วิธีออกแบบหน้า Landing Page ของแอพมือถือเพื่อให้ได้ผู้ใช้สูงสุด
เผยแพร่แล้ว: 2022-02-24
การกำหนดเป้าหมายผู้ใช้มือถือไม่ได้เป็นเพียงเทรนด์การตลาดออนไลน์อีกต่อไป ตลาดแอพมือถือเป็นเวทีที่มีการแข่งขันสูง โดยมีผู้เล่นหลายร้อยคนเสียชีวิตทุกวัน การพัฒนาและบำรุงรักษาแอพที่ได้รับความนิยมและให้ผลกำไรกลายเป็นงานที่น่ากลัวอย่างยิ่ง โดยเฉพาะสำหรับผู้เริ่มต้น ในกรณีนี้ คุณควรใช้วิธีการที่เป็นไปได้ทั้งหมดเพื่อเพิ่มปริมาณการใช้ข้อมูลและเปอร์เซ็นต์การดาวน์โหลด วิธีหนึ่งเหล่านี้คือการรวมการสร้างหน้าเข้าสู่ระบบแอพมือถือในกลยุทธ์การตลาดแอพของคุณ
ในการแข่งขันที่ดุเดือดสำหรับแอพมือถือ การสร้างการลงจอดเป็นข้อโต้แย้งที่ทรงพลัง หากคุณไม่ได้อยู่ที่ด้านบนสุด หน้า Landing Page ของแอปที่คิดมาอย่างดีจะทำให้คุณมีการติดตั้งเพิ่มขึ้น
หน้า Landing Page ของแอปบนอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพช่วยเพิ่มการรักษาผู้ใช้แอปได้อย่างไร
หน้า Landing Page ของแอปบนอุปกรณ์เคลื่อนที่มีไว้สำหรับโปรโมตแอปบนอุปกรณ์เคลื่อนที่โดยเฉพาะ ควรอธิบายคุณลักษณะและคุณค่าของแอปของคุณเพื่อดึงดูดให้ผู้เข้าชมคลิก ดาวน์โหลด และติดตั้ง หน้า Landing Page ของแอปของคุณเป็นจุดเริ่มต้นและเริ่มต้นการเดินทางของผู้ใช้เนื่องจากนี่คือการติดต่อครั้งแรกระหว่างแบรนด์ของคุณและผู้มีโอกาสเป็นลูกค้า หน้าเข้าสู่ระบบของแอปบนอุปกรณ์เคลื่อนที่จึงต้องระบุอย่างชัดเจนว่าแอปของคุณแก้ปัญหาใดได้บ้าง นี่อาจเป็นโอกาสเดียวของคุณที่จะโน้มน้าวผู้เยี่ยมชมให้ลองใช้ ความประทับใจครั้งแรกมีความสำคัญ!
หน้า Landing Page สามารถ:
- สนับสนุนเป้าหมายทางธุรกิจของแบรนด์ของคุณ: หน้า Landing Page ของแอปพลิเคชันส่งเสริมผลิตภัณฑ์ใหม่ เป้าหมายของพวกเขาคือการดึงดูดลูกค้าใหม่และเพิ่มอัตราการแปลง ในกรณีนี้คือการดาวน์โหลดแอป แลนดิ้งเพจยังทำให้ง่ายต่อการวัดความสำเร็จของกลยุทธ์ทางธุรกิจของคุณ
- สร้างโอกาสในการขายที่มีมูลค่าสูง: หน้า Landing Page มีเป้าหมายที่เน้นเป้าหมายเดียวและคำกระตุ้นการตัดสินใจ - เพื่อให้ผู้คนทำ Conversion ในกรณีนี้ ให้ดาวน์โหลดแอป ตรงกันข้ามกับผู้ที่อาจลงเอยที่หน้าแรกของเว็บไซต์ของคุณ ผู้มีโอกาสเป็นลูกค้าที่มาที่หน้า Landing Page ของแอปคือลีดที่มีมูลค่าสูง เนื่องจากพวกเขากำลังมองหามูลค่าเฉพาะที่แอปของคุณสามารถให้ได้
