การเพิ่มประสิทธิภาพรูปภาพ: การปรับกลยุทธ์ SEO อีคอมเมิร์ซของคุณให้สมบูรณ์แบบ
เผยแพร่แล้ว: 2022-11-29รูปภาพวาดแทนคำนับพัน ไม่ต้องบอกว่ารูปภาพมีความสำคัญต่อความสำเร็จของเว็บไซต์อีคอมเมิร์ซ นี่เป็นวิธีเดียวที่ลูกค้าจะได้สัมผัสกับสินค้าที่คุณขาย
การสร้างภาพถ่ายผลิตภัณฑ์ที่สมบูรณ์แบบเป็นเพียงส่วนหนึ่งของกระบวนการในการนำเสนอภาพที่สมบูรณ์แบบ ใช่ มันสำคัญ แต่การเพิ่มประสิทธิภาพรูปภาพก็สำคัญไม่แพ้กันสำหรับความสำเร็จของร้านค้าออนไลน์ของคุณ ไฟล์รูปภาพที่มีข้อมูลจำนวนมากอาจทำให้ความเร็วของหน้าเว็บของคุณช้าลง ทำให้ผู้ใช้จำนวนมากละทิ้งหน้าเว็บของคุณก่อนที่จะเริ่มด้วยซ้ำ ทำให้อัตราตีกลับของคุณเพิ่มขึ้น
ในคำแนะนำฉบับสมบูรณ์นี้เกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) คุณจะได้เรียนรู้วิธีใช้ประโยชน์สูงสุดจากการใช้รูปภาพเพื่อเพิ่มศักยภาพในการขายของคุณ เป็นหนึ่งในปัจจัยสำคัญหากคุณต้องการ เพิ่มการเข้าชมสำหรับ Shopify หรือร้านค้าอีคอมเมิร์ซประเภทอื่นๆ
ทำไมคุณต้องปรับแต่งรูปภาพในร้านค้าออนไลน์ของคุณ
เราทุกคนเคยมีประสบการณ์มาแล้ว คุณคลิกลิงก์ไปยังหน้าเว็บและดูด้วยความหงุดหงิดเมื่อภาพค่อยๆ คืบคลานเข้ามาดู สำหรับผู้ใช้อินเทอร์เน็ตจำนวนมาก โดยเฉพาะผู้ที่มีการเชื่อมต่อช้า การดำเนินการนี้มากเกินไป พวกเขาออกจากหน้านี้ทันที
ข้อมูลส่วนใหญ่ที่ใช้ในการแสดงเว็บเพจมักจะสงวนไว้สำหรับรูปภาพ เมื่อผู้ใช้คลิกที่หน้านั้น ข้อมูลทุกไบต์จะใช้เวลาโหลด การลดขนาดไฟล์ของรูปภาพจะทำให้โหลดเร็วขึ้น ซึ่งจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ คะแนนหน้า SEO ของคุณยังได้รับอิทธิพลจากความเร็วในการโหลดอีกด้วย หน้าเว็บที่โหลดเร็วขึ้นมีแนวโน้มที่จะมีอันดับสูงขึ้นใน Google
มีเทคนิคการเพิ่มประสิทธิภาพรูปภาพอื่นๆ ที่สามารถปรับปรุง SEO ของคุณได้ URL รูปภาพ ชื่อ และแอตทริบิวต์ ALT ล้วนมีบทบาทในการ ใช้ ประโยชน์จากรูปภาพของคุณให้เกิดประโยชน์สูงสุด เพื่อ ปรับปรุง SEO สำหรับร้านอีคอมเมิร์ซของคุณ
วิธีปรับรูปภาพให้เหมาะสมสำหรับร้านค้า Shopify
การเพิ่มประสิทธิภาพรูปภาพสำหรับ Shopify ทำได้ง่ายกว่าแพลตฟอร์มอีคอมเมิร์ซอื่น ๆ เล็กน้อย Shopify ทำงานให้คุณมากมาย อย่างไรก็ตาม เคล็ดลับที่ฉันจะนำเสนอนี้จะช่วยทุกคนที่มีร้านค้าออนไลน์ โดยไม่คำนึงว่าคุณจะใช้แพลตฟอร์มใด
1. สร้าง URL ที่ปรับให้เหมาะกับเครื่องมือค้นหา
