วิธีสร้างฟีด Instagram ของ WordPress (อย่างง่าย)
เผยแพร่แล้ว: 2023-06-05คุณต้องการเรียนรู้วิธีเพิ่มฟีด WordPress Instagram ในเว็บไซต์ของคุณหรือไม่?
Instagram เป็นแพลตฟอร์มโซเชียลมีเดียและเครื่องมือทางการตลาดที่ได้รับความนิยมอย่างไม่น่าเชื่อ การแสดงฟีดของคุณบนไซต์ WordPress คุณสามารถสร้างหลักฐานทางสังคม เพิ่มการมีส่วนร่วม สร้างผู้ติดตามทางสังคมของคุณ ประหยัดเวลา และเพิ่มยอดขาย!
ในบทความนี้ เราจะแสดงวิธีเพิ่มฟีด Instagram ลงใน WordPress ทีละขั้นตอนด้วยวิธีง่ายๆ
ทำไมต้องสร้าง WordPress Instagram Feed?
ด้วยฟีด Instagram ของ WordPress รูปภาพที่คุณอัปโหลดไปยัง Instagram จะปรากฏบนเว็บไซต์ของคุณโดยอัตโนมัติ ซึ่งเป็นวิธีที่สะดวกมากในการแสดงเนื้อหาใหม่และกระตุ้นการมีส่วนร่วมของผู้เข้าชม โดยไม่ต้องเสียเวลาไปกับการอัปเดตไซต์
ต่อไปนี้คือประโยชน์หลักๆ บางประการของการเชื่อมต่อฟีด Insta ของคุณกับ WordPress เพื่อแสดงรูปภาพและสื่ออื่นๆ:
- อนุญาตให้ผู้เยี่ยมชมไซต์เห็นโพสต์ล่าสุดของคุณและกระตุ้นให้พวกเขากลับมาเพื่อรับการอัปเดตล่าสุด
- เพิ่มเนื้อหาแบบไดนามิกลงในไซต์ของคุณเพื่อให้มีความสดใหม่และน่าสนใจ
- ให้คุณแสดงความคิดเห็นต่อผลิตภัณฑ์ ฟีดแฮชแท็กที่เกี่ยวข้อง และวิดีโอรับรองเพื่อสร้างหลักฐานทางสังคม
- โปรโมตโปรไฟล์ Instagram ของคุณเพื่อขยายฐานผู้ชม ขยายแบรนด์ของคุณ และเพิ่มผู้ติดตาม Instagram
- สามารถปรับปรุง SEO ของคุณและเพิ่มอันดับโดยการจัดหาเนื้อหาที่เกี่ยวข้องมากขึ้นเพื่อให้ Google จัดทำดัชนี
นั่นเป็นประโยชน์ที่ยอดเยี่ยมสำหรับธุรกิจของคุณ! พร้อมที่จะเรียนรู้วิธีการฝังฟีด Instagram ของคุณบน WordPress อย่างง่ายดายแล้วหรือยัง? มาเริ่มกันเลย.
วิธีที่ดีที่สุดในการเพิ่มฟีด Instagram ของ WordPress
ในการแสดงฟีด Instagram บนเว็บไซต์ของคุณ เราจะใช้โซเชียลมีเดียและปลั๊กอินฟีด Instagram ที่ดีที่สุดที่มี ซึ่งแนะนำโดยผู้ใช้มากกว่า 1 ล้านคน

Smash Balloon Instagram Feed Pro ช่วยให้คุณเพิ่มฟีดรูปภาพ Instagram ไปยังเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย และแสดงเนื้อหาที่น่าสนใจในทันที ขั้นตอนการแนะนำที่เป็นมิตรต่อผู้ใช้ช่วยให้รวมฟีด Instagram เข้ากับ WordPress ได้ง่ายและรวดเร็วและสร้างฟีดที่ปรับแต่งได้ทั้งหมด
นอกจากนี้ยังใช้การออกแบบไซต์ของคุณโดยอัตโนมัติ เพื่อให้มั่นใจถึงประสบการณ์ภาพที่สอดคล้องกัน และเพิ่มประสิทธิภาพสำหรับการโหลดที่รวดเร็วเป็นพิเศษ
ปลั๊กอินโซเชียลมีเดียเชื่อมต่อกับ API ของ Instagram ของคุณได้อย่างง่ายดายโดยไม่ต้องใช้โค้ดสำหรับฝัง และทำงานได้อย่างราบรื่นด้วยเครื่องมือสร้างเพจแบบลากและวางที่ดีที่สุด
ด้วยคุณสมบัติที่ยอดเยี่ยมมากมาย ไม่ต้องใช้ทักษะทางเทคนิค และการสนับสนุน CSS สำหรับผู้ใช้ขั้นสูง ปลั๊กอิน WordPress Instagram ที่ดีที่สุดสำหรับผู้เริ่มต้นและผู้เชี่ยวชาญ
ฟีเจอร์ของ Instagram Feed Pro ได้แก่ การรองรับบัญชี Instagram หลายบัญชี, ฟีดแฮชแท็ก, เรื่องราวของ Instagram, วงล้อ, วิดีโอ, การกล่าวถึง, รูปภาพ Instagram ที่ซื้อได้, ไลท์บ็อกซ์, การปรับแต่งการออกแบบทั้งหมด, ตัวเลือกเลย์เอาต์มากมาย และอื่นๆ อีกมากมาย

