วิธีดำเนินการทดสอบ QA เว็บไซต์ที่ครอบคลุม
เผยแพร่แล้ว: 2021-05-11เมื่อคุณสร้างเว็บไซต์สำหรับตัวคุณเองหรือลูกค้า คุณไม่เพียงแค่ต้องการให้เว็บไซต์ดูดีในระดับพื้นผิว แต่คุณยังต้องการรับประกันว่าเว็บไซต์จะทำงานตรงตามที่คาดไว้ทั้งในปัจจุบันและอนาคต
การทำการทดสอบ QA ของเว็บไซต์ช่วยให้คุณทำได้โดยให้คุณทดสอบไซต์ของคุณอย่างเป็นระบบเพื่อค้นหาข้อผิดพลาดหรือปัญหาที่อาจเกิดขึ้นอื่นๆ ก่อนเผยแพร่
ในโพสต์นี้ เราจะแสดงวิธีดำเนินการทดสอบ QA ของเว็บไซต์สำหรับไซต์ของคุณ พร้อมด้วยรายการตรวจสอบของโพสต์นี้ที่คุณสามารถใช้เพื่อทดสอบไซต์ทั้งหมดของคุณ
สารบัญ
- การประกันคุณภาพเว็บไซต์ (QA) คืออะไร?
- ทำไมคุณต้อง QA ทดสอบเว็บไซต์ของคุณ?
- วิธีดำเนินการทดสอบ QA ของเว็บไซต์
- 1. แบบฟอร์มการป้อนข้อมูลและการตรวจสอบความถูกต้อง
- 2. การตรวจสอบ HTML/CSS
- 3. การทดสอบคุกกี้
- 4. การทดสอบลิงค์
- 5. การรักษาความปลอดภัยของเว็บไซต์
- 6. การตอบสนองมือถือ
- 7. การเข้าถึง
- 8. การทดสอบการทำงาน
- 9. ช่องทางการชำระเงิน (ถ้ามี)
- 10. การทดสอบ UI
- ดาวน์โหลดคู่มือ QA ของเว็บไซต์นี้เป็นรายการตรวจสอบ
การประกันคุณภาพเว็บไซต์ (QA) คืออะไร?
การประกันคุณภาพ (QA) คือกระบวนการทดสอบเว็บไซต์ของคุณเพื่อค้นหาข้อผิดพลาด ปัญหา หรือการกำกับดูแลอื่นๆ ที่คุณอาจพลาดไปในระหว่างขั้นตอนการพัฒนาและออกแบบเว็บไซต์
สิ่งสำคัญเกี่ยวกับ QA คือเป็นงานที่ครอบคลุมและต่อเนื่อง ในขณะที่การทดสอบการถดถอย การทดสอบข้อกำหนด การทดสอบผู้ใช้ และประเภททั่วไปอื่นๆ จะเน้นที่ประเด็นเดียวมากกว่า
คุณควรทำการทดสอบ QA ก่อนเปิดตัวเว็บไซต์ ในขณะที่การทดสอบอื่นๆ เช่น การทดสอบผู้ใช้จะดำเนินการเมื่อไซต์นั้นเผยแพร่เท่านั้น
ทำไมคุณต้อง QA ทดสอบเว็บไซต์ของคุณ?
