วิธีพัฒนาเว็บไซต์อีคอมเมิร์ซที่เหมาะกับอุปกรณ์พกพา
เผยแพร่แล้ว: 2020-06-11มีการศึกษาเมื่อเร็วๆ นี้หลายฉบับที่แสดงให้เห็นว่าในอีกไม่กี่ปีข้างหน้า เราจะเห็นเว็บไซต์ที่มีผู้ใช้อุปกรณ์พกพาและพีซีเกือบเท่ากัน หลายปีที่ผ่านมา ตลาดออนไลน์ถูกกำหนดโดยผู้ใช้พีซี แต่ในที่สุด ผู้ใช้มือถือก็ไล่ตามในพื้นที่นี้
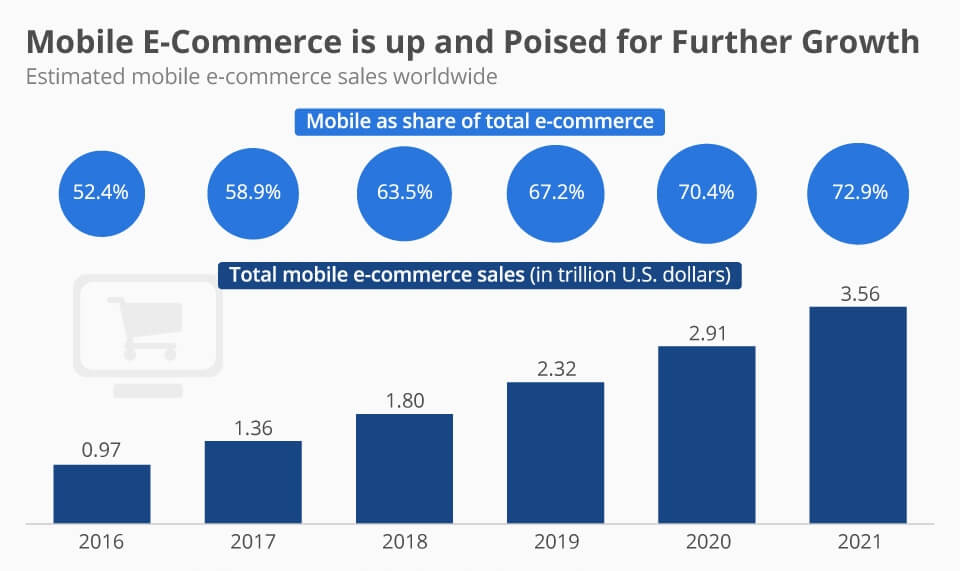
ในปัจจุบัน ผู้ใช้อินเทอร์เน็ตเกือบห้าสิบเปอร์เซ็นต์กำลังซื้อสินค้าออนไลน์ผ่านสมาร์ทโฟน และหากคุณต้องการสร้างเว็บไซต์ในตอนนี้ ก็ไม่ต้องคิดมาก คุณจะต้องคำนึงถึงผู้ใช้สมาร์ทโฟนเหล่านี้ด้วย การให้บริการประชากรที่ใช้มือถือโดยการพัฒนาเว็บไซต์อีคอมเมิร์ซที่เหมาะกับมือถือจะต้องอยู่ในลำดับความสำคัญสูงเมื่อคุณต้องการออกแบบเว็บไซต์หรือร้านค้าออนไลน์ของคุณ
ทีมการตลาดดิจิทัลของคุณจำเป็นต้องมีการอภิปรายอย่างจริงจังและตัดสินใจว่าพวกเขาสามารถดึงดูดลูกค้ามือถือได้ดีเพียงใด เพราะถ้าคุณหลอกล่อประชากรกลุ่มนี้ รายได้ของคุณจะเพิ่มขึ้นหลายเท่า ความจำเป็นในการมีส่วนร่วมกับผู้ใช้อุปกรณ์พกพานั้นสูงเป็นประวัติการณ์และสถิติเหล่านี้สำรองไว้: 
- ประมาณ 77% ของประชากรอเมริกันเป็นเจ้าของสมาร์ทโฟน
- ผู้บริโภคชาวอเมริกันกว่า 100 ล้านคนใช้แท็บเล็ต
- ผู้บริโภคประมาณ 230 ล้านคนในสหรัฐอเมริกาพกสมาร์ทโฟน
- เกือบ 40% ของการซื้อในช่วงเทศกาลปี 2018 นั้นทำผ่านโทรศัพท์มือถือ
- 79% ของเจ้าของสมาร์ทโฟนซื้อสินค้าออนไลน์ผ่านโทรศัพท์มือถือในช่วง 6 เดือนที่ผ่านมา
- 80% ของนักช้อปใช้โทรศัพท์มือถือของตนในร้านค้าจริงเพื่อดูรีวิวสินค้า เปรียบเทียบราคากับแพลตฟอร์มอื่นๆ หรือมองหาที่ตั้งร้านอื่น
- ตอนนี้ดอลลาร์อีคอมเมิร์ซเท่ากับ 10% ของรายได้จากการค้าปลีกทั้งหมด
- จากการสำรวจพบว่ามีการใช้งานสมาร์ทโฟนมากกว่า 10 พันล้านเครื่องในปัจจุบัน
คุณสามารถดูสถิติอื่นๆ เพื่อให้มั่นใจว่าผู้ใช้มือถือมีอิทธิพลมากขึ้นเรื่อยๆ ในช่วงเทศกาลช็อปปิ้งช่วงวันหยุดอันแสนวุ่นวายของปี 2019 นี้ หนึ่งในสามของการซื้อของออนไลน์เป็นการดำเนินการโดยตัวจัดการสมาร์ทโฟน ในวันเทศกาล Black Friday มีรายได้ออนไลน์ประมาณ 6.2 พันล้านดอลลาร์ ซึ่งเป็นสถิติสูงสุดสำหรับวันนี้
อย่างไรก็ตาม ข้อเท็จจริงที่น่าจับตามองคือ 40% ของธุรกิจทั้งหมดทำผ่านโทรศัพท์มือถือ รายได้ออนไลน์ 9.2 พันล้านดอลลาร์ถูกสร้างขึ้นในวัน Cyber Monday และน่าประหลาดใจที่ 54% ของการซื้อขายทั้งหมดทำโดยผู้ใช้มือถือ
เคล็ดลับในการออกแบบเว็บไซต์อีคอมเมิร์ซที่เหมาะกับมือถือ

1. วิธีการตอบสนอง
นี้สามารถกำหนดเป็นฐานของความสำเร็จของคุณ การออกแบบที่ตอบสนองตามอุปกรณ์ ในแง่ง่ายๆ หมายความว่าเนื้อหาของคุณจะมีลักษณะเหมือนกันทุกประการ ไม่ว่าคุณจะเปิดบนอุปกรณ์ ระบบปฏิบัติการ หรือเบราว์เซอร์ สิ่งนี้เกิดขึ้นเนื่องจากหน้าเว็บที่ตอบสนองจะสามารถตรวจสอบขนาดหน้าจอและการวางแนวของผู้เยี่ยมชม แล้วเปลี่ยนเลย์เอาต์ตามนั้น