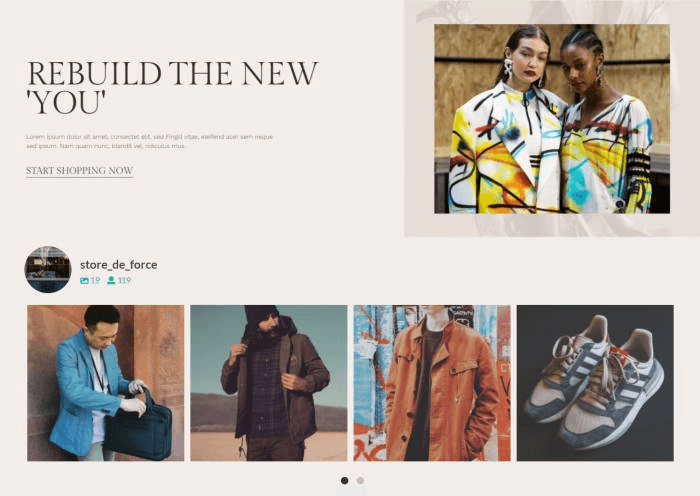
เมื่อใช้ Smash Balloon คุณสามารถสร้างและปรับแต่งฟีดส่วนตัวทั้งหมดสำหรับไซต์ของคุณได้ภายในไม่กี่นาที เช่น ฟีด Instagram ที่ซื้อของได้สำหรับอีคอมเมิร์ซด้านบน
เริ่มต้นด้วย Smash Balloon Instagram Feed Pro ทันที!
พร้อมที่จะสร้างฟีด Instagram ของคุณเองบน WordPress แล้วหรือยัง? มาดูคำแนะนำทีละขั้นตอนกัน
วิธีเพิ่มฟีด Instagram ใน WordPress
- ขั้นตอนที่ 1: ติดตั้ง Smash Balloon Instagram Feed Pro
- ขั้นตอนที่ 2: สร้างฟีด Instagram ใหม่
- ขั้นตอนที่ 3: เชื่อมต่อบัญชี Instagram ของคุณกับ WordPress
- ขั้นตอนที่ 4: ปรับแต่งการออกแบบฟีดของคุณ
- ขั้นตอนที่ 5: ฝังฟีด Instagram ของคุณใน WordPress
ขั้นตอนที่ 1: ติดตั้ง Smash Balloon Instagram Feed Pro
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับคำแนะนำโดยละเอียด คุณสามารถดูบทช่วยสอนนี้เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: ในบทช่วยสอนของเรา เราจะใช้ Smash Balloon เวอร์ชันพรีเมียมเนื่องจากมีตัวเลือกการปรับแต่งเต็มรูปแบบพร้อมคุณสมบัติและฟังก์ชันการทำงานเพิ่มเติม หากคุณเพิ่งเริ่มต้นหรือมีงบจำกัด คุณสามารถลองใช้เวอร์ชันฟรี Smash Balloon Social Photo Feed
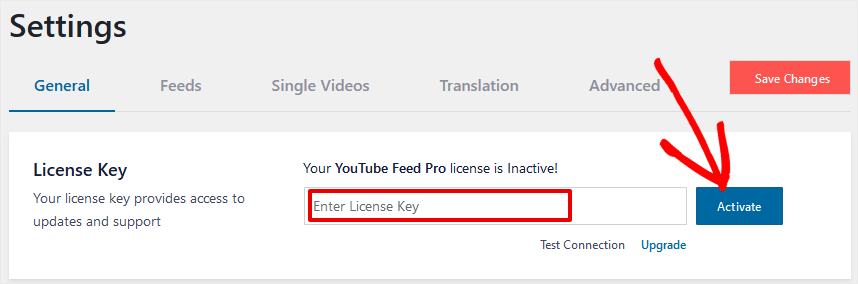
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องเปิดใช้งานรหัสใบอนุญาตของคุณ ไปที่ ฟีด Instagram » การตั้งค่า จากผู้ดูแลระบบ WordPress ของคุณ
ที่นี่ วางรหัสใบอนุญาตของคุณ (พบได้ในอีเมลยืนยันการซื้อหรือในบัญชี Smash Balloon ของคุณ) แล้วกด เปิด ใช้งาน จากนั้นคลิก บันทึกการเปลี่ยนแปลง ที่ด้านบนขวา

คุณพร้อมที่จะสร้างฟีด WordPress Instagram แรกของคุณแล้ว
ขั้นตอนที่ 2: สร้างฟีด Instagram ใหม่
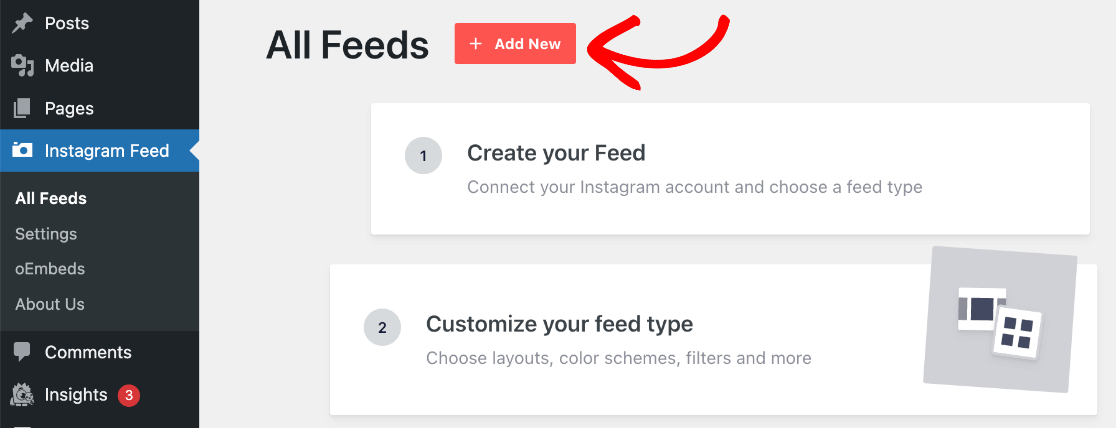
หากต้องการตั้งค่าฟีด Instagram ใหม่บน WordPress ให้ไปที่ ฟีด Instagram » ฟีดทั้งหมด กดปุ่มด้านบน + เพิ่มใหม่

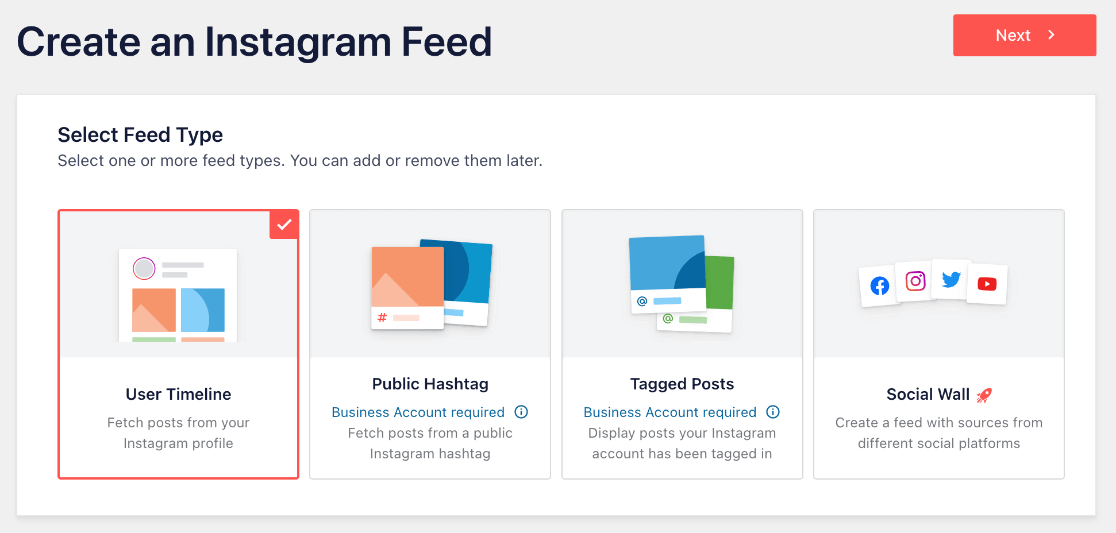
จากนั้น เลือก ประเภทฟีด และเลือกจาก 3 ตัวเลือกแรก:
- เส้นเวลาของผู้ใช้ – แสดงรูปภาพและวิดีโอ Instagram จากโปรไฟล์ของคุณ
- แฮชแท็กสาธารณะ – แสดงโพสต์ Instagram พร้อมแฮชแท็กที่คุณเลือก
- โพสต์ที่ติดแท็ก - แสดงโพสต์ที่บัญชี Insta ของคุณถูกแท็ก
หมายเหตุ: โซเชียลวอลล์ ใช้เพื่อรวมฟีดจากปลั๊กอินเครือข่ายโซเชียลต่างๆ ของ Smash Balloon (Twitter, Facebook, YouTube และรีวิว) เพื่อสร้างหน้าโซเชียลวอลล์ WordPress บนไซต์ของคุณ

