วิธีใช้เอฟเฟกต์การเคลื่อนไหวเพื่อทำให้รูปภาพเคลื่อนไหว (หมุน ปรับขนาด เลื่อน และความโปร่งใส)
เผยแพร่แล้ว: 2019-05-06หลังจากได้รับการตอบรับเป็นอย่างดีจากบทช่วยสอนเรื่อง Motion Effects เราจึงตัดสินใจรวบรวมไว้เป็นบทความเดียวที่จะช่วยให้คุณสร้างเว็บไซต์แบบอินเทอร์แอกทีฟได้ง่ายขึ้น
เราจะครอบคลุม:
- เอฟเฟกต์การหมุนแนวนอนและมาตราส่วน
- เอฟเฟกต์ความโปร่งใสของภาพ
- หมุนและปรับขนาดภาพ
- เคล็ดลับโบนัส: เอฟเฟกต์การทับซ้อนของข้อความเคลื่อนไหว
งั้นไปกันเลย…
แอนิเมชั่นรูปภาพ: หมุน, เลื่อนแนวนอน, เลื่อนแนวตั้ง& มาตราส่วน
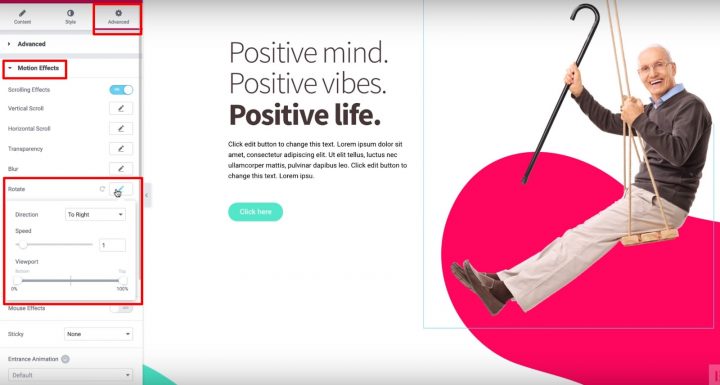
1. การหมุนภาพ: ทำให้ภาพแกว่งไปมา
ที่จะทำให้การแกว่งภาพให้คลิกที่แท็บขั้นสูงเปิดส่วนผลการเคลื่อนไหวและการเลื่อนเปิดผลกระทบ
จากนั้นคลิกที่ตัวเลือก หมุน และเลือกทิศทางที่จะหมุนภาพของคุณ
เพื่อให้แอนิเมชั่นราบรื่น ให้ตั้งค่าตัวเลื่อน ความเร็ว เป็น 1
สุดท้าย คุณสามารถปล่อยให้ วิวพอร์ต ตั้งเป็นค่าเริ่มต้น - 0% และ 100%:

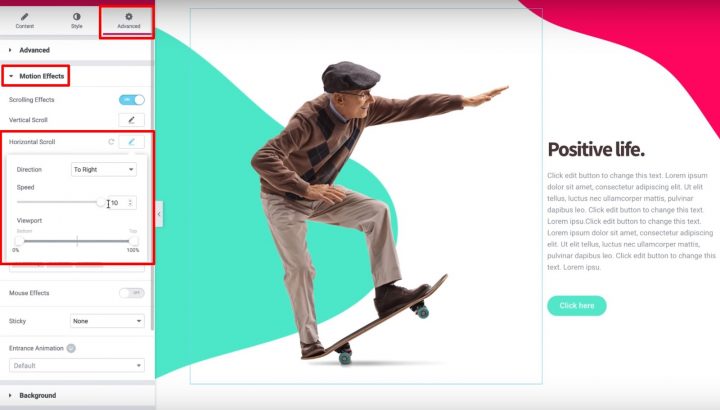
2. ภาพเลื่อนแนวนอน: วิธีการสร้างภาพสไลด์
- เลือกทิศทางที่คุณต้องการให้ภาพของคุณเลื่อน
- ตั้งค่า ความเร็ว เป็น 10

