วิธีปรับแต่งเทมเพลตการตลาดผ่านอีเมล
เผยแพร่แล้ว: 2018-11-14วันนี้ เรากำลังเจาะลึกเกี่ยวกับเทมเพลต และวิธีใช้งานกับ ตัว แก้ไขที่ยืดหยุ่นของ Twilio SendGrid หรือปรับ HTML ของเทมเพลตในตัวสร้างอีเมลที่คุณเลือก แม้ว่านักการตลาดบางคนอาจรู้สึกสบายใจในการออกแบบและเขียนโค้ดอีเมลที่สวยงามตั้งแต่เริ่มต้น แต่สำหรับพวกเราที่ไม่ใช่นักออกแบบเว็บไซต์หรือนักพัฒนาอีเมล เทมเพลตอีเมลเป็นวิธีที่มีประสิทธิภาพและประหยัดเวลาในการสร้างอีเมลที่ตอบสนองได้อย่างสวยงาม
ในโพสต์นี้ ฉันจะแนะนำวิธีการเลือกเทมเพลตอีเมลที่สร้างไว้ล่วงหน้าและตัวเลือกการออกแบบที่ฉันทำไปพร้อมกัน
การเลือกเทมเพลตการตลาดผ่านอีเมล

หากคุณกำลังเริ่มต้นในแคมเปญการตลาด คุณมีตัวเลือกเทมเพลตที่หลากหลาย แต่ก่อนที่คุณจะเลือกเทมเพลต ให้ถามตัวเองว่า:
จุด ประสงค์ของอีเมลที่คุณวางแผนจะส่งและสิ่งที่คุณต้องการให้ผู้รับทำคือ
การดำเนินการนี้ต้องการคำอธิบายที่มีข้อความจำนวนมากและ CTA หรือไม่ หรือคุณกำลังพยายามแสดงผลิตภัณฑ์ของคุณด้วยรูปภาพหลายภาพ จับตาดูโครงสร้างและรูปแบบที่จะทำงานได้ดีกับเนื้อหาของคุณ
แบรนด์ของคุณโดดเด่นและโดดเด่น มีระดับและแปลกตา ทันสมัยและโฉบเฉี่ยวหรือไม่? การค้นหาเทมเพลตที่คล้ายกับแบรนด์ของคุณจะเป็นประโยชน์ แม้ว่าคุณสามารถเปลี่ยนรูปภาพ ข้อความ และสีให้เข้ากับแบรนด์ของคุณได้ แต่การมีเทมเพลตที่สอดคล้องกับสไตล์ที่คุณต้องการทำให้สำเร็จ
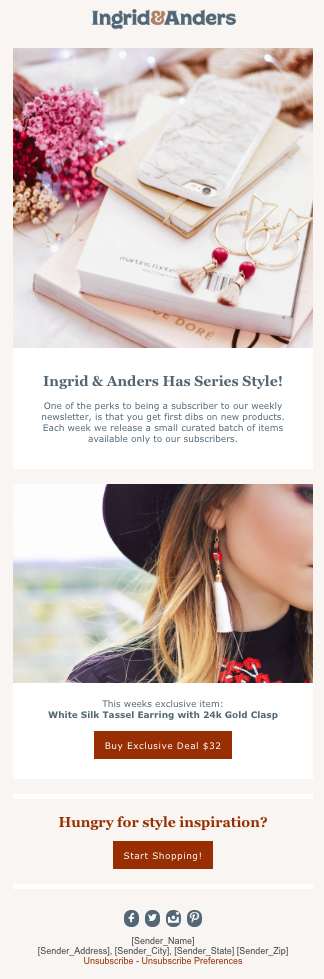
ฉันเลือกเทมเพลต Ingrid และ Anders Welcome Series 2 ทางด้านซ้าย ( พร้อมให้ดาวน์โหลดที่นี่ ) เพราะฉันวางแผนที่จะส่งอีเมลส่งเสริมการขายจากร้านขายเครื่องประดับ
