วิธีใช้ Figma สำหรับการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2022-03-03Figma เป็นซอฟต์แวร์ออกแบบ SaaS UI ที่ทำให้การทำงานร่วมกันในโครงการภาพง่ายกว่าที่เคย ด้วยการใช้ระบบคลาวด์ทำให้ผู้ใช้สามารถทำงานต่อจากอุปกรณ์ใดก็ได้ที่มีการเชื่อมต่ออินเทอร์เน็ตจากทุกที่ทั่วโลก
นอกจากนี้ เจ้าของโปรเจ็กต์ยังสามารถให้เพื่อนร่วมทีมเข้าถึงระดับต่างๆ ได้ เพื่อให้พวกเขาสามารถตรวจทานการออกแบบ เปลี่ยนแปลง และแสดงความคิดเห็นแบบเรียลไทม์ เครื่องมือนี้ใช้งานง่าย ซึ่งทำให้การเริ่มต้นใช้งานผู้ทำงานร่วมกันใหม่นั้นไม่ยุ่งยากและง่ายดาย
ต้องขอบคุณสิ่งเหล่านี้และทรัพย์สินอื่นๆ อีกมากมาย ในช่วงไม่กี่ปีที่ผ่านมา Figma ได้เข้ามาแทนที่ Adobe XD และ Sketch ในใจนักออกแบบหลายคนอย่างรวดเร็ว
แล้วจะใช้ Figma ในการออกแบบเว็บได้อย่างไร?
ในบทความนี้ เรามีขั้นตอนการทำงานที่สะดวกซึ่งพัฒนาโดยนักออกแบบ UI ของเราที่ DevriX ได้รับการทดสอบเมื่อเวลาผ่านไปและมีประสิทธิภาพและง่ายต่อการปฏิบัติตาม
อ่านแล้วจดบันทึก!
1. ประเภทของเว็บไซต์
ก่อนที่เราจะเจาะลึกถึงรายละเอียดเฉพาะของวิธีใช้ Figma สำหรับการออกแบบเว็บไซต์ อันดับแรกมาดูเว็บไซต์ที่พบบ่อยที่สุดและคำจำกัดความของเว็บไซต์เหล่านี้กันก่อน:
- ธุรกิจ. เว็บไซต์บริษัทมักประกอบด้วยหน้าน้อยกว่า หรือแม้แต่พัฒนาเป็นเว็บไซต์หน้าเดียว หากคุณสนใจตัวเลือกหน้าเดียว คุณสามารถหาแรงบันดาลใจและแหล่งข้อมูลได้ที่ชุมชน Onepagelove