และนั่นแหล่ะ! รูปภาพของคุณจะเลื่อนเมื่อผู้เยี่ยมชมเลื่อนหน้าลง
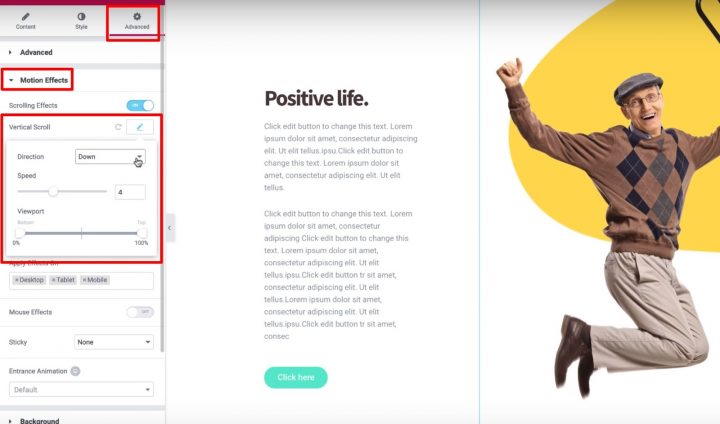
3. การเลื่อนแนวตั้งของรูปภาพ: วิธีทำให้รูปภาพลอยตัว
หากต้องการให้ภาพลอย ให้เปิด เอฟเฟกต์การเลื่อน จากนั้นเปิดใช้งาน Vertical Scroll และกำหนดทิศทางเท่ากับ Down

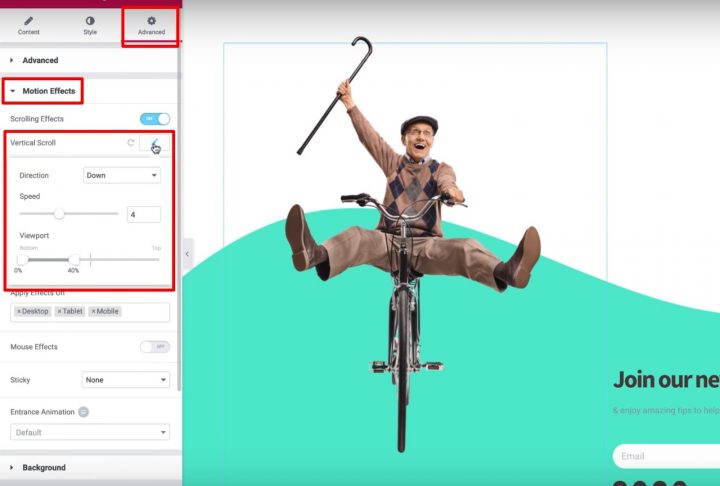
4. ขนาดภาพ: วิธีสร้างการซูมภาพ
ภาพสุดท้ายนี้จะดูเหมือนกับว่าภาพกำลังเคลื่อนเข้าหาผู้เยี่ยมชมขณะที่ผู้เยี่ยมชมเลื่อนลง วิธีคิดอีกอย่างหนึ่งก็คือการที่ภาพ "กำลังจม"
ในการเริ่มต้น ให้เปิด เอฟเฟกต์การเลื่อน จากนั้นเปิดใช้งาน Vertical Scroll และ:
- กำหนดทิศทางเป็น ลง
- ตั้งค่า วิวพอร์ต ระหว่าง 0% ถึง 40%

