วิธีสร้างสถาปัตยกรรมเว็บไซต์ที่ดีขึ้น
เผยแพร่แล้ว: 2023-02-13คุณสามารถมีเนื้อหาที่เชื่อถือได้และเป็นประโยชน์ ด้วยคะแนนความเร็วเพจที่รวดเร็วเป็นพิเศษและความเกี่ยวข้องของคำหลัก และ UX ที่ไร้ที่ติในอุปกรณ์ต่างๆ และคุณยังอาจเปิดโอกาสให้คู่แข่งเข้ามาแย่งชิงคุณจากการเข้าชม
ยังไง? เมื่อเร็ว ๆ นี้คุณมีความคิดเกี่ยวกับสถาปัตยกรรมเว็บไซต์หรือไม่?
เราทุกคนได้เห็นตัวอย่างมากมายของไซต์แฟรงเกนสไตน์เก่า ๆ ที่ปรับเปลี่ยนไปเกินกว่าตรรกะและรูปแบบทั้งหมด ความจริงก็คือแม้แต่ไซต์ใหม่เอี่ยมก็มักจะสร้างบนสถาปัตยกรรมที่จำกัดศักยภาพของธรรมชาติ
ในบทความนี้ ผมจะแสดงวิธีพัฒนาพื้นฐานสำหรับการสร้างสถาปัตยกรรมเว็บไซต์ที่ดีขึ้น:
- วิธีเข้าถึงสถาปัตยกรรมไซต์ของคุณ
- เครื่องมือที่ใช้ในการประเมินโอกาสของคุณ
- วิธีรักษาความซื่อสัตย์ในขณะที่เว็บไซต์พัฒนาเมื่อเวลาผ่านไป
มาเริ่มกันเลย.
วิธีเข้าถึงสถาปัตยกรรมไซต์ของคุณ
เมื่อฉันถามคำถามที่ตรงประเด็นเกี่ยวกับโครงสร้างและโฟลว์ของเว็บไซต์ พวกเขาส่วนใหญ่ (แม้แต่บางคนที่เพิ่งเปิดตัวใหม่) บอกว่าไซต์ของตนไม่ได้รับการปรับปรุงอย่างเต็มที่ และพวกเขาต้องการปรับปรุง (แม้ว่าจะไม่ใช่ทุกคนที่พิจารณาว่ามีความสำคัญสูงสุด)
แล้วจะเริ่มต้นที่ไหน? โดยพื้นฐานแล้วฉันขอแนะนำให้ดูสิ่งที่มีอยู่
คิดจากมุมมองของผู้ใช้ และ บ็อต (ซึ่งทั้งสองอย่างนี้มีความสำคัญต่อการเพิ่มประสิทธิภาพ) และรับความรู้สึกว่ามันไม่ทำงานตรงไหน สิ่งนี้แบ่งออกเป็นสามประเภทพื้นฐาน
ลำดับชั้นข้อมูล
ขั้นแรก ให้พิจารณาลำดับชั้นข้อมูลของคุณ ข้อมูลที่สำคัญที่สุดในการทำความเข้าใจคืออะไร