แม้ว่าสีและรูปภาพจะไม่แสดงถึงแบรนด์ของร้านขายเครื่องประดับ แต่รูปลักษณ์แบบบูติกก็เข้ากับความรู้สึกโดยรวมของแบรนด์ และรูปภาพและส่วนต่างๆ ของสำเนาก็ใช้ได้ดีสำหรับเนื้อหาที่ฉันวางแผนจะส่ง
การปรับแต่งสำหรับแบรนด์ของคุณ 
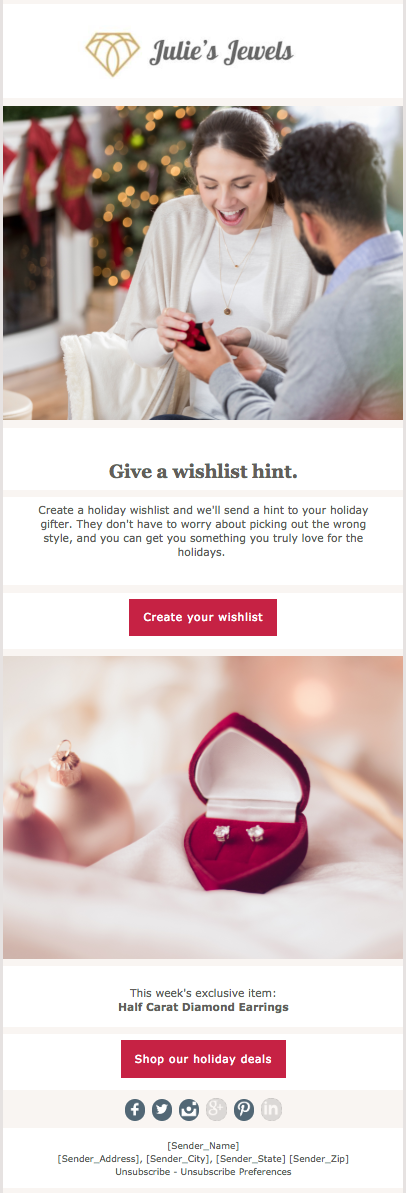
ต่อไปนี้คือแนวทางทีละขั้นตอนของฉันในการรับจากเทมเพลตด้านบนไปยังหน้าตัวอย่างอีเมลทางด้านขวา โดยที่ยังคงรักษาแบรนด์ ข้อความ และการดำเนินการที่ต้องการไว้ในใจเสมอ
ขั้นตอนที่ 1: ส่วนหัว
ฉันเริ่มต้นด้วยการวางโลโก้ของร้านขายเครื่องประดับในส่วนหัว ผู้รับอีเมลของคุณแสดงให้เห็นว่าพวกเขาไว้วางใจและสนใจในความสัมพันธ์กับแบรนด์ของคุณ ตรวจสอบให้แน่ใจว่าสิ่งที่พวกเขาเห็นเมื่อเปิดอีเมลของคุณเป็นที่คุ้นเคยและคาดหวังเป็นสิ่งสำคัญในการรักษาความไว้วางใจนั้น
- ความกว้าง: ความกว้างของส่วนหัวต้องมีอย่างน้อย 600 พิกเซลจึงจะขยายความกว้างเต็มของอีเมลได้
- การ จัดตำแหน่ง: บริษัทส่วนใหญ่จัดแนวส่วนหัวไปทางซ้ายหรือจัดกึ่งกลาง
- HTML: หากต้องการเปลี่ยนโลโก้ใน HTML ให้สลับลิงก์ในแอตทริบิวต์
img classลิงก์ควรอยู่ในแอตทริบิวต์src(ดูด้านล่าง) อย่าลืมใส่เครื่องหมายคำพูดรอบลิงค์
ขั้นตอนที่ 2: รูปภาพ
เลือกรูปภาพที่เกี่ยวข้องกับสำเนาและแบรนด์ของคุณ จิวเวลรี่เป็นสินค้าที่มองเห็นได้ ดังนั้นฉันจึงต้องการให้รูปภาพใช้อีเมลมากกว่าสำเนา
ภาพแรกในอีเมลของฉันเกี่ยวข้องกับสำเนาและรับของขวัญวันหยุด รูปภาพที่แสดงผู้คนช่วยให้ผู้รับมีอารมณ์เชื่อมโยงกับเนื้อหา ภาพที่สองเน้นการนำเสนอเครื่องประดับพิเศษเพื่อช่วยดึงดูดผู้เข้าชมเว็บไซต์ ฉันพบรูปภาพเหล่านี้ใน iStock แต่มี แหล่งข้อมูลอื่นๆ อีกมากมายสำหรับการค้นหารูปภาพที่ยอด เยี่ยม
เมื่อรวมรูปภาพในอีเมลของคุณ อย่าลืม:
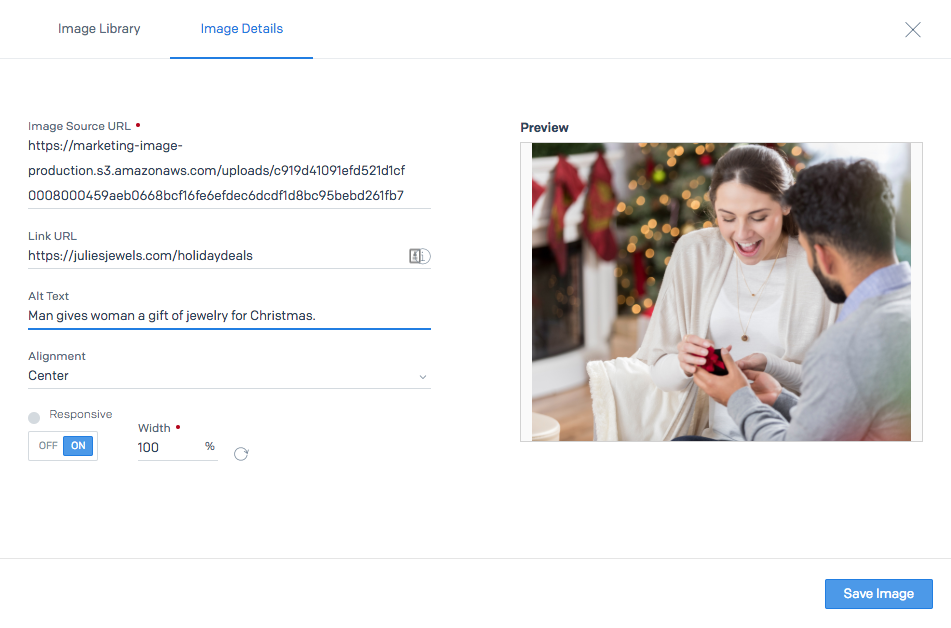
