วิธีสร้าง Accessibility Switcher™ ในอีเมล
เผยแพร่แล้ว: 2019-07-05หมายเหตุบรรณาธิการ: นี่เป็นโพสต์รับเชิญจาก Paul Airy ที่ปรึกษาด้านการออกแบบและพัฒนาอีเมล และผู้แต่งหนังสือ A Type of Email Paul เป็นผู้สนับสนุนชั้นนำด้านการเข้าถึงข้อมูลในอีเมล และเป็นผู้สร้าง Accessibility Switcher คุณสามารถติดตาม Paul ทาง Twitter และติดตามเขาที่ Litmus Live London ซึ่งเขาจะพูดถึงการสร้างระบบการออกแบบอีเมลที่สามารถเข้าถึงได้
ตลอดอาชีพอีเมลของฉัน ผู้คนต่างให้ความสำคัญกับฉัน ฉันได้รับแรงบันดาลใจจากความสัมพันธ์ระหว่างผู้ส่ง ผู้สมัครสมาชิก และอีเมล และ "ความมหัศจรรย์" ที่เกิดขึ้นเมื่อทั้งสามเชื่อมต่อกัน ฉันพยายามที่จะท้าทายตัวเองและอุตสาหกรรมที่ฉันได้รับเกียรติให้เป็นส่วนหนึ่ง เพื่อให้แน่ใจว่าอีเมลที่เราส่งถึงสมาชิกของเรา มอบประสบการณ์นั้น "มหัศจรรย์" ในทุกแคมเปญ
การมอบประสบการณ์นั้นเริ่มต้นด้วยพื้นฐาน—การสร้างอีเมลที่อ่านง่ายและโต้ตอบได้ง่าย มันง่ายมาก