หากคุณต้องการใช้ แฮชแท็กสาธารณะ หรือ โพสต์ที่ติดแท็ก คุณจะต้องมีบัญชีธุรกิจ Instagram การใช้บัญชีธุรกิจยังช่วยให้คุณเข้าถึงคุณสมบัติขั้นสูง เช่น การวิเคราะห์ ปุ่มติดต่อ และเรื่องราว Instagram แบบสด
ดูบทช่วยสอนของ Smash Balloon สำหรับการแปลง Instagram ส่วนตัวเป็นบัญชีธุรกิจ หรือคุณสามารถเลือก User Timeline เพื่อใช้กับบัญชีใดก็ได้ ซึ่งเป็นสิ่งที่เราจะใช้
หลังจากเลือกประเภทฟีดแล้ว ให้กดปุ่ม Next
ไม่ว่าคุณจะเลือกประเภทใดก็ตาม คุณจะต้องเชื่อมต่อฟีดใหม่กับบัญชี Instagram ของคุณในขั้นตอนถัดไป
ขั้นตอนที่ 3: เชื่อมต่อบัญชี Instagram ของคุณกับ WordPress
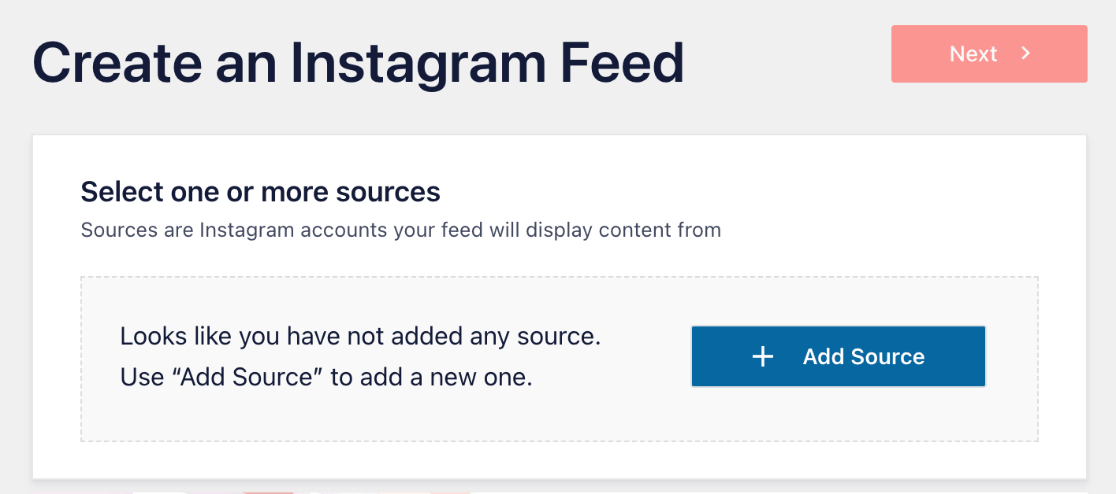
ในหน้าจอถัดไป คลิกปุ่มสีน้ำเงิน + เพิ่มแหล่งที่มา

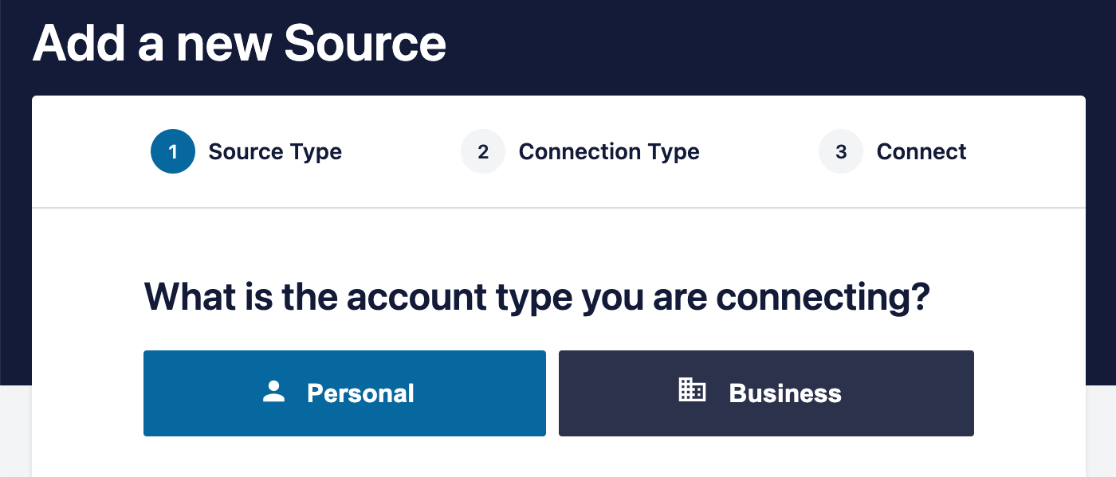
ตอนนี้ คุณจะเข้าสู่บัญชี Smash Balloon ของคุณ เลือกประเภทบัญชี Instagram ที่คุณกำลังเชื่อมต่อ

