วิธีการใช้ Prefetch และ DNS-Prefetch ใน WordPress?
เผยแพร่แล้ว: 2021-10-07ทุกวันนี้ คุณมีกลไกมากมายในการเร่งความเร็วการโหลดไซต์ WordPress ของคุณ อย่างไรก็ตาม การมุ่งเน้นเฉพาะการโหลดเนื้อหาของหน้าเว็บปัจจุบันของคุณเท่านั้นยังไม่พอ คุณต้องปรับปรุงทรัพยากรที่จำเป็นสำหรับหน้าที่เชื่อมโยงและโหลดบนไซต์ของคุณจากไซต์บุคคลที่สาม คุณสามารถทำได้โดยใช้แอตทริบิวต์ Prefetch และ DNS-Prefetch พร้อมเมตาแท็กลิงก์ในส่วนหัว การทำเช่นนี้จะเป็นการบอกใบ้ให้เบราว์เซอร์โหลดทรัพยากรในเชิงรุกเพื่อปรับปรุงความเร็วในการโหลดเมื่อจำเป็น ในบทความนี้ เราจะอธิบายว่า Prefetch และ DNS-Prefetch คืออะไรและใช้งานอย่างไรใน WordPress
ที่เกี่ยวข้อง: Preconnect คืออะไรและจะใช้ PreConnect ใน WordPress ได้อย่างไร
ดึงข้อมูลล่วงหน้ากับ DNS-Prefetch
มาดูตัวอย่างง่ายๆ เพื่อทำความเข้าใจเรื่องนี้ให้ดีขึ้น คุณมีโพสต์ WordPress ที่มีสองสิ่งต่อไปนี้:
- เชื่อมโยงไปยังหน้าที่สำคัญในเว็บไซต์ของคุณ – หน้าสำคัญประกอบด้วยภาพอินโฟกราฟิกที่มีขนาดใหญ่มาก คุณคาดว่าผู้ใช้เกือบทุกรายที่เข้าสู่หน้าปัจจุบันจะคลิกลิงก์และไปที่หน้าสำคัญของคุณ ในกรณีนี้ คุณสามารถใช้แอตทริบิวต์การดึงข้อมูลล่วงหน้าเพื่อสั่งให้เบราว์เซอร์เริ่มดาวน์โหลดภาพอินโฟกราฟิกซึ่งจำเป็นหากผู้ใช้เข้าชมหน้าสำคัญ มันจะปรับปรุงความเร็วในการโหลดของหน้าที่สำคัญเนื่องจากภาพขนาดใหญ่ดาวน์โหลดแล้วและเก็บไว้ในแคชในเครื่องของเบราว์เซอร์