สำหรับเว็บไซต์ส่วนใหญ่ สิ่งนี้จะเริ่มต้นด้วยข้อความหรือหัวเรื่องหลักในการสร้างแบรนด์ จากนั้นจึงค่อยพูดถึงวิธีที่คุณพูดถึงแบรนด์ ผลิตภัณฑ์ หรือบริการของคุณ (ซึ่งมักจะหมายถึงวิธีที่คุณแยกย่อยคุณลักษณะและประโยชน์แต่ละอย่าง)
คำถามติดตามผล เมื่อคุณได้กำหนดลำดับชั้นของคุณแล้ว ก็คือว่าสถาปัตยกรรมไซต์ของคุณสะท้อนให้เห็นในลักษณะที่เหมาะสมหรือไม่
สถาปัตยกรรมและลำดับชั้นของโครงสร้างเพจของคุณควรตรงกับเรื่องราวที่คุณบอกผู้ใช้: ข้อความสำคัญและองค์ประกอบสนับสนุน
เท่าที่เครื่องมือค้นหาและวิธีการที่พวกเขา อ่านไซต์ของคุณ โดยเฉพาะอย่างยิ่ง Google นั้นดีมากในการทำความเข้าใจตรรกะในระดับไดเร็กทอรี
ด้วยเหตุผลนี้ ให้หลีกเลี่ยงการสร้าง URL แบบธรรมดาหรือระดับเดียวในลักษณะนี้:
https://domain.com/dog-food-dry-yummy-bits-brand
แต่ให้สร้างโครงสร้าง URL ในลักษณะที่ทำให้ Google มีลำดับชั้นที่ชัดเจน เช่น
https://domain.com/dog/food/dry/yummy-bits-brand
หรือ
https://domain.com/main-category/sub-category-1/sub-category-2/product
ความสามารถในการปรับขนาด
ประการที่สอง โปรดจำไว้ว่าธรรมชาติของ SEO และเนื้อหา ตลอดจนการเปลี่ยนแปลงเชิงกลยุทธ์สำหรับธุรกิจของคุณ หมายความว่าเว็บไซต์มีความจำเป็น
คุณจะเพิ่มและแก้ไขหน้าเว็บได้เกือบจะแน่นอนเมื่อเวลาผ่านไป ซึ่งหมายความว่าคุณต้องสร้างโครงสร้างที่สามารถปรับขนาดได้ (เราจะอธิบายเพิ่มเติมในเร็วๆ นี้)
การจัดตำแหน่งผู้ชม
ประการที่สาม ตรวจสอบให้แน่ใจว่าสถาปัตยกรรมสอดคล้องกับผู้ชมและบุคลิกของคุณ
ตัวอย่างเช่น แบรนด์ B2B ที่มีเครื่องมือทางเทคนิคมักจะทำให้ผู้ชมกระตือรือร้นที่จะเจาะลึกคุณลักษณะโดยละเอียด ในกรณีนี้ การมีรายการคุณลักษณะเหล่านั้นไว้ด้านหน้าและตรงกลางถือเป็นกลยุทธ์