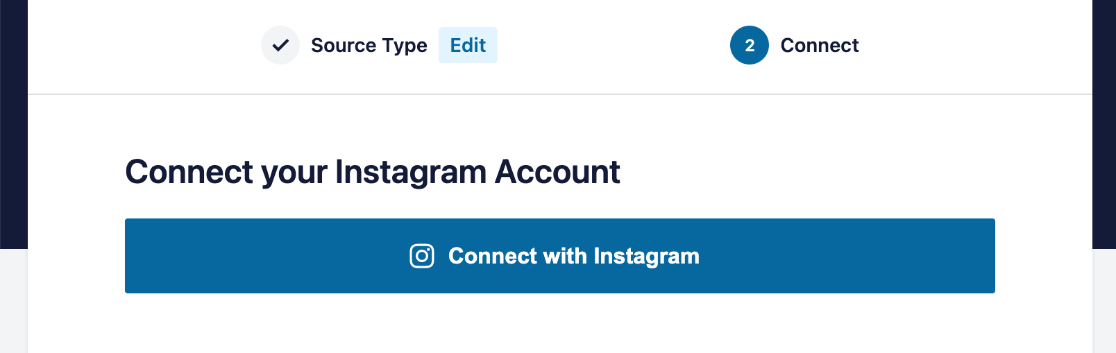
กดปุ่มเพื่อ เชื่อมต่อกับ Instagram

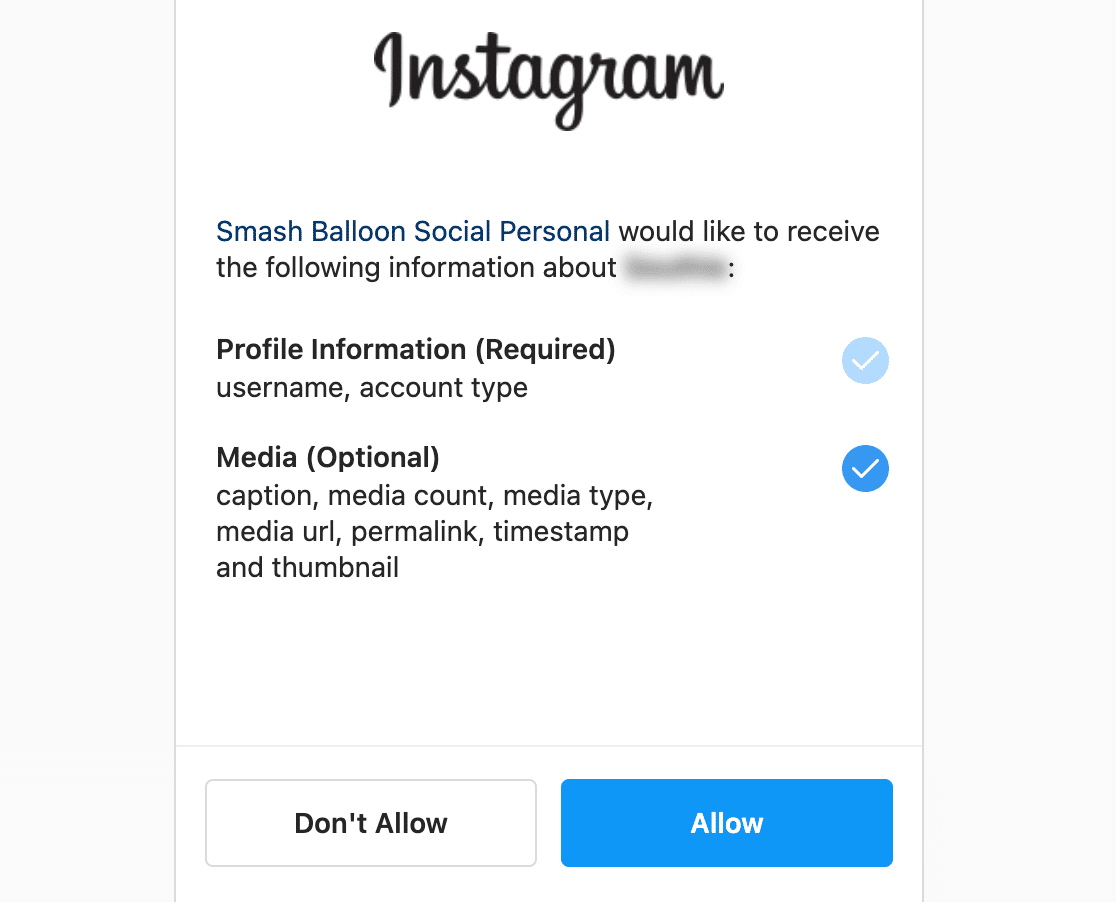
ตอนนี้ คุณจะถูกนำไปที่ Instagram เพื่อให้สิทธิ์ Smash Balloon เข้าถึงฟีดของคุณ ตรวจสอบให้แน่ใจว่าได้เลือกสิทธิ์ทั้งสองเป็นสีน้ำเงินแล้วกด Allow


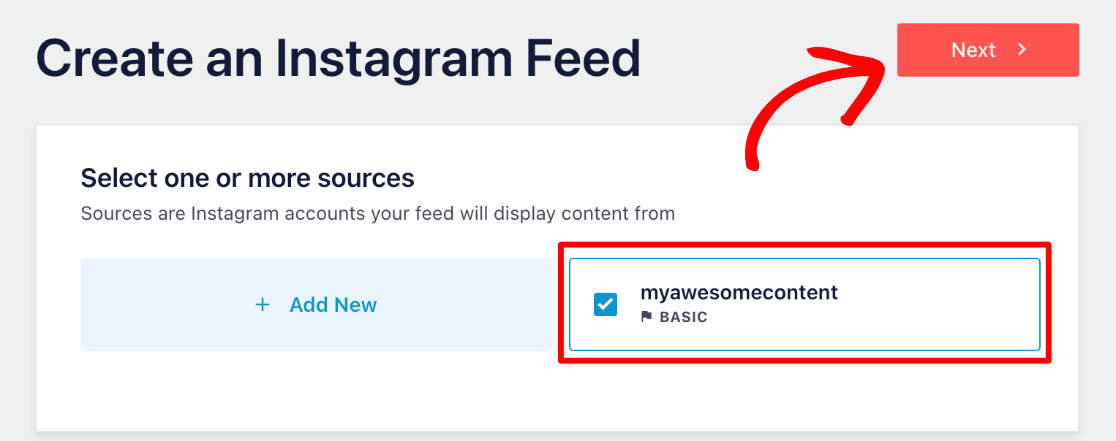
จากที่นี่ คุณจะถูกนำไปยังเว็บไซต์ WordPress ของคุณ คลิกเพื่อเลือกแหล่งฟีด Instagram ใหม่ของคุณ แล้วกด Next ที่ด้านบนขวา

ยินดีด้วย คุณได้เรียนรู้วิธีเชื่อมต่อฟีด Instagram กับ WordPress แล้ว! ตอนนี้ก็มาถึงส่วนที่สนุกแล้ว ซึ่งคุณจะได้ออกแบบฟีดและปรับแต่งให้เข้ากับแบรนด์ของคุณ
ขั้นตอนที่ 4: ปรับแต่งการออกแบบฟีดของคุณ
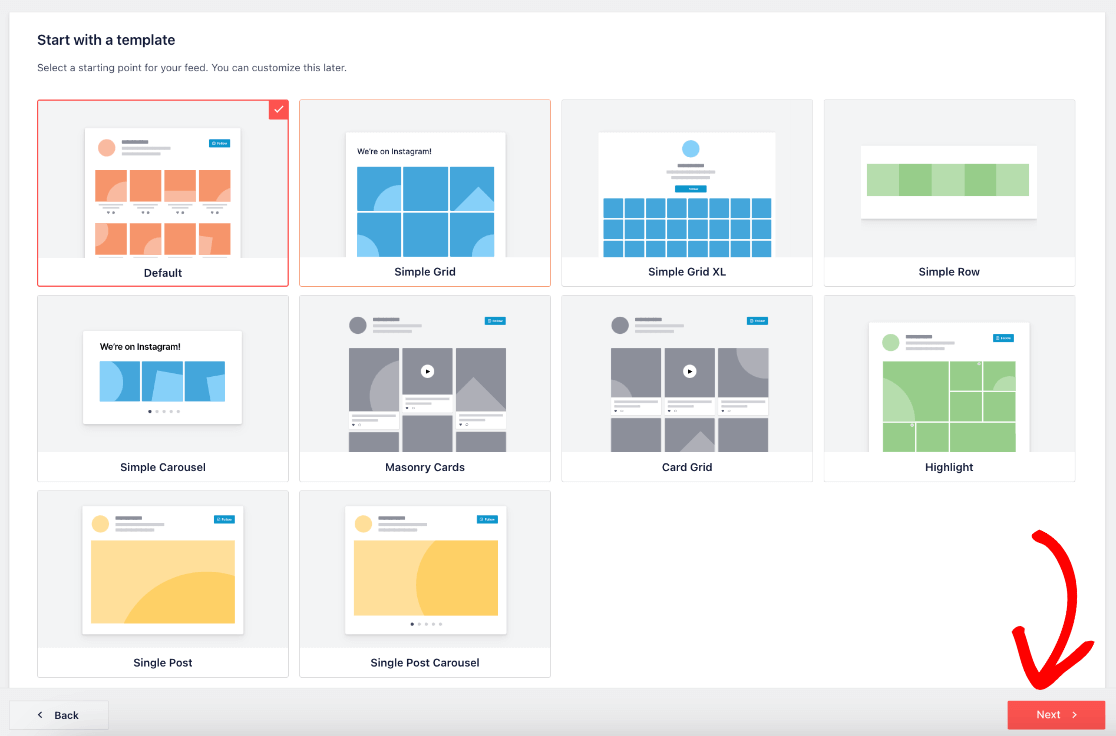
ขั้นแรก คุณจะต้องเลือกเทมเพลตสำหรับฟีด Instagram ของ WordPress (ไม่ต้องกังวล คุณสามารถเปลี่ยนได้ในเครื่องมือแก้ไขในภายหลัง) เราจะใช้ Default กดปุ่ม ถัดไป
เคล็ดลับ: หากคุณใช้บัญชีส่วนบุคคล คุณอาจเห็นป๊อปอัปเพื่อเพิ่มรูปโปรไฟล์และประวัติของคุณ คุณสามารถเพิ่มได้ในภายหลังโดยไปที่ ฟีด Instagram » การตั้งค่า และใช้ไอคอนการตั้งค่าถัดจากแหล่งฟีดของคุณ หรือคุณสามารถใช้เครื่องมือแก้ไขเพื่อตั้งค่าสำหรับแต่ละฟีด

