วิธีออกแบบแอพมือถือที่ยอดเยี่ยม: กระบวนการออกแบบแอพ
เผยแพร่แล้ว: 2023-03-30มีไอเดียสำหรับแอพมือถือแต่ไม่รู้จะเริ่มตรงไหน?
ไม่ต้องกังวล; เรามีให้คุณครอบคลุม ก่อนที่จะพูดถึงแนวคิดเกี่ยวกับแอปของคุณกับกลุ่มธุรกิจหรือคู่ค้าของคุณ คุณต้องให้ความรู้เกี่ยวกับหัวข้อมากมายเกี่ยวกับการออกแบบแอปบนอุปกรณ์เคลื่อนที่ ไม่ว่าคุณจะต้องการแอพมือถือสำหรับธุรกิจอายุหลายสิบปี สตาร์ทอัพ หรือองค์กร ขั้นตอนแรกคือ การค้นคว้าข้อมูล เสมอ
คุณจะค้นพบสิ่งต่อไปนี้ผ่านบล็อกนี้:
- การออกแบบ UI และ UX คืออะไร?
- การออกแบบแอพมือถือ UI UX คืออะไร?
- ขั้นตอนในการออกแบบแอพมือถือ
เรามาเริ่มกัน เลยดีกว่า
การออกแบบ UI คืออะไร?
UI ย่อมาจาก “ ส่วนติดต่อผู้ใช้ ” ส่วนต่อประสานกับผู้ใช้ (UI) คือกระบวนการออกแบบเพื่อสร้างส่วนต่อประสานที่น่าสนใจผ่านอุปกรณ์ซอฟต์แวร์คอมพิวเตอร์ การออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่เป็นสิ่งจำเป็นเพื่อให้แน่ใจว่าผู้ใช้แต่ละคนจะได้รับประสบการณ์ที่น่าสนใจจากแอปหรืออุปกรณ์
UI สำหรับผู้ใช้มีสามรูปแบบ:
- ส่วนติดต่อผู้ใช้แบบกราฟิก (GUIs): บุคคลโต้ตอบกับการแสดงภาพผ่านเดสก์ท็อปคอมพิวเตอร์หรือแผงควบคุมดิจิทัล
- อินเทอร์เฟซที่ควบคุมด้วยเสียง (VUIs): ผู้ช่วยอัจฉริยะ เช่น Siri และ Alexa คือ VUI
- อินเทอร์เฟซที่ใช้ท่าทาง: ภายใต้สิ่งนี้ ผู้ใช้มีส่วนร่วมกับพื้นที่การออกแบบ 3 มิติผ่านการเคลื่อนไหวร่างกาย
การออกแบบ UX คืออะไร?
UX ย่อมาจาก “ ประสบการณ์ของผู้ใช้ ” ประสบการณ์ผู้ใช้เป็นกลยุทธ์การออกแบบที่มุ่งเน้นการยกระดับความต้องการของผู้ใช้ เป้าหมายหลักของผู้เชี่ยวชาญ UX คือเพื่อให้แน่ใจว่าแอปบนอุปกรณ์เคลื่อนที่ตอบสนองความคาดหวังของผู้ใช้และมอบคุณค่าแก่ผู้ใช้ เสาหลักที่สำคัญของการออกแบบ UX ที่ประสบความสำเร็จคือ ความสามารถในการใช้งาน การเข้าถึง ประโยชน์ และความน่าเชื่อถือที่ดี
UX สำหรับผู้ใช้มีสามรูปแบบ:
- การออกแบบปฏิสัมพันธ์
- การออกแบบภาพและ
- สถาปัตยกรรมข้อมูล
การออกแบบแอพคืออะไร?
