วิธีแก้ไขปัญหาการย่อขนาด CSS ใน WordPress
เผยแพร่แล้ว: 2021-12-07WordPress ใช้ซอฟต์แวร์หลัก ธีม และปลั๊กอินเพื่อสร้างรูปร่างให้กับเว็บไซต์ Cascading Stylesheets หรือ CSS เป็นแกนหลักของการออกแบบเลย์เอาต์ของคุณและแต่ละรายการจะเพิ่ม CSS ของตัวเอง คุณสามารถดูไฟล์ CSS ที่ใช้ในไซต์ของคุณได้โดยดูที่แหล่งที่มาของหน้าในเบราว์เซอร์ การเพิ่มประสิทธิภาพไฟล์ CSS เหล่านี้เป็นสิ่งจำเป็นในการปรับปรุงความเร็วในการโหลดหน้าเว็บของไซต์ WordPress
CSS Minify คืออะไร?
การลดขนาด CSS เป็นกระบวนการลบช่องว่าง ความคิดเห็น และการเยื้องที่ไม่จำเป็นออกจากไฟล์ CSS
webnots.com
ซึ่งช่วยในการบีบอัดและลดขนาดของไฟล์ซึ่งจะช่วยลดเวลาที่จำเป็นสำหรับการดาวน์โหลดไฟล์เหล่านี้จากเซิร์ฟเวอร์ นักพัฒนาใช้ความคิดเห็นในไฟล์ CSS เพื่อทำความเข้าใจและติดตาม อย่างไรก็ตาม ความคิดเห็นเหล่านี้ไม่จำเป็นสำหรับฟังก์ชันการทำงาน ดังนั้นการลบความคิดเห็นเหล่านี้จะไม่ส่งผลต่อการออกแบบการทำงานของเว็บไซต์ของคุณ
ทำไมต้องย่อ CSS?
คำถามต่อไปที่อยู่ในใจคุณก็คือ เหตุใดบางคนจึงควรลบช่องว่างและความคิดเห็นออกจากไฟล์ข้อความเพื่อลดขนาดเพียงไม่กี่ KB ปัญหาคือถ้าคุณไม่ลดขนาดไฟล์ Google PageSpeed Insights และเครื่องมือวัดความเร็วอื่นๆ จะแสดงคำแนะนำสำหรับการลดขนาดไฟล์ CSS
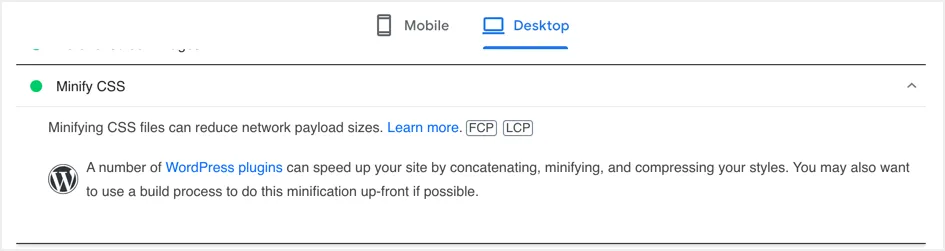
- คุณสามารถพบปัญหานี้เป็น "ลดขนาด CSS" ในส่วน "โอกาส" ของเครื่องมือ Google PageSpeed Insights
- เครื่องมือนี้จะแสดงขนาดของการประหยัดที่คุณสามารถทำได้ด้วยการลดขนาด CSS
- ปัญหา “ลดขนาด CSS” จะส่งผลต่อ First Contentful Paint (FCP) และ Largest Contentful Paint (LCP) เนื่องจาก LCP เป็นส่วนหนึ่งของ Core Web Vitals ประสบการณ์หน้าของคุณจะได้รับผลกระทบหากคุณไม่ย่อขนาดไฟล์ CSS
- การแสดงไฟล์ CSS ที่ย่อเล็กสุดจะแก้ปัญหานี้ได้ และคุณจะพบว่าเช็คถูกส่งแล้วและแสดงเป็นสีเขียวภายใต้ส่วน "ผ่านการตรวจสอบ"

