Image SEO: 15 เคล็ดลับในการเพิ่มประสิทธิภาพรูปภาพ
เผยแพร่แล้ว: 2023-10-13ในโลก SEO เราทุกคนใช้เวลามากมายในการเพิ่มประสิทธิภาพเนื้อหาของเรา
แต่คุณรู้หรือไม่ว่าการเพิ่มประสิทธิภาพรูปภาพในเว็บไซต์ของคุณก็มีความสำคัญอย่างยิ่งเช่นกัน
เอาล่ะ ฉันจะเล่าให้ฟังทั้งหมดเลย
ในคู่มือนี้ ฉันจะกล่าวถึง:
- SEO รูปภาพคืออะไร
- ประโยชน์ของมัน
- เคล็ดลับยอดนิยม 15 ข้อของฉันในการปรับแต่งภาพของคุณ
- วิธีใช้เครื่องมือต่างๆ เพื่อระบุปัญหาเกี่ยวกับรูปภาพของไซต์ของคุณ
- วิธีเพิ่มประสิทธิภาพภาพของคุณสำหรับ Google Lens
ในตอนท้าย คุณควรเข้าใจอย่างถ่องแท้ว่าเหตุใด SEO รูปภาพจึงมีความสำคัญต่อไซต์ของคุณ และจะช่วยปรับปรุงอันดับของคุณทั้งใน SERP และบน Google Images ได้อย่างไร
ทำความเข้าใจเกี่ยวกับ Image SEO และคุณประโยชน์ของมัน
หากคุณใช้รูปภาพจำนวนมากบนเว็บไซต์ของคุณ ก็ดี คุณก็ควรจะเป็นเช่นนั้น มนุษย์เป็นสิ่งมีชีวิตที่เน้นการมองเห็น และไม่มีอะไรดึงดูดความสนใจของเราได้มากเท่ากับภาพที่น่าดึงดูดใจ ตามข้อมูลของ Optinmonster เนื้อหาออนไลน์ที่มีรูปภาพจะได้รับการดูมากกว่าเนื้อหาที่ไม่มีรูปภาพถึง 94%
พูดง่ายๆ ก็คือ คุณต้องใส่รูปภาพในเนื้อหาของคุณเพื่อดึงดูดผู้ใช้และเพิ่มอันดับของคุณ
ดังนั้นคุณจะมั่นใจได้อย่างไรว่ารูปภาพมีส่วนช่วยในการทำ SEO ของคุณ? นั่นคือสิ่งที่ SEO รูปภาพเข้ามา
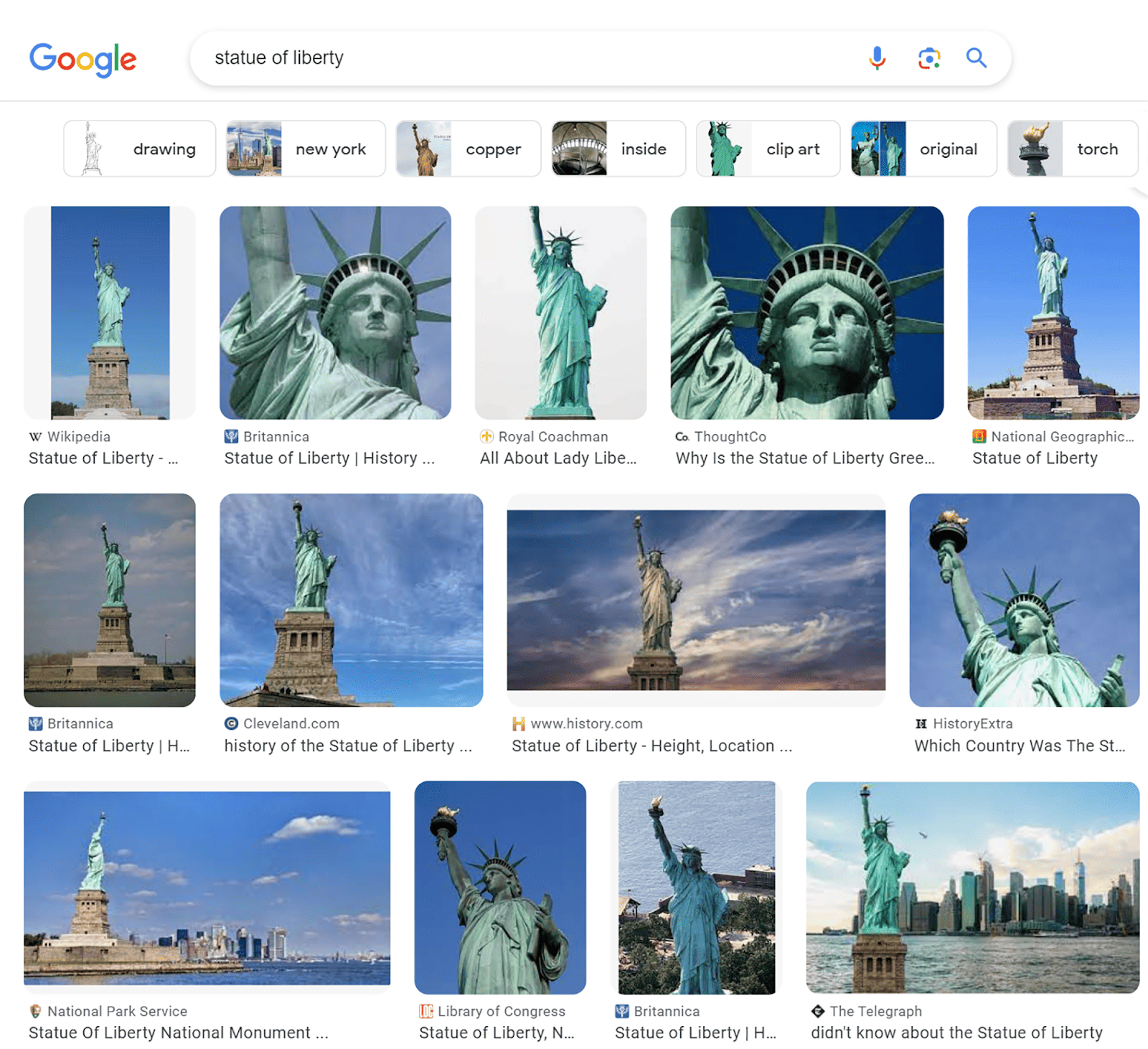
Image SEO เกี่ยวข้องกับการปรับภาพของคุณให้เหมาะสมเพื่อเพิ่มการมองเห็นใน Google Images และใน SERP ซึ่งหมายความว่าอาจปรากฏใน Image Pack ของ Google...

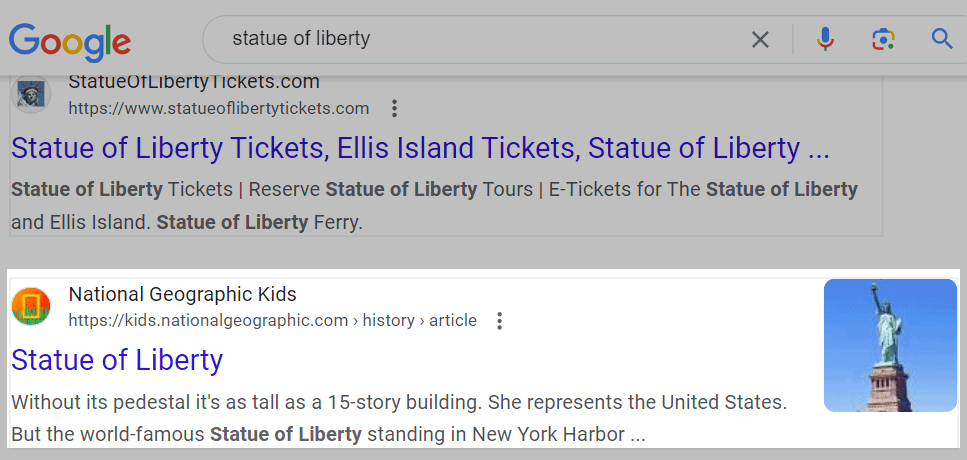
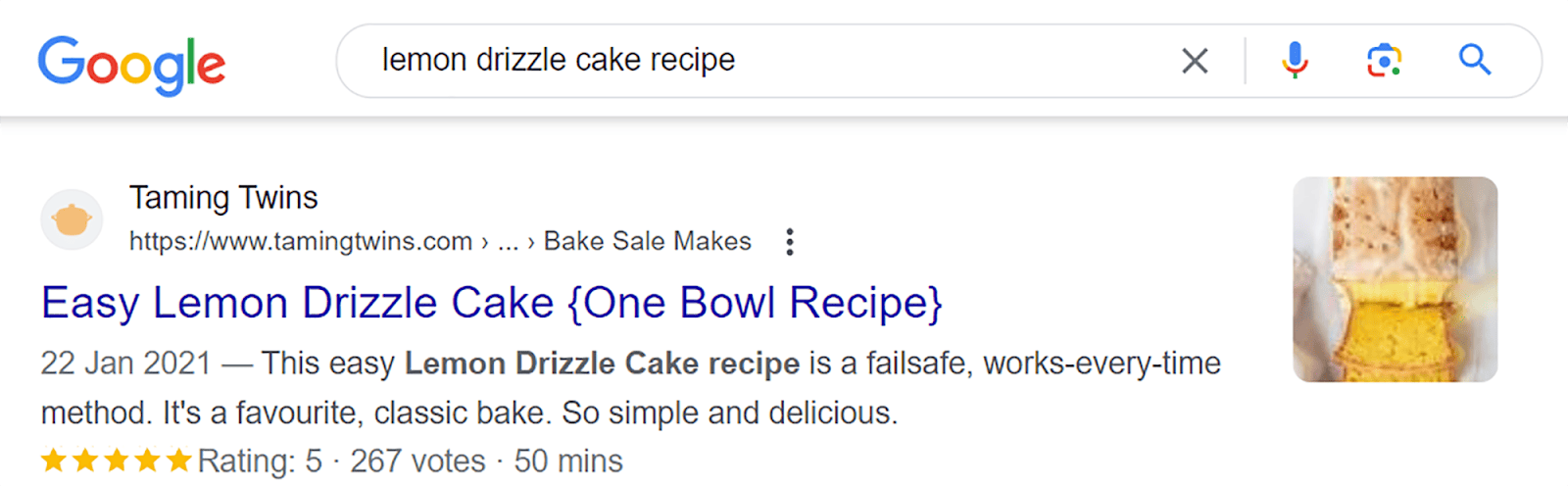
...และเป็นภาพขนาดย่อที่เล็กกว่าถัดจากลิงก์ของคุณในผลการค้นหาทั่วไป

