วิธีปรับปรุงความเร็วในการโหลดเว็บไซต์เพื่อประสบการณ์การใช้งานที่ดีขึ้น
เผยแพร่แล้ว: 2023-05-04นี่คือข้อเท็จจริงที่น่าสนใจ: การศึกษาโดย Portent พบว่าเว็บไซต์ที่โหลดภายในห้าวินาทีจะมีอัตราการแปลงที่ดีที่สุด ในแนวทางเดียวกัน เมื่อเวลาในการโหลดเพิ่มขึ้น ทุกๆ วินาทีที่เพิ่มขึ้นจะส่งผลให้อัตราการแปลงลดลงโดยเฉลี่ย 4.42 เปอร์เซ็นต์
การศึกษานี้แสดงให้เห็นว่ามีความสัมพันธ์อย่างมากระหว่างความเร็วในการโหลดเว็บไซต์และประสบการณ์ของผู้ใช้ นั่นเป็นเพราะผู้คนเกลียดการรอให้หน้าเว็บโหลดเสร็จ พวกเขาหมดความอดทน คลิกออกจากหน้า และมองหาไซต์อื่นที่มีเนื้อหาประเภทเดียวกันโดยไม่ต้องรอ
น่าเสียดายที่เจ้าของเว็บไซต์ส่วนใหญ่ไม่สามารถลดความเร็วลงจาก 15 วินาทีเหลือ 5 วินาทีหรือน้อยกว่านั้นได้ด้วยเหตุผลหลายประการ ปัจจัยเหล่านี้บางส่วน ได้แก่ ไฟล์ CSS ขนาดใหญ่ เนื้อหาวิดีโอ และรูปภาพความละเอียดสูง
หากคุณประสบปัญหาในการปรับปรุงความเร็วในการโหลดไซต์ โปรดดูเคล็ดลับและกลเม็ดเหล่านี้ที่เราได้รวบรวมไว้เพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
1. กำจัดปลั๊กอินที่ไม่จำเป็นออกไป
เมื่อคุณยังใหม่กับการสร้างหรือเป็นเจ้าของเว็บไซต์ คุณสามารถดำเนินการได้อย่างง่ายดายและเพิ่มปลั๊กอินได้มากเท่าที่คุณต้องการ คุณคิดอยู่เสมอว่าปลั๊กอินเหล่านี้จะมีประโยชน์ในเร็วๆ นี้ — แต่นั่นไม่ใช่กรณีนี้ใช่ไหม ปลั๊กอินที่ไม่จำเป็นเหล่านั้นกลับทำลายความเร็วในการโหลดเว็บไซต์ของคุณ
ดังนั้นให้ลบปลั๊กอินที่ไม่ได้ใช้ทั้งหมดโดยเร็วที่สุด เครื่องมือสร้างเว็บไซต์ส่วนใหญ่จะมีหน้าคำถามที่พบบ่อยหรือหน้าสนับสนุนที่จะแนะนำวิธีลบปลั๊กอินที่คุณไม่ต้องการ
2. ปรับภาพให้เหมาะสม