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้แน่ใจว่าคุณไม่จำเป็นต้องสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่แยกต่างหากสำหรับธุรกิจของคุณ มันลดภาระสำหรับนักพัฒนาทั้งหมด และยิ่งไปกว่านั้น คุณยังไม่ต้องกลัวว่าจะถูกลงโทษโดย Google เนื่องจากมีเนื้อหาที่ซ้ำกัน เนื่องจากคุณมีเนื้อหาสองประเภทที่แตกต่างกันในเว็บไซต์สองแห่งที่แยกจากกัน
อ่านเพิ่มเติม: วิธีพัฒนาเว็บไซต์อีคอมเมิร์ซ – คู่มือฉบับสมบูรณ์
2. ประสบการณ์การช็อปปิ้งแบบหลายช่องทาง
ช่องทาง Omni สามารถอ่านได้ว่าเป็นประสบการณ์การช็อปปิ้งแบบครบวงจร นี่หมายความว่าหากคุณได้รับรหัสส่วนลดส่งเสริมการขายในบัญชีของคุณและโดยการมีผลบังคับใช้ คุณจะวางสินค้าบางรายการในตะกร้าสินค้าของคุณจากพีซีในที่ทำงานของคุณ แต่ไม่สามารถดำเนินการชำระเงินให้เสร็จสิ้นได้เนื่องจากตารางงานที่แน่นหนา คุณไม่ต้องกังวลเพราะคุณสามารถทำการสั่งซื้อให้เสร็จสมบูรณ์ได้แม้ผ่านมือถือของคุณหลังจากกลับถึงบ้าน
นี่เป็นแนวโน้มทั่วไปในโลกของผู้ค้าปลีก แต่ประสบการณ์ Omnichannel ที่เหมาะสมสำหรับลูกค้ายังคงเป็นความฝันที่ห่างไกล อาจเป็นความฝัน แต่มีศักยภาพที่จะกลายเป็นความจริง ดังนั้นให้แน่ใจว่าคุณเก็บข้อมูลที่จำเป็นทั้งหมดเกี่ยวกับความฝันและพยายามแปลงให้เป็นความจริง
3. การสร้างเว็บไซต์อีคอมเมิร์ซบนมือถือของคุณตามมาตรฐาน UX/UI ล่าสุด
 UX/UI ได้กลายเป็นส่วนสำคัญในการตัดสินใจความสำเร็จของเว็บไซต์ของคุณในช่วงที่ผ่านมา UX/UI มีความสำคัญมากกว่าการออกแบบโลโก้และการออกแบบแบนเนอร์ในโลกปัจจุบัน หากคุณสามารถมอบอินเทอร์เฟซที่น่าดึงดูดใจให้กับลูกค้าได้ มากกว่าที่คุณจะหลอกล่อพวกเขาให้มาที่เว็บไซต์ของคุณ ปัจจัยด้านมนุษย์ที่เข้ามามีส่วนในการสร้างอินเทอร์เฟซตาม UX/UI ได้แก่:
UX/UI ได้กลายเป็นส่วนสำคัญในการตัดสินใจความสำเร็จของเว็บไซต์ของคุณในช่วงที่ผ่านมา UX/UI มีความสำคัญมากกว่าการออกแบบโลโก้และการออกแบบแบนเนอร์ในโลกปัจจุบัน หากคุณสามารถมอบอินเทอร์เฟซที่น่าดึงดูดใจให้กับลูกค้าได้ มากกว่าที่คุณจะหลอกล่อพวกเขาให้มาที่เว็บไซต์ของคุณ ปัจจัยด้านมนุษย์ที่เข้ามามีส่วนในการสร้างอินเทอร์เฟซตาม UX/UI ได้แก่:
- ขนาดเท่าฝ่ามือ
- ตาบอดสี
- ความสามารถในการอ่าน
- นิ้วอ้วน
- พื้นหลัง
- เป็นกันเอง
- Haptic
- ข้ามวัฒนธรรม
อ่านเพิ่มเติม: วิธีพัฒนาแอพมือถือสำหรับอีคอมเมิร์ซ
4. นำทางง่าย ๆ โดยใช้นิ้วโป้ง
ลูกค้าไม่ต้องการใช้ความพยายามมากเกินไปในการท่องเว็บไซต์ พวกเขาเพียงต้องการใช้นิ้วหัวแม่มือเพื่อไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ ดังนั้น เพื่อให้อยู่ในรายชื่อลูกค้าที่ชื่นชอบได้สูง คุณต้องสร้างเนื้อหาที่นำทางได้ด้วยนิ้วโป้งหรือนิ้วชี้ของคุณ หากไม่ใช่ว่าเนื้อหาของคุณมีขนาดเล็กเกินไปหรือไม่สามารถทำงานร่วมกับอุปกรณ์เคลื่อนที่ได้
5. การค้นหาแบบกำหนดเองโดยใช้การค้นหาด้วยเสียงบนสมาร์ทโฟน
