ข้อมูลจำเพาะการค้นหาที่ใช้งานง่ายซึ่งแยกสิ่งที่ดีที่สุดออกจากส่วนที่เหลือ
เผยแพร่แล้ว: 2020-09-25บางครั้งคุณได้ยินคนพูดว่า " ฉันมีสัญชาตญาณ " ซึ่งคุณอาจสงสัยว่าเขา/เธอมีความสามารถในการมองอนาคตหรือไม่ แต่นั่นไม่ใช่กรณี สัญชาตญาณคือความรู้สึกที่คนเราเกิดขึ้นจากสัญชาตญาณ และสัญชาตญาณนี้ไม่ได้มาจากการใช้เหตุผลอย่างมีสติ
แนวคิดเกี่ยวกับสมองที่อ่อนเกินนี้มีความสำคัญอย่างมากในโลกของการออกแบบแอพมือถือ เพราะเหตุใดเราจึงเชื่อมโยงหนึ่งสัญลักษณ์กับการกระทำเฉพาะ? เป็นแนวโน้มตามธรรมชาติหรือเกิดขึ้นจากประสบการณ์ประจำวันของเราหรือไม่? วันนี้เราจะไล่ตามคำตอบของคำถามดังกล่าวและพิจารณาว่าคุณลักษณะและแง่มุมใดที่เป็นฟังก์ชันการค้นหาที่ใช้งานง่ายที่สุดในแอพมือถือ
การออกแบบที่ใช้งานง่ายคืออะไร?
การออกแบบแอปที่ใช้งานง่ายประกอบด้วยทุกอย่างที่กำหนดความ สำคัญของการออกแบบ UI/UX ในแอ ป ส่วนประกอบของมัน ไม่ว่าจะเป็นการพิมพ์หรือการไหลของเนื้อหา อนุญาตให้มีการคาดเดาเพื่อเป็นแนวทางในการดำเนินการ เช่น การค้นหาข้อมูล การออกแบบที่เข้าใจง่ายสามารถสื่อความหมายได้อย่างละเอียดในขณะเดียวกันก็จ้องหน้าผู้ใช้ตามตัวอักษร เห็นได้ชัดว่าผู้ใช้ไม่สามารถและไม่ต้องคิดอะไรอย่างอื่นนอกจากจุดประสงค์ในการใช้คุณลักษณะนี้ สถาปัตยกรรมการออกแบบที่ใช้งานง่ายต้องก่อให้เกิดคุณลักษณะต่อไปนี้จึงจะถือเป็นสัญชาตญาณ:
การค้นพบ ได้เป็นลักษณะที่สองของการค้นหาการออกแบบแอปบนอุปกรณ์เคลื่อนที่ จากแถบเมนูไปจนถึงส่วนโปรไฟล์ คุณสามารถสำรวจทุกอย่างภายในคลิกเดียวหรือสองครั้งโดยไม่หลงทาง
