วิธีปิดการใช้งาน Google Fonts ในเว็บไซต์ WordPress?
เผยแพร่แล้ว: 2021-10-01ไซต์ WordPress ดูสวยงามเมื่อใช้ธีมเชิงพาณิชย์ ธีมระดับพรีเมียมเหล่านี้ใช้ภาพขนาดย่อและฟอนต์ที่ดูดีเพื่อให้ดูน่าดึงดูด อย่างไรก็ตาม รูปลักษณ์ที่เท่นั้นมาพร้อมกับค่าใช้จ่ายบางอย่างที่คุณในฐานะเจ้าของเว็บไซต์ต้องแบกรับ ในบทความก่อนหน้านี้ เราได้อธิบายปัญหาเกี่ยวกับภาพขนาดย่อ และในบทความนี้ ให้เราสำรวจปัญหาเกี่ยวกับแบบอักษรและวิธีปิดใช้งาน Google Fonts ในไซต์ WordPress
การใช้แบบอักษรใน WordPress
ด้านล่างนี้คือวิธียอดนิยมในการใช้แบบอักษรใน WordPress และคุณสามารถเปลี่ยนวิธีการใช้แบบอักษรได้ทุกเมื่อที่ต้องการ
- การใช้แบบอักษรของบุคคลที่สามเช่น Google Fonts
- โฮสติ้งแบบอักษรที่กำหนดเองบนเซิร์ฟเวอร์ของคุณ
- การใช้แบบอักษรของระบบ
อะไรก็ตามที่เป็นวิธีการที่คุณใช้; คุณต้องมีสามสิ่งต่อไปนี้เพื่อใช้ตระกูลแบบอักษร:
- ไฟล์ฟอนต์ที่มีนามสกุลต่างกัน เช่น woff, eot, ttf หรือ svg แม้ว่าจะมีการใช้ไฟล์เพียงไฟล์เดียว แต่ไฟล์ที่เหลือจะถูกใช้เพื่อวัตถุประสงค์สำรองและความเข้ากันได้ หรือคุณสามารถใช้ไฟล์ฟอนต์ CSS โดยเฉพาะเมื่อโหลดจากเว็บไซต์ Google Fonts
- การนำเข้าแบบอักษรจากไฟล์ไปยังไซต์ของคุณ การนำเข้าฟอนต์ CSS นั้นเป็นที่นิยมในสมัยก่อน และในปัจจุบัน การลิงก์ไฟล์ฟอนต์ภายนอกในส่วนหัวเป็นเรื่องปกติ
- ใช้กฎ CSS ในองค์ประกอบ HTML เพื่อระบุตระกูลแบบอักษรและคุณสมบัติอื่นๆ
นี่คือตัวอย่าง CSS ที่ใช้ลิงก์ไฟล์ภายนอกสำหรับการใช้ตระกูล Roboto ที่มีน้ำหนัก 400 ปกติในส่วนหัว