ผู้ใช้กำลังมองหาเว็บไซต์ที่ตนสนใจในเวอร์ชันที่ง่ายที่สุด เว็บไซต์ใดก็ตามที่จะทำให้งานของพวกเขาง่ายขึ้นจะได้รับการโหวตจากความไว้วางใจ เพื่อให้งานง่ายขึ้นสำหรับผู้เยี่ยมชมของคุณ คุณสามารถผสมผสานตัวเลือกของการค้นหาด้วยเสียงซึ่งจะทำให้การท่องเนื้อหาของคุณง่ายขึ้นมาก การค้นหาด้วยเสียงเป็นคุณลักษณะที่หายากซึ่งคู่แข่งของคุณไม่ค่อยมี แต่ถ้าคุณสามารถสร้างรายได้จากสิ่งนี้ โอกาสที่คุณจะประสบความสำเร็จจะพุ่งสูงขึ้น
6. คำกระตุ้นการตัดสินใจ (CTA) ที่มองเห็นได้ชัดเจน
ปุ่มคำกระตุ้นการตัดสินใจมีความสำคัญมากในสิทธิ์ของตนเอง โดยเฉพาะอย่างยิ่งปุ่ม 'หยิบใส่ตะกร้า' ที่โดดเด่นมากจะต้องให้ความสนใจโดยตรงเพื่อเพิ่มการมีส่วนร่วมของผู้ใช้และเพิ่มรายได้ของคุณ โดยทั่วไป CTA จะอยู่ครึ่งหน้าบนซึ่งอยู่ด้านหน้าและตรงกลาง แต่ในบทความอื่นๆ พบว่ามีอัตราการแปลงที่สูงกว่าเมื่อใส่ CTA ให้ต่ำกว่าจำนวนที่เหมาะสม
7. ความตั้งใจในการค้นหาของผู้ใช้
ความตั้งใจในการค้นหาของผู้ใช้ในมือระบุแรงจูงใจหรือความตั้งใจของผู้ใช้ในขณะที่เขาป้อนคำค้นหาในเครื่องมือค้นหา ความตั้งใจของผู้ใช้ได้กลายเป็นส่วนสำคัญของเนื้อหาและการเพิ่มประสิทธิภาพกลไกค้นหา ความตั้งใจของผู้ใช้มักมีสามประเภท ได้แก่ ข้อมูล ทางธุรกรรม หรือการนำทาง
8. เมตาแท็กวิวพอร์ต & มาตรฐาน W3C
วิวพอร์ตสามารถอธิบายได้ว่าเป็นพื้นที่การมองเห็นของผู้ใช้บนหน้าเว็บ มันแตกต่างกันไปตามอุปกรณ์และจะดูเล็กกว่าบนสมาร์ทโฟนเมื่อเปรียบเทียบกับหน้าจอคอมพิวเตอร์เดสก์ท็อป มาตรฐาน W3C หมายถึง Open Web Platform สำหรับการพัฒนาแอพบางตัว เพื่อให้นักพัฒนาสามารถสร้างประสบการณ์ที่ไม่เหมือนใครซึ่งได้รับการสนับสนุนจากที่เก็บข้อมูลต่างๆ ที่สามารถพบได้บนอุปกรณ์ใดๆ
9. อนุญาตให้แขกเช็คเอาท์
การอนุญาตให้ลูกค้าชำระเงินจะทำให้ลูกค้ากลับมาที่แอปทุกครั้งที่มีเวลาว่าง ไม่มีลูกค้าคนใดต้องการสมัครใช้งานแอปทุกครั้งที่ตัดสินใจกลับมาที่แพลตฟอร์มนั้น อนุญาตให้ผู้เข้าชมทุกคนได้รับบัตรผ่านฟรี และพวกเขาจะทำการซื้อจากไซต์ของคุณเร็วกว่าในภายหลัง

10. การเพิ่มประสิทธิภาพภาพ
JPEG XR, JPEG 2000 และ WebP เป็นตัวอย่างที่สำคัญของรูปแบบรูปภาพที่มีการบีบอัดคุณภาพสูงและมีลักษณะที่ดีงามเมื่อเปรียบเทียบกับรูปแบบ JPEG และ PNG ที่เก่ากว่า การเข้ารหัสรูปภาพของคุณในรูปแบบที่อธิบายข้างต้นจะโหลดเร็วขึ้นมากและจะใช้ข้อมูลมือถือของผู้ใช้น้อยลง ดังนั้น รูปภาพที่ปรับให้เหมาะสมจะสร้างผลกระทบอย่างมากต่อประสิทธิภาพของเว็บไซต์อีคอมเมิร์ซที่เหมาะกับอุปกรณ์เคลื่อนที่
11. การเชื่อมโยงหน้าแรกของเว็บไซต์ของคุณกับโลโก้
สิ่งนี้เป็นเกมง่ายๆ การเชื่อมโยงหน้าแรกของเว็บไซต์ของคุณกับโลโก้ที่น่าสนใจจะทำให้เว็บไซต์ของคุณเป็นที่รู้จัก ลูกค้าจำเป็นต้องจดจำเว็บไซต์ของคุณด้วยโลโก้ที่เป็นเอกลักษณ์ของคุณซึ่งเป็นตัวตนของคุณ
12. หลีกเลี่ยงการใช้แฟลชและโฆษณาป๊อปอัปมากเกินไป
แฟลชและป๊อปอัปเหล่านี้มักพิสูจน์ให้เห็นแล้วว่าเป็นการปิดบังครั้งใหญ่สำหรับผู้ดู และพวกเขารู้สึกหงุดหงิดกับสิ่งรบกวนที่เกิดขึ้นอย่างต่อเนื่องในรูปแบบของไฟแฟลชและป๊อปอัป ปริมาณเหล่านี้ปกติสามารถทนได้ แต่พยายามหลีกเลี่ยงการรบกวนมากเกินไป
13. ปรับปรุงประสบการณ์ของลูกค้าโดยใช้ตำแหน่งทางภูมิศาสตร์