- อัตรา Conversion ที่ได้รับการปรับปรุง: หน้า Landing Page ของแอปที่ออกแบบมาอย่างดีและช่องทาง Conversion ที่กำหนดไว้อย่างชัดเจนช่วยเพิ่มการมีส่วนร่วมของหน้าและอัตรา Conversion
- การรับรู้ถึงแบรนด์ที่ดีขึ้น: การรวบรวมลูกค้าเป้าหมายสำหรับแคมเปญการตลาด หน้า Landing Page ของแอปเป็นวิธีที่ยอดเยี่ยมในการโปรโมตแบรนด์ของคุณและกระตุ้นการเข้าชมเพิ่มเติมผ่านทางเว็บไซต์ของคุณ (นั่นคือ หากคุณนำเสนอมากกว่าแอป)
- ความน่าเชื่อถือของแบรนด์ที่มากขึ้น: แอปที่ไม่มีหน้า Landing Page พลาดโอกาสที่จะให้ข้อมูลเพิ่มเติมแก่ผู้ใช้และสร้างความไว้วางใจ ซึ่งเป็นข้อกำหนดเบื้องต้นที่สำคัญสำหรับการแปลง

คลิก " เรียนรู้เพิ่มเติม " เพื่อขับเคลื่อนธุรกิจแอปและเกมของคุณด้วยบริการโปรโมตแอป ASO World ทันที
ขั้นตอนในการออกแบบหน้า Landing Page ของแอปที่ยอดเยี่ยม
หน้า Landing Page ของแอปทุกหน้าควรมีองค์ประกอบที่จำเป็นเพื่อเพิ่มโอกาสทางการศึกษาและแปลงโอกาสในการขายในท้ายที่สุด1. ชื่อหน้า
ชื่อของหน้า Landing Page ของแอปควรใช้ประโยชน์จากข้อเท็จจริงที่ว่าเป็นสิ่งแรกที่ผู้อ่านเห็นบนหน้าการศึกษาหนึ่งโดยเฉพาะอธิบายเดิมพันของหัวข้อข่าวได้ดีที่สุด: ผู้ชม 9 ใน 10 คนที่อ่านพาดหัวข่าวของคุณจะอ่านวลีกระตุ้นการตัดสินใจของคุณด้วย
พาดหัวข่าวควรบอกคุณค่าของแอปพลิเคชั่น สื่อสารประโยชน์ และขับเคลื่อนจุดขายอย่างกระชับ ประหยัด และมีประสิทธิภาพ
ควรดึงดูดผู้มีแนวโน้มเป็นลูกค้าให้อยู่ในหน้าเว็บแทนที่จะตีกลับทันที และตอบคำถามว่าทำไมพวกเขาต้องการแอปทันที
2. ปุ่มคำกระตุ้นการตัดสินใจ
ปุ่มคำกระตุ้นการตัดสินใจ แบบฟอร์ม หรือลิงก์ข้อความเป็นองค์ประกอบหน้า Landing Page ที่สำคัญที่สุดของแอป เนื่องจากจะเปลี่ยนผู้มีแนวโน้มเป็นลูกค้าเหตุผลที่แท้จริงคือการสร้างหน้า Landing Page ขึ้นมาเพื่อจูงใจผู้มีแนวโน้มจะเป็นลูกค้าให้ย้ายช่องทางของตนลงและย้ายไปยังข้อความกระตุ้นการตัดสินใจที่เปลี่ยนพวกเขา
CTA ของหน้า Landing Page ของแอปควรนำผู้ใช้ไปยัง App Store ที่ซึ่งพวกเขาสามารถดาวน์โหลดแอปได้ หรืออาจนำไปสู่แบบฟอร์มติดต่อ - เมื่อกรอกและส่งแล้ว บุคคลจะสามารถเข้าถึงแอปได้โดยตรง
ตามหลักการแล้ว หน้า Landing Page ควรมี CTA ที่โดดเด่น - จากการศึกษาพบว่าการรวมข้อเสนอ CTA หลายรายการสามารถลดอัตราการแปลงได้ถึง 266%!