ค่าใช้จ่าย เป็นอีกคำหนึ่งสำหรับการรับรู้ UI ที่ใช้งานง่ายใช้การส่งสัญญาณภาพเพื่อบอกผู้ใช้ว่าจะเกิดอะไรขึ้นเมื่อคลิกปุ่ม องค์ประกอบต่างๆ จะจดจำสิ่งที่ผู้ใช้ต้องการ/คาดหวังจากปุ่ม สิ่งนี้นำเราไปสู่จุดต่อไปของเรา
ความคาดหวัง ของผู้ใช้ควรเสริมด้วยสัญญาณภาพ โดยทั่วไปแล้ว กระดิ่งจะบ่งบอกถึงการแจ้งเตือน ยกนิ้วให้กับสิ่งที่ชอบ ฯลฯ การออกแบบ UI ที่ใช้งานง่ายผสานรวมไอคอนพลัดถิ่นที่ดึงดูดสามัญสำนึก
ควรคำนึงถึง ประสิทธิภาพ ในแง่ของความเรียบง่าย การ ออกแบบที่เรียบง่ายไม่ขัดแย้ง กันเนื่องจากผู้ใช้ต้องทำตามขั้นตอนที่จำเป็นเพื่อให้งานสำเร็จลุล่วง
การ ตอบสนอง ของแอพจะสื่อสารว่าการกระทำที่ผู้ใช้ทำสำเร็จหรือไม่ ความเฉลียวฉลาดจะก้าวไปข้างหน้าและอธิบายมาตรการแก้ไขในกรณีของ boo-boo
ความสำคัญของการออกแบบ UX ที่ใช้งานง่าย
มือถือได้รับตำแหน่งที่ครอบงำในเกือบทุกด้านของชีวิตของเรา สำหรับหลายๆ คน พวกเขาเปลี่ยนเดสก์ท็อปโดยสิ้นเชิง แท้จริงแล้ว 40% ของผู้คนใช้โทรศัพท์ในการค้นหาออนไลน์ จากการดูวิดีโอทั้งหมดในโลก มากกว่า 50% มาจากสมาร์ทโฟน
เมื่อพิจารณาปัจจัยด้านเวลาและประโยชน์ใช้สอยที่ผู้คนใช้โทรศัพท์ของตน องค์ประกอบการออกแบบที่ใช้งานง่ายถือเป็นแบบฝึกหัดที่หน่วยงานออกแบบแอปบนอุปกรณ์เคลื่อนที่จะดำเนินการเป็นอันดับแรก และเป็นสิ่งที่ทุกคนควรรู้เมื่ออ่าน คู่มือการออกแบบแอปบนอุปกรณ์ เคลื่อนที่
การสร้างการค้นหาแอพมือถือที่ใช้งานง่าย
การค้นหาอาจเป็นการกระทำแรกที่ผู้ใช้ส่วนใหญ่ทำในแอปใดๆ เป็นรูหนอนที่ช่วยให้ผู้ใช้เดินหน้าไปยังพื้นที่ที่ต้องการได้อย่างรวดเร็ว แต่คุณจะพบความแตกต่างที่เด่นชัดระหว่างฟังก์ชันการค้นหาของแอปที่ยอดเยี่ยมและแอปที่ดี