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">ด้านล่างนี้คือวิธีที่คุณสามารถใช้ตระกูลฟอนต์ Roboto ที่มีส่วนหัว H1 ใน HTML:
h1 { font-family: 'Roboto', sans-serif; }มีการกล่าวว่าองค์ประกอบ HTML แต่ละรายการในหน้าเว็บของคุณจำเป็นต้องมีตระกูลแบบอักษรเพื่อแสดงในลักษณะที่ตั้งใจให้ปรากฏบนเบราว์เซอร์
Google Fonts ใน WordPress
เป็นเรื่องปกติที่จะประกาศตระกูลแบบอักษรสำหรับองค์ประกอบเนื้อหา HTML เพื่อให้ทั้งหน้าใช้แบบอักษรเดียวกัน อย่างไรก็ตาม ธีมที่ดูดีเหล่านั้นต้องใช้ตระกูลฟอนต์ที่แตกต่างกันสำหรับองค์ประกอบต่างๆ เช่น ส่วนหัว บล็อกโควต การจัดรูปแบบล่วงหน้า ตาราง ปุ่ม ฯลฯ เพื่อหลีกเลี่ยงการออกแบบฟอนต์หลายแบบหรือต้องเสียค่าลิขสิทธิ์ ผู้พัฒนาธีมและปลั๊กอินของ WordPress จำนวนมากใช้ Third- แบบอักษรของพรรค การใช้ Google Fonts ได้รับความนิยมจาก Google และ CDN ในการนำส่งไฟล์ฟอนต์ใกล้กับผู้เยี่ยมชมเว็บไซต์ของคุณ

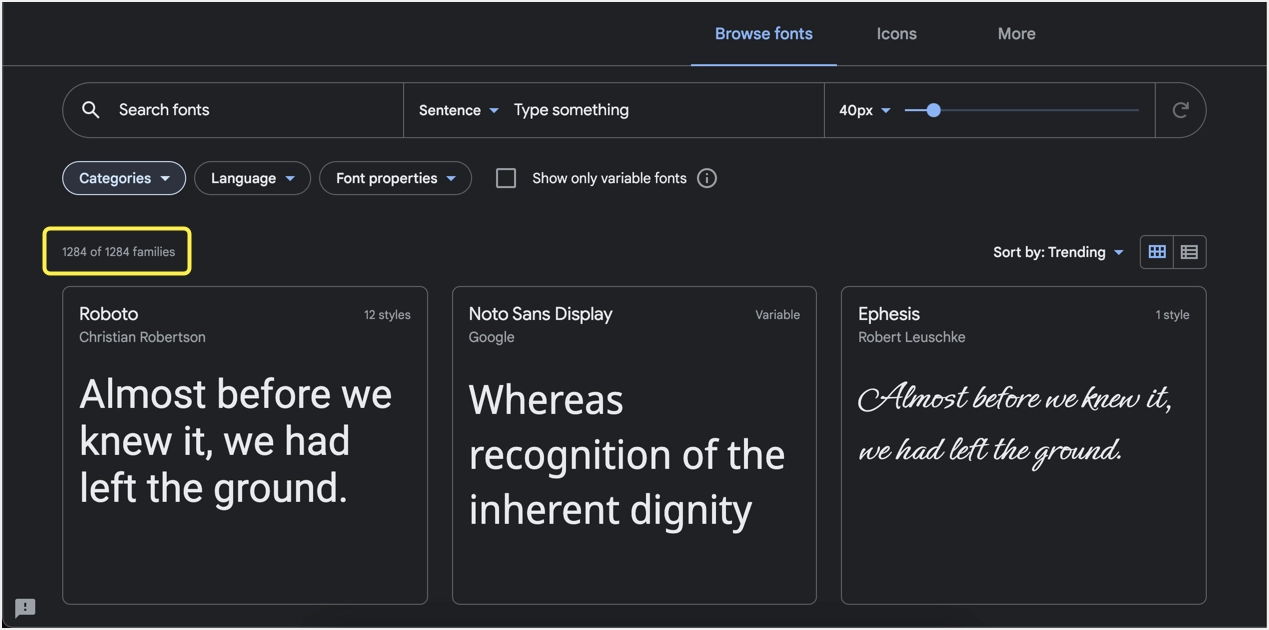
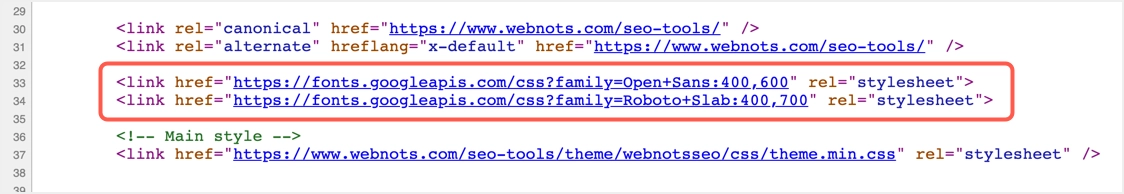
ธีม WordPress เชิงพาณิชย์เกือบ 7 ใน 10 ธีมใช้ Google Fonts และมีแผงธีมที่กำหนดเอง คุณสามารถเลือกจากตระกูลฟอนต์ที่มีมากกว่า 1250+ ตระกูล เนื่องจากมีการใช้งานฟรีหลากหลายรูปแบบ นักพัฒนาจึงสามารถลิงก์ไฟล์ Google Fonts ที่จำเป็นพร้อมรายละเอียดครอบครัวและน้ำหนักในส่วนหัวได้ คุณสามารถดูไฟล์ Google Fonts บนไซต์ของคุณได้โดยดูที่ซอร์สโค้ดของไซต์ของคุณ

