เมื่อใดและอย่างไรที่จะใช้แผนผังไซต์ HTML สำหรับ SEO และ UX
เผยแพร่แล้ว: 2023-03-24ผู้สนับสนุนการค้นหาของ Google John Mueller มองข้ามคุณค่าของแผนผังไซต์ HTML มาโดยตลอด เมื่อเร็ว ๆ นี้ เขาย้ำถึงความไม่พอใจต่อแผนผังไซต์ HTML โดยกล่าวว่า:
“ฉันเปลี่ยนใจใช้แผนผังไซต์ HTML ในช่วงหลายปีที่ผ่านมา ซึ่งไม่จำเป็นเลย ไซต์ขนาดเล็ก [และ] ขนาดใหญ่ควรมีโครงสร้างการนำทางที่ชัดเจนเสมอ”
นี่เป็นท่าทางที่แข็งแกร่งกว่าที่เขาแสดงในอดีตเล็กน้อย:
“เมื่อพูดถึง SEO … สำหรับไซต์ขนาดเล็ก ไซต์ของคุณควรสามารถรวบรวมข้อมูลได้อยู่ดี (และหากคุณใช้ CMS ทั่วไป ก็เกือบจะใช้ได้เสมอ) และสำหรับไซต์ขนาดใหญ่ ไซต์เหล่านั้นจะไม่มีประโยชน์อยู่ดี (ใช้แผนผังเว็บไซต์ ใช้การเชื่อมโยงข้ามปกติ ตรวจสอบกับโปรแกรมรวบรวมข้อมูลที่คุณเลือก)”
แม้ว่ามุลเลอร์จะพูดถึงประเด็นที่ดี ในความคิดของฉัน เราไม่สามารถปล่อยวางได้ทั้งหมด แผนผังไซต์ HTML ลิงก์และการใช้งานเว็บไซต์ยังคงมีความสำคัญ
นอกจากนี้ ฉันยังชอบสิ่งที่ Pedro Dias อดีต Googler และตอนนี้เป็นผู้เชี่ยวชาญ SEO ยอดนิยมกล่าวเพื่อตอบสนองต่อคำพูดของ Mueller ซึ่งสะท้อนความเป็นจริงของเว็บ:
“น่าเสียดายที่มันไม่ง่ายเลยที่จะเปลี่ยนสถาปัตยกรรมบนเว็บไซต์ที่ซับซ้อนและมีขนาดใหญ่ บ่อยครั้งที่สิ่งนี้ [sic!] อาจใช้เวลาหลายปีในการเปลี่ยนแปลง เนื่องจากขึ้นอยู่กับหลายทีม ดังนั้น แผนผังไซต์ HTML มักจะเป็นโซลูชันที่น่ายินดีและเป็นโซลูชันชั่วคราว ฉันเคยไม่ชอบพวกเขา… ทุกวันนี้ ฉันเห็นกรณีการใช้งานของพวกเขา”
มีการประนีประนอมระหว่างทั้งแผนผังเว็บไซต์ HTML และ XML ดังนั้นใน SEO ทุกครั้ง “มันขึ้นอยู่กับ”
อ่านด้านล่างว่าเหตุใด เมื่อไร และอย่างไรจึงควรใช้แผนผังเว็บไซต์เพื่อประโยชน์ของเว็บไซต์และผู้ใช้
แผนผังเว็บไซต์คืออะไรและเหตุใดจึงถูกคิดค้นขึ้น
ในยุคแรก ๆ ของเว็บ หลาย ๆ เว็บไซต์เติบโตอย่างเป็นธรรมชาติ
เว็บไซต์ไม่ได้รับการวางแผนอย่างเหมาะสมโดยสถาปนิกข้อมูลตามแนวทางปฏิบัติที่ดีที่สุดของ UX
พวกเขาเริ่มต้นจากศูนย์ และผู้ดูแลเว็บเพิ่มเนื้อหาเมื่อใดก็ตามที่จำเป็นด้วยวิธีที่มักใช้งานไม่ได้
