HTML & อีเมล: 6 ข้อผิดพลาดทั่วไปที่คุณควรหลีกเลี่ยง
เผยแพร่แล้ว: 2017-12-21ในบทความนี้
สร้างอีเมลด้วยรหัส HTML? ต่อไปนี้คือข้อผิดพลาด 6 ข้อที่พบบ่อยเกินไปที่คุณควรหลีกเลี่ยง เพื่อที่จะได้รับประโยชน์จากการสื่อสารทางอีเมลที่คล่องตัวและสะอาดตา
ข้อผิดพลาด 1. การใช้โค้ดที่ละเอียดเกินไป
เราทราบดีว่าต้องขอบคุณ HTML และ CSS เราจึงสามารถสร้างโครงสร้างอีเมลและให้รูปแบบหรือรูปแบบที่ทำให้สามารถแสดงแบบอักษรบางประเภท สีพื้นหลังเฉพาะ รูปภาพ และอื่นๆ ได้
ตอนนี้เราจะมาดูกันว่าทั้งแท็ก HTML และ CSS ทำหน้าที่เดียวกันอย่างไรในบางประการ และจบลงด้วยการทับซ้อนกัน มาดูตัวอย่างการใช้งานจริงกัน: การกำหนดสีพื้นหลังสำหรับตารางทั้งใน HTML และ CSS

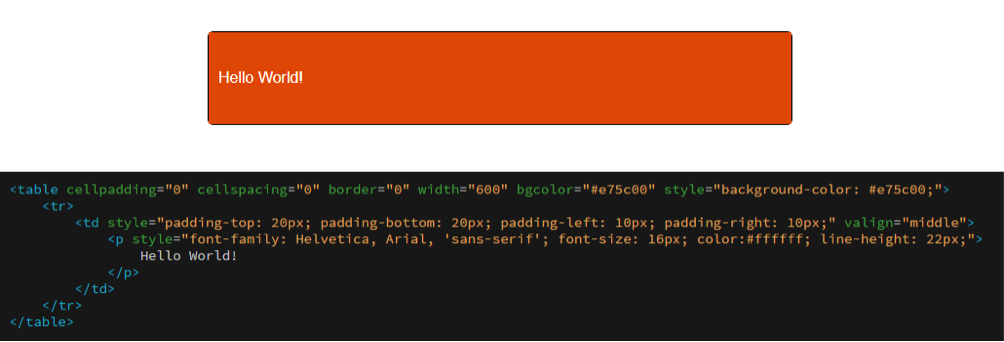
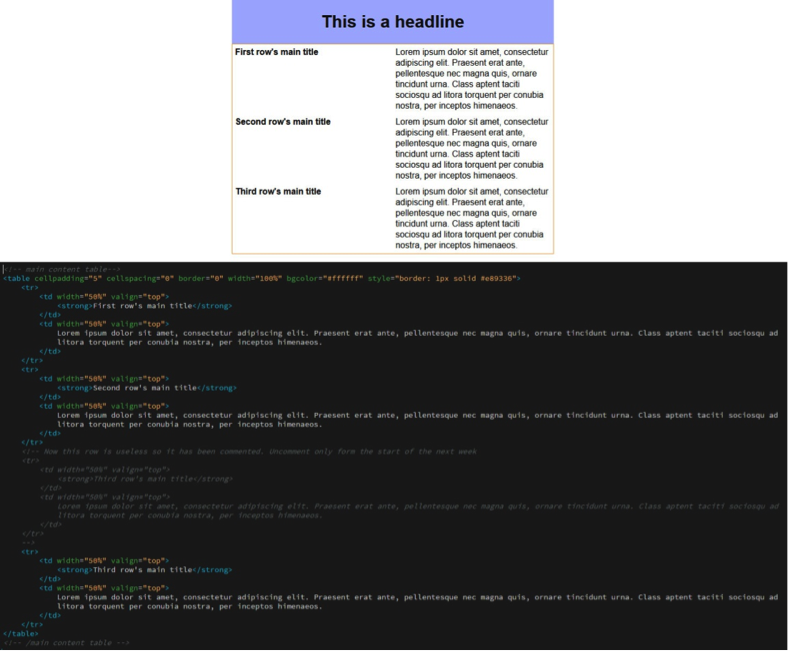
รหัสแสดงอยู่ในภาพ คุณจะเห็นว่ามีสองจุดที่กำหนดสีพื้นหลัง:
- bgcolor = “#e75c00” เป็นแอตทริบิวต์ของตารางแท็ก
- background-color คือแอตทริบิวต์ CSS ที่ใช้กับตาราง
แอตทริบิวต์ทั้งสองทำสิ่งเดียวกัน และซ้อนทับกัน โดยกำหนดสีส้ม (#e75c00 ตามรูปแบบเลขฐานสิบหก) บนพื้นหลังของตาราง
จุดวิกฤตควรมีความชัดเจนมากขึ้น: คำจำกัดความคุณสมบัติ HTML และ CSS สามารถซ้อนทับกันได้ อันที่จริง เมื่อทำใหม่หรือเปลี่ยนแปลงรูปแบบอีเมลเดียวกัน โค้ดมักจะถูกรบกวนโดยคุณสมบัติที่ซ้ำซ้อนซึ่งทำหน้าที่เดียวกัน
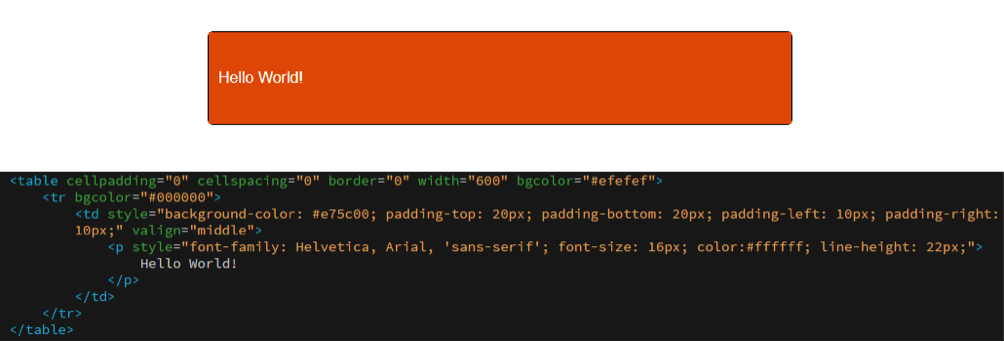
และนั่นไม่ใช่ทั้งหมด เนื่องจากรูปแบบอินไลน์สามารถใช้ได้กับทุกองค์ประกอบ กรณี (ผิดปกติ) นี้อาจเกิดขึ้นได้เช่นกัน:

เบราว์เซอร์ (หรือไคลเอนต์อีเมล) จะอ่านโค้ดมากหรือน้อยดังนี้:
- ใช้พื้นหลังสีเทา ( bgcolor = “#efefef” ) กับตาราง
- สิบ ใช้พื้นหลังสีดำ ( bgcolor = “#000000” ) กับแถว
- สุดท้าย ใช้พื้นหลังสีส้ม ( background-color: #e75c00 ) กับเซลล์ที่มีข้อความ Hello World!
ผลลัพธ์สุดท้ายเหมือนกันทั้งในตัวอย่างนี้และก่อนหน้านี้: ข้อความสีขาวบนพื้นหลังสีส้ม