เนื่องจากเป็น บริษัทออกแบบแอปบนอุปกรณ์เคลื่อนที่ ตั้งแต่เริ่มก่อตั้ง เราจึงต้องดำเนินการตามสัญชาตญาณเป็นอันดับแรก ดังที่เรามีในหลายๆ โอกาส ด้วยเหตุนี้ เราอยู่ในฐานะที่จะแบ่งปันความคิดของเราเกี่ยวกับการออกแบบตัวเลือกการค้นหาในแอปที่เป็นมิตรต่อผู้ใช้ เราได้แบ่งกระบวนการออกเป็น 4 ขั้นตอนเพื่อความเข้าใจที่ดีขึ้น
1. แถบค้นหา
เริ่มจากลักษณะทางกายภาพของแถบค้นหา รูปแบบ และตำแหน่งบนหน้าจอ
ขนาดแถบค้นหา
แนวทางปฏิบัติที่ดีที่สุดของพระคัมภีร์สำหรับการค้นหา UX แนะนำให้ทำแถบค้นหาให้ใหญ่พอ
หากการออกแบบของคุณอนุญาต ช่องค้นหาควรเป็นกล่องขนาดใหญ่ที่วางอยู่ในมุมมองของผู้ใช้ บ่อยครั้ง คุณจะเจอไอคอนค้นหา คลิกเพื่อขยายช่องค้นหา แม้ว่าจะดูน่าสนใจ แต่เมื่อมองจากมุมมองของ UX ก็ให้ผลลัพธ์เชิงลบ ดังนั้นจึงสามารถระบุได้ว่าเป็น ข้อผิดพลาด UI/UX ที่คุณควรหลีก เลี่ยง
แหล่งที่มา
ไม่แนะนำ
ตามบริบท ไอคอนควรจะทำให้การพิมพ์ข้อความค้นหาง่ายขึ้น แต่การค้นหาเฉพาะไอคอนจะเพิ่มขั้นตอนพิเศษก่อนที่ผู้ใช้จะสามารถทำได้ การเลือกช่องข้อความเปิดจะชี้ผู้ใช้ไปในทิศทางที่ถูกต้อง
แหล่งที่มา
ที่แนะนำ
ค้นหาไอคอน
ช่องค้นหาควรแสดงด้วยแว่นขยายโดยไม่ล้มเหลว ต้องขอบคุณการสะบัดลูกสนิชทั้งหมดที่แว่นขยายแบบตายตัวเพื่อค้นหาบางสิ่งบางอย่าง ผู้คนจึงยอมรับป้ายนี้โดยปริยาย ใช้ภาพที่ธรรมดาที่สุดของแว่นขยายโดยมีการเพิ่มเติมกราฟิกเพียงเล็กน้อยหรือไม่มีเลย นี่คือที่เดียวที่คุณทำน้อยเท่าไหร่ก็จะยิ่งพูดเพื่อตัวเองมากขึ้น
2. การป้อนคำค้นหา