สมัยก่อนบล็อก โซเชียลมีเดีย หรือระบบจัดการเนื้อหา เมื่อคุณสร้างเว็บไซต์ คุณสร้างมันขึ้นมาเองโดยใช้ HTML
ในกรณีส่วนใหญ่ คุณต้องเขียนโค้ด HTML ด้วยตนเองในโปรแกรมแก้ไขข้อความ โดยใช้โปรแกรมแก้ไข WYSIWYG ที่ยุ่งเหยิง เช่น Dreamweaver หรือหนึ่งในเครื่องมือ CMS ที่สร้างเองและยุ่งยาก ไม่ว่าจะด้วยวิธีใด โครงสร้างเว็บไซต์ก็เกิดความสับสนอย่างรวดเร็ว
ด้วยความจำเป็น ผู้คนจึงเริ่มเพิ่มแผนผังไซต์ไปยังเว็บไซต์ของตนเพื่อให้เข้าใจถึงความผิดปกติที่เพิ่มขึ้น แผนผังไซต์เหล่านั้นสร้างขึ้นใน HTML ธรรมดาและดูเหมือนหน้าเว็บอื่นๆ ซึ่งเป็นส่วนหนึ่งของความจริงที่ว่าแผนผังไซต์เหล่านั้นแสดงแผนที่แทนเนื้อหาที่เป็นลายลักษณ์อักษร
เครื่องมือค้นหาในภายหลังแนะนำสิ่งที่เรียกว่าแผนผังไซต์ XML ซึ่งหมายถึงการแทนที่ "การส่งเครื่องมือค้นหา" ด้วยตนเอง
กว่า 25 ปีต่อมา แผนผังไซต์ HTML เป็นที่ต้องการน้อยลง แต่เราจะหยุดใช้แผนผังเว็บไซต์ HTML เหมือนกับที่เราทิ้งสมุดเยี่ยมชมหรือเว็บริงได้ไหม
แผนผังเว็บไซต์ HTML กับ XML – สิ่งที่มองเห็นกับสิ่งที่มองไม่เห็น
เพื่อให้สั้นและง่าย ข้อแตกต่างหลักระหว่างแผนผังไซต์ HTML และ XML คือโดยปกติแล้วผู้เข้าชมเว็บไซต์จะมองเห็นแผนผังไซต์ HTML ในขณะที่แผนผังไซต์ XML จะไม่ปรากฏ (ส่วนหลังสร้างขึ้นสำหรับเครื่องมือค้นหาเป็นหลัก)
มาตรฐานแผนผังเว็บไซต์ XML ถูกนำมาใช้เมื่อปลายปี 2550 โดยเครื่องมือค้นหาเช่น Google, Yahoo และ Bing (จากนั้น MSN)
ตามค่าเริ่มต้น พวกมันจะถูกจัดรูปแบบในลักษณะที่แสดงผลได้ไม่ดีหรือมนุษย์สามารถอ่านได้ แทนที่จะใช้แผนผังเว็บไซต์ดังกล่าวเป็นหลักเพื่อให้แน่ใจว่าเครื่องมือค้นหาจัดทำดัชนีได้ถูกต้องและรวดเร็วขึ้น
ในทางกลับกัน เพียงเพราะทรัพยากรอยู่บนแผนผังไซต์ XML ไม่ได้หมายความว่า Google และ Bing จะจัดทำดัชนีหรือสามารถค้นหาได้แม้ว่าจะอยู่ในดัชนีก็ตาม
Rob Watts เพื่อนร่วมงาน SEO อีกคนได้เพิ่มบัญชีโดยตรงในการอภิปรายโดยกล่าวว่า:
