จะสร้างการออกแบบหน้าข้อผิดพลาด 404 ที่ชาญฉลาดได้อย่างไร
เผยแพร่แล้ว: 2021-12-23ผู้ดูแลเว็บทุกคนทราบดีว่าคำที่น่ารำคาญที่สุดที่ผู้ใช้สามารถเห็นบนหน้าจอคือ "มี บางอย่างผิดพลาด " และสิ่งนี้เป็นจริงอย่างยิ่งกับหน้าแสดงข้อผิดพลาด 404
ข้อผิดพลาด 404 เกิดขึ้นเมื่อผู้ใช้ค้นหาหน้าใดหน้าหนึ่งที่ไม่พบบนเซิร์ฟเวอร์ เป็นหน้า Landing Page ประเภทหนึ่งที่คุณไม่ต้องการให้ผู้เยี่ยมชมพบ แต่โชคร้ายที่มันเกิดขึ้น ไม่มีเว็บไซต์ใดที่ไม่มีปัญหา 100% ตลอดเวลา และเมื่อไซต์ของคุณเติบโตขึ้น การระบุลิงก์ที่เสียหรือหมดอายุทุกลิงก์จะกลายเป็นเรื่องยากขึ้นเรื่อยๆ นั่นเป็นเหตุผลที่คุณต้องการวิธีที่ใช้งานง่ายเพื่อรับทราบปัญหานี้
หน้าข้อผิดพลาด 404 ที่ชาญฉลาดนำเสนอโอกาสที่ดีในการปรับปรุงประสบการณ์ผู้ใช้ สามารถช่วยให้คุณอวดบุคลิกของแบรนด์และให้ผู้ชมของคุณรู้ว่าคุณใส่ใจพวกเขา ดังนั้น ด้วยการสละเวลาและความพยายามในการออกแบบหน้าเว็บ 404 ของคุณ คุณสามารถมั่นใจได้ว่าแม้ว่าผู้ใช้อาจไม่พบข้อมูลที่กำลังมองหา แต่ก็ไม่ได้เลวร้ายไปเสียทั้งหมด
อะไรทำให้หน้าข้อผิดพลาด 404 ดี คุณควรใส่อะไรเข้าไปและจะดึงข้อความของคุณออกมาได้อย่างไร? ให้เราแสดงให้คุณเห็น
ข้อผิดพลาด 404 คือ...
หน้าข้อผิดพลาดประเภทนี้ตอบสนองต่อรหัสข้อผิดพลาด HTTP มาตรฐานที่แจ้งผู้ใช้ว่าไม่พบเว็บไซต์หรือหน้าเว็บที่พวกเขาพยายามเข้าถึงบนเซิร์ฟเวอร์
404 เป็นข้อผิดพลาดฝั่งไคลเอ็นต์ และหมายความว่าบุคคลนั้นพิมพ์ URL ผิด หน้าเว็บถูกย้ายหรือลบออก หรือ URL ไม่ได้รับการอัปเดตตามนั้น
โดยพื้นฐานแล้ว เมื่อหน้าข้อผิดพลาด 404 ปรากฏขึ้น แสดงว่ามีบางอย่างผิดพลาด สิ่งสำคัญที่ต้องจำไว้คือข้อผิดพลาดเกิดขึ้น และสิ่งที่คุณทำกับข้อผิดพลาดนั้นสำคัญ