การออกแบบแอพประกอบด้วยองค์ประกอบของประสบการณ์ผู้ใช้ (UX) และส่วนติดต่อผู้ใช้ (UI) กระบวนการออกแบบแอปประกอบด้วยแนวคิด การกำหนดโซลูชัน และการสร้างโฟลว์และโครงสร้างของแอป นักออกแบบยังต้องเลือกสไตล์ตั้งแต่สีไปจนถึงแบบอักษรของแอพ
ขั้นตอนสำคัญในการออกแบบแอพมือถือ
- ดำเนินการวิจัยตลาด
การวิจัยตลาดเป็นขั้นตอนแรกสู่การสร้างแอปที่ยอดเยี่ยมอย่างไม่ต้องสงสัย คุณสามารถระบุได้ว่าเทรนด์ใดได้รับความนิยมในหมู่ผู้ใช้ส่วนใหญ่ด้วยการวิจัยเชิงลึก คุณต้องสำรวจแอพต่างๆ ที่มีอยู่ใน Play Store และวิเคราะห์ว่าแอพใดทำงานได้ดี
คุณอาจต้องการแอปที่มีฟีเจอร์มากมายและสีสันจัดจ้าน แต่ผู้ใช้เป้าหมายของคุณอาจชอบผลิตภัณฑ์ที่หรูหราพร้อมฟีเจอร์และฟังก์ชันที่เรียบง่าย ท้ายที่สุดแล้ว คุณต้องการตอบสนองความคาดหวังของผู้ใช้ การเข้าใจข้อกำหนดแอปของผู้ใช้ต้องมีความสำคัญสูงสุด
ด้านล่างนี้เป็นเทคนิคการวิจัยตลาดที่สำคัญที่ควรลองใช้:
- การวิจัยคู่แข่ง
การวิจัยคู่แข่งรายสำคัญของคุณจะช่วยให้คุณได้เปรียบและได้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของธุรกิจอื่นๆ บริษัทที่ชาญฉลาดลงทุนเวลาและเงินเป็นจำนวนมากในการค้นคว้ากลยุทธ์ของคู่แข่ง
- การวิจัยการแบ่งกลุ่มลูกค้า
การสร้างความพึงพอใจให้กับผู้ใช้ทุกคนนั้นเป็นไปไม่ได้ ผู้ใช้มีรสนิยม ความชอบ และลักษณะนิสัยที่แตกต่างกัน การวิจัยการแบ่งกลุ่มลูกค้าช่วยให้คุณระบุกลุ่มเป้าหมายของคุณได้ วิธีนี้แบ่งกลุ่มเป้าหมายออกเป็นกลุ่มเล็กๆ ตามเพศ อายุ พฤติกรรม ฯลฯ
- การพัฒนาผลิตภัณฑ์
วิธีนี้สำคัญมาก คุณสามารถประหยัดเงินและเวลาอันมีค่าก่อนที่จะเริ่มกระบวนการพัฒนาแอพ การวิจัยผลิตภัณฑ์ช่วยให้คุณกำหนดแนวคิดเกี่ยวกับแอพมือถือของคุณ ใช้ประโยชน์จากแนวทางการวิจัยตลาดที่สำคัญนี้
- การทดสอบการใช้งาน
การทดสอบความสามารถในการใช้งานมุ่งเน้นที่ความสามารถในการใช้งานของผลิตภัณฑ์ ด้วยความช่วยเหลือจากวิธีการวิจัยนี้ คุณสามารถทราบได้ว่าผู้ใช้โต้ตอบกับแง่มุมต่างๆ ของแอปพลิเคชันของคุณอย่างไร คุณจะต้องทำการวิจัยเฉพาะแพลตฟอร์ม (สำหรับ Android และ iOS) หลักเกณฑ์การออกแบบของ Android แตกต่างจากแอป iOS
- กำหนดเป้าหมายแอปของคุณ
ก่อนที่คุณจะเริ่มขั้นตอนเริ่มต้นของการออกแบบแอป ให้นึกถึงสิ่งที่คุณต้องการทำให้สำเร็จด้วยแอป เราต้องการให้คุณใส่กรอบความคิดของคุณและจดคำตอบสำหรับคำถามที่กล่าวถึงด้านล่าง:
- แอปของคุณทำอะไรกันแน่?
- เป้าหมายของแอพของคุณคืออะไร?
