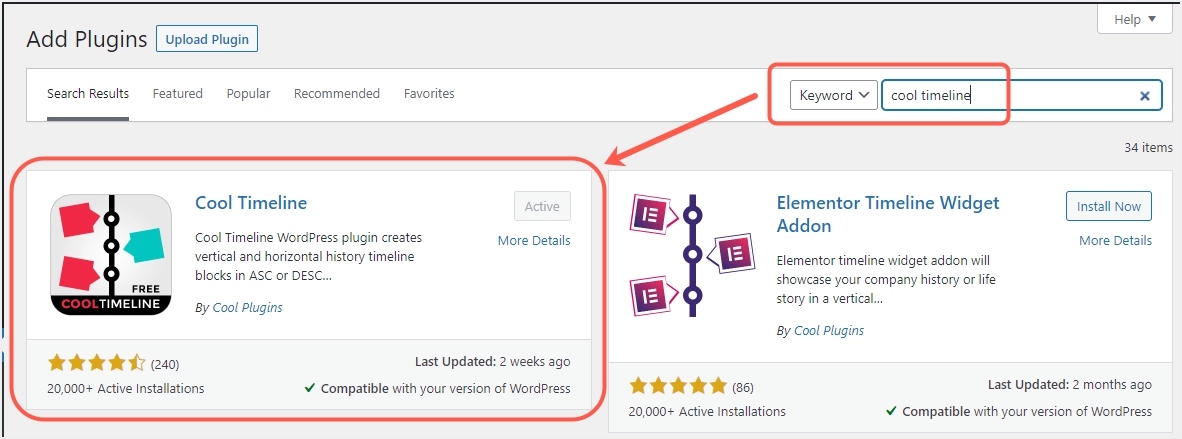
ขั้นตอนแรกต้องติดตั้งและเปิดใช้งานปลั๊กอิน “Cool Timeline” ใช้คุณสมบัติการค้นหาผ่านเมนูย่อย "เพิ่มใหม่" ใต้หมวดหมู่เมนู "ปลั๊กอิน" ด้านข้างเพื่อให้บรรลุเป้าหมายนั้น หลังจากเปิดใช้งานปลั๊กอินแล้ว รายการ “Timeline Stories” และ “Cool Timeline Settings” จะปรากฏเป็นเมนูแถบด้านข้างใหม่ในแดชบอร์ดของคุณ ในการใช้ปลั๊กอิน คุณต้องสร้างเรื่องราวแล้วสร้างไทม์ไลน์เพื่อแสดงเรื่องราวตามกระแสเหตุการณ์

ตั้งค่าการตั้งค่าเริ่มต้นของปลั๊กอิน
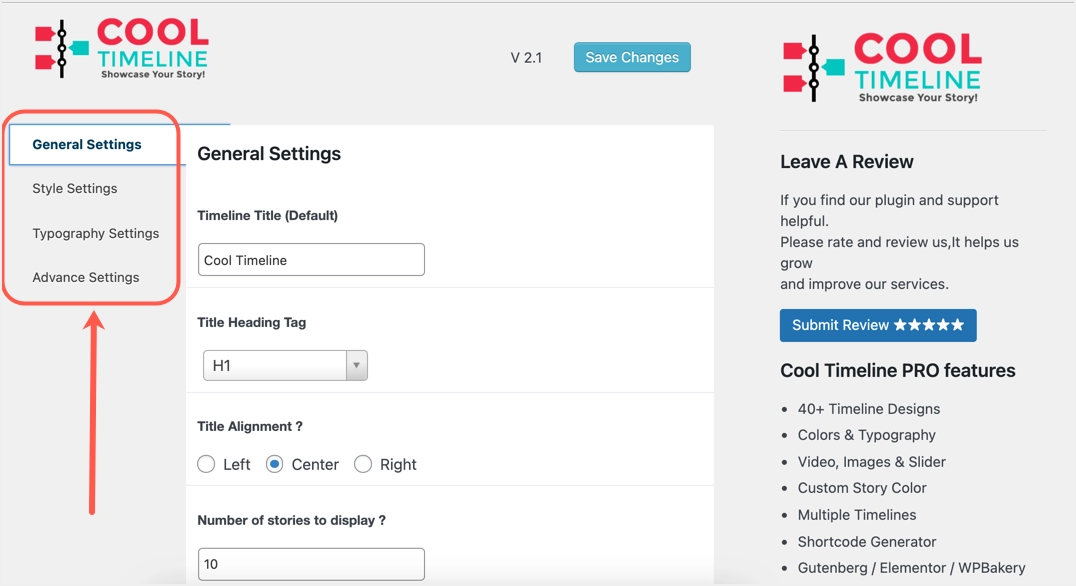
หากคุณต้องการปรับแต่งการตั้งค่าเริ่มต้น ให้ไปที่เมนู "การตั้งค่าไทม์ไลน์สุดเจ๋ง" เพื่อค้นหาการตั้งค่าที่เกี่ยวข้องทั้งหมดที่คุณสามารถใช้กับปลั๊กอิน Cool Timeline
- การตั้งค่าทั่วไป – ที่นี่คุณสามารถปรับแต่งการจัดตำแหน่งเริ่มต้น ความยาวเนื้อหา แท็กหัวเรื่อง จำนวนเรื่องที่จะแสดง เปิดหรือปิดใช้งานการอ่านเพิ่มเติม ลำดับเรื่องราว ฯลฯ
