วิธีเพิ่มความเร็ว WordPress: คู่มือเชิงลึก
เผยแพร่แล้ว: 2021-03-02หากคุณต้องการสร้างเว็บไซต์ WordPress ที่ประสบความสำเร็จสำหรับตัวคุณเองหรือลูกค้าของคุณ การเรียนรู้วิธีเพิ่มความเร็วไซต์ WordPress เป็นสิ่งสำคัญ
แม้ว่าหลายคนจะให้ความสำคัญกับการออกแบบและเนื้อหาของเว็บไซต์อย่างถูกต้อง แต่ความเร็วในการโหลดเว็บไซต์ก็มีความสำคัญไม่แพ้กัน เวลาในการโหลดจะส่งผลต่อประสบการณ์ผู้ใช้ไซต์ของคุณ การจัดอันดับ SEO อัตราการแปลง อัตราตีกลับ และอื่นๆ
อย่างไรก็ตาม การทำความเข้าใจเกี่ยวกับประสิทธิภาพของ WordPress อย่างละเอียดนั้นอาจซับซ้อน นั่นคือเหตุผลที่เราได้สร้างคู่มือขนาดใหญ่นี้เกี่ยวกับวิธีเพิ่มความเร็วไซต์ WordPress ของคุณ
ในโพสต์นี้ เราจะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้ เราจะเริ่มด้วยการอธิบายสิ่งที่ทำให้ไซต์ WordPress ช้าลง เหตุใดความเร็วจึงสำคัญ และวิธีทดสอบประสิทธิภาพปัจจุบันของไซต์ของคุณ
จากนั้นเราจะแชร์รายการกลยุทธ์ที่นำไปใช้ได้ทั้งหมดซึ่งคุณสามารถใช้ปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress ได้ตั้งแต่วันนี้
สารบัญ
- ทำไมไซต์ WordPress ของคุณถึงช้า?
- เหตุใดความเร็วไซต์ WordPress จึงสำคัญ
- วิธีวัดความเร็วไซต์ WordPress
- ผลการทดสอบหมายความว่าอย่างไร? แล้ว "คะแนน" ล่ะ?
- เวลาในการโหลดเว็บไซต์ที่ดีคืออะไร?
- วิธีเพิ่มประสิทธิภาพความเร็วไซต์ WordPress
ทำไมไซต์ WordPress ของคุณถึงช้า?
มีปัญหาสองประเภทที่อาจทำให้ไซต์ WordPress ของคุณช้าลง:
- ประสิทธิภาพแบ็กเอนด์ – ในแง่กว้าง นี่คือระยะเวลาที่เซิร์ฟเวอร์ของคุณใช้ในการส่งไฟล์
- ประสิทธิภาพของส่วนหน้า – นี่คือความเหมาะสมของไซต์ WordPress ของคุณ
ปัญหาด้านประสิทธิภาพของแบ็กเอนด์มักมาจากโฮสติ้งของคุณ ตัวอย่างเช่น การใช้โฮสติ้งที่ช้าเป็นหนึ่งในสาเหตุหลักของประสิทธิภาพแบ็กเอนด์ที่ไม่ดี คุณยังสามารถเร่งประสิทธิภาพแบ็กเอนด์ได้ด้วยการทำให้เซิร์ฟเวอร์ของคุณมีประสิทธิภาพมากขึ้นด้วยกลวิธีต่างๆ เช่น การแคชหน้า การใช้ PHP เวอร์ชันล่าสุด การเพิ่มประสิทธิภาพฐานข้อมูลของคุณ และอื่นๆ