ปัญหาคือมีการกำหนดกฎพื้นหลังที่แตกต่างกันสามกฎในกรณีที่สอง สิ่งที่ผู้ใช้เห็นคือสิ่งที่กำหนดโดยสัมพันธ์กับเซลล์ เนื่องจากเบราว์เซอร์อ่านโค้ดตามลำดับ (ตาราง -> tr -> td) เนื่องจากคำจำกัดความล่าสุดถูกกำหนดไว้ที่ <td> นั่นคือสิ่งที่จะแสดงอย่างแม่นยำ
เป็นที่ชัดเจนว่าโค้ดส่วนใหญ่ไม่จำเป็น ซึ่งไม่เพียงเพราะสีพื้นหลังที่แสดงเป็นสีเดียวที่ใช้กับเซลล์เท่านั้น แต่ยังเป็นเพราะจุดประสงค์ประการหนึ่งของการตลาดผ่านอีเมลที่ดีคือการทำให้การสื่อสารเบาบางที่สุดเท่าที่จะเป็นไปได้ ละเอียดมาก รหัสซ้ำซ้อนไม่ใช่รหัสแสง
คำแนะนำของเรา:
- รักษารหัสให้สะอาดที่สุด
- หลีกเลี่ยงการทำซ้ำโดยไม่จำเป็นเมื่อจัดรูปแบบโค้ด
- ให้ความสำคัญกับสไตล์อินไลน์
- พยายามสร้างโครงสร้างโมดูลสำหรับรหัสการสื่อสาร
- พยายามจัดโค้ดให้เป็นระเบียบมากที่สุดโดยการเยื้อง (มีบริการออนไลน์หลายอย่างที่ทำสิ่งนี้ เช่น HTMLformatter หรือ Clean CSS) เพื่อให้สามารถเห็นภาพรวมของโครงสร้างการสื่อสาร
- ติดตามประวัติการเปลี่ยนแปลงมาโครที่ทำกับโมเดล
ข้อผิดพลาด 2. แสดงความคิดเห็นมากเกินไปในรหัส
เช่นเดียวกับภาษาส่วนใหญ่ คุณสามารถเพิ่มความคิดเห็นใน HTML ได้เช่นกัน ความคิดเห็นในสคริปต์ HTML คืออะไร? เป็นส่วนหนึ่งของรายการที่ถูกละเว้นโดยโปรแกรมที่อ่านและรันโค้ด
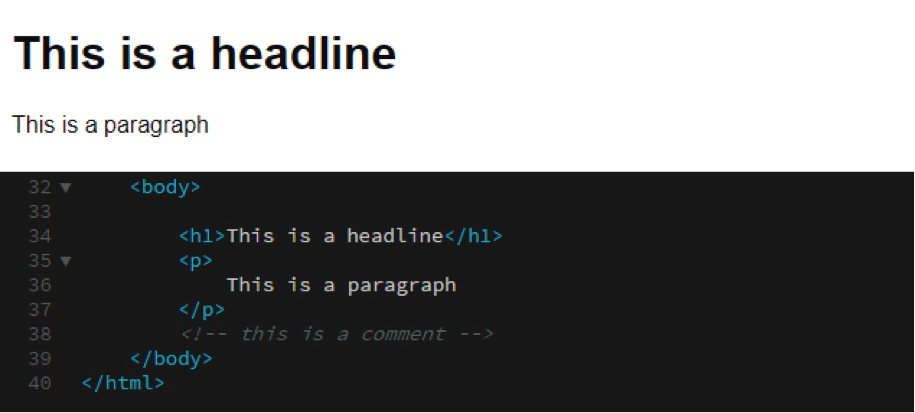
ตัวอย่างของความคิดเห็นได้รับในรูปด้านล่าง:

อย่างที่คุณเห็น ทุกอย่างระหว่าง <!- และ -> ไม่ใช่แค่สีที่ต่างกัน (ขึ้นอยู่กับโปรแกรมตัดต่อ) ที่สำคัญที่สุดคือ สีจะไม่แสดงบนหน้าจอ
สิ่งนี้ทำให้สามารถแทรก “การสื่อสารบริการ” เกี่ยวกับรหัสที่เขียนขึ้น หรือคำแนะนำสำหรับชิ้นส่วนที่ยังไม่เสร็จสมบูรณ์หรือที่จำเป็นต้องปรับปรุง
นอกจากนี้ยังมีวิธีอื่นในการใช้ความคิดเห็น เนื่องจากไม่แสดงทุกอย่างที่อยู่ระหว่างเครื่องหมายเปิดและปิด จึงเป็นไปได้ที่จะปิดบังส่วนหน้าทั้งหมดด้วย ดังที่แสดงในตัวอย่างต่อไปนี้ อันที่จริง เราจะเห็นได้ว่ามีเพียงสามบรรทัดเท่านั้นที่มองเห็นได้บนหน้าจอ แทนที่จะเป็นสี่บรรทัดที่เขียนในโค้ด