- ผลิตภัณฑ์. สิ่งเหล่านี้คล้ายกับเว็บไซต์ธุรกิจ แต่มีวัตถุประสงค์ทางการตลาดและการขายเพิ่มเติม นั่นเป็นเหตุผลที่ว่าทำไมความคิดสร้างสรรค์ในเลย์เอาต์และกราฟิกจึงเป็นที่ยอมรับเมื่อออกแบบเว็บไซต์ดังกล่าว เว็บไซต์ผลิตภัณฑ์สามารถเชื่อมต่อกับร้านอีคอมเมิร์ซที่มีผลิตภัณฑ์หลายรายการหรือเป็นแบบสแตนด์อโลน ตัวอย่างที่ดีของเว็บไซต์ดังกล่าวคือของ Apple
- ข่าวสารและบล็อก เว็บไซต์ประเภทนี้มีผู้เข้าชมหลากหลายกลุ่มในแต่ละวัน ดังนั้นกฎการจัดวางและการออกแบบจึงต้องใช้อย่างขยันขันแข็ง นอกจากนี้ เว็บพอร์ทัล เช่น Wired และ Yahoo ก็จัดอยู่ในหมวดหมู่นี้เช่นกัน และต้องการแนวทางเฉพาะ เพราะพวกเขามักจะอนุญาตให้ผู้ใช้กำหนดค่าเนื้อหาตามความต้องการ
- เว็บแอปและ SaaS เว็บไซต์สำหรับผลิตภัณฑ์ดังกล่าวมักจะบรรจุฟังก์ชันและแอปพลิเคชันจำนวนมากในระบบนิเวศ การมีระบบการออกแบบที่มีการจัดวางอย่างดีตามหลักการออกแบบปรมาณู ช่วยลดเวลาในการพัฒนาได้อย่างมาก นอกจากนี้ การใช้ส่วนประกอบและไลบรารีที่นำกลับมาใช้ใหม่ได้ และการออกแบบโครงสร้างที่มีความคิดดีเป็นสิ่งสำคัญสำหรับความเร็วและคุณภาพของกระบวนการพัฒนา .เว็บไซต์เหล่านี้เพิ่มประสิทธิภาพและการทำงานร่วมกัน ดังนั้นการออกแบบและสร้างให้ทำงานได้อย่างไม่มีที่ติจึงเป็นสิ่งสำคัญอย่างยิ่ง ตัวอย่างที่ดีในหมวดหมู่นี้ ได้แก่ Facebook, Asana, Discord, Slack และ Figma
- ร้านค้าออนไลน์ เว็บไซต์อีคอมเมิร์ซเป็นหนึ่งในเนื้อหาเว็บที่เก่าแก่ที่สุด เช่นเดียวกับสองเว็บไซต์ก่อนหน้านี้ เว็บไซต์เหล่านี้เต็มไปด้วยข้อมูลจำนวนมาก อย่างไรก็ตาม พวกเขายังมีหน้าผลิตภัณฑ์หลายแสนหน้าที่ (เกือบ) เหมือนกันทุกประการ สิ่งที่สำคัญจริงๆ ที่นี่ไม่ใช่ส่วนหน้าและการออกแบบมากนัก แต่เป็นรหัสส่วนหลังที่แข็งแกร่งและสะอาดซึ่งเก็บทั้งระบบ พร้อมใช้งาน ตัวอย่างแพลตฟอร์มอีคอมเมิร์ซยอดนิยม ได้แก่ Amazon, Etsy, Aliexpress เป็นต้น
