วิธีปรับแต่งหน้าร้านค้า WooCommerce ได้อย่างง่ายดาย?
เผยแพร่แล้ว: 2020-07-06หน้าร้านค้าเริ่มต้นของ WooCommerce ถูกตั้งค่าไว้ล่วงหน้าแบบไดนามิก และส่วนใหญ่คุณไม่สามารถควบคุมการออกแบบได้ แล้วจะปรับแต่งหน้าร้านค้า WooCommerce ได้อย่างไร? ทำอย่างไรให้เป็นไปตามความต้องการของคุณเนื่องจากเป็นหนึ่งในหน้าสำคัญในไซต์ของคุณ ความสามารถในการจัดการหน้าร้านค้าได้อย่างมีประสิทธิภาพถือเป็นข้อได้เปรียบอย่างแน่นอน
หน้าร้านค้ามักใช้เป็นตัวยึดตำแหน่งเพื่อ แสดงรายการปัจจุบันทั้งหมดของคุณที่ มีขาย หน้าร้านค้าอาจไม่แสดงในลักษณะเดียวกับหน้าอื่น ๆ ในไซต์ของคุณ เนื่องจากคุณสามารถมีการตั้งค่าที่แตกต่างกันสำหรับคลังบทความบางประเภท
ธีมที่คุณใช้ จะเป็นพื้นฐานสำหรับรูปลักษณ์และเลย์เอาต์ของหน้าร้านค้า WooCommerce เริ่มต้นของคุณ สินค้าในหน้าร้านค้ามักจะแสดงใน รูปแบบตาราง
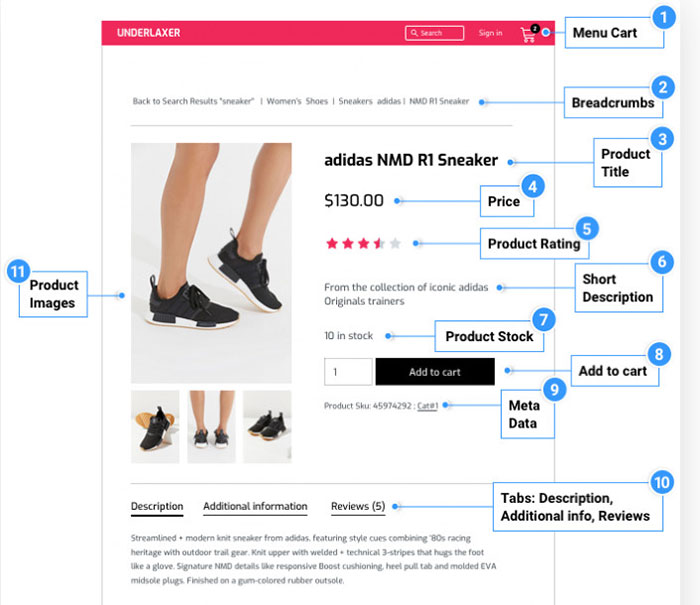
เลย์เอาต์กริดมักจะมีรูปภาพของผลิตภัณฑ์ รวมถึงราคา ชื่อผลิตภัณฑ์ และระดับดาวจากรีวิวของลูกค้า คำอธิบายสั้น ๆ ของผลิตภัณฑ์จะแสดงรายการสำหรับแต่ละผลิตภัณฑ์ในหน้านั้น รูปแบบของผลิตภัณฑ์หรือปริมาณของผลิตภัณฑ์มักจะไม่รวมอยู่ในข้อมูลกริด
หน้าร้านค้า WooCommerce เริ่มต้นจำนวนมากมี ความกว้างเต็ม บางอันมีแถบด้านข้างที่ช่วยให้คุณสามารถเพิ่มวิดเจ็ตตัวกรอง (ตรวจสอบปลั๊กอินตัวกรองผลิตภัณฑ์ WooCommerce ที่ดีที่สุด) และตัวเลือกการปรับแต่งอื่น ๆ
หน้าร้านค้า สามารถดูดีได้โดยไม่ต้องปรับแต่งใดๆ การปรับแต่งอาจเหมาะสำหรับผลิตภัณฑ์บางประเภท แต่ก็ไม่มีประสิทธิภาพสำหรับสินค้าอื่นๆ หากคุณกำลังมองหาวิธีที่ดีกว่าในการแสดงสินค้าที่คุณขาย เป็นเวลาที่ดีที่จะพิจารณาปรับแต่งหน้าร้านค้าของ WooCommerce
วิธีปรับแต่งหน้าร้านค้า WooCommerce?