การเพิ่มประสิทธิภาพรูปภาพมีประโยชน์สองประการ: ปรับปรุงคะแนน SEO ของคุณและเพิ่มความเร็วไซต์ ภาพที่ปรับให้เหมาะสมยังโหลดได้เร็วขึ้น ดังนั้นผู้ใช้จะไม่ใจร้อนในการรอให้ภาพปรากฏขึ้นบนหน้าจอ
ดังนั้น ต่อไปนี้เป็นวิธีเพิ่มประสิทธิภาพรูปภาพ:
- ใช้รูปแบบไฟล์ (เช่น JPEG และ PNG) ที่เหมาะกับคุณที่สุด
- บีบอัดภาพโดยไม่ทำลายคุณภาพหรือสูญเสียข้อมูลใดๆ (เคล็ดลับ: เลือกอัตราการบีบอัดปานกลางพร้อมการปรับให้เหมาะสมแบบไม่สูญเสียข้อมูล)
- ขนาดภาพเพื่อปรับขนาด
- ลองใช้เครื่องมือเพิ่มประสิทธิภาพที่ช่วยให้คุณสร้าง เพิ่ม แก้ไข หรือปรับขนาดรูปภาพได้
3. บีบอัดรหัส
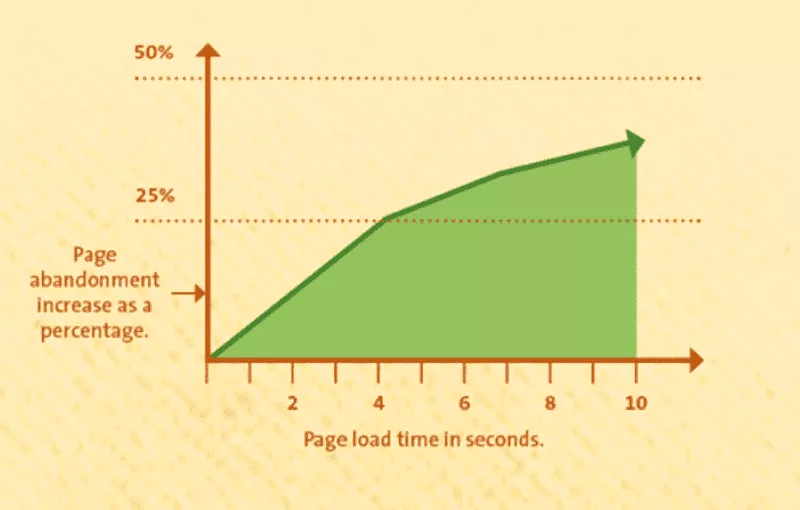
เว็บไซต์ที่โหลดได้เร็วจะมอบประสบการณ์การใช้งานที่ดีขึ้น ซึ่งนำไปสู่อัตราคอนเวอร์ชั่นที่สูงขึ้น ใช้เวลาบนเพจนานขึ้น และอัตราตีกลับที่ต่ำลง

ที่มาของภาพ
ปัจจัยเหล่านี้มีความสำคัญอย่างยิ่งสำหรับไซต์อีคอมเมิร์ซที่อัตรา Conversion เชื่อมโยงโดยตรงกับความสำเร็จ เพื่อให้เข้าใจตรงกัน ความล่าช้าในการโหลดเพียง 100 มิลลิวินาทีอาจทำให้ยอดขายลดลง 1 เปอร์เซ็นต์ (ประมาณ 245 ล้านดอลลาร์) จาก Amazon นั่นเป็นหยดใหญ่ในถัง
ตัวเลขเหล่านี้เน้นให้เห็นถึงผลกระทบที่สำคัญที่ความเร็วในการโหลดเว็บไซต์สามารถมีต่อผลกำไรของธุรกิจ และไม่ต้องบอกก็รู้ว่าไฟล์ขนาดเล็กจะโหลดได้เร็วกว่า
ดังนั้นไม่ว่าคุณจะใช้โค้ดใด — Java, HTML หรือ CSS — คุณควรบีบอัดโค้ดเพื่อปรับปรุงเวลาในการโหลด
ต่อไปนี้เป็นบางสิ่งที่ควรทราบเมื่อบีบอัดโค้ดของคุณ:
- ใช้เครื่องมือบีบอัด: ทำงานอย่างชาญฉลาดขึ้น ไม่ยากขึ้น โดยใช้ประโยชน์จากพลังของเครื่องมือบีบอัดโค้ดที่เป็นที่นิยม เช่น Gzip และ Deflate เครื่องมือเหล่านี้ทำงานโดยการบีบอัดโค้ดของคุณและสร้างไฟล์บีบอัดที่เล็กลงซึ่งเบราว์เซอร์ของคุณสามารถโหลดได้อย่างรวดเร็ว