คุณสามารถเห็นการโหลดแบบอักษรจากเซิร์ฟเวอร์ fonts.googleapis.com Open Sans และ Roboto เป็นตระกูลแบบอักษรและ 400/600 ระบุน้ำหนักแบบอักษร บางครั้งคุณอาจเห็นแบบอักษรโหลดจากโดเมน Google เช่น fonts.gstatic.com
ปัญหาในการใช้ฟอนต์หลายตัวและฟอนต์ภายนอก
การใช้ Google Fonts ใน WordPress จะทำให้เกิดปัญหาดังต่อไปนี้:
- ทรัพยากรของบุคคลที่สามจะส่งผลต่อความเร็วในการโหลดหน้าเว็บของไซต์ของคุณ ตัวอย่าง ได้แก่ Google Fonts, การติดตาม Analytics, Facebook Pixels เป็นต้น
- การใช้แบบอักษรหลายชุดและน้ำหนักแบบอักษรจะเพิ่มจำนวนไฟล์ภายนอกที่จำเป็นต้องใช้จากเซิร์ฟเวอร์ของ Google การทำเช่นนี้จะเพิ่มจำนวนคำขอ HTTP ที่ส่งจากไซต์ของคุณซึ่งจะช่วยลดความเร็วในการโหลดหน้าเว็บ
- เบราว์เซอร์จะไม่โหลดข้อความจนกว่าจะดาวน์โหลดไฟล์แบบอักษรทั้งหมดจากเซิร์ฟเวอร์ของ Google อาจใช้เวลาสักครู่และผู้ใช้จะเห็นหน้าว่างว่างในช่วงเวลานั้น คุณจะเห็นคำเตือนในเครื่องมือ Google PageSpeed Insights เพื่อให้แน่ใจว่าข้อความนั้นมองเห็นได้ในระหว่างการโหลดแบบอักษรของเว็บ
- คุณอาจต้องใช้การเชื่อมต่อล่วงหน้าและการดึงข้อมูล DNS ล่วงหน้าสำหรับการเชื่อมต่อกับโดเมน Google Fonts เพื่อเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณ
เนื่องจากความเร็วเป็นหนึ่งในปัจจัยการจัดอันดับอย่างเป็นทางการใน Google Search คุณจึงไม่มีทางเลือกอื่นในการหลีกเลี่ยงการใช้ Google Fonts ของบุคคลที่สาม
วิธีปิดการใช้งาน Google Fonts ใน WordPress?