มีประโยชน์มากมายในการเพิ่มประสิทธิภาพภาพของคุณอย่างเต็มที่ เช่น:
- เวลาพักที่ดีขึ้น : หากหน้าเว็บของคุณมีรูปภาพที่น่าสนใจ ผู้ใช้มีแนวโน้มมากขึ้นที่จะต้องการดูเนื้อหาของคุณและใช้เวลากับเนื้อหาเหล่านั้นมากขึ้น สิ่งนี้นำไปสู่ระยะเวลาพักนานขึ้น ซึ่งส่งผลดีต่อ SEO ของคุณ
- การเข้าถึงที่เพิ่มขึ้น : ข้อความแสดงแทน (ข้อความแสดงแทน) จะถูกเพิ่มลงในรูปภาพเพื่อให้ข้อมูลเพิ่มเติมแก่เครื่องมือค้นหา และเพื่อให้พวกเขาเข้าใจเนื้อหาของรูปภาพได้ง่ายขึ้น มันยังแสดงโดยเสิร์ชเอ็นจิ้นเมื่อไม่สามารถแสดงภาพได้
นอกจากนี้ การรวมข้อความแสดงแทนยังช่วยปรับปรุงการเข้าถึงเพจสำหรับผู้ใช้ที่ต้องอาศัยโปรแกรมอ่านหน้าจอ โปรแกรมอ่านหน้าจอคือแอปซอฟต์แวร์หรืออุปกรณ์ฮาร์ดแวร์ที่แปลงข้อความดิจิทัลเป็นเอาต์พุตอักษรเบรลล์หรือคำพูดสังเคราะห์สำหรับผู้ใช้ที่ไม่สามารถดูภาพหรืออ่านข้อความแสดงแทนได้ด้วยตนเอง สิ่งนี้ไม่เพียงมีประโยชน์สำหรับผู้ใช้เหล่านี้เท่านั้น แต่ยังดีต่อ SEO ของคุณด้วย - UX ที่ดีกว่า : ภาพที่ปรับให้เหมาะสมซึ่งเรนเดอร์ได้อย่างราบรื่นนำไปสู่ UX ที่ได้รับการปรับปรุง จะช่วยลดโอกาสที่ภาพขนาดใหญ่จะเกินหน้าจอและบดบังองค์ประกอบอื่นๆ รูปภาพที่ได้รับการปรับปรุงไม่ดี ใหญ่เทอะทะ หรือมีรูปแบบที่ไม่เหมาะสมอาจส่งผลให้เวลาในการโหลดหน้าเว็บของคุณเพิ่มขึ้นอย่างมาก สิ่งนี้ไม่เพียงแค่นำไปสู่ UX เชิงลบเท่านั้น แต่ยังส่งผลต่ออันดับของคุณด้วย ด้วยการเพิ่มประสิทธิภาพรูปภาพของคุณ คุณสามารถโหลดหน้าเว็บได้เร็วขึ้นและปรับปรุง UX ของไซต์ของคุณ
15 เคล็ดลับยอดนิยมสำหรับการเพิ่มประสิทธิภาพภาพ
อย่างที่คุณเห็น Image SEO มีความสำคัญมากและมีประโยชน์มากมาย คุณต้องแน่ใจว่ารูปภาพของคุณได้รับการปรับให้เหมาะสมเพื่อช่วยคุณในการค้นหาอันดับที่ดีขึ้น
เพื่อช่วยให้คุณทำเช่นนั้นได้ ต่อไปนี้เป็นเคล็ดลับยอดนิยม 15 ข้อในการปรับแต่งภาพให้เหมาะสม
1. เลือกประเภทไฟล์ภาพที่เหมาะสม
การใช้ประเภทไฟล์รูปภาพที่ถูกต้อง (หรือที่เรียกกันทั่วไปว่ารูปแบบรูปภาพ) เป็นสิ่งสำคัญเพื่อให้แน่ใจว่ารูปภาพของคุณจะแสดงอย่างเหมาะสม ไม่เบลอ และผู้ใช้มองเห็นได้ชัดเจน คุณต้องตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบภาพที่ Google สามารถจัดทำดัชนีได้อย่างถูกต้อง
รูปแบบภาพที่ Google สามารถจัดทำดัชนีได้คือ:
- JPEG
- PNG
- เว็บพี
- SVG
- บีเอ็มพี
- และ GIF
ดังนั้นรูปแบบภาพใดที่ดีที่สุดสำหรับ SEO? ก่อนที่จะตัดสินใจ คุณต้องเข้าใจรูปแบบต่างๆ ดังนี้
- JPEG : รูปแบบนี้ใช้งานได้กับอุปกรณ์เกือบทั้งหมดและสามารถแสดงสีได้หลากหลาย มันดีมากในการรักษาเฉดสีของภาพด้วย อย่างไรก็ตาม มันใช้การบีบอัดแบบ lossy ซึ่งหมายความว่าข้อมูลบางส่วนจะสูญหายระหว่างการบีบอัด ด้วยเหตุนี้ JPEG จึงไม่เหมาะสำหรับภาพที่มีรายละเอียด เช่น ภาพถ่ายดิจิทัล
- PNG : รูปแบบนี้ยังใช้งานได้ในระดับสากลอีกด้วย PNG ใช้การบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งต่างจาก JPEG ตรงที่ข้อมูลจึงไม่สูญหายระหว่างการบีบอัด ข้อเสียเปรียบหลักคือไฟล์ PNG มักจะมีขนาดใหญ่กว่าไฟล์ JPEG ซึ่งหมายความว่าสามารถเพิ่มความเร็วในการโหลดหน้าเว็บได้
- SVG : รูปแบบนี้ใช้เวกเตอร์แทนพิกเซลเพื่อสร้างภาพ ไม่เหมาะกับรูปถ่ายเพราะไฟล์มีขนาดใหญ่เกินไป อย่างไรก็ตาม มันเหมาะสำหรับโลโก้ ไดอะแกรม และองค์ประกอบที่เคลื่อนไหวได้
- WebP : รูปแบบนี้กำลังได้รับความนิยมและใช้กันอย่างแพร่หลายมากขึ้นเรื่อยๆ และเหตุผลก็เข้าใจได้ง่าย WebP ยอดเยี่ยมในการลดขนาดรูปภาพในขณะที่ยังคงรักษาคุณภาพของภาพไว้ จากข้อมูลของ Google ไฟล์ที่สูญหายของ WebP นั้นเล็กกว่าไฟล์ JPEG 25-34% และไฟล์ที่ไม่สูญเสียของ WebP นั้นเล็กกว่าไฟล์ PNG 26%
ข้อเสียประการหนึ่งคือ WebP ยังคงไม่รองรับทุกเบราว์เซอร์ แต่จะมีการเปลี่ยนแปลงในไม่ช้านี้
คุณควรใช้อันไหน?
- JPEG เหมาะสำหรับสิ่งต่างๆ เช่น ภาพหน้าจอ รูปภาพโพสต์ในบล็อก และเนื้อหาที่ความเร็วเว็บไซต์เป็นสิ่งสำคัญ
- PNG มีคุณภาพและความละเอียดดีกว่า แต่โดยทั่วไปแล้วไฟล์เหล่านี้จะมีขนาดใหญ่กว่า ซึ่งอาจส่งผลให้เวลาในการโหลดหน้าเว็บช้าลง หากคุณยอมสละความเร็วเล็กน้อยเพื่อคุณภาพที่มากขึ้น PNG ก็อาจเป็นรูปแบบที่เหมาะกับคุณ
- WebP มีความสามารถในการบีบอัดมากกว่าสองรายการแรก และคุณไม่จำเป็นต้องลดคุณภาพของภาพมากนัก เหมาะอย่างยิ่งเมื่อคุณต้องการเพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บของคุณและลดการใช้แบนด์วิธ นอกจากนี้ WebP ยังรองรับความสามารถด้านแอนิเมชั่นของ GIF และพื้นหลังโปร่งใสของ PNG คุณไม่สามารถผิดพลาดได้จริงๆ
- เมื่อพูดถึงเรื่องต่างๆ เช่น ไอคอนและโลโก้ SVG เป็นตัวเลือกที่ดีกว่า เนื่องจากไฟล์เหล่านี้สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียความละเอียด
ท้ายที่สุดแล้ว รูปแบบที่เหมาะกับคุณนั้นขึ้นอยู่กับความชอบของคุณเอง ประเภทของรูปภาพที่คุณใช้บนไซต์ของคุณ และความเร็วและคุณภาพที่คุณต้องการได้จะเป็นตัวกำหนดรูปแบบที่คุณเลือก
อย่างไรก็ตาม ฉันไม่แนะนำให้ใช้ GIF บนหน้าเว็บของคุณจริงๆ หากคุณสามารถหลีกเลี่ยงได้ อาจดูเท่แต่มีแนวโน้มที่จะทำให้ความเร็วในการโหลดช้าลงอย่างมาก
2. ปรับขนาดภาพเพื่อใช้บนเว็บ
สิ่งสำคัญคือต้องจำไว้ว่าขนาดรูปภาพและขนาดไฟล์เป็นสองสิ่งที่แตกต่างกัน ขนาดรูปภาพหมายถึงขนาดรูปภาพใหญ่หรือเล็กในแง่ของความกว้างและความสูง (เช่น 1,050 พิกเซลคูณ 1,000 พิกเซล) ขนาดไฟล์คือพื้นที่เก็บข้อมูลที่ใช้ (เช่น 350 KB)
รูปภาพที่มีขนาดใหญ่ (กว้างและสูง) อาจทำให้ความเร็วในการโหลดหน้าเว็บช้าลงได้ เนื่องจากเบราว์เซอร์จะต้องโหลดภาพเต็มแม้ว่าจะมีขนาดใหญ่กว่าความกว้างสูงสุดที่ไซต์แสดงก็ตาม
ตัวอย่างเช่น หากกำหนดความกว้างสูงสุดของบล็อกไว้ที่ 650 พิกเซล และคุณอัปโหลดรูปภาพที่มีความกว้าง 5,500 พิกเซล เบราว์เซอร์จะยังคงต้องดาวน์โหลดรูปภาพขนาดเต็ม ซึ่งจะทำให้ความเร็วในการโหลดหน้าเว็บลดลงอย่างมาก
ดังนั้นจึงต้องปรับขนาดรูปภาพให้ตรงกับขนาดการแสดงผลที่ต้องการ
แน่นอนว่าหมายความว่าคุณต้องตรวจสอบความกว้างและความสูงสูงสุดของขนาดจอแสดงผลที่ต้องการ หากต้องการเรียนรู้วิธีดำเนินการ โปรดดูคำแนะนำที่เป็นประโยชน์ที่ฉันลิงก์ไว้
เมื่อคุณกำหนดขนาดที่ถูกต้องสำหรับรูปภาพแล้ว ก็ถึงเวลาปรับขนาดรูปภาพ เครื่องมือหนึ่งที่ฉันชื่นชอบในการปรับขนาดรูปภาพคือ Bulk Resize Photos
สิ่งที่คุณต้องทำคือเปิดมันขึ้นมาในเบราว์เซอร์ของคุณ จากนั้นลากรูปภาพของคุณข้ามหรืออัปโหลดจากอุปกรณ์ของคุณ

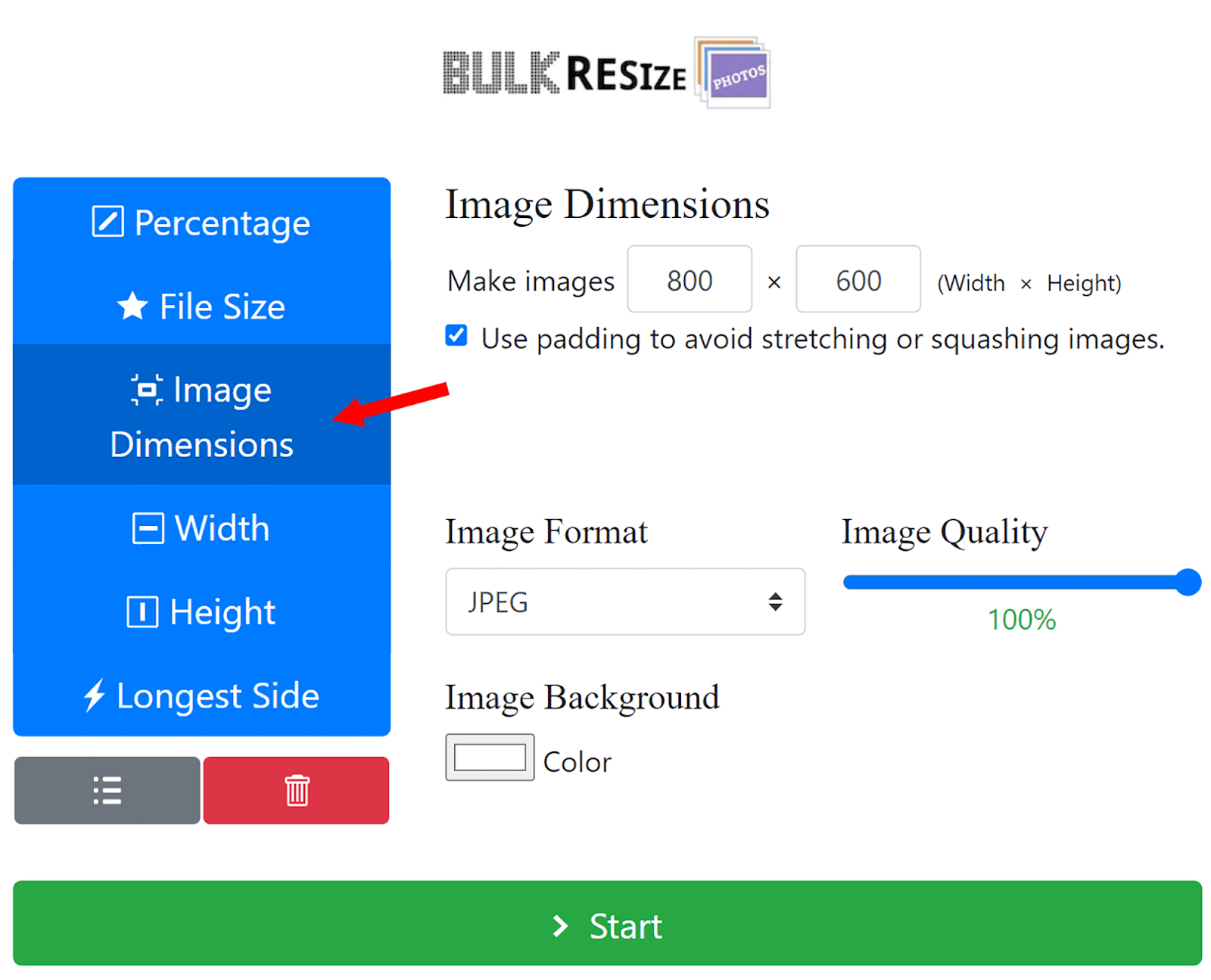
จากนั้นคุณสามารถใช้เครื่องมือเพื่อปรับขนาดรูปภาพของคุณได้ คลิก "ขนาดภาพ" และตั้งค่าความกว้างและความสูงของคุณ