มีหลายวิธีในการปรับแต่งหน้าร้านค้า WooCommerce เริ่มต้น ไม่มีการจำกัดจำนวนหรือประเภทของการเปลี่ยนแปลงที่คุณสามารถทำได้ ตัวอย่างเช่น คุณสามารถเพิ่มฟิลด์ที่กำหนดเอง แสดงข้อเสนอพิเศษ แก้ไขเค้าโครงเริ่มต้น รวมตัวกรองผลิตภัณฑ์ เพิ่มหรือลบแถบด้านข้าง สร้างแถบด้านข้าง WooCommerce แบบกำหนดเอง หรือทำการแก้ไขอื่นๆ
เลย์เอาต์และการออกแบบหน้าร้านค้าของคุณควรเหมาะสมกับสินค้าที่คุณขาย หน้าร้านค้าสามารถใช้เพื่อ:
- กระตุ้นให้ลูกค้าใหม่และลูกค้าเดิมเลื่อนดูการเลือกผลิตภัณฑ์ของคุณ
- ให้ผู้เข้าชมค้นหาสินค้าที่ต้องการซื้อบนเว็บไซต์ได้อย่างรวดเร็ว
- ทำให้กระบวนการจัดซื้อโดยรวมเป็นมิตรกับผู้ใช้และใช้งานง่าย
คุณสามารถใช้ เค้าโครงตารางพร้อมตัวเลือกตัวกรอง เพื่อแสดงและแสดงสินค้าบนหน้าร้านค้า หน้าเว็บประเภทนี้สามารถเป็นประโยชน์กับผู้ค้าส่งและร้านค้าอื่นๆ ที่ขายสินค้าจำนวนมาก ผู้ค้าเสนอผลิตภัณฑ์ที่ปรับแต่งได้มาก (เช่น กระเช้าของขวัญ กล่องช็อคโกแลตหรือพิซซ่า) ผู้ค้าปลีกออนไลน์ที่มีสินค้าที่มีคุณสมบัติหลายอย่าง (เช่น แล็ปท็อป ฮาร์ดแวร์ เคาน์เตอร์ครัว ฯลฯ) และบริษัทที่นำเสนอผลิตภัณฑ์ที่มีตัวเลือกเพิ่มเติมหรือแบบต่างๆ (รองเท้า เสื้อผ้า และของขวัญส่วนตัวประเภทอื่นๆ)
วิธีที่ 1 ปรับแต่งหน้าร้านค้า WooCommerce โดยใช้ตัวสร้างหน้า
ตัวสร้างเพจสามารถเปลี่ยนเลย์เอาต์ของหน้าร้าน การออกแบบ จำนวนสินค้าที่แสดง ประเภทสินค้า ฯลฯ ส่วนที่ดีที่สุดเกี่ยวกับการใช้ตัวสร้างเพจคือ คุณไม่จำเป็นต้องเปลี่ยนไฟล์ธีมหรือเขียนโค้ด ใดๆ
คุณสามารถแก้ไขหน้าร้านค้าของ WooCommerce ได้โดยใช้ Beaver Builder (ดู Beaver Builder เปรียบเทียบฟรีกับแบบชำระเงิน), Divi, Elementor, Visual Composer (ความแตกต่างระหว่าง Visual Composer ฟรีกับพรีเมียม) หรือใช้เครื่องมือสร้างเพจยอดนิยมอื่น ๆ โดยไม่ต้องแตะแม้แต่ครั้งเดียว บรรทัดของรหัส

หากคุณใช้ Elementor คุณสามารถทำตามคำแนะนำนี้เพื่อปรับแต่งหน้าร้านค้า WooCommerce โดยใช้ Elementor หากคุณใช้ Divi ให้ ทำตามคำแนะนำนี้เพื่อแก้ไขหน้าร้านค้าเริ่มต้นของ WooCommerce หากใช้ Beaver Builder ให้ทำตามคำแนะนำนี้
นอกจากนี้ ธีมบางธีม เช่น Astra, GeneratePress, OceanWP เป็นต้น ก็มีตัวเลือกแบบบูรณาการสำหรับการปรับแต่งหน้า WooCommerce อยู่แล้ว