- รวมข้อความแสดงแทน: ESP บางรายการซ่อนรูปภาพในอีเมล การรวมข้อความแสดงแทนช่วยให้ผู้รับเข้าใจแนวคิดเบื้องหลังภาพแม้ว่าจะมองไม่เห็นก็ตาม
- ลิงก์รูปภาพ: เราคาดหวังให้ทุกอย่างสามารถคลิกได้ ซึ่งรวมถึงรูปภาพด้วย ในอีเมลฉบับนี้ รูปภาพของต่างหูเพชรโดยเฉพาะอย่างยิ่งจะต้องสามารถคลิกเพื่อไปที่คำอธิบายของผลิตภัณฑ์นี้บนเว็บไซต์ได้
- ขนาดรูปภาพ: เช่นเดียวกับส่วนหัว ตรวจสอบให้แน่ใจว่าความกว้างของรูปภาพมีอย่างน้อย 600 พิกเซล
- HTML: คล้ายกับภาพโลโก้ของคุณ ให้มองหา
img classและแอตทริบิวต์srcเมื่อเปลี่ยนรูปภาพในเทมเพลต หากต้องการใส่ข้อความแสดงแทน ให้เพิ่มแอตทริบิวต์altให้กับimg classและอธิบายภาพของคุณ ในการเพิ่มลิงก์ไปยังรูปภาพของคุณ ให้รวมแอตทริบิวต์hrefไว้ในแท็กimg class
 ขั้นตอนที่ 3: แบบอักษร
ขั้นตอนที่ 3: แบบอักษร
แคมเปญการตลาดอนุญาตให้ผู้ใช้นำเข้าแบบอักษร เพื่อที่คุณจะได้ไม่ต้องเสียมาตรฐานแบรนด์ในอีเมลของคุณ คุณสามารถเพิ่มแบบอักษรได้โดยแก้ไขส่วนหัว HTML (อยู่ใต้ "ขั้นสูง" ในการนำทางด้านซ้าย) ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนในการเพิ่มแบบอักษร

ESP บางตัวรองรับฟอนต์จำนวนหนึ่งเท่านั้น ดังนั้นจึงควรเลือกฟอนต์เริ่มต้นมาตรฐาน เช่น Arial, Times New Roman หรือ Verdana เลือกเว็บไซต์ที่ตรงกับเว็บไซต์ของคุณมากที่สุด วิธีนี้หากไม่รองรับแบบอักษรของแบรนด์ คุณจะมีข้อมูลสำรองที่พร้อมใช้งาน
ขั้นตอนที่ 4: คัดลอก
สำหรับจดหมายข่าวนี้ เป้าหมายของฉันคือการให้ผู้รับไปที่เว็บไซต์เพื่อสร้างสิ่งที่อยากได้หรือซื้อของ ดังนั้นฉันจึงไม่ต้องการให้พวกเขาอยู่ในอีเมลนานเกินไป นี่คือเหตุผลที่ข้อความของฉันสั้นและตรงประเด็น ซึ่งนำไปสู่ปุ่มคำกระตุ้นการตัดสินใจโดยตรง
- เมื่อ เขียนอีเมล ให้วนกลับไปที่เป้าหมายของข้อความ แล้วถามตัวเองว่าคุณต้องการให้ผู้รับดำเนินการอย่างไร

