การเรียนรู้การออกแบบรูปภาพโดยไม่ต้องใช้ CSS โดยใช้ Elementor
เผยแพร่แล้ว: 2017-08-13เมื่อผู้ใช้มาที่หน้าของคุณ พวกเขาจะมีปฏิกิริยาบางอย่าง ไม่ว่าจะบวกหรือลบ ส่วนใหญ่จะกำหนดโดยสิ่งที่พวกเขาเห็น เนื่องจากการมองเห็นเป็นความรู้สึกของมนุษย์ที่แข็งแกร่งที่สุด รูปภาพจึงเป็นหนึ่งในวิธีที่เร็วที่สุดในการดึงดูดความสนใจของผู้ใช้
รูปภาพพูดได้ดังกว่าคำพูด
การสื่อสารด้วยภาพมีพลังสูงสุดในการเชื่อมต่อโดยตรงกับผู้ใช้ในพริบตา: ภาพที่เป็นตัวหนา ภาพกราฟิก และภาพที่ตั้งใจจะช่วยดึงดูดผู้ใช้
ในบทความนี้ เราจะแนะนำคุณทีละขั้นตอนเกี่ยวกับกระบวนการเพิ่ม การตั้งค่า และปรับแต่งรูปภาพโดยใช้ 2 วิดเจ็ตที่มีอยู่ใน Elementor: Image และ Image Box นอกจากนี้ ในส่วนสุดท้าย เราจะดูวิธีเพิ่มข้อความซ้อนทับบนรูปภาพ
เค้าโครง
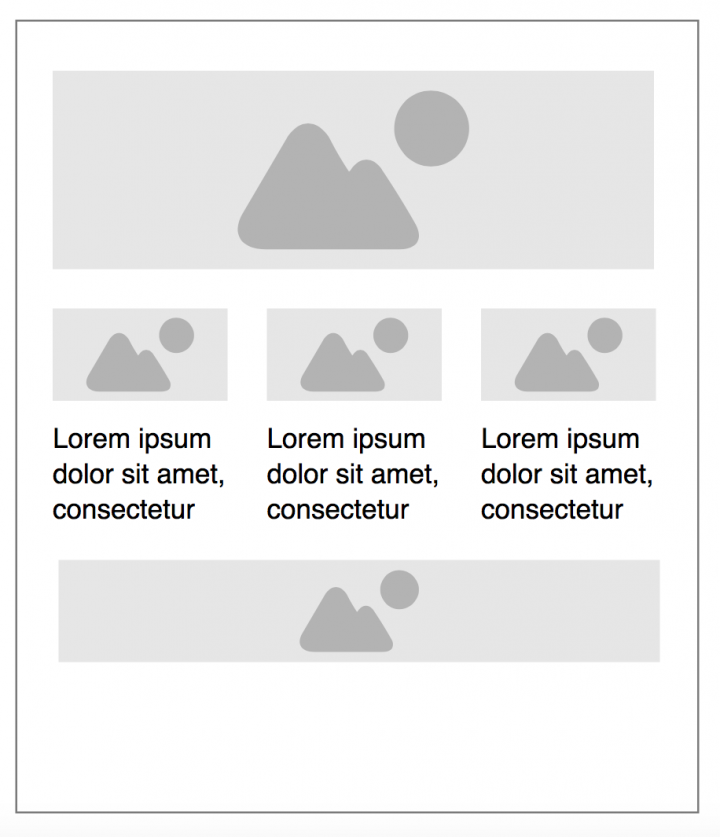
สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะสร้างเลย์เอาต์อย่างง่ายสำหรับเพจที่มีรูปภาพ 5 รูป:
- 1 ภาพหลักอยู่ที่ด้านบน
- ภาพรอง 3 ภาพพร้อมคำอธิบายและลิงก์ไปยังส่วนของเว็บไซต์
- 1 รูปภาพการตลาดพร้อมข้อความซ้อนทับ
จุดประสงค์ของหน้านี้คือการบอกเล่าเรื่องราวเกี่ยวกับเทคโนโลยีความจริงเสริมและความเป็นจริงเสมือน และเตรียมผู้ดูสำหรับขั้นตอนต่อไป โครงร่างสำหรับหน้าของเราจะมีลักษณะดังนี้:

พื้นที่ด้านบนของหน้ามีไว้สำหรับภาพหลัก รูปภาพหลักมีบทบาทเป็นเครื่องมือสื่อสารที่ทรงพลัง เนื่องจากควรสร้างบริบท ภาพสนับสนุน 3 ภาพเพิ่มรายละเอียดเพิ่มเติมสำหรับบริบทที่สร้างโดยภาพหลัก สุดท้าย รูปภาพทางการตลาดที่ด้านล่างของหน้าจะมีข้อความกระตุ้นการตัดสินใจ
1. การเพิ่มรูปภาพหลักโดยใช้วิดเจ็ตรูปภาพ
หากไม่มีการพูดเกินจริง คุณควรบอกว่าวิดเจ็ต รูปภาพ เป็นสิ่งจำเป็นสำหรับการออกแบบของคุณ เป็นการยากที่จะจินตนาการถึงเลย์เอาต์ที่ไม่มีรูปภาพอย่างน้อยหนึ่งภาพ นั่นเป็นเหตุผลที่เป็นเครื่องมือพื้นฐานที่คุณน่าจะใช้งานได้มากในขณะที่ออกแบบเว็บไซต์ของคุณ
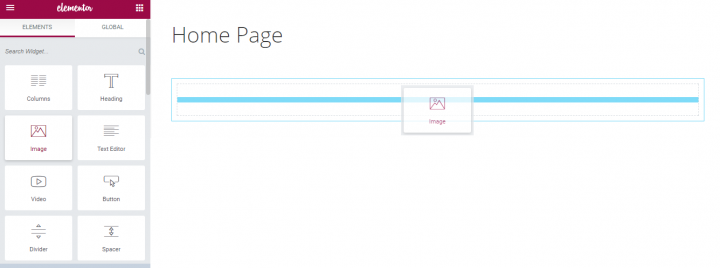
ในการเพิ่มรูปภาพใหม่ให้กับเลย์เอาต์ของคุณ สิ่งที่คุณต้องทำคือเพิ่มส่วนใหม่และลาก รูปภาพ ไปที่จากแผงวิดเจ็ตของ Elementor ไปที่ส่วนนั้น