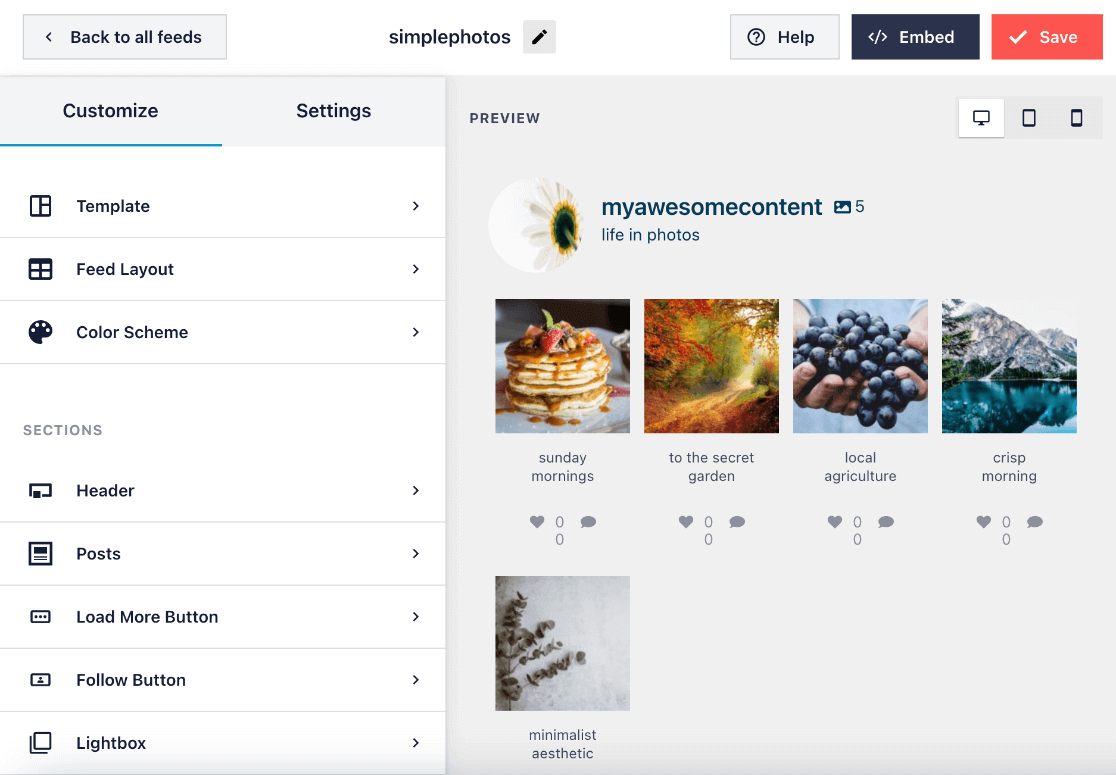
ต่อไป คุณจะมาถึงโปรแกรมแก้ไขสดซึ่งคุณสามารถปรับแต่งฟีด WordPress Instagram ของคุณให้มีลักษณะตรงตามที่คุณต้องการ
ในแถบด้านข้างทางซ้าย คุณจะพบตัวเลือกทั้งหมดที่คุณสามารถเปลี่ยนแปลงได้ เช่น เลย์เอาต์ โทนสี การออกแบบส่วนหัว ไลท์บ็อกซ์ สไตล์โพสต์ โหลดเพิ่มเติมและปุ่มติดตาม และอื่นๆ อีกมากมาย
หมายเหตุ: โปรดจำไว้ว่าเรากำลังใช้เวอร์ชัน Pro หากคุณใช้ปลั๊กอินฟรี คุณจะไม่มีตัวเลือกการปรับแต่งและคุณสมบัติที่เหมือนกันทั้งหมด แต่คุณยังคงสามารถใช้ตัวเลือกที่คุณมี หรือไปที่หน้าราคาของ Smash Balloon เพื่ออัปเกรด
การแสดงตัวอย่างแบบสดจะอัปเดตเมื่อคุณทำการเปลี่ยนแปลง ซึ่งสะดวกมากสำหรับการเล่นกับเลย์เอาต์และตัวเลือกต่างๆ ก่อนที่คุณจะตัดสินใจออกแบบฟีด Instagram ขั้นสุดท้าย