ในทางกลับกัน หากคุณเป็นแบรนด์ B2C ที่มีผู้ชมมองหาหลักฐานทางสังคม ให้วางตำแหน่งนั้นไว้ในตำแหน่งที่โดดเด่นและใช้องค์ประกอบอื่นๆ โดยรอบ
หากเป็นผู้ซื้อระดับองค์กรที่กำลังมองหากรณีศึกษาสำหรับองค์กรอื่นๆ โปรดตรวจสอบกรณีศึกษา เหล่านั้น อยู่ด้านหน้าและตรงกลาง กล่าวอีกนัยหนึ่ง สร้างไซต์ของคุณโดยคำนึงถึงลำดับความสำคัญของผู้ใช้ที่มีคุณค่าที่สุดของคุณ
รับจดหมายข่าวรายวันที่นักการตลาดไว้วางใจ
ดูข้อกำหนด
เครื่องมือที่ใช้ในการประเมินสถาปัตยกรรมไซต์ของคุณ
การประเมินโครงสร้าง
ฉันใช้เครื่องมือที่ชื่นชอบจำนวนหนึ่งเพื่อขุดค้นโครงการเพิ่มประสิทธิภาพสถาปัตยกรรมใหม่

สิ่งแรกที่ฉันทำคือใช้ Screaming Frog หรือ Ahrefs เพื่อคลาน สิ่งนี้ให้จุดอ้างอิงที่ดีของ URL และโครงสร้าง URL โดยไม่มีความเป็นส่วนตัว นอกจากนี้ยังให้รายละเอียดเพิ่มเติมที่มีค่า เช่น หน้าที่มองเห็น/ซ่อน แผนผังเว็บไซต์ ไฟล์ CSS สคริปต์ และไฟล์ข้อความ
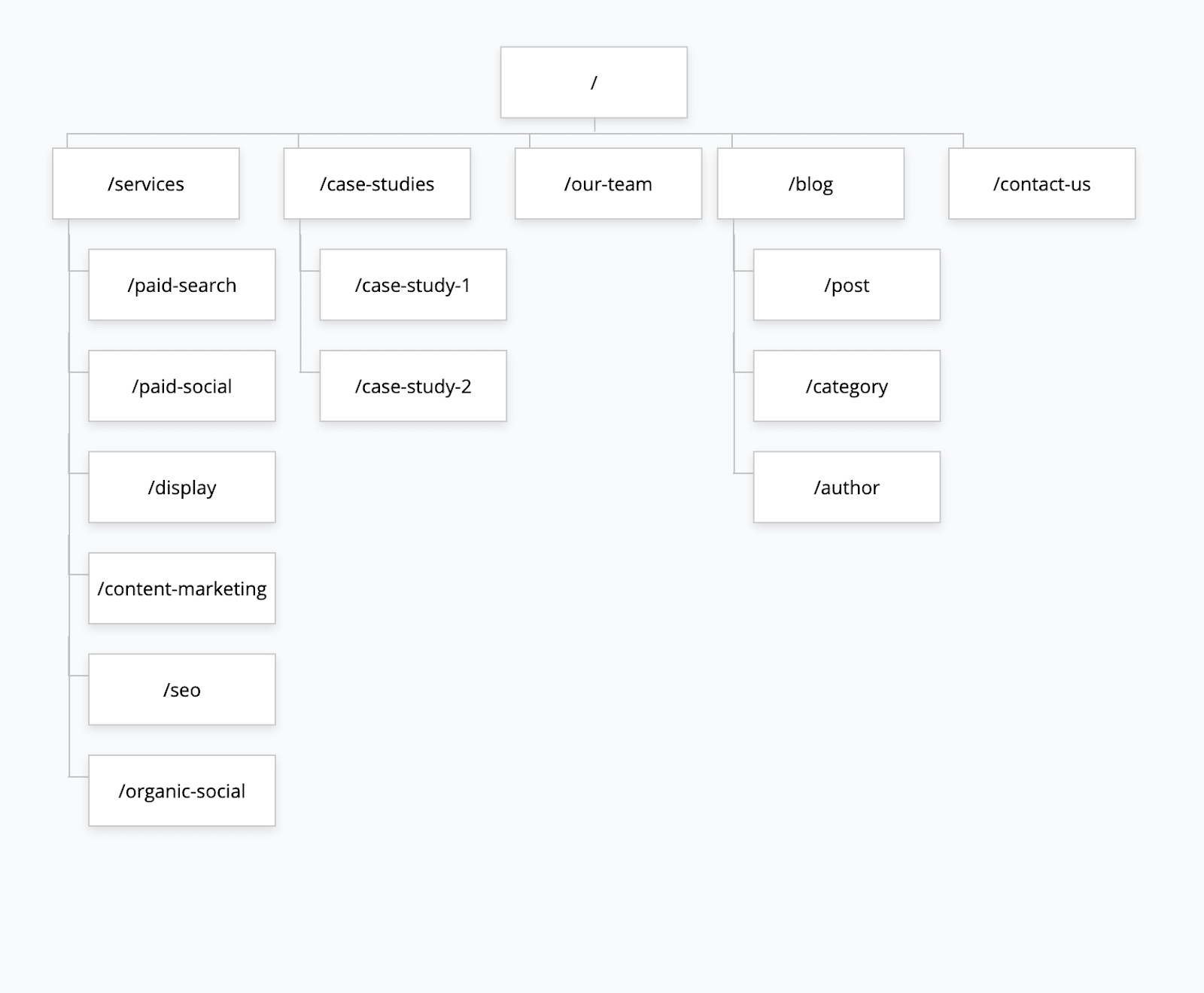
เมื่อฉันได้รับรายละเอียดเหล่านั้น ฉันสร้างแผนผังไซต์และแผนผังภาพเพื่อทำความเข้าใจ:
- ความสัมพันธ์ระหว่างหน้ากับโครงเรื่อง
- บริบท (เช่น ไซต์มีกี่ระดับ มีหน้าย่อย ทรัพยากร/เนื้อหาบล็อก ฯลฯ)
คุณสามารถไปที่พื้นฐานแล้วแสดงข้อมูลนี้ลงในสเปรดชีต Excel หรือคุณสามารถใช้เครื่องมือแสดงภาพเช่น GlooMaps หรือ Lucidchart เพื่อสร้างสิ่งนี้:

เครื่องมืออีกอย่างที่ควรศึกษาคือ Google Analytics ซึ่งให้ข้อมูลที่มีค่าเกี่ยวกับวิธีที่ผู้คนเดินทางผ่านไซต์:
- ที่พวกเขากำลังลงจอดบนไซต์
- ที่พวกเขากำลังใช้เวลา
- สิ่งที่พวกเขากำลังทำหลังจากเยี่ยมชมหน้าเหล่านั้น
- พวกเขากำลังจะจากไปที่ไหน
- และอื่น ๆ.