- ลิงก์ไปยังเว็บไซต์ภายนอก – โพสต์ปัจจุบันของคุณใช้ Google Fonts ซึ่งโดยทั่วไปจะโหลดจากเซิร์ฟเวอร์ของ Google fonts.gstatic.com และ fonts.googleapis.com เมื่อผู้ใช้โหลดหน้าเว็บ เบราว์เซอร์จะต้องดำเนินการแก้ไขชื่อโฮสต์สำหรับเซิร์ฟเวอร์ Google และรับที่อยู่ IP ของเซิร์ฟเวอร์เหล่านั้น การทำเช่นนี้อาจทำให้การโหลดฟอนต์ล่าช้าโดยง่าย โดยเฉพาะเมื่อคุณมีการเชื่อมต่ออินเทอร์เน็ตที่ช้า ที่นี่ คุณสามารถใช้ DNS-Prefetch เพื่อเพิ่มความเร็วให้กับกระบวนการแก้ไขชื่อโดเมนของโดเมนภายนอกที่คุณต้องการบนไซต์ของคุณ
เราหวังว่าทั้งสองกรณีนี้จะอธิบายการใช้ Prefetch และ DNS-Prefetch ได้อย่างชัดเจน มาดูวิธีการใช้ Prefetch และ DNS-Prefetch ในเว็บไซต์ WordPress กัน
การใช้การดึงข้อมูลล่วงหน้าใน WordPress
ดังที่กล่าวไว้ การใช้ Prefetch จะบอกเบราว์เซอร์ให้ดึงทรัพยากรที่คุณคิดว่าจำเป็นในภายหลัง โดยเป็นส่วนหนึ่งของการโต้ตอบของผู้ใช้ในภายหลัง วิธีนี้จะทำให้ใช้เวลาว่างของเบราว์เซอร์เพื่อเริ่มการดาวน์โหลดทรัพยากรอย่างเช่น CSS, JavaScript และรูปภาพในเชิงรุก คุณสามารถเพิ่มแท็กลิงก์ต่อไปนี้ในส่วนหัวของไซต์ด้วยตนเองเพื่อใช้การดึงข้อมูลล่วงหน้า
<link rel="prefetch" href="my-big-important-image.png">หรือคุณสามารถใช้แอตทริบิวต์ "ถัดไป" แทน "ดึงข้อมูลล่วงหน้า" เพื่อใช้งานฟังก์ชันเดียวกันได้
<link rel="next" href="my-next-page.html">อย่างไรก็ตาม ปัญหาที่นี่คือ คุณต้องมีปลั๊กอิน เช่น แทรกโค้ดในส่วนหัวและส่วนท้าย เพื่อแทรกเมตาแท็กของลิงก์ คุณสามารถใช้ปลั๊กอิน Pre* Party Resource Hints เพื่อสร้างคำใบ้เบราว์เซอร์ประเภทต่างๆ ได้