สิ่งเหล่านี้เป็นพื้นฐานที่เป็นแรงบันดาลใจในการทำงานของฉันเกี่ยวกับการพิมพ์ตัวอักษรในเวลาที่อีเมลส่วนใหญ่มีภาพจำนวนมาก และงานของฉันเกี่ยวกับการเข้าถึงได้ในเวลาที่มีการพูดคุยเกี่ยวกับการเข้าถึงอีเมล แต่ยังไม่ได้ดำเนินการอะไรมากเกี่ยวกับเรื่องนี้
สิ่งแรกที่ผมทำเมื่อผมเริ่มที่จะมองไปที่การเข้าถึงก็ถามตัวเองคำถามที่ว่า“อะไรทำให้เราเป็นนักการตลาดอีเมลออกแบบและนักพัฒนาสร้างความมั่นใจอีเมลของเราสามารถเข้าถึงได้?” เพื่อช่วยฉันตอบคำถามนั้น ฉันดูที่ Web Content Accessibility Guidelines (WCAG) เอกสารที่กำหนดมาตรฐานสำหรับการเข้าถึงเว็บ เพื่อทำความเข้าใจว่าเราอยู่ไกลจากมาตรฐานนั้นในพื้นที่อีเมลแค่ไหน
สิ่งที่ฉันค้นพบคือหลักเกณฑ์จำนวนมากไม่เกี่ยวข้องหรือไม่สามารถนำไปใช้กับอีเมลได้ เนื่องจากไคลเอ็นต์อีเมลและเว็บเมลแตกต่างจากเว็บเบราว์เซอร์ในความสามารถในการปฏิบัติตามหลักเกณฑ์เหล่านั้น นอกจากนี้ แนวทางการช่วยสำหรับการเข้าถึงส่วนใหญ่เขียนในลักษณะที่เน้นเว็บเป็นหลัก ดังนั้นจึงยากที่จะตีความอีเมล ฉันเชื่อมั่นว่ามันเป็นไปไม่ได้ การไม่สามารถใช้การช่วยสำหรับการเข้าถึงในอีเมล กับมาตรฐานที่กำหนดไว้ใน แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) ซึ่งทำให้เราไม่สามารถดำเนินการได้จนถึงตอนนี้
สิ่งนี้ทำให้ฉันถามตัวเองว่า “จะเกิดอะไรขึ้นถ้าเราสามารถปรับใช้การ ช่วยสำหรับ การเข้าถึงในอีเมลได้”
ฉันตระหนักว่ามีหลักการหลายประการจาก แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) และคำแนะนำบางประการที่ สามารถ นำไปใช้กับอีเมลได้ ประเด็นเหล่านี้พบวิธีการของพวกเขาในเซสชั่นของฉันในการพิมพ์และการเข้าถึง“ประเภทของการเข้าถึง” ที่ประชุม Email ออกแบบในปี 2015 ซึ่งต่อมาจะเป็นรากฐานของนอกเหนือจากซองจดหมายอีเมล์ออกแบบระบบซึ่งผมจะพูดคุยเกี่ยวกับ ที่สารสีน้ำเงินสดลอนดอนในเดือนสิงหาคม
 | อีเมลของคุณสามารถเข้าถึงได้หรือไม่การตรวจสอบการช่วยสำหรับการเข้าถึงในรายการตรวจสอบ Litmus ทำให้ง่ายต่อการทดสอบอีเมลของคุณเทียบกับแนวทางปฏิบัติที่ดีที่สุดในการช่วยสำหรับการเข้าถึง ระบุประเด็นที่ต้องปรับปรุง และทำให้สมาชิกทุกคนเข้าถึงอีเมลของคุณได้มากขึ้น เรียนรู้เพิ่มเติม → |