จากนั้นคลิกตัวเลือก มาตราส่วน และตั้งค่า ความเร็ว เท่ากับ 6 นอกจากนี้ ใช้การตั้งค่า วิวพอร์ต เพื่อสร้าง 20% ต่ำสุดและ 80% สูงสุด
ตอนนี้คุณรู้วิธีใช้เอฟเฟกต์การเลื่อนแล้ว ทดลองกับการออกแบบของคุณเองเพื่อสร้างสิ่งที่ยอดเยี่ยม!
ความโปร่งใสของรูปภาพ: ทำให้รูปภาพและพื้นหลังหายไปบน Scroll
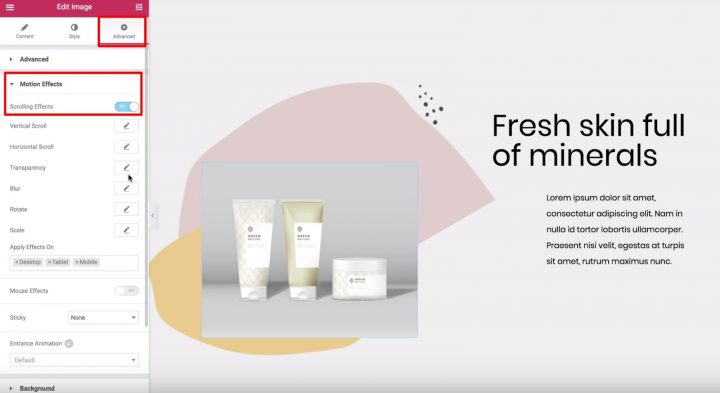
- เลือกรูปภาพ
- ไปที่แท็บ ขั้นสูง
- ค้นหาส่วน เอฟเฟกต์การเคลื่อนไหว
- เปิด เอฟเฟกต์การเลื่อน

ต่อไป มาดูตัวเลือก วิวพอร์ตกัน และดูว่าทำงานอย่างไร
อันดับแรก การกำหนดคำศัพท์เป็นสิ่งสำคัญ – วิวพอร์ตของผู้เข้าชมคือขนาดที่มองเห็นได้ของหน้าจออุปกรณ์ของผู้ใช้
ตัวเลือก Viewport ช่วยให้คุณสามารถเลือกเวลาที่จะเริ่มต้นและหยุดผลเลื่อนที่คุณเลือกขึ้นอยู่กับวิวพอร์ตของผู้เข้าชม:
ตัวอย่างเช่น หากคุณตั้งค่าด้านล่างของวิวพอร์ตเป็น 0% และด้านบนเป็น 100% รูปภาพจะเริ่มเคลื่อนไหวทันทีที่มองเห็นได้ที่ด้านล่างของวิวพอร์ตของผู้เข้าชม ยิ่งไปกว่านั้น รูปภาพจะไปถึงตำแหน่ง "ดั้งเดิม" เมื่ออยู่ตรงกลางวิวพอร์ตของผู้เข้าชม ( หรือ 50% ) และจะเคลื่อนที่ต่อไปจนกว่าจะถึงด้านบนสุด (100%)
นี่คือรายละเอียดผลกระทบทั้งหมด:
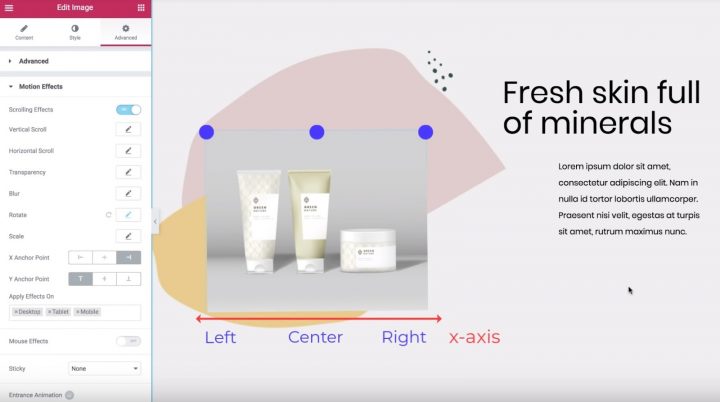
- รูปภาพจะเริ่มทางด้านซ้ายของตำแหน่งเดิมเมื่อปรากฏครั้งแรกในวิวพอร์ต ของผู้เข้าชม ( วิวพอร์ตของผู้เข้าชมที่ 0% )
- จะถึงตำแหน่งเดิมที่กึ่งกลางของวิวพอร์ต ของผู้เข้าชม ( วิวพอร์ตของผู้เข้าชมที่ 50% )
- มันจะเลื่อนไปทางขวาของตำแหน่งเดิมต่อไปเมื่อผู้เยี่ยมชมเลื่อน ไปเรื่อย ๆ ( จนกว่าจะถึง 100%)