ตัวอย่างการลดขนาดเนื้อหาและไฟล์
ด้านล่างนี้คือตัวอย่างโค้ด CSS ชิ้นเล็กๆ ที่มีช่องว่างและความคิดเห็น
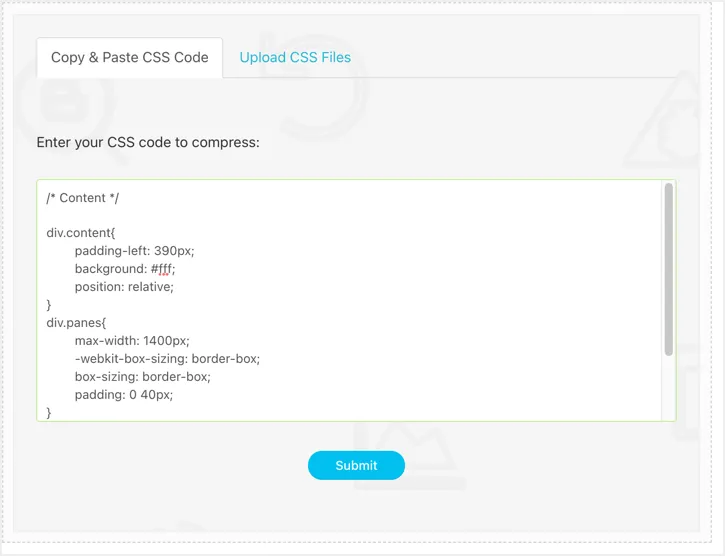
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */ไปที่เครื่องมือย่อขนาด CSS ของเราแล้ววางโค้ดด้านบน

คลิกปุ่ม "ส่ง" เพื่อรับโค้ดย่อขนาดตามผลลัพธ์

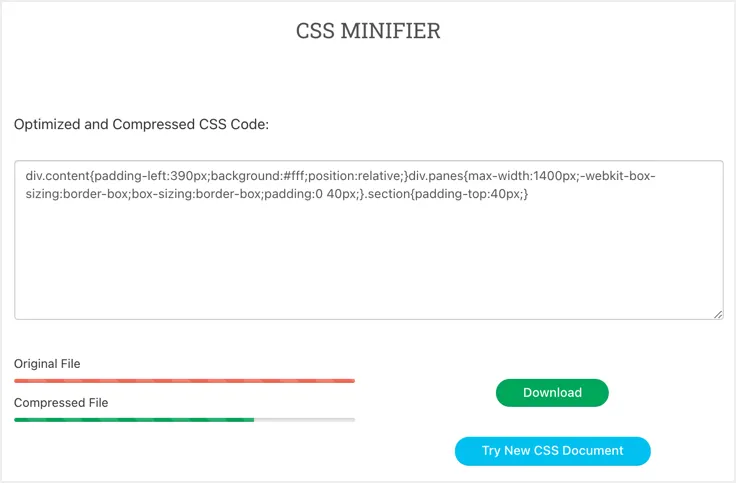
รหัสย่อเล็กสุดจะมีลักษณะดังนี้:
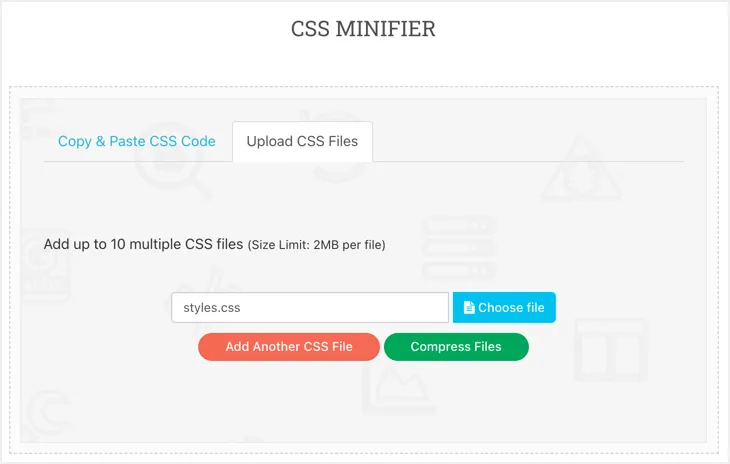
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}อย่างที่คุณเห็นความคิดเห็นและช่องว่างทั้งหมดจะถูกลบออกในผลลัพธ์ที่ย่อเล็กสุด ธีม WordPress ส่วนใหญ่ใช้ไฟล์ style.css และคุณสามารถใช้เครื่องมือเดียวกันเพื่ออัปโหลดไฟล์ style.css ทั้งหมด และรับไฟล์ที่ย่อเล็กสุดได้