การประเมินในหน้า
นอกเหนือจากเฟรมเวิร์กของเว็บไซต์ของคุณแล้ว คุณยังสามารถรับข้อมูลเชิงลึกมากมายจากการศึกษาประสิทธิภาพของหน้าเฉพาะ
Google Analytics มีประสิทธิภาพในการช่วยคุณระบุหน้าเว็บที่มีประสิทธิภาพดีที่สุดและแย่ที่สุด:
- ผู้ใช้ดำเนินการเสร็จสิ้นที่ไหน
- พวกเขาอยู่ที่ไหนโดยไม่ได้ทำตามขั้นตอนต่อไปที่ต้องการ?
- มีเส้นทางที่มีประสิทธิภาพและเส้นทางที่ผู้ใช้ไม่ทำงานตามที่คุณคาดไว้หรือไม่
หากไม่มีใครไปที่หน้าในการนำทางของคุณ ค่าของมันคืออะไร อาจต้องย้ายหรือเปลี่ยนใหม่
ส่วนเสริมตามธรรมชาติของ GA คือ Google Search Console ซึ่งสามารถบอกคุณได้ว่ามีหน้าเว็บที่ติดอันดับดี (หรือใกล้เคียงกับอันดับดี) ที่สถาปัตยกรรมของคุณไม่ส่งเสริมหรือไม่
ตัวอย่างเช่น ผู้คนอาจกำลังค้นหาหัวข้อบล็อกที่อาจแปลเป็นหน้าแนะนำ ส่วนของหน้าแรก หรือกรณีศึกษาที่เหนียวแน่น
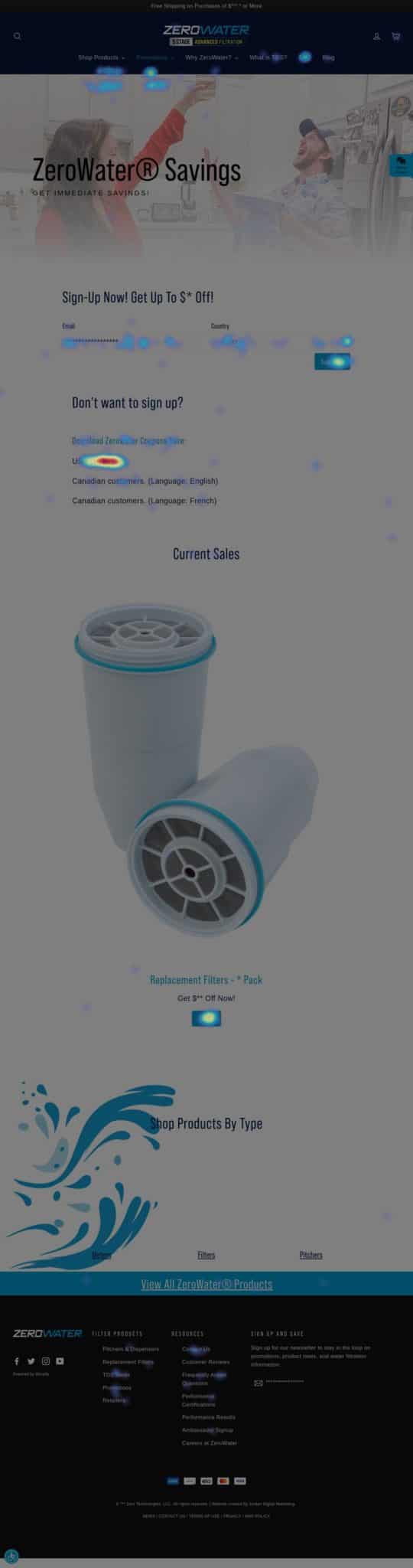
หมวดหมู่เครื่องมือสุดท้ายที่ฉันจะพูดถึงคือแพลตฟอร์มการทำแผนที่ความร้อน เช่น Hotjar ซึ่งให้ข้อมูลที่ยอดเยี่ยมเกี่ยวกับวิธีที่ผู้ใช้โต้ตอบกับแต่ละเพจ (เช่น ที่พวกเขากำลังมองหาแต่ไม่ได้คลิก ที่พวกเขาไม่ได้มองหาซึ่งคุณอาจต้องการ มอง).