วิธีที่ 2 ปรับแต่งหน้าร้านค้า WooCommerce เริ่มต้นโดยใช้ปลั๊กอิน
ต่อไปนี้คือปลั๊กอินอื่นๆ ที่ไม่ใช่ตัวสร้างเพจที่คุณสามารถใช้เพื่อปรับแต่งและแก้ไขหน้า WooCommerce:
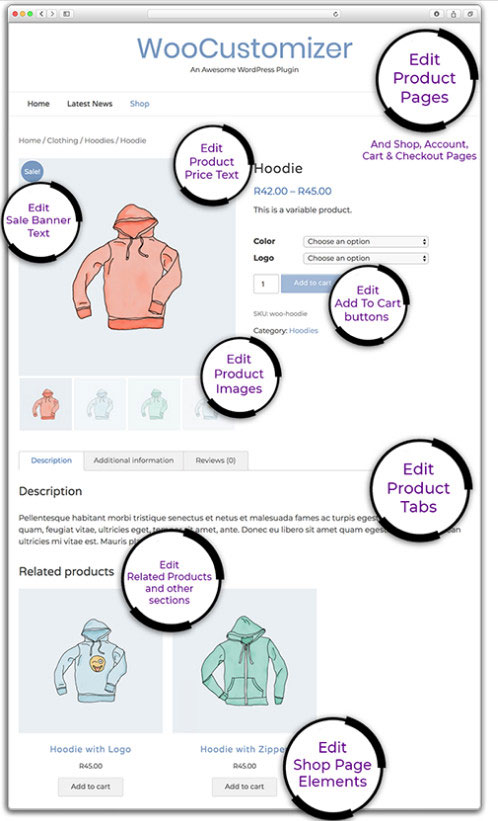
1. StoreCustomizer (เดิมคือ WooCustomizer)
ปลั๊กอิน StoreCustomizer มาในเวอร์ชันฟรีและจ่ายเงิน ปลั๊กอินนี้ใช้การตั้งค่าของ WordPress Customizer เพื่อทำการเปลี่ยนแปลงสดกับร้านค้า WooCommerce ของคุณ คุณสามารถดูการแก้ไขของคุณในขณะที่ทำ
คุณสามารถซ่อนราคา (วิธีซ่อนราคาใน WooCommerce) หรือ ลบ ฟังก์ชัน "ซื้อ" และ "เพิ่มลงในรถเข็น" ออกจากร้านค้าออนไลน์ของคุณได้หากต้องการ การทำเช่นนี้จะช่วยให้คุณสร้างแคตตาล็อก WooCommerce ของคุณเองได้
การตั้งค่าโหมดแค็ตตาล็อกสามารถตั้งค่าสำหรับผลิตภัณฑ์เฉพาะหรือผลิตภัณฑ์ WooCommere ทั้งหมดของคุณ การตั้งค่าเหล่านี้สามารถใช้ได้เฉพาะกับผู้ใช้ที่ยังไม่ได้เข้าสู่ระบบ ซึ่งจะขอให้ผู้ใช้สร้างบัญชีและเข้าสู่ระบบเพื่อให้สามารถซื้อสินค้าจากไซต์ของคุณได้

Product Quick View สำหรับ WooCommerce สามารถเปิดใช้งานเพื่อช่วยให้ผู้ใช้เรียกดูแคตตาล็อกผลิตภัณฑ์ออนไลน์ของคุณได้เร็วขึ้น ผู้ใช้สามารถดูตัวอย่างสินค้าที่พวกเขาสนใจแล้วเพิ่มลงในตะกร้าสินค้าออนไลน์ของพวกเขา
พวกเขายังสามารถใช้หน้าร้านค้าของ WooCommerce เพื่อ ดูป๊อปอัปแกลเลอรีรูปภาพสั้นๆ ของรายการที่พวกเขากำลังค้นหา เมื่อลูกค้าของคุณรู้ว่าพวกเขากำลังจะซื้ออะไร ก็สามารถคลิกที่ 'เพิ่มในรถเข็น' ได้อย่างง่ายดาย
หน้าต่างป๊อปอัปสามารถตั้งค่าให้ปรากฏบนหน้าหมวดหมู่และหน้าผลิตภัณฑ์ของคุณได้ มีการตั้งค่าเพิ่มเติมที่สามารถใช้เพื่อปรับแต่งป๊อปอัปของแกลเลอรีรูปภาพและ Product Quick View ด้วยการออกแบบและเลย์เอาต์ของร้านค้า WooCommerce ของคุณ
WooCommerce Ajax Search สามารถใช้เพื่อช่วยลูกค้าของคุณในการค้นหารายการที่ต้องการในเวลาอันสั้น คุณสามารถใช้รหัสย่อง่ายๆ เพื่อแสดงฟังก์ชัน Ajax Product Search ได้ทุกที่ในไซต์ของคุณ
ปรับการตั้งค่าคุณลักษณะเพื่อให้เมื่อใดก็ตามที่ผู้เยี่ยมชมไซต์ของคุณใช้แถบค้นหา Ajax จะมีการแสดงรายการ WooCommerce ที่คาดการณ์ไว้หลายประเภท ปลั๊กอินนี้มีคุณสมบัติอีกมากมาย และเป็นหนึ่งในวิธีที่ดีที่สุดในการปรับแต่งหน้าร้านค้าของ WooCommerce

2. บล็อกหน้าร้าน