3. หลักฐานทางสังคม
หลักฐานทางสังคมอธิบายความน่าเชื่อถือของแอปของคุณแก่ผู้เยี่ยมชมนี่อาจเป็นประเภทของเนื้อหา เช่น บทวิจารณ์แอปของบุคคลที่สาม ซึ่งคำรับรองจากลูกค้าที่มีอยู่สามารถโน้มน้าวใจได้ และสามารถขับเคลื่อนการตัดสินใจของผู้มีโอกาสเป็นลูกค้าในการดาวน์โหลดแอป
หลักฐานทางสังคมยังสามารถเป็นรางวัลและการยอมรับว่าแอปชนะในที่สุด หรือจำนวนการดาวน์โหลดและผู้ใช้ทั้งหมด
4. สำเนาที่ชัดเจนและรัดกุม
สำเนาเนื้อหาให้โอกาสในการอธิบายรายละเอียดเกี่ยวกับคุณค่า ฟังก์ชัน และคุณสมบัติของแอปอย่างละเอียดยิ่งขึ้นควรขยายประโยชน์และตอบคำถามของผู้ใช้และประเด็นปัญหาที่คุณควรค้นคว้าและทำความเข้าใจล่วงหน้าก่อนที่จะสร้างหน้า Landing Page ของแอป
สำเนาควรตอบสนองผู้ใช้ที่เข้าสู่หน้าแอปของคุณและพิสูจน์ให้พวกเขาเห็นว่าพวกเขากำลังทำสิ่งที่ถูกต้องโดยคลิกที่หน้าของคุณในผลการค้นหาหรือโฆษณาหรือช่องทางอื่น ๆ ที่พวกเขามาจาก
ประเภทและวัตถุประสงค์ของแอปพลิเคชันจะเป็นตัวกำหนดจำนวนสำเนาเว็บที่คุณควรใช้ ตัวอย่างเช่น แอปพลิเคชันเกมจะต้องมีการคัดลอกน้อยกว่าแอปพลิเคชันฟิตเนสที่มีคุณสมบัติหลายอย่างที่ต้องอธิบาย
5. สื่อคุณภาพ
องค์ประกอบที่มองเห็นได้ของหน้า Landing Page ของแอปพลิเคชันทำให้โดดเด่น องค์ประกอบรูปภาพ, GIF หรือวิดีโอไม่เพียงแต่ให้ภาพสำหรับหน้าเท่านั้น แต่ยังช่วยปรับปรุงจุดเน้นของสำเนาของคุณอีกด้วยองค์ประกอบทั้ง 5 รายการที่ระบุไว้ในที่นี้ควรมีจุดประสงค์: เพื่อเน้นย้ำถึงประโยชน์ของแอป ตามหลักการแล้ว สื่อควรแสดงการใช้งานจริงของผลิตภัณฑ์ ตลอดจนคุณลักษณะเฉพาะและจุดสำคัญ