- คุณจะนำเสนอแอปของคุณต่อผู้ใช้อย่างไร
- ประเด็นปัญหาใดที่คุณต้องการแก้ไขผ่านแอปของคุณ
- ทำไมผู้คนจึงควรใช้แอปของคุณ
- อะไรทำให้แอปของคุณไม่เหมือนใคร
ขั้นตอนการออกแบบแอพมือถือ
หลังจากครอบคลุมพื้นฐานแล้ว ขั้นตอนต่อไปของการออกแบบแอพมือถือ
- สร้างแผนภาพการไหลของผู้ใช้
- สร้าง Wireframe ความเที่ยงตรงต่ำ
- การสร้างโครงลวดที่มีความเที่ยงตรงสูง
- พัฒนาส่วนติดต่อผู้ใช้
- ตัดสินใจเกี่ยวกับข้อมูลจำเพาะของผลิตภัณฑ์ของคุณ
- ส่งต่อการออกแบบไปยังนักพัฒนา
- สร้างแผนภาพการไหลของผู้ใช้
ไดอะแกรมการไหลของผู้ใช้แสดงถึงการเดินทางของผู้ใช้ผ่านแอพมือถือของคุณ กล่าวโดยย่อ โฟลว์ของผู้ใช้คือวิธีที่ผู้ใช้ย้ายจากหน้าจอหนึ่งไปยังอีกหน้าจอหนึ่งเพื่อทำงานใดๆ ในแอปของคุณให้สำเร็จ นี่คือตัวอย่างโฟลว์ของผู้ใช้แอพสั่งอาหาร:
- ผู้ใช้ลงชื่อเข้าใช้แอป
- จากนั้นจะแสดงรายชื่อร้านอาหารที่มีอยู่ในพื้นที่เฉพาะ
- ผู้ใช้เลือกร้านอาหารที่ต้องการสั่งและเมนูจะแสดง
- จากนั้นพวกเขาเลือกรายการจากเมนูและเพิ่มลงในรถเข็น
- สุดท้าย เขา/เธอเช็คเอาท์ ใส่ข้อมูลการจัดส่ง และชำระเงินสำหรับการสั่งซื้อ
ขั้นตอนของผู้ใช้เป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพ UX ของแอป ด้วยความช่วยเหลือจาก UX ของแอปบนอุปกรณ์เคลื่อนที่ คุณจะเห็นภาพขั้นตอนสำหรับทุกงานและฟีเจอร์ได้อย่างง่ายดาย การปฏิบัติตามโฟลว์ของผู้ใช้ทำให้คุณสามารถวางแผนหน้าจอและสินทรัพย์ที่คุณต้องการออกแบบได้ ซึ่งจะช่วยประหยัดเวลาอันมีค่าของคุณ
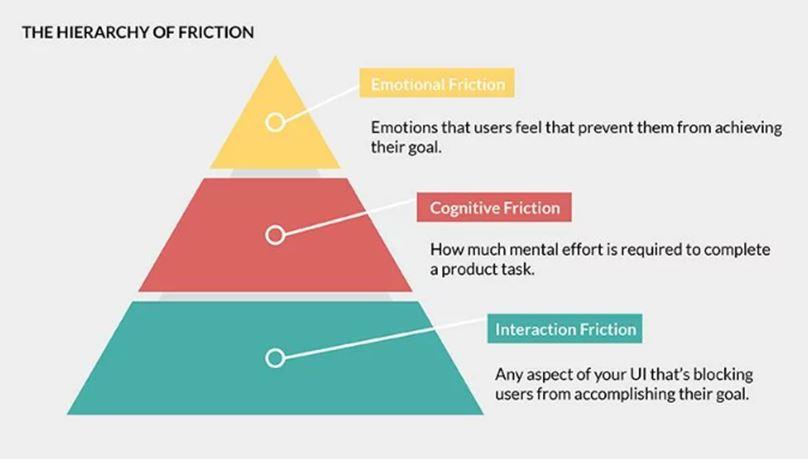
เมื่อใช้ไดอะแกรมโฟลว์ผู้ใช้ คุณสามารถเปิดเผยปัญหาใดๆ ที่อาจเกิดขึ้นกับโฟลว์แอปของคุณและนำไปสู่ความขัดแย้งได้ แรงเสียดทานคือสิ่งกีดขวางที่ขัดขวางประสบการณ์ของผู้ใช้ พื้นผิวในสามระดับที่แตกต่างกัน:

พีซี: ถอดรหัส
ข้อดีอีกประการหนึ่งในการใช้โฟลว์ของผู้ใช้คือ พวกเขาสามารถตรวจจับและแก้ไขปัญหาแรงเสียดทานในทุกระดับที่เป็นไปได้ ตัวอย่างเช่น ปัญหา UX ที่พบบ่อยที่สุดคือขั้นตอนที่ไม่จำเป็นระหว่างจุด A ถึง B ความไม่สะดวกดังกล่าวทำให้เกิดความขัดแย้งในการโต้ตอบ ขัดขวางผู้ใช้จากการทำงานให้เสร็จโดยง่าย
ความขัดแย้งอื่น ๆ ที่อาจเกิดขึ้นคือความรู้ความเข้าใจและอารมณ์ ทั้งสองอย่างน่าหงุดหงิด ทั้งหมดนี้สามารถหลีกเลี่ยงได้ด้วยการใช้โฟลว์ของผู้ใช้ที่วางแผนไว้ คุณตั้งเป้าหมายที่จะนำเสนอประสบการณ์การใช้แอปที่ง่ายดายแก่กลุ่มเป้าหมายของคุณ และโฟลว์ของผู้ใช้ก็เป็นส่วนสำคัญของสิ่งนั้น
จะเป็นประโยชน์หากคุณปรับแต่งโฟลว์ผู้ใช้ของคุณ หากสิ่งต่างๆ ไม่เป็นไปตามแผนที่วางไว้ ดังนั้น ให้ใช้เวลามากเท่าที่คุณต้องการเพื่อสร้างไดอะแกรมโฟลว์แอปที่มั่นคง และอย่าคาดหวังว่าจะทำให้ถูกต้องในครั้งแรก มันสามารถไปได้ไกลถึงสิบครั้ง
- สร้าง Wireframe ความเที่ยงตรงต่ำ
ขั้นตอนต่อไปในการออกแบบแอพมือถือคือการเริ่มทำงานกับไวร์เฟรม

โครงร่างคืออะไร?