แนวทางหลักสองประการในการออกแบบหน้า 404
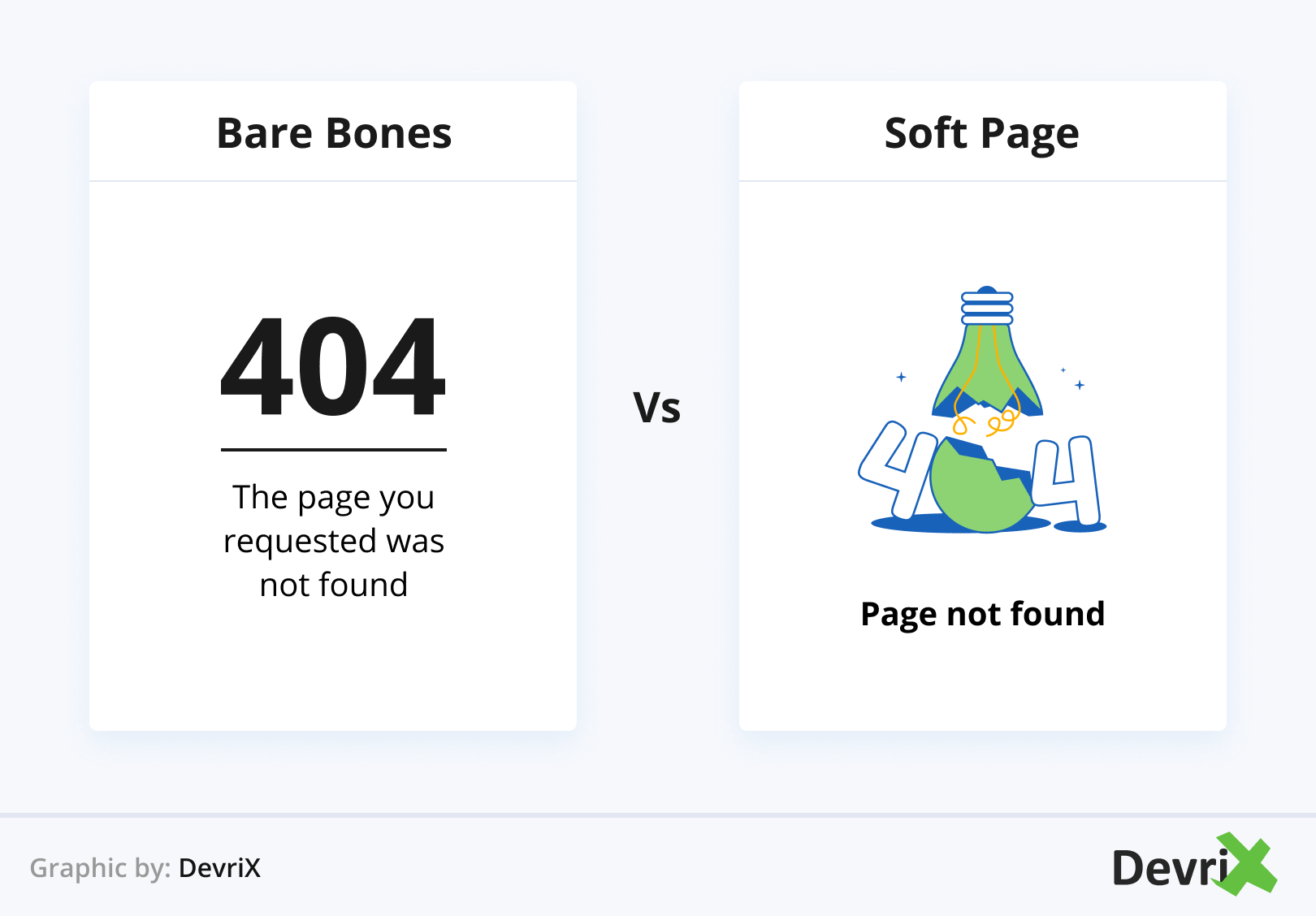
ตาม JustInMind มีสองวิธีหลักในการออกแบบหน้าข้อผิดพลาด
- หน้ากระดูกเปลือย . หน้าธรรมดาที่มีข้อความแสดงข้อผิดพลาดง่าย ๆ เพื่อแจ้งให้ผู้ใช้ทราบว่าไม่พบหน้าที่ร้องขอ
- หน้านุ่ม . หน้าที่สร้างสรรค์และมีรายละเอียดมากขึ้น ออกแบบมาเพื่อแสดงให้ผู้ใช้เห็นว่าแม้มีบางอย่างผิดพลาดไป แต่ทุกอย่างจะเรียบร้อยในที่สุด

หน้าข้อผิดพลาด 404 เป็นโอกาสในการสร้างแบรนด์ที่สำคัญ
ตามหลักการแล้ว ผู้ดูแลเว็บทุกคนไม่อยากให้ผู้ใช้ของตนเห็นหน้าข้อผิดพลาด 404 เลย อย่างไรก็ตาม เมื่อเว็บไซต์มีการอัปเดต ข้อผิดพลาดอาจเกิดขึ้นได้และบางลิงก์อาจไม่ทำงานอีกต่อไป
แม้ว่าคุณจะพยายามอย่างดีที่สุดเพื่อลดเวลาที่ข้อผิดพลาด 404 ปรากฏขึ้น แต่คุณไม่สามารถขจัดความจำเป็นในข้อผิดพลาดนี้ได้ทั้งหมด ดังนั้นจึงควรเป็นเชิงรุกและสร้างการออกแบบหน้าเว็บที่สามารถเปลี่ยนประสบการณ์ผู้ใช้ที่ไม่ดีให้กลายเป็นประสบการณ์ที่น่าพึงพอใจ
การทำเช่นนี้จะเพิ่มโอกาสที่ผู้ใช้จะเรียกดูเว็บไซต์ของคุณต่อไป ซึ่งจะช่วยเสริมสร้างภาพลักษณ์ของแบรนด์ ลดอัตราการหมุนเวียน และปรับปรุง SEO ของคุณ นอกจากนี้ยังช่วยให้คุณสร้างความไว้วางใจกับผู้เยี่ยมชมของคุณในขณะที่ยังทำให้การโจมตีจากหน้าที่หายไปนั้นอ่อนลง
6 องค์ประกอบหลักของหน้าข้อผิดพลาด 404 ที่ชาญฉลาด
การออกแบบหน้า 404 ที่ชาญฉลาด คุ้มค่า และเรียบง่ายคือสิ่งที่คุณควรตั้งเป้าไว้ คุณไม่จำเป็นต้องใช้เงินหลายพันชั่วโมงและดอลลาร์เพื่อสร้างหน้าเว็บที่ไม่ควรมีใครเห็น แต่คุณก็ควรพยายามอย่างเต็มที่เพื่อให้เกิดประโยชน์สูงสุด