บล็อกหน้าร้านสามารถใช้เพื่อแทนที่เค้าโครงและการออกแบบหน้าร้านค้า WooCommerce เริ่มต้นที่มีอยู่ หน้าหมวดหมู่และหน้าแรก บล็อกเหล่านี้สามารถรวมเข้าด้วยกันได้โดยไม่ต้องป้อนรหัสใดๆ
มี WooCommerce Storefront Blocks ระดับพรีเมียมที่ แตกต่างกันแปดแบบ บล็อกประเภทผลิตภัณฑ์ บล็อกวงล้อผลิตภัณฑ์ บล็อกตัวเลื่อนผลิตภัณฑ์ บล็อกตารางผลิตภัณฑ์ บล็อกผลิตภัณฑ์ก่ออิฐ และบล็อกตารางสี่เหลี่ยม เป็นเพียงตัวเลือกบางส่วนที่มี
โดยปกติ WooCommerce จะสร้างหน้าหมวดหมู่ของคุณแบบไดนามิกสำหรับคุณ หน้าเหล่านั้นไม่แตกต่างกันมาก โดยทั่วไปแล้วจะมีเค้าโครงและการออกแบบเหมือนกันกับหน้าอื่นๆ ทั้งหมดในร้านค้าของคุณ คุณไม่สามารถเปลี่ยนรูปลักษณ์ของพวกเขาได้เช่นกัน

เมื่อใช้ Storefront Blocks คุณสามารถ สร้างหน้าหมวดหมู่ที่กำหนดเอง ได้ หากคุณเปลี่ยนรูปลักษณ์ของหน้าหมวดหมู่แต่ละหน้าได้ โอกาสที่ยอดขายจะเพิ่มขึ้น
บล็อกหน้าร้านสามารถช่วยปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาของคุณ เนื่องจากคุณสามารถเพิ่มเนื้อหาที่น่าสนใจซึ่งเกี่ยวข้องกับสินค้าบางรายการที่คุณพยายามขายได้
คุณยังสามารถใช้ Storefront Blocks เพื่อออกแบบโฮมเพจของคุณใหม่ได้อีกด้วย ธีมมักจะสร้างรายการที่พบในหน้าแรกของไซต์ของคุณโดยอัตโนมัติ Storefront Blocks ช่วยให้คุณ ควบคุมเนื้อหา ได้ คุณสามารถจัดเรียงส่วนที่มีอยู่ใหม่หรือเพิ่ม ส่วน หมวดหมู่ และผลิตภัณฑ์ ใหม่
บล็อกสามารถนำกลับมาใช้ใหม่ เปลี่ยนรูป และขยายเต็มความกว้างได้ สิ่งเหล่านี้ช่วยให้คุณปรับคอลัมน์และแถวของกริดผลิตภัณฑ์ การจัดตำแหน่งและการวางตำแหน่งป้ายชื่อ ช่องว่างของตาราง สี แบบอักษร และอื่นๆ อีกมากมาย
3. บล็อก WooCommerce
WooCommerce Blocks สามารถใช้เพื่อแสดงผลิตภัณฑ์ที่คุณต้องการนำเสนอในร้านค้าของคุณ สินค้าสามารถแสดงตามหมวดหมู่และแท็ก คุณยังสามารถแสดงรายการที่เป็นจุดเด่น คัดสรรมาอย่างดี สินค้าขายดี หรือกำลังลดราคา อยู่
รุ่นล่าสุดของ WooCommerce Blocks มีการแบ่งหน้าด้วย เป็นฟีเจอร์ที่สะดวกสบายสำหรับเจ้าของร้านค้าที่มีสินค้ามากมายให้ลูกค้าได้เลือกชม
วิธีที่ 3 ปรับแต่งหน้าร้านค้า WooCommerce ด้วยตนเอง
อีกทางเลือกหนึ่งคือการข้ามเครื่องมือสร้างเพจและปลั๊กอิน แล้วปรับแต่งไซต์ของคุณด้วยตนเอง นี่เป็นวิธีที่แนะนำสำหรับผู้ที่ไม่ต้องการเพิ่มปลั๊กอินของบุคคลที่สามหากไม่จำเป็น
