วิธีสร้างโลโก้สัญลักษณ์เคลื่อนไหวด้วย Elementor
เผยแพร่แล้ว: 2021-02-18เกี่ยวกับผู้แต่ง: Roy Eyal, Elementorist @ Elementor
Roy Eyal เป็นผู้เชี่ยวชาญด้าน Elementorist ที่ Elementor และนักพัฒนาเว็บ WordPress ที่รักการออกแบบและทำงานร่วมกับนักออกแบบ
ในปีที่ผ่านมา เราได้เห็นเทรนด์การออกแบบใหม่ของข้อความเคลื่อนไหวรอบๆ รูปภาพ รวมถึงที่นี่ในการแสดง Elementor ตัวอย่างเช่น เว็บไซต์พอร์ตโฟลิโอของ Diangelo Santos ซึ่งจัดแสดงในงานแสดงเดือนสิงหาคม 2020 และ Terrasol ซึ่งจัดแสดงในนิทรรศการเดือนพฤศจิกายน 2020
ฉันเคยเห็นเอฟเฟกต์ภาพเคลื่อนไหวนี้ใช้โดยการสร้าง GIF แบบเคลื่อนไหว อย่างไรก็ตาม การสร้าง GIF ดังกล่าวต้องใช้ความรู้พิเศษจึงจะสามารถสร้างกราฟิก ทำให้เคลื่อนไหวเป็นวิดีโอ แล้วแปลงเป็น GIF ได้ นอกเหนือจากทักษะการออกแบบกราฟิกแล้ว คนส่วนใหญ่ยังต้องใช้เวลาและความพยายามมากเกินไป
เป้าหมายของฉันสำหรับบทช่วยสอนนี้คือการแสดงให้คุณเห็นว่าทุกคนสามารถสร้างเอฟเฟกต์แบบเดียวกันได้โดยไม่ต้องใช้กราฟิกพิเศษและใช้ข้อความ "สด" จริง (โดยเฉพาะ SVG)
ยังดีกว่านี้ ฉันจะแสดงวิธีสร้างเอฟเฟกต์นี้ในสองรูปแบบที่แตกต่างกัน – รูปแบบหนึ่งที่ทำให้ข้อความตราสัญลักษณ์เคลื่อนไหวบนเลื่อน และอีกรูปแบบหนึ่งที่ทำให้ตราสัญลักษณ์เคลื่อนไหวโดยอัตโนมัติทันที
ปุ่มดาวน์โหลดบน WordPress
เอฟเฟกต์ตราสัญลักษณ์เคลื่อนไหวคืออะไร?
เอฟเฟกต์สัญลักษณ์แบบเคลื่อนไหวช่วยให้คุณเพิ่มข้อความหมุนรอบส่วนหนึ่งของกราฟิกเพื่อการตกแต่งได้ (ฉันจะแสดงตัวอย่างด้านล่าง)