ปัญหาด้านประสิทธิภาพของฟรอนต์เอนด์นั้นขึ้นอยู่กับตัวเลือกที่คุณสร้างเมื่อสร้างไซต์ WordPress ของคุณ ปัญหาทั่วไปบางประการที่นี่ ได้แก่ :
- ใช้ปลั๊กอิน WordPress ที่ปรับแต่งได้ไม่ดีมากเกินไป
- ใช้ธีม WordPress ที่หนักหน่วง
- กำลังโหลดภาพขนาดใหญ่ที่ไม่ได้ปรับให้เหมาะสม
- มี JavaScript หรือ CSS ที่ไม่ได้รับการปรับให้เหมาะสม
- กำลังโหลดสคริปต์บุคคลที่สามมากเกินไป
หากคุณต้องการเพิ่มประสิทธิภาพไซต์ของคุณให้สูงสุด คุณต้องเพิ่มประสิทธิภาพทั้งสองประเภท ตัวอย่างเช่น แม้แต่ไซต์ที่มีการเพิ่มประสิทธิภาพฟรอนท์เอนด์ที่สมบูรณ์แบบก็อาจยังโหลดได้ช้าหากใช้โฮสติ้งที่ช้ามาก (และในทางกลับกัน)
เคล็ดลับของเราด้านล่างนี้จะครอบคลุมการแก้ไขปัญหาทั้งสองประเภท
เหตุใดความเร็วไซต์ WordPress จึงสำคัญ
หากคุณเคยใช้เว็บไซต์ที่โหลดช้า คุณจะรู้โดยสัญชาตญาณว่าการจัดการกับเว็บไซต์ที่ช้านั้นน่าหงุดหงิดเพียงใด มันน่ารำคาญ และผู้เยี่ยมชมของคุณจะรำคาญถ้าพวกเขาต้องรอจนกว่าเนื้อหาของคุณจะโหลด (โดยเฉพาะบนอุปกรณ์พกพา)
ดังนั้น ในระดับพื้นฐาน ปัญหาใหญ่อย่างหนึ่งเกี่ยวกับเว็บไซต์ WordPress ที่ช้าคือมันสร้างประสบการณ์การใช้งานที่แย่มากสำหรับผู้เยี่ยมชมของคุณ ซึ่งเป็นสิ่งที่คุณควรหลีกเลี่ยงเสมอ
อย่างไรก็ตาม การมีเว็บไซต์ที่ช้ายังมีข้อเสียอยู่หลายประการ:
การจัดอันดับ SEO – Google ใช้ความเร็วไซต์เป็นปัจจัยในการจัดอันดับทั้งในผลการค้นหาเดสก์ท็อปและอุปกรณ์เคลื่อนที่ นอกจากนี้ยังจะเริ่มใช้ตัววัด Core Web Vitals ในไม่ช้า ซึ่งรวมถึงตัววัดความเร็ว ความเร็วไซต์มีความสำคัญอย่างยิ่งในช่องทางการแข่งขันที่มีไซต์ที่แข็งแกร่งจำนวนมาก ซึ่งเป็นตัวสร้างความแตกต่างระหว่างไซต์ที่แข็งแกร่งพอๆ กันสองไซต์ นี่คือสิ่งที่ Google
อัตราการแปลง – เวลาในการโหลดที่ช้าลงทำให้อัตราการแปลงลดลง แม้แต่ความล่าช้าเพียง 100 มิลลิวินาทีก็สามารถส่งผลกระทบต่ออัตราการแปลงได้ถึง 7% ตามข้อมูลของ Akamai Deloitte ยังพบว่าการปรับปรุงความเร็วไซต์เพียง 100 มิลลิวินาทีทำให้ผู้ซื้อใช้จ่ายเพิ่มขึ้น 10%