“ฉันมีไซต์ที่ทำงานได้ดีมาหลายปีโดยที่ไม่มีแผนผังไซต์ html หรือ xml ฉันถอดหมวกฟอยล์ดีบุกออกและเริ่มใช้แผนผังไซต์ xml และสนุกกับการเห็นว่าใช้เวลานานเท่าใดกว่าที่ URL จะปรากฏใน serps ฉันไม่คิดว่าฉันเห็นประสิทธิภาพที่ดีขึ้นอย่างเห็นได้ชัดสำหรับการใช้งานของพวกเขา แต่มันทำให้การวิเคราะห์/รายงานบางอย่างง่ายขึ้นเล็กน้อย”
ดังนั้น แผนผังไซต์ XML จึงรับประกันการรวบรวมข้อมูลและการจัดทำดัชนีในทางทฤษฎีเท่านั้น เราต้องมุ่งเน้นที่แผนผังไซต์เหล่านั้นและละเลยแผนผังไซต์ที่มองเห็นได้หรือมองเห็นได้
รับจดหมายข่าวรายวันที่นักการตลาดไว้วางใจ
ดูข้อกำหนด
เหตุใดเราจึงควรสร้างแผนผังไซต์สำหรับ Google เท่านั้น
ในช่วงหลายปีที่ผ่านมา โฆษกของ Google บอกให้เราสร้างเว็บไซต์สำหรับผู้ใช้ ไม่ใช่เครื่องมือค้นหา เหตุใดจึงต้องมีข้อยกเว้นเมื่อพูดถึงแผนผังไซต์และสร้างเฉพาะสำหรับ Google และเครื่องมือค้นหาอื่นๆ
ทำให้ฉันสงสัยว่ากลยุทธ์ SEO อื่น ๆ ที่แสดงสิ่งหนึ่งสำหรับบอทค้นหาและบางอย่างที่แตกต่างกันสำหรับผู้เยี่ยมชมเว็บไซต์อาจเป็นความคิดที่ดีหรือไม่
ยังไง Google ก็พูดอย่างนั้นเราก็ต้องฟัง จริงไหม? ไม่เชิง.
ต้องมีเหตุผลว่าทำไม Google ไม่ชอบแผนผังไซต์ HTML และชอบ XML
แผนผังไซต์ XML มักจะทำงานโดยอัตโนมัติและรวมเนื้อหาทั้งหมดที่เผยแพร่ทันทีที่ออนไลน์
บน WordPress มีเครื่องมือมากมายที่สร้างแผนผังเว็บไซต์ให้คุณ Yoast SEO ยังครอบคลุมถึงคุณด้วย ตัวอย่างเช่น แม้กระทั่งเวอร์ชันพื้นฐานฟรี
ในที่สุดในปี 2020 WordPress ก็ได้เพิ่มการรองรับแผนผังไซต์ XML ให้กับแกนหลัก ดังนั้นคุณไม่จำเป็นต้องใช้ปลั๊กอินภายนอกด้วยซ้ำ
รูปแบบรหัส XML นั้นสามารถอ่านได้ด้วยเครื่อง ในขณะที่ HTML นั้นยุ่งเหยิง HTML ต้องทำงานแม้จะมีข้อผิดพลาด ในขณะที่ XML จะหยุดทำงานเมื่อคุณลืมอักขระ
ดังนั้น ในตอนท้ายของวัน การสร้างแผนผังเว็บไซต์ XML จะทำงานอยู่เบื้องหลังเป็นส่วนใหญ่ โดยไม่มีข้อผิดพลาดจากมือมนุษย์มารบกวน
นอกจากนี้ คนส่วนใหญ่จะไม่เคยเห็นแผนผังไซต์ XML ของคุณ พวกเขาไม่รู้ด้วยซ้ำว่าจะหาได้จากที่ใด เนื่องจากไม่มีการเชื่อมโยงที่ใดในไซต์ที่มองเห็นได้
การทำให้แผนผังไซต์ XML ใช้งานได้กับผู้คน
โชคดีที่มีพื้นกลางอยู่เสมอ คุณไม่จำเป็นต้องทำให้แผนผังไซต์ XML มองไม่เห็น