- การตั้งค่าสไตล์ – คุณสามารถปรับแต่งสีสำหรับพื้นหลังและองค์ประกอบอื่นๆ ได้ที่นี่ คุณยังสามารถเพิ่ม CSS ที่กำหนดเองเพื่อตกแต่งไทม์ไลน์ของคุณได้ตามที่คุณต้องการ
- การตั้งค่าการพิมพ์ – ตั้งค่าขนาดแบบอักษร ครอบครัว และน้ำหนักสำหรับแต่ละองค์ประกอบในไทม์ไลน์
- การตั้งค่าขั้นสูง – คุณจะพบข้อแตกต่างระหว่างรุ่นฟรีและรุ่นโปรได้ที่นี่

หลังจากปรับแต่งเสร็จแล้ว ให้คลิกปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อบันทึกการตั้งค่าทั้งหมดของคุณ

สร้างเรื่องราวสำหรับไทม์ไลน์
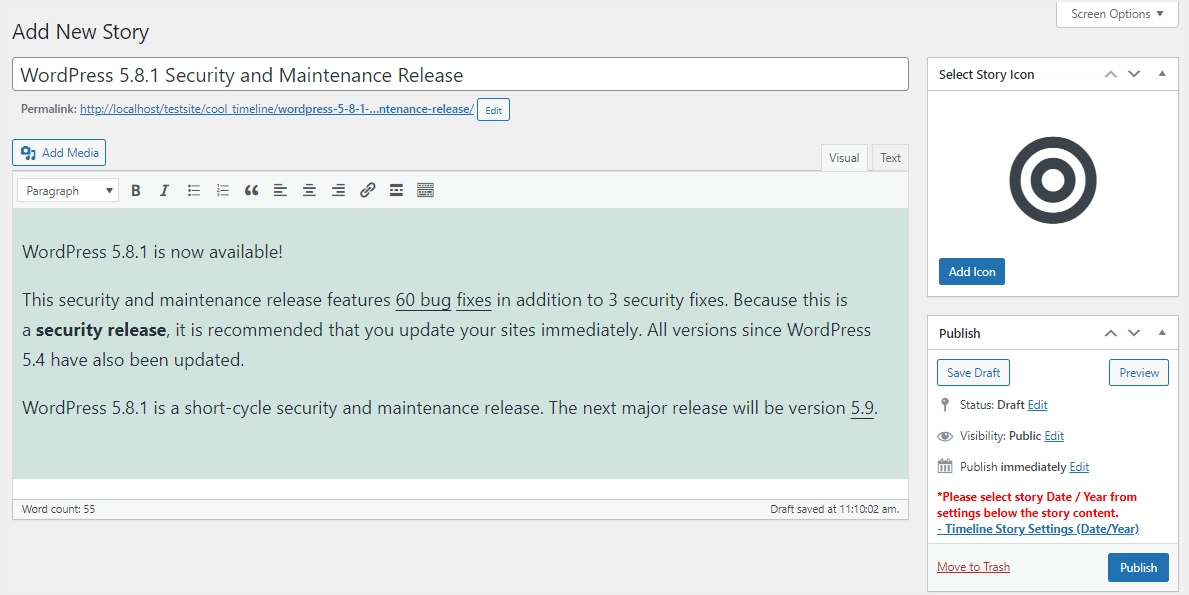
ดังที่กล่าวไว้ คุณต้องสร้างเรื่องราวเพื่อใช้เป็นกิจกรรมในวิดเจ็ตไทม์ไลน์ วางเมาส์เหนือเมนู "เรื่องราวในไทม์ไลน์" และคลิกเมนูย่อย "เพิ่มใหม่" ในแผงการดูแลไซต์ของคุณ เพิ่มชื่อและสื่อที่จะไปควบคู่ไปกับเรื่องราวของคุณ นอกจากนี้ ให้พิมพ์คำอธิบายเรื่องราวโดยใช้อินเทอร์เฟซ "ภาพหรือข้อความ" คลิกที่ปุ่ม "เพิ่มไอคอน" เพื่อเลือกไอคอนเรื่องราว

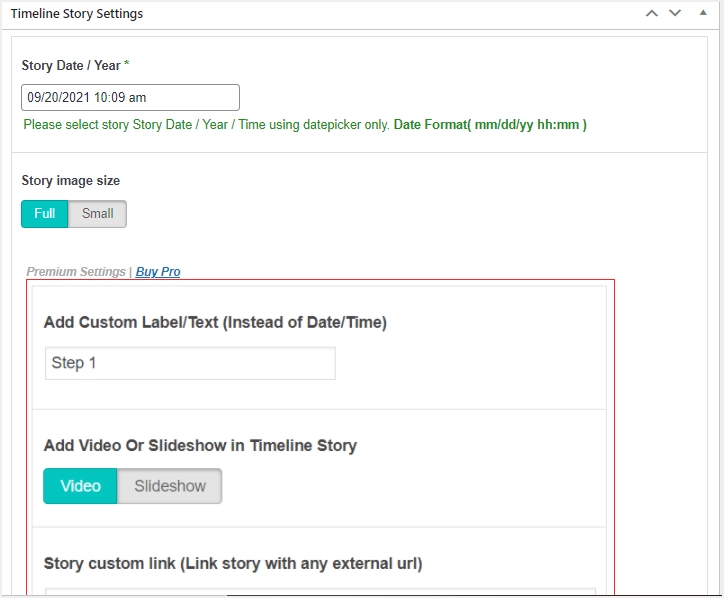