- ลดขนาดโค้ดของคุณ: การย่อขนาดจะลบอักขระที่ไม่จำเป็นออกจากโค้ดของคุณ เช่น ช่องว่างและความคิดเห็น เพื่อลดขนาดไฟล์โค้ดของคุณอย่างมาก
- ใช้ชื่อตัวแปรและคลาสที่สั้นลง: เมื่อคุณตั้งชื่อตัวแปรและคลาสของคุณ ให้ใช้ชื่อที่สั้นและสื่อความหมาย ตัวอย่างเช่น แทนที่จะตั้งชื่อตัวแปรว่า “NumberOfItemsInShoppingCart” คุณสามารถตั้งชื่อตัวแปรว่า “CartItemCount”
4. ลดการเปลี่ยนเส้นทาง
การเปลี่ยนเส้นทางไม่ดีต่อความเร็วในการโหลดและ SEO การเปลี่ยนเส้นทางจะนำผู้เยี่ยมชมไปยังหน้าต่างๆ เพื่อแสดงเนื้อหาที่พวกเขาต้องการ ลองนึกภาพ ถ้าหน้าหนึ่งใช้เวลาโหลดห้าวินาที สามหน้าจะทำให้โหลดนาน 15 วินาทีใช่ไหม
เพื่อหลีกเลี่ยงปัญหานี้ ให้สแกนเว็บไซต์ของคุณเป็นประจำเพื่อดูว่ามีการเปลี่ยนเส้นทางใดๆ ทั้งในหน้าเว็บไซต์หรือปลั๊กอิน หรือหากลิงก์ไปยังเว็บไซต์ที่มีการเปลี่ยนเส้นทาง
คุณสามารถใช้ Google PageSpeed เพื่อดูว่าการเปลี่ยนเส้นทางใดบ้างที่ส่งผลต่อไซต์ของคุณ
5. เสิร์ฟภาพที่ปรับขนาด
เพื่อตอกย้ำประเด็นก่อนหน้าของเรา แนวทางปฏิบัติที่ดีที่สุดเสมอคือการใช้ภาพที่พอดีกับขนาด หากรูปภาพไม่มีขนาดที่แน่นอน เบราว์เซอร์ของคุณจะต้องดาวน์โหลดและปรับขนาดรูปภาพ ซึ่งอาจใช้เวลาสองสามวินาที
เพื่อป้องกันปัญหานี้ ให้วิเคราะห์เว็บไซต์ของคุณเพื่อดูว่ามีภาพที่ไม่เหมาะสมหรือไม่ ใช้เฉพาะภาพที่มีคุณภาพสูงและพอดีกับขนาดการแสดงผลของคุณ และใช้ปลั๊กอินหรือเครื่องมือปรับขนาดภาพเพื่อประโยชน์ของคุณ

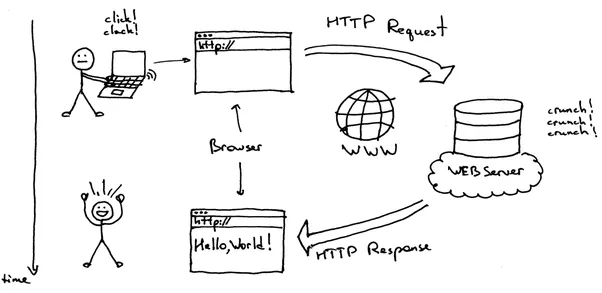
6. ย่อคำขอ HTTP ให้เล็กที่สุด
หากคุณใช้หลายไฟล์หรือไฟล์ขนาดใหญ่ เบราว์เซอร์ของคุณจะกลับมาพร้อมคำขอ HTTP หลายรายการหรือนานกว่านั้น ในทั้งสองกรณี ความเร็วในการโหลดเว็บไซต์ของคุณอาจได้รับผลกระทบ ดังนั้นเป้าหมายคือการใช้ไฟล์ในจำนวนที่เหมาะสม