อัตราตีกลับ – เวลาในการโหลดที่ช้าลงทำให้อัตราตีกลับสูงขึ้น ตัวอย่างเช่น Pingdom พบว่าอัตราตีกลับที่เกี่ยวข้องกับเวลาที่โหลดในสองวินาทีคือ 6% แต่เพิ่มขึ้นถึง 38% สำหรับหน้าที่โหลดในห้าวินาที บนมือถือ Google พบว่าความน่าจะเป็นที่จะมีคนตีกลับเพิ่มขึ้นจาก 32% ใน 1-3 วินาที เป็น 90% ที่ 1-5 วินาที

ความเร็วไซต์ยังมีความสำคัญเป็นพิเศษในอุปกรณ์เคลื่อนที่ โดย 53% ของผู้เข้าชมอุปกรณ์เคลื่อนที่จะออกจากหน้าที่ใช้เวลาในการโหลดนานกว่าสามวินาที
วิธีวัดความเร็วไซต์ WordPress
วิธีที่ง่ายที่สุดในการทดสอบประสิทธิภาพของไซต์ WordPress คือการใช้เครื่องมือทดสอบความเร็ว ด้วยเครื่องมือดังกล่าว สิ่งที่คุณต้องทำคือป้อน URL ของหน้าที่คุณต้องการทดสอบ จากนั้นเครื่องมือจะให้ข้อมูลจำนวนมากแก่คุณเพื่อประเมินประสิทธิภาพ
เครื่องมือทดสอบความเร็วฟรีที่ดีที่สุดคือ:
- WebPageTest – มีตัวแปรการทดสอบมากมายเพื่อรวบรวมข้อมูลที่เป็นประโยชน์มากขึ้น
- เร็วหรือช้า – ทดสอบจากสถานที่หลายแห่งทั่วโลกเพื่อประเมินเวลาในการโหลดทั่วโลก
- GTmetrix – ค่อนข้างยืดหยุ่นหากคุณลงทะเบียนบัญชีฟรี
- Google PageSpeed Insights – ให้ข้อมูลความเร็วจริงจาก Google พร้อมกับการทดสอบจาก Lighthouse
หากคุณต้องการข้อมูลที่ถูกต้อง มีตัวแปรทดสอบสองสามตัวที่คุณต้องให้ความสนใจ:
- อุปกรณ์ – ลองทดสอบทั้งเดสก์ท็อปและอุปกรณ์มือถือ
- สถานที่ทดสอบ – ตามหลักแล้ว คุณควรทดสอบจากตำแหน่งที่ใกล้กับกลุ่มเป้าหมายของคุณมากที่สุด หากผู้ชมของคุณอยู่ทั่วโลก คุณควรทดสอบจากหลายๆ แห่ง
- ความเร็วในการเชื่อมต่อ – ความเร็วของการเชื่อมต่ออินเทอร์เน็ตของผู้เยี่ยมชมจะส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณ อย่างไรก็ตาม เครื่องมือทดสอบความเร็วบางตัวใช้การเชื่อมต่อที่รวดเร็วเป็นพิเศษในการทดสอบ ซึ่งทำให้เว็บไซต์ของคุณดูเร็วกว่าสำหรับผู้ใช้จริง ตามหลักการแล้ว คุณต้องการเลือกความเร็วในการเชื่อมต่อที่ตรงกับสถานการณ์จริงของผู้ใช้
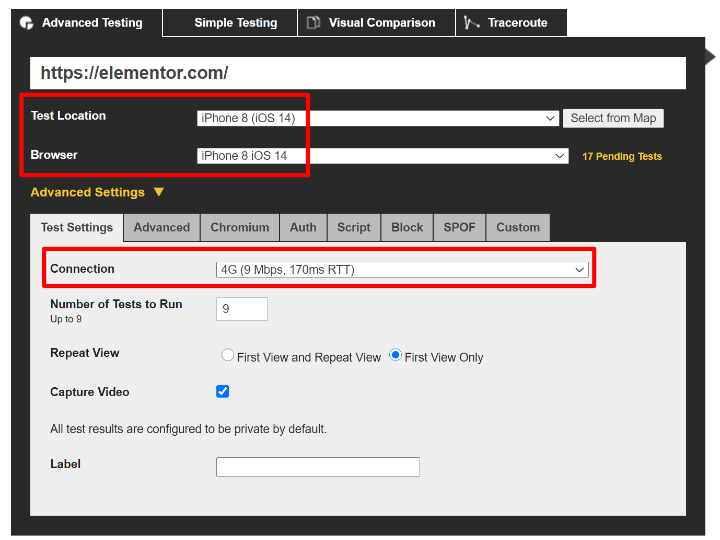
ตัวอย่างเช่น นี่คือการกำหนดค่าทดสอบเพื่อทดสอบความเร็วของไซต์ของคุณสำหรับผู้เยี่ยมชมมือถือในการเชื่อมต่อ 4G:

ผลการทดสอบหมายความว่าอย่างไร? แล้ว "คะแนน" ล่ะ?