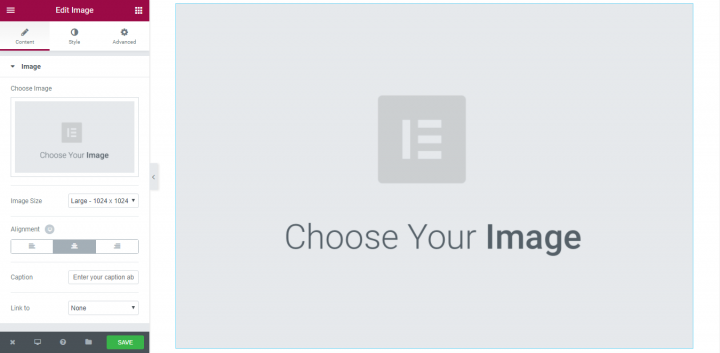
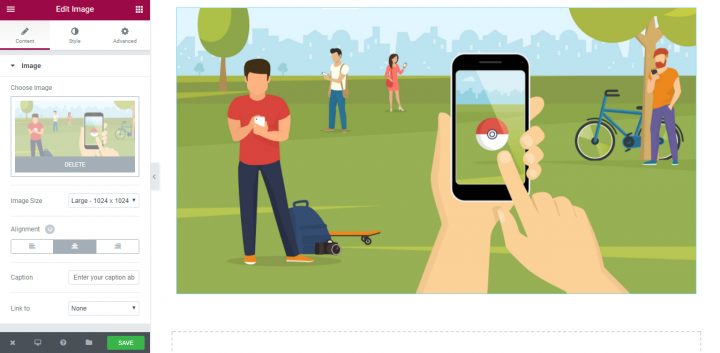
เมื่อคุณลากและวางวิดเจ็ตบนเลย์เอาต์ของคุณ คุณจะเห็นแท็บ เนื้อหา สไตล์ และ ขั้นสูง คลิกส่วน เนื้อหา และเลือกรูปภาพจากชุดรูปภาพที่มีอยู่ในไลบรารีสื่อ WordPress เราจะเลือกอันที่เราต้องการเพื่อจุดประสงค์ของเรา


นั่นคือทั้งหมด! ตอนนี้เราพร้อมแล้วสำหรับขั้นตอนต่อไป
การปรับแต่งสไตล์
เมื่อออกแบบเลย์เอาต์ของหน้า รายละเอียดเล็กๆ น้อยๆ จะสร้างความแตกต่างอย่างมากใน User Experience รายละเอียดเล็กๆ น้อยๆ เหล่านี้อาจรวมถึงขนาดภาพ ความทึบ หรือรูปแบบอื่นๆ ที่เกี่ยวข้อง Elementor มอบความเป็นไปได้ที่ยอดเยี่ยมสำหรับการปรับเปลี่ยนคุณสมบัติของภาพ — คุณจะสามารถควบคุมทุกรายละเอียดของภาพของคุณได้มากมาย และด้วยตัวแก้ไข WYSIWYG คุณจะสามารถเห็นผลของการปรับแต่งได้ทันที
แม้ว่าเราจะไม่ปรับแต่งภาพหลักของเรามากเกินไป แต่สิ่งสำคัญคือต้องผ่านตัวเลือกการปรับแต่งที่สำคัญทั้งหมดเพื่อให้พร้อมใช้งานในโครงการต่อไปของคุณ ด้านล่างนี้ คุณจะเห็นวิธียอดนิยมสองสามวิธีในการปรับแต่งภาพของคุณ
ขนาดรูปภาพ
นี่เป็นหนึ่งในคุณสมบัติพื้นฐานที่ทำให้สามารถเปลี่ยนขนาดของภาพได้ มาตราส่วนขนาดเริ่มต้นที่ 1% และ 100% (ภาพขนาดเต็ม)

หากเราต้องการให้รูปภาพขยายแค่บางส่วนของคอลัมน์เท่านั้น และไม่ทั้งหมด เราสามารถเล่นกับเปอร์เซ็นต์การแสดงผลได้ ในกรณีของเราเราต้องการทำให้รูปภาพของเราเป็นองค์ประกอบที่โดดเด่นที่สุดในหน้า (องค์ประกอบแรกที่ผู้ใช้เห็น เมื่อพวกเขาเข้าสู่หน้า) นั่นคือเหตุผลที่เราจะเลือกให้ 100%
สิ่งที่ยอดเยี่ยมเกี่ยวกับคุณลักษณะ ขนาด ใน Elementor ก็คือทำให้สามารถตรวจสอบลักษณะภาพของคุณบนหน้าจอต่างๆ ได้ ปัจจุบันผู้เยี่ยมชมเข้ามาที่ไซต์ของคุณโดยใช้อุปกรณ์หลายประเภท และสิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดเหมาะสมสำหรับการแสดงผลและข้ามแพลตฟอร์ม เพียงคลิกเดียว คุณสามารถตรวจสอบรูปลักษณ์ของคุณบนเดสก์ท็อป แท็บเล็ต และมือถือ และแก้ไขขนาดได้หากต้องการ!