เมื่อรูปภาพของคุณได้รับการปรับขนาดแล้ว คุณสามารถดาวน์โหลดรูปภาพเหล่านั้นไปยังเพจของคุณได้
รูปภาพที่มีความละเอียดสูงยังสามารถขัดขวางความเร็วในการโหลดหน้าเว็บได้ จริงอยู่ที่รูปภาพเหล่านี้ดูดีและเหมาะสำหรับการพิมพ์ แต่เมื่อต้องอัปโหลดไปยังหน้าเว็บของคุณ คุณจะต้องเสียสละคุณภาพนั้นเล็กน้อยเพื่อให้ได้หน้าที่เร็วขึ้นและตอบสนองมากขึ้น
ความละเอียดมาตรฐานสำหรับรูปภาพออนไลน์คือ 72 พิกเซลต่อนิ้ว (PPI) พิกเซล (px) คือจุดแต่ละจุดที่สร้างภาพบนหน้าจอเดสก์ท็อปและมือถือของเรา PPI หมายถึงจำนวนจุดเหล่านี้ที่ปรากฏภายในพื้นที่หนึ่งนิ้วบนหน้าจอ
หน้าจอมือถือและเดสก์ท็อปส่วนใหญ่แสดงภาพที่ 72 PPI ดังนั้นการใช้ความละเอียดที่สูงขึ้นไม่ได้ทำให้ภาพของคุณดูดีขึ้นเสมอไป
โดยสรุป ให้ปรับขนาดรูปภาพของคุณให้พอดีกับขนาดการแสดงผลที่ต้องการเสมอ และรักษาความละเอียดของรูปภาพไว้ที่ 72 PPI หรือต่ำกว่า
3. บีบอัดรูปภาพเพื่อให้โหลดเร็วขึ้น
การบีบอัดภาพจะลดขนาดไฟล์ภาพ ทำให้เหมาะสำหรับการโหลดที่รวดเร็วและการจัดเก็บที่มีประสิทธิภาพบนอุปกรณ์ต่างๆ
ขนาดไฟล์ของรูปภาพส่งผลโดยตรงต่อความเร็วในการโหลดโดยรวมของเพจ ดังนั้น หากเพจมีรูปภาพที่มีขนาดไฟล์ใหญ่ ผู้ใช้อาจต้องรอนานกว่าปกติจึงจะเริ่มโต้ตอบกับเพจนั้นได้ สิ่งนี้อาจทำให้ผู้ใช้หงุดหงิดและอาจถึงขั้นขับไล่พวกเขาออกจากไซต์ของคุณ
รูปภาพขนาดใหญ่ยังส่งผลให้มีการใช้แบนด์วิธสูงขึ้นอีกด้วย นี่คือปริมาณข้อมูลที่ถ่ายโอนระหว่างไซต์ของคุณและผู้ใช้
หากผู้ใช้เข้าถึงหน้าใดหน้าหนึ่งของคุณด้วยรูปภาพขนาดใหญ่ ก็จำเป็นต้องมีการส่งข้อมูลมากขึ้น ส่งผลให้มีการใช้แบนด์วิธเพิ่มขึ้นซึ่งอาจทำให้ทรัพยากรเว็บโฮสติ้งของคุณตึงเครียด
เนื่องจากผู้ให้บริการเว็บโฮสติ้งหลายรายคิดค่าบริการตามปริมาณข้อมูลที่ถ่ายโอนหรือทรัพยากรที่ใช้ ซึ่งอาจส่งผลให้ต้นทุนโฮสติ้งของคุณสูงขึ้นได้ ซึ่งหมายความว่าคุณควรบีบอัดภาพก่อนที่จะวางลงในเพจของคุณ
อย่างไรก็ตาม การบีบอัดรูปภาพอาจทำให้คุณภาพลดลงได้ ทั้งหมดนี้ขึ้นอยู่กับรูปแบบภาพที่คุณเลือก ดังที่ฉันได้กล่าวไปแล้ว JPEG ใช้การบีบอัดแบบ lossy และ PNG ใช้การบีบอัดแบบ lossless ดังนั้น แม้ว่า JPEG จะสามารถบีบอัดได้มากกว่า PNG แต่คุณภาพก็จะสูญเสียไป
นั่นคือที่มาของ WebP โปรดจำไว้ว่าสามารถบีบอัดได้มากกว่าทั้ง JPEG และ PNG ในขณะที่ยังคงรักษาคุณภาพของภาพไว้ได้ในระดับหนึ่ง
ตามหลักทั่วไป คุณควรตั้งเป้าที่จะบีบอัดรูปภาพให้มีขนาดไม่เกิน 100 KB หากคุณกำลังบีบอัดรูปภาพที่มีขนาดใหญ่มาก อาจเป็นไปไม่ได้ที่จะลดขนาดลงขนาดนี้โดยไม่ลดคุณภาพลงอย่างจริงจัง หากเป็นกรณีนี้ ให้บีบอัดให้มากที่สุดเท่าที่จะทำได้โดยตรวจสอบให้แน่ใจว่ารูปภาพยังคงใช้งานได้
เครื่องมือเพิ่มประสิทธิภาพรูปภาพฟรีที่ดีที่สุดตัวหนึ่งสำหรับการบีบอัดรูปภาพคือ TinyPNG พอเปิดในเบราว์เซอร์แล้ว ก็ใส่ไฟล์ JPEG, PNG หรือ WebP ลงไปได้สูงสุดถึง 20 ไฟล์

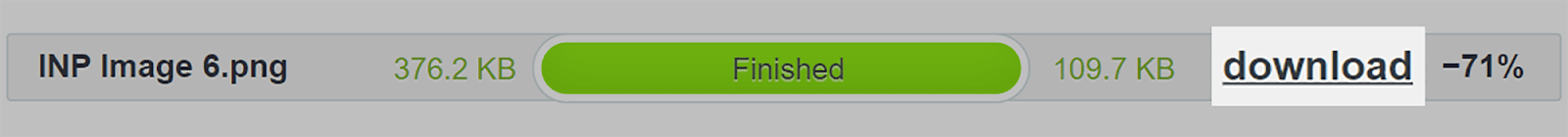
TinyPNG บีบอัดรูปภาพอย่างมาก และเมื่อกระบวนการบีบอัดเสร็จสมบูรณ์ คุณสามารถดาวน์โหลดได้อย่างง่ายดาย

การใช้รูปภาพที่บีบอัดเป็นวิธีที่ดีในการลดความเร็วในการโหลดหน้าเว็บและปรับปรุง UX ของไซต์ของคุณ นอกจากนี้ยังช่วยลดการใช้แบนด์วิธและอาจส่งผลให้ต้นทุนโฮสติ้งลดลงอีกด้วย
4. เขียนข้อความแสดงแทนที่สื่อความหมาย
ดังที่ฉันได้กล่าวไปแล้ว ข้อความแสดงแทนมีบทบาทสำคัญในการช่วยให้ Google และเครื่องมือค้นหาอื่นๆ เข้าใจเนื้อหาและบริบทของรูปภาพ โดยเฉพาะอย่างยิ่งเนื่องจากไม่สามารถตีความด้วยภาพได้ นอกจากนี้โปรแกรมอ่านหน้าจอยังใช้เพื่ออธิบายรูปภาพให้กับผู้ใช้ที่มีความบกพร่องทางการมองเห็นอีกด้วย การเข้าถึงเพจของคุณและปรับปรุง UX ของคุณจึงถือเป็นสิ่งสำคัญ
นอกจากนี้ เบราว์เซอร์จะแสดงข้อความแสดงแทนสำหรับรูปภาพเมื่อไม่สามารถเรนเดอร์รูปภาพได้
ซึ่งหมายความว่าข้อความแสดงแทนของคุณจะต้องอธิบาย และคุณควรใช้คำหลักที่เกี่ยวข้องภายในข้อความนั้น การทำเช่นนี้จะเป็นการให้บริบทที่สำคัญแก่เครื่องมือค้นหาและจัดแนวรูปภาพของคุณให้ตรงกับคำค้นหาของผู้ใช้ สิ่งนี้สามารถเพิ่มความเกี่ยวข้องใน SERP และ Google Images ตอนนี้ มาเจาะลึกและสำรวจแนวทางปฏิบัติที่ดีที่สุดในการใช้งานกันดีกว่า
แนวทางปฏิบัติที่ดีที่สุดสำหรับข้อความแสดงแทน
เทคนิคที่ดีที่จะใช้ในการสร้างข้อความแสดงแทนคือการจินตนาการว่ามีคนอ่านข้อความดังกล่าวให้คุณฟังในขณะที่คุณหลับตา หากคุณสามารถเห็นภาพในหัวของคุณได้อย่างชัดเจน แสดงว่าข้อความแสดงแทนกำลังทำงานอยู่
ตอนนี้เรามาดูตัวอย่างข้อความแสดงแทนที่ไม่ดีและข้อความแสดงแทนที่ดีกัน
แย่:
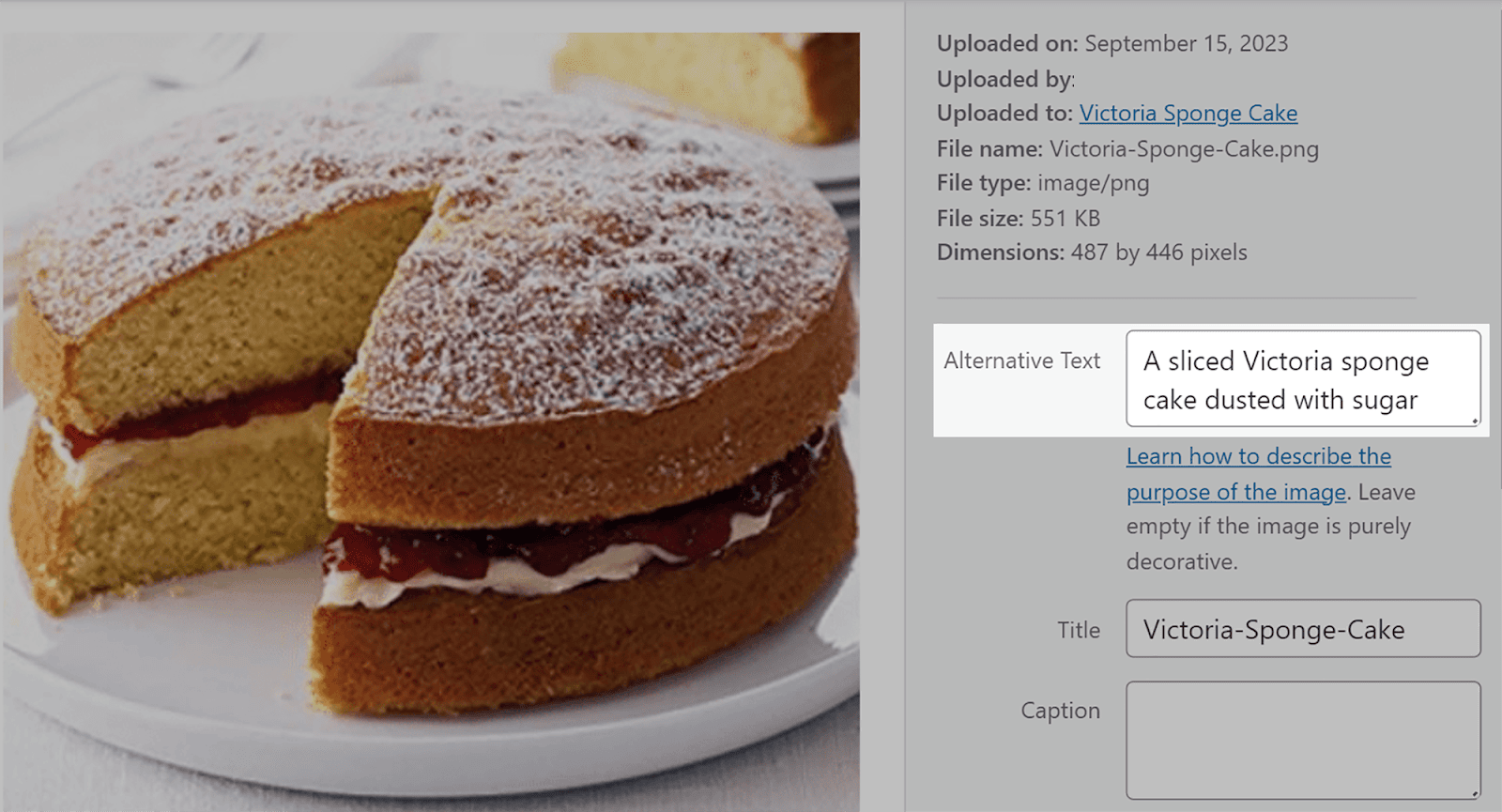
ตัวอย่างของข้อความแสดงแทนที่ไม่ดีสำหรับรูปภาพด้านล่างอาจเป็น “เค้กฟองน้ำ Victoria”

