ทำไมบุ๊กมาร์กที่ใช้งานไม่ได้จึงส่งผลเสียต่อ SEO และวิธีค้นหาและแก้ไข
เผยแพร่แล้ว: 2023-04-12ประสบการณ์ของผู้ใช้มีผลอย่างมากต่อการเดินทางของลูกค้า ซึ่งรวมถึงความง่ายในการนำทางเว็บไซต์ของคุณ ความเร็วในการโหลดหน้าเว็บ และการเชื่อมโยงที่นำไปสู่หน้าที่เกี่ยวข้องอาจส่งผลต่อการที่ลูกค้าจะดำเนินการซื้อหรือออกจากไซต์ของคุณหรือไม่
ลิงก์เสียสามารถเปลี่ยนผู้มีโอกาสเป็นลูกค้าให้กลายเป็นลูกค้าที่เสียไปได้อย่างรวดเร็ว
ยิ่งไปกว่านั้น มันยังส่งผลต่ออันดับของคุณ โดยเฉพาะการไหลของลิงค์อิควิตี้บนเว็บไซต์ของคุณ ดังนั้นจึงจำเป็นอย่างยิ่งที่คุณจะต้องตรวจสอบให้แน่ใจว่าลิงก์ทั้งหมดของคุณใช้งานได้
แต่ก่อนที่เราจะลงลึกถึงวิธีแก้ไขลิงก์เสียบนไซต์ของคุณ เรามาดูรายละเอียดกันดีกว่าว่าบุ๊กมาร์กหรือลิงก์ข้ามคืออะไร
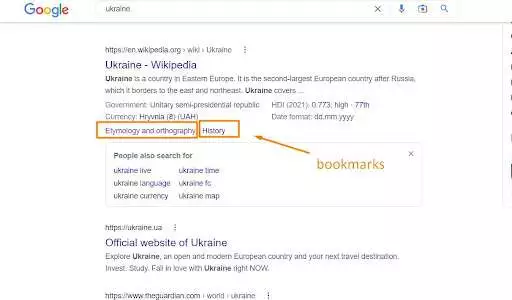
ลิงก์บุ๊กมาร์กคืออะไร?
สามารถใช้ลิงก์ HTML เพื่อสร้างบุ๊กมาร์ก (เรียกอีกอย่างว่า "ลิงก์ข้าม" "จุดยึดที่มีชื่อ" "ข้ามลิงก์" และ "ลิงก์แยกส่วน") เพื่อให้ผู้เยี่ยมชมไซต์ของคุณสามารถข้ามไปยังส่วนใดส่วนหนึ่งของหน้าได้ พูดง่ายๆ ก็คือ แฮช (#) ใน URL เรียกว่าบุ๊กมาร์ก โดยปกติแล้ว จะมีคำบางคำตามหลังเครื่องหมายแฮช (#) พวกเขาสามารถเรียกว่าตัวระบุส่วนย่อย/รหัสส่วนย่อยหรือแท็กสมอ เมื่อคลิกลิงก์เหล่านี้ หน้าเว็บจะเลื่อนหน้าเว็บไปยังตำแหน่งที่มีบุ๊กมาร์ก
ลิงก์ข้ามทำงานแตกต่างจาก URI หรือ Uniform Resource Identifier ประเภทอื่น : การประมวลผลเป็นฝั่งไคลเอ็นต์เท่านั้น โดยไม่ได้รับความร่วมมือจากเซิร์ฟเวอร์ เซิร์ฟเวอร์มักจะช่วยให้เข้าใจ Multipurpose Internet Mail Extensions หรือ ประเภท MIME และประเภท MIME ในการประมวลผลของตัวระบุที่แยกส่วน ในซอร์สโค้ดของ URL นั้น user-agent จะค้นหาจุดยึดที่ระบุด้วยแท็ก HTML ที่มีแอตทริบิวต์ ID= เท่ากับตัวระบุแฟรกเมนต์
เหตุใดเราจึงควรสนใจ Jump Links
