วิธีสร้างเทมเพลต Mailchimp แบบกำหนดเองที่ทำงานได้อย่างสมบูรณ์แบบ
เผยแพร่แล้ว: 2021-06-22การเข้ารหัสอีเมลทุกฉบับตั้งแต่ต้นใช้เวลานานเกินไป ดังนั้นการมีเทมเพลตอีเมลที่ลองใช้ซ้ำได้และผ่านการทดสอบจริงแล้ว สามารถสร้างสิ่งมหัศจรรย์สำหรับประสิทธิภาพของเวิร์กโฟลว์ของคุณได้ แต่การสร้างเทมเพลตของคุณเองก็อาจเป็นการผจญภัยในตัวมันเองเช่นกัน แม้แต่สำหรับ Mailchimp ผู้ให้บริการอีเมลที่ได้รับความนิยมเป็นอันดับสอง (ESP) ตามรายงาน State of Email Service Providers ของเรา
คุณอาจมีวิธีที่ต้องการในการพัฒนาอีเมล แต่เมื่อพูดถึงเทมเพลตแบบกำหนดเองสำหรับ Mailchimp สิ่งสำคัญคือต้องปฏิบัติตามหลักเกณฑ์เฉพาะบางประการเพื่อให้แน่ใจว่าคุณจะไม่เสียเวลาในการทำงานกับเทมเพลตของคุณ บอกเลยว่าเสียเวลาไปหลายชั่วโมง!
ในขณะที่ฉันแนะนำคุณเกี่ยวกับการสร้างเทมเพลต Mailchimp แบบกำหนดเอง โปรดทราบว่าวิธีที่คุณจัดโครงสร้างโค้ด วิธีที่คุณสร้างปุ่ม และแม้แต่ขนาดของภาพของคุณ ล้วนต้องได้รับการแก้ไขด้วยมุมมองทางเทคนิคของ Mailchimp
นั่นเป็นเหตุผลที่เราร่วมมือกับ Mailchimp และผู้เชี่ยวชาญคนอื่นๆ ในบล็อกโพสต์นี้ เพื่อให้แน่ใจว่าเทมเพลต Mailchimp ของคุณจะทำงานได้อย่างสมบูรณ์
ความแตกต่างระหว่างเทมเพลตที่สร้างไว้ล่วงหน้าของ Mailchimp และเทมเพลตที่กำหนดเอง
Mailchimp มีเทมเพลตมากมายที่คุณสามารถใช้สร้างอีเมลได้ แต่ละรายการสามารถแก้ไขได้ภายในเครื่องมือแก้ไขแบบลากแล้ววางและโมดูลอีเมลหลายโมดูลให้เลือกสำหรับการจัดวางเนื้อหาของคุณ
เหตุใดจึงต้องสร้างเทมเพลตที่กำหนดเอง