การทดสอบ QA ช่วยให้คุณมั่นใจได้ว่าเว็บไซต์ของคุณพร้อมสำหรับช่วงเวลาสำคัญ และผู้เข้าชมเว็บไซต์ของคุณจะได้รับประสบการณ์ที่ยอดเยี่ยมตั้งแต่วันแรก
หากคุณกำลังสร้างเว็บไซต์สำหรับตัวคุณเอง การทดสอบ QA เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้เข้าชมจะได้รับประสบการณ์ที่ดี แต่หากคุณกำลังสร้างเว็บไซต์สำหรับลูกค้า การตรวจสอบให้แน่ใจว่าไซต์ที่คุณกำลังส่งไปยังลูกค้านั้นทำงานได้อย่างถูกต้องเป็นสิ่งสำคัญทวีคูณ
ในระดับที่เฉพาะเจาะจงมากขึ้น การใช้การทดสอบ QA เว็บไซต์โดยละเอียดจะ:
- ปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ของคุณโดยตรวจหาปัญหาที่อาจเกิดขึ้น
- ช่วยให้คุณดูน่าเชื่อถือมากขึ้นและสร้างแบรนด์ของคุณ (เพราะการมีไซต์ที่มีบั๊กกี้ทำให้คุณดูแย่)
- ประหยัดเวลาและเงินของคุณในระยะยาว เพราะคุณสามารถจับประเด็นได้ตั้งแต่เนิ่นๆ ก่อนที่ปัญหาจะใหญ่โต
วิธีดำเนินการทดสอบ QA ของเว็บไซต์
ตอนนี้ มาดูวิธีการทำการทดสอบ QA ของเว็บไซต์กัน ในการทำเช่นนี้ เราจะดำเนินการตรวจสอบส่วนที่สำคัญที่สุดบางส่วน พร้อมด้วยเครื่องมือบางอย่างที่คุณสามารถใช้เพื่อช่วยเหลือในกรณีที่เกี่ยวข้อง
หากไซต์ของคุณยังไม่เผยแพร่ คุณสามารถทำการทดสอบเหล่านี้ในไซต์การแสดงละครได้
1. แบบฟอร์มการป้อนข้อมูลและการตรวจสอบ
หากคุณมีแบบฟอร์ม (ซึ่งเว็บไซต์ส่วนใหญ่จะมี) สิ่งสำคัญคือต้องทดสอบการกำหนดค่าของแบบฟอร์มเพื่อยืนยันการป้อนข้อมูล การตรวจสอบความถูกต้องของฟิลด์ และฟังก์ชันการทำงานของแบบฟอร์ม
ตัวอย่างเช่น หากคุณมีฟิลด์ "ชื่อ" คุณไม่ต้องการให้ผู้ใช้ป้อนตัวเลขลงในฟิลด์นั้น (และในทางกลับกัน) นอกจากนี้ คุณจะต้องตรวจสอบให้แน่ใจว่าช่อง "จำเป็น" ถูกทำเครื่องหมายว่าจำเป็น ตรวจสอบ:
- ความถูกต้องของการป้อนข้อมูล
- ค่าที่อนุญาตในแต่ละช่อง
- จะเกิดอะไรขึ้นเมื่อมีอินพุตที่ไม่ถูกต้อง (เช่น ผู้ใช้ได้รับข้อความเพื่อให้รู้ว่ามีอะไรผิดปกติหรือไม่)
คุณสามารถมั่นใจได้ว่าแบบฟอร์มรวบรวมข้อมูลทั้งหมดที่จำเป็นและข้อมูลอยู่ในรูปแบบที่เหมาะสม
2. การตรวจสอบ HTML/CSS
การสร้างโค้ด HTML และ CSS ที่ตรวจสอบความถูกต้องเป็นสิ่งสำคัญในการดีบักปัญหา รับรองการพิสูจน์อนาคต ลดความซับซ้อนของการบำรุงรักษาในอนาคต และเพียงแค่รักษาแนวปฏิบัติที่ดีที่สุดโดยทั่วไป
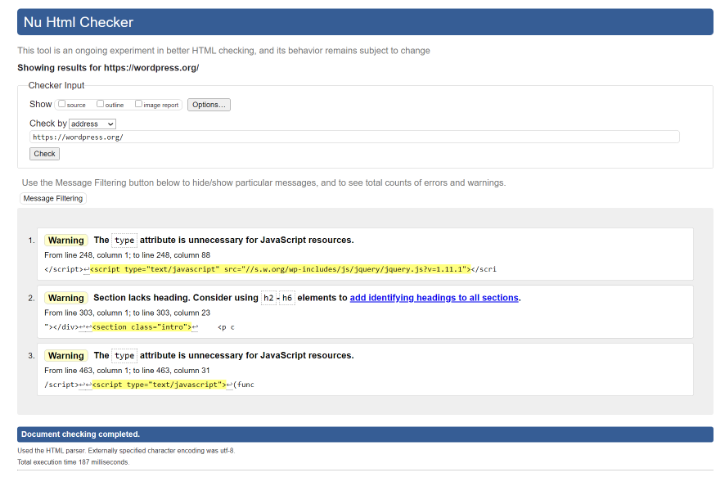
ในการตรวจสอบโค้ดของไซต์ของคุณ คุณสามารถค้นหาเครื่องมือออนไลน์ฟรีจำนวนหนึ่งที่ช่วยให้คุณตรวจสอบความถูกต้องของหน้าได้โดยการป้อน URL ตัวเลือกยอดนิยมบางตัว ได้แก่ บริการตรวจสอบความถูกต้องของมาร์กอัปของ W3C และ บริการตรวจสอบความถูกต้องของ CSS