จินตนาการว่าคุณกำลังเลือกสารานุกรมที่ร้านหนังสือ คุณเปิดสารบัญเพื่อดูบทที่สำคัญที่สุด เมื่อคุณข้ามไปยังหน้าที่คุณสนใจมากที่สุด คุณจะเห็นหัวเรื่องและย่อหน้าอื่นๆ ที่ไม่ตรงกับความคาดหวังของคุณ คุณอาจจะกลับมาที่สารบัญหรือพยายามพลิกหน้าสองสามหน้าเพื่อหาหัวข้อที่เกี่ยวข้อง แต่สุดท้าย คุณจะวางหนังสือกลับบนหิ้งและหาสารานุกรมที่มีโครงสร้างมากขึ้น
บุ๊กมาร์กเป็นวิธีที่ง่ายและมีประสิทธิภาพในการแสดงข้อมูลเฉพาะของผู้ใช้บนหน้าเว็บของคุณ แม้ว่าลิงก์ข้ามจะมีประโยชน์สำหรับผู้ชมของคุณ แต่การตั้งค่าอาจผิดพลาดได้ง่าย และอาจกลายเป็น "ใช้งานไม่ได้" เมื่อมีการอัปเดตเนื้อหาและอัปเดต ID
Googlebot ปฏิบัติต่อ Jump Links อย่างไร
แม้ว่า Googlebot จะเห็น URL เหล่านี้เป็นหน้าเว็บเดียวกัน (เนื่องจากบอทไม่สนใจสิ่งใดจากส่วน # ของ URL) แต่ก็สามารถใช้จุดยึดที่มีชื่อสำหรับ ลิงก์ "ข้ามไปที่" ใน SERP สำหรับการจัดอันดับหน้า

ตามปกติแล้ว อัลกอริทึมของ Google จะเป็นตัวสุดท้าย เมื่อบอทค้นหาขอเพจ มันจะไม่สนใจส่วนหนึ่งของ URL ที่ตามหลังอักขระ “ # ” เสมอ เบราว์เซอร์ใช้เฉพาะบุ๊กมาร์กเท่านั้น ไม่ส่งผลต่อทรัพยากรที่ส่งคืนจากเซิร์ฟเวอร์ ในกรณีที่คุณอัปเดต ส่วน “#” ของ URL จากสิ่งนี้:
https://www.example#old- หัวเรื่อง:
https://www.example#new-หัวเรื่อง ,
เบราว์เซอร์จะเลื่อนหน้าไปยังหัวข้อใหม่ แต่จะไม่โหลด URL ซ้ำ อย่างไรก็ตาม เบราว์เซอร์สร้างบันทึกในประวัติของเบราว์เซอร์ เพื่อให้การคลิกปุ่ม "ย้อนกลับ" ในเมนูของเบราว์เซอร์จะนำผู้เยี่ยมชมไปยังแหล่งข้อมูลที่เปิดไว้ก่อนหน้านี้
การแสดงลิงก์ที่แยกส่วนจะแสดงในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) หรือไม่นั้นขึ้นอยู่กับความตั้งใจในการค้นหาของผู้เข้าชมในแต่ละกรณี นอกจากนี้ คุณควรทราบด้วยว่าเมื่อคุณสร้างบุ๊กมาร์ก จะไม่มี การส่งสัญญาณ PageRank หน้าเว็บไซต์จะไม่แบ่ง PageRank ระหว่างลิงก์ที่กระจัดกระจาย
จะสร้างบุ๊กมาร์กที่เป็นมิตรกับ SEO ได้อย่างไร
1. ประการแรก ใช้แอตทริบิวต์ ID เพื่อสร้างบุ๊กมาร์ก:
<h2 id="seo-answer">ขึ้นอยู่กับ</h2>