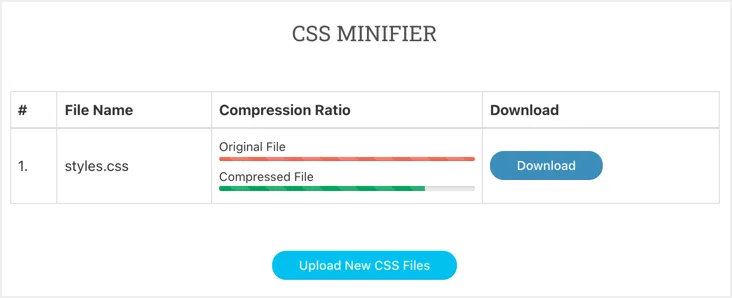
คลิกปุ่ม "ดาวน์โหลด" เพื่อรับไฟล์ย่อขนาดไปยังคอมพิวเตอร์ของคุณ

ไฟล์เอาต์พุตสุดท้ายจะมีบรรทัดเดียวเพื่อลบช่องว่างและความคิดเห็นทั้งหมดที่มีขนาดลดลง
ย่อขนาด CSS และ JS ใน WordPress
ตอนนี้คุณเข้าใจจุดประสงค์ของการลดขนาดและวิธีการทำงานแล้ว อย่างไรก็ตาม การใช้เครื่องมือออนไลน์เพื่อลดขนาดไฟล์จะไม่ทำงานใน WordPress เนื่องจากสาเหตุดังต่อไปนี้:
- จะมีไฟล์จำนวนมากที่ใช้โดยธีม ปลั๊กอิน และ WordPress หลักของคุณ การลดขนาดและแทนที่ไฟล์ต้นฉบับด้วยตนเองเป็นงานที่ต้องใช้เวลามาก
- ไฟล์จะได้รับการอัปเดตด้วยธีม ปลั๊กอิน และการอัปเดตหลักของ WordPress ดังนั้น ไฟล์ที่อัปโหลดด้วยตนเองจะถูกแทนที่ด้วยเวอร์ชันปกติในการอัปเดตแต่ละครั้ง
เพื่อหลีกเลี่ยงความยุ่งยากด้วยตนเอง คุณสามารถใช้ปลั๊กอินย่อขนาดเพื่อทำงานโดยอัตโนมัติและแบบไดนามิกโดยไม่ส่งผลต่อกระบวนการอัปเดต ปลั๊กอินเหล่านี้จะบีบอัดไฟล์ของคุณและให้บริการด้วยนามสกุล .min ซึ่งบ่งชี้ว่าไฟล์ย่อเล็กสุดถูกเสิร์ฟแทนไฟล์ต้นฉบับ
| เวอร์ชันไฟล์ CSS | ตัวอย่างชื่อ |
|---|---|
| เวอร์ชั่นปกติ | style.css |
| เวอร์ชันปกติพร้อม Query String | style.css?ver=123456 |
| เวอร์ชันย่อ | สไตล์. ขั้นต่ำ .css |
บางครั้ง ธีมและปลั๊กอินของคุณอาจเสนอไฟล์เวอร์ชันย่อ และคุณไม่จำเป็นต้องลดขนาดไฟล์อีก
วิธีการย่อขนาดไฟล์ CSS และ JS ใน WordPress?
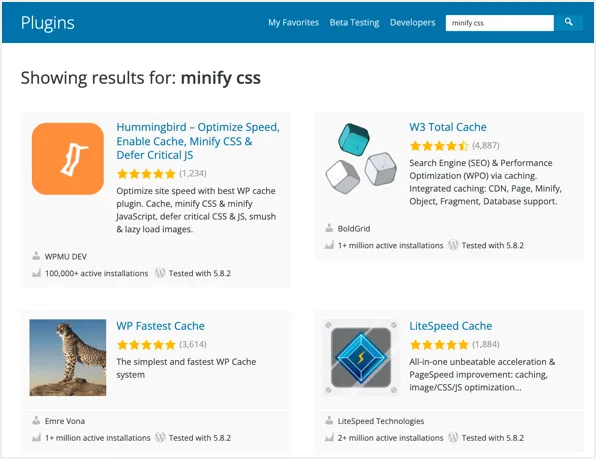
มีปลั๊กอินมากมายสำหรับย่อขนาด CSS และ JavaScript ใน WordPress อย่างไรก็ตาม การใช้งานขึ้นอยู่กับสถานการณ์ และเราจะอธิบายปลั๊กอินต่างๆ ที่เหมาะกับคุณ ใน Google PageSpeed Insights คุณจะเห็นลิงก์ไปยัง “ปลั๊กอิน WordPress” และคลิกที่ลิงก์นั้น ซึ่งจะนำคุณไปยังหน้าที่เก็บปลั๊กอิน WordPress โดยใช้ตัวกรองการค้นหา minify+CSS