เครื่องมือทั้งสองจะมีรายการปัญหาการตรวจสอบให้คุณแก้ไข:

หรือคุณสามารถค้นหาส่วนขยายของเบราว์เซอร์ที่ช่วยให้ตรวจสอบหลาย ๆ หน้าได้ง่ายขึ้น ตัวเลือกยอดนิยมคือส่วนขยาย HTML Validator สำหรับ Chrome และ Firefox มันตรวจสอบกับเกณฑ์ W3C เดียวกัน แต่ฝังอยู่ในเบราว์เซอร์ของคุณและไม่จำเป็นต้องทำการเชื่อมต่อภายนอก (ซึ่งหมายความว่าคุณสามารถใช้เพื่อทดสอบเนื้อหา HTML ในเครื่องได้เช่นกัน)
3. การทดสอบคุกกี้
คุกกี้คือไฟล์ที่จัดเก็บไว้ในเบราว์เซอร์ของผู้เยี่ยมชมเมื่อพวกเขาเยี่ยมชมไซต์ของคุณ ตัวอย่างเช่น หากคุณลงชื่อเข้าใช้ไซต์ ไซต์นั้นจะเพิ่มคุกกี้สำหรับเซสชันการเข้าสู่ระบบของคุณ
ในการทดสอบ QA คุกกี้ของไซต์ของคุณ คุณควรทดสอบเว็บไซต์ของคุณในสถานการณ์ต่างๆ เช่น การทดสอบโดยเปิดใช้งานคุกกี้และปิดใช้งานคุกกี้เพื่อให้แน่ใจว่าทุกอย่างยังคงใช้งานได้ คุณควรทดสอบคุกกี้เพื่อความปลอดภัย – เครื่องมือของ Geekflare สามารถช่วยคุณตรวจจับปัญหาด้านความปลอดภัยของคุกกี้ที่อาจเกิดขึ้นได้
หมายเหตุ – หากคุณใช้ WordPress อยู่ WordPress ควรดูแลปัญหาคุกกี้ส่วนใหญ่ให้คุณโดยอัตโนมัติ
4. การทดสอบลิงค์
ลิงค์เสียนั้นน่ากลัวสำหรับประสบการณ์ของผู้ใช้และไม่ดีสำหรับ SEO - เป็นคำสาปแช่งสองครั้งที่ทำให้การหลีกเลี่ยงนั้นสำคัญมาก
ในการทดสอบลิงก์เสีย คุณสามารถใช้ปลั๊กอินฟรี เช่น Broken Link Checker หรือใช้เครื่องมือบนคลาวด์ เช่น ตัวตรวจสอบลิงก์เสียของ Ahrefs ฟรี
เมื่อคุณพบลิงก์ที่ไม่เหมาะสม คุณสามารถเปลี่ยนลิงก์หรือตั้งค่าการเปลี่ยนเส้นทางเพื่อส่งผู้ใช้ไปยังจุดที่ถูกต้อง หากคุณไม่สามารถเปลี่ยนลิงก์ได้ด้วยเหตุผลบางประการ
นอกเหนือจากการทดสอบลิงก์เสีย คุณควรตรวจสอบให้แน่ใจว่าลิงก์หลักไปยังหน้าที่ถูกต้อง (แม้ว่าจะไม่เสียหายก็ตาม) ตัวอย่างเช่น ทดสอบลิงก์ทั้งหมดในพื้นที่การนำทางหลักเพื่อให้แน่ใจว่าลิงก์ไปยังปลายทางที่ถูกต้อง
5. การรักษาความปลอดภัยของเว็บไซต์
QA ของเว็บไซต์เพื่อความปลอดภัยเป็นสิ่งสำคัญ เพื่อให้คุณสามารถประเมินไซต์ของคุณเพื่อหาช่องโหว่ด้านความปลอดภัยที่อาจเกิดขึ้นและป้องกันปัญหาในอนาคต
มีหลายประเด็นให้ตรวจสอบที่นี่:
- ทดสอบการเชื่อมต่อ SSL/HTTPS เพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง คุณสามารถใช้เครื่องมือฟรีของ Qualys เพื่อตรวจสอบได้ นอกจากนี้ ตรวจสอบให้แน่ใจว่าทราฟฟิก HTTP ทั้งหมดถูกเปลี่ยนเส้นทางไปยังเวอร์ชัน HTTPS ของไซต์ของคุณ