Wireframes เป็นพิมพ์เขียวของสถาปัตยกรรมแอพมือถือของคุณ Wireframes ช่วยให้คุณเห็นภาพขั้นตอนพื้นฐานของแอปจากหน้าจอหนึ่งไปยังอีกหน้าจอหนึ่ง สรุปคร่าวๆ ว่าแอปของคุณจะทำงานอย่างไร ขอแนะนำและดีที่สุดที่จะเริ่มต้นด้วย UX (ประสบการณ์ผู้ใช้) และโครงลวดก่อนที่จะเปลี่ยนไปใช้รูปลักษณ์และความรู้สึกของแอป
Wireframe ต้องมีดังต่อไปนี้:
- การออกแบบเค้าโครงหน้า
- การออกแบบเค้าโครงแอพ
- องค์ประกอบการนำทาง
เริ่มต้นด้วยการสร้าง wireframe ที่มีความเที่ยงตรงต่ำ คิดว่าโครงลวดที่มีความเที่ยงตรงต่ำเป็นกระดาษหยาบ คุณวางเนื้อหา รูปแบบพื้นฐาน และวัตถุประสงค์ของแต่ละหน้าจอในแอปของคุณ จุดประสงค์หลักของการลงทุนใน Wireframe ที่มีความเที่ยงตรงต่ำคือการมองเห็นแอปของคุณ และดูว่าแอปจะมีลักษณะอย่างไร เพื่อให้คุณสามารถขอความคิดเห็นจากผู้ชม/ผู้คนได้ ขณะทำงานกับโครงร่าง คุณจะสังเกตเห็นปัญหาที่อาจรบกวนกระบวนการออกแบบของคุณในภายหลังได้ เมื่อได้รับการอนุมัติแล้ว โครงลวดที่มีความเที่ยงตรงต่ำสามารถทำงานเป็นรากฐานของการออกแบบแอปขั้นสุดท้ายของคุณได้
โครงลวดที่มีความเที่ยงตรงต่ำถือเป็นเสน่ห์อย่างหนึ่ง ถือว่าพวกเขาเป็นเพื่อนที่ดีที่สุดของคุณ คอยแนะนำคุณในทุกขั้นตอนของกระบวนการ ซึ่งรวมถึงโครงลวดที่ประกอบด้วยรูปทรงง่ายๆ ที่แสดงถึงองค์ประกอบ UI และเนื้อหา จำไว้ว่าคุณต้องการพัฒนาโครงร่างอย่างรวดเร็วเพื่อแก้ไขและเพิ่มประสิทธิภาพการออกแบบแอพมือถือของคุณ
การสร้างโครงลวดที่มีความเที่ยงตรงสูง
หลังจากที่คุณเตรียมโครงร่างความเที่ยงตรงต่ำและพอใจกับมันแล้ว ขั้นตอนต่อไปคือการเปลี่ยนโครงร่างเป็นโครงลวดความเที่ยงตรงสูง