แน่นอนว่าเป็นเครื่องมือที่มีประโยชน์ แต่เราต้องไม่ใช้มันในทางที่ผิด แม้ว่าจะเป็นความจริงที่โค้ดแสดงความคิดเห็นไม่แสดงขึ้น แต่โค้ดดังกล่าวยังคงอยู่ในการสื่อสารที่ส่งไปและชั่งน้ำหนักลง
คำแนะนำของเรา:
- ใช้ความคิดเห็นอย่างชาญฉลาด เช่น เพื่อระบุจุดเริ่มต้นและจุดสิ้นสุดของโครงสร้างการสื่อสาร หรือเพื่อแทรกข้อมูลที่เป็นประโยชน์สำหรับนักพัฒนา
- อย่ายืดยาวในความคิดเห็นและดีกว่าเขียนเป็นภาษาอังกฤษ
- ลบโค้ดที่แสดงความคิดเห็นก่อนส่ง เนื่องจากไม่จำเป็นสำหรับวัตถุประสงค์ในการสื่อสาร
ข้อผิดพลาด 3. การจัดการเนื้อหาอีเมลผิดพลาด
เมื่อออกแบบอีเมล แม้กระทั่งก่อนที่จะเขียนโค้ดบรรทัดเดียว จะเป็นการดีที่จะกำหนดพารามิเตอร์บางอย่างที่ไม่สามารถแก้ไขได้ในระยะการรับรู้ที่ตามมา และเป็นผลระหว่างการผลิต
พารามิเตอร์เหล่านี้บางส่วนรวมถึง:
- ความกว้างของอีเมล
- ขนาดรูปภาพ
- จำนวนภาพ
- ขนาดตัวอักษรที่ใช้ในส่วนหัว
- ขนาดตัวอักษรคัดลอกเนื้อหา
และอื่นๆ. พารามิเตอร์หนึ่งที่มักละเว้นคือจำนวนการกดแป้นสูงสุดสำหรับองค์ประกอบข้อความใดๆ
ณ จุดนี้ คุณสามารถคัดค้านว่าเรารู้สึกผิดที่คลั่งไคล้กฎ แต่มีเหตุผลดีๆ สองประการสำหรับการเข้มงวดมาก อันแรกเป็นแนวความคิดและอันที่สองใช้งานได้
ในระดับแนวคิด เนื้อหา (ข้อความ รูปภาพ ฯลฯ) และคอนเทนเนอร์ (โครงสร้าง HTML) เป็นเอนทิตีที่แยกจากกันซึ่งมีลำดับชั้นที่แม่นยำมากซึ่งมองเห็นอดีตรองลงมา
อันที่จริง เนื้อหาควรถูกปรับให้เข้ากับคอนเทนเนอร์ ไม่ใช่ในทางกลับกัน สถาปัตยกรรมของการสื่อสารถูกสร้างขึ้นเมื่อเขียนโค้ด สิ่งนี้กำหนดคอนเทนเนอร์ และเมื่อจัดรูปแบบแล้ว คอนเทนเนอร์จะยังคงเป็นเช่นนั้นโดยไม่คำนึงถึงเนื้อหา แม้ว่าอีเมลจะถูกสร้างขึ้นเพื่อให้ตอบสนอง
โดยสรุป – และการถอดความของบรูซ ลี – เนื้อหาก็เหมือนน้ำ: ถ้าคุณใส่น้ำในถ้วย น้ำก็จะกลายเป็นถ้วย ถ้าคุณใส่น้ำในขวด มันจะกลายเป็นขวด ถ้าคุณใส่น้ำในกาน้ำชา มันจะกลายเป็นกาน้ำชา