คุณสามารถจัดรูปแบบแผนผังไซต์ XML ด้วยสไตล์ชีตได้เช่นเดียวกับที่คุณทำกับหน้า HTML ใดๆ
เทคนิคนี้ใช้ได้ผลตราบเท่าที่มี XML อยู่ มีแบบฝึกหัดที่ช่วยคุณได้
ดูเหมือนว่า XML จะเข้ามาแทนที่ HTML เป็นมาตรฐานเว็บอยู่พักหนึ่ง หรือเรียกง่ายๆ ว่า XHTML
ด้วยเหตุผลด้านความเข้ากันได้ สิ่งนั้นไม่ได้เกิดขึ้น แม้ว่ารูปแบบ XHTML จะสะอาดกว่าและมีข้อผิดพลาดน้อยกว่า เมื่อเกิดข้อผิดพลาดเว็บไซต์ก็หยุดทำงาน
เมื่อมีการนำ HTML5 มาใช้แทน เบราว์เซอร์จึงใช้เว็บไซต์ที่เขียนโค้ดลวกๆ เพื่อให้การเผยแพร่ง่ายขึ้น แต่ต้องเสียค่าใช้จ่ายในการรวบรวมข้อมูลอัตโนมัติ
ตอนนี้คุณได้สร้างแผนผังเว็บไซต์ XML ที่ผู้คนสามารถอ่านได้โดยไม่ต้องมีทักษะการเขียนโค้ด จำไว้ว่ามันยังคงเป็นรายการธรรมดาของเนื้อหาทั้งหมดที่คุณมี
คุณอาจพิจารณาสร้างแผนผังไซต์ HTML ที่อ่านได้สำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
เมื่อใดควรใช้ภาพหรือแผนผังไซต์ HTML
มันไม่ใช่อย่างใดอย่างหนึ่ง / หรือ คุณสามารถ:
- ตัดสินใจแยกทั้งแผนผังไซต์ที่มองเห็นและมองไม่เห็น แทนที่จะทำให้ผู้อื่นเห็นแผนผังไซต์ XML ของคุณ
- สร้างแผนผังไซต์ทั้งที่มองเห็นได้ (HTML) และมองไม่เห็น (XML) บนไซต์ของคุณด้วยเหตุผลที่แตกต่างกัน
- มีแผนผังไซต์ HTML หรือ XML มากกว่าหนึ่งรายการ
ขึ้นอยู่กับว่าไซต์ของคุณมีลักษณะอย่างไรและวัตถุประสงค์ของคุณคืออะไร
ใช้คำถามเหล่านี้เป็นแนวทางในการตัดสินใจ:
- คุณต้องการสร้างหน้าภาพรวมอย่างรวดเร็วของไซต์ของคุณหรือไม่? ใช้แผนผังไซต์ HTML!
- คุณต้องการจัดทำดัชนีโดยเร็วที่สุดและลึกที่สุดหรือไม่? สร้างแผนผังไซต์ XML
ที่กล่าวว่ามีกรณีขอบและเว็บไซต์จำนวนมากไม่เป็นไปตามมาตรฐานทั่วไป
ต่อไปนี้เป็นตัวอย่างกรณีการใช้งานสำหรับแผนผังเว็บไซต์แบบภาพหรือ HTML

ไซต์ดั้งเดิมและ/หรือฮาร์ดโค้ด
เชื่อหรือไม่ว่ายังมีไซต์ดั้งเดิมจากหลายทศวรรษที่แล้วบนเว็บและแม้แต่ฮาร์ดโค้ด เว็บไซต์ที่สร้างด้วยตนเองใน HTML, CSS และ/หรือ JavaScript
ในความเป็นจริงคุณอาจใช้บ่อย