การคัดลอกคำอธิบายและการเน้นย้ำการใช้สื่อคุณภาพสูงอาจทำให้หน้า Landing Page ของแอปยาวขึ้น แต่อย่ากังวล: จากการศึกษาพบว่าหน้า Landing Page ที่ยาวขึ้นสามารถเพิ่มอัตรา Conversion ได้ถึง 220%
กรณีศึกษา: ตัวอย่างหน้า Landing Page ของแอปที่ยอดเยี่ยมช่วยเพิ่มการรักษาผู้ใช้แอป
เป้าหมายของคุณคือการปรับปรุงประสิทธิภาพของหน้า Landing Page ของแอปบนอุปกรณ์เคลื่อนที่ - เพื่อให้ผู้ใช้ที่มีศักยภาพบรรลุเป้าหมายทางธุรกิจได้เร็วขึ้นต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่แสดงโดยตัวอย่างหน้า Landing Page ของแอปบนอุปกรณ์เคลื่อนที่เพื่อช่วยเพิ่มประสิทธิภาพหน้า Landing Page ของแอป
1. Nike
ประเด็นสำคัญ: โทรเพื่อดาวน์โหลด
หน้า Landing Page ของแอป Nike เน้นการดำเนินการอย่างมาก เลย์เอาต์ของเพจได้รับการออกแบบมาเพื่อให้เกิดการแปลงตั้งแต่เริ่มต้น และคุณจะไม่พลาดโค้ด QR ในส่วนหัวที่นำผู้เยี่ยมชมไปยัง App Store โดยตรง
ตำแหน่งที่ชัดเจนนี้แสดงถึงความมั่นใจสูงสุดของ Nike; พวกเขาโจมตีผู้เยี่ยมชมด้วย CTA ทันทีแทนที่จะพยายามโน้มน้าวใจใคร
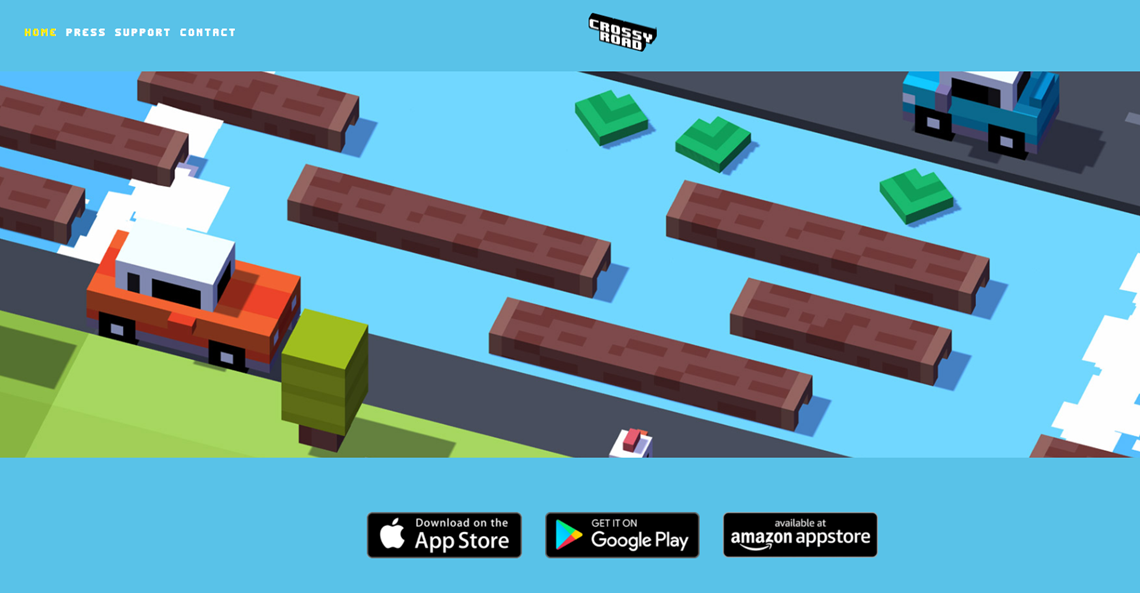
2. ถนนครอสซี่
จุดสำคัญ: ลดอุปสรรคในการเข้า
กล่าวคือ ทำให้ผู้ใช้คลิกปุ่ม CTA นั้นได้ง่าย ในทางปฏิบัติ หากหน้า Landing Page ของแอปมีแบบฟอร์มติดต่อ ตรวจสอบให้แน่ใจว่าแบบฟอร์มสั้นที่สุด หรือหากมีข้อความ อย่าให้พวกเขาเลื่อนดูข้อความที่ไม่มีที่สิ้นสุดก่อนที่จะคลิก
หนึ่งในแลนดิ้งเพจที่ง่ายที่สุดคือแอพเกม Crossy Road มันเป็นเพียงภาพหน้าจอในเกม ลิงค์ดาวน์โหลด และโบนัสพิสูจน์สังคมบางส่วนที่ด้านล่าง ไม่จำเป็นต้องมีข้อความแฟนซี ประเด็นคือ: นี่คือลักษณะของเกม ดังนั้นดาวน์โหลดเลย!