ตรวจสอบให้แน่ใจว่ารูปภาพอยู่ในอัตราส่วนรูปแบบที่ถูกต้องจะช่วยปรับปรุงการใช้งานได้เป็นอย่างดี
การจัดตำแหน่ง
คุณสมบัติการจัดตำแหน่งมีอยู่ในแท็บ เนื้อหา คุณลักษณะนี้มีความสำคัญเมื่อคุณมีองค์ประกอบบางอย่างและจำเป็นต้องสร้างลำดับชั้นของภาพที่ชัดเจนเพื่อชี้นำความสนใจของผู้ใช้บนหน้าจอ (เช่น F-layout หรือ Z-layout) ผู้เยี่ยมชมเว็บไซต์มักจะสแกนหน้าจอเร็วกว่าที่จะอ่านทุกอย่างที่นั่น ดังนั้น หากผู้เยี่ยมชมต้องการค้นหาเนื้อหาหรือทำงานให้เสร็จสิ้น พวกเขาจะสแกนจนกว่าจะพบว่าต้องไปที่ไหน คุณสามารถช่วยพวกเขาด้วยการออกแบบตำแหน่งที่พวกเขาควรโฟกัสที่ดวงตาเป็นอันดับแรก วินาที และอื่นๆ โดยเปลี่ยนการจัดแนวของภาพ

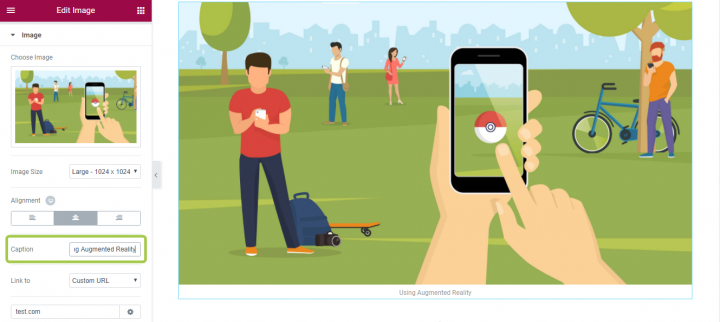
คำบรรยาย
มันคุ้มค่าที่จะพูดดัง ๆ : การ เข้าถึงมีความสำคัญ ! การเข้าถึงรูปภาพเป็นสิ่งสำคัญในการทำให้เว็บไซต์ของคุณใช้งานได้โดยผู้คนที่หลากหลายที่สุด นั่นคือเหตุผลที่รูปภาพทั้งหมดที่มีข้อมูลสำคัญควรมีคำบรรยายที่สื่อถึงข้อมูลเดียวกันกับรูปภาพ ต้องขอบคุณ Elementor ที่คุณสามารถเพิ่มคำบรรยายให้กับรูปภาพแต่ละภาพที่สร้างคุณค่าให้กับผู้เยี่ยมชมได้

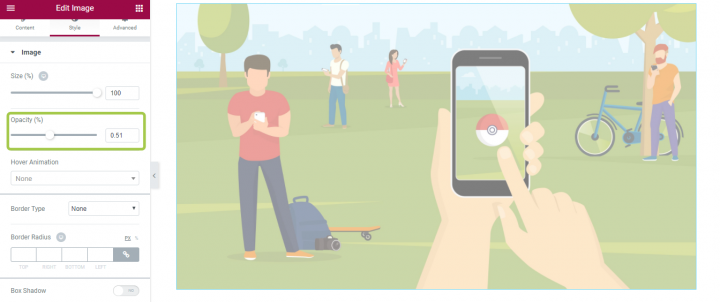
ความทึบ
การใช้ Elementor คุณสามารถปรับแต่งความทึบสำหรับรูปภาพของคุณได้ คุณสมบัติสไตล์นี้มีประโยชน์เมื่อคุณต้องการทำให้รูปภาพโดดเด่นน้อยลง ในกรณีของเรา เราจะปล่อยให้การตั้งค่านี้เป็น 1 (100%)