2. ขั้นตอนในการออกแบบเว็บไซต์มีอะไรบ้าง?
ไม่ว่าคุณจะใช้ Figma หรือเครื่องมืออื่น เมื่อออกแบบเว็บไซต์ งานของคุณคือสรุปข้อมูลง่ายๆ ไม่ว่าจะเป็นสองสามบรรทัดหรือเอกสารการวิจัยทั้งหมด และเติมชีวิตชีวาให้กับมันด้วยสายตา กระบวนการเริ่มต้นด้วยแนวคิด ซึ่งจะกลายเป็นแผนโครงสร้างและสถาปัตยกรรมข้อมูล
คิดว่ามันเหมือนกับฐานคอนกรีตและเสาของอาคาร ถ้าไม่มีโครงสร้างหรือ "โครงกระดูก" สิ่งทั้งหมดจะพังทลายลง
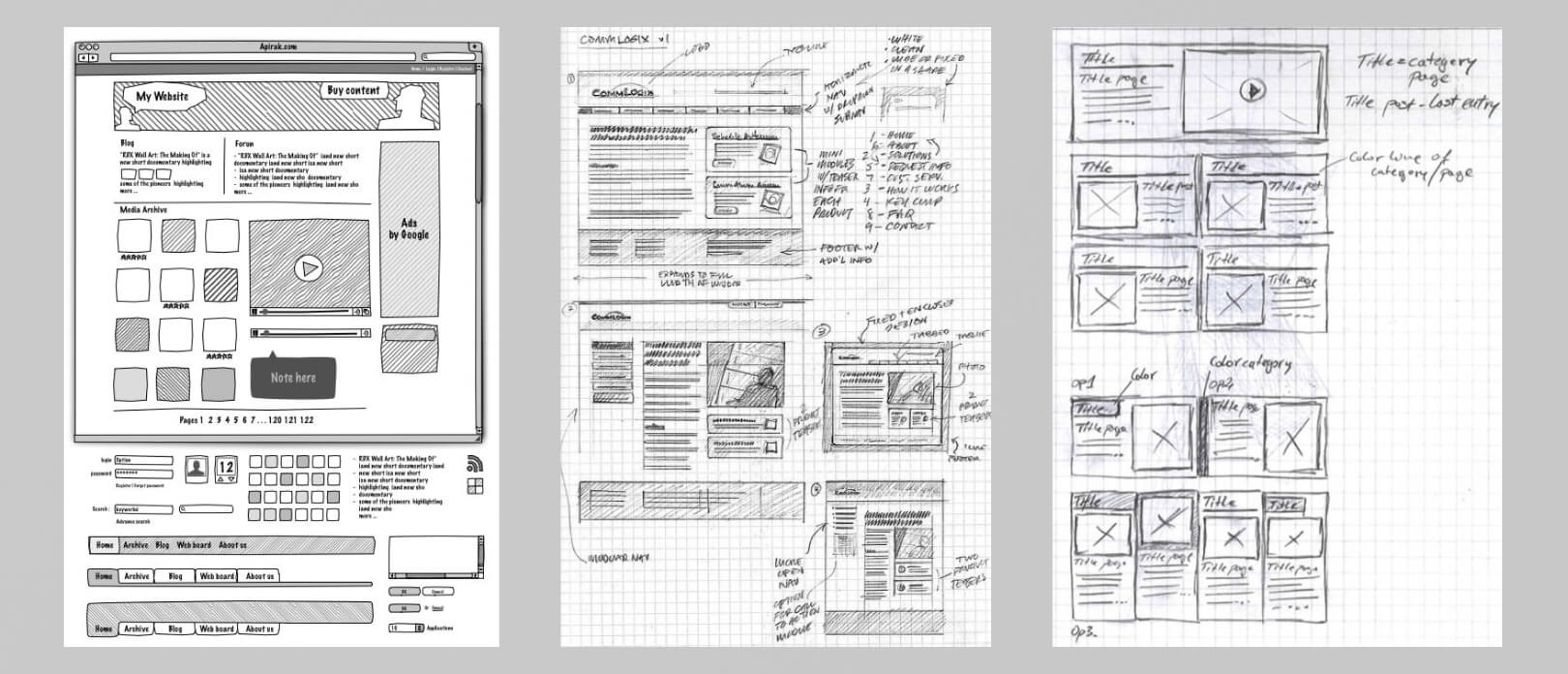
หลังจากกำหนดหน้าที่แยกจากกันและเนื้อหาโดยรวมจะมีลักษณะอย่างไร คุณสามารถวาดภาพร่างสองสามภาพโดยไม่มีรายละเอียดหรือความเที่ยงตรง สิ่งเหล่านี้เรียกว่าโครงลวด
ใน Figma คุณสามารถออกแบบโครงลวดตั้งแต่เริ่มต้นหรือสร้างจากแม่แบบที่ตรงกับการออกแบบของคุณ
ไม่ว่ากรณีใด สิ่งเหล่านี้จะช่วยให้คุณเห็นภาพทั้งหมดก่อนที่จะเริ่มสกปรกด้วยการสร้างการออกแบบใหม่ที่ยอดเยี่ยมของคุณ

หลังจากตกลงเกี่ยวกับเลย์เอาต์กับผู้จัดการโครงการและ/หรือลูกค้าของคุณแล้ว คุณสามารถเริ่มต้นในเวอร์ชันที่มีรายละเอียดมากขึ้นของแนวคิดคร่าวๆ เหล่านี้โดยโอนไปยังต้นแบบระดับกลาง หากคุณมีเลย์เอาต์ที่ทำซ้ำหลายอัน คุณจะต้องออกแบบเลย์เอาต์เหล่านั้นเพียงครั้งเดียว จากนั้นคูณและเปลี่ยนแปลงตามต้องการ
อย่างไรก็ตาม โปรดทราบว่าเรายังไม่ได้อยู่ในขั้นตอนของเนื้อหาจริงและภาพที่สวยงาม การออกแบบเว็บไซต์จะต้องมีการกำหนดไว้อย่างชัดเจนก่อนที่คุณจะลงทุนในรูปแบบสุดท้ายที่สมบูรณ์แบบของพิกเซล นอกจากนี้ สิ่งสำคัญคือต้องไม่เสียเวลาของนักพัฒนาและให้พวกเขาทำงานในบางสิ่งที่ยังไม่สิ้นสุด