จากนั้นเลื่อนลงไปที่ “การตั้งค่าไทม์ไลน์สตอรี่” และเลือกวันที่/ปี/เวลาของเรื่องราว โดยประกาศรูปภาพเรื่องราวเป็นขนาดเล็กหรือเต็ม ตั้งค่ารูปภาพเด่นและกรอกคุณสมบัติเพิ่มเติม เช่น รูปแบบเรื่องราว หมวดหมู่ และการตั้งค่าแบบกำหนดเองที่เวอร์ชัน Pro รวมอยู่ด้วย คุณสามารถปล่อยให้ช่องรุ่นโปรว่างไว้ได้เมื่อใช้ปลั๊กอินรุ่นฟรี สุดท้าย ให้แตะปุ่ม "เผยแพร่" เพื่อสร้างเรื่องราวในไทม์ไลน์ของคุณได้สำเร็จ ทำเช่นเดียวกันกับเรื่องอื่นๆ ที่จะปรากฏในไทม์ไลน์ของคุณ

หมายเหตุ: ตามที่คุณเห็นปลั๊กอินใช้ Classic Editor เพื่อสร้างเรื่องราวในขณะที่รองรับบล็อก Gutenberg รวมถึงวิดเจ็ต Classic Editor สำหรับการแทรกในโพสต์ เรื่องราวที่คุณสร้างจะถูกจัดเก็บเป็นประเภทโพสต์ที่กำหนดเองโดยใช้ชื่อ cool_timeline
เพิ่มไทม์ไลน์ใน WordPress Post หรือ Page
ปลั๊กอินมีเลย์เอาต์ไทม์ไลน์หลายแบบ เช่น แนวตั้ง แนวนอน ด้านเดียว เลย์เอาต์ที่เรียบง่ายและกะทัดรัด เราจะอธิบายวิธีใช้ไทม์ไลน์ทั้งใน Gutenberg และ Classic Editors