โครงลวดที่มีความเที่ยงตรงสูงคือสถาปัตยกรรมแอปเวอร์ชันขัดเกลาของคุณ ต้องมีองค์ประกอบที่ใกล้เคียงกับการออกแบบขั้นสุดท้ายของแอปบนอุปกรณ์เคลื่อนที่ เช่น กราฟิก รูปภาพ ไอคอน ชุดสี และเนื้อหา เป้าหมายที่เป็นไปได้คือการประเมินปัญหา UX ทั้งหมดของแอปและแก้ไขความแตกต่างในการจัดวาง
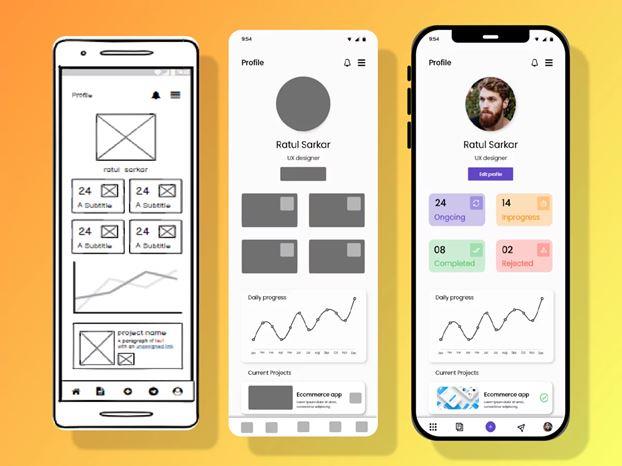
ความเที่ยงตรงสูง เป็นตัวเลือกที่ดีที่สุดหากคุณมีหน้าที่รับผิดชอบในการแสดงการออกแบบของคุณต่อผู้มีส่วนได้ส่วนเสียภายนอกที่ต้องการดูเค้าโครงของแอป เพื่อให้แนวคิดแก่คุณ ต่อไปนี้เป็นภาพร่างโครงลวดที่มีความเที่ยงตรงต่ำและมีความเที่ยงตรงสูง:

พีซี: เลี้ยงลูก
พัฒนาส่วนติดต่อผู้ใช้
หลังจากที่คุณได้รับการอนุมัติเกี่ยวกับไวร์เฟรมของแอปแล้ว ก็ถึงเวลาสร้างการออกแบบแอป "จริง" ในขั้นตอนนี้ คุณต้องตัดสินใจเกี่ยวกับการออกแบบที่สำคัญ เช่น สี การจัดวาง ไอคอน ภาพประกอบ เสียงแจ้งเตือน และรูปภาพ นี่คือขั้นตอนที่น่าตื่นเต้นที่คุณสามารถรวมเนื้อหาไว้ในการออกแบบแอปขั้นสุดท้ายของคุณ
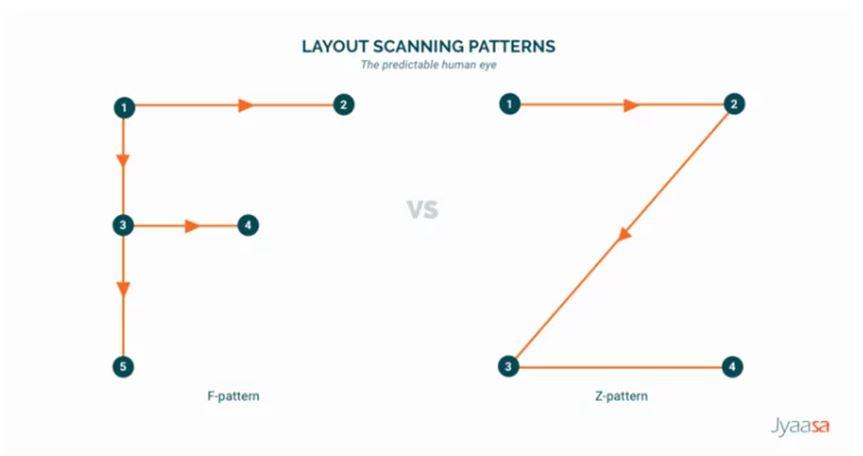
รูปแบบรูปร่างจะถูกนำมาพิจารณาในขั้นตอนนี้ด้วย แนวคิดหลักที่อยู่เบื้องหลังสิ่งนี้คือการวางองค์ประกอบหลักไว้บนจุดตรึง เพื่อให้ผู้ใช้สามารถทราบได้ทันที มีสองรูปแบบ:
- รูปตัว F และ
- รูปตัว Z
รูปตัว F ใช้ในกรณีของเค้าโครง UI ที่มีบล็อกข้อความขนาดใหญ่ ในทางกลับกัน รูปตัว Z นั้นเหมาะสำหรับหน้าจอ UI

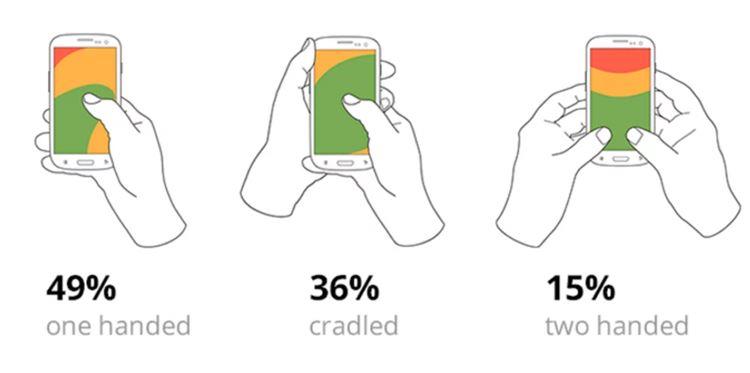
อีกอินเทอร์เฟซที่ทรงพลังในการจัดการคือการใช้งานสองมือ เนื่องจากคนส่วนใหญ่ใช้สมาร์ทโฟน การใช้สองมือจึงมีความสำคัญอย่างไม่ต้องสงสัย คุณต้องระมัดระวังโซนนิ้วหัวแม่มือ ซึ่งเป็นพื้นที่ทั่วไปที่ผู้ใช้สามารถเข้าถึงได้อย่างง่ายดายด้วยนิ้วหัวแม่มือ องค์ประกอบสำคัญ เช่น การนำทางควรอยู่ใกล้แค่เอื้อม คุณต้องหาจุดร่วมที่เหมาะสมที่สุดสำหรับผู้ใช้ทุกคน