ทำไมการเข้าถึงจึงสำคัญ
เหตุใดการช่วยสำหรับการเข้าถึงจึงมีความสำคัญ มันค่อนข้างง่าย:
- ยิ่งอีเมลของเราเข้าถึงได้มากเท่าไร เราก็ยิ่งเข้าถึงผู้คนได้มากขึ้นเท่านั้น
- ยิ่งเราเข้าถึงผู้คนได้มากเท่าไร เราก็ยิ่งมีจุดยืนที่ดีในการเชื่อมต่อกับแบรนด์และองค์กร
คำถามที่คุณต้องถามตัวเองคือ “คุณต้องการทำให้ผู้คนมีส่วนร่วมกับแบรนด์หรือองค์กรของคุณยากขึ้นหรือง่ายขึ้นหรือไม่”
เมื่อเราออกแบบและพัฒนาอีเมล เรามักจะถือว่าผู้ติดตามของเราจะอ่านและโต้ตอบกับอีเมลได้ โดยพิจารณาจากว่า เรา จะอ่านและโต้ตอบกับ อีเมล เหล่านั้นได้หรือไม่ เราตัดสินคุณภาพของประสบการณ์ของผู้อื่นจากประสบการณ์ของเราเอง ความจริงก็คือทุกคนและวิธีที่พวกเขาสัมผัสโลกนั้นแตกต่างกัน
แต่ละคนและวิธีที่พวกเขาสัมผัสโลกแตกต่างกัน
ทวีตสิ่งนี้ →
ออกแบบเพื่อความแตกต่าง
แต่เราจะออกแบบและพัฒนาอีเมลให้เหมาะกับความแตกต่างในแต่ละบุคคลได้อย่างไร แน่นอนว่าเป็นไปไม่ได้! ความจริงก็คือ มัน เป็น ไปไม่ได้ ดังนั้นเราต้องตัดสินใจในขั้นตอนแรกที่ครอบคลุมมากที่สุด