พวกเราส่วนใหญ่พิมพ์ในแถบค้นหาของ Google มาหลายปีแล้ว ถึงกระนั้น เราก็ยังพิมพ์ผิด การสะกดผิดทำให้ผู้ใช้รำคาญเพราะไม่ใช่ทุกคนที่เป็นไวยกรณ์นาซีและมักจะต้องการเร่งดำเนินการให้ครบทุกขั้นตอน ดังนั้นจึงเป็นความรับผิดชอบของ บริษัท ออกแบบแอพมือถือในการป้อนข้อมูลการค้นหาให้ง่ายที่สุด
การค้นหาตามคำหลัก
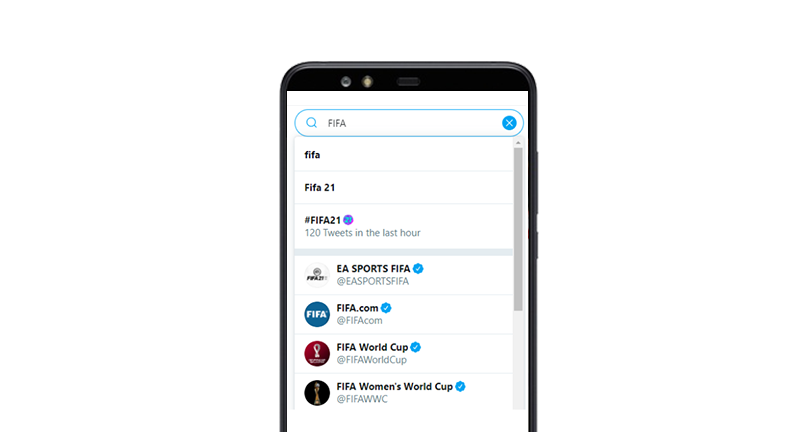
ไม่มีอะไรลงน้ำเกี่ยวกับเรื่องนี้ คุณป้อนคำค้นหาในช่องค้นหาและด้านล่างรายการผลการค้นหาที่ตรงกับคำหลักของคุณจะปรากฏขึ้น คลิกตัวเลือกที่ใกล้เคียงที่สุดกับข้อมูลที่คุณต้องการและไปที่นั่น แอพค่อนข้างน้อยยังคงใช้กลไกนี้ต่อไป Twitter for one จะแสดงทั้งแฮชแท็กที่เกี่ยวข้องกับข้อความค้นหาของคุณ ตามด้วยที่จับทางสังคม หากมี

แต่ระบบดังกล่าวมีข้อบกพร่อง ขึ้นอยู่กับผู้บริโภคที่ป้อนข้อมูลที่ถูกต้องทุกครั้ง สิ่งนี้แก้ไขได้ด้วยโซลูชันที่ล้ำสมัยกว่าบางส่วนจากการปรับใช้ AI ในการค้นหา ดังที่เราจะได้เห็นในหัวข้อต่อๆ ไป
กรองการค้นหา
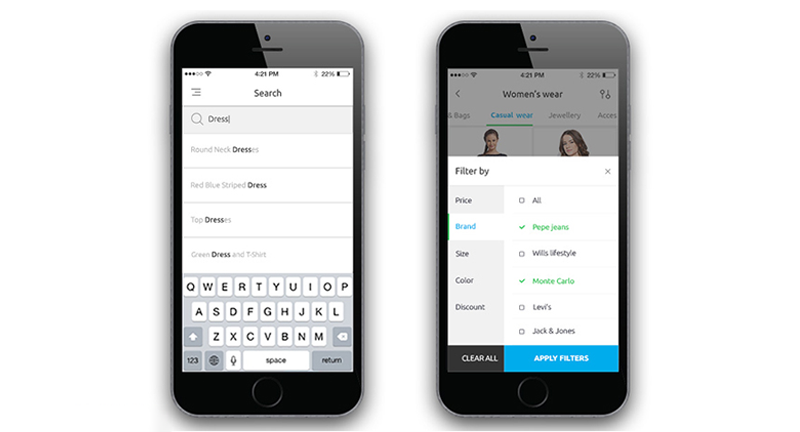
เว็บไซต์ที่มีแค็ตตาล็อกผลิตภัณฑ์นับพันรวมการค้นหาที่กรองมาอย่างหนักเพื่อมอบฟังก์ชันการค้นหาที่ปรับปรุงในแอป ตัวอย่าง ได้แก่ โดเมน เช่น E-commerce, Edtech และ travel เนื่องจากมีผลลัพธ์นับพันรายการที่ตรงกับคีย์เวิร์ดที่ป้อน จึงควรให้ผู้ใช้ไม่เลือกตัวเลือกที่เกี่ยวข้องกับการค้นหามากที่สุด
แม้ว่าบางแอปจะมีตัวเลือกในการเพิ่มตัวกรองทันทีก่อนที่จะกดแว่นขยาย แต่ก็มีแอปอื่นๆ ที่หลอกหลอนผู้ใช้ด้วยผลลัพธ์โดยรวมแล้วจึงจัดเรียงตาม

แหล่งที่มา
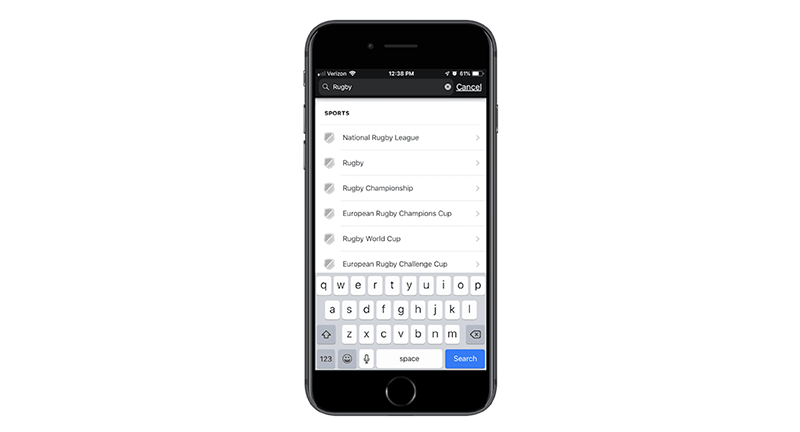
การค้นหาแบบคาดการณ์ล่วงหน้า