มีการปรับแต่งที่แตกต่างกันมากมาย และส่วนใหญ่อธิบายได้ด้วยตนเอง เราขอแนะนำให้คุณลองใช้ตัวเลือกต่างๆ ต่อไปจนกว่าคุณจะพอใจกับหน้าตาฟีด Instagram ของคุณ
อย่างไรก็ตาม เราจะแบ่งปันเคล็ดลับและการเปลี่ยนแปลงทั่วไปที่คุณอาจต้องการดำเนินการ
เคล็ดลับในการปรับแต่งฟีด Instagram ของคุณ
สำหรับตัวเลือกเค้าโครงเพิ่มเติม คลิก เค้าโครงฟีด คุณสามารถเปลี่ยนวิธีการจัดเรียงโพสต์ของคุณด้วยเลย์เอาต์ Carousel , Masonry , Highlight , หรือ Grid จากนั้น คุณสามารถปรับแต่งเลย์เอาต์เพิ่มเติมด้วยความสูงและช่องว่างภายในเพื่อเปลี่ยนระยะห่างระหว่างสื่อของคุณ
ด้วยเลย์เอาต์แบบหมุน คุณยังสามารถปรับแต่งจำนวนแถว ประเภทการวนซ้ำ ช่วงเวลา การแบ่งหน้า ลูกศรนำทาง และการเล่นอัตโนมัติ
ในทำนองเดียวกัน เลย์เอาต์ไฮไลท์ให้คุณเลือกได้ว่าโพสต์ใดจะถูกไฮไลท์โดยสร้างรูปแบบโพสต์และใช้ offset หรือคุณสามารถเลือกให้ไฮไลท์ตาม ID โพสต์หรือแฮชแท็ก
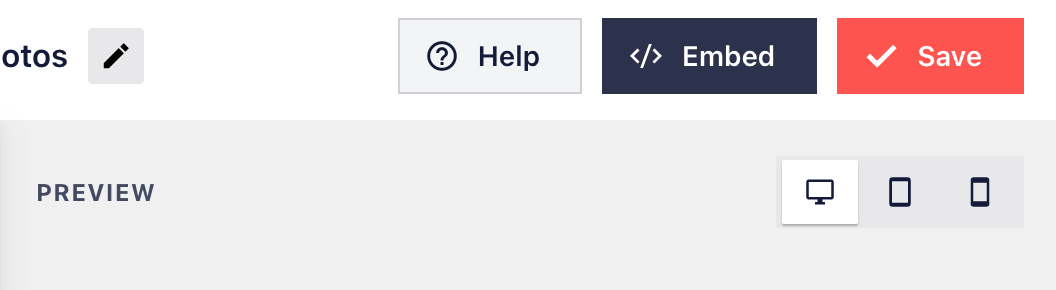
หากคุณต้องการดูว่าฟีดของคุณมีลักษณะอย่างไรบนอุปกรณ์ขนาดต่างๆ เพียงคลิกไอคอนอุปกรณ์ที่ด้านบนขวาของโปรแกรมแก้ไขสด
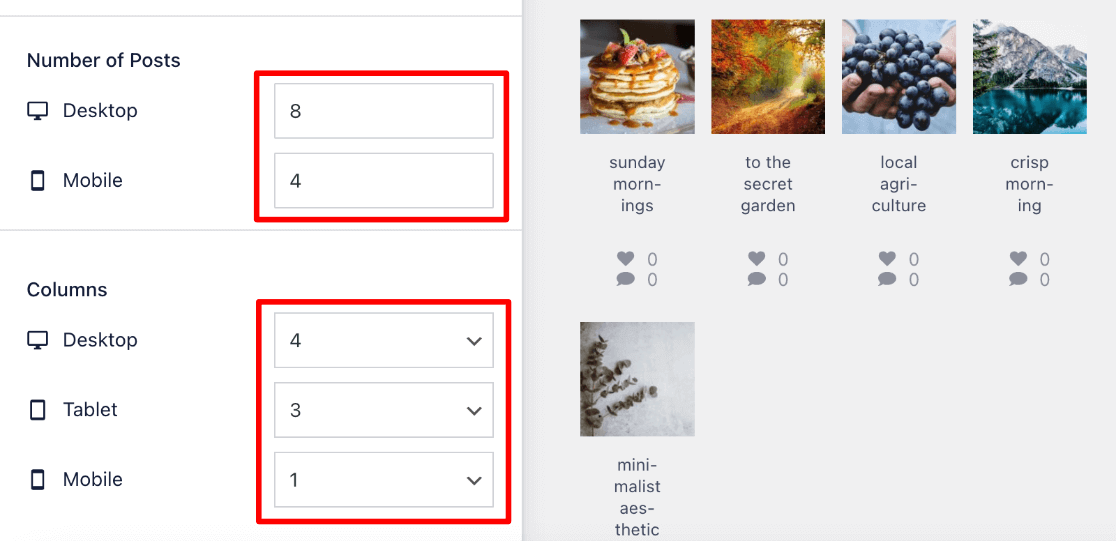
Smash Balloon จะแสดงจำนวนโพสต์ Instagram บนมือถือและเดสก์ท็อปโดยค่าเริ่มต้น อาจเป็นความคิดที่ดีที่จะเปลี่ยนแปลงสิ่งนี้ เนื่องจากอุปกรณ์ขนาดเล็กมีหน้าจอที่เล็กกว่าและพลังการประมวลผลที่น้อยกว่า ภายใต้ เค้าโครงฟีด คุณสามารถเปลี่ยนฟิลด์ภายใต้ จำนวนโพสต์
ด้านล่างนี้ คุณสามารถเปลี่ยนจำนวน คอลัมน์ เริ่มต้นที่จะแสดงสำหรับอุปกรณ์แต่ละประเภทได้ สิ่งนี้ยังมีประโยชน์หากคุณต้องการสร้างภาพขนาดย่อที่เล็กลงสำหรับการออกแบบที่เน้นไลท์บ็อกซ์มากขึ้น

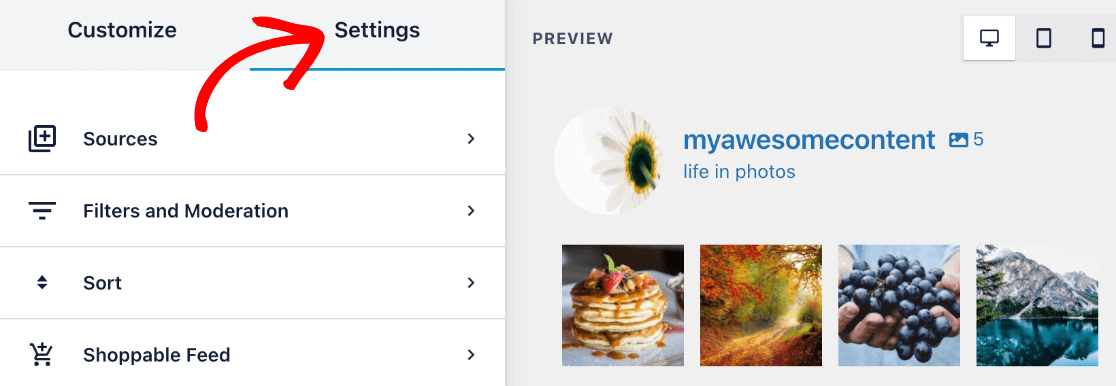
คุณสามารถคลิกแท็บ การตั้งค่า จากแถบด้านข้างเพื่อตั้งค่าเพิ่มเติมสำหรับฟีด Instagram ของคุณ เช่น เปิดใช้ งานฟีดที่ซื้อได้ เปลี่ยนลำดับการจัด เรียง โพสต์ของคุณ เพิ่ม ตัวกรอง เพื่อควบคุมว่าโพสต์ใดจะปรากฏบนเว็บไซต์ WordPress ของคุณ และแคชฟีดของคุณ

เมื่อคุณปรับแต่งเสร็จแล้ว ให้คลิกปุ่ม บันทึก ที่มุมขวาบน
ขั้นตอนที่ 5: ฝังฟีด Instagram ของคุณใน WordPress
คุณมาถึงขั้นตอนสุดท้ายแล้ว! ถึงเวลาเรียนรู้วิธีฝังฟีด Instagram ของคุณบนเว็บไซต์ WordPress
หลังจากบันทึกงานออกแบบของคุณแล้ว ให้คลิกปุ่ม ฝัง

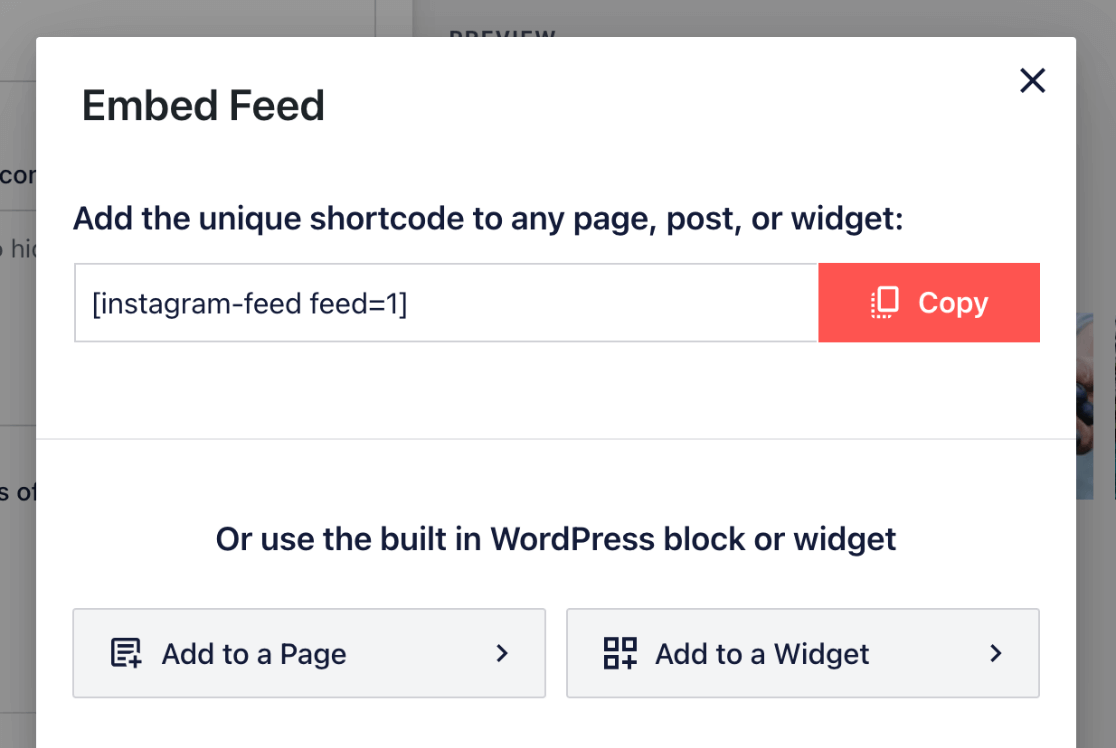
คุณมีตัวเลือก 3 วิธีในการฝังฟีด Instagram ในเว็บไซต์ของคุณ เราจะอธิบายแต่ละข้อด้านล่าง แต่ให้จดบันทึกตัวเลขที่อยู่ถัดจาก feed= ในรหัสย่อของคุณ (ในกรณีของเราคือ 1)