การเปิดใช้งานตัวเลือกตำแหน่งทางภูมิศาสตร์ในแอพมือถือเปิดโอกาสมากมายสำหรับธุรกิจในทุกโดเมน เป็นเครื่องมือสำคัญในการกำหนดเป้าหมายผู้ชมและช่วยในด้านการตลาด ลองใช้ตำแหน่งทางภูมิศาสตร์ในแอปของคุณเพื่อให้ธุรกิจของคุณเติบโตอย่างรวดเร็ว
14. คุณสมบัติการโทรด้วยการแตะเพียงครั้งเดียวเพื่อรับการสนับสนุนอย่างรวดเร็ว
นักช็อปออนไลน์ที่เข้าชมไซต์ของคุณควรได้รับคุณลักษณะการโทรด้วยการแตะเพียงครั้งเดียว ในกรณีที่พวกเขามีข้อสงสัยหรือต้องการยืนยันเกี่ยวกับผลิตภัณฑ์บางอย่างก่อนทำการซื้อ คุณลักษณะการโทรด้วยการแตะเพียงครั้งเดียวมีประโยชน์มากเมื่อลูกค้าต้องการคืนสินค้าที่ซื้อ
15. ตรวจสอบความเป็นมิตรกับเว็บไซต์ของคุณด้วยเครื่องมืออย่าง Think with Google
การรวมเว็บไซต์ของคุณเข้ากับเครื่องมือปรับปรุงประสิทธิภาพ เช่น Think with Google จะช่วยให้คุณพร้อมเสมอ คุณสามารถตรวจสอบประสิทธิภาพและความเร็วของเว็บไซต์อีคอมเมิร์ซของคุณได้อย่างต่อเนื่องโดยใช้เครื่องมือเหล่านี้ พวกเขาจะคอยเตือนคุณให้ทำงานที่ดีต่อไปหากคุณพอใจ
16. รวมหน้าที่รองรับ AMP
AMP ซึ่งย่อมาจาก Acceled Mobile Pages เป็นโครงการโอเพ่นซอร์สที่ได้รับการสนับสนุนจาก Google ซึ่งมีเป้าหมายเพื่อลดการโหลดหน้าบนอุปกรณ์มือถือ หน้า AMP จะได้รับภาพหมุนพิเศษในผลการค้นหาบนมือถือของ Google
17. ใช้ Progressive Web Application (PWA)
แอปพลิเคชันเว็บโปรเกรสซีฟเป็นแอปพลิเคชันเว็บที่ตอบสนองได้ดีซึ่งออกแบบมาโดยเฉพาะสำหรับแพลตฟอร์มมือถือและมีศักยภาพที่จะเป็นทางเลือกที่ยอดเยี่ยมสำหรับแอปพลิเคชันดั้งเดิมจำนวนมาก ประโยชน์บางประการของ กปภ. คือ:
- ให้เวลาปล่อยเร็วขึ้น
- ลดช่องว่างในการสื่อสารระหว่างธุรกิจและลูกค้า
- ช่วยเพิ่มการมองเห็นแอปของคุณ
อ่านเพิ่มเติม: คู่มือฉบับย่อสำหรับเว็บแอปแบบก้าวหน้า
18. การเพิ่มประสิทธิภาพความเร็วเว็บไซต์อีคอมเมิร์ซบนมือถือของคุณโดยการทดสอบกับเครื่องมือต่างๆ
คุณควรหมั่นตรวจสอบความเร็วของเว็บไซต์ของคุณด้วยความช่วยเหลือของเครื่องมือต่างๆ ที่มีอยู่ในปัจจุบัน เครื่องมือเหล่านี้ช่วยให้คุณทราบว่าแอปของคุณอยู่ที่ไหนในตอนนี้ และคุณจำเป็นต้องปรับปรุงหรือไม่ เครื่องมือเหล่านี้บางส่วน ได้แก่ :

- ข้อมูลเชิงลึกของ Google Page Speed
- GTMetrix
- พิงดอม
- WebPageTest.org
- Core Web Vitals
19. หลังจากที่ไซต์อีคอมเมิร์ซบนมือถือของคุณได้ใช้เครื่องมือเหล่านี้แล้ว คุณจำเป็นต้องปรับปรุงด้านเทคนิคดังต่อไปนี้
- บีบอัดและย่อ JS, HTML, Jquery, CSS
- ใช้ประโยชน์จากแคชเบราว์เซอร์
- ลดการเปลี่ยนเส้นทาง
- เลื่อนการแยกวิเคราะห์ JavaScript
- ใช้แผนโฮสติ้งที่ดี เช่น คลาวด์โฮสติ้งสำหรับเว็บไซต์อีคอมเมิร์ซ
- ใช้ Lazy Loading สำหรับภาพความละเอียดสูง
- การใช้เครือข่าย CDN ที่ดีเช่น

- คลาวด์แฟลร์
- KeyCDN
- BunnyCDN
- MaxCDN
- Stackpath
เรียนรู้เพิ่มเติม: คู่มือฉบับสมบูรณ์สำหรับ Magento 2 Speed Optimization
20. ทำให้ข้อมูลการติดต่อสามารถเข้าถึงได้ง่าย