เพื่อให้แน่ใจว่าผลลัพธ์ตรงตามข้อกำหนด ให้ขอคำติชมและคำวิจารณ์จากทีมของคุณในแต่ละขั้นตอนเสมอ
3. กริดและเลย์เอาต์
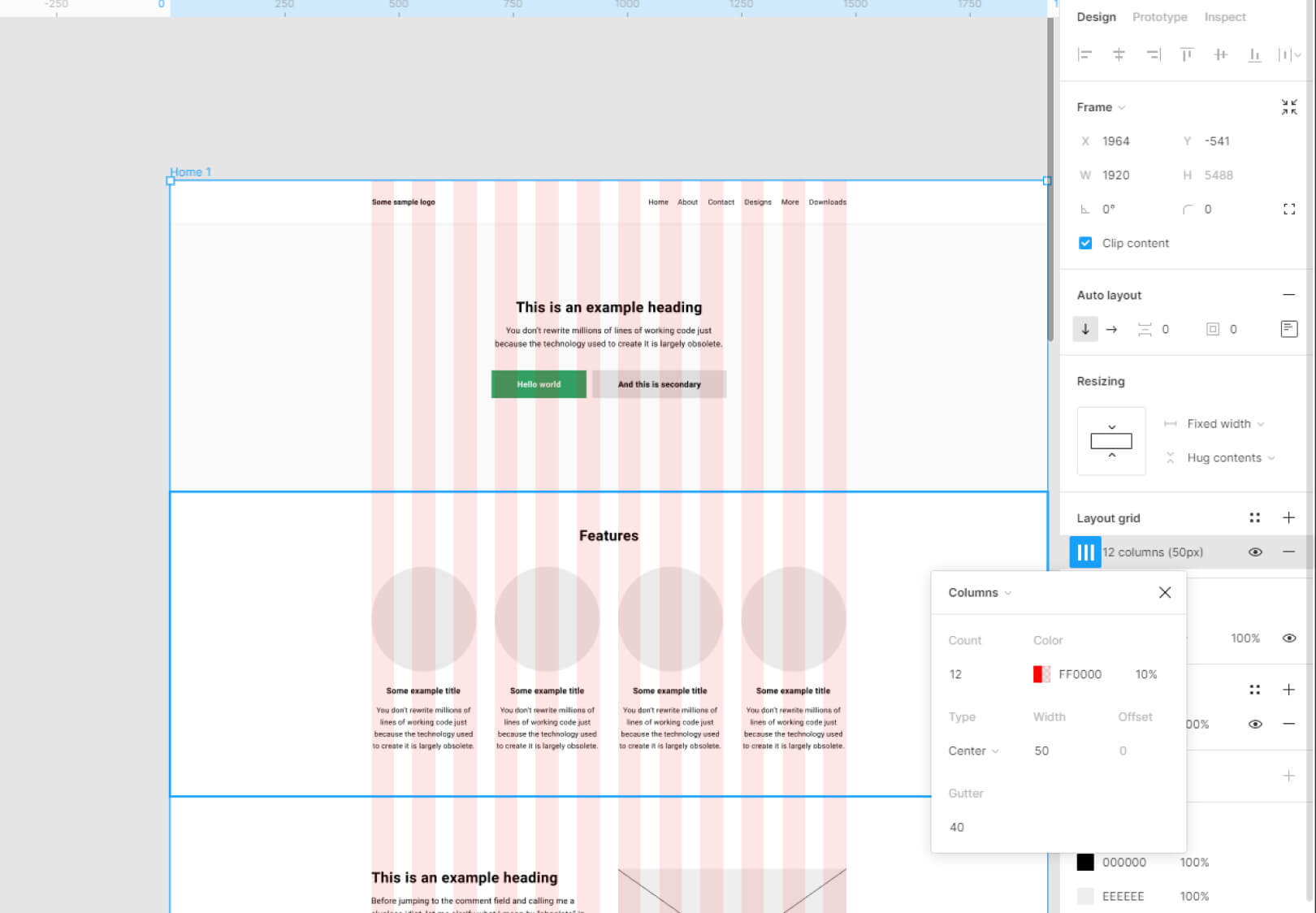
Figma มีคุณสมบัติ "สแน็ปอินไปยังกริด" ซึ่งมีประโยชน์มากเมื่อพูดถึงกริดและเลย์เอาต์
แนวทางที่ดีที่สุดและใช้บ่อยที่สุดสำหรับการออกแบบเว็บคือระบบตารางคอลัมน์แนวตั้ง ช่วยให้คุณจัดวางองค์ประกอบของการออกแบบในลำดับที่สอดคล้องกัน และทำให้ผู้ทำงานร่วมกันที่ตรวจทานเนื้อหาสามารถดูเค้าโครงได้ชัดเจนยิ่งขึ้น
แนวทางปฏิบัติที่ดีที่สุดคือการใช้ 12 คอลัมน์ที่มีความกว้างระหว่าง 50 ถึง 100px รางน้ำระหว่างนั้นอาจแตกต่างกันไป นอกจากนี้ กฎทั่วไปที่ดีคือให้ทุกอย่างหารด้วย 8 หรือ 10

ปฏิบัติตามข้อจำกัดของกริดและช่องว่างภายในระหว่างองค์ประกอบต่างๆ เสมอ โดยเว้นช่องว่างสีขาวไว้เพื่อให้สามารถแยกแยะเนื้อหาได้ง่าย
4. ส่วนประกอบของเว็บไซต์คืออะไร?
ขั้นตอนต่อไปในการออกแบบเว็บไซต์ใน Figma คือการเน้นที่องค์ประกอบแต่ละส่วน
ขั้นแรก ตั้งค่าหน้าจอของคุณ ทำงานในกรอบที่มีความกว้าง 1920px จากนั้นคุณสามารถเริ่มเพิ่ม:
พื้นที่ส่วนหัวหรือแถบนำทาง
ส่วนหัวและส่วนแถบนำทางควรเรียบง่ายและอ่านง่าย และมีขนาดเท่ากันในทุกหน้า รวมถึงโลโก้ ปุ่มนำทาง บางครั้งที่อยู่ ไอคอนโซเชียลมีเดีย ฯลฯ
เนื่องจากผู้คนมักจะอ่านจากซ้ายไปขวา ลำดับที่พบบ่อยที่สุดคือการเพิ่มโลโก้ก่อนแล้วจึงค่อยเพิ่มองค์ประกอบที่เหลือ ซึ่งอาจแตกต่างกันไปตามประเภทธุรกิจเฉพาะหรือความต้องการของลูกค้า
คุณสามารถค้นหาแหล่งข้อมูลที่เป็นประโยชน์ในหัวข้อได้ที่นี่และที่นี่
หมวด “ฮีโร่”