คุณสามารถเลือกจากสองวิธีในการควบคุมภาพเคลื่อนไหวนี้:
- คุณสามารถทำให้ข้อความเคลื่อนไหวเมื่อผู้ใช้เลื่อนลงโดยใช้ Elementor Motion Effects ซึ่งจะสร้างเอฟเฟกต์ที่สะดุดตาเมื่อผู้ใช้นำทางไปยังหน้าของคุณ
- คุณสามารถทำให้ข้อความเคลื่อนไหวได้โดยอัตโนมัติ (แม้ผู้ใช้จะไม่ได้ดำเนินการใดๆ) โดยใช้โค้ด CSS บางส่วน
ต่อไปนี้คือตัวอย่างเอฟเฟกต์สัญลักษณ์แบบเคลื่อนไหวแต่ละประเภท:
ตัวเลือกที่ 1: เอ ฟเฟกต์สัญลักษณ์เคลื่อนไหวในการเลื่อนโดยใช้ Motion Effects
ตัวเลือกที่ 2 : เอฟเฟกต์ข้อความเคลื่อนไหวอัตโนมัติโดยใช้ CSS
สิ่งที่คุณต้องการในการสร้างเอฟเฟกต์สัญลักษณ์เคลื่อนไหว
ในการปฏิบัติตามบทช่วยสอนนี้และสร้างเอฟเฟกต์สัญลักษณ์แบบเคลื่อนไหวของคุณเองใน Elementor คุณจะต้องมีสิ่งต่อไปนี้:
- ไฟล์ SVG – คุณจะใช้ ไฟล์ นี้เพื่อสร้างข้อความที่จะหมุนไปรอบๆ กราฟิกของคุณ ฉันจะแสดงวิธีสร้างสิ่งนี้ในขั้นตอนแรก
- โค้ด CSS – คุณจะใช้เพื่อจัดรูปแบบข้อความภายในไฟล์ SVG
- แยกโค้ด CSS สำหรับแอนิเมชั่นอัตโนมัติ – คุณจะต้องเพิ่ม CSS เพิ่มเติมหากต้องการใช้เอฟเฟกต์การหมุนอัตโนมัติ (แทนที่จะใช้เอฟเฟกต์การเคลื่อนไหวในตัวของ Elementor สำหรับเอฟเฟกต์เมื่อเลื่อน)
ฉันจะให้รหัสทั้งหมดที่คุณต้องการ – สิ่งที่คุณต้องทำคือทำตามบทช่วยสอนด้านล่าง
วิธีสร้างเอฟเฟกต์สัญลักษณ์เคลื่อนไหวด้วย Elementor
นี่คือภาพรวมของกระบวนการ:
- ตั้งค่าไฟล์ข้อความ SVG ของคุณ (โดยใช้โค้ดตัวอย่างของฉันเป็นตัวเริ่มต้น)
- เพิ่มไฟล์ SVG โดยใช้วิดเจ็ตไอคอน
- เพิ่ม CSS ที่กำหนดเองเพื่อจัดรูปแบบข้อความสัญลักษณ์ของคุณ
- กำหนดตำแหน่งที่แน่นอนเพื่อวางตำแหน่งสัญลักษณ์ของคุณเหนือกราฟิกพื้นหลัง
- เพิ่มเอฟเฟกต์แอนิเมชั่นของคุณ (ทั้งบนเลื่อนหรืออัตโนมัติ)
มาขุดกัน…
1. ปรับแต่งไฟล์ SVG เพื่อใช้ข้อความของคุณเอง
ในการเริ่มต้น คุณต้องปรับแต่งไฟล์ SVG ของคุณเพื่อแสดงข้อความที่คุณต้องการทำให้เคลื่อนไหว
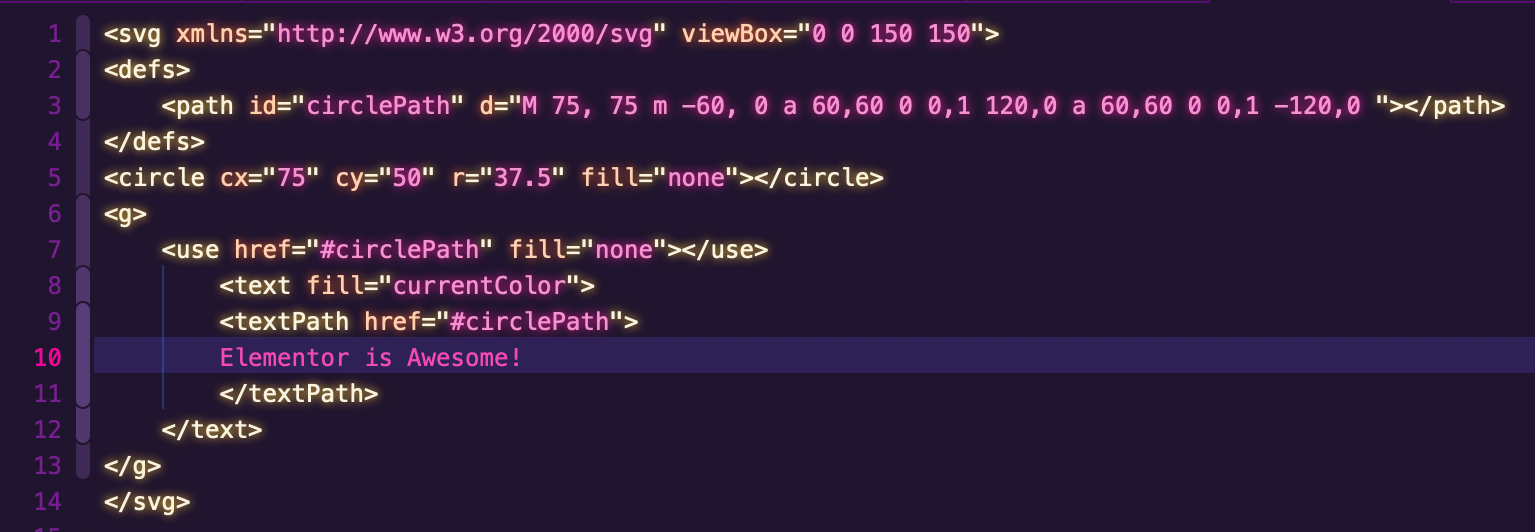
ในการดำเนินการนี้ ให้ดาวน์โหลดไฟล์ SVG ตัวอย่างด้านล่างและเปิดในโปรแกรมแก้ไขโค้ด:
ฉันแนะนำให้ใช้ตัวแก้ไขโค้ดที่มีการเน้นโค้ด เพราะจะทำให้แก้ไขโค้ดได้ง่ายขึ้นมาก Visual Studio Code และ Atom มีทั้งแบบฟรีและข้ามแพลตฟอร์ม (PC, Mac และ Linux) โดยส่วนตัวแล้วฉันใช้ Nova แม้ว่าจะใช้ได้กับ macOS เท่านั้น
เคล็ดลับ – หากโปรแกรมแก้ไขโค้ดของคุณไม่เน้นข้อความอย่างถูกต้อง คุณอาจต้องการดู SVG เป็นไฟล์ XML สิ่งนี้ควรแก้ไขสิ่งต่าง ๆ และให้การเน้นเช่นภาพหน้าจอตัวอย่างของฉันด้านล่าง
หากต้องการปรับแต่งข้อความ ให้แทนที่ "Elementor is Awesome! …” กับข้อความที่ต้องการใช้ ตรวจสอบให้แน่ใจว่าได้จำกัดจำนวนอักขระเนื่องจากพื้นที่มีจำกัด – พยายามให้มีความยาวเท่ากับข้อความตัวอย่างของฉัน

บันทึกไฟล์ในโฟลเดอร์ที่เข้าถึงได้ง่ายเพราะคุณจะต้องใช้ในขั้นตอนถัดไป
2. เพิ่มไฟล์ SVG ของคุณโดยใช้ไอคอน Widget