ใช่ มันเป็นเค้กสปันจ์ของ Victoria จริงๆ แต่มันอธิบายภาพได้ไม่ดีนักใช่ไหม?
ดี:
คำอธิบายข้อความแสดงแทนที่ดีกว่าคือ “เค้กฟองน้ำ Victoria หั่นบาง ๆ โรยด้วยน้ำตาล” วิธีนี้ทำงานได้ดีกว่ามากในการเสกภาพในใจของผู้ใช้และอธิบายภาพให้ Google ฟัง
หากคุณไม่แน่ใจว่าจะใช้คำหลักคำใดสำหรับข้อความแสดงแทน คุณควรค้นคว้าคำหลักด้วยเครื่องมือวิเศษคำหลักของ Semrush
เครื่องมือนี้มีคุณลักษณะที่สามารถช่วยคุณค้นหาคำหลักเพื่อใช้สำหรับข้อความแสดงแทนของคุณได้ หากต้องการใช้งาน ให้เข้าสู่ระบบ Semrush และคลิกที่ “Keyword Magic Tool” ในเมนูด้านซ้าย

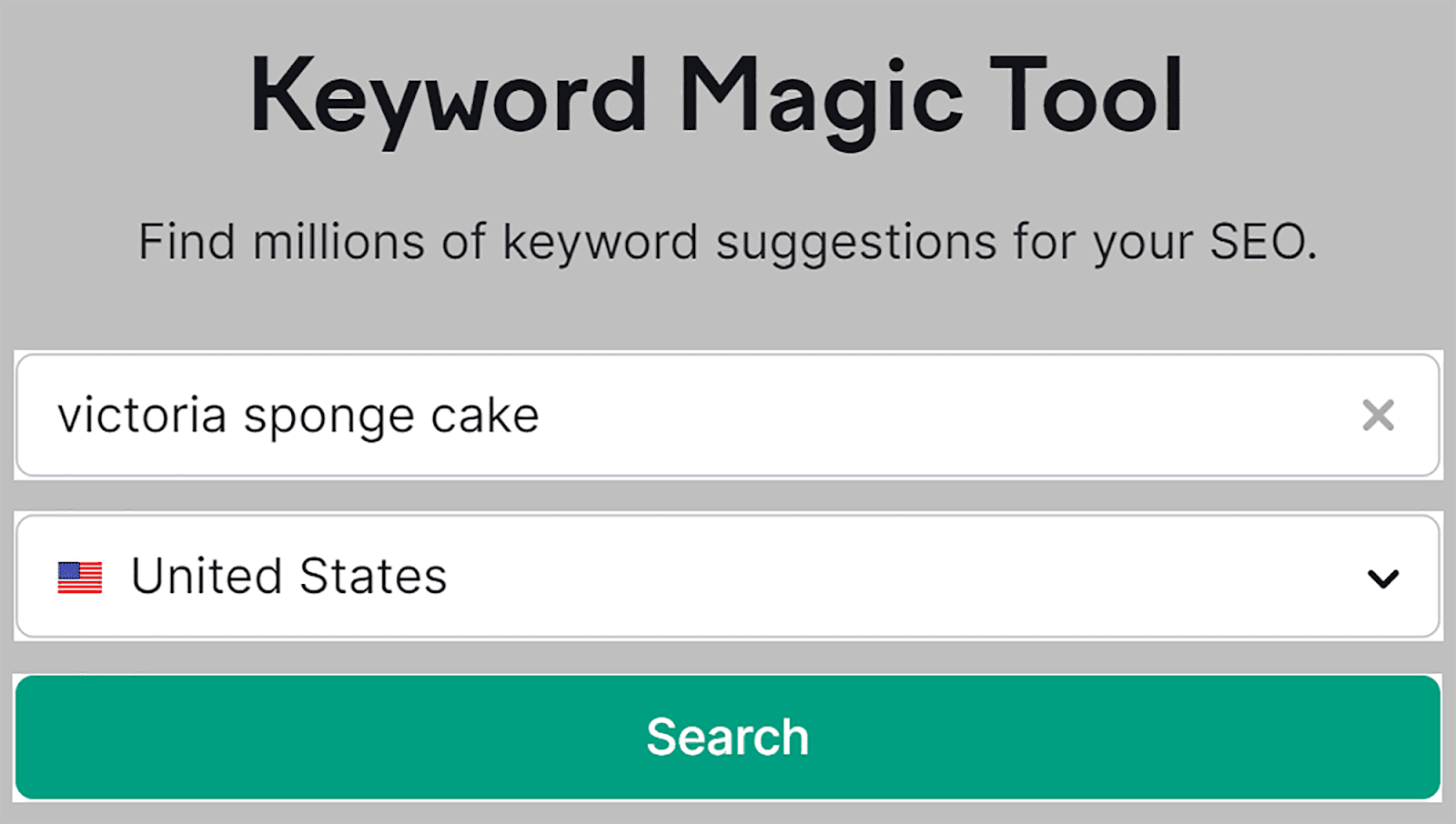
จากนั้น ป้อนคำสำคัญสำหรับรูปภาพของคุณ เช่น “เค้กสปันจ์ Victoria” แล้วกด “ค้นหา”

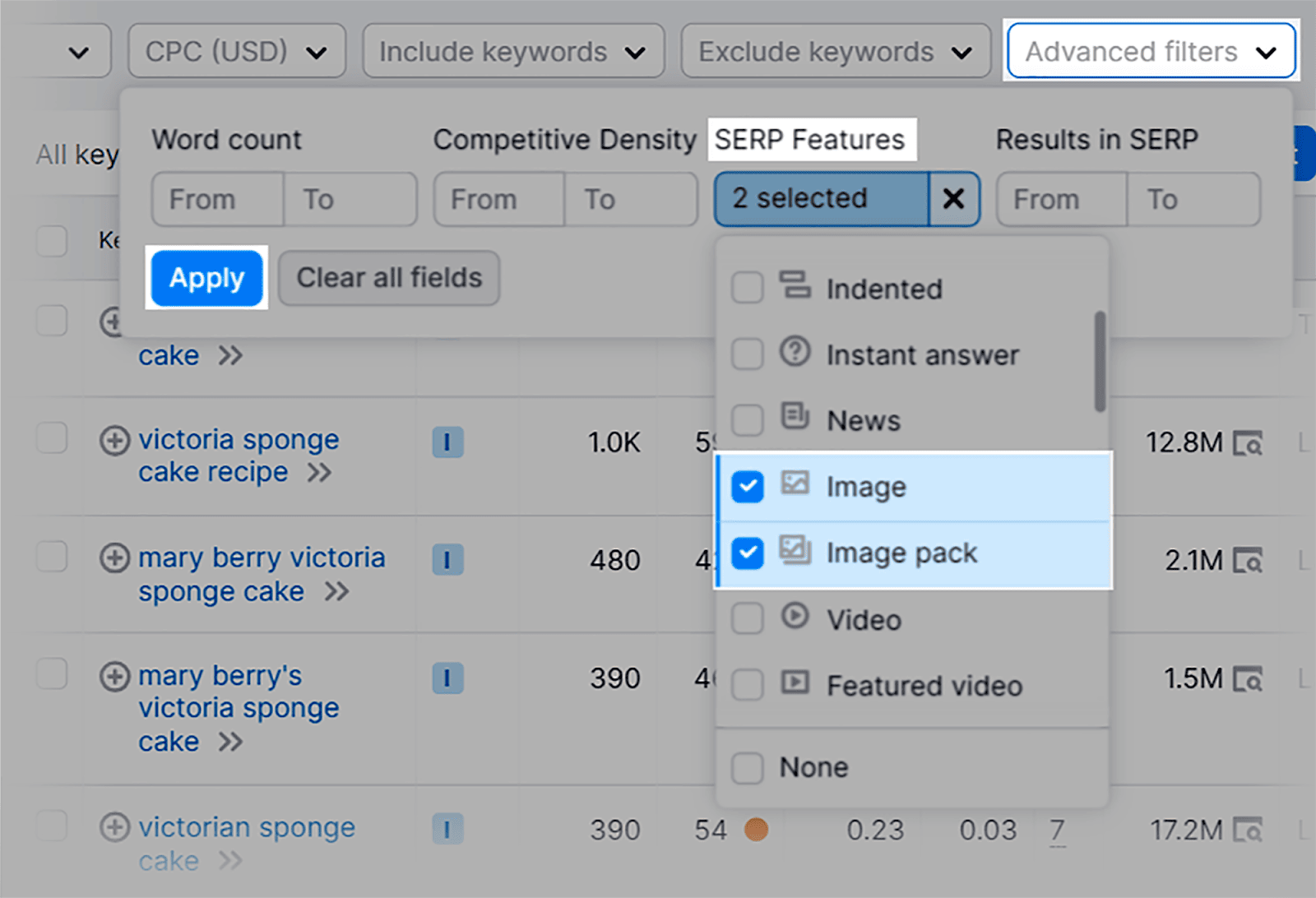
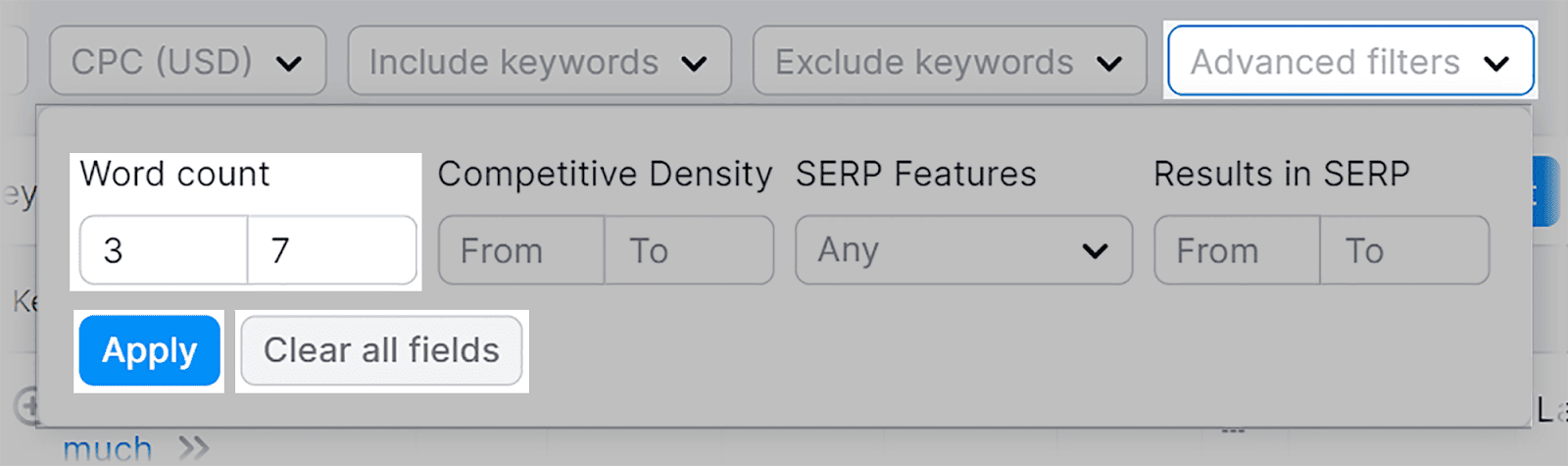
จากนั้นคลิก “ตัวกรองขั้นสูง” และ “คุณสมบัติ SERP” เลือก "รูปภาพ" และ "ชุดรูปภาพ" จากเมนูแบบเลื่อนลง แล้วคลิก "ใช้"