Amazon.com แทบจะเป็นเว็บไซต์เดิมเมื่อหลายปีก่อน มีการรีเฟรชอย่างต่อเนื่องในช่วงหลายปีที่ผ่านมาและปรับปรุงจนถึงทุกวันนี้
การออกแบบใหม่ทั้งหมดอาจเสี่ยงเกินไปและก่อกวนสำหรับผลกำไร
ไซต์ดั้งเดิมพื้นฐานบางไซต์อาจมีปัญหาในการสร้างแผนผังไซต์ XML ได้ทันที ดังนั้นจึงไม่เป็นปัญหาเมื่อมีแผนผังไซต์ HTML แบบฮาร์ดโค้ดแทน
คุณต้องลบออกเพราะ Google พูดอย่างนั้นหรือ ไม่แน่นอน
ไซต์ใหญ่
เมื่อ Mueller กล่าวว่าคุณต้องการการนำทางไซต์ที่เหมาะสม โดยทั่วไปแล้วเขาพูดถูก แต่ใช้ไม่ได้กับไซต์ขนาดใหญ่เสมอไป
คุณไม่สามารถใส่ไซต์ที่มีความซับซ้อนสูงซึ่งมีหน้าเว็บเป็นพันๆ หน้าลงในเมนูได้หากปราศจากการควบคุมอย่างรวดเร็ว
เพื่อการค้นหาที่ดีขึ้น การมีแผนผังไซต์ที่สะท้อนถึงโครงสร้างไซต์โดยรวมจะเป็นประโยชน์สำหรับทั้งมนุษย์และบอทการค้นหา
คุณไม่จำเป็นต้องลงรายการทุกหน้า เพราะจะทำให้หน้าใหญ่เกินไป
ทางเลือกสำหรับเมนูขนาดใหญ่
ไซต์หลายแห่งพยายามใส่ข้อมูลลงในเนวิเกชันไซต์ให้มากที่สุดเท่าที่จะเป็นไปได้ และลงเอยด้วยการมีเมนูขนาดใหญ่ที่เรียกว่า
คุณเลื่อนเมาส์ไปเหนือการนำทาง และจู่ๆ เมนูก็ครอบคลุมทั้งไซต์
ผู้ใช้รู้สึกประทับใจอย่างรวดเร็วด้วยตัวเลือกมากมายให้เลือก
นอกจากนี้ บางครั้ง หากผู้ใช้ไม่เร็วพอที่จะชี้ไปที่รายการเมนูด้านขวา รายการนั้นจะหายไปเมื่อพวกเขาสูญเสียเมนูระดับหนึ่ง
เมนูขนาดใหญ่น่าดึงดูด โดยเฉพาะอย่างยิ่งกับบริษัทขนาดใหญ่ที่ผู้มีส่วนได้ส่วนเสียทุกรายต้องการที่จะอยู่ด้านบน
แต่พวกเขามักจะเป็นฝันร้ายของประสบการณ์ผู้ใช้ ดังที่ Vitaly Friedman ผู้ก่อตั้ง Smashing Magazine แสดงให้เห็นอย่างชัดเจน
ไซต์ที่ไม่มีการค้นหาภายใน
เมื่อทำการประชาสัมพันธ์ทางเว็บ คุณอาจสังเกตเห็นว่าเว็บไซต์หลายแห่งติดต่อพวกเขาได้ยาก
ซึ่งมักจะเกิดขึ้นกับไซต์ที่ไม่มีคุณลักษณะการค้นหาภายใน คุณมักจะประสบปัญหาในการค้นหาหน้าติดต่อของพวกเขา
คุณลักษณะการค้นหาจะเป็นโซลูชันที่สมเหตุสมผล แต่ที่น่าประหลาดใจคือบางไซต์ไม่มีคุณลักษณะดังกล่าว แม้แต่คุณลักษณะที่ทำงานบน WordPress ซึ่งมีฟังก์ชันการทำงานในตัว
บางธีมหรือเจ้าของเว็บไซต์เพียงลบข้อมูลที่ป้อนการค้นหา