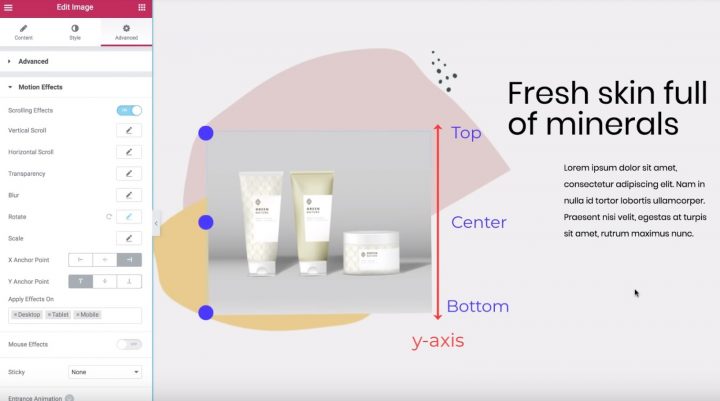
ในทางกลับกัน หากคุณตั้งค่า ด้านล่าง ของ วิวพอร์ต เป็น 50% และด้าน บน เป็น 100%:
- ภาพจะเริ่มที่ตำแหน่งเดิม
- เมื่อภาพอยู่ตรงกลางวิวพอร์ตของผู้เข้าชม (50%) ภาพจะเริ่มเคลื่อนไปทางขวาจนกว่าภาพจะไปถึงด้านบนสุดของวิวพอร์ตของผู้เข้าชม (100%)
ลองดูเอฟเฟกต์การเลื่อนอีกประเภทหนึ่งเพื่อขับเคลื่อนกลับบ้านว่า Viewport ทำงานอย่างไร...
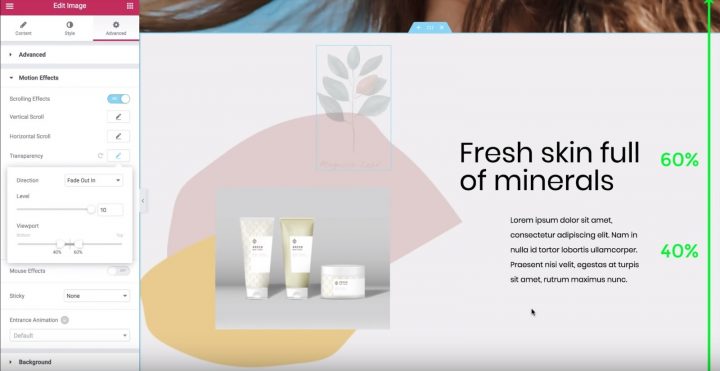
ตัวอย่างเอฟเฟกต์ความโปร่งใส
- กำหนดทิศทางเป็น Fade In
- ตั้งค่า ระดับ เป็น 10 ( ซึ่งจะทำให้ภาพเริ่มโปร่งใสมาก )
- ภาพจะจางลงจาก 0% ถึง 40%
- มันจะจางหายไประหว่าง 40% ถึง 60%
- เมื่อถึง 60% ก็จะเริ่มจางลงอีกครั้งระหว่าง 60% ถึง 100%

เมื่อคุณทราบแล้วว่าการตั้งค่า วิวพอร์ต ทำงานอย่างไร คุณสามารถลองใช้การตั้งค่าต่างๆ เพื่อค้นหาเอฟเฟกต์ที่คุณชอบ