นี่คือข้อมูลอ้างอิง:

- ตัดสินใจเกี่ยวกับข้อกำหนดผลิตภัณฑ์ของคุณ
ก่อนที่คุณจะส่งการออกแบบ UI ให้กับนักพัฒนา คุณต้องมีข้อกำหนดผลิตภัณฑ์ของคุณ ข้อมูลจำเพาะของผลิตภัณฑ์มีบทบาทเป็นคู่มือที่สื่อสารกับนักพัฒนาและให้ข้อกำหนดที่แน่นอนของเนื้อหาการออกแบบแก่พวกเขา กล่าวโดยย่อ การพัฒนาหลักเกณฑ์เหล่านี้จะช่วยให้นักพัฒนาสามารถนำการออกแบบแอปบนอุปกรณ์เคลื่อนที่ที่คุณสร้างขึ้นไปใช้ได้
ข้อมูลสำคัญที่ต้องระบุในข้อมูลจำเพาะของผลิตภัณฑ์คือ:
- ขนาด
- รูปแบบไฟล์,
- รหัสฐานสิบหกสีและ
- ชื่อแบบอักษร
คุณยังต้องการข้อมูลจำเพาะของผลิตภัณฑ์เพื่อแสดงขั้นตอนต่างๆ ของส่วนประกอบ UI ของคุณ คุณจะแปลกใจที่รู้ แต่อาจไม่ชัดเจนเมื่อดูที่การออกแบบหรือโครงร่างของคุณ สถานะของปุ่มเป็นตัวอย่างที่ยอดเยี่ยมของข้อมูลจำเพาะของผลิตภัณฑ์ คู่มือข้อมูลจำเพาะของผลิตภัณฑ์ที่ออกแบบมาอย่างดีควรจะสามารถบอกได้ว่าปุ่มปรากฏขึ้นอย่างไรเมื่อเปิดใช้งาน กด หรือปิดใช้งาน คุณสามารถใช้เครื่องมือต่างๆ เช่น Zeplin เพื่อสร้างคุณสมบัติเฉพาะของผลิตภัณฑ์ได้
- ส่งต่อการออกแบบไปยังนักพัฒนา
หลังจากข้อมูลจำเพาะผลิตภัณฑ์ของคุณพร้อมแล้ว คุณมีทุกสิ่งที่จะส่งให้กับนักพัฒนาซอฟต์แวร์ การส่งมอบที่ประสบความสำเร็จเป็นสิ่งสำคัญเพื่อให้แน่ใจว่ากระบวนการของแอพจะราบรื่นต่อไป เราขอแนะนำให้สื่อสารอย่างเปิดเผยกับนักพัฒนาซอฟต์แวร์และบอกวิสัยทัศน์ของคุณให้พวกเขาทราบ
การออกแบบแอพมือถือสามขั้นตอนสุดท้าย
- การทดสอบ
- คำติชมและ