ในฐานะอุตสาหกรรม เราได้เริ่มสร้างขั้นตอนแรกนั้นแล้ว เราใช้องค์ประกอบเชิงความหมาย เช่น แท็กหัวเรื่องและย่อหน้า เพื่ออธิบายเนื้อหาภายในอีเมลของเรา ดังนั้นสมาชิกที่ใช้เทคโนโลยีอำนวยความสะดวก เช่น โปรแกรมอ่านหน้าจอ สามารถแยกแยะเนื้อหาประเภทหนึ่งออกจากอีกประเภทหนึ่งได้ เรากำหนดขนาดแบบอักษรขั้นต่ำที่ 16px เพื่อให้สมาชิกสามารถอ่านข้อความได้มากขึ้น เราเลือกสีพื้นหน้าและพื้นหลังที่คอนทราสต์เพียงพอเพื่อให้แน่ใจว่าข้อความมีความชัดเจนและอ่านได้
แต่ขั้นตอนแรกก็แค่นั้น ขั้นตอนต่อไปสำหรับการช่วยสำหรับการเข้าถึงในอีเมลคืออะไร เราจะสร้างอีเมลที่อ่านง่ายและโต้ตอบได้ง่ายสำหรับผู้คนจำนวนมากขึ้นได้อย่างไร ฉันรู้สึกว่าขั้นตอนต่อไปคือการให้สมาชิกมีอิสระในการกำหนดค่าประสบการณ์ของตนเอง และเนื่องจากอีเมลนั้นเป็นสื่อข้อความเป็นหลัก ความเป็นอิสระนี้ควรเน้นที่การพิมพ์ ขนาดตัวอักษร และความคมชัดโดยเฉพาะ
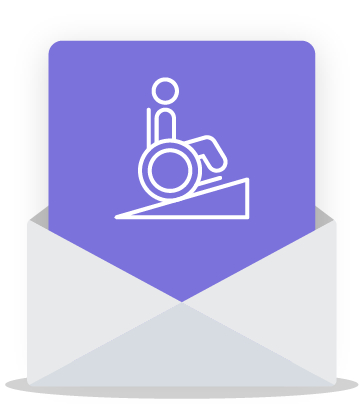