ในแง่ของแอพที่เกี่ยวข้องกับการป้อนข้อมูลจำนวนมาก เช่น แอพสนทนา (เช่น Whatsapp) หรือแอพไลฟ์สไตล์ (เช่น Pinterest) การรวมตัวเลือกการเติมข้อความอัตโนมัติเป็นความคิดที่ดี ฟีเจอร์นี้เป็นหนึ่งในวิธีที่ AI สามารถช่วยพัฒนาแอปรุ่นต่อไป ได้ บริษัทออกแบบแอพที่ดำเนินการพัฒนาแอปพลิเคชันของคุณจะต้องสร้างความสามารถในแอพที่ลงทะเบียนการค้นหาล่าสุดเป็นส่วนหนึ่งของประวัติการค้นหา เมื่อป้อนคีย์เวิร์ดอีกครั้ง สิ่งแรกที่ผู้ใช้จะเห็นในรายการแบบเลื่อนลงของการแนะนำอัตโนมัติคือคีย์เวิร์ดที่ป้อนล่าสุดของเขา/เธอ

หากร้านของคุณไม่ใช่ร้านค้าอีคอมเมิร์ซ การแนะนำอัตโนมัติควรผสมผสานกันอย่างลงตัว เนื่องจากมีรูปแบบสำหรับทุกอย่างที่ผู้ใช้ทำ และงานของคุณคือค้นพบเพื่อให้การค้นหาในแอปง่ายขึ้น

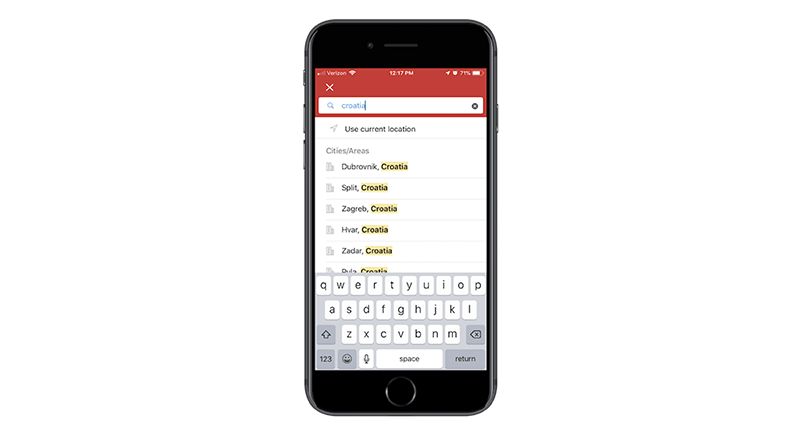
จำกัดการค้นหา
การโหลดแอปของคุณด้วยความซับซ้อนที่หลากหลายอาจไม่ใช่ตัวเลือกที่เหมาะสมเสมอไป เว็บไซต์ต้องการยืดเวลาเซสชันของผู้ใช้เพื่อเพิ่มการเข้าชมหน้าให้สูงสุด แอปทำงานตรงกันข้ามกับธีมนี้และเน้นไปที่การเข้าชมซ้ำโดยผู้ใช้ แม้ว่าเซสชันจะกินเวลาไม่กี่วินาทีก็ตาม
การพิจารณาการออกแบบในการค้นหาสามารถสร้างความบันเทิงให้กับแนวคิดในการจำกัดคุณลักษณะการค้นหาในแอป เก็บเฉพาะปริมาณที่ส่งผู้ใช้ไปยังที่ที่ต้องการ เช่น การแบ่งเนื้อหาของคุณออกเป็นหมวดหมู่ต่างๆ เช่นเดียวกับที่ทำใน Hotels.com

ค้นหาด้วยเสียง
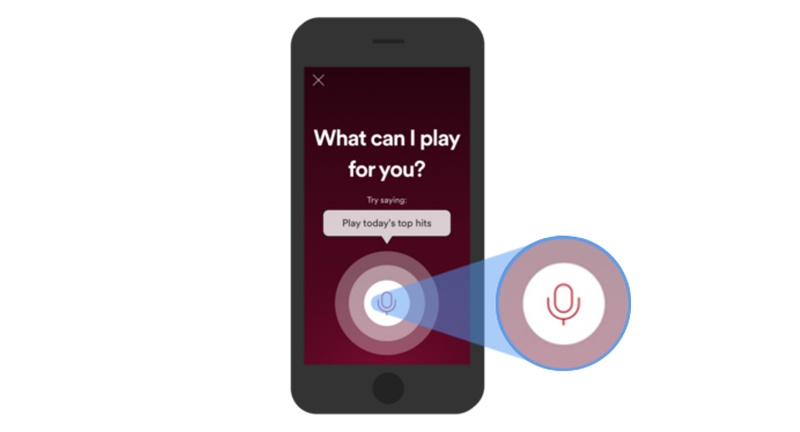
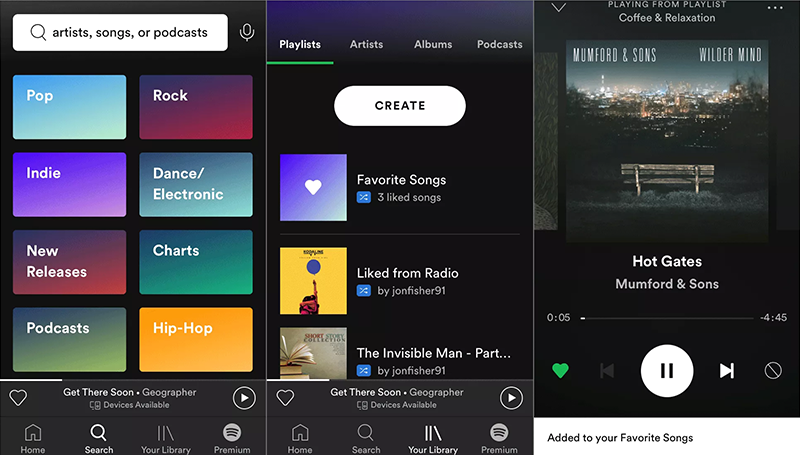