คุณไม่สามารถคาดหวังให้ถ้วยกลายเป็นขวด และกาน้ำชาจะไม่มีวันเป็นถ้วย ดังนั้น ข้อความ (หรือรูปภาพหรือปุ่ม) จึงต้องปรับให้เข้ากับโครงสร้างที่มีอยู่ ไม่ใช่ในทางกลับกัน

เหตุผลที่สองมีการดำเนินงานมากขึ้น หากทราบพารามิเตอร์ทั้งหมดสำหรับการเขียนการสื่อสารว่ามีความสำคัญอย่างยิ่ง ไม่เพียงแต่จะสามารถสร้างการสื่อสารที่มีประสิทธิภาพมากขึ้นในระหว่างขั้นตอนการร่าง แต่ยังรวมถึงการสื่อสารที่สมดุลมากขึ้นด้วย
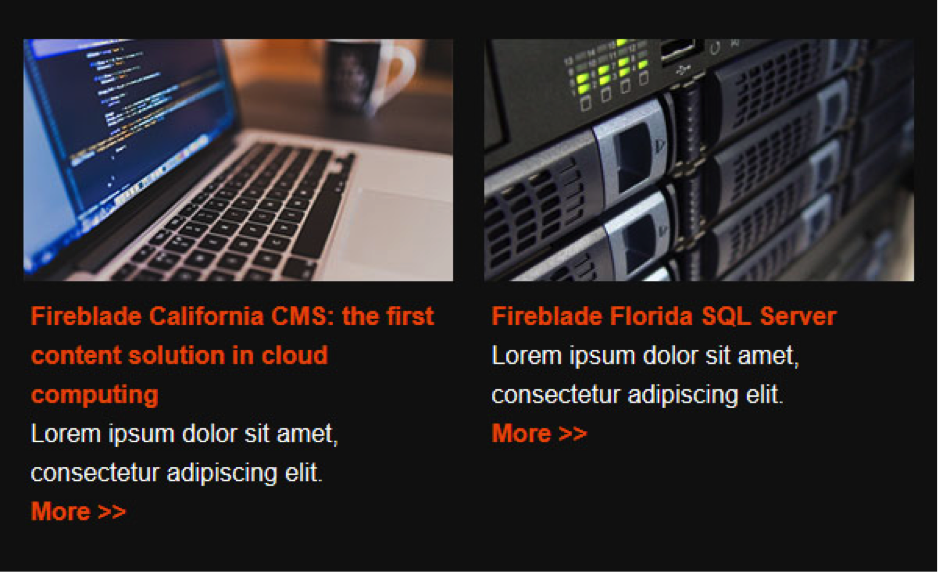
มาดูตัวอย่างที่เป็นรูปธรรมมากขึ้น: สมมติว่าเรามี DEM ที่มีผลิตภัณฑ์สองรายการเคียงข้างกัน ผลิตภัณฑ์มักจะเกี่ยวข้องกับ:
- รูปภาพ
- ชื่อผลิตภัณฑ์
- รายละเอียดสินค้า
- ราคา
- CTA ที่นำไปสู่หน้าผลิตภัณฑ์
เนื่องจากผลิตภัณฑ์อยู่เคียงข้างกัน ชิ้นส่วนจึงต้องมีความสมดุล

ซึ่งหมายความว่ารูปภาพต้องมีความสูงเท่ากัน ข้อความอธิบายต้องมีความยาวเท่ากัน และ CTA ทั้งสองต้องไม่ต่างกันเกินไป
การเพิกเฉยหรือไม่เคารพหลักการพื้นฐานเหล่านี้อาจนำไปสู่กรณีต่างๆ เช่น ภาพด้านบน
ความสมมาตรระหว่างองค์ประกอบทั้งสองขาดหายไปเนื่องจากชื่อผลิตภัณฑ์ทางด้านซ้ายยาวจนครอบคลุมสามบรรทัด ในขณะที่รายการทางด้านขวาสั้นจนเติมได้เพียงบรรทัดเดียว มีการแนะนำความไม่ลงรอยกันซึ่งทำให้การสื่อสารทั้งหมดอ่อนแอลงในที่สุด
การปฏิบัติตามกฎเหล่านี้มีความสำคัญมากขึ้นเมื่อคิดถึงโลกของมือถือ ซึ่งอุปกรณ์ต่างๆ ทั้งหมดมีความละเอียดที่แตกต่างกันมาก ตั้งแต่ 1125 x 2436 พิกเซลของ iPhone X ไปจนถึง 1440 x 2960 พิกเซลของ Samsung Galaxy S8 ผ่าน 768 x 1280 พิกเซลของ Microsoft Lumia 1020
เมื่อความหลากหลายมหาศาลนี้ทับซ้อนกับกลุ่มอีเมลไคลเอ็นต์ที่หนาแน่น หมายความว่าเราไม่สามารถควบคุมการแสดงผล DEM ได้ทั้งหมด เนื่องจากไม่มีโค้ดที่ชัดเจนที่จะปรับให้เข้ากับพิกเซลในทุกกรณี ดังนั้น หากคุณไม่สามารถควบคุมมันผ่านโค้ดได้ คุณต้องพยายามทำโดยอ้อม โดยแก้ไขส่วนอื่นๆ ที่ประกอบด้วยอีเมล เช่น ความยาวของข้อความหรือขนาดของรูปภาพ
คำแนะนำของเรา:
- กำหนดทุกส่วนของเทมเพลต
- รักษาความสอดคล้องระหว่างส่วนต่าง ๆ ของการสื่อสาร
- เคารพกฎที่คุณให้ตัวเอง
- กฎจะแหกได้ แต่ต้องทำอย่างมีสติ
- หากแม่แบบไม่ตรงกับความต้องการของคุณ คุณสามารถเริ่มคิดเกี่ยวกับการกำหนดรูปแบบใหม่ได้
ข้อผิดพลาด 4. รับหมายเลขโทรศัพท์แบบโต้ตอบและที่อยู่ผิด
บางครั้ง ผู้ส่งอีเมลจะเพิ่มข้อมูลติดต่อของตน โดยเฉพาะในส่วนท้าย ซึ่งมักจะรวมถึงที่อยู่และหมายเลขโทรศัพท์

แม้ว่าหมายเลขโทรศัพท์และที่อยู่อาจเป็นข้อมูลมาตรฐานสำหรับอีเมลไคลเอ็นต์เดสก์ท็อป แม้ว่าจะไม่ค่อยได้ใช้ แต่องค์ประกอบเหล่านี้มีความสำคัญอย่างยิ่งเมื่อพูดถึงด้านอุปกรณ์เคลื่อนที่
สิ่งนี้ส่วนใหญ่เกิดขึ้นด้วยเหตุผลสองประการ:
- คุณสามารถเปิดแอปที่จัดการข้อมูลได้ด้วยคลิกเดียว (ปฏิทิน โทรศัพท์ เบราว์เซอร์)
- พื้นที่แสดงผลลดลง และด้วยเหตุนี้ข้อมูลทุกชิ้นจึงมองเห็นได้ชัดเจนยิ่งขึ้น แม้ว่าจะอยู่ในส่วนท้ายก็ตาม
ดังนั้นจึงเป็นสิ่งสำคัญที่จะไม่ลืมรายละเอียดเหล่านี้เมื่อพัฒนาการสื่อสาร เนื่องจากพฤติกรรมจะแตกต่างกันไปตามอุปกรณ์ต่างๆ
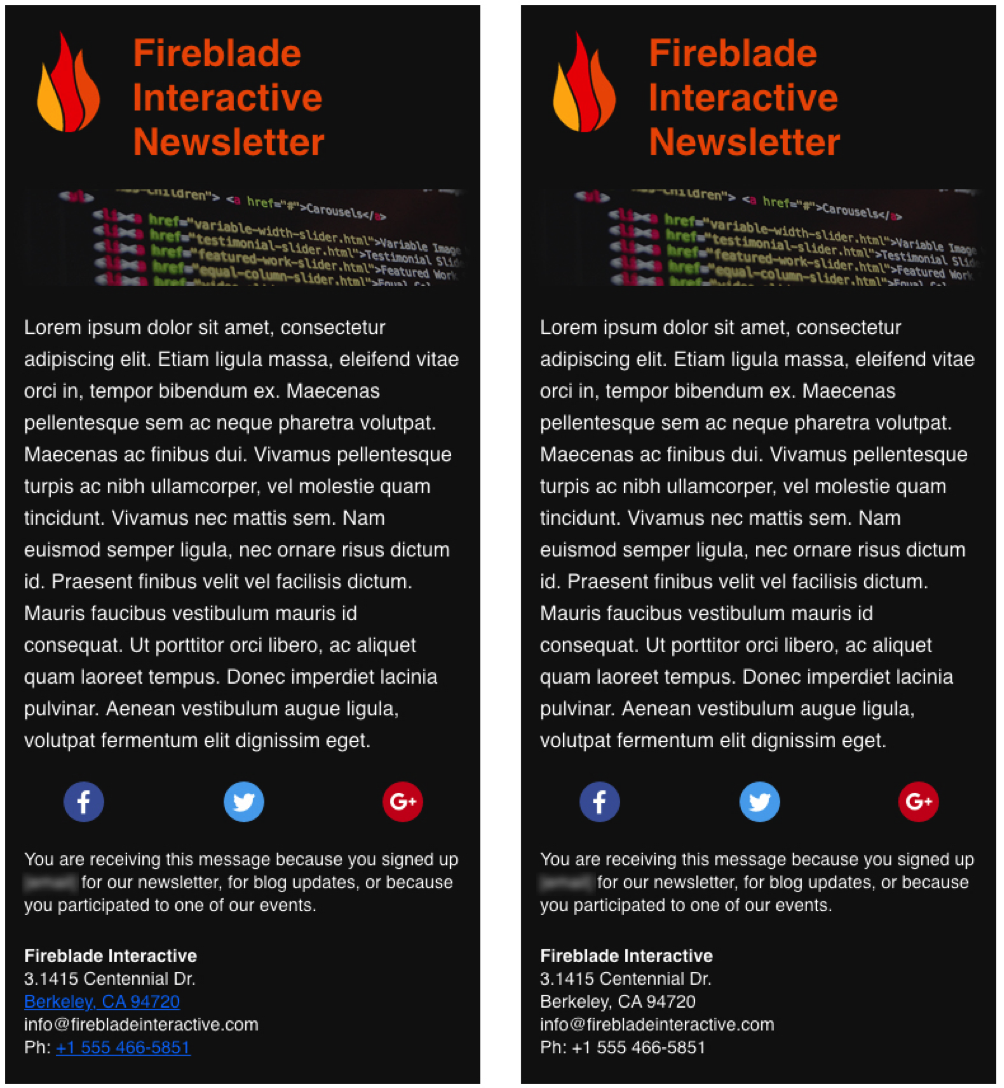
ลองใช้เวลาสักครู่เพื่อพิจารณาตัวอย่างที่สร้างเฉพาะกิจผ่านการจำลอง ทั้งสองตัวอย่างแสดงโดย iPhone 6+ iOS 9

รูปภาพทางด้านซ้ายแสดงจดหมายข่าวที่ผู้ใช้ได้รับพร้อมข้อความที่ป้อนโดยตรง โดยไม่มีการจัดรูปแบบใดๆ

ทุกอย่างถูกต้องจากมุมมองทางเทคนิค แต่เราต้องคำนึงถึงความจริงที่ว่ารหัสถูกตีความโดยแอปอีเมลในมือถือ โดยจะ "อ่าน" ข้อความในอีเมล และเมื่อรับรู้ข้อความในรูปของวันที่ ที่อยู่ หรือหมายเลขโทรศัพท์ ก็จะลิงก์ลิงก์ที่ทำงานอยู่ไปยังแอปที่เกี่ยวข้องโดยอัตโนมัติ เช่น ปฏิทิน แผนที่ หรือโทรศัพท์
ทั้งหมดนี้สะดวกมาก เนื่องจากการคลิกเพียงครั้งเดียวทำให้คุณสามารถโทรออก กำหนดเวลากิจกรรม หรือเปิดแผนที่เพื่อกำหนดเส้นทาง คนเดียวที่น่าเศร้าเกี่ยวกับเรื่องนี้คืองานศิลปะและนักพัฒนาที่ไม่ชอบเห็นลิงก์สีน้ำเงินและการขีดเส้นใต้ แล้วเราควรทำอย่างไร? เราควรดำเนินการอย่างไร?