การติดต่อบริการของคุณผ่านแอพของคุณควรเข้าถึงได้ง่ายสำหรับลูกค้า หากลูกค้าต้องการติดต่อคุณเกี่ยวกับข้อสงสัยใดๆ ก็ตาม เส้นทางในการติดต่อโอเปอเรเตอร์ของคุณควรเป็นเรื่องง่ายสำหรับพวกเขา เพราะจะมีบทบาทสำคัญในการกำหนดความสัมพันธ์ในอนาคตของคุณกับพวกเขา 
ตัวอย่างของบริษัทอีคอมเมิร์ซบางแห่งที่มีเว็บไซต์อีคอมเมิร์ซที่เหมาะกับอุปกรณ์เคลื่อนที่
1. Etsy
 เป็นเว็บไซต์ที่ไม่ซ้ำแบบใครในการซื้อหรือขายของทำเองหรือของวินเทจ เว็บไซต์นี้ใช้งานได้กับทั้งสมาร์ทโฟนและแท็บเล็ต ตัวเลือกพื้นฐานที่มีให้เพื่อท่องแอป ได้แก่ แถบค้นหาและปุ่มเพื่อเปิดแอป รูปแบบตารางยอดนิยมที่ปรับแต่งมาอย่างดีพร้อมรูปถ่ายได้ถูกนำไปใช้โดยเว็บไซต์บนมือถือหลายแห่ง เพื่อให้แน่ใจว่าหน้าจอนั้นสะอาดและใช้งานง่าย
เป็นเว็บไซต์ที่ไม่ซ้ำแบบใครในการซื้อหรือขายของทำเองหรือของวินเทจ เว็บไซต์นี้ใช้งานได้กับทั้งสมาร์ทโฟนและแท็บเล็ต ตัวเลือกพื้นฐานที่มีให้เพื่อท่องแอป ได้แก่ แถบค้นหาและปุ่มเพื่อเปิดแอป รูปแบบตารางยอดนิยมที่ปรับแต่งมาอย่างดีพร้อมรูปถ่ายได้ถูกนำไปใช้โดยเว็บไซต์บนมือถือหลายแห่ง เพื่อให้แน่ใจว่าหน้าจอนั้นสะอาดและใช้งานง่าย
2. Nike
 Nike เป็นชื่อครัวเรือนทั่วโลก และสูตรสำหรับความสำเร็จของพวกเขาคือภาพที่น่าทึ่งของผลิตภัณฑ์ของพวกเขารวมกับสำเนาที่กระชับเพื่อดึงดูดผู้ใช้ การออกแบบที่น่าทึ่งของพวกเขาให้ความสำคัญกับผลิตภัณฑ์ทั้งหมด และกระตุ้นให้ผู้ใช้คลิกที่ภาพเหล่านี้และเลื่อนลงเพื่อดูภาพเพิ่มเติม ที่ด้านบนของหน้าจอ จะมีไอคอนหลักสามไอคอนพร้อมกับแถบค้นหา ตะกร้าสินค้า และเมนูดรอปดาวน์หลักสำหรับรายการหมวดหมู่
Nike เป็นชื่อครัวเรือนทั่วโลก และสูตรสำหรับความสำเร็จของพวกเขาคือภาพที่น่าทึ่งของผลิตภัณฑ์ของพวกเขารวมกับสำเนาที่กระชับเพื่อดึงดูดผู้ใช้ การออกแบบที่น่าทึ่งของพวกเขาให้ความสำคัญกับผลิตภัณฑ์ทั้งหมด และกระตุ้นให้ผู้ใช้คลิกที่ภาพเหล่านี้และเลื่อนลงเพื่อดูภาพเพิ่มเติม ที่ด้านบนของหน้าจอ จะมีไอคอนหลักสามไอคอนพร้อมกับแถบค้นหา ตะกร้าสินค้า และเมนูดรอปดาวน์หลักสำหรับรายการหมวดหมู่
3. ด่วน
 ร้านขายเสื้อผ้าประเภทนี้มีเอกลักษณ์เฉพาะตัวซึ่งให้บริการทั้งชายและหญิง และพวกเขายังคงตระหนักดีว่าผู้ชมมาเยี่ยมชมไซต์ของพวกเขาเมื่อใด รูปภาพในไซต์ของพวกเขามีขนาดค่อนข้างใหญ่และมีคำอธิบายที่เพียงพอของผลิตภัณฑ์ด้านล่าง สไตล์นี้สร้างโลกแห่งความแตกต่างให้กับผู้ชมที่ไม่ต้องคลิกรูปภาพของผลิตภัณฑ์เพื่อรวบรวมรายละเอียด
ร้านขายเสื้อผ้าประเภทนี้มีเอกลักษณ์เฉพาะตัวซึ่งให้บริการทั้งชายและหญิง และพวกเขายังคงตระหนักดีว่าผู้ชมมาเยี่ยมชมไซต์ของพวกเขาเมื่อใด รูปภาพในไซต์ของพวกเขามีขนาดค่อนข้างใหญ่และมีคำอธิบายที่เพียงพอของผลิตภัณฑ์ด้านล่าง สไตล์นี้สร้างโลกแห่งความแตกต่างให้กับผู้ชมที่ไม่ต้องคลิกรูปภาพของผลิตภัณฑ์เพื่อรวบรวมรายละเอียด
คุณสามารถมองเห็นแง่มุมที่ยอดเยี่ยมของมิตรกับมือถือได้เมื่อคุณเลื่อนนิ้วจากซ้ายไปขวาบนเสื้อผ้า รูปภาพเปลี่ยนไปโดยสิ้นเชิง จากนั้นคุณจะเห็นภาพใหม่ของเสื้อผ้าชุดเดิมโดยไม่ต้องโหลดหน้าใหม่