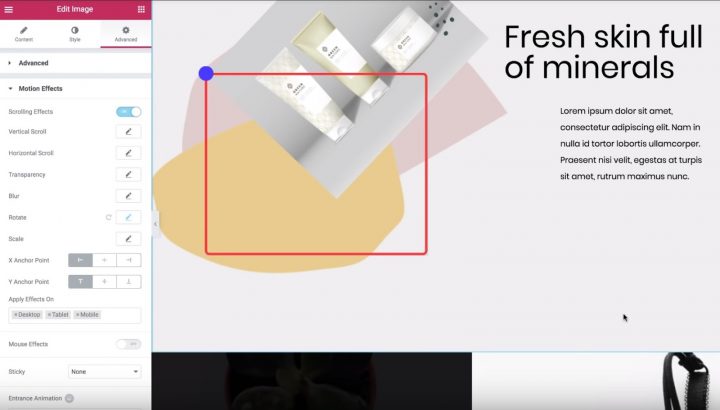
ใช้จุดยึด X และ Y ในเอฟเฟกต์การหมุนและสเกล
ในวิดีโอนี้ คุณจะได้เรียนรู้เกี่ยวกับจุดยึด X และ Y สำหรับ เอฟเฟกต์ การ หมุน และ สเกล ใน เอฟเฟกต์การเคลื่อนไหว ของ Elementor
ในตอนท้าย คุณจะรู้วิธีใช้การตั้งค่าเหล่านี้เพื่อสร้างเอฟเฟกต์การเคลื่อนไหวเจ๋งๆ ในเว็บไซต์ของคุณ
ในการเริ่มต้น เลือกรูปภาพที่คุณต้องการเพิ่มเอฟเฟกต์และ:
- ไปที่แท็บ ขั้นสูง
- ค้นหาการตั้งค่า เอฟเฟกต์การเคลื่อนไหว
- เปิด เอฟเฟกต์การเลื่อน

จุดยึดในเอฟเฟกต์การหมุน



จุดยึดในเอฟเฟกต์มาตราส่วน
เมื่อคุณเข้าใจแนวคิดพื้นฐานแล้ว มาดูกันว่าแนวคิดเดียวกันนี้ทำงานอย่างไรกับเอฟเฟกต์ มาตราส่วน
ในการเริ่มต้นใช้งาน ให้ปิดใช้งานเอฟเฟกต์การหมุน เปิดเอฟเฟกต์ มาตราส่วน และ:
- กำหนด ทิศทาง ในการ ขยายขนาด
- ตั้งค่า ความเร็ว เป็น -5
ตามค่าเริ่มต้น ทั้ง X Anchor Point และ Y Anchor Point จะถูกตั้งค่าเป็น Center ซึ่งหมายความว่ารูปภาพจะย่อขนาดลงไปที่กึ่งกลางของวิดเจ็ตรูปภาพ
ในทางกลับกัน หากคุณตั้งค่าจุดยึดเป็น ซ้าย และ บน รูปภาพจะย่อขนาดลงไปที่มุมซ้ายบน
เป็นแนวคิดเดียวกับเอฟเฟกต์การหมุน
ตอนนี้คุณรู้แล้วว่าจุดยึด X และ Y ทำงานอย่างไร ลองใช้การตั้งค่าเหล่านี้เพื่อสร้างเอฟเฟกต์ที่คุณต้องการ
เคล็ดลับโบนัส: เอฟเฟกต์การทับซ้อนข้อความเคลื่อนไหว
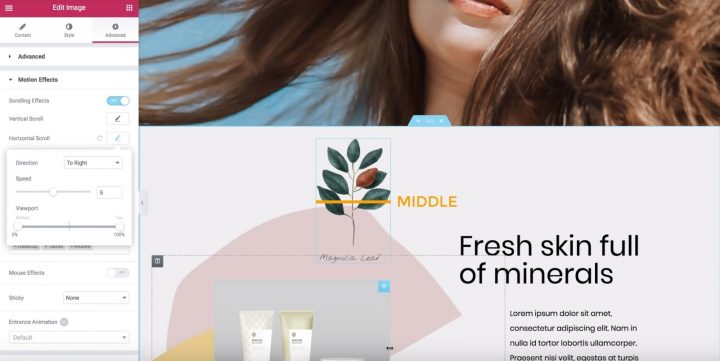
ในวิดีโอนี้ คุณจะได้เรียนรู้วิธีใช้ฟีเจอร์ Horizontal Scroll ใน Elementor's Motion Effects เพื่อสร้าง เอฟเฟกต์ ข้อความเคลื่อนไหวที่เป็นระเบียบบนเว็บไซต์ของคุณ
คุณจะสามารถย้ายข้อความข้ามหน้าได้เมื่อผู้เยี่ยมชมเลื่อน และด้วยการปรับแต่งบางอย่าง คุณยังสามารถทำให้ข้อความเปลี่ยนสีได้ในขณะที่เคลื่อนไหว
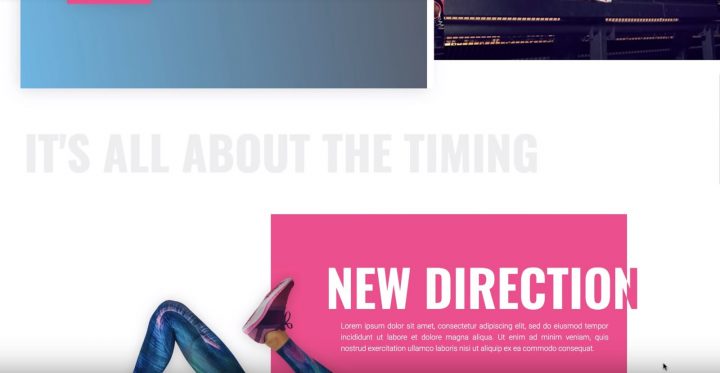
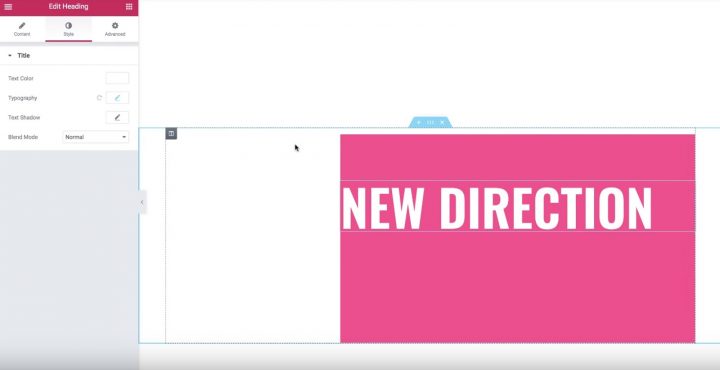
สำหรับตัวอย่างนี้ เราจะพูดถึงวิธีสร้างส่วนหัวแบบเคลื่อนไหวหลายรายการ:
- หัวสีเทาธรรมดาที่เลื่อนไปทางขวาและเป็นสีเดียวกัน
- หัวข้อสีขาวและสีชมพูที่เลื่อนไปทางซ้ายและเปลี่ยนจากสีขาวเป็นสีชมพูเมื่อข้ามพื้นหลังสีชมพู