ในที่สุดชื่อไฟล์สำหรับรูปภาพของคุณจะกลายเป็น URL ที่เก็บไว้ในเซิร์ฟเวอร์ของคุณ เมื่อบอตของเครื่องมือค้นหาสแกนไซต์ของคุณ URL รูปภาพจะส่งผลต่อการจัดอันดับ SEO ของคุณ
แทนที่จะใช้ชื่อรูปภาพเริ่มต้นที่สร้างโดยกล้องของคุณ ซึ่งเป็นชุดตัวอักษรและตัวเลขที่ไม่มีความหมาย ให้ตั้งชื่อภาพของคุณให้ชัดเจน การใช้คำหลักเพื่อตั้งชื่อภาพผลิตภัณฑ์ของคุณช่วยเพิ่มคะแนนหน้า SEO ของคุณ
ทำการวิจัยคำสำคัญ เพื่อค้นหาชื่อที่เหมาะสมที่สุดสำหรับภาพใดภาพหนึ่ง ตรวจสอบคำหลักที่ลูกค้าของคุณใช้เพื่อค้นหาผลิตภัณฑ์นั้น Google Analytics สามารถให้แนวคิดที่ดีแก่คุณเกี่ยวกับคำหลักยอดนิยม
2. คำหลักข้อความแสดงแทน
เมื่อคุณวางเมาส์เหนือรูปภาพ คุณควรเห็นข้อความที่บอกคุณเพิ่มเติมเกี่ยวกับรูปภาพนั้นอีกเล็กน้อย ข้อความนี้จะแสดงเมื่อรูปภาพไม่สามารถแสดงบนเพจได้เช่นกัน ข้อมูลนี้จัดเก็บเป็นข้อความแสดงแทนในไฟล์รูปภาพของคุณ
Alt Text ของคุณสำหรับรูปภาพน่าจะเป็นส่วนที่สำคัญที่สุดในการเพิ่มประสิทธิภาพรูปภาพสำหรับ SEO เช่นเดียวกับ URL รูปภาพของคุณ ใช้คำหลักที่ดีที่สุดสำหรับแอตทริบิวต์ข้อความแสดงแทนของคุณ ให้อธิบายแต่สั้นและเรียบง่าย
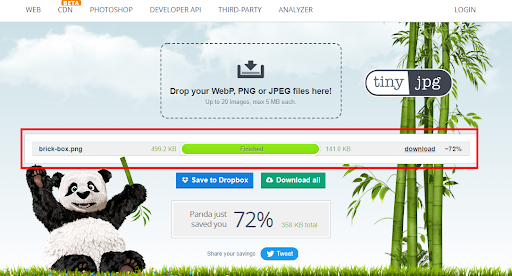
3. บีบอัดไฟล์รูปภาพ
เราพบว่าไฟล์ภาพขัดขวางความเร็วในการโหลดหน้าเว็บ ดังนั้นคุณจะป้องกันไม่ให้ขนาดไฟล์รูปภาพทำให้หน้าของคุณขี้เกียจได้อย่างไร?
คำตอบนั้นง่ายมาก ลดจำนวนกิโลไบต์สำหรับไฟล์รูปภาพทั้งหมดของคุณ Shopify ใช้ WebP ซึ่งหมายความว่าภาพขนาดย่อของคุณได้รับการปรับให้เหมาะสมโดยอัตโนมัติ อย่างไรก็ตาม คุณควรพยายามรักษาไฟล์รูปภาพทั้งหมดของคุณให้มีขนาดประมาณ 100 KB หรือน้อยกว่านั้น
คุณสามารถทำได้โดยสร้างภาพที่มีขนาดเล็กลง แม้ว่ารูปภาพของคุณจะมีขนาดเท่าใดก็ตาม การบีบอัดไฟล์เป็นวิธีที่ดีที่สุดในการลดจำนวนข้อมูลที่ใช้สำหรับรูปภาพ เครื่องมือบีบอัด กราฟิกที่ดี จะลดขนาดไฟล์ในขณะที่รักษาคุณภาพของภาพ

4. ใช้รูปแบบภาพที่ดีที่สุด
คุณต้องการใช้ประเภทไฟล์หรือรูปแบบภาพที่จะให้คุณภาพดีที่สุดสำหรับข้อมูลจำนวนน้อยที่สุด มีไฟล์หลายประเภทที่สามารถใช้เพื่อจัดเก็บไฟล์ภาพ รูปแบบเว็บที่นิยมมากที่สุดสำหรับไฟล์รูปภาพคือ JPEG เสมอมา แม้ว่าจะเป็น PNG และไฟล์ GIF ยังเป็นที่นิยมสำหรับบางแอปพลิเคชันอีกด้วย
- แนะนำให้ใช้รูปภาพ JPEG เนื่องจากให้คุณภาพของภาพที่ดีที่สุดและมีสีมากที่สุด โดยทั่วไป ไฟล์ JPEG จะให้คุณภาพสูงสุดเมื่อบีบอัด ข้อเสียคือข้อมูลจะสูญหายเมื่อบันทึกใหม่ ทำให้ภาพด้อยลง