4. อเมซอน
 แม้ว่าบริษัทอีคอมเมิร์ซที่ได้รับความนิยมสูงสุดบางแห่งอาจไม่มีการออกแบบที่น่าดึงดูดที่สุด แต่ผู้ค้าปลีกรายใหญ่เหล่านี้ได้พิสูจน์แล้วว่าคุณสามารถประสบความสำเร็จได้โดยขาดการออกแบบที่ใช้งานง่าย ในบริการเหล่านี้ ใต้แถบค้นหา จะมีตัวเลือกของแผนกที่จะจำกัดตัวเลือกการค้นหาให้แคบลงในหมวดหมู่ที่เฉพาะเจาะจงมากขึ้น ทำให้แน่ใจได้ว่าการท่องเว็บจะง่ายขึ้นซึ่งจะดึงดูดลูกค้ามากขึ้นกับไซต์ได้เป็นระยะเวลานาน
แม้ว่าบริษัทอีคอมเมิร์ซที่ได้รับความนิยมสูงสุดบางแห่งอาจไม่มีการออกแบบที่น่าดึงดูดที่สุด แต่ผู้ค้าปลีกรายใหญ่เหล่านี้ได้พิสูจน์แล้วว่าคุณสามารถประสบความสำเร็จได้โดยขาดการออกแบบที่ใช้งานง่าย ในบริการเหล่านี้ ใต้แถบค้นหา จะมีตัวเลือกของแผนกที่จะจำกัดตัวเลือกการค้นหาให้แคบลงในหมวดหมู่ที่เฉพาะเจาะจงมากขึ้น ทำให้แน่ใจได้ว่าการท่องเว็บจะง่ายขึ้นซึ่งจะดึงดูดลูกค้ามากขึ้นกับไซต์ได้เป็นระยะเวลานาน
5. สตาร์บัคส์
 สตาร์บัคส์เป็นชื่อที่โด่งดังที่สุดในตลาดกาแฟและการไปถึงจุดนั้นพวกเขาทำธุรกิจแตกต่างกันมาก ในระยะเริ่มต้น ส่วนใหญ่จะขายเฉพาะเมล็ดกาแฟและอุปกรณ์คุณภาพสูงแก่ร้านอาหารชั้นเลิศและบาร์เอสเปรสโซ เป็นเวลา 14 ปีที่พวกเขาไม่ได้ชงกาแฟเพื่อขายแต่เสนอเฉพาะตัวอย่างฟรีเพื่อแสดงเครื่องถ้วยของพวกเขา แต่หลังจากผ่านไปหนึ่งปี ความนิยมของบาร์เอสเปรสโซในมิลานเริ่มเป็นที่รู้จัก และนั่นทำให้สตาร์บัคส์ได้รับความนิยม
สตาร์บัคส์เป็นชื่อที่โด่งดังที่สุดในตลาดกาแฟและการไปถึงจุดนั้นพวกเขาทำธุรกิจแตกต่างกันมาก ในระยะเริ่มต้น ส่วนใหญ่จะขายเฉพาะเมล็ดกาแฟและอุปกรณ์คุณภาพสูงแก่ร้านอาหารชั้นเลิศและบาร์เอสเปรสโซ เป็นเวลา 14 ปีที่พวกเขาไม่ได้ชงกาแฟเพื่อขายแต่เสนอเฉพาะตัวอย่างฟรีเพื่อแสดงเครื่องถ้วยของพวกเขา แต่หลังจากผ่านไปหนึ่งปี ความนิยมของบาร์เอสเปรสโซในมิลานเริ่มเป็นที่รู้จัก และนั่นทำให้สตาร์บัคส์ได้รับความนิยม
6. Justfab
 Justfab เป็นร้านค้าธุรกิจออนไลน์ที่เกี่ยวข้องกับรองเท้า เสื้อผ้า และกระเป๋าถือของผู้หญิง ในช่วงเวลาสั้น ๆ ร้านค้าออนไลน์แห่งนี้ได้รับชื่อเสียงมากมายและเกิดขึ้นเนื่องจากคุณภาพของผลิตภัณฑ์ที่ให้บริการแก่สุภาพสตรี นอกเหนือจากคุณภาพของผลิตภัณฑ์แล้ว การนำเสนอผลิตภัณฑ์ยังเป็นปัจจัยสำคัญอีกประการหนึ่งในการก้าวสู่ความเป็นดารา
Justfab เป็นร้านค้าธุรกิจออนไลน์ที่เกี่ยวข้องกับรองเท้า เสื้อผ้า และกระเป๋าถือของผู้หญิง ในช่วงเวลาสั้น ๆ ร้านค้าออนไลน์แห่งนี้ได้รับชื่อเสียงมากมายและเกิดขึ้นเนื่องจากคุณภาพของผลิตภัณฑ์ที่ให้บริการแก่สุภาพสตรี นอกเหนือจากคุณภาพของผลิตภัณฑ์แล้ว การนำเสนอผลิตภัณฑ์ยังเป็นปัจจัยสำคัญอีกประการหนึ่งในการก้าวสู่ความเป็นดารา
ทรัพยากรใดบ้างที่จำเป็นในการออกแบบและพัฒนาเว็บไซต์อีคอมเมิร์ซที่เหมาะกับอุปกรณ์พกพา
การเลือกชื่อโดเมน
การเลือกชื่อโดเมนเป็นเรื่องที่ยากเสมอ และคุณควรคิดให้รอบคอบก่อนที่จะสรุป เมื่อถึงเวลาที่คุณกำลังตั้งค่าร้านค้าออนไลน์ของคุณ คุณต้องมีความคิดอยู่แล้วว่าต้องการขายอะไร และสิ่งนี้จะช่วยคุณในการตัดสินใจเลือกชื่อโดเมนสำหรับไซต์ของคุณ