- การทำซ้ำ
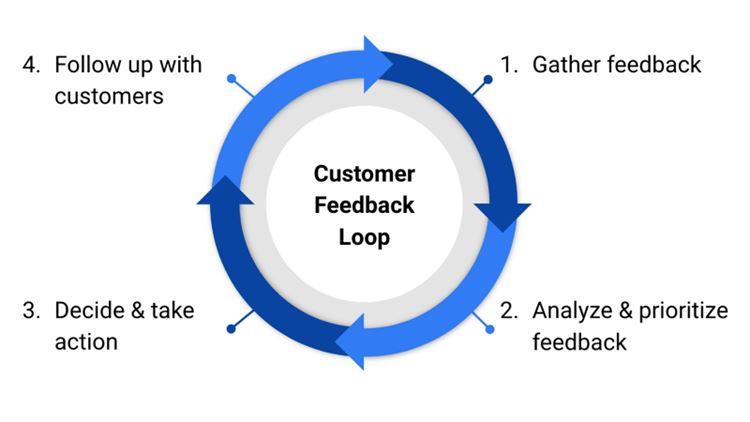
เมื่อคุณดำเนินการตามขั้นตอนด้านบนเสร็จแล้ว คุณก็สามารถเริ่มทดสอบแอปมือถือของคุณเพื่อการใช้งานและขอคำติชมได้ในที่สุด หากต้องการรับคำติชม คุณควรสร้างวงจรความคิดเห็นของผู้ใช้หรือผู้บริโภคเพื่อให้ทราบข้อมูลเชิงลึกทั้งหมด และเมื่อได้รับคำติชมแล้ว ให้นำไปใช้โดยการออกแบบใหม่และอัปเดตแอปของคุณ
จะสร้างฟีดแบคลูปได้อย่างไร?
การสร้างวงจรป้อนกลับเป็นเรื่องง่าย นี่คือตัวอย่าง:

พีซี: convas.io
นอกจากนี้ คุณต้องให้ผู้ใช้มีตัวเลือกมากมายในการให้คะแนนและรีวิว ซึ่งอาจรวมถึงสิ่งต่อไปนี้:
- โปรไฟล์ App Store
- โปรไฟล์โซเชียลมีเดีย
- หน้า GMB (Google My Business)
- เว็บไซต์
คุณยังสามารถไปที่การทดสอบการออกแบบแอพที่กล่าวถึงด้านล่างซึ่งรวมถึง:
- กลุ่มเป้าหมาย
- การทดสอบการใช้งาน
- การทดสอบ QA
- การทดสอบ A/B
ขอให้ทุกคนทดสอบแอป เพื่อน เพื่อนร่วมงาน และครอบครัวของคุณ ยิ่งมีคนใช้แอพมือถือของคุณมากเท่าไหร่ ผลตอบรับก็จะยิ่งดีขึ้นเท่านั้น คิดว่าขั้นตอนการทดสอบการออกแบบแอปเป็น "เบต้าเสมอ"
มีไอเดียเกี่ยวกับแอปอยู่ในใจหรือไม่?
การออกแบบที่ดีจำเป็นต่อการสร้างแอปพลิเคชันมือถือที่น่าสนใจและมีส่วนร่วม หลังจากอ่านบล็อกนี้ เราหวังว่าคุณจะได้รับข้อมูลเชิงลึกเกี่ยวกับวิธีการออกแบบแอป การออกแบบแอพเป็นกระบวนการที่สร้างสรรค์และท้าทาย คุณต้องได้รับความช่วยเหลือจากหน่วยงานออกแบบมืออาชีพ
หากคุณต้องการมีหน่วยงานที่เชี่ยวชาญอยู่เคียงข้างคุณ ให้เริ่มค้นหาหน่วยงานออกแบบ UI UX ที่มีประสบการณ์ ตรวจสอบให้แน่ใจว่าได้ดูเว็บไซต์และส่วนผลงานเพื่อรับแนวคิดเกี่ยวกับโครงการที่ผ่านมาของพวกเขา