โฮเวอร์นิเมชั่น
หากรูปภาพของคุณเป็นองค์ประกอบแบบอินเทอร์แอกทีฟ สิ่งสำคัญคือต้องให้ผู้ใช้ของคุณเห็นภาพของการคลิกได้ แม้ว่าจะยังคงสามารถให้สัญญาณแก่ผู้ใช้ได้โดยการเปลี่ยนตัวชี้เมาส์เมื่อวางเมาส์เหนือ เราสามารถบรรลุผลลัพธ์ที่ดีขึ้นได้มากโดยใช้แอนิเมชัน ด้วย Elementor คุณสามารถสร้างเอฟเฟกต์โฮเวอร์แบบโต้ตอบได้โดยใช้แอนิเมชั่นประเภทต่างๆ เราจะใช้คุณสมบัตินี้สำหรับรูปภาพรองของเรา (ในส่วนที่ 2)
ในส่วน ลักษณะ คุณจะมีการตั้งค่า Hover Animation ซึ่งมีเอฟเฟกต์ภาพเคลื่อนไหวประเภทต่างๆ
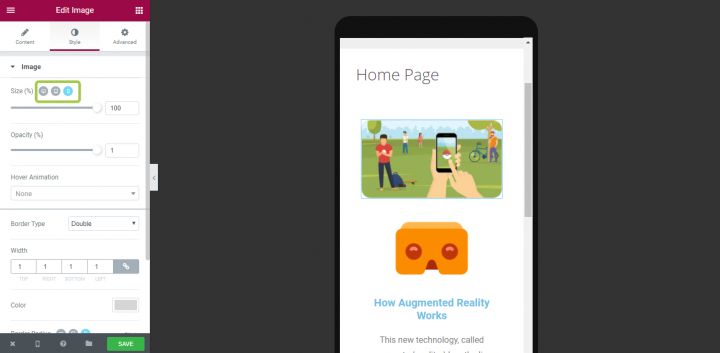
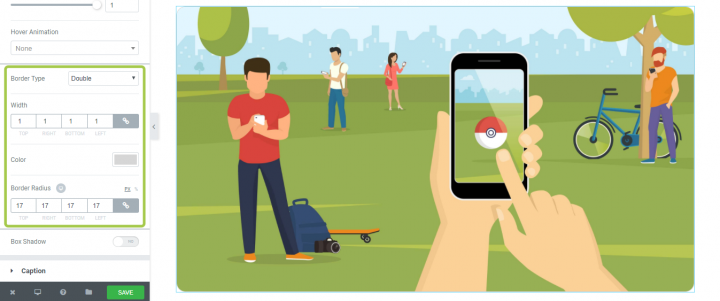
ชายแดน
เป็นที่ทราบกันดีอยู่แล้วว่ามุมโค้งมนจะมองเห็นได้ง่ายกว่า การใช้คุณสมบัติเส้น ขอบ ของ Elementor คุณสามารถสร้างมุมโค้งมนที่สวยงามสำหรับรูปภาพของคุณ คุณลักษณะนี้ทำให้สามารถปรับแต่งสีของเส้นขอบ รวมทั้งความกว้างและรัศมีของเส้นขอบได้

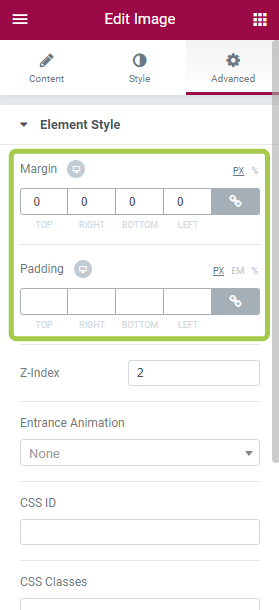
ขอบและช่องว่างภายใน
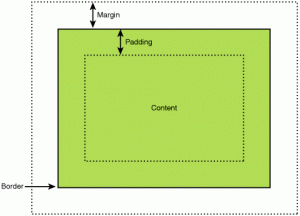
ผู้คนมักถามว่า "ช่องว่างระหว่างช่องว่างและระยะขอบต่างกันอย่างไร" ดังนั้น ก่อนที่เราจะเจาะลึกรายละเอียด การระบุความแตกต่างจึงเป็นสิ่งสำคัญ:
- Margin ย้ายรายการออกจากรายการอื่น
- Padding ย้ายรายการภายในองค์ประกอบออกจากเส้นขอบขององค์ประกอบ

การวางองค์ประกอบด้วยระยะห่างที่เหมาะสมทำให้เกิดความแตกต่างอย่างมากใน UX มีสองวิธีที่ได้รับความนิยมมากที่สุดในการใช้ระยะขอบและช่องว่างภายในสำหรับ UI ของคุณโดยใช้ Elementor:
- เพื่อสร้างจังหวะในแนวตั้ง นี่เป็นสิ่งสำคัญโดยเฉพาะอย่างยิ่งเมื่อคุณมีเว็บไซต์ที่มีองค์ประกอบที่แตกต่างกันมากมาย และต้องสร้างจังหวะในแนวตั้งที่เป็นหนึ่งเดียวเพื่อทำให้เลย์เอาต์น่าใช้ยิ่งขึ้น
- จัดองค์ประกอบในคอนเทนเนอร์ เราจะมาดูกันว่ามันทำงานอย่างไรในระหว่างการปรับแต่งรูปภาพทางการตลาด (ส่วนที่ 3)

ดัชนี Z
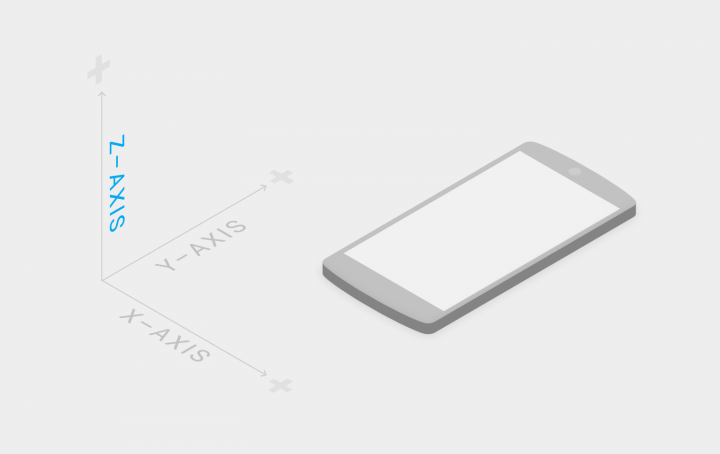
ฉันแน่ใจว่าคุณคุ้นเคยกับพื้นที่พิกัด 3 มิติ เรามีแกน x ซึ่งโดยทั่วไปจะใช้แทนแนวนอน แกน y แทนแนวตั้ง และแกน z ที่ใช้แทนสิ่งที่เกิดขึ้นเข้าและออกจากหน้า หรือหน้าจอในกรณีของเรา