- ไปที่ส่วน "ปลั๊กอิน > เพิ่มใหม่" และค้นหาปลั๊กอิน Pre* Party Resource Hints ติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณ
- ในการใช้งาน Prefetch บนไซต์ของคุณ ให้คลิกที่เมนู "Pre* Party"
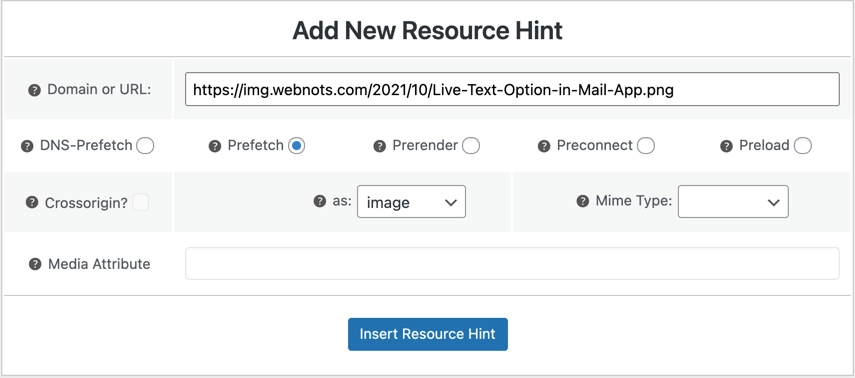
- ไปที่แท็บ "แทรกคำแนะนำ" และเลื่อนลงไปที่ส่วน "เพิ่มคำแนะนำทรัพยากรใหม่"
- ในช่อง "โดเมนหรือ URL" ให้ป้อน URL ที่สมบูรณ์ของไฟล์ทรัพยากรที่คุณต้องการดึงข้อมูลล่วงหน้า
- เลือกปุ่มตัวเลือก "ดึงข้อมูลล่วงหน้า" และปลั๊กอินจะปิดใช้งานฟิลด์ที่ไม่ใช่แอปพลิเคชันสำหรับการดึงข้อมูลล่วงหน้าโดยอัตโนมัติ ตัวอย่างเช่น ตัวเลือก crossorigin และ Media Attribute จะถูกปิดใช้งานซึ่งไม่สามารถใช้ได้กับการดึงข้อมูลล่วงหน้า
- คลิกที่ดรอปดาวน์แอตทริบิวต์ "เป็น" และเลือกประเภทไฟล์ที่เกี่ยวข้อง ตัวอย่างเช่น เราเลือกรูปภาพเนื่องจากเราระบุ URL รูปภาพในช่อง "โดเมนหรือ URL"
- ปล่อยให้ฟิลด์ MIME Type ว่างเปล่า
- คลิกปุ่ม "แทรกลิงก์ทรัพยากร" ที่ด้านล่างของหน้าเพื่อใช้การเปลี่ยนแปลง

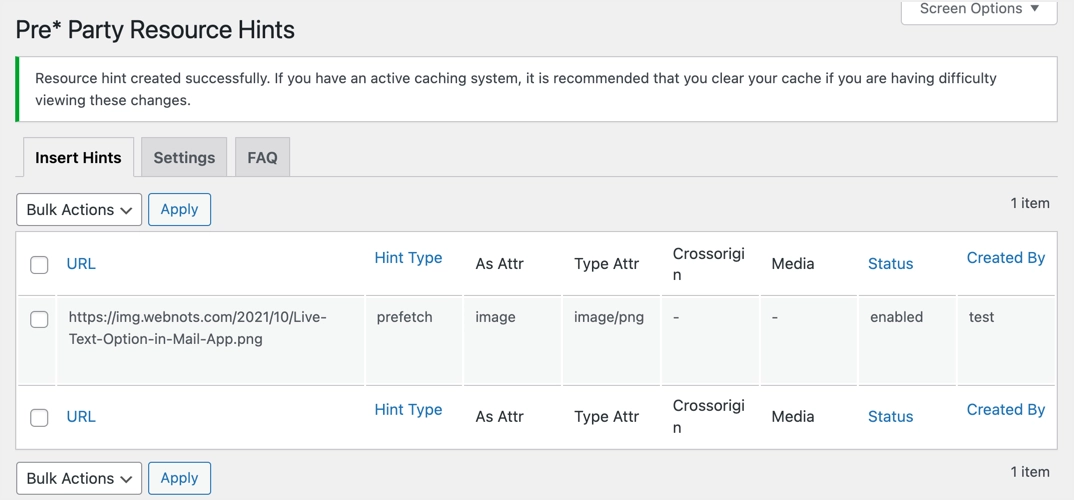
นั่นคือทั้งหมด และปลั๊กอินจะแทรกแท็กลิงก์ส่วนหัวที่จำเป็นโดยอัตโนมัติบนไซต์ของคุณ คุณสามารถดูคำแนะนำทรัพยากรทั้งหมดที่สร้างขึ้นเหนือส่วน "เพิ่มคำแนะนำทรัพยากรใหม่" และเปลี่ยนแปลงหรือลบได้ตลอดเวลาในภายหลัง


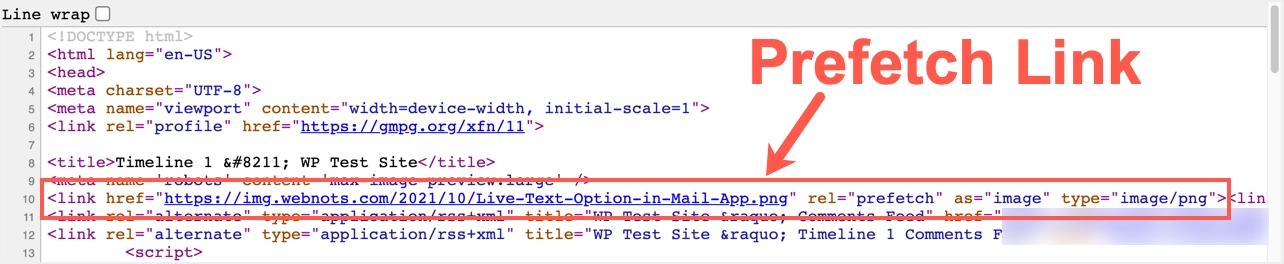