- ตรวจสอบให้แน่ใจว่าผู้ใช้ไม่สามารถดาวน์โหลดไฟล์หรือเข้าถึงหน้าที่ควรจะถูกจำกัด
- ตรวจสอบ CAPTCHA เพื่อการทำงานที่เหมาะสม
- ตรวจสอบให้แน่ใจว่าผู้ใช้ไม่สามารถเข้าสู่ระบบด้วยชื่อผู้ใช้หรือรหัสผ่านที่ไม่ถูกต้อง
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับความปลอดภัยสำหรับ WordPress คุณสามารถเรียกดูรายการตรวจสอบความปลอดภัยของ WordPress และคอลเล็กชันปลั๊กอินความปลอดภัย WordPress ของเราได้
6. การตอบสนองมือถือ
การออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เป็นสิ่งสำคัญในปัจจุบัน โดยเฉพาะอย่างยิ่งเนื่องจากปริมาณการใช้อินเทอร์เน็ตมากกว่าครึ่งหนึ่งเกิดขึ้นบนอุปกรณ์เคลื่อนที่ และ Google ได้ย้ายไปยังดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
อย่างไรก็ตาม การออกแบบที่ตอบสนองตามอุปกรณ์ยังสามารถแนะนำปัญหา QA บางอย่างได้ เช่น ปุ่ม/ลิงก์ที่แตะได้ยาก
ในการทดสอบไซต์ของคุณเพื่อหาปัญหา คุณสามารถใช้การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google จะแสดงรายการปัญหาเฉพาะที่คุณสามารถแก้ไขได้
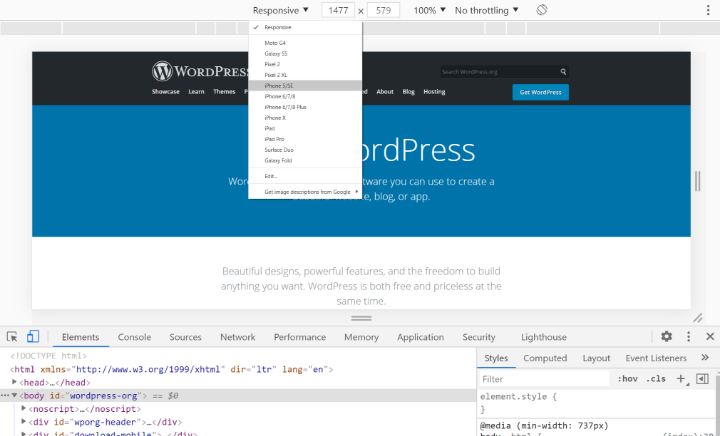
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome ยังมีประโยชน์ในที่นี้ เนื่องจากช่วยให้คุณสามารถดูตัวอย่างไซต์ของคุณเป็นอุปกรณ์ต่างๆ ได้อย่างรวดเร็ว:

สำหรับการทดสอบที่ใช้งานหนักมากขึ้น คุณสามารถใช้เครื่องมือแบบชำระเงิน เช่น BrowserStack
เรายังมีเคล็ดลับในการออกแบบเว็บไซต์ WordPress ที่ตอบสนองด้วย Elementor
7. การเข้าถึง
การสร้างเว็บไซต์ที่สามารถเข้าถึงได้เป็นสิ่งสำคัญสำหรับทั้งการสร้างประสบการณ์ที่ดีขึ้นสำหรับผู้เยี่ยมชมทั้งหมดและสำหรับการปฏิบัติตามกฎหมายในเขตอำนาจศาลบางแห่ง
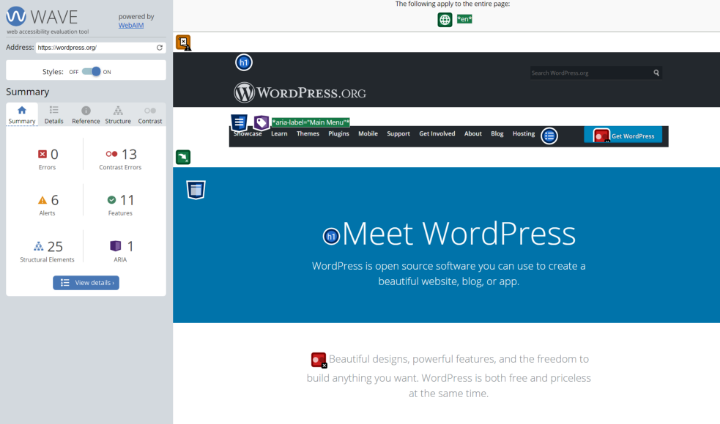
เมื่อพูดถึงการช่วยสำหรับการเข้าถึง การตรวจสอบความถูกต้องไซต์ของคุณกับหลักเกณฑ์การช่วยสำหรับการเข้าถึงเนื้อหาเว็บ (WCAG) เป็นจุดเริ่มต้นที่ดี W3C เก็บรักษารายการเครื่องมือประเมินการช่วยสำหรับการเข้าถึงเว็บที่คุณสามารถใช้เพื่อช่วยทดสอบไซต์ของคุณ WAVE (เครื่องมือประเมินความสามารถในการเข้าใช้งานเว็บ) ยังสามารถเป็นเครื่องมือที่มีประโยชน์ได้ด้วย มันมีส่วนขยายเบราว์เซอร์สำหรับ Chrome และ Firefox เพื่อให้คุณสามารถทดสอบการช่วยสำหรับการเข้าถึงในเบราว์เซอร์ของคุณได้เช่นกัน:

หรือสำหรับ WordPress คุณยังสามารถใช้ปลั๊กอิน เช่น ตัวตรวจสอบการ ช่วย สำหรับการเข้าถึง ซึ่งสามารถช่วยคุณทดสอบทั้งไซต์ของคุณสำหรับปัญหาการช่วยสำหรับการเข้าถึง และจัดเตรียมเอกสารจำนวนมากเพื่อช่วยคุณแก้ไขปัญหา
การเข้าถึงเว็บไซต์เป็นหัวข้อที่สำคัญและซับซ้อน ดังนั้นเราจึงมีคำแนะนำเฉพาะบางส่วนเพื่อช่วยเหลือคุณ คุณสามารถปฏิบัติตามคำแนะนำในการออกแบบการช่วยสำหรับการเข้าถึงเว็บและคำแนะนำทั่วไปของเราในการปรับปรุงการช่วยสำหรับการเข้าถึงเว็บไซต์ WordPress
8. การทดสอบการทำงาน
เราได้พูดถึงการทดสอบฟังก์ชันการทำงานบางอย่างแล้วด้วยการตรวจสอบลิงก์และแบบฟอร์ม แต่สิ่งสำคัญคือต้องตรวจสอบฟังก์ชันหลักอื่นๆ ด้วยเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
ตัวอย่างเช่น หากคุณมีร้านค้า WooCommerce ที่มีตัวกรองผลิตภัณฑ์ คุณจะต้องตรวจสอบให้แน่ใจว่าตัวกรองผลิตภัณฑ์ทำงานตามที่คาดไว้
ปัญหาทั่วไปอื่นๆ ที่ควรตรวจสอบเมื่อต้องทดสอบการทำงาน ได้แก่:
- ดรอปดาวน์
- ปุ่ม
- ผังกระบวนการ – ผู้เยี่ยมชมของคุณสามารถดำเนินการตามเส้นทางทั้งหมดที่คุณต้องการให้เสร็จสิ้นได้หรือไม่ สำหรับร้านค้าอีคอมเมิร์ซ การทำเช่นนี้อาจทำให้แน่ใจว่าผู้เข้าชมสามารถไปจาก “ผลิตภัณฑ์เดียว -> หยิบใส่ตะกร้า -> ตะกร้าสินค้า -> ชำระเงิน -> การยืนยันคำสั่งซื้อ”
สำหรับไซต์ขนาดเล็ก คุณอาจสามารถทำได้ด้วยตนเอง สำหรับการทดสอบที่ใช้งานหนักมากขึ้น คุณสามารถพิจารณาใช้เครื่องมือเช่น Selenium เพื่อทำให้การทดสอบของคุณเป็นแบบอัตโนมัติ
9. ช่องทางการชำระเงิน (ถ้ามี)
หากคุณมีร้านค้าอีคอมเมิร์ซหรือเว็บไซต์อื่นๆ ที่ยอมรับการชำระเงินออนไลน์ประเภทใดก็ได้ สิ่งสำคัญคือต้องทดสอบเกตเวย์การชำระเงินเพื่อให้แน่ใจว่าใช้งานได้
ตัวประมวลผลการชำระเงินส่วนใหญ่มี "โหมดทดสอบ" บางประเภทที่ให้คุณทำธุรกรรมโดยใช้ข้อมูลจำลอง ตัวอย่างเช่น Stripe จะดูแลหน้าทดสอบที่ให้คุณทดสอบทั้งธุรกรรมทั่วไป และสถานการณ์ดีบักต่างๆ (เช่น การยืนยันที่อยู่ของผู้ใช้ล้มเหลว) Braintree (จาก PayPal) ทำเช่นเดียวกัน
แซนด์บ็อกซ์ทดสอบเหล่านี้ยอดเยี่ยมสำหรับ QA - อย่าลืมเปิดใช้งานธุรกรรมสดเมื่อเว็บไซต์ของคุณใช้งานได้
10. การทดสอบ UI
การทดสอบ UI เกี่ยวข้องกับการทดสอบการออกแบบและอินเทอร์เฟซของเว็บไซต์ของคุณเพื่อให้แน่ใจว่ามีความสอดคล้องและดูถูกต้องในทุกเบราว์เซอร์และทุกสถานการณ์ ในพื้นที่นี้ คุณควรทดสอบ:
- ความสอดคล้องของการออกแบบ – สี แบบอักษร ขนาดแบบอักษร เลย์เอาต์ ปุ่ม ฯลฯ มีความสอดคล้องกันทั่วทั้งไซต์ของคุณหรือไม่?