ต่อไปนี้คือองค์ประกอบการออกแบบหน้าข้อผิดพลาดหลักหกประการที่คุณควรรวมไว้ (บวกอีกหนึ่งโบนัส) เพื่อให้แน่ใจว่า 404 ของคุณตอบสนองวัตถุประสงค์ได้ดี
1. ข้อความแสดงข้อผิดพลาดที่ชัดเจน
แม้ว่าสังคมของเราจะมีความรู้ด้านดิจิทัล แต่อย่าคิดว่าทุกคนรู้ว่าข้อผิดพลาด 404 คืออะไร ดังที่ได้กล่าวไว้ก่อนหน้านี้ หน้านี้ไม่ใช่หน้าที่ผู้ใช้ควรเห็นบ่อยๆ ดังนั้นจึงไม่ควรคุ้นเคย
เพื่อช่วยให้ผู้ใช้ทราบได้ทันทีว่าพวกเขาได้เข้าสู่หน้า 404 ให้ใส่ข้อความแสดงข้อผิดพลาดที่ชัดเจน แจ้งให้พวกเขาทราบว่าปัญหาคืออะไรในลักษณะที่ชัดเจน เรียบง่าย และเป็นประโยชน์
ระมัดระวังในการเลือกคำ อย่าไปสำหรับข้อความ “404 Error: Page Not Found” ที่คล้ายกับเครื่อง ให้ไปกับ: “ ขอโทษ! เราไม่พบหน้าที่คุณต้องการ ” หรือ “ อ๊ะ! หน้าที่คุณกำลังมองหาหายไป จากนั้น ให้อธิบายเหตุผลสั้นๆ ของข้อความ
เคล็ดลับ : กล่าวขอโทษแม้ว่าจะไม่ใช่ความผิดของคุณก็ตาม มันจะแสดงให้แขกเห็นว่าคุณใส่ใจ
2. ภาพลักษณ์ที่มีตราสินค้า
หน้าข้อผิดพลาด 404 ที่คุณกำหนดเอง แม้ว่า "ซ่อน" จะยังเป็นส่วนหนึ่งของไซต์ของคุณ ด้วยเหตุนี้ จึงควรมีองค์ประกอบภาพและตราสินค้าเหมือนกันกับสื่อออนไลน์อื่นๆ ของคุณ – โลโก้ แบบอักษร สี ส่วนหัว และควรรักษาเอกลักษณ์และสไตล์ของแบรนด์โดยรวมที่ไม่ซ้ำใคร
3. ลิงค์การทำงานไปยังเว็บไซต์ของคุณ
จุดประสงค์หลักของหน้าข้อผิดพลาด 404 คือการเปลี่ยนเส้นทางผู้ใช้ไปในทิศทางที่ถูกต้องอย่างรวดเร็ว ดังนั้นเพื่อให้บรรลุเป้าหมายนี้อย่างมีประสิทธิภาพจะต้องใช้งานได้ หมายความรวมถึงสามองค์ประกอบต่อไปนี้:
- ลิงก์ไปยังหน้าแรกของคุณ – องค์ประกอบพื้นฐานที่คุณไม่ควรลืม
- เมนู – เพื่อช่วยในการนำทางและรักษาการออกแบบของคุณให้สอดคล้องกัน
- ลิงก์ไปยังเนื้อหาที่ดีที่สุดของคุณ – รวมลิงก์สามถึงสี่ลิงก์ไปยังเนื้อหาคุณภาพสูงที่ผู้เยี่ยมชมของคุณอาจสนใจ เป้าหมายคือเพื่อหลีกเลี่ยงการสูญเสียการเข้าชมให้มากที่สุดและชี้ผู้เข้าชมไปในทิศทางที่ถูกต้อง
- ช่องค้นหา – เปิดโอกาสให้ผู้เยี่ยมชมสามารถค้นหาเนื้อหาที่พวกเขามีอยู่ในใจ ซึ่งจะทำให้พวกเขามีโอกาสเรียกดูเนื้อหาของคุณเพิ่มเติม
4. คำกระตุ้นการตัดสินใจ
หากคุณคิดว่าหน้าข้อผิดพลาด 404 เป็นประเภทของหน้า Landing Page คุณควรใช้ตรรกะเดียวกัน ซึ่งหมายถึงการเพิ่มคำกระตุ้นการตัดสินใจ (CTA) เพื่อนำทางผู้เยี่ยมชมไปยังหน้าอื่นๆ ของไซต์ของคุณ แทนที่จะไม่ต้องออกจากหน้านั้น

CTA ที่เป็นไปได้ที่จะรวมคือ:
- ปุ่ม " ย้อนกลับ " หรือ " ไปที่หน้าแรก "
- แถบค้นหาเพื่อพิมพ์คำสำคัญใหม่
- รายชื่อเพจหรือโพสต์ยอดนิยม
การทำเช่นนี้จะเพิ่มมูลค่าให้กับหน้าข้อผิดพลาดของคุณ ดึงดูดความสนใจของผู้เข้าชมและทำหน้าที่เป็นแม่เหล็กดึงดูดลูกค้าเป้าหมาย
5. อารมณ์ขันเบาๆ
องค์ประกอบที่ตลกขบขัน เช่น คำพูดที่เฉียบแหลม มีม หรือภาพประกอบตลก ยินดีต้อนรับเสมอเมื่อแจ้งข้อผิดพลาด 404 ทำให้หน้าสนุกสนานและประสบการณ์ผู้ใช้ที่น่าผิดหวังน้อยลง เพียงระวังอย่าหักโหมจนเกินไป
การออกแบบหน้าข้อผิดพลาดที่น่าขบขันจะช่วยให้ผู้เยี่ยมชมของคุณยิ้มได้และทำให้พวกเขาอยู่ในเว็บไซต์ของคุณได้นานขึ้น ไม่ต้องพูดถึง ถ้ามันน่าทึ่งจริงๆ ผู้ใช้อาจบอกเพื่อน ๆ เกี่ยวกับเรื่องนี้ด้วยซ้ำ เป็นวิธีที่สนุก (ny) ในการปรับปรุงการมองเห็นและการรักษาแบรนด์!
6. การออกแบบที่เรียบง่าย
การรวมองค์ประกอบที่กล่าวถึงข้างต้นทั้งหมดอย่างชาญฉลาดคือสิ่งที่จะสร้างหรือทำลายหน้าข้อผิดพลาด 404 ของคุณในที่สุด การสร้างการออกแบบที่เต็มไปด้วยภาพจริงและลิงก์ไปยังทุกหน้าที่เป็นไปได้ในเว็บไซต์ของคุณจะทำให้ผู้เยี่ยมชมที่ผิดหวังถึงขีดจำกัด
น้อยกว่าเสมอมาก การออกแบบที่ดีที่สุดคือการออกแบบที่สามารถบรรลุเป้าหมายได้ในวิธีที่ง่ายที่สุด ครีเอทีฟโฆษณาข้อผิดพลาด 404 แบบเรียบง่ายจะช่วยให้แน่ใจว่าหน้านี้ตอบสนองวัตถุประสงค์ได้อย่างมีประสิทธิภาพมากขึ้น นอกจากนี้ยังแสดงให้เห็นว่าคุณมีทักษะในการสร้างการออกแบบที่ซับซ้อนและใช้งานได้จริง
[โบนัส] 7. ข้อเสนอพิเศษ
วิธีโบนัสในการใช้ประโยชน์จากหน้าข้อผิดพลาด 404 ของคุณคือการนำเสนอข้อเสนอที่พวกเขาไม่สามารถปฏิเสธได้สำหรับผู้เยี่ยมชมของคุณ ตัวอย่างเช่น การเสนอส่วนลด 