การลบสตริงการสืบค้น
ก่อนที่จะพยายามย่อไฟล์ CSS ของคุณ เราแนะนำให้ลบพารามิเตอร์สตริงการสืบค้นที่แนบกับ URL ของไฟล์ การลดขนาดใช้ได้กับไฟล์ CSS และ JS แบบคงที่มีลักษณะดังนี้:
https://www.your-site.com/wp-content/themes/theme-name/style.cssอย่างไรก็ตาม ไฟล์ธีมและปลั๊กอินจะมีพารามิเตอร์เวอร์ชันเป็นสตริงการสืบค้นที่แนบกับ URL โดยทั่วไปแล้ว จะมีลักษณะดังนี้ด้านล่าง และ URL เหล่านี้ถือเป็นไดนามิกโดยธรรมชาติ
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618เพื่อให้การลดขนาดทำงานได้ดีขึ้น ขอแนะนำให้ลบสตริงการสืบค้นออกจาก URL ของไฟล์ วิธีนี้จะช่วยให้ CDN และระบบอื่นๆ (เซิร์ฟเวอร์และเบราว์เซอร์) สามารถแคชไฟล์ของคุณได้อย่างมีประสิทธิภาพ เมื่อพิจารณาถึงข้อเท็จจริงนี้ เราจะอธิบายปลั๊กอินที่นำเสนอคุณลักษณะการลบสตริงการสืบค้นและย่อขนาด
1. Hummingbird – ตัวเลือกฟรี
ปลั๊กอินเช่น W3 Total Cache มีตัวเลือกนับร้อยและตั้งค่าได้ยากสำหรับผู้ใช้ WordPress รายใหม่ ในทางกลับกัน ปลั๊กอินธรรมดาอย่าง Autoptimize จะรวมและย่อไฟล์โดยไม่ต้องแยกกัน สิ่งนี้อาจใช้ไม่ได้กับสภาพแวดล้อมการโฮสต์ทั้งหมดโดยเฉพาะกับเซิร์ฟเวอร์ HTTP/2 ซึ่งไม่ต้องการรวมไฟล์ นอกจากนี้ การรวมเข้าด้วยกันอาจทำให้เลย์เอาต์แตกได้ง่าย และจะดีกว่าถ้าย่อและรวมตัวเลือกแยกกันเพื่อควบคุมพฤติกรรม
Hummingbird เป็นหนึ่งในปลั๊กอินฟรีที่ดีที่สุดสำหรับการลดขนาด CSS ใน WordPress นอกจากนี้ยังมีโซลูชันแคชที่สมบูรณ์เพื่อให้คุณสามารถใช้เป็นปลั๊กอินสำหรับแคชสำหรับไซต์ของคุณได้
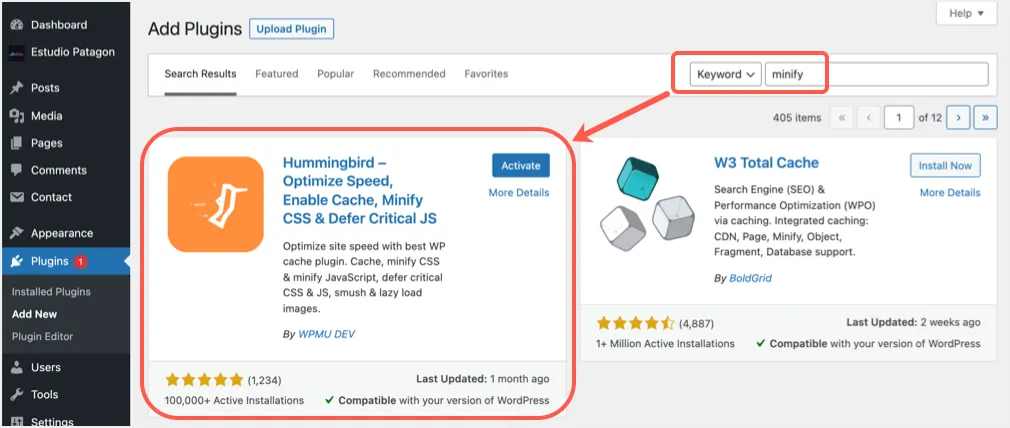
- ไปที่ส่วน "ปลั๊กอิน> เพิ่มใหม่" ในแผงการดูแลระบบ WordPress ของคุณ
- ค้นหา "ลดขนาด" เพื่อค้นหาปลั๊กอิน "Hummingbird - เพิ่มประสิทธิภาพความเร็ว, เปิดใช้งานแคช, ลดขนาด CSS & Defer Critical JS" คลิกที่ปุ่ม "ติดตั้ง" จากนั้น "เปิดใช้งาน" เพื่อเริ่มใช้ปลั๊กอินบนไซต์ของคุณ