ขั้นตอนที่ 5: สี
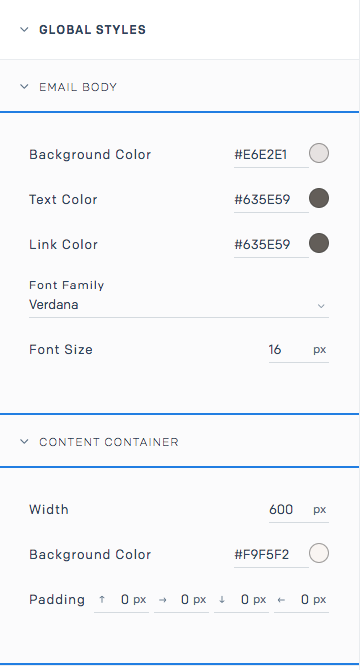
จัดอีเมลของคุณให้สอดคล้องกับแบรนด์ของคุณ โดยใช้สีที่คล้ายกับเว็บไซต์ของคุณ อีเมลของคุณไม่จำเป็นต้องมีลักษณะเหมือนกับเว็บไซต์ของคุณทุกประการ แต่ลองใส่สีอย่างน้อยหนึ่งหรือสองสีลงในอีเมลของคุณเพื่อเชื่อมโยงกับแบรนด์ของคุณ สำหรับอีเมลนี้ ฉันเปลี่ยนสีแบบอักษรให้เหมือนกับเว็บไซต์และรวมรูปภาพที่มีสีทองเล็กน้อยเพื่อให้เข้ากับโลโก้
- พื้นหลังอีเมล: หากคุณอ่านกล่องจดหมาย คุณจะสังเกตเห็นว่าอีเมลส่วนใหญ่มีพื้นหลังสีขาวหรือสีกลาง และบางครั้งก็เป็นสีดำ เราขอแนะนำให้ใช้สีใดสีหนึ่งเหล่านั้นเป็นฉากหลังของอีเมลของคุณ สีที่สว่างหรือตัวหนาสามารถรู้สึกท่วมท้นและทำให้ผู้รับของคุณเสียสมาธิจากเนื้อหาที่แท้จริงของอีเมล ทางด้านขวาคือสีที่ฉันใช้สำหรับพื้นหลังและข้อความของอีเมลนี้
- ส่วน ท้าย: วิธีที่ดีในการจัดตำแหน่งอีเมลของคุณกับแบรนด์ของคุณคือการใช้สีพื้นหลังและสีแบบอักษรเดียวกันกับเว็บไซต์ของคุณ ซึ่งช่วยสร้างความต่อเนื่องระหว่างอีเมลและเว็บไซต์ของคุณ
- ปุ่ม CTA: ปุ่ม เหล่านี้มักเป็นองค์ประกอบที่สว่างและโดดเด่นที่สุดในอีเมลของคุณ พวกเขาควรดึงดูดความสนใจและกระตุ้นให้ผู้รับดำเนินการ
- HTML: หากต้องการเปลี่ยนสีพื้นหลัง เส้นขอบ หรือแบบอักษรใน HTML ให้มองหาสีฐานสิบหก 6 หลัก คุณจะพบรหัสฐานสิบหกในองค์ประกอบและคุณลักษณะต่างๆ เช่น
style,span style,background-color,bgcolor,colorและborder-colorมีแนวโน้มว่าเทมเพลตของคุณจะมีแอตทริบิวต์หลายรายการสำหรับสีเดียวกันเพื่อให้สามารถสื่อสารสีกับผู้ให้บริการอีเมลทั้งหมดได้ อย่าลืมเปลี่ยนทุกส่วนที่แสดงสี ดูตัวอย่างการออกแบบและโค้ดปุ่ม CTA

ขั้นตอนที่ 6: ทดสอบ!