เราไม่เห็นแกน z อย่างแท้จริง เนื่องจากหน้าจอเป็นระนาบ 2 มิติ เราเห็นมันในรูปแบบของเปอร์สเปคทีฟและองค์ประกอบบางอย่างที่ปรากฏด้านหน้าหรือด้านหลังองค์ประกอบอื่น ๆ เมื่อพวกเขาใช้พื้นที่สองมิติเดียวกัน

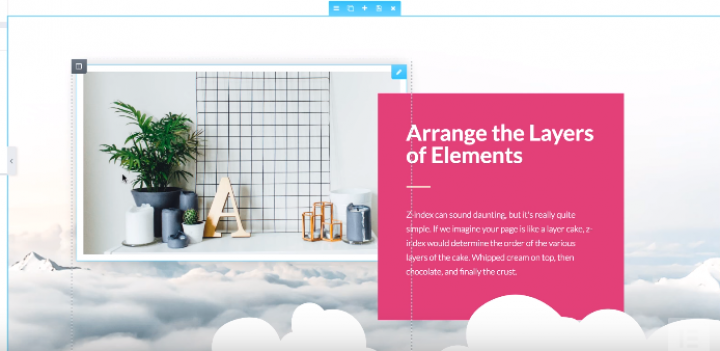
ดัชนี Z ทำให้สามารถแสดงวิดเจ็ตหนึ่งบนอีกอันหนึ่งในรูปแบบของเลเยอร์ ตัวอย่างเช่น เราสามารถใช้รูปภาพเป็นภาพพื้นหลังและวางองค์ประกอบซ้อนทับ (เช่น การ์ดในตัวอย่างด้านล่าง) เพื่อสร้างเลย์เอาต์แบบเลเยอร์

ปรับแต่งตัวเลือกการมองเห็น
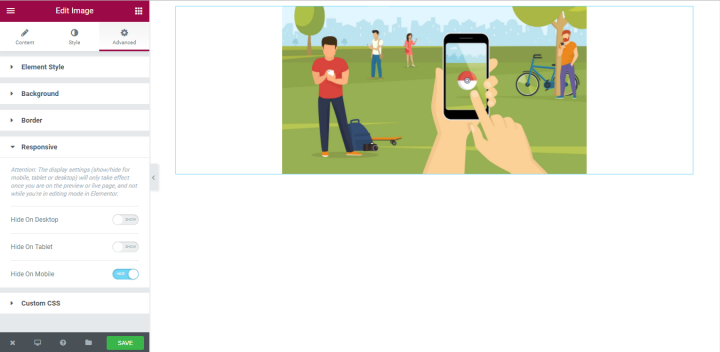
พวกเราส่วนใหญ่อาจคุ้นเคยกับงานซ่อนองค์ประกอบบางอย่างสำหรับอุปกรณ์มือถือ เมื่อเราจำเป็นต้องทำ เรามักจะใช้การตั้งค่า CSS แบบกำหนดเอง สิ่งนี้ทำให้เราต้องลงลึกในการเขียนโค้ด การใช้ Elementor คุณสามารถซ่อนองค์ประกอบได้ในคลิกเดียว (ตามตัวอักษร!) ขอขอบคุณที่การตั้งค่าการตอบสนองคุณสามารถปรับแต่งการตั้งค่าการแสดงผลสำหรับองค์ประกอบของคุณขึ้นอยู่กับประเภทของอุปกรณ์ - คุณสามารถแสดงภาพเฉพาะบางบนหน้าจอเดสก์ท็กว้าง (เช่นสก์ท็อป) และซ่อนไว้ในโทรศัพท์มือถือที่หน้าจอแทนจะถูก จำกัด