คุณสามารถใช้วิธีแก้ปัญหาหรือเคล็ดลับเล็กๆ น้อยๆ เพื่อทำให้สิ่งต่างๆ กลับมาเป็นปกติได้ ให้ชัดเจน: แม้ว่าพวกเขาจะฝ่าฝืนกฎของ HTML ที่มีรูปแบบดี แต่วิธีแก้ปัญหาก็ขาดไม่ได้ในมหาสมุทรอันกว้างใหญ่ของไคลเอนต์อีเมล
หากเป้าหมายหลักของนักพัฒนาคือการทำให้การสื่อสารปรากฏบนลูกค้าให้ได้มากที่สุด พวกเขาจำเป็นต้องประนีประนอมและยอมรับวิธีแก้ไขปัญหาชั่วคราว
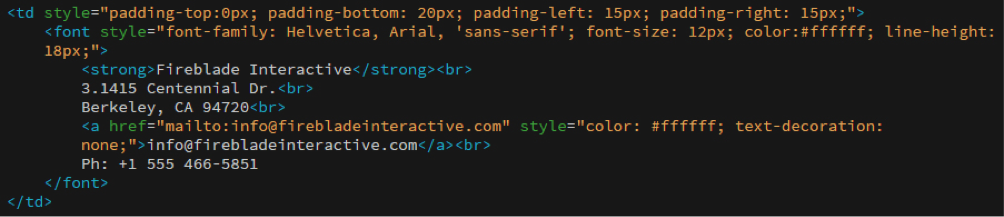
มาดูกันว่าโค้ดถูกเปลี่ยนอย่างไร

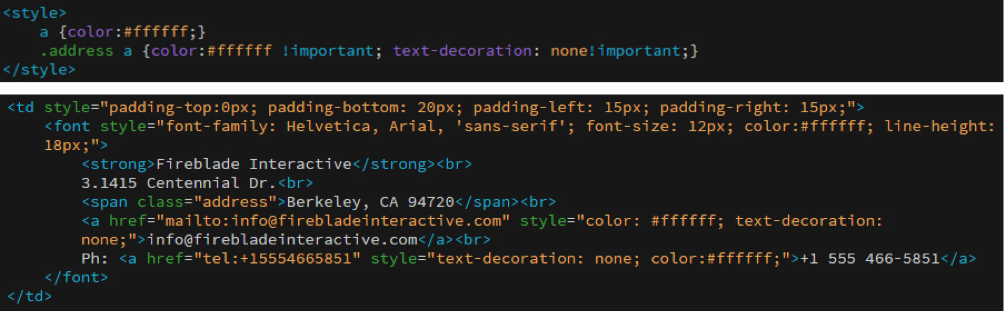
เมื่อพูดถึงโทรศัพท์ มันง่ายมาก เนื่องจากแท็ก anchor ทำให้สามารถกำหนดหมายเลขโทรศัพท์ได้โดยใช้ tel ในคุณสมบัติ href เราจึงเพิ่มหมายเลขโทรศัพท์โดยไม่มีช่องว่างหรือบรรทัดแยก
อย่างไรก็ตาม เราต้องดำเนินการในทางที่ต่างออกไปสำหรับที่อยู่หรือวันที่ สำหรับสิ่งเหล่านี้ จำเป็นต้องกำหนดคลาส (.address) ที่กำหนดแท็กสมอที่จะแทรกสีภายในไคลเอนต์โดยอัตโนมัติ (สี: #ffffff;) เหนือสิ่งอื่นใด ควรลบการขีดเส้นใต้ ซึ่งเป็นคุณสมบัติเริ่มต้นของแต่ละลิงก์ (text-decoration:none;)
โปรดทราบว่าทั้งสองแอตทริบิวต์ของคลาสที่ อยู่ มี !important ซึ่งลูกค้าต้องใช้โดยไม่คำนึงถึงคุณสมบัติ ไม่มีการรับประกันว่าวิธีแก้ปัญหาจะทำงานได้
คำแนะนำของเรา:
- ให้ความสนใจกับวิธีแสดงการสื่อสารบนมือถือเสมอ (เช่น โดยทำการทดสอบ)
- หากเป็นไปได้ ใช้ไมโครฟิกซ์เพื่อทำให้การสื่อสารเป็นมิตรกับมือถือ
- อย่าคิดว่าสิ่งที่ดีสำหรับเดสก์ท็อปก็ดีสำหรับมือถือด้วย
- รู้จักผู้ชมของคุณ: พวกเขาใช้เทคโนโลยีอะไร? อุปกรณ์ใดบ้าง? สื่อไหน?