การใช้ Cool Timeline Shortcode Block ใน Gutenberg Editor
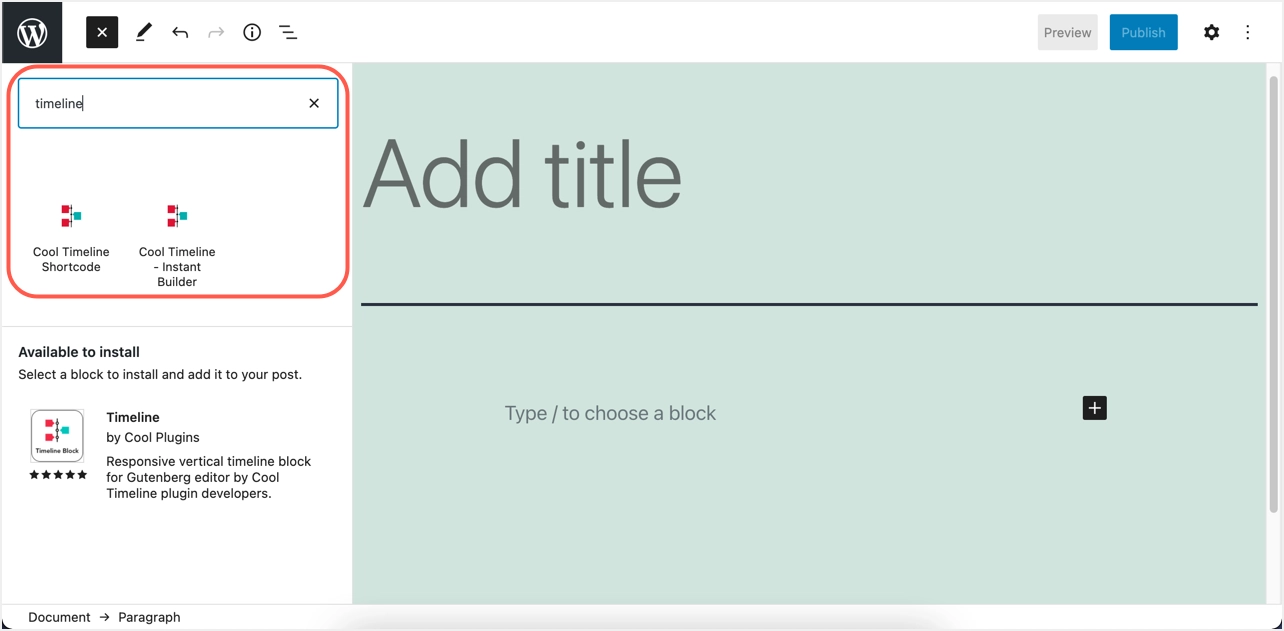
คุณมีสองวิธีในการสร้างและเพิ่มไทม์ไลน์ – ใช้รหัสย่อหรือใช้บล็อกตัวสร้างไทม์ไลน์แบบทันที เมื่อคุณอยู่ในโปรแกรมแก้ไข Gutenberg ให้คลิกที่ไอคอน + ที่มุมบนขวาและค้นหา "ไทม์ไลน์" คุณจะเห็นสองช่วงตึก - โค้ดย่อของไทม์ไลน์สุดเจ๋ง และ ไทม์ไลน์สุดเจ๋ง - ตัวสร้าง Insta

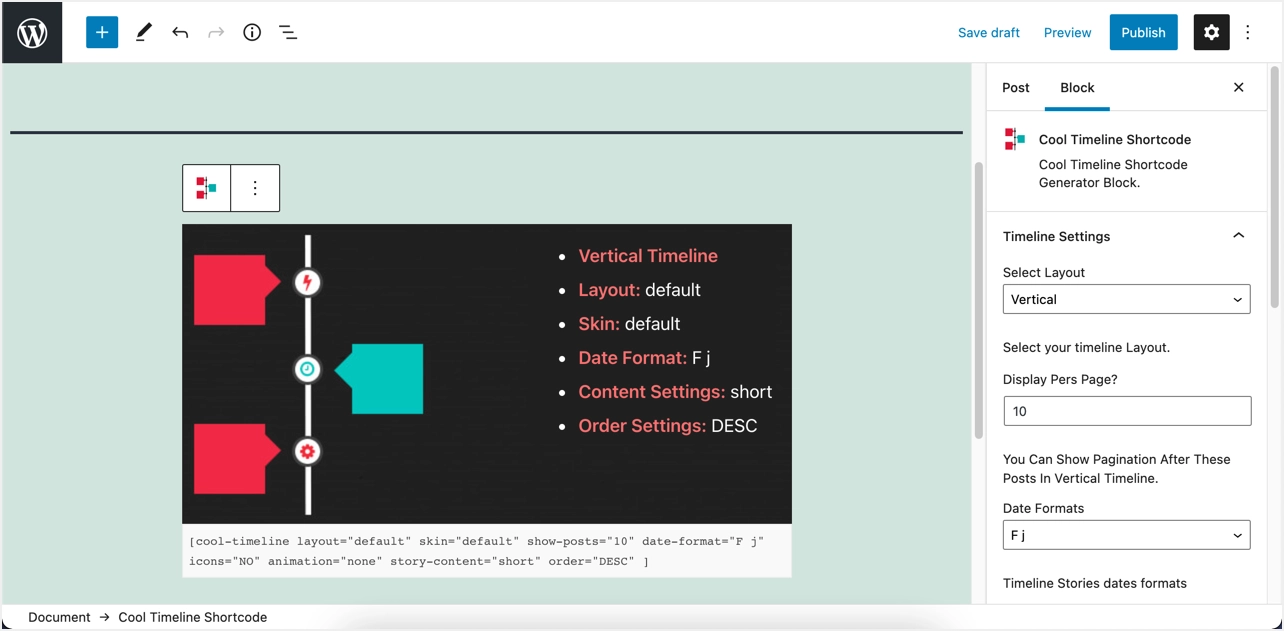
คลิกที่บล็อก "Cool Timeline Shortcode" และปลั๊กอินจะแสดงตัวอย่างพร้อมกับรหัสย่อ คุณสามารถปรับแต่งการตั้งค่าได้จากแถบด้านข้าง เช่น การเปลี่ยนเค้าโครงและกรอกรายละเอียดอื่นๆ ตามความสนใจของคุณ รหัสย่อจะได้รับการอัปเดตโดยอัตโนมัติและกดปุ่ม "เผยแพร่"

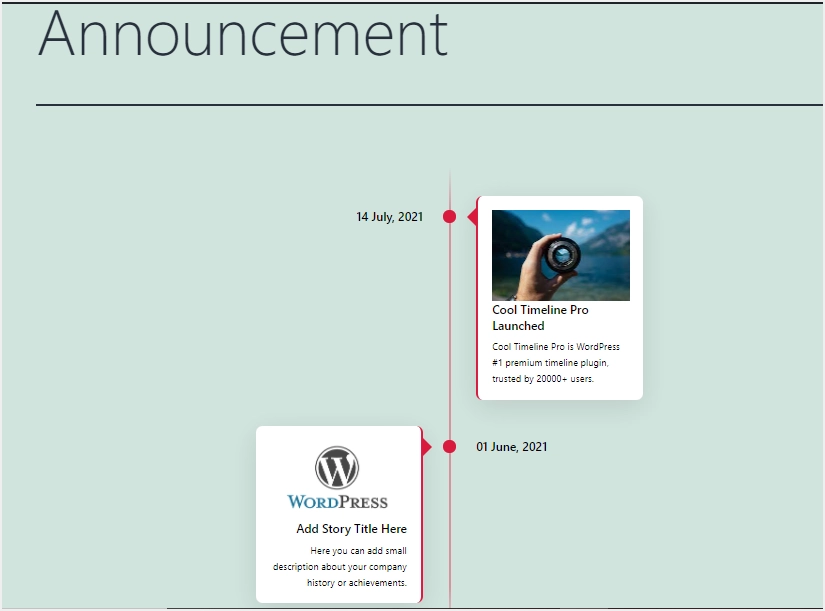
ตอนนี้คุณสามารถดูเรื่องราวที่แทรกโดยอัตโนมัติในรูปแบบไทม์ไลน์ที่สวยงามตามการตั้งค่าของคุณ

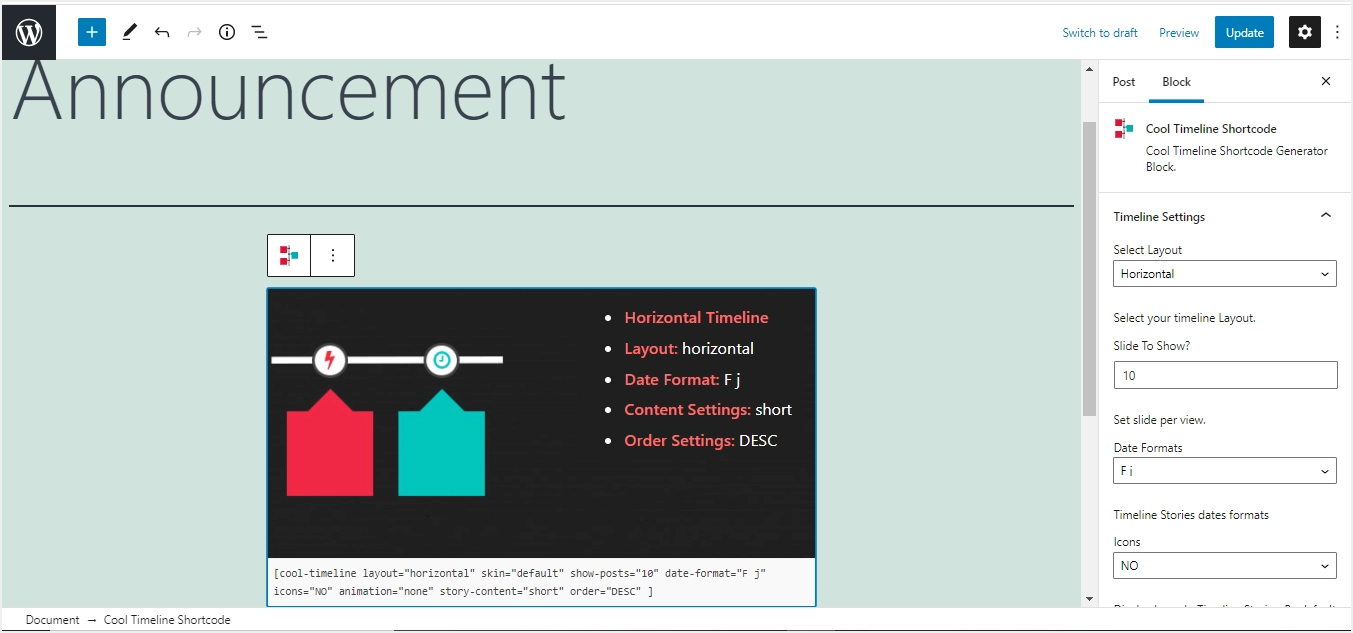