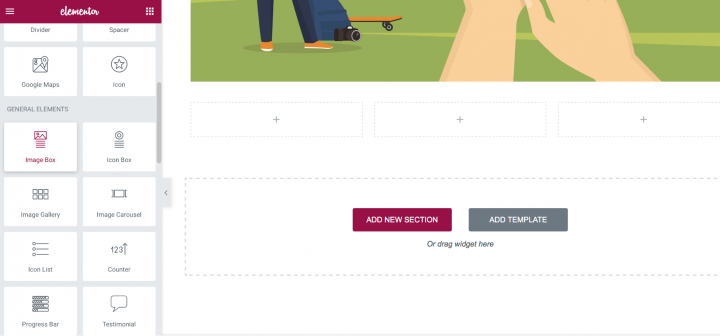
2. การเพิ่มรูปภาพรองโดยใช้ Image Box Widget
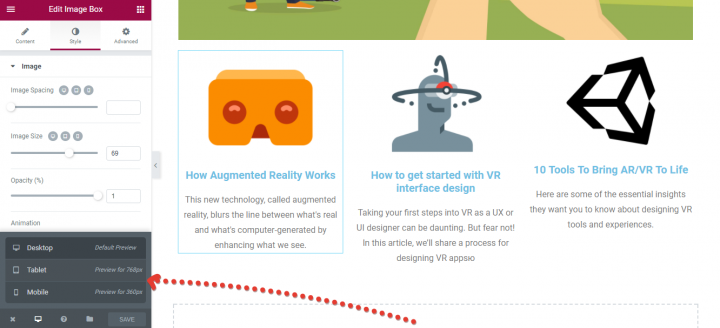
ตอนนี้ได้เวลาเพิ่มรูปภาพ 3 รูปใต้รูปภาพส่วนหัว พวกเขาจะให้ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เพื่อจุดประสงค์นี้ เราจะใช้วิดเจ็ตกล่องรูปภาพ การใช้ Image Box Widget คุณสามารถแสดงรูปภาพบนหน้าเว็บของคุณพร้อมกับชื่อและคำอธิบายในรูปแบบที่เรียบร้อย
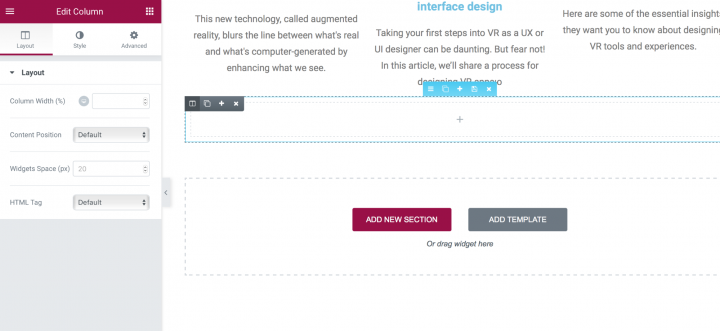
ขั้นแรก เราจะเพิ่มส่วนใหม่ที่มีโครงสร้าง 3 คอลัมน์
ต่อไป เราควรลากและวางวิดเจ็ต Image Box จากแผงวิดเจ็ตของ Elementor ไปยังคอลัมน์แรก

คุณควรมีเค้าโครงต่อไปนี้:

ได้เวลาปรับแต่งกล่องรูปภาพของเราแล้ว
การปรับแต่งสไตล์
เนื่องจากคุณสมบัติส่วนใหญ่ของวิดเจ็ต กล่องรูปภาพ เหมือนกับวิดเจ็ต รูปภาพ เราจะเน้นเฉพาะคุณสมบัติที่สำคัญสำหรับการจัดวางของเราเท่านั้น
รูปภาพ ชื่อและคำอธิบาย ตำแหน่ง
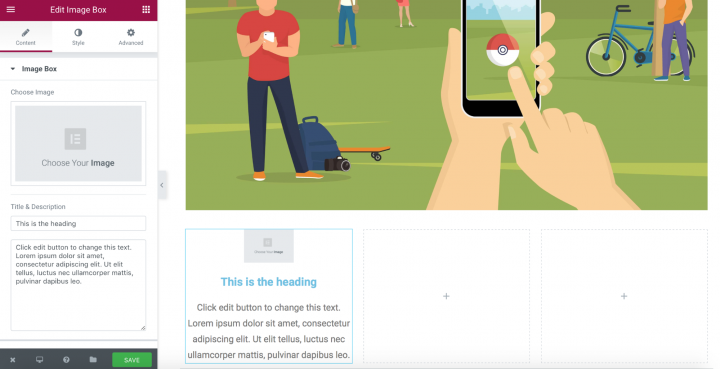
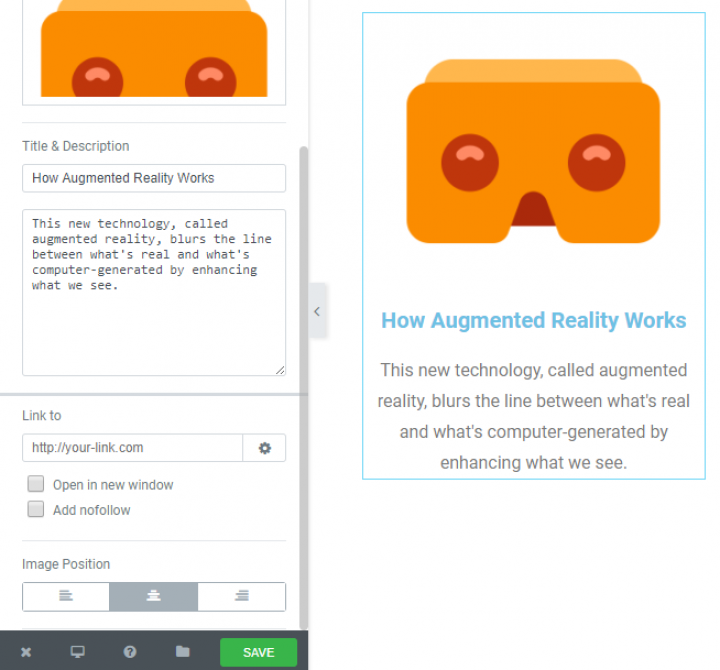
อันดับแรก เราต้องกำหนดการตั้งค่าที่สำคัญที่สุดสำหรับวิดเจ็ต Image Box — เลือกรูปภาพและเพิ่มชื่อและคำอธิบาย ทั้งหมดนี้สามารถทำได้ในที่เดียว — พื้นที่ เนื้อหา
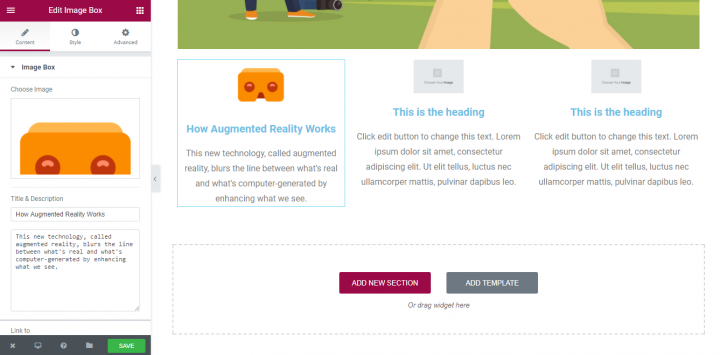
นี่คือสิ่งที่เราจะได้หลังจากเพิ่มข้อมูลจริง