- ใช้การทดสอบภายในเพื่อทดลองกับการสื่อสารของคุณเอง โดยเฉพาะอย่างยิ่งเมื่อมีการอัปเดตที่สำคัญสำหรับแอปไคลเอนต์อีเมล
ข้อผิดพลาด 5. ไม่ล้างแท็กที่ถูกละทิ้งหรือว่างเปล่า
ต่อด้วยวัตถุประสงค์ในการพยายามรักษาน้ำหนักโดยรวมของการสื่อสารให้เหลือน้อยที่สุด เราต้องให้ความสนใจกับส่วนต่างๆ ของรหัสที่มีอยู่ซึ่งได้ล้างเนื้อหาตามธรรมชาติของพวกมันแล้ว
ให้ตัวอย่างที่เป็นรูปธรรมทันที: แท็ก <font> อาจมีชุดของสไตล์อินไลน์ที่ไม่มีข้อความใดๆ เห็นได้ชัดว่าฝั่งอีเมลจะไม่สามารถอ่านอะไรได้ แต่แท็กการจัดรูปแบบ <font> ยังคงมีอยู่และใช้พื้นที่จริงในอีเมล
ตัวอย่างคลาสสิกอีกตัวอย่างหนึ่งคือ <a> แท็กสมอเรือที่ไม่มีอ็อบเจ็กต์เชื่อมโยง ดังนั้นบางอย่างเช่น: <a href=”http://www.mailup.com” style=”color:#00000;text-decoration:none”> </a>.
โดยปกติแล้ว “ข้อผิดพลาด” เหล่านี้จะปรากฏในโค้ดดังกล่าวซึ่งได้รับการแก้ไขหรือใช้หลายครั้ง ดังนั้นส่วนต่างๆ เช่น รูปภาพ ลิงก์ และข้อความ จะถูกแทรก แก้ไข หรือลบ หรืออาจเป็นสัญญาณบ่งชี้ว่ามีการใช้โปรแกรมแก้ไขแบบ WYSIWYG อย่างไม่ถูกต้อง อันที่จริง หากใช้อย่างไม่ถูกต้องหรือไม่รอบคอบ เครื่องมือแก้ไขเหล่านี้มีข้อบกพร่องในการเพิ่มโค้ดลงในโค้ด เนื่องจากองค์ประกอบที่กำหนดไว้ล่วงหน้าทุกองค์ประกอบมักมีส่วนหนึ่งของโค้ดที่กำหนดไว้ตั้งแต่ตอนที่สร้างตัวแก้ไขเอง
โปรแกรมใช้แบบจำลองอย่างไม่วิจารณ์ทุกครั้งที่องค์ประกอบที่เลือกถูกแทรก และด้วยเหตุนี้ ปัญหานี้อาจเกิดขึ้นเมื่อคุณเขียนส่วนเดิมของอีเมลซ้ำหลายครั้งเพียงพอ
คำแนะนำของเรา:
- เมื่อเขียนโค้ด ให้ตรวจสอบเสมอว่าไม่มีแท็กที่ละทิ้งหรือว่างเปล่า
- หากคุณใช้ตัวแก้ไขแบบ WYSIWYG และสามารถเข้าถึงโค้ดได้ ให้ดำเนินการตรวจสอบเพื่อให้แน่ใจว่าทุกอย่างเป็นไปตามลำดับและไม่มีข้อผิดพลาดประเภทนี้
ข้อผิดพลาด 6. การใช้ HTML ที่ไม่ผ่านการตรวจสอบ
การพูดเกี่ยวกับการตรวจสอบความถูกต้องของรหัสอีเมลนั้นเป็นหัวข้อที่ยุ่งยาก
“หน้าเว็บส่วนใหญ่บนเวิลด์ไวด์เว็บเขียนด้วยภาษาคอมพิวเตอร์ (เช่น HTML) ซึ่งช่วยให้ผู้เขียนเว็บสามารถจัดโครงสร้างข้อความ เพิ่มเนื้อหามัลติมีเดีย และระบุว่าผลลัพธ์ควรมีลักษณะหรือรูปแบบใด
สำหรับทุกภาษา ภาษาเหล่านี้มี ไวยากรณ์ คำศัพท์ และ ไวยากรณ์ เป็นของตัวเอง และเอกสารทุกฉบับที่เขียนด้วยภาษาคอมพิวเตอร์เหล่านี้ควรปฏิบัติตามกฎเหล่านี้ ภาษา (X)HTML สำหรับทุกรุ่นจนถึง XHTML 1.1 กำลังใช้ไวยากรณ์ที่เครื่องอ่านได้ซึ่งเรียกว่า DTD ซึ่งเป็นกลไกที่สืบทอดมาจาก SGML
อย่างไรก็ตาม เช่นเดียวกับข้อความในภาษาธรรมชาติอาจมีข้อผิดพลาดในการสะกดหรือไวยากรณ์ เอกสารที่ใช้ภาษามาร์กอัปอาจไม่ปฏิบัติตามกฎเหล่านี้ (ด้วยเหตุผลหลายประการ) กระบวนการตรวจสอบว่าเอกสารเป็นไปตามกฎสำหรับภาษาที่ใช้จริงหรือไม่เรียกว่า การตรวจสอบความถูกต้อง และเครื่องมือที่ใช้สำหรับเป็นเครื่องตรวจสอบความถูกต้อง เอกสารที่ผ่านขั้นตอนนี้ด้วยความสำเร็จเรียกว่า valid