การสร้างส่วนหัวแรก - Just Motion
มาเริ่มกันที่หัวเรื่องสีเทาทึบกันก่อน
เลือกหัวเรื่อง จากนั้น:
- ไปที่แท็บ ขั้นสูง
- ค้นหาส่วน เอฟเฟกต์การเคลื่อนไหว
- เปิด เอฟเฟกต์การเลื่อน
จากนั้น คลิกดินสอที่อยู่ถัดจากเอฟเฟกต์การ เลื่อนแนวนอน เพื่อเข้าสู่การตั้งค่า:
- เปลี่ยน ทิศทาง ไปในทิศทางที่คุณต้องการให้ข้อความเลื่อน (“ไปทางขวา” สำหรับตัวอย่างของเรา)
- ปล่อยให้การตั้งค่า ความเร็ว และ วิวพอร์ต เป็นค่าเริ่มต้น
และนั่นแหล่ะ! หัวข้อของคุณจะเลื่อนไปทางขวาเมื่อผู้เยี่ยมชมเลื่อนหน้าลง
การสร้างส่วนหัวที่สอง - การเคลื่อนไหวและการเปลี่ยนสี
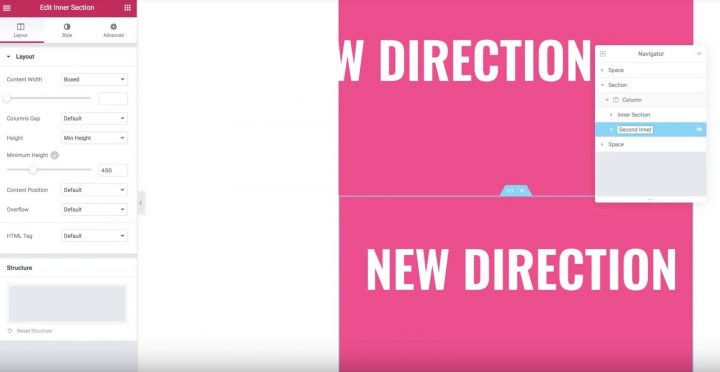
- การสร้างส่วนภายในที่ซ้ำกัน
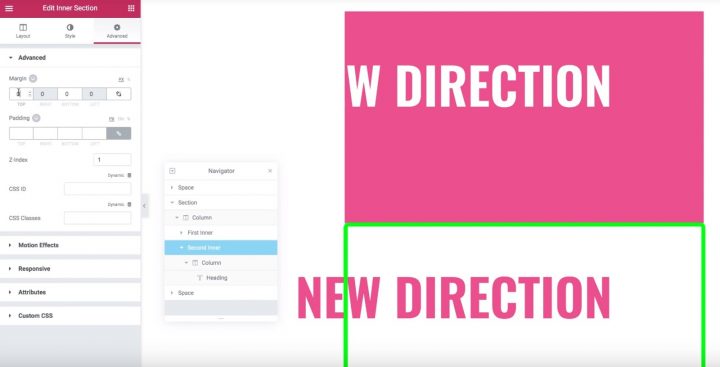
- การใช้ตัวเลือก Overflow: Hidden เพื่อซ่อนหัวเรื่องจากส่วนใดส่วนหนึ่งเมื่อผ่านไปนอกส่วนด้านใน