ส่วนฮีโร่คืออสังหาริมทรัพย์ของเว็บไซต์ที่ออกแบบมาอย่างดี! นี่คือที่ที่คุณสร้างความประทับใจแรกพบ โดยปกติแล้ว อาจเป็นภาพประกอบแบบเต็มความกว้างหรือรูปภาพที่มีคำอธิบายสั้นๆ เกี่ยวกับธุรกิจได้อย่างชัดเจน

อย่าลืมเก็บองค์ประกอบสำคัญทั้งหมดของคุณไว้ในภาพฮีโร่เหนือ "ส่วนพับ" (เส้นจินตภาพที่ด้านล่างของหน้าจอ) 800-900px น่าจะเพียงพอแล้ว พิจารณาขนาดต่างๆ ของรูปภาพและทดสอบว่าจะครอบตัดหรือปรับขนาดอย่างไรในหน้าจอที่เล็กกว่าหรือใหญ่กว่า
เทรนด์ปัจจุบันกำลังมุ่งสู่การใช้ภาพ 3 มิติ และองค์ประกอบกราฟิกขั้นต่ำแบบอินเทอร์แอกทีฟซึ่งตอบสนองเมื่อวางเมาส์เหนือ อย่างไรก็ตาม รูปภาพใดก็ตามที่คุณเลือกสำหรับส่วนนี้ พยายามหลีกเลี่ยงภาพถ่ายสต็อกและภาพนิ่ง
คุณสามารถดูบทความนี้สำหรับการวิเคราะห์เชิงลึกของรูปแบบต่างๆ และแนวทางปฏิบัติที่ดีที่สุด
ข้อความ แบบอักษร และขนาด
องค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของเว็บคือเนื้อหาที่เป็นลายลักษณ์อักษรจริง
จำเป็นอย่างยิ่งที่รูปแบบตัวอักษรทั้งหมดจะต้องอ่านได้ชัดเจน ชื่อหัวข้อของคุณสามารถอยู่ในช่วงตั้งแต่ 40px ถึง 60px สำหรับแบบอักษรต่างๆ ในขณะที่ข้อความเนื้อหาของคุณสามารถลงไปที่ 16px - 18px
อย่างไรก็ตาม โปรดคำนึงถึงมาตรฐานอยู่เสมอ Google เพิ่งเปิดตัวความรู้เกี่ยวกับแบบอักษรซึ่งอาจเป็นประโยชน์ในการขยายชุดทักษะของคุณ
แบบฟอร์มและช่องใส่
แบบฟอร์มและช่องป้อนข้อมูลได้รับการออกแบบมาเพื่อตอบสนองวัตถุประสงค์ที่ผู้เข้าชมจำเป็นต้องเขียนอะไรบางอย่างและดำเนินการโต้ตอบข้อความกับเว็บไซต์
ตรวจสอบให้แน่ใจว่าได้จัดชิดซ้ายเหล่านี้เสมอ และใช้ไม่เกินสองคอลัมน์ (พยายามติดหนึ่งคอลัมน์)