ถัดไป คุณต้องเพิ่มไฟล์ SVG ในการออกแบบ Elementor โดยใช้วิดเจ็ตไอคอน
ฉันจะถือว่าคุณได้เพิ่มกราฟิกพื้นหลังที่คุณต้องการเพิ่มสัญลักษณ์เคลื่อนไหวของคุณแล้ว หากคุณยังไม่ได้ดำเนินการ คุณสามารถทำได้โดยใช้วิดเจ็ตรูปภาพปกติ
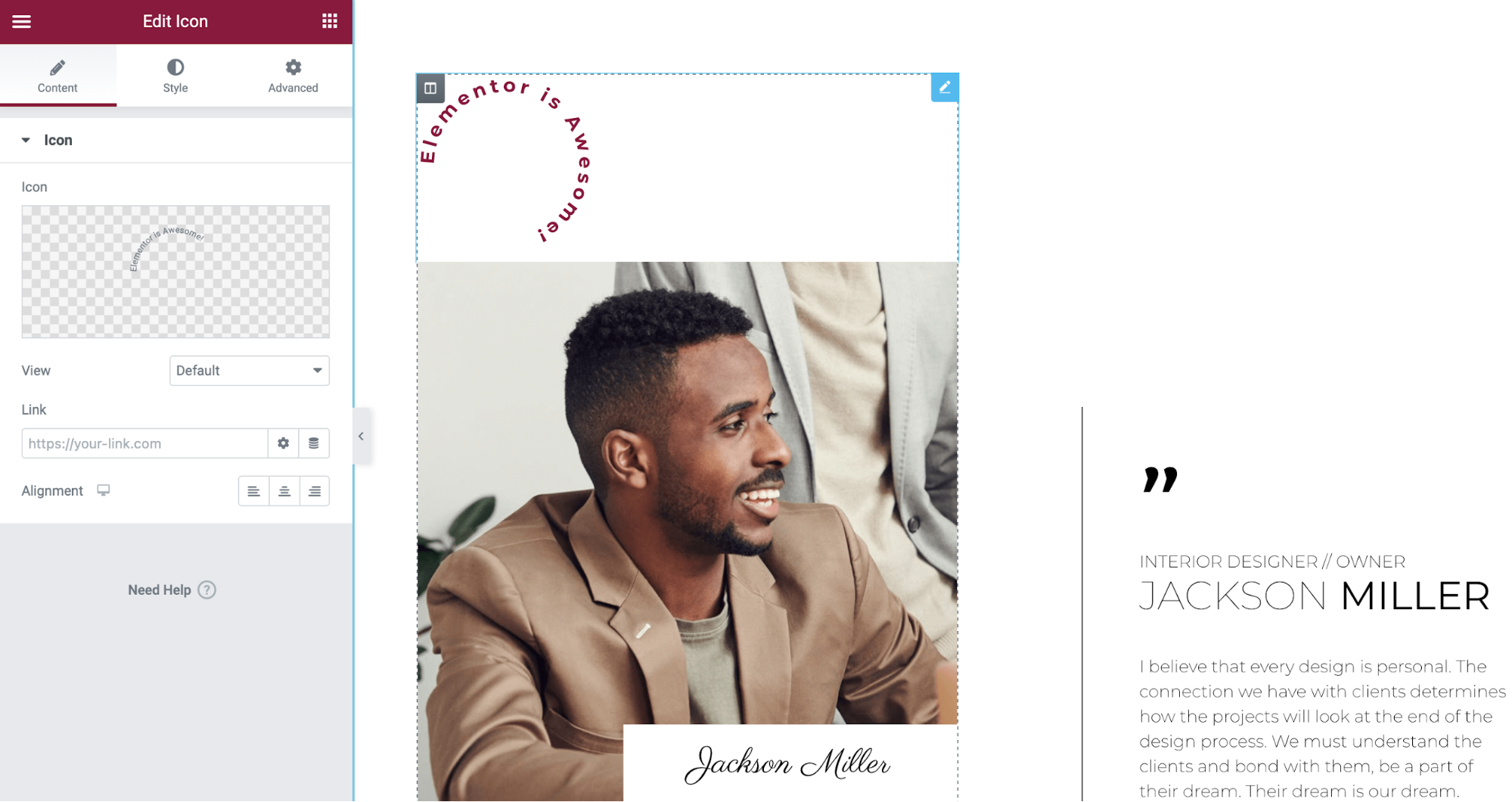
ในการเพิ่มและปรับแต่งไฟล์ SVG:
1. ลากวิดเจ็ตไอคอนใหม่ เหนือ กราฟิกที่คุณต้องการกำหนดเป้าหมาย นั่นคือ เพิ่มวิดเจ็ตไอคอนของคุณเหนือวิดเจ็ตรูปภาพที่มีอยู่
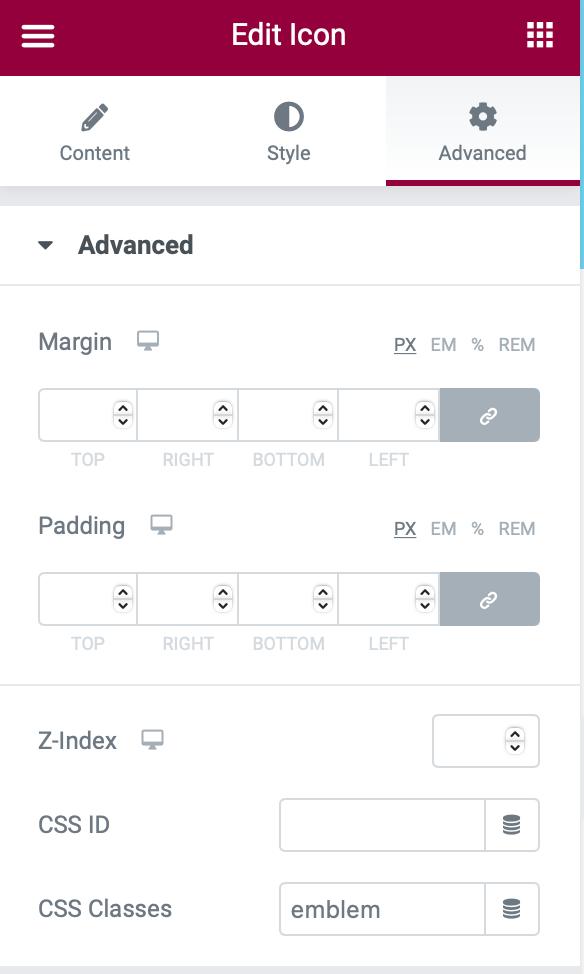
2. ไปที่แท็บ ขั้นสูง ในการตั้งค่าของไอคอน ตั้งค่าฟิลด์ CSS Classes ให้เท่ากับ สัญลักษณ์

3. กลับไปที่แท็บ เนื้อหา คลิกตัวเลือก อัปโหลด SVG และอัปโหลดไฟล์ SVG ที่คุณสร้างในขั้นตอนก่อนหน้า
4. ไปที่แท็บ สไตล์ แล้วเลือก สีหลัก สำหรับข้อความของคุณ ซึ่งเป็นสีสากลที่เข้ากับธีมของคุณ
5. ในแท็บ ลักษณะ เพิ่ม ขนาด คุณสามารถเริ่มต้นด้วย 160 แต่คุณอาจต้องลองใช้ขนาดของมันเพื่อให้ได้เอฟเฟกต์ที่เหมาะสม ไม่ต้องกังวลหากข้อความตราสัญลักษณ์ดูใหญ่เกินไปในตอนนี้ คุณจะแก้ไขปัญหาด้วย CSS ในขั้นตอนถัดไป
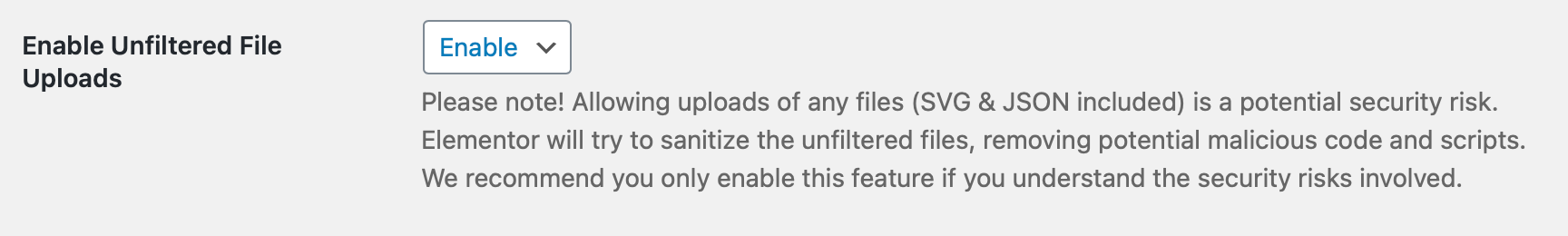
หมายเหตุ – หากคุณประสบปัญหาในการอัปโหลดไฟล์ SVG คุณต้องตรวจสอบให้แน่ใจว่าได้เปิดใช้งานการอัปโหลดไฟล์ SVG แล้ว WordPress ปิดใช้งานการอัปโหลด SVG ตามค่าเริ่มต้น แม้ว่า Elementor ควรเปิดใช้งานการ อัปโหลด SVG โดยอัตโนมัติเมื่อคุณใช้คุณลักษณะ อัปโหลด SVG ในวิดเจ็ตไอคอน