เมื่อฉันไม่พบหน้ามาตรฐานในเมนูของคุณและไม่มีคุณลักษณะการค้นหา แผนผังไซต์แบบภาพน่าจะดี
หน้าเด็กกำพร้า
เมื่อคุณจัดการสร้างเมนูที่ใช้งานได้โดยไม่ใหญ่จนไม่พอดีกับบางหน้าจออีกต่อไป คุณมักจะจบลงด้วยหน้าเพจที่ไม่ได้ใช้งาน
หน้ากำพร้าคือหน้าเว็บที่ไม่ได้เชื่อมโยงภายในจากโครงสร้างเมนูหรือภายในเนื้อหา
กรณีนี้เกิดขึ้นเมื่อเนื้อหาถูกลบและอัปเดต และบางลิงก์จะหายไป
บ่อยครั้ง ควรลบหน้าเพจที่ไม่ได้ใช้งานออกไปทั้งหมด
ส่วนอื่น ๆ ยังคงสมเหตุสมผล แต่อาจไม่สำคัญเท่ากับการวางไว้ในเมนูหลักหรือลิงก์ส่วนท้าย
หน้าเว็บที่ไม่มีผู้ดูแลดังกล่าวจะดีเมื่อเชื่อมโยงในแผนผังเว็บไซต์ที่มองเห็นได้และอ่านได้ เพื่อให้ผู้ที่ค้นหาสามารถค้นหาและเข้าถึงได้
จัดทำดัชนีได้เร็วขึ้น
เอาตรงๆนะ! เพียงเพราะหน้าหรือทรัพยากรอื่นๆ (เช่น รูปภาพหรือวิดีโอ) แสดงอยู่ในแผนผังไซต์ XML ไม่ได้หมายความว่า Google จะจัดทำดัชนี
ไซต์ของคุณอาจไม่มีอำนาจเพียงพอที่จะนำเนื้อหาทั้งหมดเข้าสู่ดัชนีของ Google
นี่เป็นปัญหาทั่วไปสำหรับไซต์ใหม่ในอดีต โดยเฉพาะอย่างยิ่งกับไซต์ที่สร้างขึ้นใหม่และ Google ที่มีอำนาจในการประมวลผลที่จำกัดมากขึ้น เนื้อหาบางอย่างไม่ได้ทำให้เป็นดัชนีโดยเจตนา
ตอนนี้ปัญหาน้อยลงแล้ว แต่คุณยังอาจต้องการเชื่อมโยงเนื้อหาภายในเพื่อเพิ่มโอกาสในการได้รับการจัดทำดัชนี
ลิงก์ไปยังเนื้อหาที่สำคัญกว่าด้านบน เด่นชัด และ/หรือบ่อยกว่านั้น
ส่วนลิงค์ที่ดีขึ้น
เมื่อเราพูดถึงสิทธิอำนาจ เราหมายถึงส่วนของลิงก์ที่ SEO บางแห่งยังคงเรียกว่า "น้ำลิงก์"
แผนผังเว็บไซต์ HTML ที่แสดงบางลิงก์ที่ด้านบนและลิงก์อื่นๆ ที่ด้านล่างจะควบคุมการไหลของส่วนของลิงก์ในระดับหนึ่ง
หน้าที่เชื่อมโยงด้านบนคาดว่าจะได้รับสิทธิ์มากกว่าหน้าที่ด้านล่าง
ด้วยแผนผังเว็บไซต์ XML เท่าที่ฉันรู้ไม่มีลำดับชั้นเช่นนั้น ทรัพยากรทั้งหมดที่ระบุไว้เป็นเพียงรายการในรายการ
รายการที่อยู่ด้านบนเป็นเพียงรายการล่าสุด ไม่จำเป็นต้องเป็นรายการที่สำคัญที่สุดหรือรายการที่ต้องการอำนาจสูงสุด
ไม่มีลำดับชั้นโดยธรรมชาติในแผนผังไซต์ XML เว้นแต่คุณจะเขียนโค้ดลงในนั้นโดยประกาศว่าทรัพยากรบางอย่างมีความสำคัญมากกว่า ดังนั้นจึงควรได้รับการรวบรวมข้อมูลบ่อยกว่าทรัพยากรอื่นๆ