- ปลั๊กอินจะขอให้คุณสแกนและแนะนำตัวเลือกต่างๆ อย่างไรก็ตาม เราจะเน้นที่การตั้งค่าสำหรับการลบสตริงการสืบค้นและการลดขนาด CSS ในบทความนี้
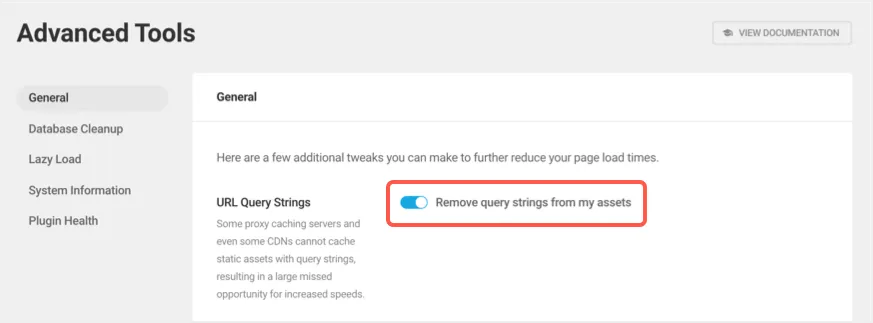
- ไปที่ส่วน "Hummingbird > Advanced Tools" เปิดใช้งานตัวเลือก "ลบสตริงการสืบค้นออกจากสินทรัพย์ของฉัน" กับ "สตริงการสืบค้น URL" ในส่วน "ทั่วไป" เลื่อนลงและคลิกปุ่ม "บันทึกการเปลี่ยนแปลง"

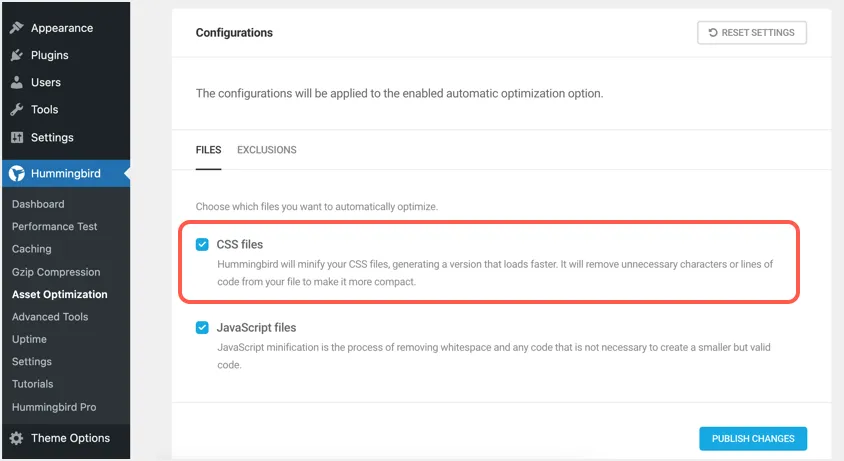
- ไปที่เมนู "Hummingbird > Asset Optimization" และเปิดใช้งานตัวเลือก "อัตโนมัติ" ในส่วน "เนื้อหา"
- เลื่อนลงและเปิดใช้งาน "ไฟล์ CSS" ในส่วน "การกำหนดค่า" โปรดจำไว้ว่า เหนือส่วนนี้ คุณมีตัวเลือกที่เรียกว่า "รวดเร็ว" ใต้ส่วน "เนื้อหา" เพื่อรวมไฟล์ CSS คุณสามารถปิดใช้งานสิ่งนี้ได้หากคุณพบว่าเลย์เอาต์ใช้งานไม่ได้

- คลิกปุ่ม "เผยแพร่การเปลี่ยนแปลง" เพื่อใช้การเปลี่ยนแปลงกับไซต์ของคุณ
2. WP Rocket – ปลั๊กอินพรีเมียม
WP Rocket เป็นปลั๊กอินพรีเมียมตัวเดียวที่เปลี่ยนวิธีที่ผู้คนเพิ่มประสิทธิภาพไซต์ WordPress คุณมีส่วนแดชบอร์ดที่เรียบง่ายเพื่อนำทางและสลับตัวเลือกที่จำเป็นโดยไม่ต้องยุ่งยาก