10% คุณสามารถลดความผิดหวังของผู้ใช้ที่อาจเกิดขึ้น กระตุ้นให้พวกเขากลับมาที่เว็บไซต์ของคุณ และแม้แต่ทำกำไรจากสถานการณ์
หากคุณตัดสินใจที่จะรวมข้อตกลงพิเศษไว้ในหน้าแสดงข้อผิดพลาด อย่าลืมสื่อสารความเอื้ออาทรของคุณด้วยวิธีที่เอาใจใส่ ตัวอย่างเช่น คุณสามารถเพิ่มข้อความเช่น “เราขออภัยอย่างจริงใจสำหรับความไม่สะดวกนี้ ให้เราทำขึ้นเพื่อคุณด้วยข้อตกลงพิเศษนี้”
การออกแบบหน้า 404 ที่มีไหวพริบบางอย่างเพื่อสร้างแรงบันดาลใจให้คุณ
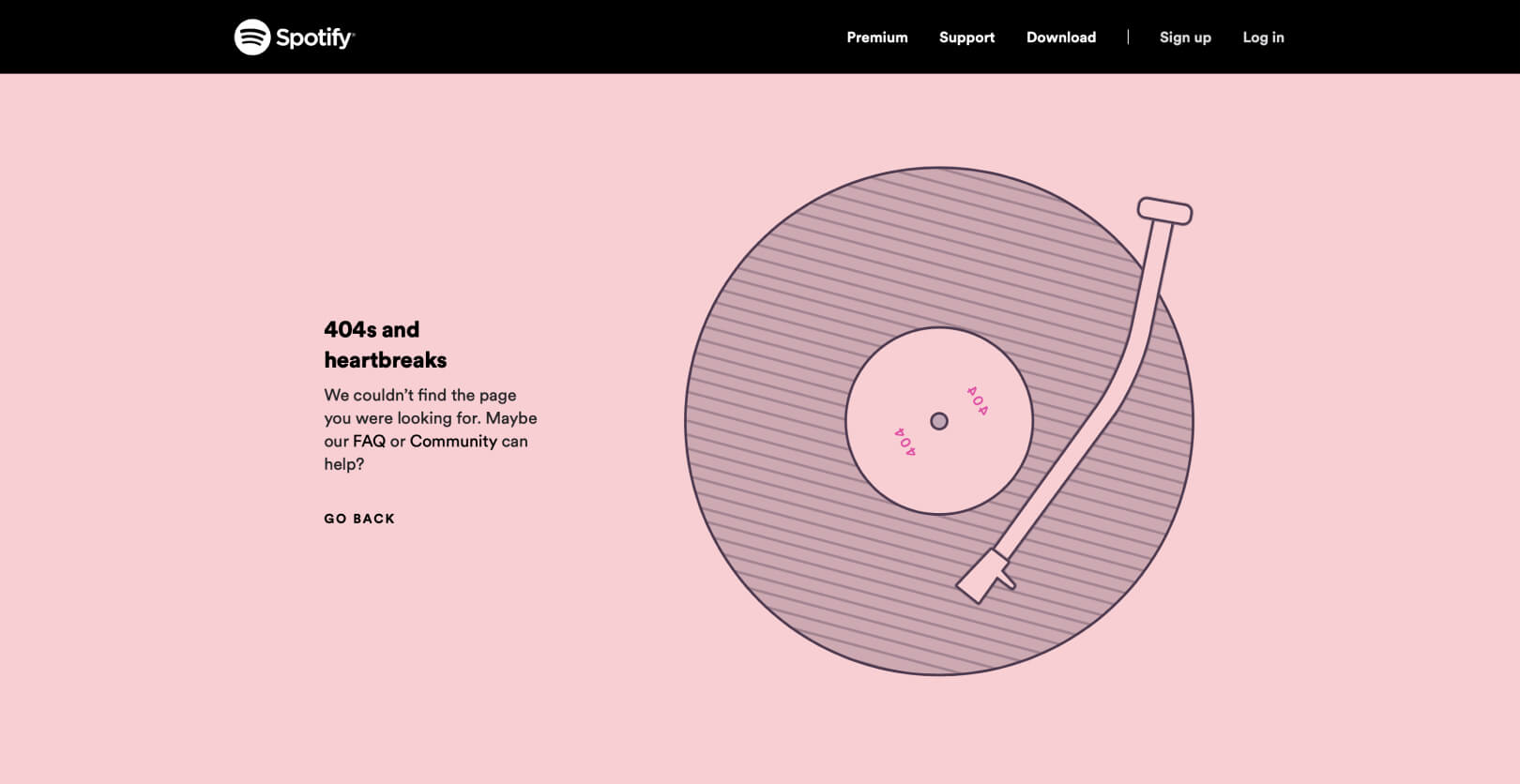
1. Spotify
แพลตฟอร์มการสตรีมเพลงใช้ความเฉลียวฉลาดและสร้างสรรค์ในหน้าข้อผิดพลาด 404 จากพื้นหลังสีพาสเทลที่เรียบง่าย ปุ่ม "ย้อนกลับ" และการออกแบบอันชาญฉลาดของเครื่องเล่นแผ่นเสียงและ "404 และอาการอกหัก" เป็นหน้าที่วางแผนมาอย่างดีหน้าเดียว

แหล่งที่มา
2. Mailchimp