แม้ว่าจะมีโซลูชันในตัวในระบบปฏิบัติการส่วนใหญ่เพื่อปรับขนาดข้อความและความคมชัด แต่ส่วนใหญ่ไม่สามารถทำงานได้ดีภายในกล่องขาเข้า iOS ของ Apple ให้ผู้ใช้เพิ่มขนาดฟอนต์ทั้งระบบ แต่ให้ผลลัพธ์เป็นอีเมลแบบนี้จาก Spotify (ผู้สร้างอีเมลดีๆ ต่างหากล่ะ!):

ระบบปฏิบัติการและเบราว์เซอร์ที่อนุญาตระดับการซูมโดยใช้ปุ่ม + และ – จะแสดงพฤติกรรมที่ไม่สอดคล้องกันที่คล้ายกัน ดังนั้น หากการตั้งค่าในตัวเหล่านี้ไม่ได้มอบประสบการณ์ที่สมาชิกของเราต้องการ จะสร้างมันขึ้นมาในอีเมลเองได้อย่างไร
ป้อนโซลูชันตัวสลับการช่วยสำหรับการเข้าถึง
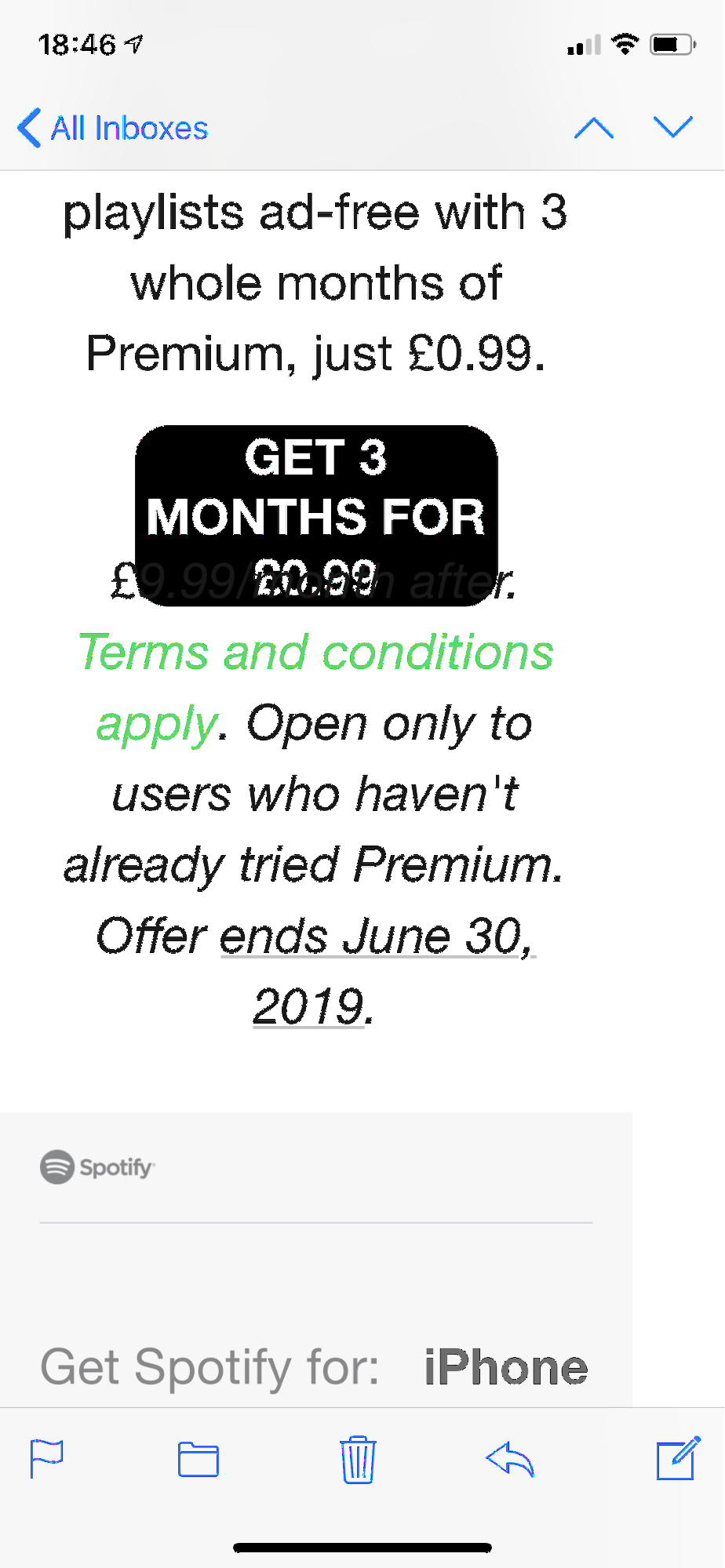
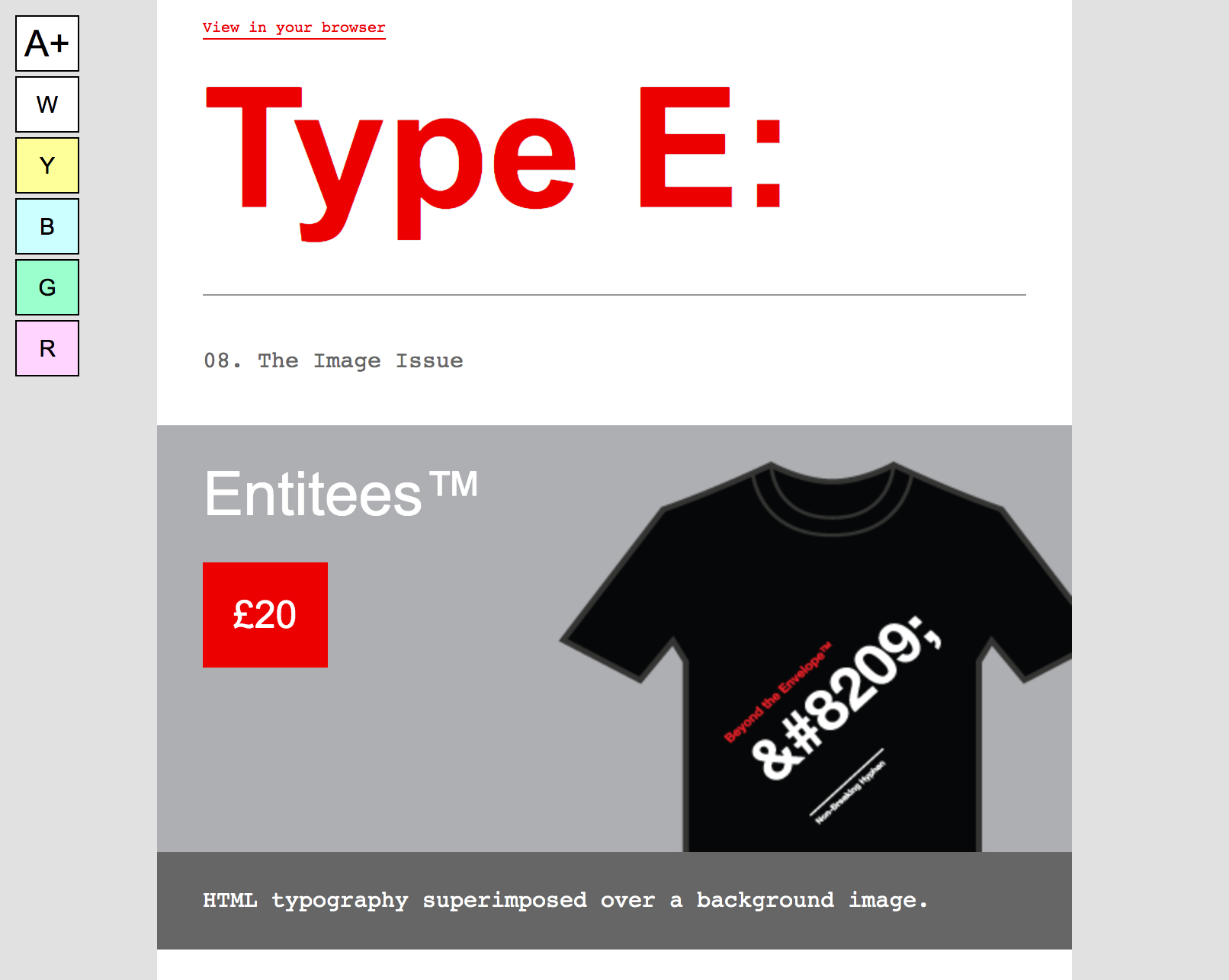
โดยใช้เทคนิคอีเมลโต้ตอบฉันสร้างการเข้าถึง Switcher ซึ่งปรากฏตัวครั้งแรกในรุ่นที่สี่ของอีเมลของฉัน, Type E ประกอบด้วยปุ่มสำหรับขยายขนาดข้อความ ปุ่มสำหรับลดขนาดข้อความ และปุ่มสำหรับเปลี่ยนสีของอีเมลเพื่อสร้างคอนทราสต์มากขึ้น


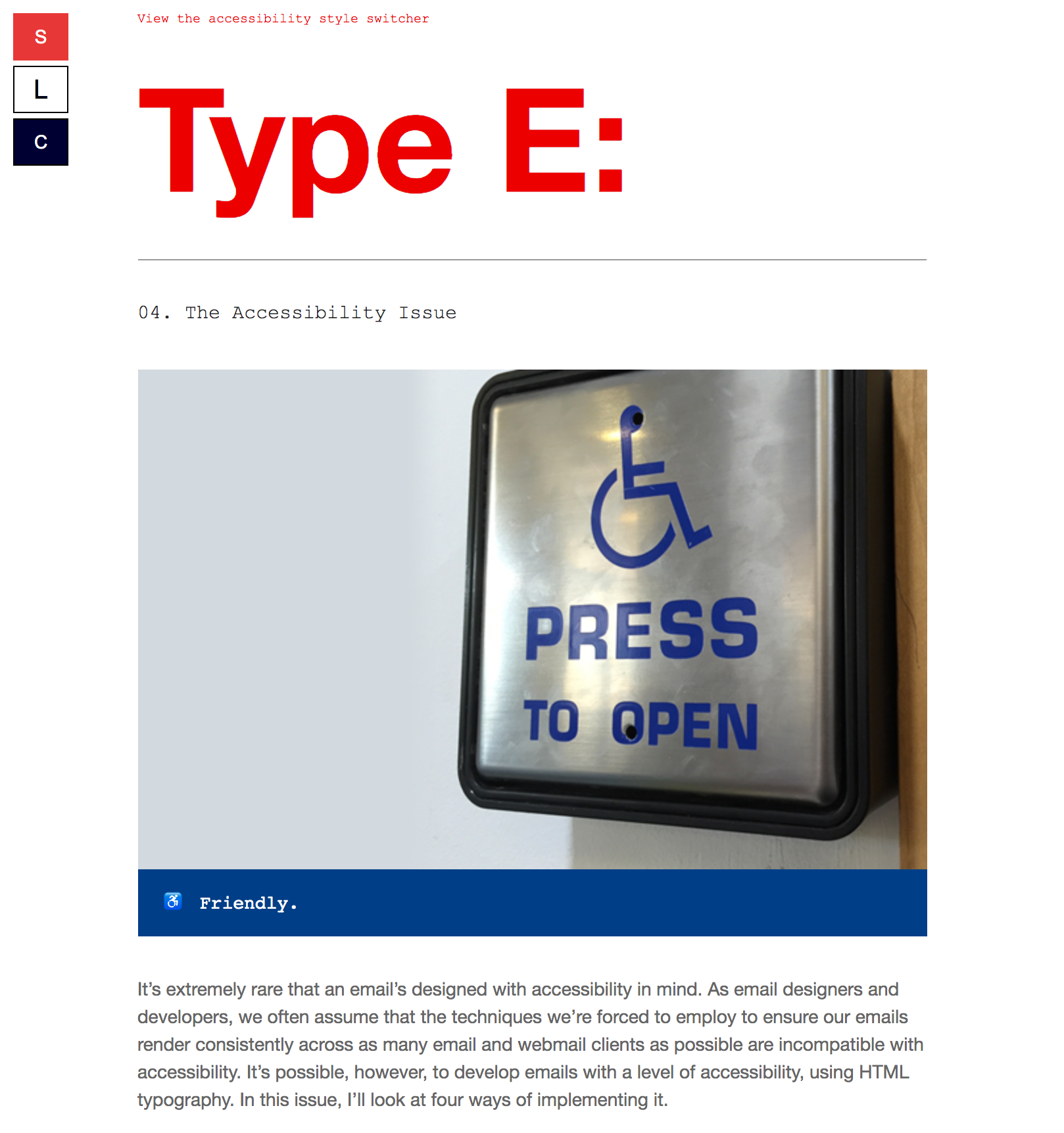
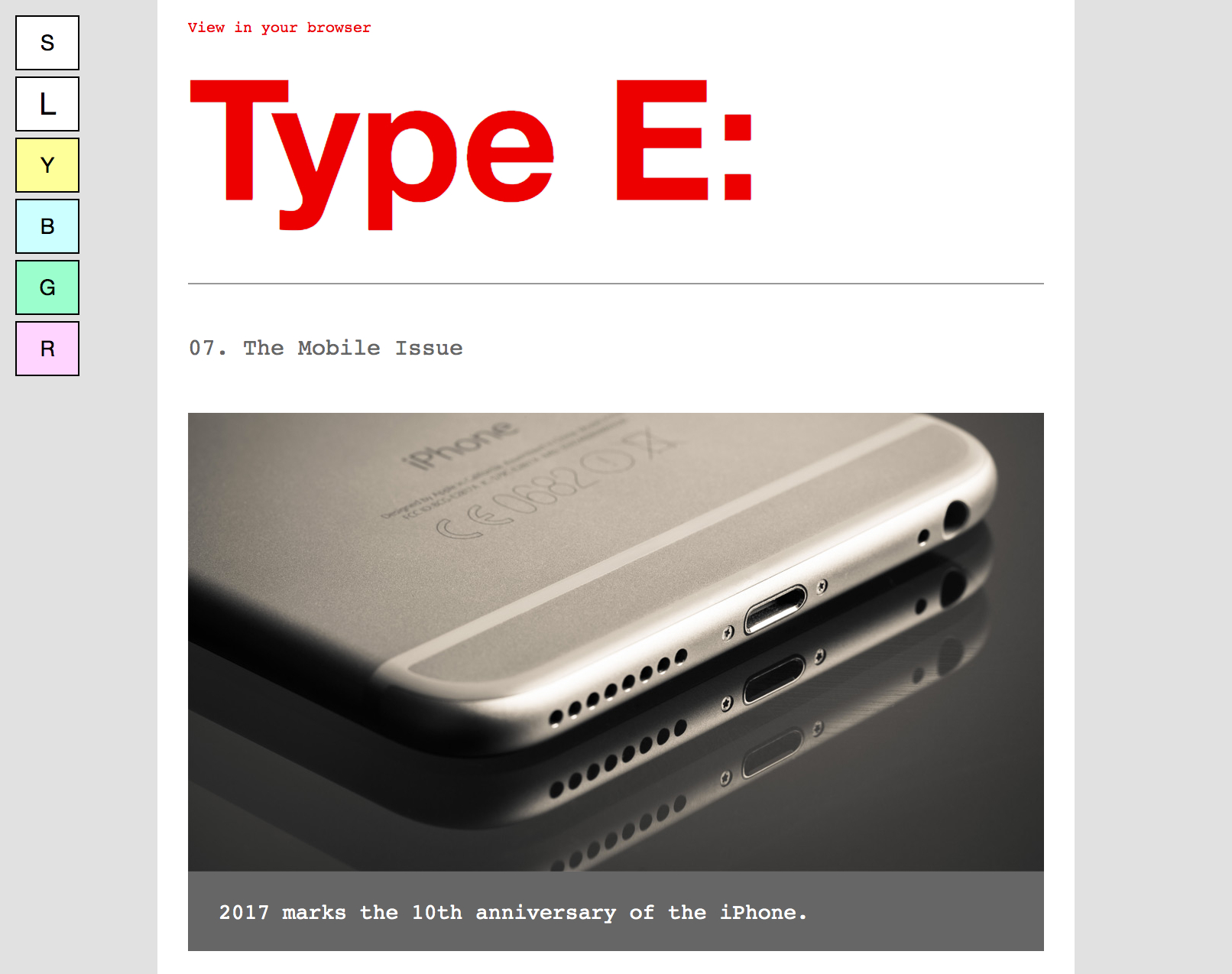
