จะสร้าง Modal Popup ได้อย่างไร? / Bootstrap & jQuery & CSS
เผยแพร่แล้ว: 2021-10-15ป๊อปอัปโมดอลมักใช้บนเว็บเพื่อเริ่มต้นการสมัครรับจดหมายข่าว แสดงการแจ้งเตือน/การแจ้งเตือน และควบคุมการลงทะเบียนและแบบฟอร์มการเข้าสู่ระบบ
คุณสามารถใช้วิธีต่างๆ ในการสร้างป๊อปอัปโมดอลได้โดยใช้ HTML , CSS และ JavaScript ดังนั้น ตอนนี้ คุณจะได้เรียนรู้ทีละขั้นตอนเกี่ยวกับ Bootstrap Modal Popup , jQuery Modal Popup และ CSS Modal Popup โดยเฉพาะ
จากนั้น ฉันก็จะให้วิธีง่ายๆ ในการสร้างและใช้ป๊อปอัปแก่คุณ อย่างไรก็ตาม ก่อนอื่นคุณควรเรียนรู้ ว่าเหตุใดจึงใช้ป๊อปอัปโมดอล และ เหตุใดจึงมีความสำคัญ
Modal Popup คืออะไร?
ป๊อปอัปหรือกล่องโต้ตอบโมดอลช่วยแสดงหน้าเว็บที่อัปเดตล่าสุด ประโยชน์ของป๊อปอัปโมดอล คือการแสดงข้อมูลเพิ่มเติมและไม่โหลดหน้าอีก เป็นสิ่งสำคัญสำหรับประสบการณ์การใช้งานที่ดีขึ้น เนื่องจากช่วยให้ผู้ใช้สามารถดูข้อมูลที่เกี่ยวข้องในกล่องป๊อปอัปบนหน้าเว็บที่คล้ายกันได้
Modals ยังคงนิ่งอยู่จนกระทั่งเมื่อถูกเรียกใช้ และโดยทั่วไปมักใช้เพื่อเน้นที่ผู้ใช้ในการโทรเพียงครั้งเดียวเพื่อใช้งานหรือเน้นข้อมูล เช่น แบบฟอร์มลงทะเบียนและการแจ้งเตือน
มีหลายสถานที่ที่เกี่ยวข้องกับ Modal Popups:
แบบฟอร์มติดต่อสอบถาม/ติดต่อ
แบบฟอร์มการสร้างความสนใจในตัวสินค้า/การสมัคร
แบบฟอร์มเข้าสู่ระบบ/ลงทะเบียน
แบบฟอร์มการค้นหา
การแจ้งเตือน/การแจ้งเตือน
ช่วยเหลือ/เคล็ดลับ
- การแสดงรูปภาพและวิดีโอแบบเต็มหน้าจอ
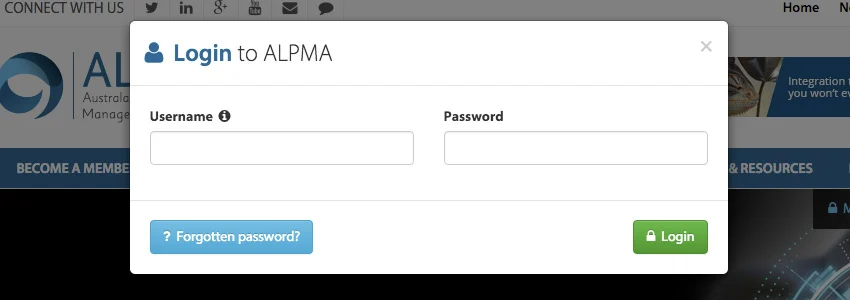
คุณสามารถสร้างป๊อปอัปตามเป้าหมายของคุณ ตัวอย่างเช่น Alpma อนุญาตให้ผู้ใช้เข้าสู่ระบบได้ทุกที่บนเว็บไซต์

แม้ว่าป๊อปอัปจะมีชื่อเสียงไม่ดีเกี่ยวกับการใช้งาน แต่เมื่อใช้งานอย่างถูกต้อง คุณจะได้รับประโยชน์จากสิ่งเหล่านี้เพื่อ:
- เพิ่มการใช้งานเว็บไซต์ของคุณ
- ลดเวลาในการโหลด
- ชี้แจงการออกแบบทั้งหมด
หลังจากเรียนรู้ว่าเหตุใดโมดอลป๊อปอัปจึงมีความสำคัญมาก ตอนนี้เราสามารถเรียนรู้วิธีสร้างป๊อปอัปเหล่านั้นได้แล้ว
Bootstrap Modal Popup
ตามที่คุณอ่านข้างต้น ป๊อปอัปโมดอลจะช่วยให้ผู้ใช้ดำเนินการได้ก่อนที่จะย้ายไปที่อื่น บางครั้งสามารถใช้เพื่อเตือนผู้ใช้หรือรับข้อมูลได้
ปลั๊กอินโมดอล Bootstrap ช่วยให้คุณสร้างป๊อปอัปหรือกล่องโต้ตอบโมดอลที่มีประโยชน์และใช้งานได้จริง คุณสามารถตรวจสอบตัวอย่างด้านล่างเพื่อทำความเข้าใจวิธีสร้างป๊อปอัปโมดอลของคุณเองด้วยส่วนหัว ส่วนท้าย และเนื้อหาข้อความ
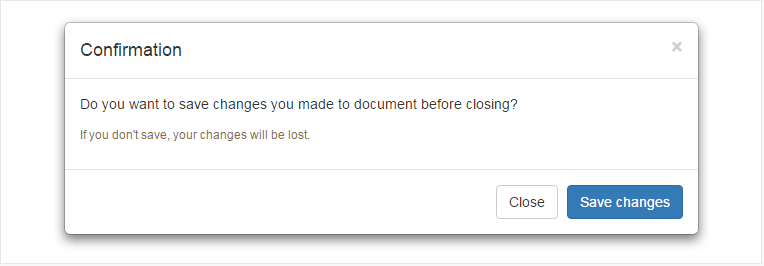
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>เมื่อโหลด "รูปแบบอ็อบเจ็กต์เอกสาร" ผ่าน JavaScript หน้าต่างจะเปิดขึ้นโดยอัตโนมัติ