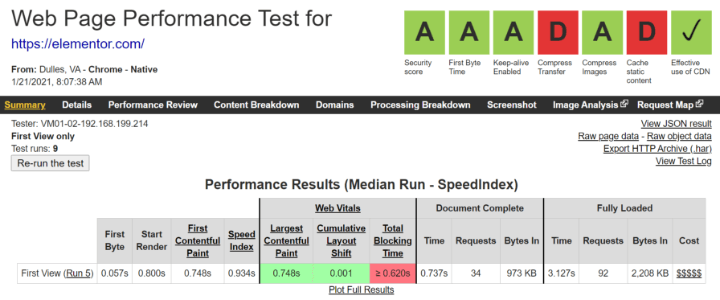
เมื่อคุณทำการทดสอบความเร็วแล้ว คุณจะได้ตัวเลขต่างๆ มากมาย (ตัวเลขที่แน่นอนขึ้นอยู่กับเครื่องมือที่คุณใช้)
โดยทั่วไป คุณควรเน้นที่เวลาในการโหลดจริง ไม่ใช่ "คะแนน" แม้ว่าคะแนนจะให้คำแนะนำที่เป็นประโยชน์เพื่อช่วยคุณเพิ่มประสิทธิภาพไซต์ของคุณ แต่ผู้เยี่ยมชมของคุณสนใจเฉพาะว่าไซต์ของคุณใช้เวลาในการโหลดนานเพียงใด
ในแง่ของเวลาโหลดจริง คุณจะเห็นตัวเลขต่างกัน โดยทั่วไป คุณจะต้องให้ความสนใจกับทั้งเวลาที่โหลดเต็มที่ (ระยะเวลาที่ใช้ในการโหลดทั้งไซต์) และเมตริก "ประสบการณ์ผู้ใช้" เช่น Largest Contentful Paint (LCP) ซึ่งวัดระยะเวลาที่ใช้ในไซต์ของคุณ “เนื้อหาหลัก” ให้มองเห็นได้ (แม้ว่าไซต์ของคุณยังคงโหลดเนื้อหาและสคริปต์ครึ่งหน้าล่าง)

เวลาในการโหลดเว็บไซต์ที่ดีคืออะไร?
โดยทั่วไป เวลาในการโหลดเว็บไซต์ที่ดีจะน้อยกว่าสองถึงสามวินาที สำหรับผู้ใช้มือถือ Google ขอแนะนำน้อยกว่าสามวินาที และสำหรับร้านค้าอีคอมเมิร์ซ คุณควรตั้งเป้าไว้ไม่เกินสองวินาที
อย่างไรก็ตาม โปรดจำไว้ว่าเวลาที่โหลดเต็มที่ในไซต์ของคุณไม่ใช่ตัวชี้วัดที่สำคัญเพียงอย่างเดียว นอกจากนี้ คุณยังต้องการเน้นที่ความเร็วในการโหลดที่ "รับรู้" ของไซต์ ซึ่งจะทำให้ผู้เข้าชม "รู้สึก" ได้เร็วเหมือนไซต์ของคุณ ในคำพูดของ Google:
“Largest Contentful Paint (LCP) เป็นตัวชี้วัดที่สำคัญที่เน้นผู้ใช้เป็นหลักสำหรับการวัดความเร็วในการโหลดที่รับรู้ เนื่องจากจะทำเครื่องหมายจุดในไทม์ไลน์การโหลดหน้าเว็บเมื่อเนื้อหาหลักของหน้ามีแนวโน้มที่จะโหลดขึ้น LCP ที่รวดเร็วช่วยให้ผู้ใช้มั่นใจว่าหน้านั้นถูกโหลด มีประโยชน์."
Google ขอแนะนำว่าเวลา LCP ของคุณน้อยกว่า 2.5 วินาทีและจะเริ่มใช้เกณฑ์นี้เป็นปัจจัยในการจัดอันดับ SEO ในปี 2021