ฉันยังคงพัฒนา Accessibility Switcher ต่อไป โดยเพิ่มชุดปุ่มต่างๆ เพื่อเปลี่ยนสีพื้นหน้าและพื้นหลังของอีเมล เพื่อสร้างเวอร์ชันดิจิทัลของแผ่นสีโปร่งแสงที่ผู้ที่ทุกข์ทรมานจากโรค Dyslexia และ Alzheimer's ใช้เพื่อช่วยในการอ่าน

ตั้งแต่นั้นมา แนวคิดก็พัฒนาต่อไป โดยแทนที่ปุ่มสองปุ่มที่ขยายและลดขนาดข้อความด้วยปุ่มเดียว

เรื่องของความชอบ
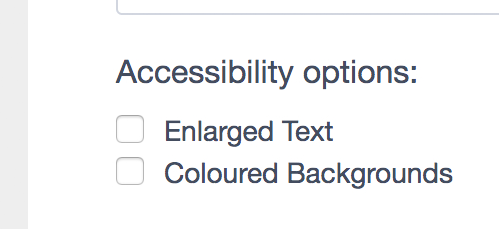
ฉันรู้สึกว่าตัวสลับการช่วยสำหรับการเข้าถึงควรเป็นตัวเลือก แทนที่จะเป็นคุณสมบัติมาตรฐาน ดังนั้น เมื่อมีคนสมัครสมาชิก Type E: วันนี้ พวกเขาต้องเลือกให้ Accessibility Switcher ปรากฏบนอีเมลของพวกเขา สมาชิกสามารถเลือกกำหนดค่าเพื่อให้พวกเขาสามารถขยายและลดขนาดข้อความ เปลี่ยนสีพื้นหน้าและพื้นหลัง หรือทั้งสองอย่าง

เป็นโซลูชันที่ยอดเยี่ยมสำหรับการปรับปรุงขั้นตอนแรกที่เข้าถึงได้แบบค่อยเป็นค่อยไป ซึ่งเป็นขั้นตอนที่สมาชิกสามารถใช้กำหนดค่าแคมเปญอีเมลตามความต้องการและความชอบของตนเองได้ แล้วมันถูกสร้างขึ้นมาได้อย่างไร?