1. ใช้รหัสย่อเพื่อฝัง
หากคุณใช้รหัสย่อ คุณสามารถกดปุ่ม คัดลอก และวางรหัสย่อฟีด Instagram ของคุณลงในหน้าหรือโพสต์ใดก็ได้โดยใช้บล็อกรหัสย่อของ WordPress
คุณสามารถค้นหารหัสย่อสำหรับฟีดต่างๆ ของคุณได้เสมอโดยไปที่ ฟีด Instagram » ฟีดทั้งหมด ที่นี่ คุณจะเห็นรหัสย่อของคุณถัดจากแต่ละฟีด
2. เพิ่มฟีดของคุณไปยังเพจ
หากคุณเลือก เพิ่มในเพจ คุณจะเห็นรายการเพจของคุณ และคุณสามารถเลือกเพจที่คุณต้องการฝังฟีดของคุณ ระบบจะนำคุณไปที่เครื่องมือแก้ไข WordPress ของหน้านั้นโดยอัตโนมัติ คุณยังสามารถใช้ตัวเลือกนี้ได้ทุกเมื่อที่คุณแก้ไขโพสต์หรือเพจ
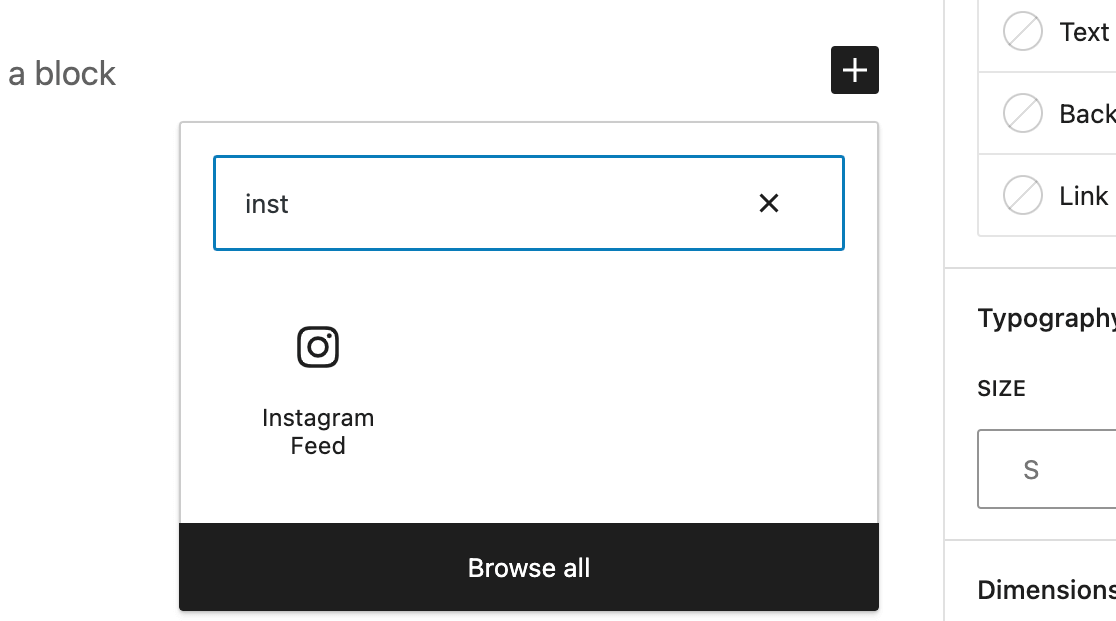
ขณะอยู่ในเครื่องมือแก้ไข WordPress ให้คลิกไอคอน + เพื่อเพิ่มบล็อกใหม่ เริ่มพิมพ์ ฟีด Instagram แล้วคุณจะเห็นตัวเลือกบล็อกปรากฏขึ้น

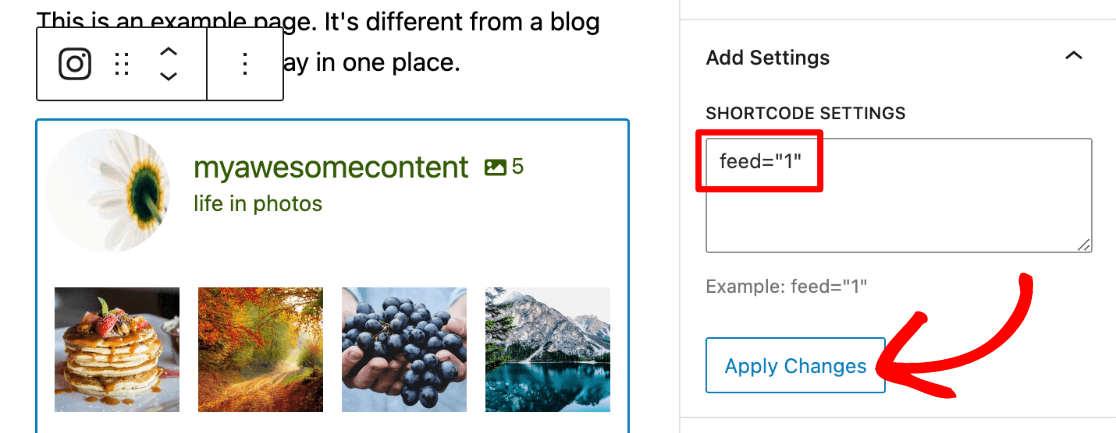
บล็อกจะใช้หนึ่งในฟีดของคุณโดยค่าเริ่มต้น หากคุณมีหลายฟีด คุณจะต้องเลือกว่าจะให้แสดงฟีดใด ภายใต้ การตั้งค่ารหัสย่อ ในแถบด้านข้าง เปลี่ยน feed=” ” เป็นตัวเลขที่ถูกต้อง จากนั้นกด ใช้การเปลี่ยนแปลง