การค้นหาด้วยเสียงได้รับการออกแบบมาเพื่อประสบการณ์ ใช้งานจริง ขณะใช้แอป แอพที่รองรับฟังก์ชั่นดังกล่าวมักจะเป็นแอพที่ใช้สำหรับการเชื่อมต่อข้ามสายและการออกอากาศมัลติมีเดีย Google มีฟังก์ชันการค้นหาด้วยเสียงที่ดีที่สุดตั้งแต่เริ่มต้น ซึ่งตลาดเริ่มออกแบบเนื้อหาที่ค้นหาด้วยเสียงที่เป็นมิตร Spotify เป็นอีกตัวอย่างหนึ่งที่ช่วยให้คุณสามารถค้นหาเพลงได้ด้วยการกดปุ่มค้างไว้

แหล่งที่มา
3. ดึงผลลัพธ์
กฎหัวแม่มือระบุว่าผลการค้นหาควรปรากฏขึ้นทันทีที่นิ้วเข้ามา อย่างไรก็ตาม คุณอาจไม่ค่อยพบกับความล่าช้าของเครือข่าย ซึ่งในกรณีนี้ ผู้ใช้ควรทราบว่าจะเกิดความล่าช้า
ตัวบ่งชี้การทดสอบความเร็วนี้เป็นตัวอย่างที่ดี ใช้แอนิเมชั่นมาตรวัดความเร็วเพื่อเบี่ยงเบนความสนใจจากการที่แอปใช้เวลาในการคำนวณความเร็วเครือข่ายจริง หากควบคู่ไปกับภาพเคลื่อนไหว คุณสามารถแสดงเวลาทั้งหมด (หวังว่าเป็นวินาที) ที่ผู้ใช้ควรรอ เท่านี้ก็ดีขึ้น
4. แสดงผลผลลัพธ์
ส่วนใหญ่ ผลการค้นหาคาดว่าจะมีความถูกต้อง แต่ในฐานะบริษัทออกแบบแอปพลิเคชันบนมือถือ Appinventiv ยังให้ความสำคัญกับข้อความค้นหาที่อาจเกิดข้อผิดพลาดซึ่งนำไปสู่ทางตัน สิ่งต่อไปไม่ควรเป็นการคาดเดาของใครๆ แต่เป็นวิธีการที่มีเหตุผลทีละขั้นตอนเพื่อรับข้อมูลที่ถูกต้องจากผู้ใช้ ดังที่เราพบในหัวข้อถัดไป
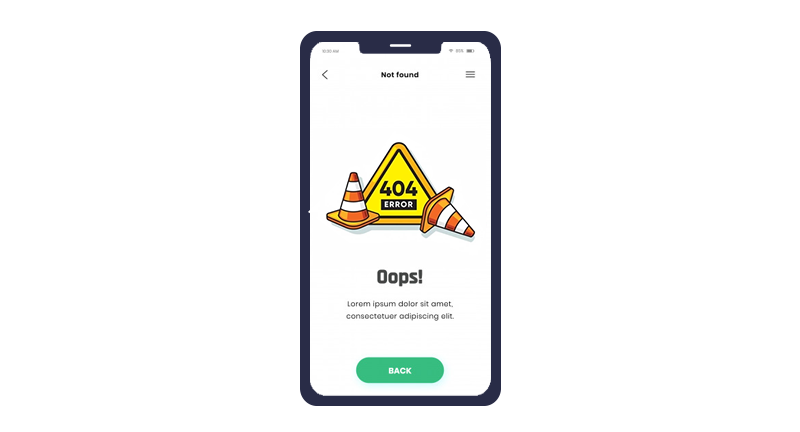
การแก้ปัญหา "ไม่พบการแข่งขัน"
อย่าปล่อยให้ลูกค้าจ้องมองที่ผนัง แม้ว่าโค้ดจะไม่พบผลลัพธ์ที่เหมาะสมที่จะแสดง แต่เสนอบางสิ่งให้กับผู้ดู เมื่อไม่มีผลลัพธ์ที่เกี่ยวข้องให้แสดง ให้แสดงผลิตภัณฑ์ทางเลือกหรือผลิตภัณฑ์ที่เกี่ยวข้องจากระยะไกล หรือหมวดหมู่การค้นหายอดนิยม คุณไม่มีทางรู้ว่านั่นเป็นเจตนาของผู้ใช้หรือไม่ หน้าว่างในเงื่อนไขดังกล่าวทำให้ผู้ใช้รู้สึกไม่ดีในปากซึ่งอาจใช้แอปที่ไม่มีประสิทธิภาพ