ด้วยแนวคิดเหล่านี้ เราสามารถ กำหนด "การตรวจสอบความถูกต้องของมาร์กอัป" เป็นกระบวนการตรวจสอบเอกสารบนเว็บเทียบกับไวยากรณ์ (โดยทั่วไปคือ DTD) ที่อ้างว่าใช้อยู่
Definizione W3C
W3C ช่วยเราในฐานะผู้พิทักษ์และผู้ค้ำประกันรหัสโดยจัดเตรียมเครื่องมือตรวจสอบรหัสซึ่งการวิเคราะห์ระบุข้อผิดพลาดและแนะนำวิธีแก้ไข ด้วยเครื่องมือนี้ จึงสามารถระบุและแก้ไขข้อผิดพลาดเชิงโครงสร้างที่มีขนาดใหญ่กว่าได้
โปรดจำไว้ว่า Email Marketing มีสถานการณ์สองประการ:
- ประการหนึ่ง HTML เป็นภาษามาตรฐานที่มีกฎเกณฑ์และโครงสร้างที่แม่นยำมาก
- อีกวิธีหนึ่งคือ ชุดวิธีแก้ไขปัญหาชั่วคราวที่ไม่ได้มาตรฐานและมักถูกมองข้าม แต่วิธีนี้ใช้ได้ผลดีถ้าคุณต้องการให้มีการแสดงภาพที่ถูกต้องในโปรแกรมรับส่งเมล
สองแง่นี้เปรียบเสมือนคู่สามีภรรยาสูงอายุที่ความหลงไหลหายไปนาน พวกเขาไม่รู้ว่าทำไมพวกเขาถึงอยู่ด้วยกัน แต่พวกเขาถูกบังคับให้ทำเช่นนั้นโดยการประนีประนอม
เหตุใดจึงพูดถึงการตรวจสอบรหัส มันสมเหตุสมผลหรือไม่? ประนีประนอมคืออะไร?
มันสมเหตุสมผลแล้วที่จะพูดถึงการตรวจสอบโค้ดเมื่อมีการวางในมุมมองที่กว้างขึ้น โดยไม่ต้องลงรายละเอียดมากเกินไป ดังนั้น เมื่อพูดถึงโครงสร้าง โมดูลที่ใช้ประกอบอีเมล และตารางที่เป็นแกนหลักของการสื่อสาร การมีโค้ดที่สะอาดและใกล้เคียงกับมาตรฐานที่กำหนดโดย W3C จึงเหมาะสมอย่างยิ่ง เป็นไปได้.
อย่างไรก็ตาม เราต้องตระหนักถึงความเป็นจริง ดังนั้นการประนีประนอมประกอบด้วยการสร้างโครงสร้างที่มั่นคงและใช้งานได้ ซึ่งวิธีการแก้ปัญหาจะถูกเพิ่มเข้าไปเพื่อเป็นการปรับแต่งแบบละเอียดเพื่อขยายการสร้างภาพข้อมูลที่ถูกต้องให้กับลูกค้าให้ได้มากที่สุด
เรารู้อยู่แล้วว่าวิธีแก้ปัญหาไม่มีอะไรมากไปกว่าข้อยกเว้นของกฎ หรือไม่ใช่เทคนิคดั้งเดิมที่สมบูรณ์แบบ ซึ่งได้มาจากความรู้ที่สั่งสมมาจากประสบการณ์ แต่การมีอยู่ของสิ่งเหล่านี้นั้นสมเหตุสมผลเพราะช่วยให้มองเห็นโค้ดได้อย่างถูกต้อง โดยไม่ต้องแบ่งหน้า
คำแนะนำของเรา:
- หากคุณมีข้อสงสัยเกี่ยวกับโค้ด การตรวจสอบสามารถทำหน้าที่เป็นเครื่องมือที่รวดเร็วและมีประสิทธิภาพสำหรับการวิเคราะห์
- การตรวจสอบรหัสเป็นเครื่องมือที่ดีในการระบุข้อผิดพลาดที่ใหญ่ที่สุดในรายการรหัสได้อย่างรวดเร็ว
- รหัสที่ตรวจสอบแล้วเป็นจุดเริ่มต้นที่ยอดเยี่ยมเสมอสำหรับการพัฒนาในภายหลังและปรับการสื่อสารด้วยวิธีแก้ปัญหา เพื่อให้เป็นสากลมากที่สุด
- การตรวจสอบความถูกต้องสามารถมองได้ว่าเป็น "การให้บริการ" สำหรับโค้ด โดยเฉพาะอย่างยิ่งในโมเดลที่มีการจัดการและทำงานใหม่บ่อยๆ
- เมื่อคุณได้รับประสบการณ์ ให้สร้างไลบรารี่เล็กๆ ของโซลูชันเฉพาะสำหรับลูกค้าต่างๆ เพื่อประหยัดเวลาในการแก้ปัญหา