ลิงก์ไปยังเอฟเฟกต์และเลื่อนเมาส์ไปวาง
วัตถุประสงค์ของภาพรองของเราไม่ได้เป็นเพียงข้อมูลเท่านั้น แต่ยังรวมถึงองค์ประกอบการนำทางด้วย การใช้คุณสมบัติ ลิงก์ไปยัง คุณสามารถกำหนด URL ซึ่งจะใช้เป็นปลายทางเป้าหมายเมื่อผู้ใช้คลิก/แตะที่รูปภาพ

เนื่องจาก กล่องรูปภาพ แต่ละ กล่อง เป็นองค์ประกอบแบบโต้ตอบ เราจึงต้องเพิ่มเอฟเฟกต์แอนิเมชันแบบโฮเวอร์ ไปที่ส่วน สไตล์ และเลือก รูปแบบ ที่เหมาะสมที่สุด ฉันแนะนำให้เลือก Grow animation เนื่องจากเป็นที่ที่ผู้ใช้คุ้นเคยมากที่สุด
ตอนนี้เมื่อวางเมาส์เหนือรูปภาพ ภาพจะโตขึ้นและผู้ใช้จะเข้าใจว่ามันเป็นองค์ประกอบแบบโต้ตอบ
ระยะห่าง
การใช้ช่องว่างระหว่างองค์ประกอบอย่างเหมาะสมสามารถเพิ่มความเข้าใจในข้อมูลได้อย่างมาก คุณสามารถกำหนดช่องว่างระหว่างรูปภาพและเนื้อหาโดยใช้ Image Spacing

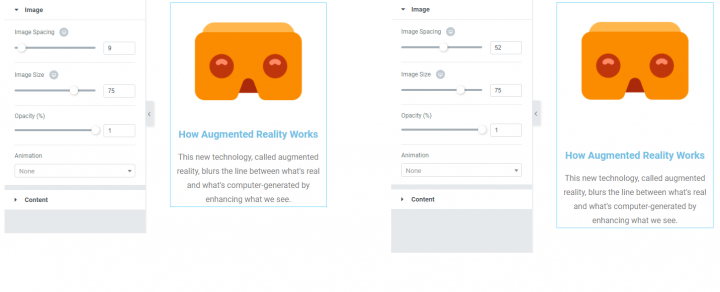
ขนาดรูปภาพ
คุณสามารถปรับแต่งคุณสมบัติ Image Size สำหรับรูปภาพของคุณ เปลี่ยนจาก 5 ไปจนถึงขนาดเต็มของภาพ
Elementor เป็นเครื่องมือที่ยืดหยุ่นมาก ซึ่งทำให้สามารถเลือกขนาดภาพต่างๆ สำหรับเดสก์ท็อป แท็บเล็ต และมือถือได้ ในตัวอย่างด้านล่าง รูปภาพมีขนาด 70 สำหรับรุ่นเดสก์ท็อป (ซ้าย) และ 31 สำหรับรุ่นมือถือ (ขวา)
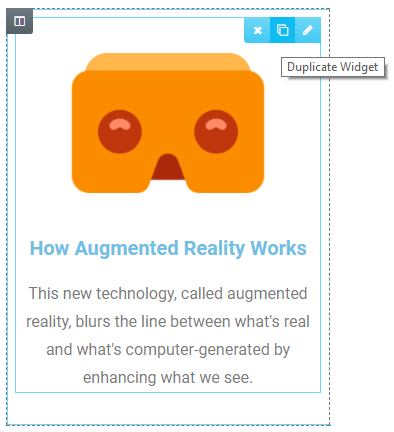
วิดเจ็ตที่ซ้ำกัน
ทันทีที่คุณปรับแต่งวิดเจ็ตของคุณเสร็จแล้ว คุณสามารถทำซ้ำคุณสมบัติของวิดเจ็ตได้ วิธีนี้จะช่วยคุณประหยัดเวลาได้มาก สิ่งที่คุณต้องทำคือเลือกรูปภาพและคลิก "Duplicate Widget"

ตอนนี้สิ่งที่คุณต้องทำคือเลือกรูปภาพและสำเนาข้อความที่เหมาะสมสำหรับแต่ละกล่อง
3. การเพิ่มรูปภาพทางการตลาดด้วยการวางซ้อนข้อความ
สุดท้ายก็ถึงเวลาเพิ่มภาพการตลาดของเราด้วยข้อมูลส่งเสริมการขาย เราจะเพิ่มส่วนใหม่ด้านล่างส่วนที่มีกล่องรูปภาพของเรา