หากคุณต้องการแสดงเรื่องราวในไทม์ไลน์แนวนอน คุณต้องเลือก "แนวนอน" เป็นเลย์เอาต์ไทม์ไลน์และการตั้งค่าอื่นๆ เพื่อให้เหมาะกับไทม์ไลน์ของคุณเท่านั้น อีกด้านหนึ่ง เลย์เอาต์ที่เรียบง่ายและกระทัดรัด จะทำงานไม่ว่าจะเป็นการตั้งค่าไทม์ไลน์แนวนอนหรือแนวตั้ง

ที่จริงแล้ว คุณสามารถวางรหัสย่อด้านล่างได้โดยตรงที่ใดก็ได้บนไซต์ของคุณเพื่อแสดงเรื่องราวเป็นไทม์ไลน์
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]คำอธิบายการแก้ไขเอฟเฟกต์มีดังนี้:
- Cool-timeline: เป็นไวยากรณ์เริ่มต้นเริ่มต้นของปลั๊กอิน
- เลย์เอาต์: มีตัวเลือกเลย์เอาต์หลักประมาณห้าตัวเลือก ซึ่งได้แก่ แนวตั้ง แนวนอน ด้านเดียว เรียบง่าย และกะทัดรัด คุณสามารถทำการเปลี่ยนแปลงในโค้ดด้านบนเพื่อให้อยู่ในการพิจารณาของคุณ
- สกิน: ตัวเลือกล้าง/ค่าเริ่มต้นมีอยู่ที่นี่
- รูปแบบวันที่: คุณสามารถเลือกรูปแบบวันที่ที่จะแสดงควบคู่ไปกับเรื่องราวตามภาษาหรือรูปแบบประเทศของคุณ
- ไอคอน: คุณสามารถเลือกเปิดหรือปิดไอคอน (ใช่/ไม่ใช่) สำหรับเรื่องราวในไทม์ไลน์ใดก็ได้