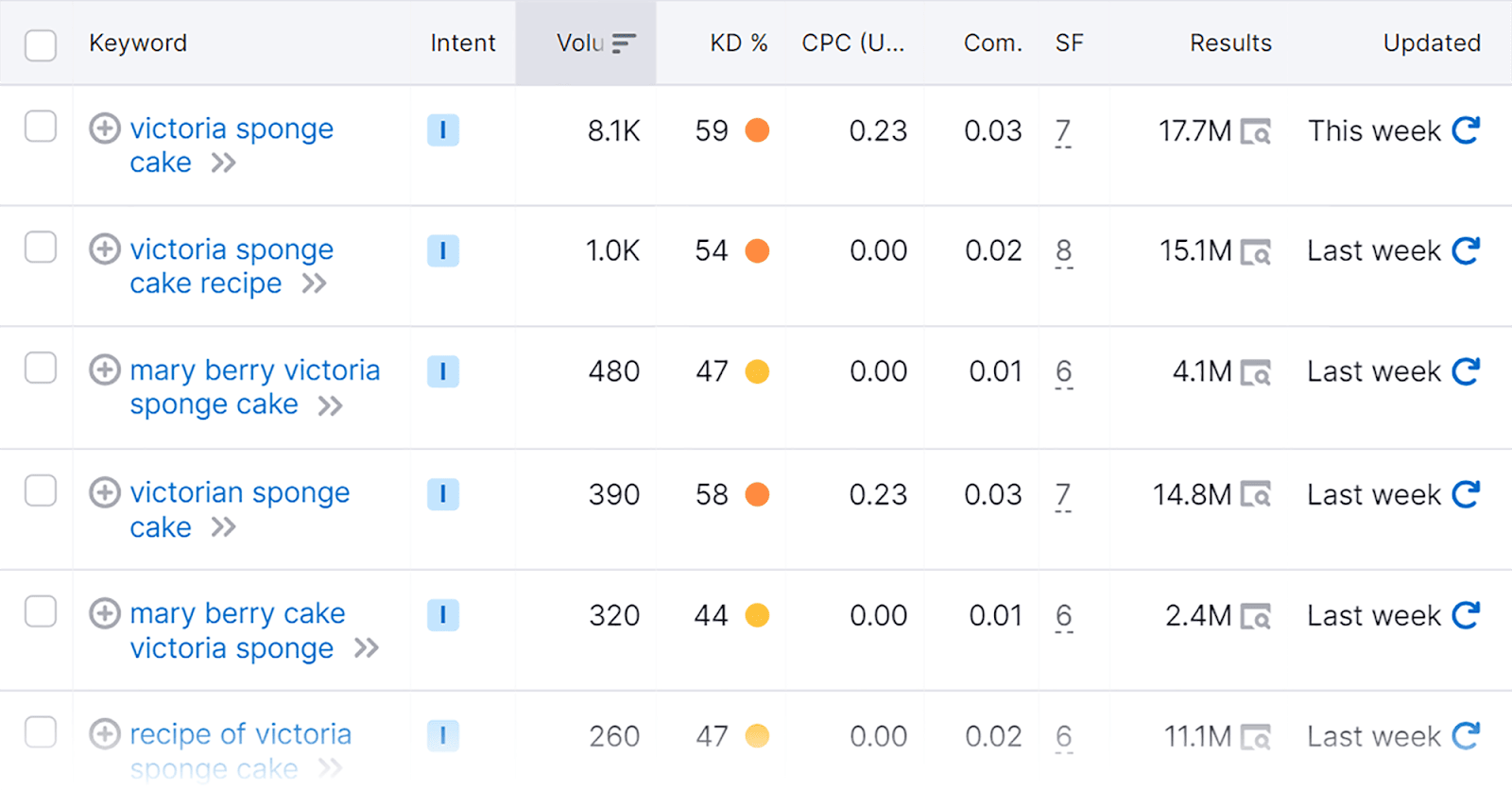
ขณะนี้ คุณจะได้รับรูปแบบต่างๆ มากมายสำหรับคำหลักของคุณ ซึ่งคุณสามารถใช้เป็นข้อความแสดงแทนของรูปภาพได้

หลังจากที่คุณได้เลือกคำหลักที่เกี่ยวข้องแล้ว คุณจะเพิ่มข้อความแสดงแทนลงในรูปภาพของคุณได้อย่างไร
หากคุณใช้ WordPress การเพิ่มลงในรูปภาพของคุณเป็นเรื่องง่ายมาก มีสองวิธีที่จะทำ
วิธีที่ 1:
เพียงเลือกรูปภาพจากไฟล์สื่อที่คุณจัดเก็บไว้ และคุณจะมีตัวเลือกในการเพิ่มรูปภาพนั้นทางด้านขวาของหน้าจอ
ขั้นแรก คลิกแท็บ "สื่อ" ในเมนูทางด้านซ้ายของหน้าจอ

จากนั้นเลือกรูปภาพของคุณจากไลบรารีสื่อ และพิมพ์ข้อความแสดงแทนของคุณลงในช่อง "ข้อความแสดงแทน"

วิธีที่ 2:
นี่เป็นวิธีที่เร็วกว่าในการเพิ่มข้อความแสดงแทนลงในรูปภาพที่อัปโหลดไปยังเพจหรือโพสต์ของคุณแล้ว แม้ว่าจะเผยแพร่แล้วก็ตาม
ในเมนูด้านซ้าย คลิก "เพจ" หรือ "โพสต์"

จากนั้นเลือกโพสต์ของคุณ:

คลิกที่ภาพในโพสต์แล้วคุณจะเห็นตัวเลือกปรากฏเหนือภาพ คลิกที่ไอคอนดินสอ:

จากนั้นพิมพ์ข้อความแสดงแทนของคุณลงในช่องแล้วกด "อัปเดต"
และคุณก็ไป ง่ายๆแบบนั้น

5. ใช้ชื่อไฟล์ภาพที่เกี่ยวข้องและใส่คำสำคัญ
ชื่อไฟล์รูปภาพมีบทบาทสำคัญในการช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาและความเกี่ยวข้องของรูปภาพของคุณกับคำค้นหาของผู้ใช้ ดังนั้น คุณควรบันทึกรูปภาพของคุณโดยใช้ชื่อที่สื่อความหมาย แทนที่จะอัปโหลดโดยใช้ชื่อเริ่มต้นเท่านั้น
ตัวอย่างเช่น สมมติว่าคุณวางรูปภาพนี้บนเพจของคุณและชื่อเริ่มต้นของมันคือ “IMG_785432.jpg”

เมื่อ Google รวบรวมข้อมูลหน้าเว็บของคุณ จะไม่มีบริบทใดๆ ให้กับรูปภาพ ซึ่งหมายความว่ามีโอกาสน้อยมากที่ภาพนี้จะปรากฏใน Google Images หรือ SERPS ทั่วไปเมื่อผู้ใช้ค้นหาคำหลักของคุณ
คุณควรตั้งชื่อไฟล์ที่สื่อความหมาย เช่น “red-ford-mustang-1967.png” แทน เพียงจำไว้ว่าชื่อไฟล์รูปภาพควรสั้น และคุณควรแยกคำในชื่อของคุณด้วยเครื่องหมายขีดกลางเพื่อให้ Google เข้าใจได้ง่ายขึ้น
คุณควรรวมคำหลักไว้ในชื่อภาพและคำอธิบายของคุณเพื่อให้แน่ใจว่าภาพของคุณปรากฏในผลการค้นหาที่เกี่ยวข้อง
ตัวอย่างเช่น สมมติว่าคุณเปิดไซต์อีคอมเมิร์ซและหนึ่งในผลิตภัณฑ์ที่คุณขายคือเสื้อสเวตเตอร์แคชเมียร์สีน้ำตาล แน่นอน คุณจะมีรูปภาพนี้บนเว็บไซต์ของคุณ แทนที่จะตั้งชื่อรูปภาพว่า "เสื้อกันหนาว" คุณควรเลือกชื่อที่สื่อความหมายมากกว่านี้ เช่น "เสื้อกันหนาวแคชเมียร์สีน้ำตาล" วิธีนี้อาจช่วยเพิ่มโอกาสที่รูปภาพของคุณจะแสดงสำหรับคำค้นหาที่เกี่ยวข้องของผู้ใช้
การเขียนคำอธิบายรูปภาพเป็นโอกาสที่ดีในการรวมคำหลักหางยาวที่คุณไม่สามารถรวมไว้ที่อื่นในเนื้อหาของคุณได้
หากต้องการค้นหาคำหลักหางยาว คุณสามารถใช้เครื่องมือที่เราได้พูดคุยไปแล้ว นั่นคือเครื่องมือวิเศษของคำหลักของ Semrush
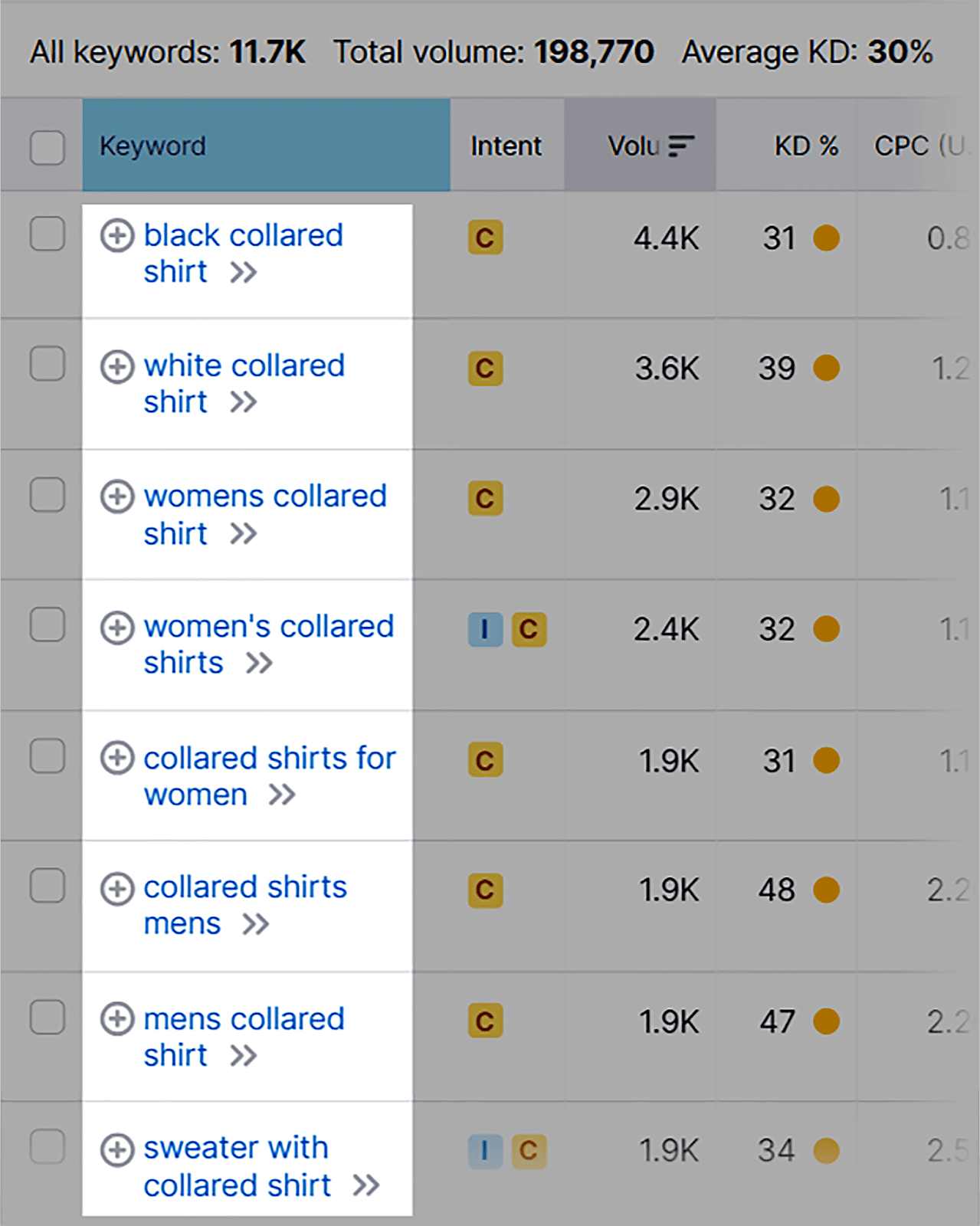
นำทางไปยังเครื่องมือแล้วพิมพ์คำสำคัญเริ่มต้นเหมือนที่ฉันแสดงให้คุณเห็นก่อนหน้านี้ ฉันจะค้นหาคำว่า “เสื้อเชิ้ตคอปก” เป็นตัวอย่าง
วิธีที่ดีในการตรวจสอบให้แน่ใจว่าผลลัพธ์ที่คุณได้รับคือคำหลักหางยาวทั้งหมด คือการคลิกที่ "ตัวกรองขั้นสูง" จากนั้นตั้งค่าจำนวนคำขั้นต่ำเป็นสามคำขึ้นไป เนื่องจากคำหลักหางยาวประกอบด้วยคำตั้งแต่สามคำขึ้นไป