เพื่อประสบการณ์การใช้งานที่ดีขึ้น จัดเรียงฟิลด์ของคุณจาก "ง่ายกว่า" เป็น "ยากขึ้น" และออกแบบการแจ้งเตือนสรุปและกล่องช่วยเหลือเพื่อเป็นแนวทางผู้ใช้ คุณอาจลองเพิ่มแถบความคืบหน้าลงในฟอร์มที่ยาวขึ้นโดยมีหลายฟิลด์ วิธีนี้จะทำให้ผู้ใช้ทราบว่าอยู่ในฟอร์มนั้นไกลแค่ไหน และคาดว่าจะมีขั้นตอนอีกกี่ขั้นตอน
คุณสามารถศึกษารายละเอียดเพิ่มเติมเกี่ยวกับแบบฟอร์มได้ที่นี่
ปุ่มและส่วนควบคุม
ปุ่มสามารถนำผู้ใช้ไปยังหน้าใหม่หรือเปิดหน้าต่างป๊อปอัปอื่น การใช้ปุ่มต่างๆ อาจมีความหลากหลาย แต่สิ่งที่กำหนดคือต้องทำให้สะดุดตาอยู่เสมอ
ปุ่มที่สำคัญที่สุดที่ต้องเน้นคือคำกระตุ้นการตัดสินใจ (CTA) ที่เรียกว่า เมื่อพูดถึงหน้า Landing Page ปุ่มนี้หมายถึงทั้งหน้า ควรสอดคล้องกับเนื้อหาที่เหลือ และบังคับให้ผู้ใช้คลิก
โต๊ะ
ตารางมักถูกมองว่าเป็นความท้าทายครั้งใหญ่ในการออกแบบเว็บ โดยเฉพาะอย่างยิ่งในเลย์เอาต์มือถือ พวกเขาแสดงข้อมูลที่มีข้อความจำนวนมาก และบ่อยครั้งกว่าไม่ จุดประสงค์ของพวกเขาคือเพื่อให้ผู้ใช้สามารถเปรียบเทียบข้อมูลแบบเคียงข้างกัน
ใน Figma การสร้างตารางทำได้ง่าย คุณสามารถใช้ปลั๊กอินผู้สร้างตารางเพื่อออกแบบและแสดงภาพข้อมูลได้เร็วขึ้น
เพื่อประสบการณ์การใช้งานที่ดีขึ้น ให้พิจารณาใช้การเติมพื้นหลังที่แตกต่างกันเล็กน้อยสำหรับบรรทัดอื่นๆ และหลีกเลี่ยงเส้นขอบเนื่องจากสิ่งเหล่านี้จะเพิ่มความยุ่งเหยิงที่ไม่จำเป็นลงในตารางของคุณ
คุณสามารถหาคำแนะนำที่เป็นประโยชน์เพิ่มเติมได้ที่นี่
การ์ด
การ์ดมักใช้ในบล็อกและร้านค้าออนไลน์
องค์ประกอบของการออกแบบมักจะประกอบด้วยรูปภาพและชื่อหรือคำอธิบายสั้นๆ สิ่งเหล่านี้ทำหน้าที่เป็นจุดเริ่มต้นของข้อมูลรายละเอียดเพิ่มเติมที่แสดงในหน้าใหม่แยกต่างหาก