ตอนนี้เป็นที่ชัดเจนว่าคุณต้องปิดการใช้งาน Google Fonts ใน WordPress เพื่อปรับปรุงความเร็วในการโหลดหน้า แต่คำถามคือจะทำอย่างไรโดยมีหรือไม่มีผลกระทบต่อรูปลักษณ์ของไซต์เมื่อธีมและปลั๊กอินของคุณใช้ Google Fonts ต่อไปนี้คือตัวเลือกที่มีให้คุณ
- ปิดใช้งาน Google Fonts โดยสมบูรณ์ เพื่อให้ไซต์ของคุณใช้แบบอักษรสำรองของเบราว์เซอร์
- เพิ่มพารามิเตอร์ swap ให้กับไฟล์ Google Fonts และใช้งานต่อไป
- ใช้แบบอักษรของระบบโดยเพิ่ม CSS ที่กำหนดเองหรือเปลี่ยนธีมของคุณ
เราจะสำรวจตัวเลือกเหล่านี้ทั้งหมดในส่วนต่อไปนี้
#1 – ปิดการใช้งาน Google Fonts ใน WordPress . โดยสิ้นเชิง
เนื่องจาก Google Fonts กลายเป็นปัญหาด้านความเร็ว ปลั๊กอินแคชและการเพิ่มประสิทธิภาพความเร็วเกือบทั้งหมดจึงมีคุณสมบัติในการรวมหรือลบ Google Fonts ออกจากไซต์ของคุณ ตัวเลือกที่ดีที่สุดที่เราแนะนำคือการใช้ปลั๊กอิน Perfmatters ซึ่งมาพร้อมกับชุดตัวเลือกที่สมบูรณ์เพื่อขจัดอาการท้องอืด ตัวอย่างเช่น คุณสามารถปิดใช้งานสไตล์และสคริปต์ของ WooCommerce บนโพสต์และหน้าเว็บได้ด้วยการคลิกเพียงไม่กี่ครั้ง หากคุณใช้ปลั๊กอิน WooCommerce

- ซื้อและติดตั้งปลั๊กอิน Perfmatters บนไซต์ของคุณ