2. ประการที่สอง เพิ่มลิงก์ไปยังบุ๊กมาร์ก (“ข้ามไปยังคำตอบ SEO ที่ดีที่สุดเท่าที่เคยมีมา”) จากภายในหน้าเดียวกัน:
ตัวอย่าง:
<a href=”#seo-answer”>ข้ามไปที่คำตอบ SEO ที่ดีที่สุด</a> คุณยังสามารถเพิ่มลิงก์ไปยังบุ๊กมาร์กในหน้าอื่น:
<a href=”the-new-page.html#link-to-another-page”>ข้ามไปที่หน้าใหม่</a>
เคล็ดลับในการสร้างบุ๊กมาร์กที่เป็นมิตรกับ SEO
– สร้างสมอเรือ/ข้อความแสดงแทนคำอธิบาย: อักขระและคำที่มองเห็นได้ซึ่งไฮเปอร์ลิงก์แสดงควรเป็นคำอธิบายและให้แนวคิดแก่ผู้เข้าชมว่าพวกเขาจะนำทางไปที่ใด
– เพิ่มบุ๊กมาร์กในส่วนที่เข้าถึงได้ง่าย: โดยทั่วไปจะใช้บุ๊กมาร์กในหน้าแบบยาวเป็นสารบัญ ช่วยให้ผู้เยี่ยมชมสามารถข้ามไปยังส่วนที่ต้องการอ่านได้อย่างรวดเร็ว
– หลีกเลี่ยงการใช้อักขระพิเศษและช่องว่างในส่วนย่อย: เมื่อจำเป็นเพื่อให้อ่านง่าย ให้ใช้ /ขีดล่าง เพื่อแยกคำ
– ใส่บุ๊กมาร์กอย่างระมัดระวัง: หากคุณใช้ลิงก์ที่แยกส่วนมากเกินไป อาจทำให้ผู้เข้าชมสับสนและทำให้เนื้อหาของคุณดูรก
หากต้องการตรวจสอบผลลัพธ์ ให้ใส่ URL ในเบราว์เซอร์แล้วคลิกลิงก์ที่แยกส่วน ในกรณีที่ลิงก์ข้ามใดๆ ไม่เชื่อมโยงคุณไปยังส่วนที่ถูกต้องของเนื้อหา ให้ตรวจสอบซอร์สโค้ด HTML เพื่อระบุปัญหา บุ๊กมาร์กค่อนข้างง่าย แต่ต้องมีรูปแบบเฉพาะเพื่อให้ทำงานได้อย่างถูกต้อง

จะเชื่อมโยงไปยัง URL ที่แยกส่วนภายนอกได้อย่างไร
ในกรณีที่คุณต้องการลิงก์ไปยังหน้าของไซต์ภายนอก และเนื้อหามีข้อมูลที่เกี่ยวข้องในส่วนใดส่วนหนึ่งของหน้าเว็บ ให้ใส่ลิงก์ไปยังหน้านั้นพร้อมกับตัวระบุของส่วนหัว (เช่น htt p s : //xxx.com/post-title/#section )
ด้วยวิธีนี้ ทันทีที่โหลดหน้าเว็บ ผู้เยี่ยมชมจะถูกนำทางไปยังส่วนที่เหมาะสมของเนื้อหาโดยอัตโนมัติ เพื่อให้บุ๊กมาร์กใช้งานได้ ส่วนหัวของเว็บไซต์ภายนอกต้องมีตัวระบุ (เช่น <h2 id=” section”>) สำหรับการข้ามหน้า
วิธีค้นหาบุ๊กมาร์กที่เสียด้วย SEO Spider