คุณสามารถใช้เงาเพื่อเลียนแบบการโต้ตอบของส่วนประกอบได้ นอกจากนี้ ให้คำนึงถึงลำดับชั้นเสมอ จัดกลุ่มองค์ประกอบของคุณอย่างระมัดระวัง และทำตามตารางพื้นฐานของคุณ
คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบการ์ดได้ที่นี่และที่นี่
Modals หรือ Pop-Up Dialogs
โมดอลและกล่องโต้ตอบป๊อปอัปคือหน้าต่างที่ลอยอยู่เหนือหน้าต่างของเว็บไซต์หลัก ซึ่งแตกต่างจากข้อจำกัดความรับผิดชอบของคุกกี้ ข้อความแสดงข้อผิดพลาด โปรโมชั่นพิเศษ และอื่นๆ
เมื่อพิจารณาการออกแบบ คุณควรถือว่าพวกเขาเป็นบัตรลอยที่มี CTA ที่สำคัญยิ่ง อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าได้ระบุปุ่มที่มองเห็นได้ชัดเจน ซึ่งช่วยให้ผู้ใช้สามารถปิดป๊อปอัปและไปยังเนื้อหาหลักได้ มิฉะนั้น สิ่งนี้ทำให้เกิด UX ที่ไม่น่าพอใจมาก

แหล่งที่มา
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับการออกแบบส่วนประกอบเว็บไซต์ประเภทนี้ได้ที่นี่
5. เคล็ดลับสำหรับการใช้ Figma . อย่างมีประสิทธิภาพ
ต่อไปนี้คือเคล็ดลับเพิ่มเติมที่เป็นประโยชน์บางประการเกี่ยวกับการใช้ Figma สำหรับการออกแบบเว็บไซต์:
- ใช้เค้าโครงอัตโนมัติ พยายามใช้การจัดวางอัตโนมัติให้มากที่สุดเท่าที่จะเป็นไปได้ และรักษาเฟรมของคุณให้ทำงานได้ดีและมีลำดับชั้น ด้วยวิธีนี้ เพื่อนร่วมทีม นักพัฒนา และผู้ทำงานร่วมกันคนอื่น ๆ สามารถเข้าถึงงานออกแบบของคุณได้อย่างง่ายดาย นอกจากนี้ ตั้งชื่อเฟรมและเลเยอร์ของคุณตามลำดับและในรูปแบบที่จดจำได้ เพื่อให้สมาชิกในทีมแต่ละคนสามารถเข้าใจว่าจะไปที่ไหนหรือต้องทำอะไรต่อไป .