3. เพิ่มวิดเจ็ต Instagram
คุณยังสามารถเพิ่มเนื้อหา Instagram ของคุณเป็นวิดเจ็ตฟีด ซึ่งเป็นตัวเลือกที่ดีหากคุณต้องการแสดงฟีดในทุกเพจของคุณ เช่น ในแถบด้านข้างหรือส่วนท้าย
หากคุณคลิก เพิ่มในวิดเจ็ต จากตัวเลือกการฝัง คุณจะเข้าสู่พื้นที่วิดเจ็ตสำหรับไซต์ของคุณ (คุณสามารถค้นหาได้โดยไปที่ ลักษณะที่ปรากฏ » วิดเจ็ต )
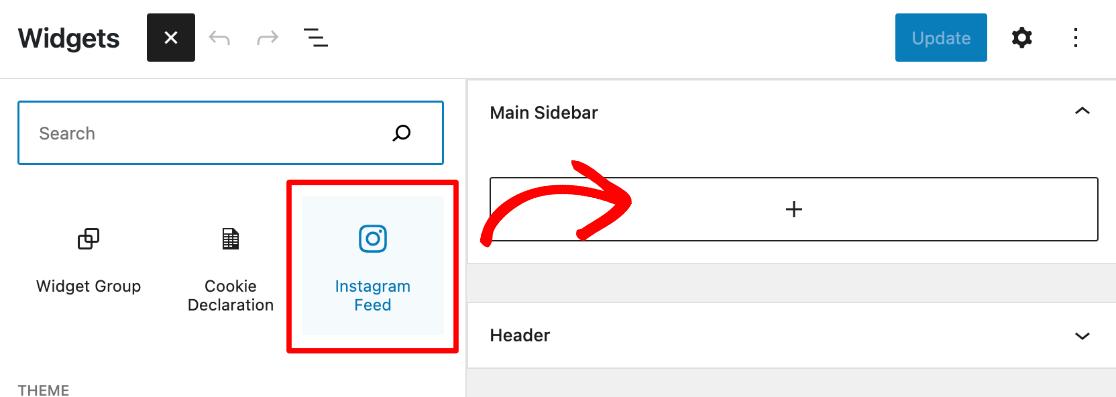
ที่นี่ เพียงคลิกไอคอน + สีน้ำเงินที่ด้านบนของหน้าเพื่อเพิ่มวิดเจ็ตใหม่ แล้วเริ่มพิมพ์ Instagram Feed ในแถบด้านข้างด้านซ้าย เมื่อคุณเห็น คุณสามารถลากไปยังตำแหน่งวิดเจ็ตที่คุณต้องการ
หมายเหตุ: ธีม WordPress ของคุณต้องรองรับพื้นที่วิดเจ็ตเพื่อใช้ตัวเลือกนี้ แต่ธีมจำนวนมากรองรับตำแหน่งวิดเจ็ตทั่วไป

หากไม่แสดงฟีดเดียวที่คุณต้องการ คุณสามารถเปลี่ยน feed= number ใต้ Shortcode Settings ในแถบด้านข้างได้ เช่นเดียวกับที่เราทำในโปรแกรมแก้ไขเพจระหว่างตัวเลือกการฝังก่อนหน้านี้
กด อัปเดต ที่ด้านบนขวาเพื่อทำให้วิดเจ็ตฟีดของคุณใช้งานได้
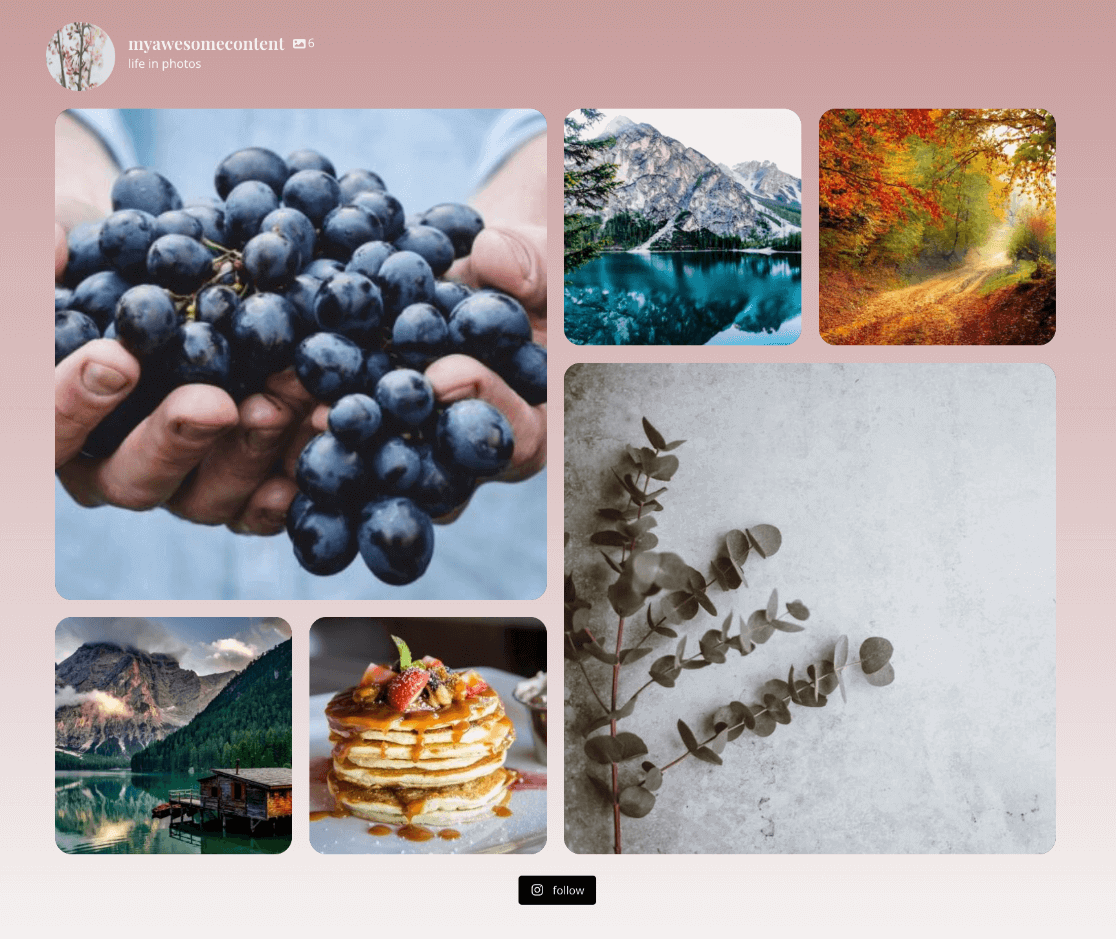
แค่นั้นแหละ! คุณได้เรียนรู้วิธีสร้างฟีด WordPress Instagram เรียบร้อยแล้ว!
ดูฟีดรูปภาพ Instagram สุดท้ายที่เราสร้างด้วย Smash Balloon

ตอนนี้ คุณได้ตั้งค่าฟีด Instagram ที่ยอดเยี่ยมบนไซต์ WordPress ของคุณแล้ว ใช้ MonsterInsights เพื่อติดตามการเข้าชมและคอนเวอร์ชั่นจากหน้าฟีดใหม่ของคุณ!
หากคุณชอบบทความนี้ คุณจะต้องลองดูวิธีตั้งค่า Google Analytics Social Media Tracking อย่างแน่นอน
ยังไม่ได้ใช้ MonsterInsights? คุณกำลังรออะไรอยู่?
อย่าลืมติดตามเราบน Twitter, Facebook และ Youtube สำหรับบทเรียน WordPress ที่ดีที่สุดและการอัปเดต Google Analytics
กำลังมองหาทางเลือกอื่นนอกจาก Smash Balloon? ตรวจสอบปลั๊กอินเหล่านี้:
- หุ่นยนต์ลึกลับ
- ฟื้นฟูสังคม
- ฟีดพวกเขาทางสังคม
- ดับเบิลยูพีซูม