- แสดงโพสต์: ช่วยในการแบ่งหน้า มักจะอยู่ในไทม์ไลน์ (ที่มีเรื่องราวมากมาย)
- แอนิเมชั่น: มีเอฟเฟกต์แอนิเมชั่นเพียงรายการเดียวในเวอร์ชันฟรีของ Cool Timeline (นั่นคือ – FadeInOut) คุณสามารถซื้อโปรสำหรับเพิ่มเติม
- ลำดับ: ช่วยในการจัดเรียงและจัดการวิธีที่เรื่องราวปรากฏบนไทม์ไลน์ ไม่ว่าจะเรียงลำดับจากน้อยไปมากหรือมากไปหาน้อย (ASC/DESC)
- เนื้อหาเรื่องราว: มีตัวเลือกสั้น/เต็มเพื่อแสดงข้อความ HTML ทั้งหมดหรือคำอธิบายสั้น ๆ พร้อมอ่านเพิ่มเติมสำหรับเรื่องราวในไทม์ไลน์
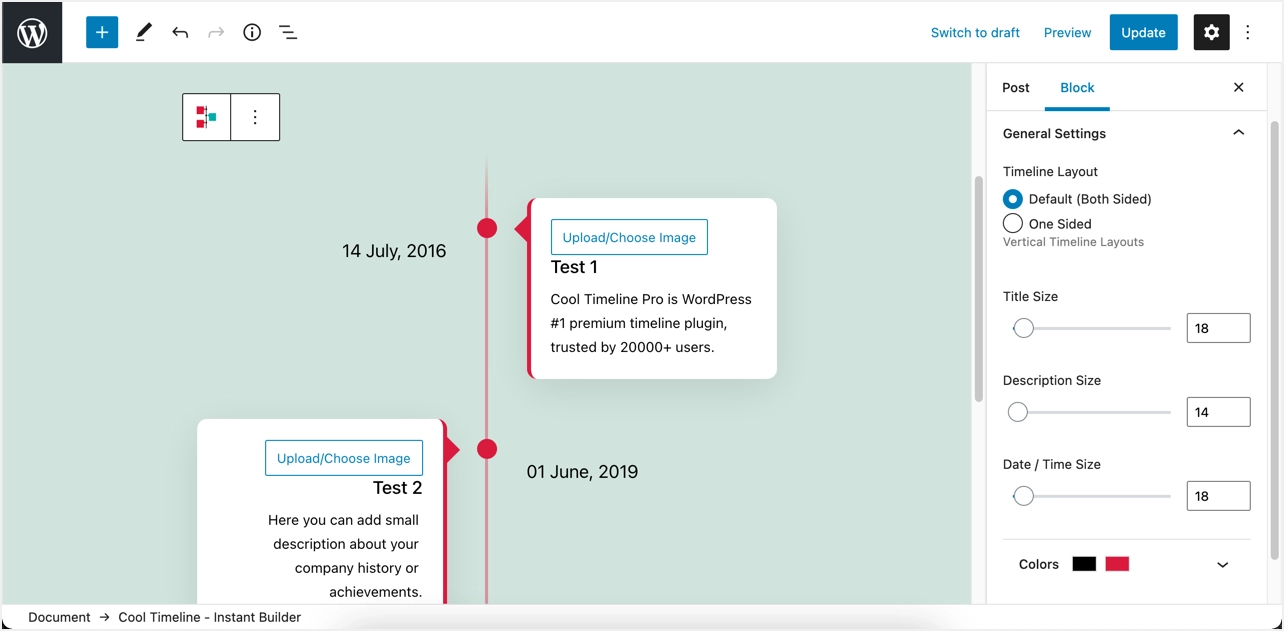
เพิ่มไทม์ไลน์ใน Gutenberg โดยใช้ Instant Builder Block
วิธีรหัสย่อมีประโยชน์เนื่องจากคุณสามารถคัดลอกและวางรหัสย่อที่ใดก็ได้บนไซต์ของคุณเพื่อแสดงไทม์ไลน์เดียวกัน อย่างไรก็ตาม คุณต้องสร้างเรื่องราวและเรื่องราวสามารถใช้ได้ในไทม์ไลน์เดียวเท่านั้น หากคุณต้องการสร้างไทม์ไลน์หลายรายการที่แสดงเหตุการณ์ที่แตกต่างกัน คุณสามารถทำได้แบบเรียลไทม์โดยใช้บล็อก “Cool Timeline – Instant Builder” พร้อมการตั้งค่า ในแดชบอร์ดหน้าหรือบทความของคุณให้ค้นหาและเพิ่มบล็อก “Cool Timeline – Instant Builder” เริ่มแก้ไขชื่อไทม์ไลน์ คำอธิบาย วันที่ ไอคอน รูปภาพ และเพิ่มเรื่องราวเพิ่มเติมได้หากต้องการ คุณสามารถใช้ "ค่าเริ่มต้น (ทั้งสองด้าน)" หรือ "ด้านเดียว" เป็นเลย์เอาต์ไทม์ไลน์และปรับแต่งชื่อ/ขนาดคำอธิบายและสีได้

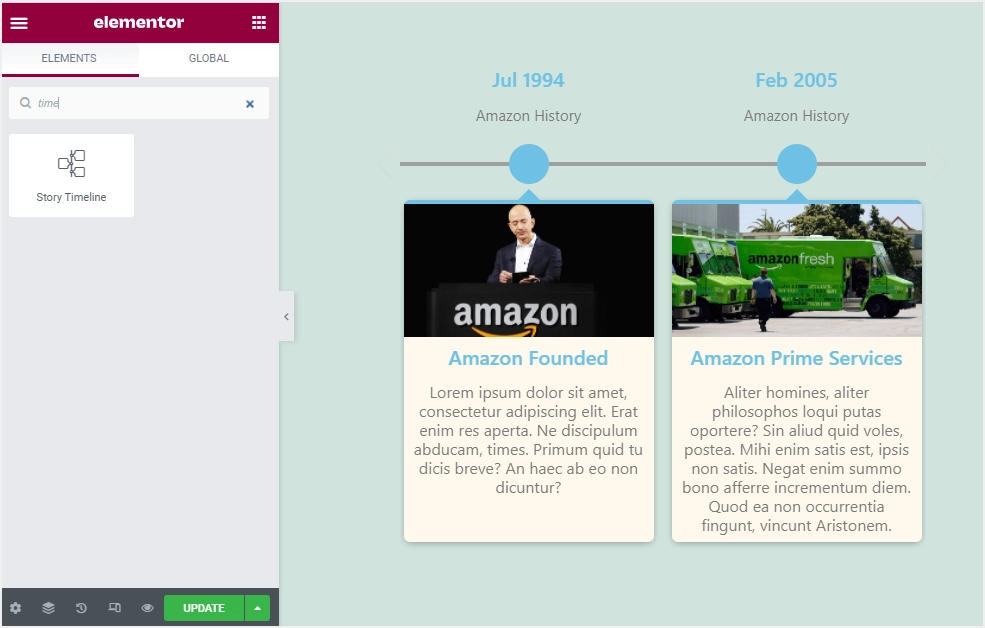
เพิ่มไทม์ไลน์ด้วย Elementor Page Builder
ปลั๊กอิน Cool Timeline มีปลั๊กอินเสริมเพื่อใช้กับปลั๊กอินตัวสร้างหน้า Elementor ยอดนิยม หากคุณใช้ Elementor ให้ติดตั้งและใช้งานปลั๊กอิน "Elementor Timeline Widget Addon" แก้ไขหน้าหรือโพสต์ที่คุณต้องการสร้างไทม์ไลน์ด้วย (ปุ่ม "แก้ไขด้วย Elementor") พิมพ์ “ไทม์ไลน์” ลงในแถบค้นหา จากนั้นลากและวางองค์ประกอบ “ไทม์ไลน์ของเรื่องราว” ใช้การตั้งค่า “แก้ไขไทม์ไลน์ของเรื่องราว” เพื่อเปลี่ยนตัวเลือกต่างๆ เพื่อให้ตรงตามข้อกำหนดไทม์ไลน์ในอุดมคติของคุณ