ดังที่คุณเห็นในข้อความแสดงความสำเร็จ ให้ล้างแคชหากคุณใช้ฝั่งเซิร์ฟเวอร์หรือปลั๊กอินแคชบนไซต์ของคุณ เปิดหน้าใดก็ได้ในเบราว์เซอร์และดูซอร์สโค้ดของหน้า ควรแสดงลิงก์ Prefetch ในส่วนหัวพร้อมกับทรัพยากรที่คุณให้ไว้ คุณสามารถสังเกตได้ แม้ว่าคุณจะปล่อย MIME Type ว่างไว้ แต่ปลั๊กอินจะเพิ่ม type=image/png โดยอัตโนมัติตามอินพุตที่ให้มา

ข้อควรพิจารณาเมื่อใช้การดึงข้อมูลล่วงหน้า
- คุณสามารถใช้การดึงข้อมูลล่วงหน้าสำหรับโดเมนภายนอกเพื่อเชื่อมต่อรูปภาพหรือ CSS/JS ที่จำเป็นสำหรับหน้าทั้งหมดของคุณ อีกกรณีหนึ่งคือการใช้โดเมนย่อยของคุณเอง เช่น โดเมนย่อย CDN หรือโดเมนย่อยของสื่อ หากคุณโฮสต์ไฟล์มีเดียแยกกัน
- เนื่องจากแท็กส่วนหัวจะโหลดในทุกหน้า ลิงก์ Prefetch จะถูกแทรกลงในส่วนหัวของหน้าด้วย หากคุณต้องการใช้ Prefetch เฉพาะในบางหน้า ให้ใช้ปลั๊กอินหรือธีมใดๆ ที่มีตะขอเพื่อแทรกโค้ดในส่วนหัวที่มีตัวกรอง ตัวอย่างเช่น คุณสามารถใช้ธีม GeneratePress Premium หรือ Astra Pro เพื่อแทรกโค้ดบนหน้าที่จำเป็นในไซต์ของคุณเท่านั้น
- หากคุณได้รับการรับส่งข้อมูลที่ดีและโฮสต์ในบริษัทโฮสติ้งที่ใช้ร่วมกัน เช่น Bluehost ให้หลีกเลี่ยงการใช้คุณลักษณะการดึงข้อมูลล่วงหน้า อาจทำให้เซิร์ฟเวอร์ของคุณช้าลงเมื่อมีการเริ่มต้นคำขอดึงข้อมูลล่วงหน้าหลายรายการซึ่งส่งผลต่อการรับส่งข้อมูลสด นอกจากนี้ เบราว์เซอร์อาจชะลอการดึงข้อมูลล่วงหน้าในเครือข่ายที่ช้า การโหลดเนื้อหาของหน้าปัจจุบันมีความสำคัญสูงสุดกว่าการดึงทรัพยากรที่คาดไว้ล่วงหน้าซึ่งอาจไม่ได้ใช้เลย
ที่เกี่ยวข้อง: วิธีโหลดแบบอักษรล่วงหน้าใน WordPress?
การใช้ DNS-Prefetch ใน WordPress