เมื่อเพิ่มส่วนแล้วเราต้องเปลี่ยนภาพพื้นหลัง คุณสามารถทำได้ในส่วน Style → Background → Classic
เราจะเลือกรูปภาพจากโฟลเดอร์สื่อ หลังจากที่คุณเลือกรูปภาพ คุณอาจสงสัยว่าไม่มีอะไรเกิดขึ้น แต่ไม่ต้องกังวล ไม่เป็นไรเพราะเราไม่มีองค์ประกอบใดๆ ในส่วนนี้ (ยกเว้นรูปภาพที่เลือกสำหรับพื้นหลัง) เมื่อเราเพิ่มองค์ประกอบแล้ว คุณจะเห็นรูปภาพ
การเพิ่มข้อความซ้อนทับ
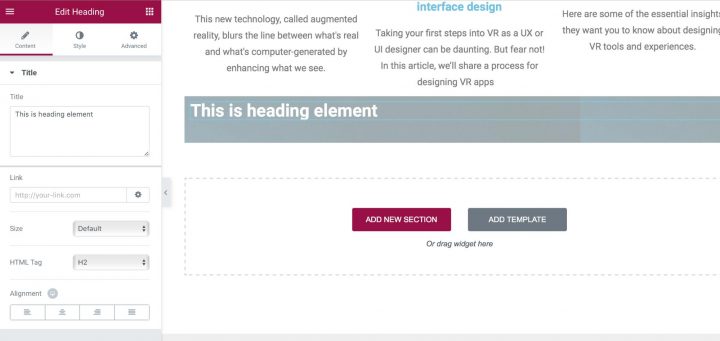
ตอนนี้ได้เวลาเพิ่มสำเนาทางการตลาดของคุณสำหรับส่วน เพื่อที่เราจะไปที่แผงวิดเจ็ตและเลือกวิดเจ็ต หัวเรื่อง
เพียงลากและวางไปที่ส่วน แล้วคุณจะเห็นว่ารูปภาพที่เลือกในขั้นตอนก่อนหน้าจะปรากฏให้เห็นในที่สุด

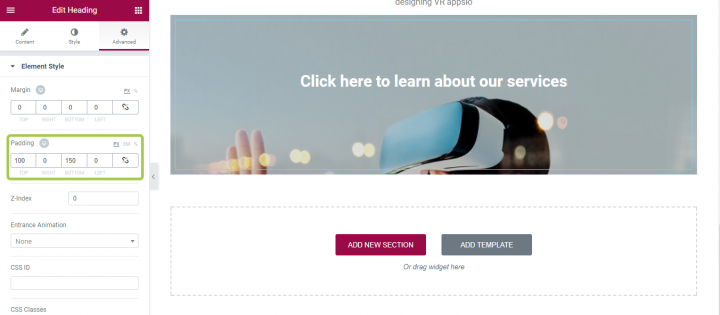
มาเปลี่ยนสำเนาข้อความเริ่มต้นเป็น "คลิกที่นี่เพื่อเรียนรู้เกี่ยวกับบริการของเรา"
จัดข้อความ
ได้เวลาจัดแนวสำเนาข้อความของเราแล้ว เพื่อจุดประสงค์นี้ เราจะใช้ Padding เราจะเพิ่ม 150px ที่ด้านบนและด้านล่างของรูปภาพ ผลงานของเราสามารถดูได้ในภาพหน้าจอด้านล่าง นอกจากนี้เรายังจะกำหนดตำแหน่งเนื้อหาเป็นคอลัมน์ตรงกลาง

แม้ว่าการซ้อนทับข้อความนี้อาจดูดีตั้งแต่แรกเห็น แต่ก็มีปัญหาร้ายแรงอยู่อย่างหนึ่ง นั่นคือ ข้อความสีขาว "คลิกที่นี่เพื่อเรียนรู้เกี่ยวกับบริการของเรา" แทบจะไม่สามารถอ่านได้บนมือถือ
เพิ่มการซ้อนทับสี
หากภาพต้นฉบับไม่มืดพอ (เช่นเดียวกับที่เรามี) คุณสามารถซ้อนภาพทั้งหมดด้วยสีดำโปร่งแสงได้ สำหรับสิ่งนั้น คุณควรไปที่ส่วนข้อความ เลือก พื้นหลัง → ปกติ แล้วเลือกสีกลับด้วยความทึบ 50% ขึ้นไป นี่คือสิ่งที่เรามีตอนนี้:
หรือคุณสามารถเพิ่มการซ้อนทับบนรูปภาพได้ เพื่อที่คุณจะต้องเลือกภาพพื้นหลังและเพิ่มพื้นหลังโดยใช้คุณสมบัติการ ซ้อนทับพื้นหลัง ในส่วน สไตล์
สรุป: ดูตัวอย่างผลงานของคุณ
ดังนั้นคุณจึงเพิ่มรูปภาพทั้งหมดได้สำเร็จและสร้างลำดับชั้นของภาพตามโครงร่าง ตอนนี้ได้เวลาทดสอบว่าเลย์เอาต์ของคุณมีหน้าตาเป็นอย่างไรในหน้าจอขนาดต่างๆ คุณสามารถใช้คุณลักษณะการ แสดงตัวอย่างหน้า สำหรับสิ่งนั้น

คุณสมบัติการแสดงตัวอย่างหน้า
อย่าลืมทดสอบเลย์เอาต์ของคุณให้พอดีกับหน้าจอต่างๆ ผู้ใช้ควรสามารถเห็นเนื้อหาหลักรวมถึงรูปภาพโดยไม่ต้องซูมหรือเลื่อนในแนวนอน