หลังจากที่คุณกด "นำไปใช้" คุณจะเห็นรายการคำแนะนำคำหลักหางยาวให้เลือก

เลือกสิ่งที่เกี่ยวข้องกับความต้องการของคุณและรวมไว้ในคำอธิบายภาพของคุณ
6. ใช้ภาพที่ตอบสนอง
เมื่อรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บ Google จะรวบรวมข้อมูลจากมุมมองของเบราว์เซอร์มือถือ จากนั้นจะจัดอันดับเพจตามเวอร์ชันมือถือ สิ่งนี้เรียกว่า "การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก" และเกิดขึ้นเนื่องจากการค้นหาจากอุปกรณ์เคลื่อนที่เพิ่มขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา
ในความเป็นจริง ในช่วงไตรมาสแรกของปี 2023 การเข้าชมบนมือถือคิดเป็น 58.33% ของการเข้าชมอินเทอร์เน็ตทั่วโลก ซึ่งหมายความว่าการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับอุปกรณ์เคลื่อนที่ไม่เคยมีความสำคัญเท่านี้มาก่อน และนั่นรวมถึงรูปภาพของคุณด้วย
เนื่องจากหน้าจอมือถือมีขนาดเล็กกว่าหน้าจอเดสก์ท็อป จึงจำเป็นอย่างยิ่งที่จะต้องใช้เทคนิคภาพที่ตอบสนอง ซึ่งช่วยให้ภาพของคุณสามารถปรับให้เข้ากับการออกแบบที่ตอบสนองของคุณได้อย่างราบรื่น ซึ่งหมายความว่าเบราว์เซอร์สามารถแสดงภาพในขนาดที่เหมาะสมสำหรับอุปกรณ์ที่กำลังดูอยู่
ระบบจัดการเนื้อหา (CMS) หลายระบบมาพร้อมกับการออกแบบที่ตอบสนองในตัวหรือนำเสนอธีมและเทมเพลตที่ตอบสนอง วิธีนี้จะช่วยขจัดความยุ่งยากในการตรวจสอบให้แน่ใจว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ CMS เหล่านี้บางส่วนได้แก่:
- เวิร์ดเพรส
- จูมล่า
- ดรูปัล
- วิกซ์
- พื้นที่สี่เหลี่ยม
อย่างไรก็ตาม คุณยังคงต้องเลือกประเภทไฟล์รูปภาพและบีบอัดรูปภาพ เช่นเดียวกับที่ทำกับไซต์เดสก์ท็อป
หากคุณใช้ WordPress มีปลั๊กอินมากมายที่จะช่วยคุณบีบอัดและปรับขนาดรูปภาพของคุณ นี่คือตัวเลือก 3 อันดับแรกของฉัน:
- Smush : นี่คือปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ใช้กันอย่างแพร่หลาย ซึ่งจะบีบอัดและปรับขนาดรูปภาพโดยอัตโนมัติในขณะที่ยังคงคุณภาพไว้
- ShortPixel : ปลั๊กอินนี้มีตัวเลือกการบีบอัดทั้งแบบ lossless และ lossy สามารถบีบอัดรูปภาพจำนวนมากและยังให้บริการรูปภาพ WebP เพื่อการโหลดที่รวดเร็วยิ่งขึ้น
- Imagify : นี่เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ใช้งานง่ายอีกตัวหนึ่งที่ช่วยให้คุณบีบอัดและปรับขนาดรูปภาพได้อย่างง่ายดาย
หากคุณวางแผนที่จะเขียนโค้ด HTML ของคุณเองเพื่อทำให้รูปภาพตอบสนองได้ อาจมีความซับซ้อนมาก ดังนั้นฉันขอแนะนำให้คุณจ้างนักพัฒนาเว็บหรือดูคำแนะนำเกี่ยวกับรูปภาพที่ตอบสนองของ Google
7. ปรับปรุงประสบการณ์ผู้ใช้ด้วยคำบรรยาย
คำบรรยายคือข้อความที่ปรากฏใต้รูปภาพโดยตรง โดยปกติแล้วจะไม่เพียงแค่อธิบายรูปภาพเท่านั้น แต่ยังให้บริบทเพิ่มเติม เช่นในภาพด้านล่าง:

ฉันรู้ว่าคุณคิดอย่างไร: “ สิ่งนี้สำคัญต่อ SEO อย่างไร ”
คำตอบก็คือ คำบรรยายภาพไม่ส่งผลโดยตรงต่อการจัดอันดับของคุณ แต่คำอธิบายภาพสามารถปรับปรุง UX ของคุณได้โดยการดึงดูดผู้เยี่ยมชมและกระตุ้นให้พวกเขาใช้เวลาบนเพจของคุณมากขึ้น
เมื่อผู้ใช้ใช้เวลาบนเพจของคุณมากขึ้น ระบบจะส่งสัญญาณไปยัง Google ว่าเพจของคุณให้ UX ที่ดี และเพจของคุณน่าเพลิดเพลินและมีคุณค่าต่อผู้ใช้ ซึ่งอาจนำไปสู่อันดับที่ดีขึ้นได้
เคล็ดลับบางประการที่จะช่วยให้คุณเขียนคำบรรยายภาพได้อย่างมีประสิทธิภาพ:
ให้กระชับแต่ต้องสื่อความหมาย
คำบรรยายของคุณควรกระชับ ชัดเจน และตรงประเด็น หลีกเลี่ยงรายละเอียดที่ไม่จำเป็นใดๆ ที่อาจครอบงำผู้ใช้
ตัวอย่างเช่น สมมติว่าคุณมีภาพทิวทัศน์ที่สวยงามในทัสคานี คุณอาจถูกล่อลวงให้เขียนบางอย่างเช่น “ทิวทัศน์อันน่าทึ่งและน่าหลงใหลของหุบเขาและเนินเขาสีเขียวชอุ่มของแคว้นทัสคานี ประเทศอิตาลี” มันแสดงให้เห็นท้องฟ้าสีครามที่งดงามและหมู่บ้านที่แปลกตาในวันฤดูร้อนที่สดใส”
อย่างไรก็ตาม แม้ว่าการแต่งเนื้อเพลงเกี่ยวกับฉากนี้อาจจะดูน่าดึงดูด แต่คุณก็ต้องทำให้มันกระชับและกระชับ แบบนี้น่าจะเหมาะกว่า: “ทิวทัศน์ของทัสคานี ประเทศอิตาลี ในวันที่แดดจ้า”
คำบรรยายนี้ไม่ทำให้ผู้ใช้มีรายละเอียดที่ไม่จำเป็นเกี่ยวกับรูปภาพมากเกินไป
อย่างไรก็ตาม คุณยังควรใช้ภาษาที่ชัดเจนและสื่อความหมายเพื่อวาดภาพที่ชัดเจนให้กับผู้ใช้ ฉันรู้ว่าฉันรู้ว่า. ฉันแค่บอกให้คุณใช้คำบรรยายที่กระชับ และตอนนี้ ฉันกำลังบอกให้คุณใช้ความชัดเจนและสื่อความหมาย
คือทั้งสองไม่ได้แยกจากกัน คุณยังคงสามารถเขียนคำบรรยายที่น่าสนใจซึ่งไม่มีภาพดอกไม้มากเกินไปได้
ลองดูสองตัวอย่าง:
- ตัวอย่างที่ 1: “เห็นรถยนต์สีเงินโฉบเฉี่ยวที่มีหน้าต่างสีและคุณสมบัติตามหลักอากาศพลศาสตร์ แล่นไปตามทางหลวงทะเลทรายที่คดเคี้ยวและมีแสงแดดส่องถึง มีเนินทรายสีทองทอดยาวสองข้างทางและมีท้องฟ้าสีครามสดใสเหนือศีรษะ”
- ตัวอย่างที่ 2: “รถสีเงินแล่นผ่านทิวทัศน์ทะเลทรายอันงดงาม”
ดู? ตัวอย่างที่สองวาดภาพที่สดใสให้กับผู้ใช้โดยหลีกเลี่ยงการลงรายละเอียดมากเกินไป ตัวอย่างแรกยืดเยื้อเกินไปและไม่เพิ่มมูลค่ามากนัก
เพิ่มมูลค่า
คำบรรยายของคุณควรให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ซึ่งจะช่วยเพิ่มความเข้าใจในรูปภาพ ซึ่งอาจรวมถึงข้อเท็จจริงที่น่าสนใจ บริบททางประวัติศาสตร์ หรือเกร็ดเล็กเกร็ดน้อยส่วนตัว
เช่น “หอไอเฟลในกรุงปารีส ประเทศฝรั่งเศส” สร้างขึ้นในปี พ.ศ. 2430-2432 เพื่อเป็นศูนย์กลางของงาน World's Fair ประจำปี พ.ศ. 2432”
คุณไม่จำเป็นต้องเพิ่มคำบรรยายให้กับทุกภาพบนเพจ เพิ่มเฉพาะคำบรรยายที่คุณคิดว่าจะปรับปรุง UX ของเพจและให้คุณค่าเพิ่มเติมแก่ผู้อ่าน
เพิ่มคำหลัก
คุณควรเพิ่มประสิทธิภาพคำบรรยายของคุณด้วยการรวมคำหลักเข้าไปด้วย ช่วยให้เครื่องมือค้นหาเชื่อมโยงรูปภาพของคุณกับคำหลักเฉพาะที่สอดคล้องกับคำค้นหาของผู้ใช้
สามารถเพิ่มความเกี่ยวข้องของเนื้อหาของคุณ และเพิ่มโอกาสที่รูปภาพของคุณจะปรากฏใน SERP และ Google Images เมื่อผู้ใช้ค้นหาคำหลัก
หากต้องการค้นหาคำหลักสำหรับคำบรรยายของคุณ คุณสามารถใช้เครื่องมือวิเศษคำหลักเพื่อนเก่าของเราได้ ใช้ขั้นตอนที่ฉันอธิบายไว้ก่อนหน้านี้เพื่อนำทางไปยังเครื่องมือ พิมพ์คำหลักของคุณ และเลือกคำที่เกี่ยวข้องมากที่สุดเพื่อรวมไว้ในคำอธิบายภาพของคุณ
8. ใช้ประโยชน์จากมาร์กอัปสคีมาสำหรับรูปภาพ
มีมาร์กอัปสคีมาประเภทเฉพาะที่เรียกว่า ImageObject นี่คือรูปแบบข้อมูลที่มีโครงสร้างซึ่งช่วยให้คุณให้ข้อมูลโดยละเอียดเกี่ยวกับรูปภาพในเว็บไซต์ของคุณแก่เครื่องมือค้นหาได้
ช่วยให้เครื่องมือค้นหาเข้าใจบริบทและเนื้อหาของรูปภาพของคุณ ซึ่งสามารถนำไปสู่การจัดทำดัชนีและการมองเห็นในผลการค้นหาได้ดีขึ้น
ซึ่งหมายความว่ารูปภาพของคุณอาจแสดงต่อผู้ใช้ที่กำลังค้นหาเนื้อหาภาพที่เกี่ยวข้องกับกลุ่มเฉพาะของคุณ
การใช้มาร์กอัปสคีมา ImageObject อาจส่งผลให้เกิดผลการค้นหาที่เป็นสื่อสมบูรณ์ ซึ่งอาจรวมถึงฟีเจอร์ต่างๆ เช่น ภาพขนาดย่อ คำบรรยาย และการเพิ่มประสิทธิภาพด้านภาพอื่นๆ
ภาพขนาดย่อของรูปภาพถูกสร้างขึ้นโดยเสิร์ชเอ็นจิ้นเองโดยพิจารณาจากปัจจัยต่างๆ รวมถึงเนื้อหาของเพจของคุณ รูปภาพที่อยู่ในนั้น และความเหมาะสมของภาพกับคำค้นหา
ส่วนเพิ่มเติมที่สะดุดตาเหล่านี้สามารถทำให้รายการของคุณดึงดูดผู้ใช้มากขึ้น และปรับปรุงอัตราการคลิกผ่าน (CTR)
ช่วยให้คุณสามารถให้ข้อมูลรายละเอียดเช่น:
- ชื่อหรือชื่อเรื่องของรูปภาพ
- คำอธิบายเนื้อหาของรูปภาพ
- URL ของไฟล์ภาพ
- URL สำหรับเวอร์ชันภาพขนาดย่อของรูปภาพ
- ผู้เขียนหรือผู้สร้างภาพ
- วันที่สร้างหรือเผยแพร่รูปภาพ
เมื่อใช้มาร์กอัปสคีมา ประเภทของผลการค้นหาที่เป็นสื่อสมบูรณ์ที่คุณอาจเห็น ได้แก่
- ภาพขนาดย่อ : ตัวอย่างหรือภาพขนาดย่อของภาพ
- ชื่อเรื่อง : ชื่อเรื่องหรือคำอธิบายที่เกี่ยวข้องกับรูปภาพ
- ผู้แต่งหรือแหล่งที่มา : ข้อมูลเกี่ยวกับแหล่งที่มาของภาพหรือผู้สร้าง
- วันที่ตีพิมพ์ : หากมี วันที่เผยแพร่หรืออัปโหลดภาพ
- Description : คำอธิบายสั้น ๆ หรือคำบรรยายที่เกี่ยวข้องกับรูปภาพ
- ลิงค์เพิ่มเติม : ลิงค์ไปยังเนื้อหาหรือหน้าที่เกี่ยวข้องบนเว็บไซต์
- การให้คะแนนและบทวิจารณ์ : หากเกี่ยวข้อง การให้คะแนนหรือบทวิจารณ์ของผู้ใช้เกี่ยวกับรูปภาพ
- ข้อมูลสิทธิ์การใช้งานรูปภาพ : รายละเอียดเกี่ยวกับการอนุญาตสิทธิ์หรือสิทธิ์การใช้งานของรูปภาพ
ปัจจุบัน Google Images รองรับข้อมูลที่มีโครงสร้างประเภทต่อไปนี้:
- สินค้า
- วิดีโอ
- สูตรอาหาร
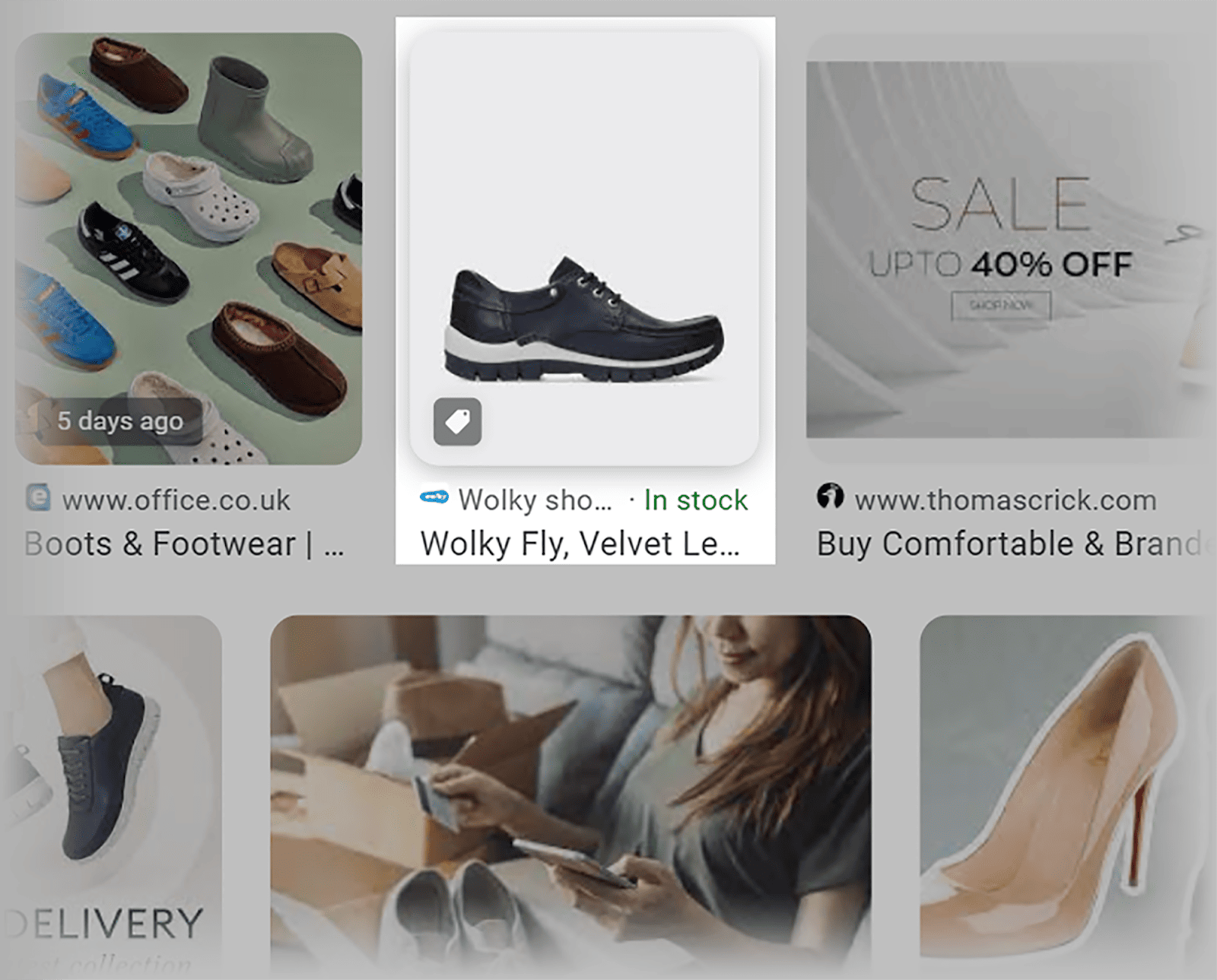
สมมติว่าคุณเปิดไซต์อีคอมเมิร์ซที่ขายรองเท้า หากคุณใช้มาร์กอัปสคีมาเพื่อกำหนดรูปภาพเป็นผลิตภัณฑ์ Google อาจแสดงรูปภาพพร้อมไอคอนป้ายราคา (มักเรียกว่า “ตราสัญลักษณ์”) ในชุดรูปภาพบน SERP และใน Google รูปภาพ ในการดำเนินการนี้ คุณจะต้องเพิ่มข้อมูลที่มีโครงสร้างผลิตภัณฑ์ลงในหน้าเว็บของคุณ

ซึ่งหมายความว่าผู้ใช้สามารถบอกได้อย่างรวดเร็วว่ารูปภาพของคุณเป็นประเภทผลลัพธ์ที่ต้องการหรือไม่ หากพวกเขากำลังวางแผนที่จะซื้อรองเท้า ป้ายผลิตภัณฑ์จะแจ้งให้ทราบว่าสามารถทำได้โดยคลิกที่รูปภาพของคุณ หากไม่มีป้ายแสดงอยู่ พวกเขาอาจถือว่ารูปภาพของคุณเกี่ยวข้องกับบางอย่าง เช่น โพสต์ในบล็อกเกี่ยวกับรองเท้าแทน
หากคุณดำเนินการเว็บไซต์สูตรอาหาร คุณสามารถเพิ่มมาร์กอัปสคีมาสูตรอาหารลงในหน้าของคุณได้ เมื่อคุณทำเช่นนี้ รูปภาพของคุณอาจปรากฏเป็นรูปขนาดย่อถัดจากลิงก์ไปยังเพจของคุณ