เว็บไซต์ของ Mailchimp นั้นเกี่ยวกับการสร้างแบรนด์และบุคลิกภาพ ดังนั้นหน้า 404 ของพวกเขาจึงไม่ทำให้เราผิดหวัง ข้อความที่ชัดเจนและภาพประกอบที่มีไหวพริบของแบรนด์บ่งบอกได้ทั้งหมด

แหล่งที่มา
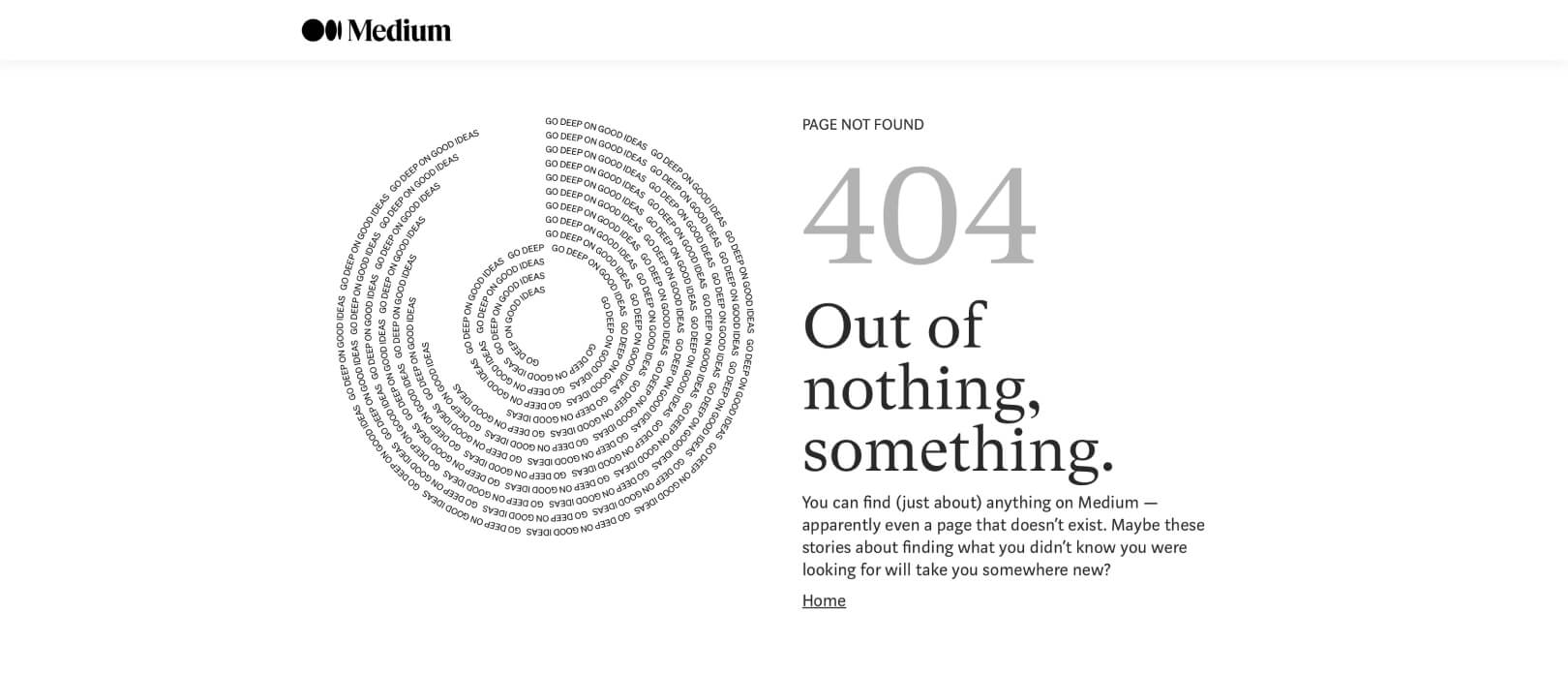
3. ปานกลาง
สื่อนำเสนอหน้าแสดงข้อผิดพลาดสุดคลาสสิกที่มอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้ด้วยการออกแบบที่เรียบง่าย แบบอักษรและสำเนาที่ถูกต้อง และข้อความอันชาญฉลาดที่ปลอบโยนผู้ใช้ว่าการหลงทางเท่านั้นที่จะค้นพบสิ่งใหม่ได้

แหล่งที่มา
4. Airbnb
ในฐานะบริษัทที่ให้ความสำคัญกับบุคลิกภาพของแบรนด์เป็นอย่างมาก หน้า 404 ของ Airbnb นั้นได้รับความนิยมอย่างมาก พวกเขารู้วิธีทำให้ผู้ใช้รู้สึกหงุดหงิดน้อยลงโดยใช้อารมณ์ขันและแสงแฟลร์

แหล่งที่มา
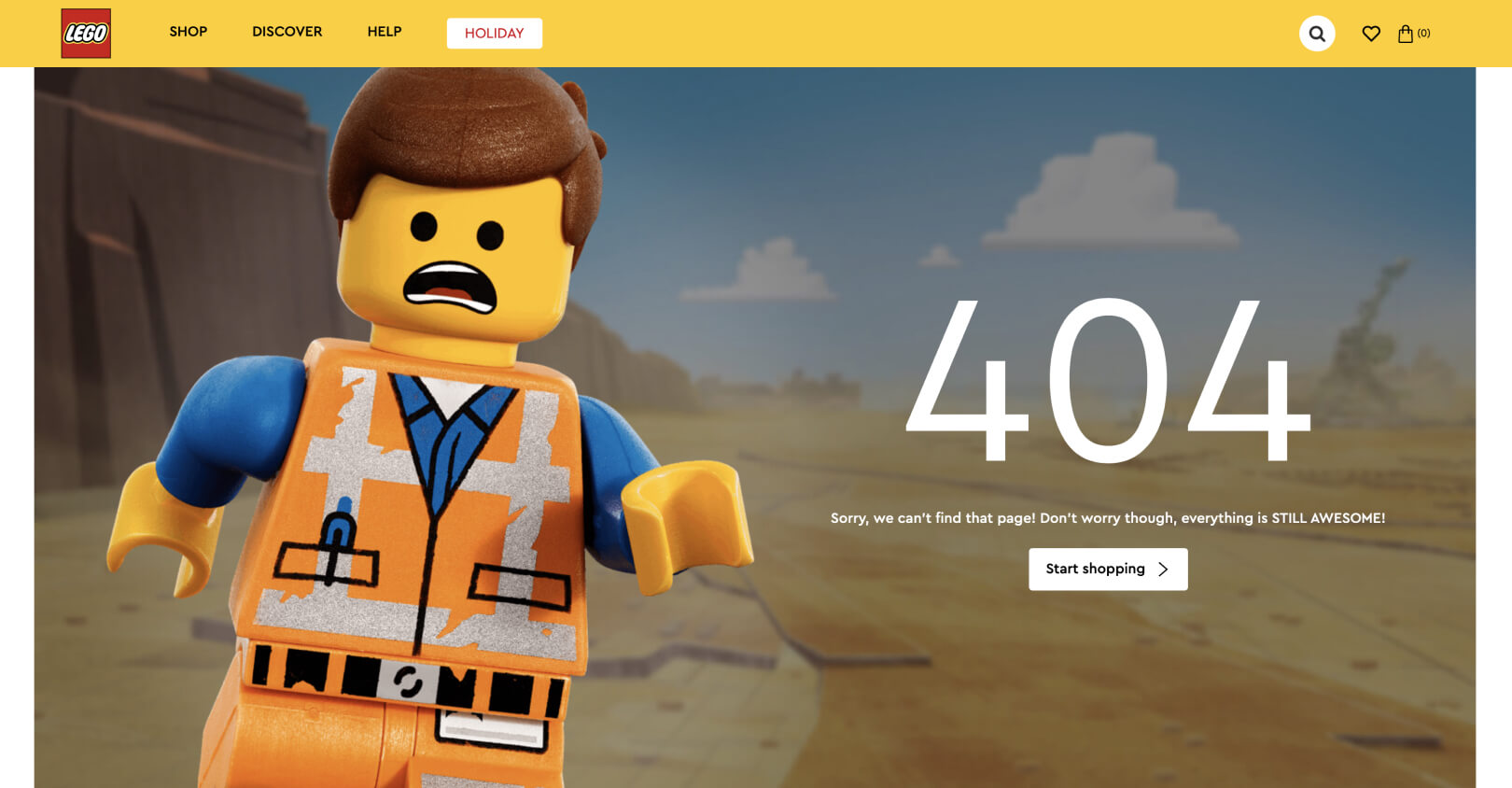
5. เลโก้