เพื่อให้แน่ใจว่าการอัปโหลด SVG เปิดใช้งานแล้ว ให้ไปที่ Elementor → การตั้งค่า → ขั้นสูง และตรวจสอบให้แน่ใจว่ารายการดรอปดาวน์ Enable Unfiltered File Uploads ถูกตั้งค่าเป็น Enable

3. จัดรูปแบบข้อความสัญลักษณ์ของคุณโดยใช้ CSS
ตอนนี้ คุณต้องจัดรูปแบบข้อความตราสัญลักษณ์ของคุณโดยใช้ CSS สิ่งนี้ควรแก้ไขปัญหาที่คุณเห็นหลังจากเพิ่มขนาดของวิดเจ็ตไอคอน
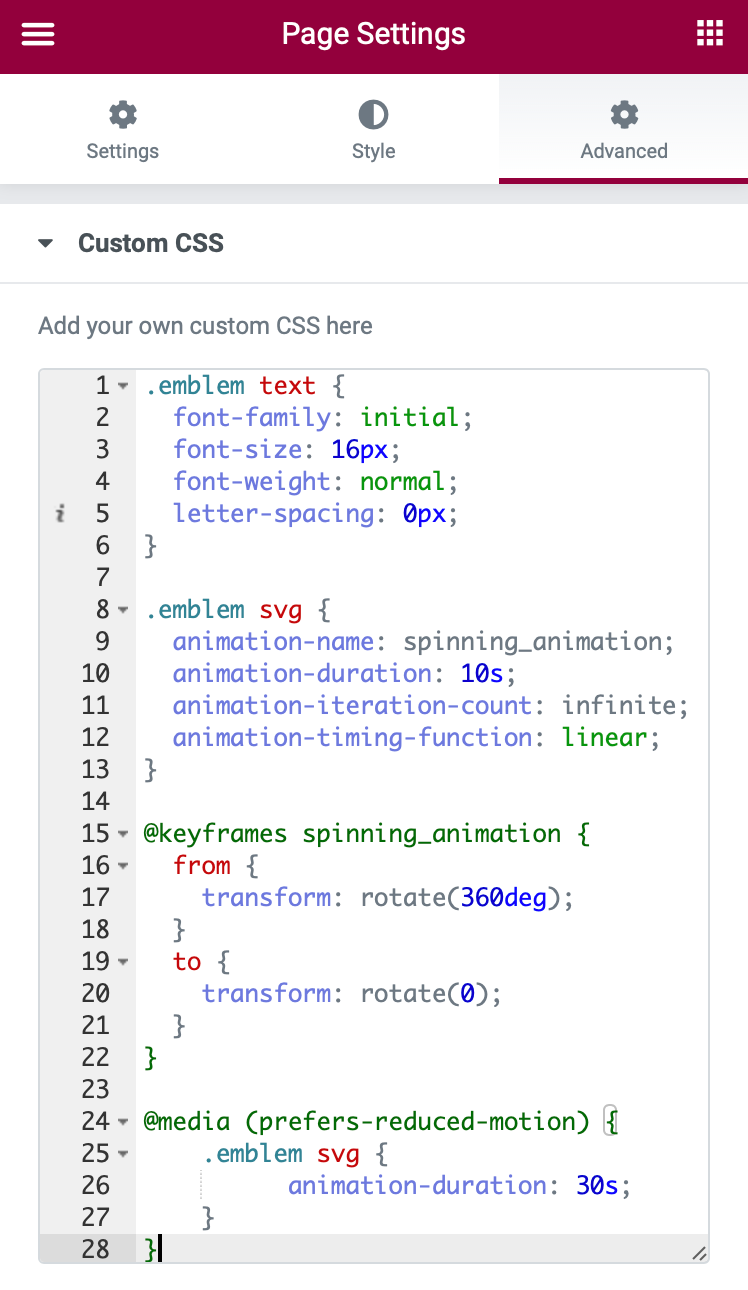
ในการดำเนินการนี้ ให้เพิ่ม CSS ต่อไปนี้ในส่วนของคุณหรือใน CSS ส่วนกลางสำหรับการออกแบบของคุณ:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
หากคุณไม่เห็นการเปลี่ยนแปลงใดๆ กับข้อความตราสัญลักษณ์ในทันที มีขั้นตอนการแก้ไขปัญหาสองขั้นตอน:
- ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าคลาส CSS ของวิดเจ็ต Icon เท่ากับ emblem
- รีเฟรชหน้าเพื่อโหลดอินเทอร์เฟซ Elementor อีกครั้ง เพียงให้แน่ใจว่าคุณบันทึกการเปลี่ยนแปลงของคุณก่อนที่จะรีเฟรช
ถ้าคุณมีข้อความไม่มาก คุณอาจต้องการดำเนินการเพิ่มเติมและใส่ตัวอักษรเล็กน้อยเพื่อปรับปรุงเอฟเฟกต์ตราสัญลักษณ์ของคุณ
คุณมีสองตัวเลือกหลักที่นี่:
- คุณสามารถกำหนดน้ำหนักแบบอักษรเป็นตัวหนาได้
- คุณสามารถเพิ่มระยะห่างระหว่างตัวอักษรจาก 0 px เป็นตัวเลขที่สูงขึ้นได้ - 3 px เป็นจุดเริ่มต้นที่ดี แต่คุณสามารถลองใช้มันได้ตามต้องการ
คุณยังสามารถพิจารณาเลือกแบบอักษรอื่นได้ ตัวอย่างเช่น ในโค้ดที่กำหนดเองด้านล่าง ฉันได้ทำสามสิ่ง:
- เปลี่ยนฟอนต์เป็นมอนต์เซอร์รัต
- ตัวหนาตัวอักษร
- เพิ่มระยะห่างระหว่างตัวอักษรเป็น 3 px
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. ใช้การวางตำแหน่งที่แน่นอนเพื่อย้ายวิดเจ็ตไอคอน
ตอนนี้ก็ถึงเวลาที่จะทำให้วิดเจ็ตไอคอนปรากฏที่ด้านบนของภาพเป้าหมายของคุณ ตอนนี้มันอยู่ในตำแหน่งด้านบนและแยกออกจากภาพพื้นหลัง:

ในการดำเนินการนี้ คุณสามารถใช้การจัดตำแหน่งแบบสัมบูรณ์ ซึ่งจะทำให้คุณสามารถควบคุมตำแหน่งของข้อความตราสัญลักษณ์ได้อย่างสมบูรณ์แบบ
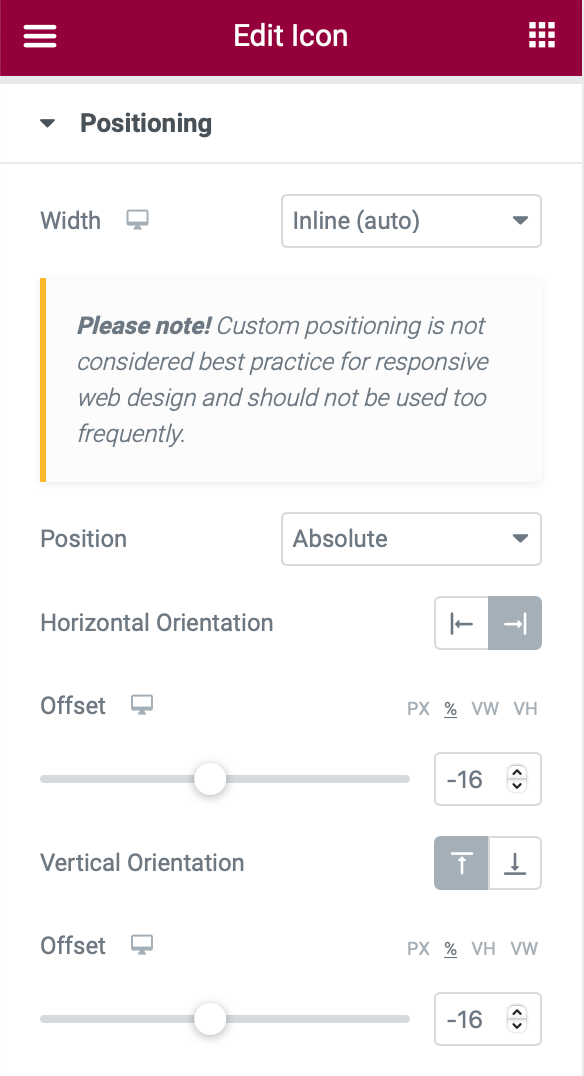
เปิดการตั้งค่าสำหรับวิดเจ็ตไอคอน จากนั้นไปที่แท็บ ขั้นสูง และค้นหาการตั้งค่าการ จัดตำแหน่ง กำหนดค่าดังต่อไปนี้:
- ความกว้าง : อินไลน์ (อัตโนมัติ)
- ตำแหน่ง : Absolute
- การวางแนวแนวนอน : ขวา
- ออฟเซ็ต (แนวนอน) : -16px
- การวางแนวแนวตั้ง : ด้านบน
- ออฟเซ็ต (แนวตั้ง) : -16px
ฉันเลือก -16 สำหรับทั้งการชดเชยแนวนอนและแนวตั้ง แต่คุณอาจต้องการลองใช้ตัวเลขต่างๆ เพื่อหาสิ่งที่ดีที่สุดสำหรับการออกแบบและภาพพื้นหลังของคุณ คุณยังสามารถเปลี่ยนการวางแนวแนวนอนและแนวตั้งได้ตามต้องการ
คุณควรใช้การตั้งค่าการตอบสนองเพื่อปรับออฟเซ็ตสำหรับอุปกรณ์มือถือและแท็บเล็ต ตรวจสอบให้แน่ใจว่าได้ตั้งค่าออฟเซ็ตแนวนอนสำหรับอุปกรณ์มือถือเป็นศูนย์ เพื่อหลีกเลี่ยงปัญหาการเลื่อนในแนวตั้ง

5. ตั้งค่าเอฟเฟกต์แอนิเมชั่นสัญลักษณ์ของคุณ
คุณต้องตั้งค่าแอนิเมชั่นสำหรับตราสัญลักษณ์ของคุณ อีกครั้ง คุณมีสองตัวเลือก:
- คุณสามารถทำให้ตราสัญลักษณ์เคลื่อนไหวเพื่อให้มันหมุนเมื่อผู้ใช้เลื่อนลง
- คุณสามารถทำให้ตราสัญลักษณ์เคลื่อนไหวได้โดยอัตโนมัติเพื่อให้มันหมุนโดยที่ผู้ใช้ไม่ต้องป้อนข้อมูลใดๆ
ฉันจะแสดงวิธีกำหนดค่าทั้งสองวิธี – คุณควรเลือกวิธีใดวิธีหนึ่งเหล่านี้เท่านั้น
ตัวเลือกที่ 1: ตราสัญลักษณ์เคลื่อนไหวบน Scroll
ในการทำให้ตราสัญลักษณ์เคลื่อนไหวเมื่อผู้ใช้เลื่อนลง คุณสามารถใช้เอฟเฟกต์การเคลื่อนไหวในตัวของ Elementor
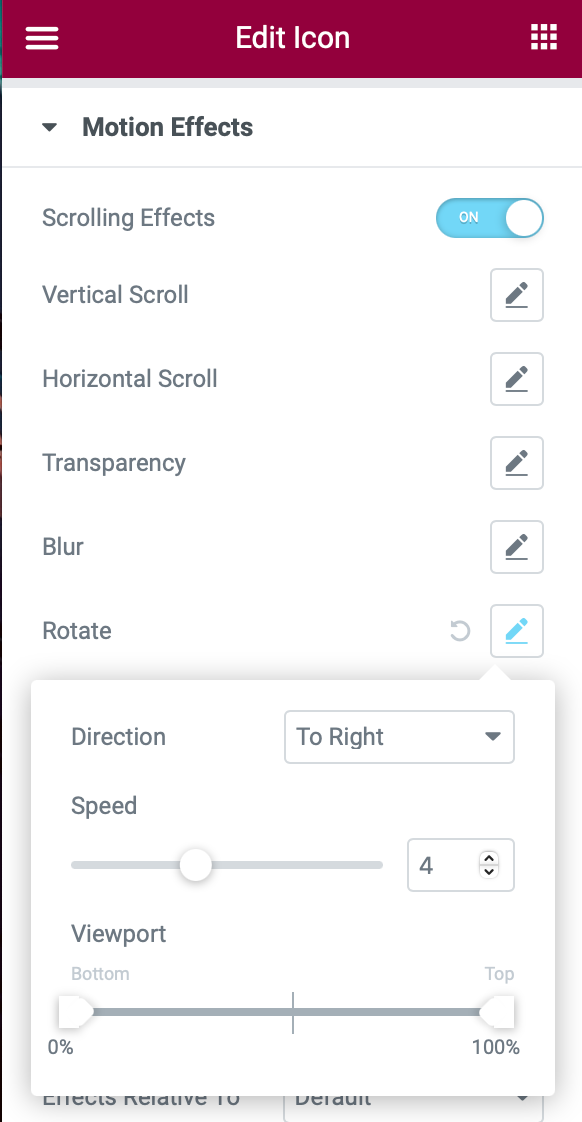
เปิดวิดเจ็ตไอคอนและไปที่แท็บ ขั้นสูง เลือก Motion Effects → Scrolling Effects (เปิดใช้งาน) → หมุน (คลิกไอคอนแก้ไข) การดำเนินการนี้จะเปิดการตั้งค่าเพิ่มเติมบางอย่าง - กำหนดค่าดังนี้:
- ทิศทาง: ไปทางขวา
- ความเร็ว : 4

ตัวเลือกที่ 2: ทำให้ข้อความสัญลักษณ์เคลื่อนไหวโดยอัตโนมัติ
หากต้องการทำให้ข้อความสัญลักษณ์เคลื่อนไหวโดยอัตโนมัติ คุณสามารถใช้โค้ด CSS ต่อไปนี้ คุณจะต้องเพิ่มโค้ดนี้นอกเหนือจาก CSS ที่คุณเพิ่มแล้ว
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
ทางเลือก: ลดการเคลื่อนไหวเพื่อวัตถุประสงค์ในการเข้าถึง

ส่วนสุดท้ายของข้อมูลโค้ดด้านบนเป็นตัวเลือกทางเทคนิค แต่ฉันได้เพิ่มไว้เพื่อปรับปรุงการเข้าถึงเว็บไซต์ของคุณโดยทำให้เอฟเฟกต์แอนิเมชั่นเป็นมิตรกับผู้ใช้ที่ไวต่อการเคลื่อนไหวอย่างต่อเนื่อง:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