- ไปที่เมนู "การตั้งค่า > Perfmatters"
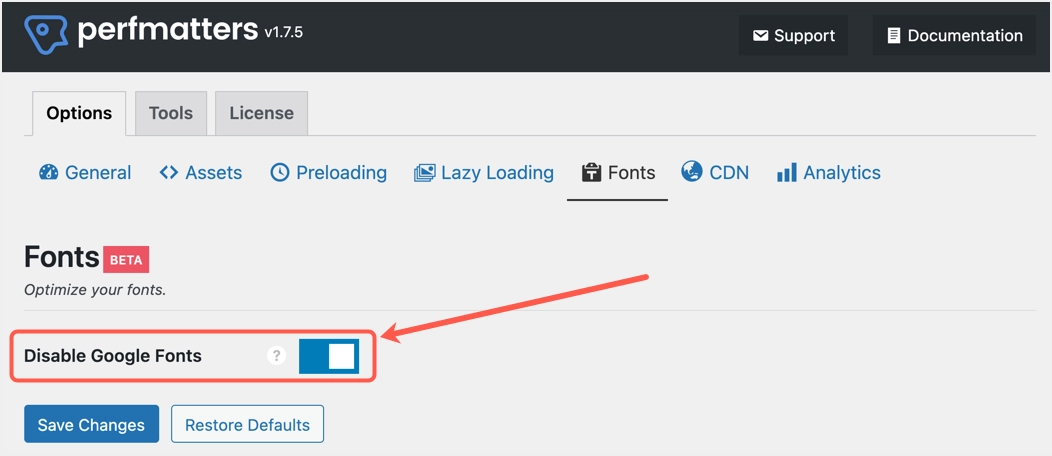
- ไปที่ส่วน "แบบอักษร" ใต้แท็บ "ตัวเลือก"
- เปิดใช้งานปุ่มกับตัวเลือก “ปิดการใช้งาน Google Fonts”
- คลิกปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อใช้การเปลี่ยนแปลง

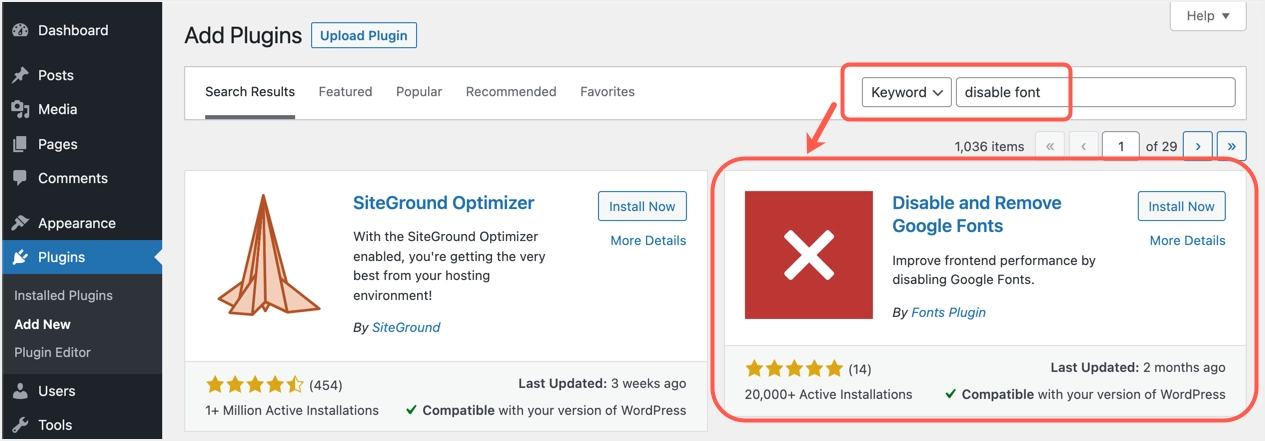
หากคุณไม่ต้องการใช้ปลั๊กอินพรีเมียม ให้ไปที่ส่วน "ปลั๊กอิน > เพิ่มใหม่" ในแดชบอร์ดของคุณ และติดตั้งปลั๊กอิน "ปิดใช้งานและลบ Google Fonts" นี่เป็นปลั๊กอินที่ฟรีและทุ่มเทซึ่งทำงานเพียงครั้งเดียวเพื่อกำจัด Google Fonts บนไซต์ของคุณโดยสมบูรณ์

ส่วนที่น่าแปลกใจคือปลั๊กอินไม่มีหน้าการตั้งค่าที่น่ารำคาญ สิ่งที่คุณต้องทำคือเพียงแค่ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ
ตัวเลือกฟรีอื่นๆ ได้แก่ Autoptimize ซึ่งมีประโยชน์พร้อมกับตัวเลือกการแคช หากคุณใช้โฮสติ้ง SiteGround ให้ใช้ปลั๊กอิน SG Optimizer เพื่อรวม Google Fonts ทั้งหมดเข้าด้วยกันเพื่อลดจำนวนคำขอ HTTP
#2 – สลับการแสดงแบบอักษรของ Google
ดังที่กล่าวไว้ข้างต้น สาเหตุหลักประการหนึ่งที่ทำให้ไม่ใช้ Google Fonts ก็คือจะทำให้การโหลดเนื้อหาข้อความล่าช้า เพื่อจัดการกับสิ่งนี้ คุณสามารถใช้คุณสมบัติ CSS ดังต่อไปนี้:
สำหรับการใช้ไฟล์ฟอนต์ภายนอก:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">สำหรับใช้กับ CSS @import:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>เมื่อเร็ว ๆ นี้ Google ได้แนะนำการรองรับ CSS font-display: สลับ คุณสมบัติกับ Google Fonts ซึ่งหมายความว่าคุณสามารถสั่งให้เบราว์เซอร์ใช้แบบอักษรเริ่มต้นของเบราว์เซอร์ก่อนได้จนกว่าไฟล์ Google Fonts จะพร้อมใช้งาน เมื่อเบราว์เซอร์ดาวน์โหลดไฟล์ Google Fonts เสร็จแล้ว เบราว์เซอร์จะสลับการแสดงผลและใช้ Google Fonts ในลักษณะนี้จะไม่มีการล่าช้าในการดูเนื้อหาข้อความ ซึ่งจะช่วยแก้ปัญหาต่างๆ เช่น ตรวจสอบให้แน่ใจว่าข้อความยังคงปรากฏอยู่ในระหว่างการโหลดแบบอักษรของเว็บในเครื่องมือ Google PageSpeed Insights
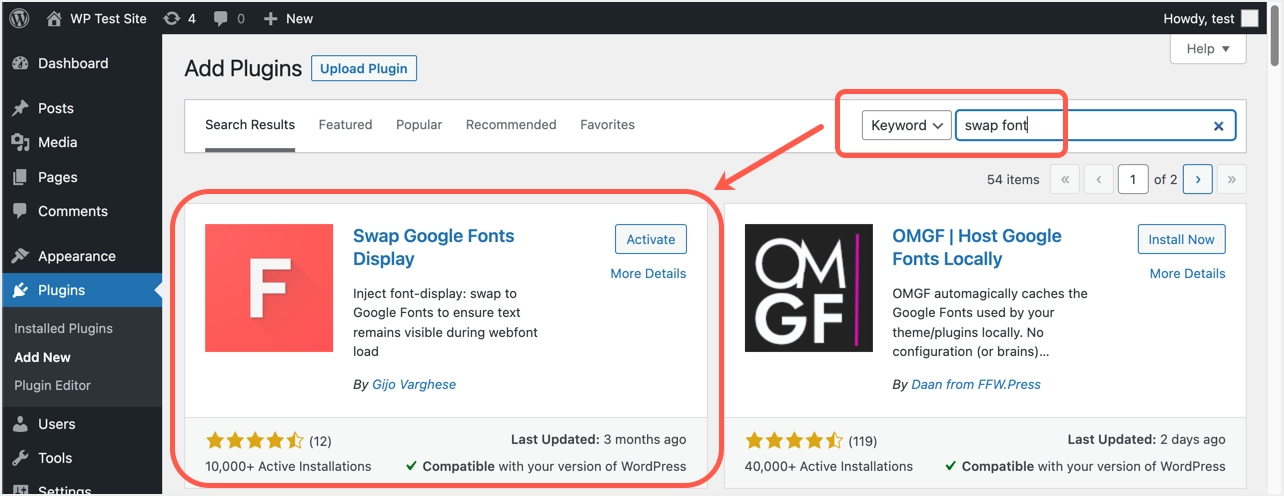
ในการใช้การสลับแบบอักษร คุณสามารถใช้ปลั๊กอิน Swap Google Fonts Display ปลั๊กอินนี้ยังไม่มีการตั้งค่าใดๆ สิ่งที่คุณต้องทำก็แค่เปิดใช้งานปลั๊กอินบนไซต์ของคุณเพื่อเพิ่มค่า display=swap ในไฟล์ Google Fonts ทั้งหมด

#3 – ใช้แบบอักษรของระบบ
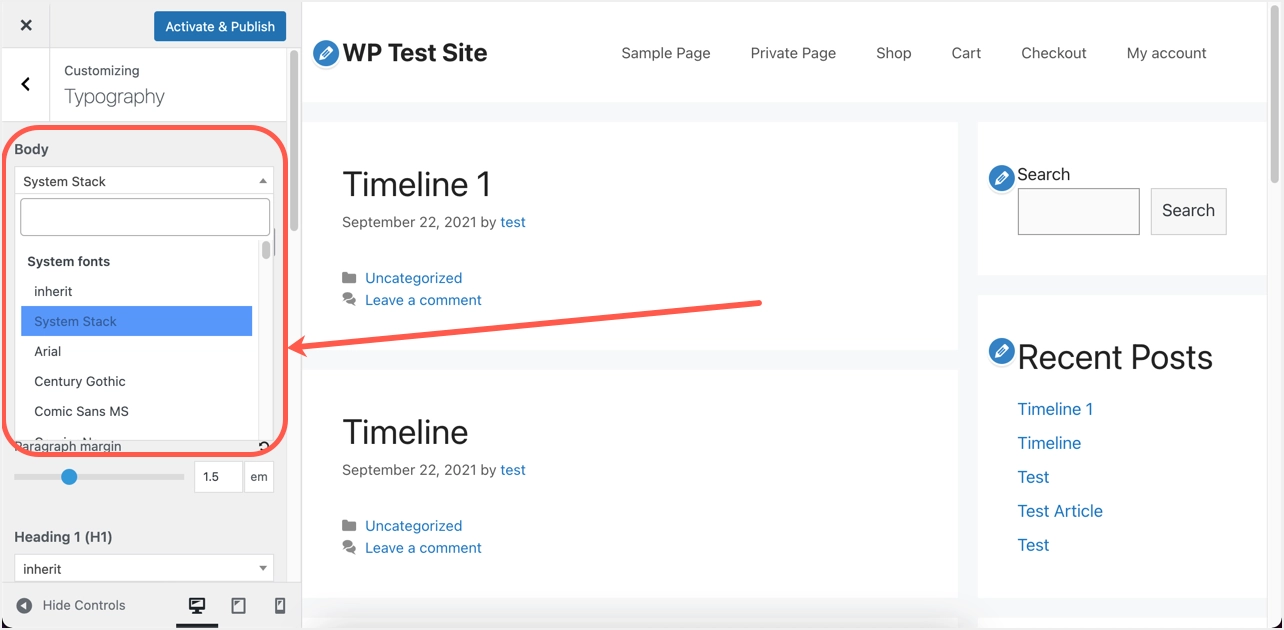