- ซื้อ WP Rocket จากเว็บไซต์นักพัฒนาและติดตั้งบนเว็บไซต์ของคุณ
- คุณต้องเปิดใช้งานรหัสใบอนุญาตเพื่อรับการอัปเดตและการสนับสนุนปลั๊กอิน
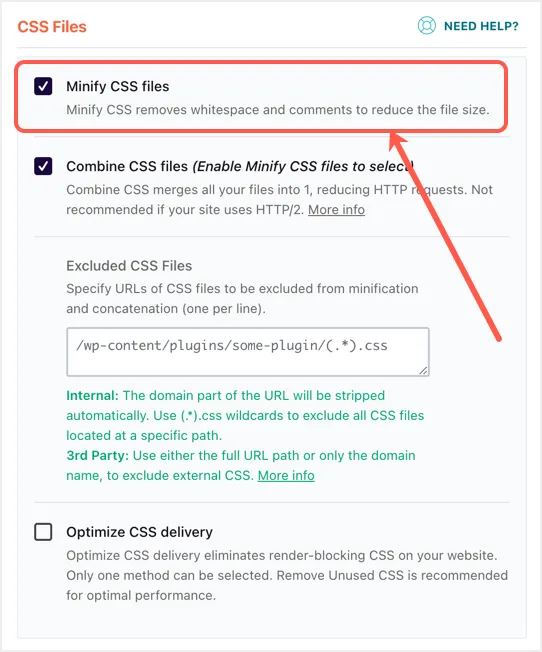
- ไปที่แท็บ "การเพิ่มประสิทธิภาพไฟล์" และเปิดใช้งานตัวเลือก "ลดขนาดไฟล์ CSS" ในส่วน "ไฟล์ CSS"

ดังที่ได้กล่าวไว้ข้างต้น WP Rocket เสนอการลดขนาดและการรวมเป็นตัวเลือกแยกต่างหากสำหรับไฟล์ CSS นอกจากนี้ คุณจะเห็นคำแนะนำไม่ให้เปิดใช้งานตัวเลือกการรวมสำหรับเซิร์ฟเวอร์ HTTP/2 ด้วยวิธีนี้ คุณสามารถสลับตัวเลือกที่จำเป็นเพื่อให้ได้คะแนนความเร็วหน้าเว็บที่ดีใน Google PageSpeed Insights และเครื่องมืออื่นๆ
3. SiteGround Optimizer – ปลั๊กอินที่ให้บริการโฮสติ้ง
ปัจจุบัน ผู้ให้บริการโฮสติ้งหลายรายมีปลั๊กอินการเพิ่มประสิทธิภาพของตัวเองเป็นเทรนด์ นี่เป็นตัวเลือกที่ดีที่สุดเพราะปลั๊กอินทำงานได้ดีกว่าในสภาพแวดล้อมการโฮสต์ดั้งเดิม เราอธิบายไว้ที่นี่ด้วยปลั๊กอิน SiteGround Optimizer และคุณต้องตรวจสอบกับบริษัทโฮสติ้งของคุณว่าพวกเขาเสนอปลั๊กอินสำหรับจุดประสงค์ในการลดขนาดหรือไม่
- ปลั๊กอิน SiteGround Optimizer มาพร้อมกับเว็บไซต์ของคุณเมื่อคุณติดตั้ง WordPress ในโฮสติ้ง SiteGround
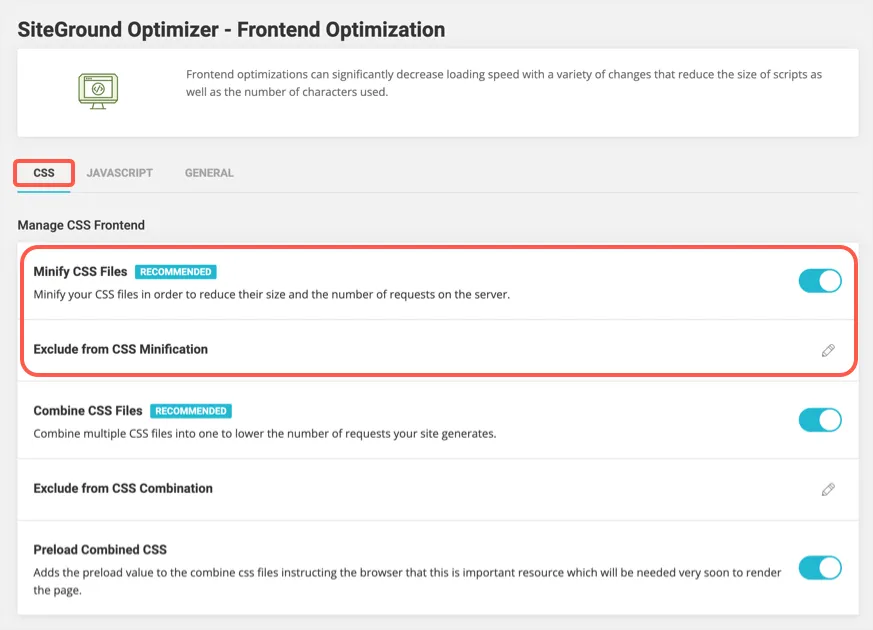
- ไปที่เมนู "SiteGround> Frontend" และเปิดใช้งาน "ลดขนาดไฟล์ CSS" ในส่วน "CSS"