- ไฟล์ GIF ไม่ได้ใช้กิโลไบต์จำนวนมาก ซึ่งดีสำหรับการลดขนาดโดยรวม อย่างไรก็ตาม การแสดงภาพจะด้อยกว่า และภาพ GIF ไม่รองรับหลายสี นี่เป็นรูปแบบที่ดีสำหรับภาพที่เรียบง่าย เช่น กราฟิกที่สร้างจาก CAD ซึ่งมีเพียงไม่กี่สี
- PNG มีสีมากกว่า GIF แต่คุณภาพไม่เท่า JPEG คุณภาพของภาพบางส่วนอาจหายไปเมื่อบีบอัดไฟล์ PNG แต่ใช้ข้อมูลน้อยลง ในเรื่องนี้ PNG 24 ดีกว่า PNG 8
5. สร้างแผนผังไซต์รูปภาพ
การใช้ฟีเจอร์เจ๋งๆ เช่น ป๊อปอัปรูปภาพและแกลเลอรี JavaScript เป็นวิธีที่ยอดเยี่ยมในการสร้างประสบการณ์เพจแบบไดนามิกมากขึ้น อย่างไรก็ตาม นี่หมายความว่าบอทของเครื่องมือค้นหาจะไม่สังเกตเห็นรูปภาพของคุณเมื่อทำการจัดอันดับสำหรับ SEO

หากซอร์สโค้ดของหน้าเว็บไม่เรียกใช้รูปภาพของคุณ คุณต้อง สร้างแผนผังไซต์รูปภาพ เพื่อให้โปรแกรมรวบรวมข้อมูลไซต์รู้จักรูปภาพเหล่านั้น การสร้าง URL ของ sitemap_location.xml ในไฟล์ robots.txt จะนำโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาไปที่รูปภาพของคุณและทำให้สังเกตเห็นได้
6. ทดสอบรูปภาพของคุณ
เมื่อพูดถึงเรื่องนั้น รูปภาพของคุณมีไว้เพื่อเพิ่มประสบการณ์ของลูกค้าและปรับปรุงยอดขาย วิธีเดียวที่จะรู้ว่าภาพของคุณประสบความสำเร็จเพียงใดคือการทดสอบ คุณสามารถทำได้โดยการวิเคราะห์อัตราการแปลงและรวบรวมข้อมูลจากลูกค้าของคุณเกี่ยวกับการตั้งค่าของพวกเขา
- คุณควรมีภาพสินค้ากี่ภาพ? การลดจำนวนรูปภาพในเพจของคุณจะช่วยเพิ่มความเร็วในการโหลดเพจ สิ่งนี้จะช่วยปรับปรุงคะแนน SEO ของคุณ แม้ว่าคุณอาจพบว่าภาพจำนวนมากขึ้นช่วยเพิ่มยอดขายของคุณ คุณต้องการมุ่งสู่จุดที่น่าสนใจ โดยสร้างสมดุลระหว่างความเร็วของหน้าเว็บกับสิ่งที่ผู้ใช้ของคุณต้องการ โดยการสังเกตประสิทธิภาพการขายของคุณเทียบกับจำนวนภาพที่คุณแสดง คุณสามารถกำหนดได้ว่าภาพจำนวนเท่าใดจะทำให้เกิด Conversion มากที่สุด
- มุมใดดีที่สุดสำหรับภาพผลิตภัณฑ์ การรับความคิดเห็นจากลูกค้าจะช่วยให้คุณทราบได้ว่าลูกค้าต้องการดูภาพมุมใด
- คุณควรมีรายการสินค้ากี่รายการในหน้าหมวดหมู่ ด้วยการทดสอบตัวเลือกต่างๆ สำหรับรายการผลิตภัณฑ์สำหรับแต่ละหน้าหมวดหมู่ คุณจะรู้ว่าอะไรดีที่สุดสำหรับลูกค้าของคุณ ลองใช้ 10 ชั่วขณะ จากนั้น 20 ห้าสิบ หรือ 100 ตรวจสอบผลลัพธ์และตัดสินจากจำนวนเงินที่แปลงเป็นยอดขายมากที่สุด
เครื่องมือที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพของ Shopify