หากคุณกำลังจะไปเส้นทางนี้ คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ด แต่คุณควร มีความรู้พื้นฐานเกี่ยวกับการเขียนโปรแกรม วิธีนี้ไม่เหมาะสำหรับทุกคน
ขั้นตอนที่ 1: สร้างธีมลูก
ตอนนี้เป็นเวลาที่เหมาะสมที่สุดในการสร้างธีมย่อย (วิธีสร้างธีมย่อย) หากคุณยังไม่ได้สร้าง ด้วยวิธีนี้ หากคุณแก้ไขและอัปเดตธีมหลัก คุณจะไม่ต้องกังวลว่าจะสูญเสียการเปลี่ยนแปลงทั้งหมดเมื่อมีการอัปเดตธีมใหม่เมื่อแก้ไขแล้ว
มีหลายวิธีในการสร้างธีมลูก คุณสามารถ ทำได้ด้วยตนเองหรือด้วยความช่วยเหลือของปลั๊กอิน เช่น Child Theme Wizard และ Child Theme Configurator แต่คุณอาจมีธีมย่อยอยู่แล้วเมื่อคุณซื้อธีมของคุณ หรือคุณสามารถขอธีมจากผู้พัฒนาธีมได้
ขั้นตอนที่ 2: สร้างโครงสร้างโฟลเดอร์ในธีมลูกของคุณ
คุณสามารถใช้ cPanel (ดูการเปรียบเทียบ cPanel กับ vDeck) หรือไคลเอนต์ FTP เพื่อแก้ไขไฟล์เว็บไซต์ เมื่อคุณสร้างธีมลูกแล้ว ให้ไปที่ /wp-content/themes/your-theme-name โดยใช้ cPanel File Manager หรือ FTP เช่น FileZilla ตัวอย่างเช่น หากธีมลูกของคุณใช้สำหรับธีมยี่สิบยี่สิบ คุณสามารถตั้งชื่อธีมลูกของคุณเป็นธีมลูกยี่สิบยี่สิบหรืออย่างอื่นที่คล้ายกัน
ตอนนี้อยู่ใน /wp-content/themes/your-theme-name สร้างโฟลเดอร์ชื่อ WooCommerce หลังจากนั้น ให้สร้างไฟล์ชื่อ archive-product.php ในโฟลเดอร์นั้น ซึ่งเป็นไฟล์เทมเพลตหน้าร้านค้า
ตอนนี้คุณมีหน้าร้านค้า WooCommerce แล้ว ขั้นตอนต่อไปคือการเพิ่มเนื้อหาในหน้าว่างนี้
ขั้นตอนที่ 3: สร้างเนื้อหาสำหรับหน้าร้านค้าของคุณ
ทุกสิ่งที่คุณพิมพ์ลงในโปรแกรมแก้ไขข้อความ archive-product.php สามารถดูได้ในหน้าร้านค้าโดยผู้เยี่ยมชมเว็บไซต์ของคุณ คุณสามารถเลือกเพิ่มการเข้ารหัสในหน้าได้หากต้องการ หากคุณไม่ทราบหรือไม่แน่ใจว่าจะเขียนโค้ดหน้านั้นอย่างไร ให้ไปยังขั้นตอนที่ 4
ขั้นตอนที่ 4: สร้างเทมเพลตหน้าร้านค้า
แทนที่จะสร้างหน้าร้านค้า WooCommerce ตั้งแต่เริ่มต้น คุณสามารถใช้เทมเพลตที่มีอยู่และปรับแต่งได้ เริ่มต้นด้วยการดูธีมหลัก คุณจะต้องค้นหาไฟล์ index.php หรือไฟล์ single.php
หากคุณเห็นทั้งสองไฟล์ ให้คัดลอกและวางลงในโฟลเดอร์ WooCommerce ที่คุณสร้างไว้ในขั้นตอนที่ 2 หากมีทั้งไฟล์ single และ index.php ให้คัดลอกและวาง ไฟล์ single.php