เมื่อคุณตั้งค่าอีเมลแล้ว ให้ทดสอบโดยส่งตัวอย่างให้ตัวคุณเอง ต่อไปนี้คือบางสิ่งที่ควรตรวจสอบในการแสดงตัวอย่างของคุณ:
- มันตอบสนองมือถือหรือไม่? ตรวจสอบอีเมลของคุณบนเดสก์ท็อปและโทรศัพท์เพื่อตรวจสอบอีกครั้งว่าอีเมลตอบสนองต่ออุปกรณ์เคลื่อนที่หรือไม่
- ลิงก์ทั้งหมดใช้งานได้หรือไม่ คลิกผ่านลิงก์และรูปภาพที่เชื่อมโยงทั้งหมด ตรวจสอบว่าปุ่ม CTA ใหญ่พอที่จะคลิกด้วยนิ้วของคุณ
- แบรนด์ของคุณเป็นที่รู้จักหรือไม่? เปรียบเทียบอีเมลและเว็บไซต์ของคุณแบบเคียงข้างกัน แบรนด์ของคุณควรโดดเด่นในอีเมลของคุณ
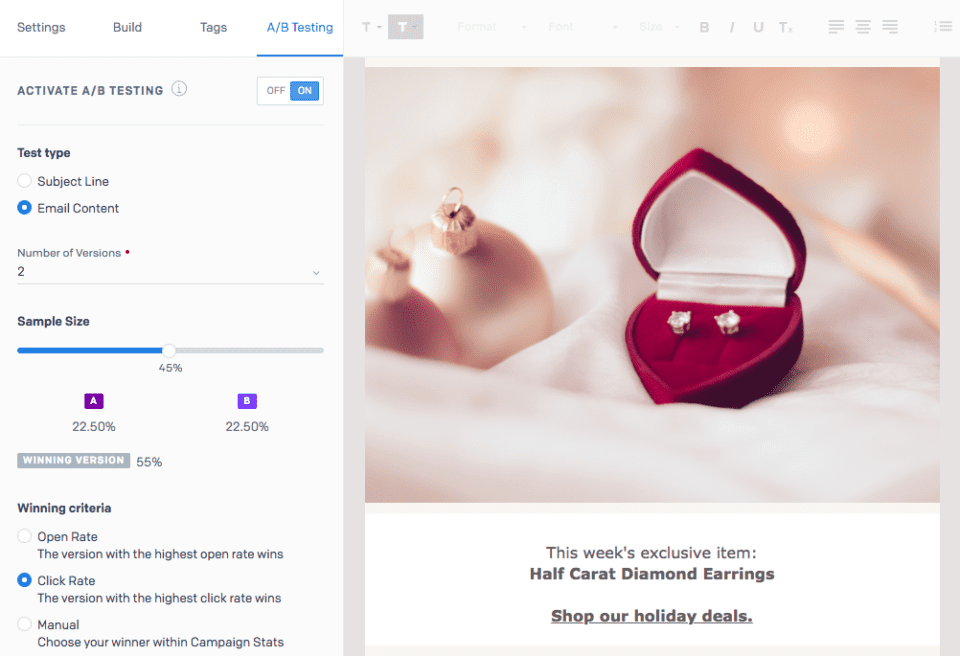
ในแคมเปญการตลาด คุณสามารถทดสอบ A/B องค์ประกอบต่างๆ ได้ (ดูภาพด้านล่าง) และดูว่าลิงก์ข้อความธรรมดาช่วยให้ดึงดูดการคลิกได้มากกว่าปุ่ม CTA ที่มีสีสันหรือไม่ ซึ่งจะให้ข้อมูลแก่คุณเพื่อสำรองตัวเลือกการออกแบบของคุณสำหรับการส่งในอนาคต สำหรับรายการทั้งหมดที่ต้องตรวจสอบก่อนส่งอีเมลของคุณ โปรดดู ที่ รายการตรวจสอบการทดสอบอีเมลล่วงหน้าของ คุณ

เทมเพลตที่สร้างไว้ล่วงหน้าเป็นโซลูชันที่ช่วยประหยัดเวลาได้ดีเยี่ยมสำหรับพวกเราที่ไม่ใช่ผู้เชี่ยวชาญด้านการออกแบบและพัฒนาอีเมล ง่ายต่อการปรับแต่งเทมเพลตเหล่านี้ให้สะท้อนถึงแบรนด์และข้อความของบริษัทของคุณ โดยไม่ต้องไปยุ่งเกี่ยวกับ HTML ของอีเมล
สำหรับเทมเพลตที่ตอบสนองและปรับแต่งได้หลายสิบแบบให้ลงชื่อสมัครใช้บัญชีแคมเปญการตลาดฟรี