คุณสามารถปรับภาพของคุณให้เหมาะสมได้ด้วยตนเองหากมีทักษะในการทำเช่นนั้น อย่างไรก็ตาม เจ้าของธุรกิจขนาดเล็กส่วนใหญ่ไม่ต้องการเสียเวลากับรายละเอียดที่น่ารำคาญเหล่านี้ คุณไม่จำเป็นต้องเสียเวลาหลายชั่วโมงในการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ Shopify (หรือร้านค้าอีคอมเมิร์ซใดๆ) เมื่อมีแอปที่ยอดเยี่ยมที่จะทำเพื่อคุณ
แอพปรับแต่งรูปภาพที่ดีที่สุดจะบีบอัดรูปภาพของคุณ ปรับให้เหมาะสมสำหรับ SEO และสร้างแผนผังเว็บไซต์ พวกเขายังสามารถทำงาน SEO ที่เป็นประโยชน์เพิ่มเติม เช่น สร้างเมตาแท็กและสแกนหาข้อผิดพลาด
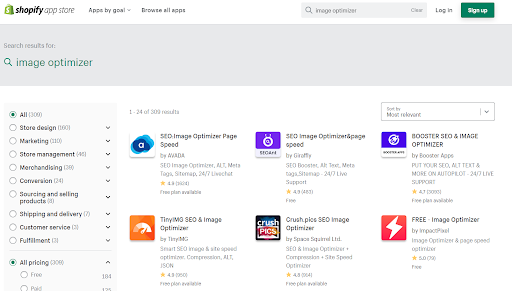
มีตัวเลือกมากมายสำหรับเครื่องมือที่จะเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเครื่องมือค้นหา คุณอาจพบว่าเป็นการยากที่จะตัดสินใจว่าสิ่งใดดีที่สุด นี่คือคำแนะนำของฉันสำหรับแอพปรับแต่งภาพ Shopify ที่ยอดเยี่ยม

TinyIMG SEO & Image Optimizer ดูเหมือนจะได้รับคะแนนสูงสุด โดยมีรีวิวจากลูกค้าโดยเฉลี่ย 5 ดาว หากคุณไม่ต้องการเพิ่มประสิทธิภาพรูปภาพจำนวนมาก หรือเพียงต้องการดูว่าเหมาะกับคุณหรือไม่ พวกเขามีตัวเลือกแบบจ่ายตามการใช้งานจริง (3c ต่อภาพ) พวกเขายังเสนอการสมัครรับข้อมูลรายเดือนหรือ 24 เดือนซึ่งจะถูกกว่าหากคุณต้องการเพิ่มประสิทธิภาพรูปภาพหลายพันรายการ
เครื่องมือปรับแต่งภาพที่ดีที่สุดสำหรับการสมัครสมาชิกอีกตัวคือ Image Optimizer ซึ่งได้รับรีวิวจากลูกค้าระดับ 5 ดาวเช่นกัน พวกเขาเสนอการทดลองใช้ฟรี (50 ภาพ) ซึ่งดีมากหากคุณไม่แน่ใจว่าเครื่องมือนี้เป็นเครื่องมือเพิ่มประสิทธิภาพภาพที่เหมาะกับคุณหรือไม่
หากคุณกำลังมองหาแอปปรับแต่งรูปภาพฟรีสำหรับ Shopify AVADA SEO Image Optimizer จะช่วยให้คุณปรับแต่งรูปภาพได้ 50 รูปต่อเดือนโดยไม่ต้องเสียค่าธรรมเนียมใดๆ คุณสามารถอัปเกรดเป็นเวอร์ชัน Pro ($29 ต่อเดือน) และรับการปรับแต่งภาพได้ไม่จำกัด พร้อมด้วยสิทธิประโยชน์เพิ่มเติมอีกมากมาย
บทสรุป
มีปัจจัยสำคัญบางประการที่เราสามารถดึงมาจากการสนทนานี้ ข้อควรพิจารณาที่สำคัญหากคุณต้องการเพิ่ม SEO ให้สูงสุดสำหรับ Shopify คือการจำกัดขนาดไฟล์ของรูปภาพของคุณ คุณสามารถทำได้โดยการบีบอัด
เครื่องมือค้นหาจะเพิ่มคะแนนหน้าของคุณหากรูปภาพของคุณมีคำหลักที่ดีในชื่อไฟล์และข้อความแสดงแทน การสร้างแผนผังไซต์รูปภาพมีความสำคัญหากรูปภาพของคุณไม่ได้ถูกเรียกโดยซอร์สโค้ดของหน้าเว็บ
การใช้ซอฟต์แวร์ปรับแต่งรูปภาพจะทำให้สิ่งต่างๆ ง่ายขึ้นและประหยัดเวลาได้มาก สุดท้าย ทดสอบรูปภาพของคุณเพื่อดูว่ารูปภาพเหล่านั้นเพิ่มยอดขายได้สูงสุดหรือไม่