สิ่งที่ยุ่งยากคือไม่พบลิงก์ข้ามที่เสียในลักษณะเดียวกับลิงก์ข้าม ลิงก์เสียในโปรแกรมรวบรวมข้อมูล SEO เนื่องจากจะไม่เรียกใช้ด้วยรหัสสถานะการตอบสนอง 404 ไม่พบ นั่นเป็นสาเหตุที่ปัญหาการเชื่อมโยงที่แยกส่วนมักจะไม่มีใครสังเกตเห็น มาดูวิธีการตรวจหาข้อผิดพลาดเหล่านี้ด้วย SF spider โปรดทราบว่าคุณควรเปลี่ยนไปใช้โปรแกรมรวบรวมข้อมูลเวอร์ชันชำระเงินเพื่อตั้งค่าการกำหนดค่าที่อธิบายไว้ด้านล่าง
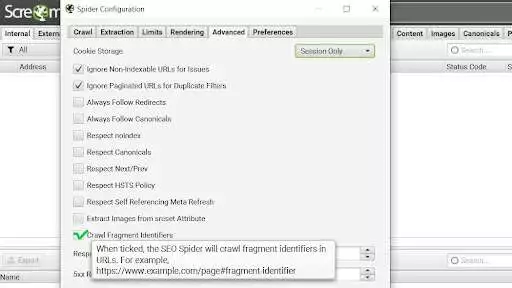
1. ไปที่ “ การกำหนดค่า ” > “สไปเดอร์” > “ขั้นสูง” ta
ที่นี่คุณควรทำเครื่องหมายที่คุณสมบัติ "รวบรวมข้อมูลตัวระบุที่แยกส่วน" อย่าลืมกดปุ่มสีเขียว “ตกลง” เพื่อบันทึกการตั้งค่า

แหล่งที่มาของรูปภาพ: โปรแกรมรวบรวมข้อมูล Screaming Frog-การกำหนดค่า
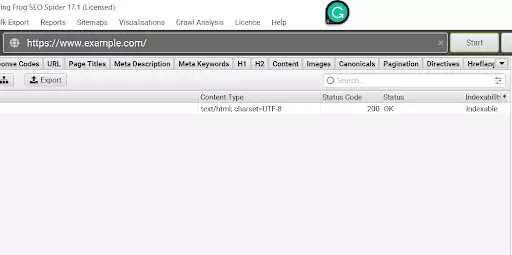
2. ทำการรวบรวมข้อมูล
ตอนนี้ใส่ URL ของไซต์ที่คุณต้องการวิเคราะห์แล้วกด "เริ่ม" เพื่อเริ่มการรวบรวมข้อมูล

แหล่งที่มาของรูปภาพ: หน้าเริ่มต้นของโปรแกรมรวบรวมข้อมูล SF
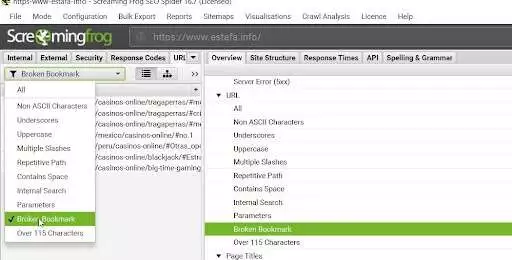
3. ค้นหาส่วน "ที่คั่นหน้าเสีย"
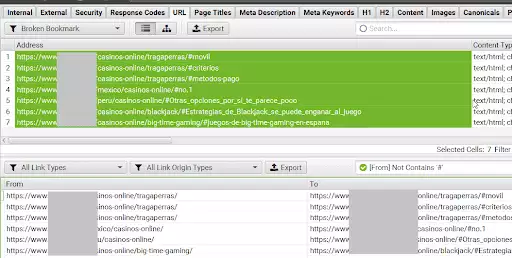
เมื่อการรวบรวมข้อมูลเสร็จสิ้น คุณสามารถคลิกที่ตัวกรองแบบเลื่อนลงด้านบนหรือนำทางผ่านส่วน "ภาพรวม" ของการรวบรวมข้อมูลในหน้าต่างด้านขวา แล้วคลิกบรรทัดที่เกี่ยวข้องภายใต้ส่วน "URL" ไม่สำคัญว่าคุณจะเลือกทางไหน ทั้งคู่แสดงข้อมูลเดียวกัน

แหล่งที่มาของรูปภาพ: โปรแกรมรวบรวมข้อมูล SF-ตัวกรอง
ตอนนี้คุณคงเห็นแล้วว่าลิงก์กระโดดใดเสียหาย ก็ถึงเวลาแก้ไขปัญหาแล้ว
วิธีแก้ไขบุ๊กมาร์กเสีย
ดังนั้น คุณจึงพบลิงก์ข้ามที่ไม่ถูกต้องทั้งหมด ทำได้ดี! คำถามต่อไปคือจะทำอย่างไรกับข้อมูลนี้
ตอนนี้ คุณควรตรวจดูว่าหน้าใดในเว็บไซต์ที่นำไปยังลิงก์ที่แยกส่วนเสีย เพื่อที่คุณจะได้เปิด URL เหล่านั้นและแก้ไขรหัสที่ไม่ถูกต้อง
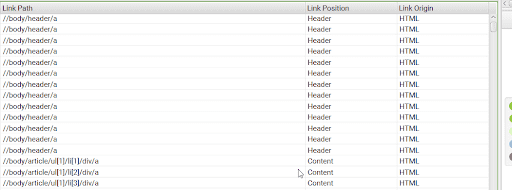
ในการดำเนินการดังกล่าว ให้ไฮไลต์ URL ทั้งหมดในส่วนบนของรายงาน (Cntrl/Command +A) จากนั้นเน้นที่แท็บ “Inlinks” ที่ด้านล่าง ตอนนี้คุณสามารถดูหน้าเว็บที่พบบุ๊กมาร์กที่เสียหาย (“จาก” คอลัมน์) และบุ๊กมาร์กที่มีจุดยึด/ข้อความแสดงแทน (หากลิงก์เสียอยู่ในรูปภาพ) ที่ใช้งานไม่ได้ในคอลัมน์ “ถึง”