- บีบอัดรูปภาพของคุณ โปรดทราบว่าเมื่อนำเข้าภาพแรสเตอร์ Figma จะทำการบีบอัดข้อมูลทั่วไป หลีกเลี่ยงการโหลดหน้าเว็บของคุณมากเกินไปด้วยภาพหน้าจอความละเอียดสูงและ JPG แน่นอนว่ามูดบอร์ดและภาพสเก็ตช์กระดาษอาจมีประโยชน์ แต่ให้นึกถึงคนที่มีพีซีที่ช้ากว่าและการ์ด GPU ที่อ่อนแอกว่า
- ใช้ฟังก์ชันความคิดเห็น ความคิดเห็นใน Figma ทำให้ง่ายต่อการทำงานร่วมกับเพื่อนร่วมทีมแบบเรียลไทม์ คุณสามารถฝากข้อความไว้เพื่อขอความคิดเห็นและหารือเกี่ยวกับปัญหาเร่งด่วน ทบทวนความคิดเห็นเกี่ยวกับการออกแบบ และติดตามคำถามที่อาจเกิดขึ้น
- หลีกเลี่ยงข้อความตัวยึดตำแหน่ง ข้อความตัวยึดตำแหน่ง หรือที่เรียกว่า LOREM IPSUM มักใช้ในการออกแบบ โดยเฉพาะเมื่อใช้เทมเพลตและกราฟิกสต็อก อย่างไรก็ตาม ส่วนที่เหลือจากการออกแบบที่เสร็จแล้วอาจนำไปสู่ประสบการณ์การใช้งานที่ไม่น่าพอใจ ในทางกลับกัน คุณสามารถใช้ข้อความจาก Wikipedia ที่เกี่ยวข้องกับหัวข้อ/บริบทได้ หากคุณมีเวลาไม่มากนัก มีปลั๊กอิน Figma ที่ช่วยให้คุณกรอกหน้าเว็บได้อย่างรวดเร็ว
บรรทัดล่าง
Figma เป็นหนึ่งในโซลูชันการออกแบบ UI ที่ใช้งานง่ายและยืดหยุ่นที่สุดในปัจจุบัน ช่วยให้ทั้งทีมที่อยู่ประจำและทีมที่อยู่ห่างไกลสามารถทำงานร่วมกันได้อย่างมีประสิทธิภาพมากขึ้น และมีส่วนช่วยในการปรับปรุงประสิทธิภาพในกระบวนการพัฒนาเว็บ
เวิร์กโฟลว์ที่เรานำเสนอสามารถใช้เป็นคู่มือ Figma ที่มีประสิทธิภาพและง่ายต่อการปฏิบัติตามสำหรับผู้เริ่มต้น และให้ภาพรวมของขั้นตอนที่เกี่ยวข้องในการออกแบบโครงการบนเว็บ ต่อไปนี้ คุณไม่เพียงแต่สามารถออกแบบเว็บไซต์ประเภทต่างๆ ได้เท่านั้น แต่ยังพัฒนาทักษะของคุณในกระบวนการอีกด้วย