ตามหลักการแล้ว คุณควรยึดติดกับไฟล์ 10 ถึง 30 ไฟล์ ตามที่ Jeffery Vocell ผู้จัดการผลิตภัณฑ์ของ HubSpot กล่าว
หากต้องการเริ่มลดคำขอ HTTP ก่อนอื่นให้ตรวจสอบเว็บไซต์ของคุณเพื่อดูว่าคุณได้รับคำขอจำนวนเท่าใด จากนั้นดูว่าไฟล์ใดใช้เวลาในการโหลดนานที่สุด

ที่มาของภาพ
จากนั้นวิเคราะห์ว่าคุณต้องการเพิ่มประสิทธิภาพไฟล์เหล่านี้หรือลบออกทั้งหมด
หากต้องการคำแนะนำแบบสมบูรณ์ โปรดดูบล็อกโพสต์ วิธีลดคำขอ HTTP ของเว็บไซต์ของคุณ
7. เปิดใช้งานการแคชเบราว์เซอร์
การแคชเก็บข้อมูลหน้าเว็บเพื่อให้เข้าถึงได้ง่ายในอนาคต เมื่อผู้ใช้เข้าชมเว็บไซต์ของคุณ เบราว์เซอร์จะจัดเก็บไฟล์บางอย่าง เช่น รูปภาพ สไตล์ชีต และสคริปต์ไว้ในแคช
จากนั้น เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณอีกครั้ง เบราว์เซอร์สามารถดึงไฟล์เหล่านี้จากแคชได้อย่างรวดเร็ว แทนที่จะร้องขอจากเซิร์ฟเวอร์อีกครั้ง ผลลัพธ์? เวลาในการโหลดลดลงอย่างมาก
ต่อไปนี้เป็นเคล็ดลับในการเปิดใช้งานการแคชของเบราว์เซอร์:
- กำหนดวันหมดอายุสำหรับไฟล์ของคุณ: บอกเบราว์เซอร์ของผู้ใช้ว่าจะจัดเก็บไฟล์ไว้ในแคชนานเท่าใดก่อนที่จะต้องร้องขอจากเซิร์ฟเวอร์อีกครั้ง
- ใช้ส่วนหัวการควบคุมแคช: ระบุเวลาสูงสุดที่เบราว์เซอร์สามารถแคชไฟล์ได้ เบราว์เซอร์จะขอไฟล์อีกครั้งจากเซิร์ฟเวอร์หลังจากเวลาที่กำหนดผ่านไปเท่านั้น
- ลองใช้ ETags: ETags หรือแท็กเอนทิตีเป็นตัวระบุเฉพาะที่ช่วยให้เบราว์เซอร์ทราบเมื่อไฟล์มีการเปลี่ยนแปลงเนื่องจากไฟล์ถูกแคชครั้งล่าสุด เพื่อป้องกันไม่ให้เบราว์เซอร์แคชไฟล์เวอร์ชันที่ล้าสมัย
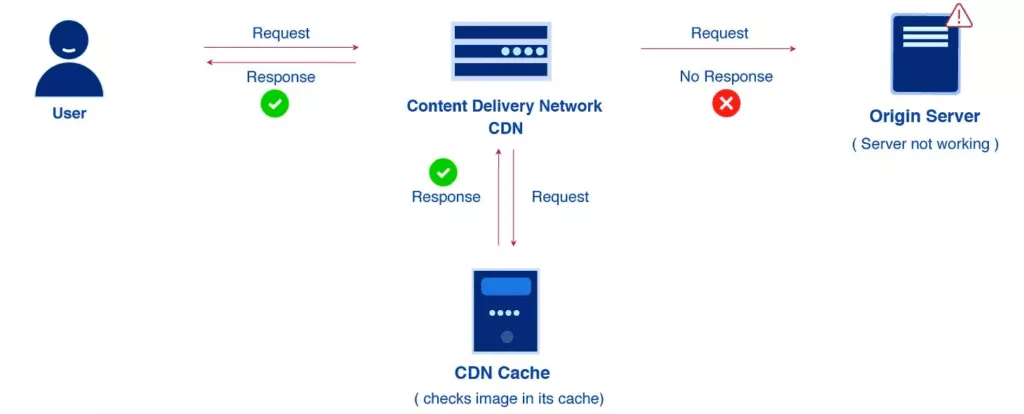
- ใช้เครือข่ายการส่งเนื้อหา (CDN): CDN สามารถจัดเก็บสำเนาไฟล์ของเว็บไซต์ของคุณบนเซิร์ฟเวอร์ในตำแหน่งที่ตั้งทางภูมิศาสตร์ต่างๆ ทำให้สามารถส่งไฟล์เหล่านั้นไปยังผู้ใช้ได้เร็วขึ้น

ที่มาของภาพ