แผนผังไซต์ HTML ที่มองเห็นได้ทำให้คุณสามารถเชื่อมโยงทรัพยากรเหล่านั้นไว้บนสุดซึ่งมีความสำคัญที่สุด ดังนั้นจึงส่งผู้ใช้จำนวนมากขึ้นและให้สิทธิ์แก่พวกเขา เช่นเดียวกับในการนำทางไซต์ของคุณ ดังนั้นจึงไม่ใช่ "ล่าสุด" ที่ด้านบน แต่สำคัญที่สุดอยู่ด้านบน ตามอุดมคติ
การใช้งาน
ขณะที่เรากำลังพูดถึง SEO ที่นี่ ส่วนที่สำคัญที่สุดของแผนผังไซต์คือการปรับปรุงการใช้งานจะมาถึงในตอนท้าย
นี่คือ Search Engine Land ไม่ใช่ UX Collective พวกเขาสนับสนุนการสร้างแผนผังไซต์ UX (ภายใน) สำหรับทุกโครงการเว็บไซต์ อย่างน้อยก็ในขณะที่สร้างสถาปัตยกรรมข้อมูล
แผนผังเว็บไซต์ HTML ช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยรวม โดยเฉพาะอย่างยิ่ง:
- การเข้าถึง
- ความสามารถในการค้นพบ
- ความสามารถในการค้นหา
- การใช้งาน
สิ่งเหล่านี้ยังคงเป็นกรณีการใช้งานที่แข็งแกร่งที่สุดสำหรับแผนผังไซต์ HTML เช่นเดียวกับในทศวรรษที่ 90 ก่อนที่ Google จะเริ่มใช้ลิงก์สำหรับการจัดทำดัชนีและการจัดอันดับ และนานก่อนที่แผนผังไซต์ XML จะถูกนำมาใช้
ผู้ใช้ที่มีอายุมากกว่า (ฉันยอมรับว่าฉันก็เป็นหนึ่งในนั้น) อาจชอบแผนที่เว็บไซต์แบบหน้าเว็บที่ชัดเจนมากกว่าเมนูที่สั่นคลอนซึ่งจะหายไปเมื่อคุณไม่ได้สัมผัส หรือคุณลักษณะการค้นหาที่แสดงรายการที่ไม่เกี่ยวข้อง
ผู้สูงอายุบางคนไม่สามารถใช้เมาส์โอเวอร์และคลิกเมาส์ได้อย่างมีประสิทธิภาพ
ผู้ทุพพลภาพ โดยเฉพาะผู้ที่มีความบกพร่องทางการมองเห็น ต้องการการใช้เมาส์ให้น้อยที่สุดเท่าที่จะทำได้ ดังนั้น ภาพรวมหน้าเดียวอาจดีที่สุดสำหรับพวกเขา
ตัวอย่างแผนผังเว็บไซต์ที่เป็นประโยชน์
เดอะนิวยอร์กไทมส์
ฉันมักจะใช้ New York Times เป็นตัวอย่าง เพราะเกือบทุกคนรู้จักสิ่งพิมพ์นี้ และเป็นผู้มีอำนาจ
ครั้งนี้ฉันต้องการแสดง NYT เป็นตัวอย่างเพียงเพราะพวกเขาสามารถทำสิ่งที่ถูกต้องและโดดเด่นได้
NYT ใช้แผนผังไซต์ HTML ที่มองเห็นได้ในลักษณะที่เป็นประโยชน์อย่างยิ่งสำหรับผู้อ่าน ผู้ใช้การค้นหา และบอตของเครื่องมือค้นหา