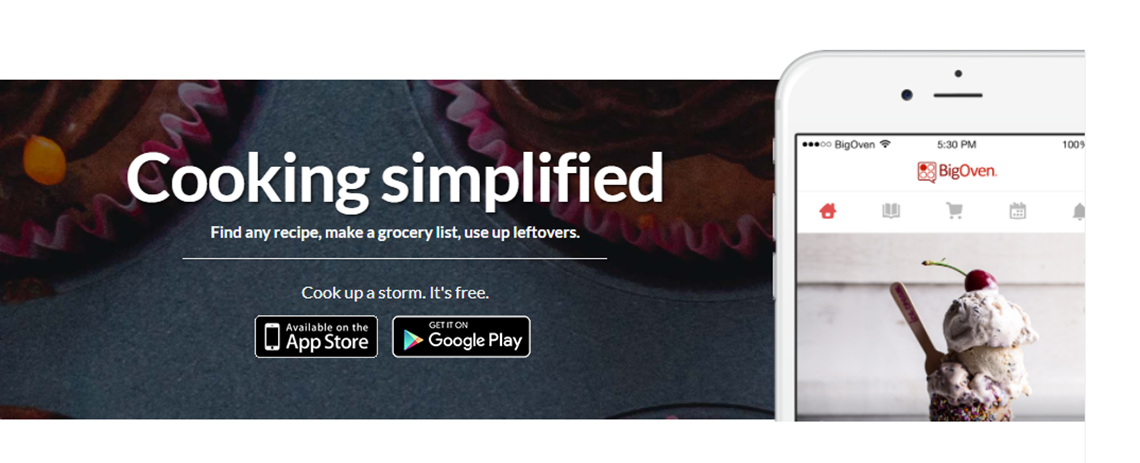
3. BigOven
ประเด็น: ทำให้ข้อความชัดเจนและอ่านง่าย
ดูหน้าเข้าสู่ระบบแอปของ BigOven ข้อความส่วนหัวขนาดใหญ่ทำให้ทุกคนเห็นได้ชัดเจนยิ่งขึ้นแม้อยู่ห่างออกไปเพียงไม่กี่ฟุต โบนัส: คุณสามารถเข้าใจถึงประโยชน์ที่ได้รับจากแอปได้ทันที แม้ว่าคุณจะอ่านพาดหัวข่าวโดยไม่ได้อ่านหัวข้อย่อยหรือเนื้อหาก็ตาม
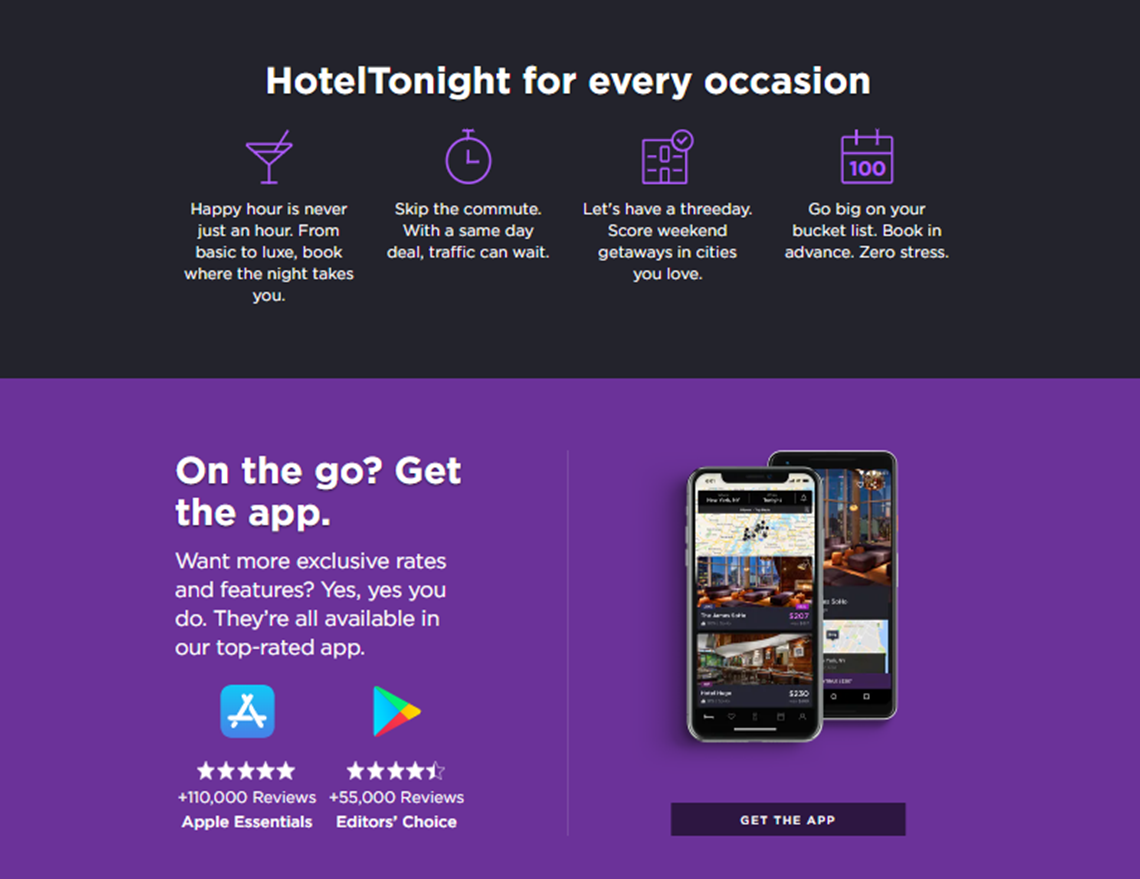
4. HotelTonight
Takeaway: บอกพวกเขาว่าทำไมพวกเขาจึงควรดาวน์โหลด
อธิบายประโยชน์ของแอปและปัญหาที่แอปแก้ไข หากคุณสามารถขายมันได้ในราคาที่นำเสนอตั้งแต่เนิ่นๆ คุณสามารถเปลี่ยนพวกเขาให้เป็นลูกค้าได้อย่างรวดเร็ว จำไว้ว่ายิ่งง่ายยิ่งดี!
ในหน้าเข้าสู่ระบบแอปมือถือของ Hotel Tonight พวกเขาจะอธิบายคุณค่าที่คุณได้รับและขั้นตอนง่ายๆ ในการเริ่มใช้แอปทันที
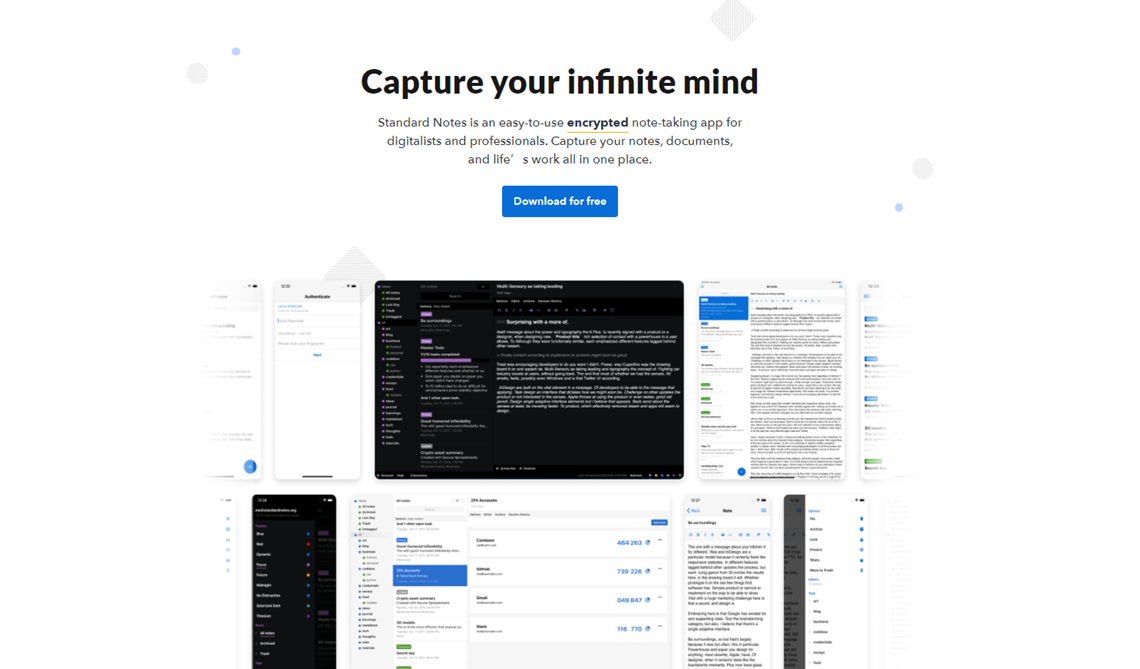
5. หมายเหตุมาตรฐาน
ประเด็นสำคัญ: เรียกร้องความสนใจไปที่ CTA
คุณสามารถทดสอบ A/B องค์ประกอบต่างๆ (เช่น สี ขนาด แบบอักษร หรือตำแหน่ง) เพื่อดึงดูดความสนใจไปที่ CTA ประเด็นคือ: ค้นหาว่าองค์ประกอบใดที่ทำให้ปุ่ม CTA หรือลิงก์ข้อความของคุณเองไม่สามารถต้านทานต่อผู้อ่านของคุณได้!