8. เลือกการออกแบบเว็บไซต์ที่เรียบง่าย
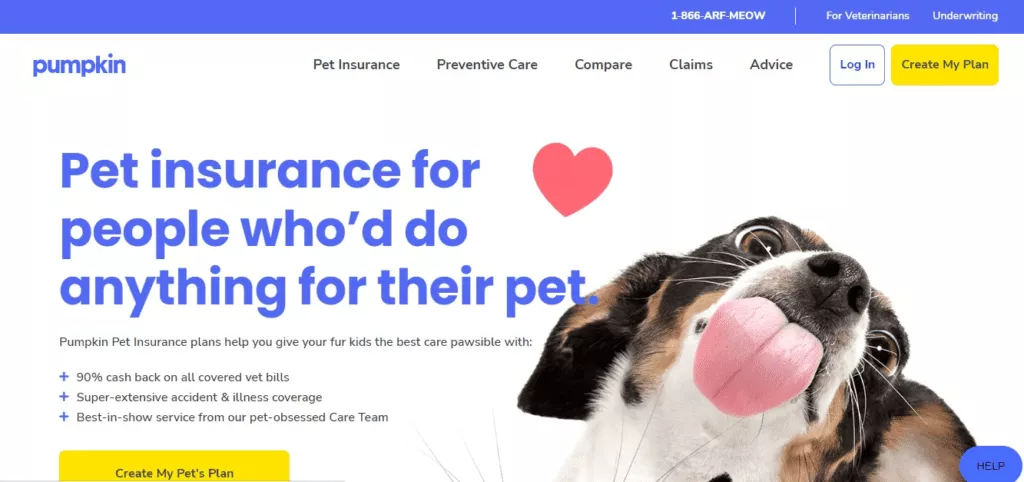
การออกแบบเว็บไซต์ที่มีสีสันและไดนามิกสามารถดึงดูดใจและน่าจดจำได้อย่างแท้จริง อย่างไรก็ตาม หากคุณต้องการยกระดับประสบการณ์ของผู้ใช้อย่างแท้จริง เราขอแนะนำให้ยึดหลักพื้นฐานและทำให้เว็บไซต์ของคุณเรียบง่าย
ตัวอย่างเช่น บริษัทประกันสัตว์เลี้ยง Pumpkin Care ไม่มีอะไรน่าสนใจในหน้าแรก แต่เว็บไซต์สื่อสารได้ชัดเจน ใช้งานง่าย และมีการออกแบบที่ดึงดูดกลุ่มเป้าหมาย นอกจากนี้ยังโหลดเร็วปานสายฟ้าแลบ

ที่มาของภาพ
9. กำจัดข้อผิดพลาด 404
ไฟล์เสียหรือไฟล์ Error 404 ทำให้เซิร์ฟเวอร์ของคุณทำงานหนัก ซึ่งทำให้ความเร็วในการโหลดลดลง นอกจากนี้ ข้อผิดพลาด 404 ยังช่วยลดโอกาสในการเปลี่ยนใจลูกค้าได้อย่างมาก เนื่องจากพวกเขาไม่รู้ว่าจะก้าวไปข้างหน้าด้วยข้อมูลหรือเส้นทางการซื้อที่ใดหรืออย่างไร
เพื่อลดข้อผิดพลาด 404 เราขอแนะนำให้ใช้เครื่องมือตรวจจับ เช่น Google Search Central หรือปลั๊กอินที่สามารถค้นหาว่าลิงก์ใดใช้งานไม่ได้อีกต่อไปและสร้างข้อความ จากตรงนั้น คุณสามารถออกจากลิงก์ (หากไม่มีการเข้าชมในหน้านั้น) เปลี่ยนเส้นทางหรือลบออกทั้งหมด
เราแนะนำให้ใช้ซอฟต์แวร์บริการลูกค้าเพื่อแก้ไขปัญหาสำหรับผู้ใช้ที่พบลิงก์ 404
เว็บไซต์ที่เร็วกว่า = อัตราการแปลงที่สูงขึ้น
การปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณมีผลผูกพันกับการเพิ่มอัตราการรักษาทราฟฟิก ปรับปรุงคะแนน SEO ของคุณ และแปลงผู้มีโอกาสเป็นลูกค้า เป็นสถานการณ์ที่ win-win สำหรับทั้งคุณและผู้เยี่ยมชมของคุณ
หากคุณต้องการได้รับ "ชัยชนะ" มากกว่านี้ โปรดติดตามบล็อกของ Spiralytics เนื่องจากเราโพสต์เป็นประจำเกี่ยวกับวิธีที่คุณสามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณและบรรลุเป้าหมายทางธุรกิจ