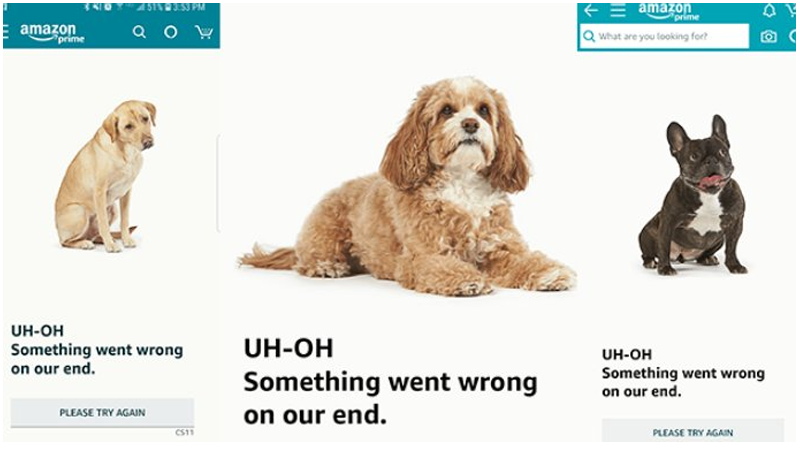
ตอบสนองข้อความที่ถูกต้อง
ในขณะที่แสดงผลิตภัณฑ์ที่เกี่ยวข้องเป็นวิธีหนึ่งในการเอาใจผู้ใช้ หากปัญหาเกิดขึ้นลึกกว่านั้น แบ็กเอนด์อาจทำงานผิดพลาดได้จริง และไม่มีความละอายในการยอมรับและขีดเส้นใต้ปัญหาที่พบให้กับผู้ใช้ แต่ให้แน่ใจว่าคุณให้ความหวังว่าปัญหาจะได้รับการแก้ไขไม่ช้าก็เร็ว
อเมซอนมีลูกเล่นที่ดีที่สุดอย่างหนึ่งในพื้นที่นี้ด้วยความเฉลียวฉลาด ทุกคนรักสุนัข ดังนั้นนักพัฒนาของ Amazon จึงคิดว่าทำไมไม่ใช้มันให้เป็นประโยชน์ ดูข้อความแสดงข้อผิดพลาดนั้น

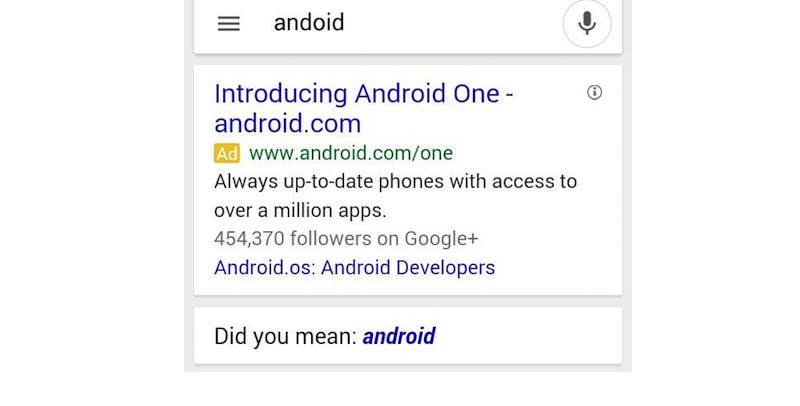
ช่วยผู้ใช้แก้ไข เราทุกคนพิมพ์ผิด เป็นเรื่องปกติ และคนส่วนใหญ่ยอมรับความผิดของตนอย่างสมเหตุสมผลเมื่ออัลกอริทึมชี้ให้เห็น ในกรณีของการค้นหาโดย Google พวกเราส่วนใหญ่ดีใจที่เอ็นจิ้นทราบเจตนาในการค้นหาของเราในขณะที่แก้ไขและแนะนำคำที่สะกดถูกต้อง สิ่งนี้ไม่ได้เปลี่ยนแปลงไปตามแอพ แต่สามารถดีขึ้นได้
ไม่ว่าคุณกำลัง สร้างแอพภายในองค์กรหรือจ้าง งานให้กับบริษัทออกแบบและพัฒนาแอพมือถือ ตรวจสอบให้แน่ใจว่า algos ได้รับการฝึกอบรมเพื่อแก้ไขการสะกดผิด

สร้างส่วนหัวของหมวดหมู่
เมื่อเนื้อหามีความหลากหลายสูง เนื้อหาจะอยู่ในตำแหน่งที่ดีที่สุดภายใต้หมวดหมู่หลัก รับกรณีของ Spotify มีเพลงหลายล้านเพลงและได้แบ่งเขตหมวดหมู่การค้นหาเฉพาะเพื่อจัดเรียง แท็กหลักของพวกเขาคือศิลปิน เพลง พอดแคสต์ และหากผู้ใช้รู้แนวเพลงของพวกเขา พวกเขาก็สามารถกระโดดเข้าไปในนั้นได้เลย ลองนึกดูว่าคุณจะเผยแพร่เนื้อหาของคุณในลักษณะเดียวกันได้อย่างไร