- ความละเอียดหน้าจอ – ไซต์ของคุณดูดีในทุกความละเอียดหรือไม่ ไม่ใช่แค่ความละเอียดเล็กๆ เท่านั้น ตอนนี้ผู้เยี่ยมชมจำนวนมากมีหน้าจอ 2K หรือ 4K ดังนั้นไซต์ของคุณต้องทำงานที่ความละเอียดสูงด้วย
- เบราว์เซอร์ – เว็บไซต์ของคุณดูถูกต้องในทุกเบราว์เซอร์หรือไม่ คุณสามารถใช้เครื่องมือต่างๆ เช่น BrowserStack หรือ CrossBrowserTesting เพื่อทดสอบตัวแปรได้อย่างรวดเร็ว
- การโลคัลไลซ์เซชั่น – หากคุณมีเว็บไซต์หลายภาษา องค์ประกอบอินเทอร์เฟซหลักยังคงทำงานอย่างถูกต้องหรือไม่? ง่ายสำหรับการออกแบบเลย์เอาต์และอินเทอร์เฟซที่จะเกิดความยุ่งเหยิงเมื่อแปลเนื้อหา เนื่องจากการแปลอาจใช้พื้นที่มากหรือน้อย
ดาวน์โหลดคู่มือ QA ของเว็บไซต์นี้เป็นรายการตรวจสอบ
ต้องการเวอร์ชันรายการตรวจสอบของเคล็ดลับเหล่านี้ที่คุณสามารถใช้ได้ในอนาคตหรือไม่ เพียงคลิกด้านล่างเพื่อดาวน์โหลดเวอร์ชันรายการตรวจสอบ PDF ของโพสต์นี้:

เพิ่มคุณภาพเว็บไซต์ของคุณด้วยการทดสอบ QA
หากคุณต้องการให้แน่ใจว่าเว็บไซต์ของคุณทำงานได้อย่างสมบูรณ์และปราศจากข้อผิดพลาด ควรทำการทดสอบ QA ของเว็บไซต์ การทดสอบ QA ไม่เพียงช่วยคุณแก้ปัญหาในปัจจุบัน แต่ยังสร้างรากฐานที่แข็งแกร่งในการป้องกันปัญหาในอนาคตอีกด้วย
ในโพสต์นี้ เราได้นำคุณผ่านขั้นตอนที่สำคัญที่สุดบางประการในการเรียกใช้ QA เว็บไซต์ที่ประสบความสำเร็จ เพื่อให้แน่ใจว่าคุณกำลังดำเนินการนี้สำหรับเว็บไซต์ของคุณทั้งหมด คุณสามารถดาวน์โหลดโพสต์นี้เป็นรายการตรวจสอบ PDF เพื่อการใช้งานง่ายในอนาคต
สำหรับเคล็ดลับอื่นๆ ในการทำให้เว็บไซต์ของคุณพร้อมสำหรับการเปิดตัว โปรดดูรายการตรวจสอบการเปิดตัวเว็บไซต์ฉบับเต็มของเรา
คุณยังมีคำถามใดๆ เกี่ยวกับการทดสอบ QA ของเว็บไซต์หรือการนำหลักการเหล่านี้ไปใช้กับ WordPress และ Elementor หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็น!