นี่เป็นตัวอย่างที่ดีของการออกแบบหน้าแสดงข้อผิดพลาด 404 ที่นำประสบการณ์การใช้งานที่ไม่ดีมาสู่ผู้ใช้ และเปลี่ยนให้เป็นโอกาสในการขาย สำเนามีความชัดเจนด้วยอารมณ์ขันเล็กน้อยและ CTA ที่แข็งแกร่ง

แหล่งที่มา
ความคิดสุดท้าย
การออกแบบหน้าข้อผิดพลาด 404 ที่ชาญฉลาดเป็นโอกาสที่ยอดเยี่ยมในการแสดงความคิดสร้างสรรค์ของคุณและสนับสนุนให้ผู้ใช้ของคุณเดินทางต่อไปในเว็บไซต์ของคุณ มันทำให้มั่นใจได้ว่าแม้จะมีบางอย่างผิดพลาดทุกอย่างจะไม่เป็นไร
หน้า 404 ที่ยอดเยี่ยมมีการออกแบบที่นุ่มนวล มีตราสินค้า และใช้งานได้จริง พร้อมข้อความแสดงข้อผิดพลาดที่ชัดเจน เพื่อชดเชยความคับข้องใจของผู้ใช้ให้สุดความสามารถ คุณยังสามารถใส่อารมณ์ขันเล็กๆ น้อยๆ หรือแม้แต่ข้อตกลงพิเศษ
คุณคิดว่าการออกแบบหน้าข้อผิดพลาด 404 ควรเป็นอย่างไร แบ่งปันความคิดของคุณในส่วนความคิดเห็นด้านล่าง