หลักอีคอมเมิร์ซของการออกแบบเว็บ
- มากับการออกแบบที่เป็นเอกลักษณ์ของคุณเอง
- ระบุกลุ่มเป้าหมายของคุณและออกแบบสำหรับพวกเขา
- ตรวจสอบให้แน่ใจว่าไซต์อีคอมเมิร์ซของคุณเป็นมิตรกับผู้ใช้
- รับรองความปลอดภัยของเว็บไซต์ในทุกค่าใช้จ่าย
- ทำให้ไซต์อีคอมเมิร์ซของคุณเบามาก
- ลองใช้การออกแบบที่เรียบง่าย
วิธีหนึ่งในการเข้าถึงผู้มีโอกาสเป็นลูกค้า
- ใช้โฆษณาเฟสบุ๊ค
- ติดต่อธุรกิจอื่นๆ บน Linkedin
- ใช้การตลาดวิดีโอ
- สร้างเผ่าของคุณใน Pinterest
- สร้างสถานะบน Instagram
- เพิ่มประสิทธิภาพรายชื่อธุรกิจของ Google (GMB)
- จ้างผู้เชี่ยวชาญ SEO
- ใช้ Ecommerce Web Analytics เพื่อวัด KPI's
- เรียกใช้บล็อก
- การตลาดผ่านอีเมล
- รับโอกาสในการขายด้วย Google Adwords
- เข้าร่วมฟอรั่มออนไลน์
- ลองใช้ Affiliate Marketing
- สร้างทีมขาย`
- เสนอคูปองและส่วนลดให้กับลูกค้า
การเลือกและเปรียบเทียบแพลตฟอร์มอีคอมเมิร์ซต่างๆ
1. Shopify
 ถือได้ว่าเป็นหนึ่งในแพลตฟอร์มชั้นนำที่มีส่วนร่วมในการสร้างไซต์อีคอมเมิร์ซ ขณะนี้ Shopify ให้บริการเจ้าของร้านค้ากว่า 120,000 ราย ได้รับการพิจารณาเป็นอย่างสูงเนื่องจากการสนับสนุนจากชุมชนที่ช่วยในก่อนและหลังการตั้งค่า แผนแตกต่างกันไปในช่วง 14-79 ดอลลาร์ต่อเดือน
ถือได้ว่าเป็นหนึ่งในแพลตฟอร์มชั้นนำที่มีส่วนร่วมในการสร้างไซต์อีคอมเมิร์ซ ขณะนี้ Shopify ให้บริการเจ้าของร้านค้ากว่า 120,000 ราย ได้รับการพิจารณาเป็นอย่างสูงเนื่องจากการสนับสนุนจากชุมชนที่ช่วยในก่อนและหลังการตั้งค่า แผนแตกต่างกันไปในช่วง 14-79 ดอลลาร์ต่อเดือน
2. WooCommerce
 Woocommerce เป็นสถานที่สำหรับเจ้าของธุรกิจออนไลน์ที่ต้องการเสี่ยงในการสร้างเว็บไซต์ที่มีสัมผัสและความรู้สึกส่วนตัว ปลั๊กอิน Woocommerce สำหรับ WordPress นั้นฟรี แต่ไม่ใช่สำหรับทุกคน Woocommerce ต้องการให้คุณใช้เวลา ความอดทน และความทุ่มเทในการแปลงเป็นไซต์ที่คุณสามารถโทรหาคุณได้
Woocommerce เป็นสถานที่สำหรับเจ้าของธุรกิจออนไลน์ที่ต้องการเสี่ยงในการสร้างเว็บไซต์ที่มีสัมผัสและความรู้สึกส่วนตัว ปลั๊กอิน Woocommerce สำหรับ WordPress นั้นฟรี แต่ไม่ใช่สำหรับทุกคน Woocommerce ต้องการให้คุณใช้เวลา ความอดทน และความทุ่มเทในการแปลงเป็นไซต์ที่คุณสามารถโทรหาคุณได้
3. วีโอไอพี 2
 Magento เวอร์ชันแรกเปิดตัวในปี 2008 และขายให้กับ eBay แต่หลังจากนั้นไม่นาน มันก็แยกตัวออกไป Magento 2.0 เปิดตัวในเดือนพฤศจิกายน 2017 และขณะนี้ได้ช่วยเหลือเจ้าของร้านค้า 200,000 รายในการปรับปรุงการมีส่วนร่วมของผู้ใช้ ทำให้การมีส่วนร่วมกับไซต์ราบรื่นขึ้น และเพิ่มอัตรา Conversion ด้วย มีความยืดหยุ่นมากและนักพัฒนาจะขยายฟังก์ชันการทำงานเพื่อตอบสนองความต้องการของคุณ