แหล่งที่มาของรูปภาพ: SF crawler-Tabs
เพื่อให้การวิเคราะห์ง่ายขึ้น ใช้ตัวกรอง “จาก” > “ไม่มี” > “#” เพื่อกำจัดกรณีที่รายงานซ้ำ
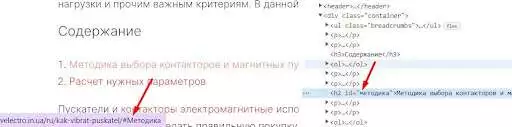
จากนั้นขั้นตอนก็ง่าย คุณรู้ว่ารหัสใดไม่ถูกต้อง (การแจ้งเตือน: ID=ส่วนหนึ่งของ URL หลัง #) และจุดยึด/ข้อความแสดงแทนใดที่นำไปสู่บุ๊กมาร์กที่ใช้งานไม่ได้ค้นหาในหน้าและวิเคราะห์สิ่งที่ผิด ในตัวอย่างด้านล่าง เช่น ใช้อักษรตัวใหญ่แทนตัวพิมพ์เล็ก

แหล่งที่มาของรูปภาพ: ภาพหน้าจอรหัส HTML
น่าเสียดายที่ไม่มีโซลูชันใดที่เหมาะกับทุกขนาดสำหรับการแก้ไขชิ้นส่วนที่แตกหัก บางครั้งข้อผิดพลาดจะปรากฏในส่วนท้าย ส่วนหัว หรือเมนูการนำทางเนื่องจากความผิดพลาดของทีมพัฒนา ในกรณีนั้น คุณอาจต้องการความช่วยเหลือเพิ่มเติมสำหรับนักพัฒนาเพื่อแก้ไขปัญหาในโค้ด เป็นแนวปฏิบัติที่ดีเสมอในการจัดเรียงตารางของคุณด้วยเศษส่วนที่ขาดตามคอลัมน์ LinkPosition เพื่อให้ง่ายต่อการค้นหารูปแบบ

แหล่งที่มาของรูปภาพ: ตำแหน่งลิงก์โปรแกรมรวบรวมข้อมูล SF
ห่อ
บุ๊กมาร์กช่วยให้ผู้ใช้สามารถเลื่อนและอ่านเนื้อหาแบบยาวได้โดยง่าย แม้ว่าบอทค้นหาจะเห็นลิงก์เหล่านี้เป็น URL เดียวกัน แต่ก็สามารถใช้ตัวระบุแยกส่วนสำหรับลิงก์ "ข้ามไปที่" ใน SERP
ลิงก์ข้ามที่ใช้งานไม่ได้หมายความว่าผู้เข้าชมยังคงเข้าสู่หน้าที่ถูกต้อง แต่จะไม่ถูกส่งไปยังส่วนที่ต้องการของเนื้อหา ปัญหาลิงก์ข้ามสามารถพบได้ด้วยตนเองหรือด้วยโปรแกรมรวบรวมข้อมูล SEO จำนวนมาก
เพื่อให้ลิงก์ข้ามทำงานได้อย่างถูกต้อง คุณควรค้นหาว่าหน้าใดลิงก์ไปยังบุ๊กมาร์กที่เสีย แล้วอัปเดตรหัสแอตทริบิวต์ ลิงก์ข้ามที่ไม่ถูกต้องมีส่วนทำให้ ผู้ใช้ได้รับประสบการณ์ ที่ไม่ดี นั่นเป็นเหตุผลที่คุณควรทำทุกวิถีทางเพื่อค้นหาและแก้ไข ประสบการณ์ของคุณในการแก้ไขตัวระบุที่แยกส่วนเป็นอย่างไร แจ้งให้เราทราบในความคิดเห็นด้านล่าง