วิธีเข้ารหัสตัวสลับการช่วยสำหรับการเข้าถึง
Accessibility Switcher ใช้เทคนิคอีเมลแบบโต้ตอบเพื่อให้ทำงานได้
ด้านหลังปุ่มที่ขยายและลดขนาดข้อความจะมีช่องกาเครื่องหมายซึ่งตั้งค่าเป็น "เลือก" โดยค่าเริ่มต้น และด้านหลังแต่ละปุ่มที่เปลี่ยนพื้นหน้าและพื้นหลังจะมีชุดปุ่มตัวเลือก
นี่คือข้อความที่ตัดตอนมาจาก HTML สำหรับ ปุ่มตัว สลับการช่วยสำหรับการเข้าถึง ซึ่งวางไว้ระหว่างแท็ก <body> และส่วนห่อหุ้มของอีเมล:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS ถูกวางไว้ใน <head> ของอีเมลที่จะกำหนดเป้าหมาย และจัดรูปแบบแต่ละอินพุต ช่วยให้คุณปรับแต่งเพื่อวัตถุประสงค์ของคุณเอง
สิ่งสำคัญที่ควรทราบคือ Accessibility Switcher ถูกซ่อนไว้โดยค่าเริ่มต้น โปรแกรมรับส่งอีเมลบางโปรแกรมไม่สนับสนุนองค์ประกอบแบบโต้ตอบ จึงไม่แสดง และอีเมลจะแสดงโดยใช้รูปแบบอินไลน์ที่เป็นค่าเริ่มต้น
เมื่อแสดงและตรวจสอบแล้ว การจัดรูปแบบจะถูกนำไปใช้กับองค์ประกอบที่มีชื่อคลาสที่เกี่ยวข้อง โดยจะแทนที่การกำหนดสไตล์แบบอินไลน์ขององค์ประกอบนั้นตามค่าเริ่มต้น ในกรณีนี้ สไตล์เหล่านี้จะแทนที่สิ่งต่างๆ เช่น ขนาดแบบอักษร ความสูงของบรรทัด สีพื้นหลัง และสี
นี่คือ CSS สำหรับปุ่ม "ใหญ่/เล็ก" ซึ่งจะเปลี่ยนขนาดฟอนต์เป็น 20px เมื่อทำเครื่องหมาย:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}เป็นวิธีแก้ปัญหาที่ค่อนข้างง่ายสำหรับปัญหาที่ซับซ้อนอย่างน่าประหลาดใจ แม้ว่าจะไม่ใช่และไม่ควรแทนที่ขั้นตอนแรกสำหรับการช่วยสำหรับการเข้าถึงที่ฉันได้กล่าวไว้ก่อนหน้านี้ แต่ก็มีการปรับปรุงที่ก้าวหน้าอย่างยอดเยี่ยมที่ช่วยให้สมาชิกสามารถกำหนดค่าประสบการณ์ของตนเองได้
ดูว่า Litmus ใช้งาน Accessibility Switcher ได้อย่างไรในจดหมายข่าวฉบับล่าสุดของเรา
ในการผสานรวม Accessibility Switcher เข้ากับการออกแบบจดหมายข่าวของ Litmus ได้อย่างลงตัว เราได้ปรับเทคนิคดั้งเดิมของ Paul เล็กน้อยที่นี่และที่นั่น นี่คือบทสรุปโดยละเอียดเกี่ยวกับสิ่งที่เราพยายามบรรลุและวิธีที่เรานำตัวสลับการช่วยสำหรับการเข้าถึงไปใช้จริงในจดหมายข่าวของเรา
เข้าไปดูในคอมมิวนิตี้ →
การเข้าถึงคือการเดินทาง
เมื่อพูดถึงเรื่องการเข้าถึง เราทุกคนต่างเดินทาง เรากำลังเรียนรู้อย่างต่อเนื่องว่าสมาชิกอ่านและโต้ตอบกับอีเมลของพวกเขาอย่างไร และเราจะทำให้พวกเขาทำเช่นนั้นได้ง่ายขึ้นได้อย่างไร ด้วยบทความที่เขียนเกี่ยวกับความสามารถในการเข้าถึงของนักออกแบบอีเมลและอีเมลมากกว่าที่เคยพูดถึงเรื่องนี้บนเวที จึงไม่มีข้อแก้ตัวเล็กๆ น้อยๆ สำหรับการออกแบบ พัฒนา และส่งอีเมลแคมเปญที่ไม่สามารถเข้าถึงได้ในปัจจุบัน
หากคุณยังไม่ได้ตรวจสอบ ให้ตรวจสอบอีเมลของคุณเอง และดูว่าคุณจะปรับปรุงการช่วยสำหรับการเข้าถึงในแคมเปญของคุณเองได้อย่างไร ไม่ว่าคุณจะเพิ่มขนาดฟอนต์ในเทมเพลตอีเมลหลักของคุณ หรือใช้ตัวสลับการช่วยสำหรับการเข้าถึง สมาชิกของคุณจะขอบคุณ
 | สุดยอดคู่มือการเข้าถึงอีเมลคู่มือนี้มีข้อมูลเชิงลึกและคำแนะนำทีละขั้นตอนที่คุณต้องการในการเขียน ออกแบบ และเขียนโค้ดอีเมลที่ทุกคนสามารถเพลิดเพลินได้ โดยไม่คำนึงถึงความสามารถของพวกเขา ดาวน์โหลดอีบุ๊ก → |