NYT มีแผนผังเว็บไซต์หลายแห่งที่เน้นโดยเพื่อน SEO Chris Long จาก Go Fish Digital บน LinkedIn เป็นตัวอย่างที่สำคัญของการใช้แผนผังเว็บไซต์เพื่อประโยชน์ของเว็บไซต์
"60 Second SEO: The New York Times มีหนึ่งในแผนผังไซต์ HTML ที่ดีที่สุดเท่าที่ฉันเคยเห็นมา ต่อไปนี้เป็นตัวอย่างของการที่บทความจากปี 1912 อยู่ห่างจากหน้าแรก [ของพวกเขา] เพียง 5 ก้าว:"
ฉันไม่ต้องการที่จะลงรายละเอียดมากเกินไปที่นี่เนื่องจาก Long ได้ทำงานที่ยอดเยี่ยมแล้ว
แอปเปิล.คอม
อีกตัวอย่างที่ดีของการใช้แผนผังไซต์สำหรับไซต์ขนาดใหญ่คือ Apple.com แผนผังไซต์แบบข้อความล้วนและเรียบง่ายมีประโยชน์สำหรับผู้คนและเครื่องมือค้นหา
อย่างไรก็ตาม โปรดทราบว่าแผนผังไซต์แตกต่างจากการนำทางด้านบนจริงที่ไซต์ Apple มีเหนือเนื้อหามากน้อยเพียงใด
"แผนผังเว็บไซต์ของ Apple" เริ่มต้นด้วย "เกี่ยวกับ Apple" (ไม่ได้เชื่อมโยง) และลิงก์ต่อไปนี้:

การนำทางไซต์เริ่มต้นด้วยร้านค้าและผลิตภัณฑ์เฉพาะในทางตรงกันข้าม:

เห็นได้ชัดว่าทีม SEO ตัดสินใจที่จะทำให้ร้านค้าและผลิตภัณฑ์มองเห็นได้มากขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์และบอทค้นหา ในขณะเดียวกัน โครงสร้างหรือความสำคัญที่แท้จริงของหน้าก็ดูเหมือนจะแตกต่างไปจากเดิมอย่างสิ้นเชิง
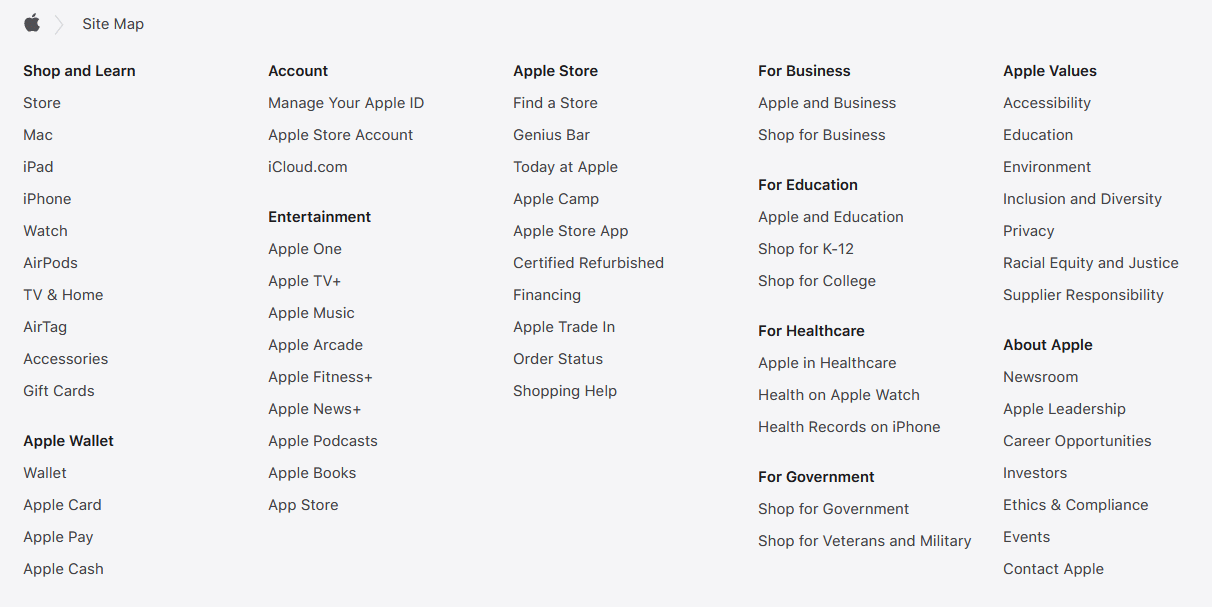
ไม่ว่าในกรณีใด แผนผังไซต์ขนาดใหญ่ของ Apple ช่วยให้ผู้ใช้เห็นภาพรวมที่ดีของเนื้อหาไซต์โดยไม่ทำให้หน้าโหลดมากเกินไป แม้ว่าจะมีลิงก์มากกว่าร้อยลิงก์ก็ตาม
ยิ่งไปกว่านั้น พวกเขามีแผนผังไซต์อื่นในส่วนท้ายที่แสดงโครงสร้างเมนูด้านบน แทนที่จะเป็น "แผนผังไซต์" แบบสแตนด์อโลนในหน้าเฉพาะ
มันมีขนาดเล็กกว่าทั้งขนาดตัวอักษรและตามจำนวนลิงค์ที่แสดง แต่ก็ยังมีประโยชน์มาก

ดังนั้นไม่ว่าคุณจะจบลงที่ใด คุณจะมีการนำทางไซต์หรือแผนผังไซต์เพื่อช่วยเหลือคุณเสมอ
ประสบการณ์ผู้ใช้ที่ "ค้นหาทุกสิ่งได้ง่าย" คือหัวใจสำคัญของการออกแบบเว็บไซต์ Apple
ความคิดเห็นที่แสดงในบทความนี้เป็นความคิดเห็นของผู้เขียนรับเชิญและไม่จำเป็นต้องเป็น Search Engine Land ผู้เขียนเจ้าหน้าที่อยู่ที่นี่