เลือกเทมเพลตเลย์เอาต์
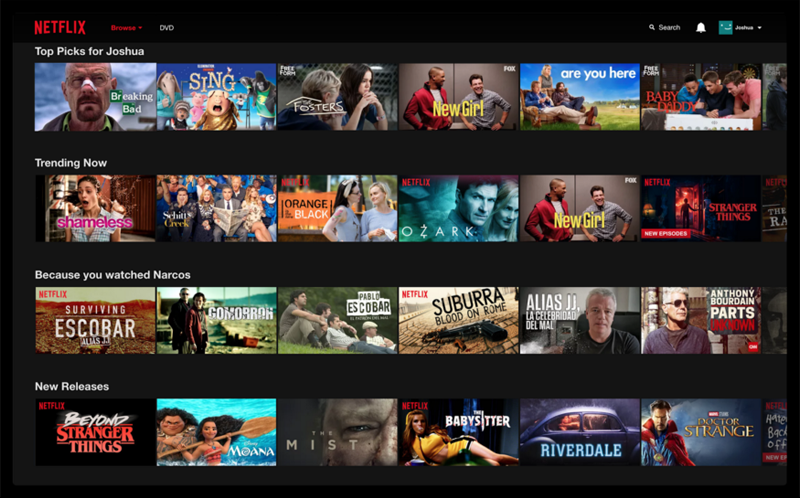
การนำเสนอมีส่วนเกี่ยวข้องอย่างมากกับการจัดวางเนื้อหาของคุณ Netflix เป็นตัวอย่างสำคัญ เพื่อแสดงฟังก์ชันการค้นหาแบบสไลด์ด้านข้าง มันพิสูจน์ว่าอากาศที่เติมออกซิเจนเทียบกับรูปแบบการไหลของเนื้อหาที่ค้าง พยายามและใช้มากเกินไป ซึ่งรวมถึงภาพหมุน และการแบ่งหน้า ม้วนหนังสือที่ไม่มีที่สิ้นสุดได้รับการพิสูจน์แล้วว่าเสพติดและมีประสิทธิภาพเท่าเทียมกัน

กำลังโหลดตามต้องการ
เรียกอีกอย่างว่าการโหลดแบบ Lazy Loading เป็นเทคนิคการเพิ่มประสิทธิภาพเนื้อหาที่ปรับใช้เพื่อแสดงเนื้อหาที่มีไว้สำหรับเป็นอันดับแรก แทนที่จะโหลดหน้าเว็บจำนวนมากในอินสแตนซ์เดียว ช่วยประหยัดเวลาและใช้แบนด์วิดท์ของเครือข่ายน้อยลง และทำให้ผู้ใช้พึงพอใจในทันที Lazy Loading ช่วยให้นักพัฒนาหลีกเลี่ยงการใช้รหัสที่อาจล่าช้าจนถึงจุดที่ผู้ใช้ต้องการข้อมูลเพิ่มเติม
วาดมันให้ใกล้
Appinventiv เริ่มต้นจากการตัดสินใจโดยสัญชาตญาณโดยกลุ่มเพื่อน และปัจจุบันมีการเติบโตอย่างรวดเร็วในโลกของการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ แม้จะได้รับรางวัล แต่เรายังคงตั้งอกตั้งใจ รับโปรเจ็กต์ต่างๆ ที่เราห่อหุ้มไว้ใต้ผ้าปูที่นอนอย่างมีความสุข และยอมรับอย่างสุภาพหากมีบางสิ่งที่เกินความสามารถของเรา ซึ่งโชคดีที่ไม่เคยเกิดขึ้นมาก่อน หากการออกแบบที่ใช้งานง่ายคือสิ่งที่นำคุณมาสู่ที่นี่ เราพนันได้เลยว่าคุณจะต้องทึ่งที่ทราบขอบเขตของบริการทั้งหมดของเรา ค้นหาตอน นี้