โค้ดส่วนนี้จะทำให้ภาพเคลื่อนไหวช้าลงสำหรับผู้ใช้ที่ตั้งค่าอุปกรณ์เป็นโหมด "ลดการเคลื่อนไหว" (เช่น ลดการเคลื่อนไหวใน MacOS หรือลดการเคลื่อนไหวของหน้าจอใน iOS)
แม้ว่าในทางเทคนิคแล้วคุณสามารถลบส่วนนี้ของข้อมูลโค้ดโดยไม่ต้องเปลี่ยนเอฟเฟกต์ เราขอแนะนำให้คุณปล่อยไว้เพราะเป็นความคิดที่ดีเสมอที่จะเคารพการตั้งค่าของผู้ใช้ของคุณ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการเข้าถึงเว็บไซต์ อีกตัวอย่างหนึ่งของการเคารพการตั้งค่าของผู้ใช้คือโหมดมืด เช่นเดียวกับที่ตัวแก้ไข Elementor จะใช้โหมดมืดหากผู้ใช้เลือกโหมดนั้นในการตั้งค่าระบบ
โดยเฉพาะอย่างยิ่ง โค้ดจะทำให้ภาพเคลื่อนไหวช้าลงจาก 10 วินาที ( 10 วินาที ) เป็น 30 วินาที ( 30 วินาที ) หากผู้ใช้ตั้งค่าการเคลื่อนไหวที่ลดลงตามต้องการ
อีกทางเลือกหนึ่งคือการหยุดแอนิเมชั่นโดยสมบูรณ์ หากผู้ใช้ตั้งค่าอุปกรณ์เป็น "ลดการเคลื่อนไหว" คุณสามารถทำได้โดยแทนที่ข้อมูลโค้ดที่เน้นการช่วยสำหรับการเข้าถึงด้วยข้อมูลโค้ดนี้:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
ดึงดูดความสนใจของผู้เข้าชมด้วยเอฟเฟกต์สัญลักษณ์เคลื่อนไหว
เอฟเฟกต์สัญลักษณ์แบบเคลื่อนไหวช่วยให้คุณสร้างการออกแบบที่สะดุดตายิ่งขึ้นด้วย Elementor ได้อย่างไร สิ่งที่คุณต้องมีคือไฟล์ SVG เพื่อควบคุมข้อความ วิดเจ็ตไอคอน และ CSS เล็กน้อย
คุณจะใช้ตราสัญลักษณ์แบบเคลื่อนไหวได้อย่างไรในการออกแบบ Elementor ของคุณเอง? หรือคุณยังคงมีคำถามเกี่ยวกับวิธีการทำงาน? แจ้งให้เราทราบในความคิดเห็น!