เทมเพลตของ Mailchimp สามารถแก้ไขได้อย่างมาก เพื่อให้แบรนด์ต่างๆ สามารถใช้กับสีและสไตล์ของแบรนด์ของตนเองได้ การทำเช่นนี้อาจทำให้การตรวจสอบการใช้งานของพวกเขาทำได้ยาก และเพื่อให้เอกลักษณ์ของแบรนด์มีความสอดคล้องกันตั้งแต่อีเมลถึงอีเมล การสร้างเทมเพลตแบบกำหนดเองช่วยให้แน่ใจว่าสไตล์จำนวนมากที่คุณสร้างไว้ในเทมเพลตจะไม่เปลี่ยนแปลง
นอกจากนี้ สภาพแวดล้อมการแก้ไขสำหรับเทมเพลตแบบกำหนดเองก็แตกต่างกัน ไม่มีตัวแก้ไขแบบลากและวาง ให้สร้างโมดูลและองค์ประกอบที่สามารถทำซ้ำ สลับ หรือลบออกได้ ทั้งนี้ขึ้นอยู่กับภาษาของเทมเพลตที่คุณใช้ นี่เป็นอีกวิธีหนึ่งในการป้องกันเลย์เอาต์และการแก้ไขที่ไม่ต้องการ
วิธีเขียนโค้ดเทมเพลต Mailchimp ที่กำหนดเอง
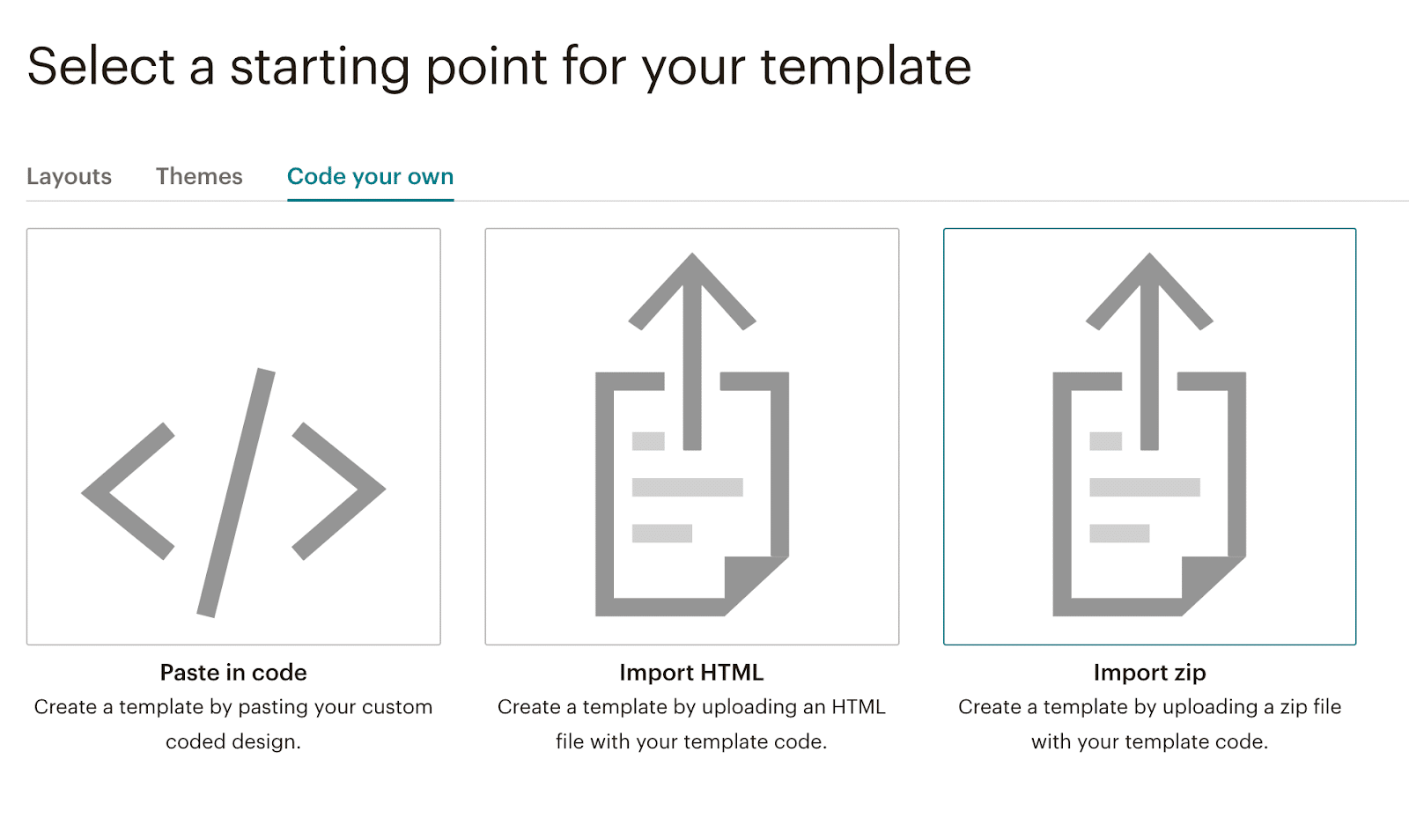
พร้อมที่จะสร้างเทมเพลตอีเมล Mailchimp ของคุณเองหรือยัง อ่านต่อเพื่อดูเคล็ดลับและลูกเล่นที่คุณต้องทำอย่างถูกต้อง
คิดถึงเป้าหมายและผู้ใช้ปลายทางของคุณ
ก่อนที่คุณจะเริ่มต้น สิ่งสำคัญอันดับแรกคือต้องนึกถึงเป้าหมายของเทมเพลตและผู้คนที่จะใช้มัน ตัวอย่างเช่น คุณอาจต้องการเทมเพลตที่มีรายละเอียดและความยืดหยุ่นมากมาย หรืออาจต้องง่ายและสะดวกสำหรับสมาชิกที่มีเทคนิคน้อยในทีมของคุณเพื่อนำมาใช้
Joolz Joseph ที่ปรึกษาการตลาดผ่านอีเมลและผู้กระตุ้นการตลาดกล่าวว่า:

“ถามตัวเองว่า 'เราพยายามทำอะไรเพื่อให้บรรลุเป้าหมายนี้'
เป็นเทมเพลตที่ใช้งานได้สำหรับอีเมลหลายประเภท ดังนั้นต้องการความยืดหยุ่นอย่างมากกับบล็อกต่างๆ หรือไม่ หรืออะไรที่เข้มงวดกว่านั้น เช่น เทมเพลตส่งเสริมการขาย ซีรีย์การเริ่มต้นใช้งาน หรือจดหมายข่าว