ตอนนี้ แก้ไขวิดเจ็ต หัวเรื่อง แล้วเปิด เอฟเฟกต์การเลื่อน ในแท็บ ขั้นสูง จากนั้นเปิดใช้งานการตั้งค่า Horizontal Scroll และปล่อยให้ตัวเลือกเป็นค่าเริ่มต้น
ตอนนี้ ส่วนหัวของคุณจะย้ายไปทางซ้าย แต่ยังไม่เปลี่ยนสี คุณจะเห็นได้ว่ามันยังขาวอยู่แม้บนพื้นหลังสีขาว
มาแก้ไขกัน…
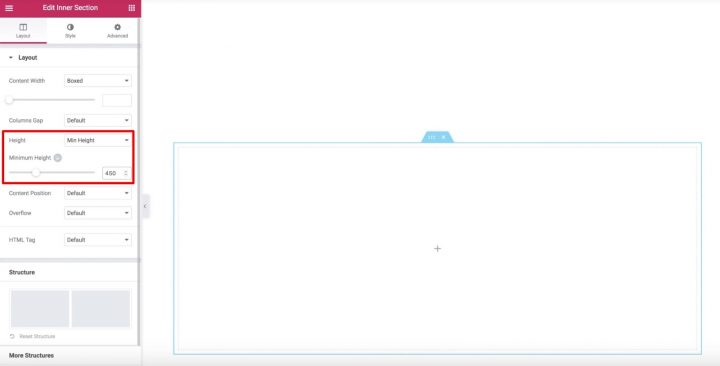
ถัดไป ทำซ้ำส่วนภายใน ตอนนี้ คุณจะมีส่วนภายในและส่วนหัวเหมือนกันสองส่วน คุณสามารถใช้ เนวิเกเตอร์ เพื่อเปลี่ยนชื่อส่วนต่างๆ เพื่อช่วยให้คุณจำได้ว่าส่วนใด:


เพื่อให้ได้เอฟเฟกต์นี้ ไปที่การตั้งค่าสำหรับส่วนภายใน ดั้งเดิม ในแท็บ Layout ให้ค้นหาตัวเลือก Overflow และตั้งค่าเป็น Hidden
และนั่นแหล่ะ! ตอนนี้ เฉพาะส่วนหัวจากส่วนที่ ซ้ำกัน เท่านั้นที่จะปรากฏขึ้นเมื่อเลื่อนผ่านส่วนด้านใน ซึ่งจะทำให้เอฟเฟกต์ข้อความเปลี่ยนสีได้อย่างเรียบร้อย