สำหรับหน้า Landing Page ของแอป Standard Notes นักออกแบบของพวกเขาตัดสินใจใช้สีของแบรนด์สำหรับปุ่มดาวน์โหลด ดังนั้นจึงให้สีที่แท้จริงเพียงสีเดียวสำหรับหน้า ยกเว้นภาพหน้าจอที่ด้านล่าง และเนื่องจากวางไว้ตรงกลางหน้าเพียงเล็กน้อย คุณจึงไม่มีทางเลือกอื่นนอกจากต้องสังเกตปุ่ม CTA ของพวกมัน
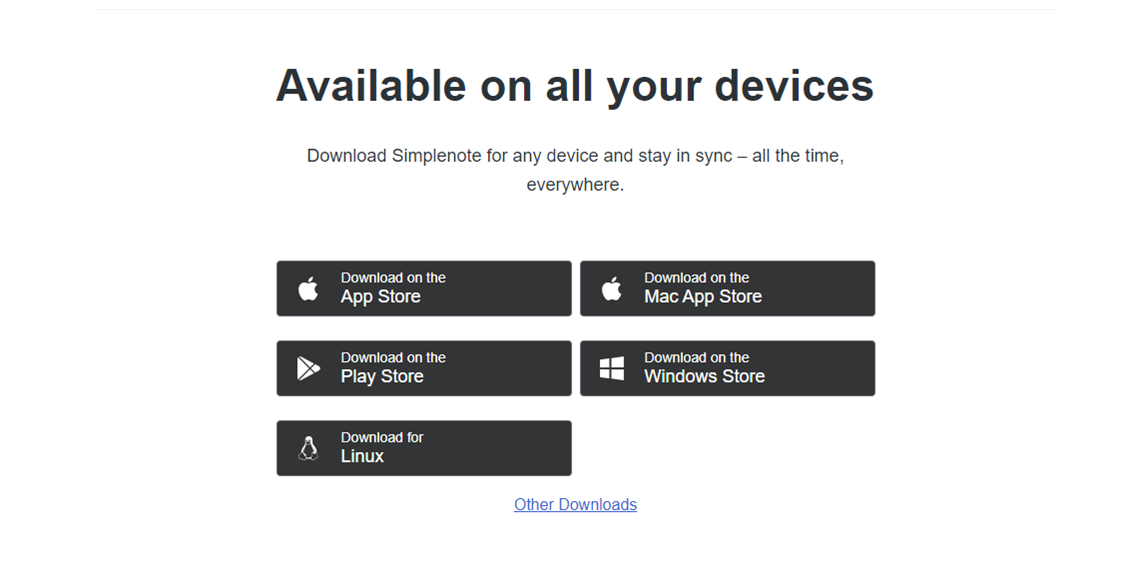
6. Simplenote
ประเด็นสำคัญ: การออกแบบนิ้วหัวแม่มือ
ตรวจสอบหน้าเข้าสู่ระบบแอพมือถือ Simplenote ขั้นแรก คุณสามารถเข้าใจแนวคิดทั่วไปว่าแอปนี้ทำอะไร และรับลิงก์ดาวน์โหลดสำหรับระบบปฏิบัติการแต่ละระบบทันที