มีข้อได้เปรียบอย่างมากสำหรับเทมเพลตที่มีบล็อกจำนวนมากซึ่งปรับเปลี่ยนได้ แต่บางครั้งเทมเพลตที่สั้นกว่า 2 หรือ 3 รายการจะจัดการได้ง่ายกว่าสำหรับผู้ที่มีตัวเลือกมากมาย
การพิจารณาสั้นๆ นี้ในตอนเริ่มต้นช่วยให้คุณสร้างเทมเพลตโดยมีเป้าหมายและคำนึงถึงผู้ใช้ปลายทาง
ตัวอย่างเช่น เทมเพลตการส่งเสริมการขายต้องเน้นที่วัตถุประสงค์หลักและคำกระตุ้นการตัดสินใจ (CTA) ในขณะที่จดหมายข่าวอาจมี CTA หลายรายการที่แตกต่างกันทั้งหมด
ทั้งหมดนี้จะต้องสะท้อนให้เห็นในการออกแบบเทมเพลตของคุณ นอกจากนี้ยังช่วยให้ผู้ดำเนินการโปรโมตสามารถวางเนื้อหาที่เกี่ยวข้องได้ง่ายขึ้นหากตัวเลือกของพวกเขามีจำกัด!
การทำเทมเพลตเดียวที่รวบรวมทุกความเป็นไปได้อาจส่งผลให้อีเมลที่เกี่ยวกับแบรนด์แต่ไม่ได้ผลเท่าที่ควร ดังนั้นจึงคุ้มค่าที่จะถอยกลับไปก่อนแล้วมองหาสิ่งที่คุณต้องการบรรลุและชนิดของเทมเพลต (หรือ เทมเพลต) จะช่วยให้คุณทำสิ่งนี้ได้ดีที่สุด”
ขอบคุณ Joolz สำหรับคำแนะนำ! เมื่อคุณทราบเป้าหมายของเทมเพลตแล้ว คุณก็สามารถสร้างได้
ฝังสไตล์ CSS ของคุณ
สิ่งแรกที่ควรกล่าวถึงคือ Mailchimp แทรกสไตล์ CSS ที่ฝังไว้ของคุณโดยอัตโนมัติเมื่อคุณบันทึกเทมเพลตของคุณภายในแพลตฟอร์ม ดังนั้นเมื่อคุณเริ่มงานพัฒนา คุณอาจพบว่าการฝังสไตล์ทั้งหมดของคุณง่ายขึ้น และจำกัดการขยายโค้ด
สร้างแถวของโมดูล
ในขณะที่คุณจัดโครงสร้างโค้ดของคุณ ให้นึกถึงบล็อคที่คุณต้องการแก้ไข โดยเฉพาะอย่างยิ่งกลุ่มที่คุณต้องการจัดลำดับใหม่ บล็อกเหล่านี้ควรอยู่ในแถว เช่น