jQuery Modal Popup
กล่องโต้ตอบโมดอล jQuery เป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลอย่างรวดเร็ว หากคุณเตรียมการอย่างเหมาะสมในขณะที่สร้างกล่องโต้ตอบโมดอล jQuery คุณสามารถแจ้งเตือนผู้ใช้ของคุณหรือแสดงข้อผิดพลาดกับเว็บไซต์เจ๋ง ๆ (เพราะโมดัลร่วมสมัย!)
มาดูตัวอย่าง jQuery!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>หลังจากนี้ คุณจะเห็นสิ่งต่อไปนี้:

CSS Modal Popup
CSS เป็นภาษาที่อธิบายวิธีการแสดงองค์ประกอบ HTML บนหน้าจอ ดังนั้นเราจึงดู HTML ก่อนแล้วจึงตรวจสอบ CSS
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>จากนั้นเพิ่ม CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }ดูเหมือนว่านี้:

เราแนะนำอะไร? Popupsmart: บริการสร้างป๊อปอัปอย่างง่าย
ไม่ต้องสงสัยเลยว่าคุณสามารถสร้างป๊อปอัปโมดอลเพื่อจุดประสงค์ใดก็ได้และทุกที่ที่ใช้บนหน้าเว็บของคุณ อย่างไรก็ตาม มีวิธีที่ง่ายกว่าและใช้งานได้ดีกว่าในการสร้างป๊อปอัปแบบโมดอล ตัวสร้างป๊อปอัปอัจฉริยะ Popupsmart ทำทุกอย่างในนามของคุณ สำหรับขั้นตอนแรก คุณควรกำหนดว่าทำไมคุณต้องมีป๊อปอัป อาจเป็นการเพิ่มยอดขาย เพิ่มรายชื่ออีเมล แนะนำผู้ชมหรือเพิ่มการโทร หลังจากนั้น เมื่อเลือกเป้าหมายแล้ว คุณจะไปยังขั้นตอนต่อไปได้:
การออกแบบของ Popupsmart
มีเทมเพลตพร้อมให้คุณเลือกมากมาย หากคุณต้องการแนะนำผู้ชมของคุณด้วย "ป๊อปอัปประกาศ" คุณสามารถเลือกสิ่งนี้:

หรือหากคุณต้องการเพิ่ม Conversion การขายด้วย "Product Promotion Popup" ป๊อปอัปของคุณสามารถออกแบบได้ดังนี้:

จอแสดงผลของ Popupsmart
คุณสามารถปรับแต่งข้อความของคุณโดยสังเขปตามพฤติกรรมของผู้เข้าชมเพื่อเพิ่มคอนเวอร์ชั่น การมีส่วนร่วม และอัตราการขาย นอกจากนี้ Popupsmart ยังช่วยให้ผู้ใช้สามารถติดตั้งป๊อปอัปได้ภายใน 1 นาที ซึ่งเข้ากันได้กับแพลตฟอร์มเว็บไซต์ทั้งหมด

ระบบบูรณาการของ Popupsmart
หลังจากเลือกเป้าหมายทางธุรกิจและเทมเพลตป๊อปอัปที่เข้ากันได้แล้ว คุณปรับแต่งและเผยแพร่ด้วยระบบที่ใช้งานง่ายของ Popupsmart โดยไม่มีปัญหาทางเทคนิคใดๆ

ฉันหวังว่าบทความนี้จะแนะนำคุณเกี่ยวกับวิธีสร้างป๊อปอัปอย่างง่ายดาย คุณสามารถลองสร้างด้วย HTML, CSS หรือ JavaScript อย่างไรก็ตาม เพื่อไม่ให้เสียเวลา ในการเตรียมป๊อปอัปที่สะดุดตาที่สุด และที่สำคัญที่สุดในการตรวจสอบ Conversion ของคุณ คุณควรเลือก Popupsmart!
หากต้องการตรวจสอบการออกแบบของ Popupsmart อย่างละเอียด คุณควรตรวจสอบสิ่งนี้:
เทมเพลตการออกแบบป๊อปอัป
นอกจากนี้ คุณรู้วิธีสร้างป๊อปอัปใน Wordpress โดยไม่ต้องใช้ปลั๊กอินหรือไม่? ไปที่บทความที่เกี่ยวข้องเพื่อเรียนรู้ทันที!
โพสต์บล็อกที่เกี่ยวข้อง
เพิ่มการมีส่วนร่วมโพสต์บล็อกของคุณด้วยป๊อปอัปง่ายๆ เพิ่มจำนวนการดู YouTube ของคุณโดยไม่รบกวนผู้เยี่ยมชมเว็บไซต์ของคุณ
ขอขอบคุณสำหรับเวลาของคุณ!