Magento เวอร์ชันแรกเปิดตัวในปี 2008 และขายให้กับ eBay แต่หลังจากนั้นไม่นาน มันก็แยกตัวออกไป Magento 2.0 เปิดตัวในเดือนพฤศจิกายน 2017 และขณะนี้ได้ช่วยเหลือเจ้าของร้านค้า 200,000 รายในการปรับปรุงการมีส่วนร่วมของผู้ใช้ ทำให้การมีส่วนร่วมกับไซต์ราบรื่นขึ้น และเพิ่มอัตรา Conversion ด้วย มีความยืดหยุ่นมากและนักพัฒนาจะขยายฟังก์ชันการทำงานเพื่อตอบสนองความต้องการของคุณ
อ่านเพิ่มเติม: ประโยชน์ของ Magento 1 ถึง Magento 2 Migration
4. Opencart
 เป็นระบบตะกร้าสินค้าฟรี เป็นโซลูชันอีคอมเมิร์ซออนไลน์แบบโอเพ่นซอร์สที่ใช้ PHP แบบโอเพ่นซอร์สซึ่งให้บริการลูกค้าจำนวนมากทั่วโลก ไซต์ของพวกเขาเข้ากันได้กับอุปกรณ์มือถือรวมทั้ง SEO ที่มุ่งเน้น พวกเขายังจะช่วยคุณในการจัดส่งและการชำระเงิน
เป็นระบบตะกร้าสินค้าฟรี เป็นโซลูชันอีคอมเมิร์ซออนไลน์แบบโอเพ่นซอร์สที่ใช้ PHP แบบโอเพ่นซอร์สซึ่งให้บริการลูกค้าจำนวนมากทั่วโลก ไซต์ของพวกเขาเข้ากันได้กับอุปกรณ์มือถือรวมทั้ง SEO ที่มุ่งเน้น พวกเขายังจะช่วยคุณในการจัดส่งและการชำระเงิน
5. ร้านค้า
 Shopware เป็นโซลูชั่นที่สมบูรณ์แบบสำหรับตอบสนองความต้องการที่เปลี่ยนแปลงไปของลูกค้า พวกเขามีประสบการณ์มากกว่า 19 ปีและให้บริการลูกค้ามากกว่า 100,000 รายในช่วงเวลานี้ ก่อตั้งขึ้นในปี 2543 และนับตั้งแต่นั้นมาก็สร้างแรงบันดาลใจ สร้างภาพเคลื่อนไหว และนำธุรกิจของคุณไปสู่อีกระดับ
Shopware เป็นโซลูชั่นที่สมบูรณ์แบบสำหรับตอบสนองความต้องการที่เปลี่ยนแปลงไปของลูกค้า พวกเขามีประสบการณ์มากกว่า 19 ปีและให้บริการลูกค้ามากกว่า 100,000 รายในช่วงเวลานี้ ก่อตั้งขึ้นในปี 2543 และนับตั้งแต่นั้นมาก็สร้างแรงบันดาลใจ สร้างภาพเคลื่อนไหว และนำธุรกิจของคุณไปสู่อีกระดับ
หลังจากผ่านจุดข้างต้นแล้ว คุณต้องค้นหาจิตวิญญาณและค้นหาว่าร้านธุรกิจประเภทใดที่คุณคิดว่าจะวางจำหน่ายที่นั่น ต้องดูแลขั้นตอนต่อไปนี้เพื่อสร้างแอปที่ยอดเยี่ยม
ค้นหาข้อกำหนดสำหรับเว็บไซต์อีคอมเมิร์ซที่เหมาะกับมือถือของคุณ
คุณจะต้องค้นหาสิ่งนี้ด้วยตัวเองเมื่อคุณเป็นผู้ดูแลร้านค้าของคุณ คุณต้องตระหนักถึงสิ่งที่คุณต้องการให้ร้านค้าของคุณมีอยู่
ประมาณการงบประมาณ
หลังจากค้นพบสิ่งที่คุณต้องการในการสร้างร้านค้าออนไลน์ในฝันสำหรับร้านค้าของคุณแล้ว ให้ลองประมาณงบประมาณที่ไม่ไกลเกินเอื้อมและอยู่ในความยาวคลื่นเดียวกันกับความต้องการของคุณ
เอเจนซี่ออกแบบเว็บไซต์
หลังจากแยกประเด็นสองข้อข้างต้นแล้ว ให้ค้นคว้าเกี่ยวกับบริษัทออกแบบเว็บไซต์ที่ดีที่สุด ติดต่อพวกเขาและบอกพวกเขาเกี่ยวกับความต้องการของคุณและประเภทของบริการที่คุณกำลังมองหา เจรจาต่อรองจำนวนเงินและเริ่มทำงานในโครงการในฝันของคุณโดยเร็วที่สุด
บทสรุป
เว็บไซต์อีคอมเมิร์ซที่เกี่ยวข้องกับเวลาท่องเว็บบนมือถือ สมาร์ทโฟน และแท็บเล็ตได้ใช้เวลาไปกับหน้าจอเดสก์ท็อปไปแล้ว หลังจากการเปลี่ยนแปลงนี้ Google ยังเน้นไปที่ความตั้งใจในการค้นหาของผู้ใช้ที่เกี่ยวข้องกับโทรศัพท์มือถือมากขึ้น ดังนั้นหากคุณต้องการก้าวเข้าสู่ตลาดอีคอมเมิร์ซ ให้ลองสร้างไซต์ที่เข้ากันได้กับโทรศัพท์มือถือ ขั้นตอนนี้จะช่วยคุณดึงดูดผู้ใช้ที่หลากหลายและส่งเสริมธุรกิจของคุณอย่างมาก