- การตั้งค่าของคุณจะถูกบันทึกโดยอัตโนมัติ และคุณจะเห็นข้อความแสดงความสำเร็จว่า "เปิดใช้งานการลดขนาด CSS" ตรวจสอบให้แน่ใจว่าได้คลิกที่ตัวเลือก "ล้างแคช" ที่แสดงบนแถบผู้ดูแลระบบด้านบนเพื่อล้างไฟล์แคชเก่าของคุณ
- หากมีปัญหาในส่วนหน้า ให้ใช้ตัวเลือก "ยกเว้นจากการย่อขนาด CSS" เพื่อแยกไฟล์ CSS ที่ระบุและแก้ไขปัญหา
อย่างที่คุณเห็น ปลั๊กอิน SiteGround Optimizer ยังเสนอการลดขนาดและรวมเป็นสองตัวเลือกที่แตกต่างกันเพื่อจัดการผลลัพธ์อย่างมีประสิทธิภาพ
4. ลดขนาดด้วย CDN Like Cloudflare
เจ้าของไซต์ WordPress เกือบทุกคนใช้ Content Delivery Network (CDN) เพื่อเพิ่มความเร็วในการส่งไฟล์สแตติก HTML, CSS และ JS เนื่องจากไฟล์เหล่านี้เป็นไฟล์คงที่และไม่เปลี่ยนแปลงตลอดเวลา จึงเป็นตัวเลือกที่ดีในการใช้คุณลักษณะการลดขนาดในการตั้งค่า CDN ของคุณ แทนที่จะใช้ปลั๊กอินเพิ่มเติมในไซต์ของคุณ เราจะอธิบายการเปิดใช้งานตัวเลือกลดขนาดใน Cloudflare CDN คุณอาจต้องตรวจสอบกับผู้ให้บริการ CDN ของคุณเกี่ยวกับวิธีเปิดใช้งานตัวเลือกการลดขนาด
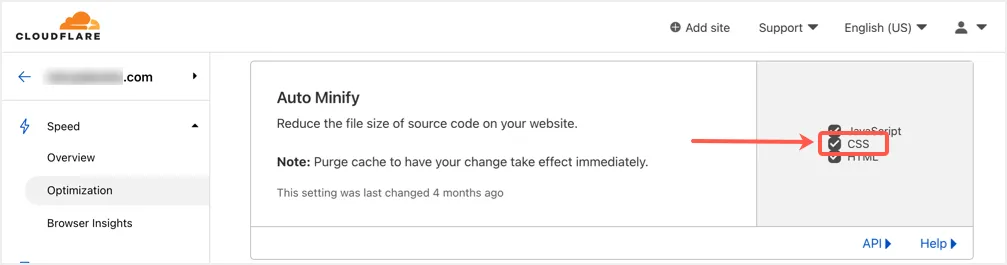
- เข้าสู่ระบบบัญชี Cloudflare และเลือกไซต์ของคุณที่คุณต้องการเปิดใช้งานตัวเลือกลดขนาด CSS
- ไปที่การตั้งค่า "การเพิ่มประสิทธิภาพ" ในส่วน "ความเร็ว"
- เลื่อนลงมาที่บานหน้าต่างด้านขวาและเปิดใช้งานตัวเลือก "CSS" กับ "Auto Minify"
- การตั้งค่าของคุณจะถูกบันทึกโดยอัตโนมัติและเปิดใช้งานการลดขนาด CSS สำหรับไซต์ WordPress ของคุณด้วย Cloudflare