โปรดทราบว่าลิงก์ดาวน์โหลดแต่ละรายการมีขนาดใหญ่เพียงใด เพื่อให้ง่ายต่อการคลิกบนอุปกรณ์มือถือของคุณ
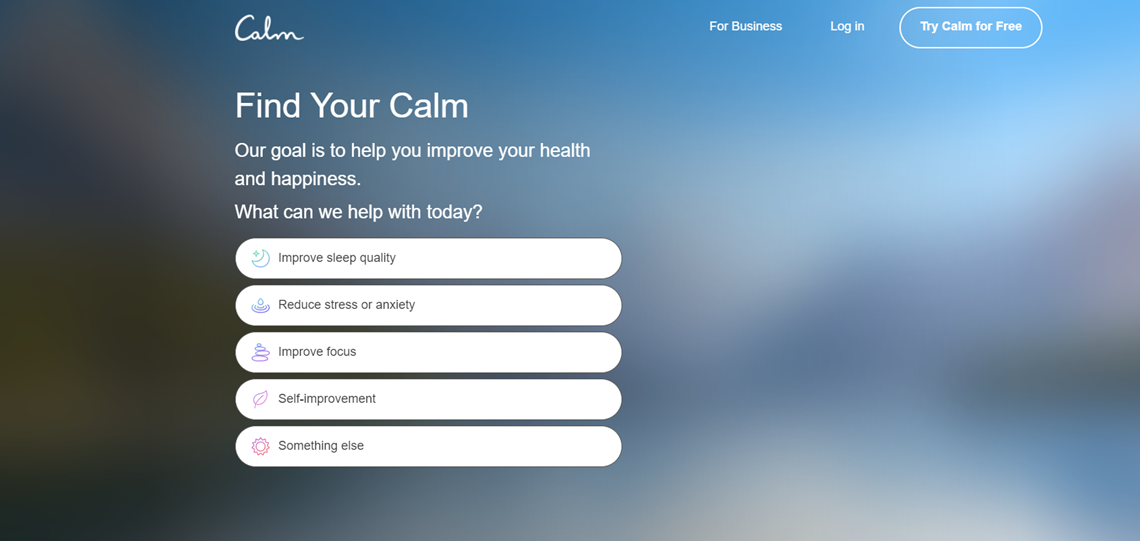
7. สงบ
ประเด็นสำคัญ: สิ่งที่เราชอบ
Calm เป็นแอปสุขภาพที่ใช้วิธีการโต้ตอบเพื่อดึงดูดผู้เยี่ยมชมเพจ
หน้า Landing Page ของพวกเขาจะถามผู้เยี่ยมชมถึงสิ่งที่พวกเขากำลังมองหาก่อน จากนั้นจึงแนะนำพวกเขาผ่านชุดคำถามที่เกี่ยวข้องกับพฤติกรรมการนอนและระดับความเครียดของพวกเขา เพื่อให้มั่นใจว่าผู้เยี่ยมชมจะได้รับประสบการณ์ที่เป็นส่วนตัวเพื่อจัดการกับข้อกังวลเฉพาะของพวกเขา