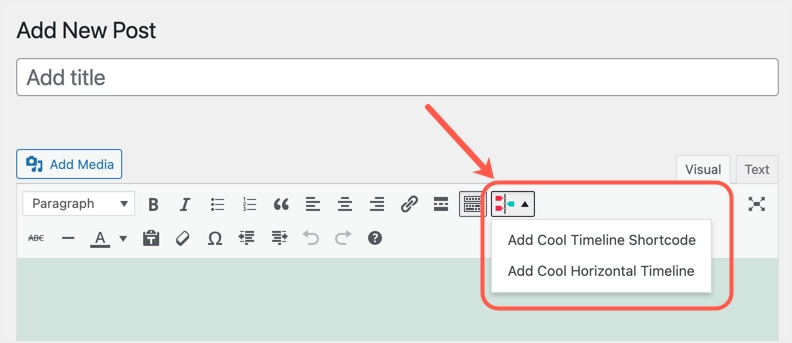
การใช้ตัวแก้ไขแบบคลาสสิกเพื่อแทรกไทม์ไลน์
หากคุณกำลังใช้ Classic Editor แทน Gutenberg ไม่ต้องกังวล!!! Cool Timeline มีตัวเลือกสำหรับ Classic Editor เช่นกัน เมื่อคุณอยู่ใน Classic Editor ให้คลิกที่เมนูแบบเลื่อนลง "Cool Timeline Shortcode" และเลือก "Add Cool Timeline Shortcode"

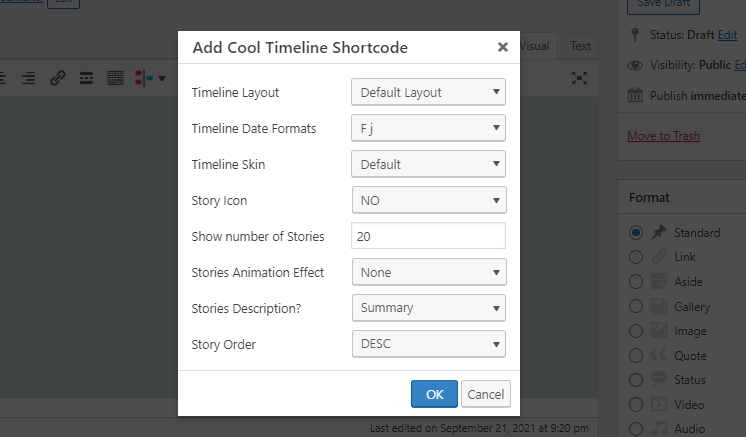
ปรับการเลือกของคุณในป๊อปอัปและคลิกที่ปุ่ม "ตกลง" เพื่อแทรกรหัสย่อของไทม์ไลน์

ในทำนองเดียวกัน คุณสามารถเลือกตัวเลือก “เพิ่ม Cool Horizontal Timeline” เพื่อแทรกวิดเจ็ตไทม์ไลน์แนวนอน
ความคิดสุดท้าย
ไทม์ไลน์สามารถเพิ่มความน่าเชื่อถือของธุรกิจของคุณได้อย่างมาก แม้ว่าจะมีปลั๊กอินไทม์ไลน์มากมาย แต่ปลั๊กอิน Cool Timeline ก็เป็นวิธีที่ดีในการเพิ่มไทม์ไลน์ในไซต์ WordPress คุณสามารถสร้างเลย์เอาต์แนวตั้งหรือแนวนอนปรับแต่งลักษณะที่ปรากฏได้อย่างง่ายดาย หากคุณไม่สนใจใช้ปลั๊กอิน ให้ใช้รหัสวิดเจ็ตที่ให้ไว้ด้านบน