เมื่อเร็ว ๆ นี้ ธีม WordPress จำนวนมากมีตัวเลือกในการใช้ฟอนต์ระบบร่วมกับ Google Fonts ตัวอย่างเช่น คุณสามารถใช้ธีมน้ำหนักเบายอดนิยม เช่น GeneratePress เพื่อจุดประสงค์นี้ เพียงคุณเลือกตัวเลือกแบบอักษรของระบบในการตั้งค่าเครื่องมือปรับแต่ง

หากคุณต้องการใช้แบบอักษรของระบบในไซต์ของคุณด้วยตนเอง เพียงเพิ่ม CSS ต่อไปนี้ในส่วน "ลักษณะที่ปรากฏ > ปรับแต่ง > เพิ่ม CSS" CSS นี้มีไว้สำหรับองค์ประกอบเนื้อหาเท่านั้น และคุณอาจต้องเพิ่มองค์ประกอบอื่นๆ ในการประกาศ หากจำเป็น นอกจากนี้ คุณต้องลบการนำเข้า CSS หรือลิงก์ไฟล์อื่นๆ ด้วยตนเองเพื่อหลีกเลี่ยงไม่ให้โหลดไฟล์ฟอนต์เหล่านั้นด้วย
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }แม้ว่านี่จะเป็นตัวเลือกที่ง่าย คุณจะไม่มีการแสดงแบบอักษรตายตัวในอุปกรณ์ทั้งหมดเมื่อใช้แบบอักษรของระบบ
คำพูดสุดท้าย
ไม่ว่าคุณจะใช้วิธีใด อย่าลืมทดสอบเว็บไซต์ว่าไม่มีไฟล์ Google Fonts ในซอร์สโค้ด หากคุณกำลังใช้ตัวเลือก swap ให้ตรวจสอบว่าไฟล์ CSS ของฟอนต์มีคุณสมบัติ display=swap นอกจากนี้ ทดสอบไซต์ของคุณด้วยเครื่องมือ Google PageSpeed Insights เพื่อให้แน่ใจว่าไม่มีคำเตือนเกี่ยวกับแบบอักษร