ลบไฟล์ archive-product.php ที่มีอยู่ คุณจะต้องทำเช่นนี้เพราะไฟล์ที่คุณเพิ่งคัดลอกและวางจะถูกตั้งชื่อเป็นไฟล์ archive-product.php
เปลี่ยนชื่อไฟล์ที่คุณเพิ่งวางที่นี่ (index.php หรือ single.php) เป็น archive-product.php
ไฟล์นี้จะใช้เป็นหน้าร้านค้าของคุณ แม้ว่าจะดูเหมือนหน้าผลิตภัณฑ์หน้าใดหน้าหนึ่งของเว็บไซต์ของคุณก็ตาม คุณสามารถใช้รหัสย่อเพื่อปรับแต่งหน้าเพื่อให้ดูเหมือนหน้าร้านค้ามากขึ้น
ขั้นตอนที่ 5: ปรับแต่งหน้าร้านค้าโดยใช้รหัสย่อ
เริ่มต้นด้วยการแยกผลิตภัณฑ์ของคุณออกเป็นแถวหรือคอลัมน์ ตัวอย่างเช่น หากคุณต้องการวางผลิตภัณฑ์ของคุณลงในสองคอลัมน์โดยมีผลิตภัณฑ์ไม่เกินหกรายการต่อคอลัมน์ นี่คือรหัสย่อที่คุณจะต้องป้อน:
[จำกัดผลิตภัณฑ์=”6″ คอลัมน์=”2″]
หากคุณไม่ทราบวิธีป้อนรหัสย่อนี้ คุณสามารถทำตามขั้นตอนต่อไปนี้แทน:
- คลิกที่ไฟล์ archive-product.php เพื่อเปิด
- ลบข้อความทั้งหมดระหว่าง <ID หลัก = คลาส“หลัก” =“เว็บไซต์หลักบทบาท” =“หลัก”> และ </ หลัก> <! - #main -> โปรดทราบว่าคุณไม่ควรลบโค้ดสองบรรทัดนี้ แต่ควรลบเฉพาะสิ่งที่อยู่ระหว่างสองบรรทัดเท่านั้น
- เพิ่มโค้ดบรรทัดนี้ที่คุณลบโค้ดในขั้นตอนก่อนหน้า: <?php echo do_shortcode ('[
products limit="6" columns="2"]') ?> - บันทึกการเปลี่ยนแปลงของคุณเมื่อเสร็จสิ้น
ตอนนี้หน้าร้านค้า WooCommerce ของคุณพร้อมแล้ว! คุณสามารถเพิ่มรหัสพิเศษหรือรหัสย่อได้หากต้องการ ทดลองกับรหัสย่อต่างๆ ได้ตามสบายจนกว่าคุณจะพอใจกับรูปลักษณ์ของหน้าร้านค้าของคุณ
สร้างหน้าร้านค้า WooCommerce แบบกำหนดเอง
หน้าร้านค้าของร้านค้า WooCommerce เป็นหนึ่งในหน้าหลักที่ผู้คนไปค้นหาข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณ นั่นเป็นเหตุผล สำคัญที่ต้องมีเพจที่ดึงดูดลูกค้า และดึงดูดให้พวกเขาทำการซื้อ
การ ออกแบบจะต้องดึงดูดสายตา และใช้งานง่าย หน้าร้านค้ามีการออกแบบไว้ล่วงหน้า WooCommerce ไม่มีทรัพยากรในตัว หากคุณต้องการเปลี่ยนรูปลักษณ์ของหน้า
หน้าร้านค้าเริ่มต้นมีคุณสมบัติที่สะดวกสบายมากมายสำหรับเจ้าของเว็บไซต์ ปัญหาคือไม่ใช่ทางออกที่ดีที่สุดสำหรับร้านค้าออนไลน์ทุกแห่ง การปรับปรุงเค้าโครงและการออกแบบ หน้าร้านค้าของร้านค้าของคุณสามารถช่วยเพิ่มยอดขาย ปรับปรุงอัตราการแปลง ทำให้ไซต์ใช้งานง่ายขึ้น นอกจากนี้ยังควรดึงดูดสายตามากพอที่จะดึงดูดการเข้าชมไซต์ของคุณให้มากขึ้น