มีสองประเด็นสำคัญที่คุณควรระวังเมื่อใช้คุณสมบัติลดขนาดด้วยการตั้งค่า CDN ของคุณ:
- ตรวจสอบให้แน่ใจว่าคุณลักษณะนี้ไม่ทับซ้อนกันหากคุณใช้ปลั๊กอินแคชหรือตัวเลือกการลดขนาดฝั่งเซิร์ฟเวอร์ ตัวอย่างเช่น ปลั๊กอิน WP Rocket เสนอส่วนเสริมเพื่อกำหนดค่าการตั้งค่า Cloudflare เพื่อหลีกเลี่ยงการแทรกแซง ในทำนองเดียวกัน คุณสามารถกำหนดการตั้งค่า Cloudflare ในแผงการโฮสต์ SiteGround (เรียกว่าเครื่องมือไซต์)
- เมื่อใดก็ตามที่คุณอัปเดตบางสิ่งในไซต์ของคุณ ให้ไปที่การตั้งค่า CDN และล้างแคช วิธีนี้จะช่วยหลีกเลี่ยงการแสดงไฟล์ CSS และ JS เก่าและเริ่มใช้เวอร์ชันที่อัปเดตล่าสุด
ฉันจะรู้ได้อย่างไรว่าการลดขนาดทำงาน
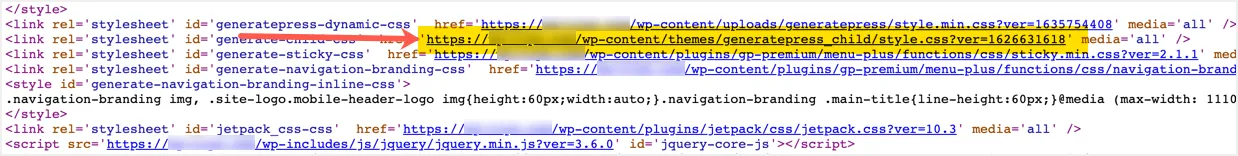
วิธีง่ายๆ ในการตรวจสอบว่าไฟล์ของคุณถูกย่อขนาดหรือไม่คือการตรวจสอบที่มาของหน้า ก่อนเปิดใช้งานตัวเลือกลดขนาด ให้เปิดหน้าใดก็ได้ใน Chrome หรือเบราว์เซอร์อื่น คลิกขวาบนพื้นที่ว่างแล้วเลือกตัวเลือก "ดูแหล่งที่มาของหน้า" ซึ่งจะเป็นการเปิดเนื้อหาต้นฉบับของหน้าในแท็บใหม่ที่คุณสามารถค้นหา style.css ของธีมได้ ตัวอย่างเช่น ด้านล่างนี้คือลักษณะที่ปรากฏของธีมย่อย GeneratePress ที่แสดง style.css พร้อมหมายเลขเวอร์ชัน

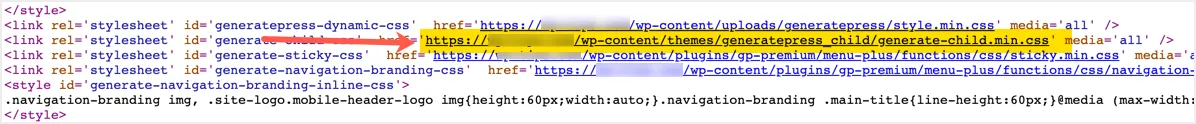
หลังจากลบสตริงการสืบค้นและใช้การลดขนาด คุณควรพบว่าไฟล์สแตติกทั้งหมดถูกบีบอัดและลดขนาดด้วยเวอร์ชัน .min.css ในตัวอย่างของเรา style.css ของธีมลูก GeneratePress จะพร้อมใช้งานเป็น style.min.css โดยไม่มีสตริงการสืบค้นใดๆ ดังต่อไปนี้:

อีกวิธีในการตรวจสอบคือการทดสอบเว็บไซต์ของคุณในเครื่องมือ Google PageSpeed Insights คุณควรเห็นรายการ "ลดขนาด CSS" ในส่วน "ผ่านการตรวจสอบ" เป็นสีเขียว สิ่งนี้บ่งชี้ว่าไฟล์ถูกบีบอัดและให้บริการด้วยขนาดที่เล็กลง
คำพูดสุดท้าย
การลดขนาด CSS ใน WordPress เป็นงานง่ายๆ โดยใช้ปลั๊กอินที่ช่วยลดขนาดไฟล์ คุณสามารถใช้หนึ่งในตัวเลือกที่กล่าวถึงข้างต้นและแก้ไขปัญหาการลดขนาด CSS ในเครื่องมือ Google PageSpeed Insights แม้ว่าปลั๊กอินฟรีจะเพียงพอสำหรับการดำเนินการนี้ แต่เรามักแนะนำให้ใช้ปลั๊กอินระดับพรีเมียม เช่น WP Rocket เพื่อรับการสนับสนุนที่เหมาะสมหากจำเป็น