ตัวอย่างเช่น คุณอาจพบว่าคำกระตุ้นการตัดสินใจรอง (CTA) ดึงดูดการคลิกได้มากกว่า CTA ในสถานที่ตั้งที่สำคัญกว่า ซึ่งอาจเป็นข้อมูลเชิงลึกที่สำคัญสำหรับการแก้ไขสถาปัตยกรรม
วิธีรักษาสถาปัตยกรรมไซต์ของคุณให้คงเดิม
ข้อผิดพลาดที่พบบ่อยที่สุดจากวิวัฒนาการของเว็บไซต์คือผู้คนเพิ่มหน้า (เด็กกำพร้า แฟรงเกนสไตน์ และชื่อเล่นอื่นๆ ที่คุณอาจเคยได้ยิน) โดยไม่ได้นึกถึงความลื่นไหลและการเล่าเรื่อง
สิ่งใดก็ตามในสถาปัตยกรรมควรจะสามารถอยู่ได้ทั้งในตัวเองและเป็นส่วนประกอบของไซต์
โดยทั่วไป หากเพจมีความเฉพาะเจาะจงอย่างยิ่งสำหรับแคมเปญ (เช่น การโปรโมตการสัมมนาทางเว็บ) และไม่ได้ให้คุณค่าหรือข้อมูลในตัวมันเอง แสดงว่าไม่อยู่ในสถาปัตยกรรมของไซต์
แต่มีสองวิธีในการเปิดใช้งานการเพิ่มเนื้อหาใหม่ที่ไม่ทำให้สถาปัตยกรรมของคุณยุ่งเหยิง
ใช้โครงสร้างแบบดุมล้อและซี่ล้อ
วิธีการทั่วไปของฉันในการตั้งค่าไซต์เพื่อปรับขนาดคือโมเดลแบบฮับและซี่ล้อ
ในแต่ละส่วนของไซต์ มีเพจฮับ (รูท) และจากเพจฮับ มีซี่ ( /feature1 , /feature2 ฯลฯ)
หน้าศูนย์กลางนั้นสามารถเป็นเครื่องมือทางการตลาดและแต่ละซี่สามารถเป็นคุณลักษณะหางยาวได้
คุณยังสามารถทำ /feature/industry หรือ /feature/usecase ซึ่งให้โครงสร้างและความสัมพันธ์ที่ชัดเจน ทำให้คุณเพิ่มฟีเจอร์ได้โดยไม่ต้องเทอะทะ
สร้างบ้านสำหรับเนื้อหาที่เกิดซ้ำของคุณ
วิธีที่ง่ายและสะดวกวิธีหนึ่งในการรองรับเนื้อหาที่ยอดเยี่ยมซึ่งไม่เข้ากับสถาปัตยกรรมของคุณอย่างเป็นระเบียบคือการสร้างส่วนของไซต์ของคุณที่คุณสามารถใช้สำหรับเนื้อหาที่เกิดซ้ำได้
เรียกว่าบล็อกหรือหน้าแหล่งข้อมูล จุดประสงค์ควรเป็นที่เก็บเนื้อหาที่เพิ่มเข้ามาบ่อยๆ ซึ่งให้คุณค่าแก่ผู้ใช้ของคุณ
คนส่วนใหญ่ทำเช่นนี้ แต่หลายคนไม่ได้ทำด้วยความตั้งใจที่จะทดสอบและเพิ่มธีมใหม่ที่จะไม่กระทบต่อสถาปัตยกรรมของไซต์
การสร้างสถาปัตยกรรมของไซต์ที่แข็งแกร่งเริ่มต้นด้วยการจัดตำแหน่ง
บ่อยครั้งที่ฝ่ายที่มีวัตถุประสงค์และชุดทักษะต่างกันมาก (เช่น นักการตลาดแบรนด์ SEO และนักพัฒนาเว็บ) จำเป็นต้องทำงานร่วมกันเพื่อให้แน่ใจว่าพวกเขาจะไม่ประนีประนอมความสำเร็จของกันและกัน
ให้ทุกคนจัดลำดับความสำคัญและเป้าหมายของไซต์ให้ตรงกันในขณะที่คุณไปเพื่อให้แน่ใจว่าคุณกำลังมุ่งไปในทิศทางเดียวกัน
ความคิดเห็นที่แสดงในบทความนี้เป็นความคิดเห็นของผู้เขียนรับเชิญและไม่จำเป็นต้องเป็น Search Engine Land ผู้เขียนเจ้าหน้าที่อยู่ที่นี่