DNS-Prefetch จะสั่งให้เบราว์เซอร์แก้ไขชื่อโดเมนภายนอกเป็น IP ในพื้นหลังก่อนที่ผู้ใช้จะคลิกลิงก์ เมื่อผู้ใช้คลิกลิงก์ เบราว์เซอร์จะใช้เวลาในการแก้ไขโดเมนสั้นลง ดังนั้นจึงช่วยปรับปรุงความเร็วในการโหลด เหมาะอย่างยิ่งสำหรับการเชื่อมต่อกับ Google Fonts, AdSense และแหล่งข้อมูลอื่นๆ มากมายในเชิงรุก คล้ายกับ Prefetch คุณสามารถเพิ่มโค้ดต่อไปนี้ในส่วนหัวของคุณด้วยตนเองเพื่อใช้ DNS-Prefetch
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >คุณยังสามารถใช้ปลั๊กอิน Pre* Party Resource Hints เพื่อจุดประสงค์นี้ได้
การนำ DNS-Prefetch ไปใช้ในเว็บไซต์ของคุณ
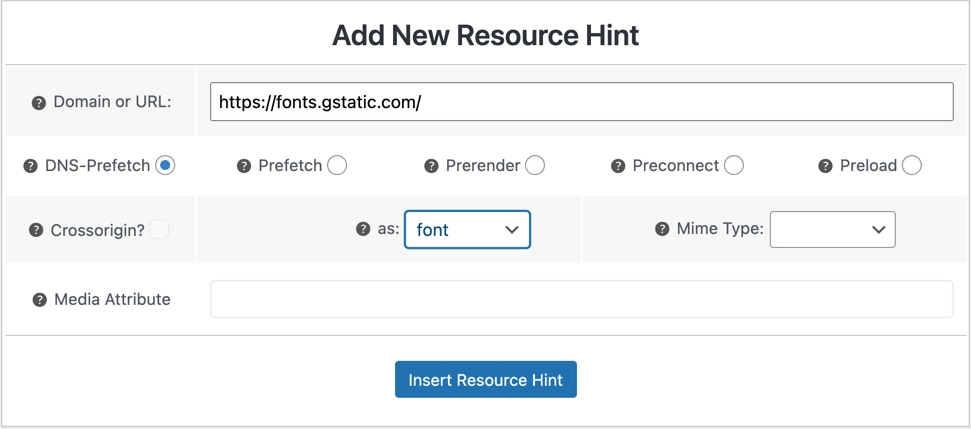
- เมื่อคุณอยู่ในส่วน "เพิ่มคำแนะนำทรัพยากรใหม่" ของปลั๊กอิน ให้ป้อน URL โดเมนภายนอกในช่อง "โดเมนหรือ URL"
- เลือกปุ่มตัวเลือก DNS-Prefetch
- เลือกแอตทริบิวต์ "เป็น" จากดรอปดาวน์ ตัวอย่างเช่น คุณสามารถเลือกแบบอักษรสำหรับ Google Fonts
- คลิกปุ่ม "แทรกลิงก์ทรัพยากร" เพื่อใช้การเปลี่ยนแปลง

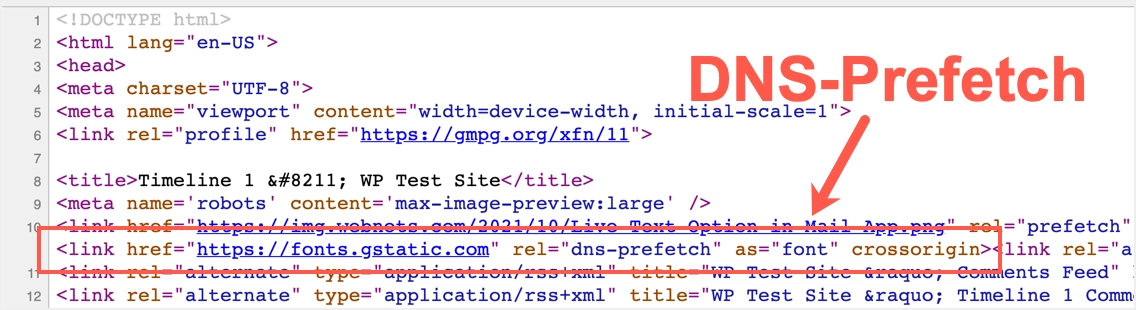
คุณสามารถแก้ไขหรือลบรายการได้ตลอดเวลา ตรวจสอบซอร์สโค้ดของหน้าเพื่อยืนยันรายการ DNS-Prefetch ของคุณเป็นแท็กลิงก์ในส่วนหัว

คำพูดสุดท้าย
Prefetch และ DNS-Prefetch เป็นคำแนะนำสองประการสำหรับเบราว์เซอร์ในการปรับปรุงการโหลดทรัพยากรภายนอก เราได้อธิบายไว้ในบทความนี้เพื่อความเข้าใจที่ดีขึ้น แม้ว่าจะมีขึ้นเพื่อวัตถุประสงค์ที่แตกต่างกัน แม้ว่า DNS-Prefetch จะทำการแก้ไขชื่อโฮสต์เท่านั้น แต่ Prefetch จะแก้ไขโดเมนและดาวน์โหลดทรัพยากรในเชิงรุก