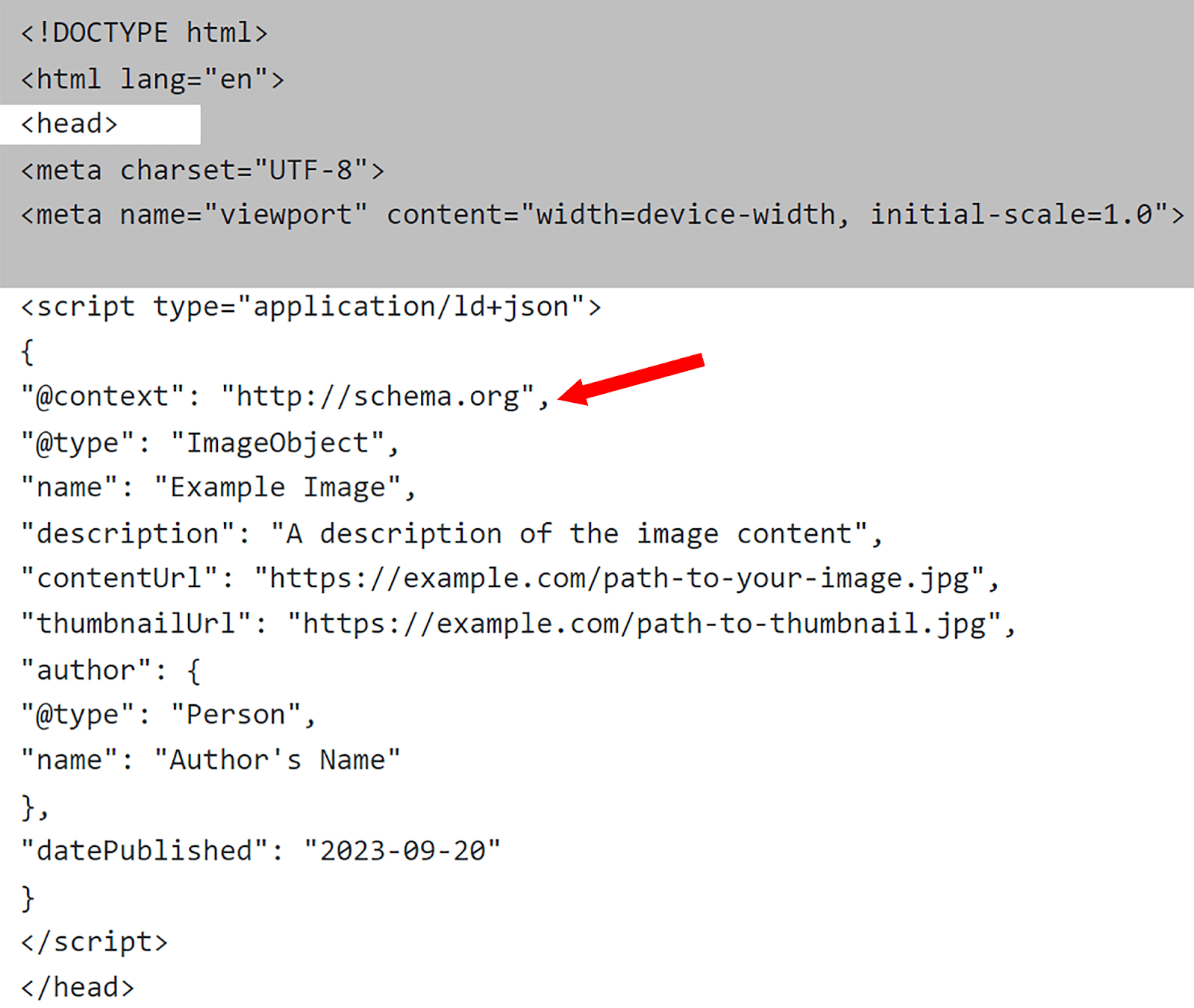
หากต้องการเพิ่มมาร์กอัปสคีมา ImageObject ให้กับรูปภาพ คุณสามารถทำได้ง่ายๆ โดยใช้โค้ดข้อมูลที่มีโครงสร้างที่มีอยู่ใน Schema.org
โค้ดนี้มีโครงสร้างไว้ล่วงหน้า ซึ่งหมายความว่าสิ่งที่คุณต้องทำคือป้อนรายละเอียดรูปภาพเฉพาะของคุณ เช่น URL รูปภาพ ขนาด และคำอธิบาย เมื่อเสร็จแล้ว คุณสามารถรวมโค้ดไว้ในส่วน <head> ของไฟล์ HTML ของคุณได้

9. ใช้รูปภาพที่ไม่ซ้ำใครและเป็นต้นฉบับ
คุณควรมุ่งเป้าไปที่การใช้ภาพต้นฉบับแทนภาพสต็อกเสมอ หากไซต์ของคุณใช้รูปภาพเดียวกันกับไซต์อื่น ๆ ภายในกลุ่มเฉพาะของคุณ คุณจะไม่โดดเด่น นอกจากนี้ คุณจะไม่ส่งสัญญาณ EEAT ที่ดีเกี่ยวกับความน่าเชื่อถือของไซต์ของคุณไปยัง Google
คุณควรใช้รูปภาพที่มีความเกี่ยวข้องสูงกับหัวข้อที่คุณกำลังพูดคุยและสอดคล้องกับกลุ่มเฉพาะของคุณ
ตัวอย่างเช่น หากบล็อกของคุณเกี่ยวกับการเดินทางไปปารีส คุณควรหลีกเลี่ยงการใช้รูปภาพหอไอเฟลที่คุณเคยเห็นในบล็อกอื่นๆ หลายร้อยบล็อก
ลองคิดดู คุณจะให้ความไว้วางใจมากขึ้นในบล็อกโพสต์ที่ใช้รูปถ่ายสต็อกของปารีส หรือรูปภาพของผู้เขียนที่เยี่ยมชมสถานที่สำคัญที่มีชื่อเสียงที่สุดของเมือง เห็นได้ชัดว่าโพสต์ที่สองแสดงให้เห็นถึงประสบการณ์และความน่าเชื่อถือที่มากขึ้น
นี่เป็นวิธีคิดอีกอย่างหนึ่ง
เมื่อคุณพยายามปรับปรุงอันดับของคุณ คุณจะไม่เพียงแค่คัดลอกและวางเนื้อหาจากไซต์อื่นลงบนของคุณ คุณจะใช้เวลาสร้างสรรค์เนื้อหาที่ไม่ซ้ำใครและเป็นต้นฉบับซึ่งให้คุณค่าแก่ผู้ใช้
ในทำนองเดียวกัน ภาพสต็อกไม่น่าจะช่วยอันดับของคุณได้มากนัก ในทางกลับกัน รูปภาพต้นฉบับอาจได้รับลิงก์จากไซต์อื่นๆ ที่เกี่ยวข้อง
ตัวอย่างเช่น หากคุณสร้างอินโฟกราฟิกที่มีข้อมูลที่เป็นประโยชน์เกี่ยวกับหัวข้อใดหัวข้อหนึ่ง ไซต์อื่นๆ อาจต้องการลิงก์ไปยังไซต์นั้นเมื่อพวกเขาสร้างเนื้อหาเกี่ยวกับหัวข้อนั้น สิ่งนี้ช่วยให้ไซต์ของคุณปรับปรุงโปรไฟล์ลิงก์ย้อนกลับและอาจนำไปสู่อันดับที่สูงขึ้น
10. สร้างแผนผังไซต์รูปภาพ
แผนผังเว็บไซต์ XML ช่วยให้เครื่องมือค้นหาค้นพบหน้าเว็บของคุณสำหรับการจัดทำดัชนี ในขณะเดียวกันก็ช่วยให้พวกเขาเข้าใจโครงสร้างของเว็บไซต์ของคุณด้วย ฉันชอบคิดว่ามันเป็นแผนงานสำหรับเครื่องมือค้นหา แผนผังไซต์รูปภาพจะคล้ายกันแต่มีความแตกต่างที่สำคัญบางประการ

แผนผังเว็บไซต์ XML คือรายการที่ครอบคลุมของทุกหน้าในเว็บไซต์ของคุณ ประกอบด้วย URL สำหรับเนื้อหาทุกประเภท รวมถึงบล็อก บทความ และหน้าผลิตภัณฑ์ คุณยังสามารถเพิ่ม URL รูปภาพลงในแผนผังเว็บไซต์ XML เพื่อให้ Google รวบรวมข้อมูลและจัดทำดัชนีได้ สิ่งนี้เรียกว่าการเพิ่มแท็กแผนผังไซต์รูปภาพ หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ โปรดดูคู่มือแผนผังไซต์ของ Google
แผนผังไซต์รูปภาพจะแสดงรายการรูปภาพทั้งหมดบนเว็บไซต์ของคุณให้ Google
ซึ่งหมายความว่ามีโอกาสเพิ่มขึ้นที่รูปภาพเหล่านี้จะปรากฏในผลการค้นหาเฉพาะรูปภาพ เช่น Google Images เนื่องจาก Google สามารถค้นหาและจัดทำดัชนีรูปภาพเหล่านั้นได้ ซึ่งจะช่วยขยายการเข้าถึงของคุณไปยังผู้ใช้ที่กำลังค้นหาเนื้อหาภาพโดยเฉพาะ
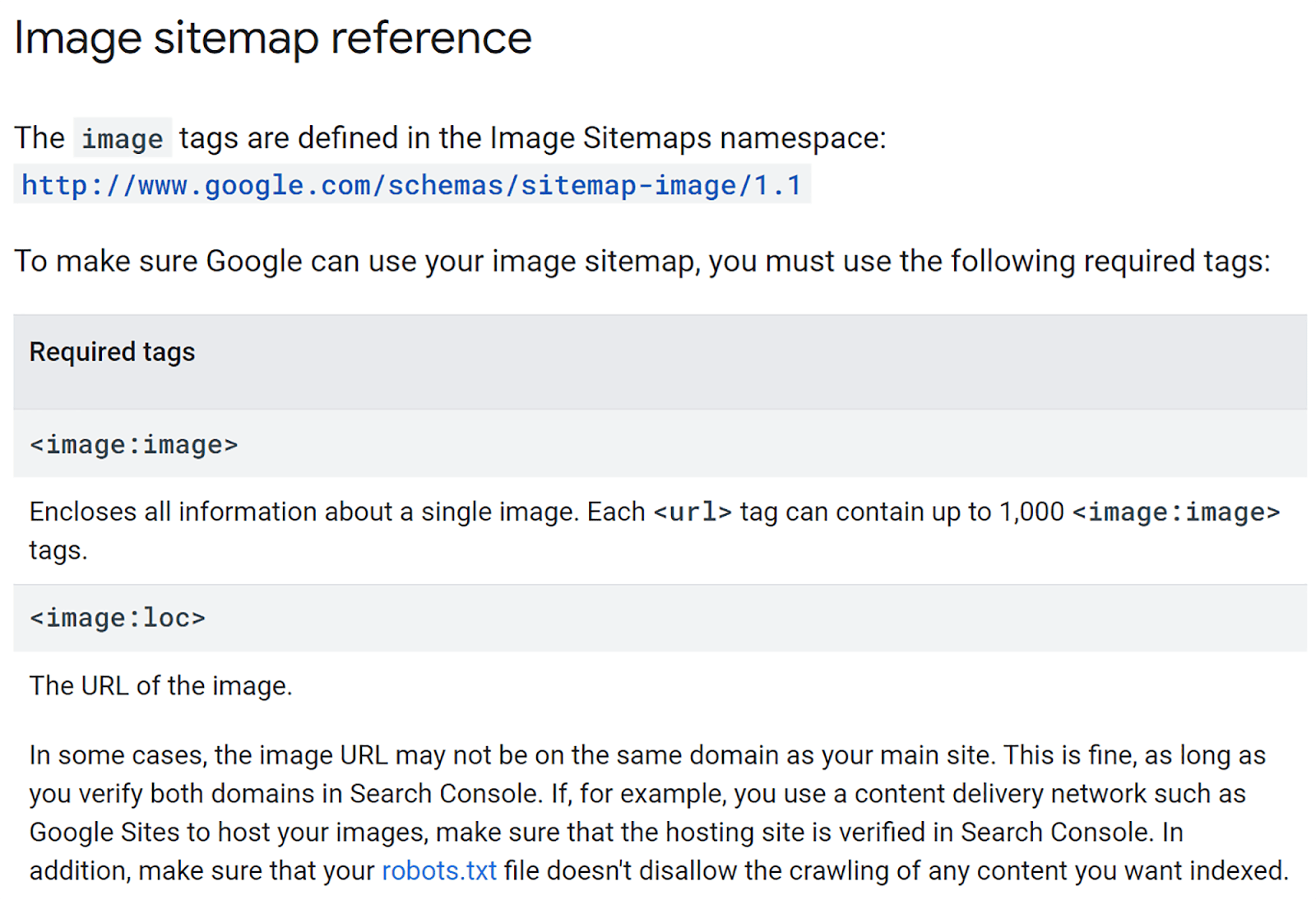
เมื่อสร้างแผนผังไซต์ XML ปกติที่มี URL รูปภาพหรือแผนผังไซต์รูปภาพ คุณจะต้องรวมแท็กรูปภาพเฉพาะไว้ด้วย คำแนะนำโดยตรงจาก Google:

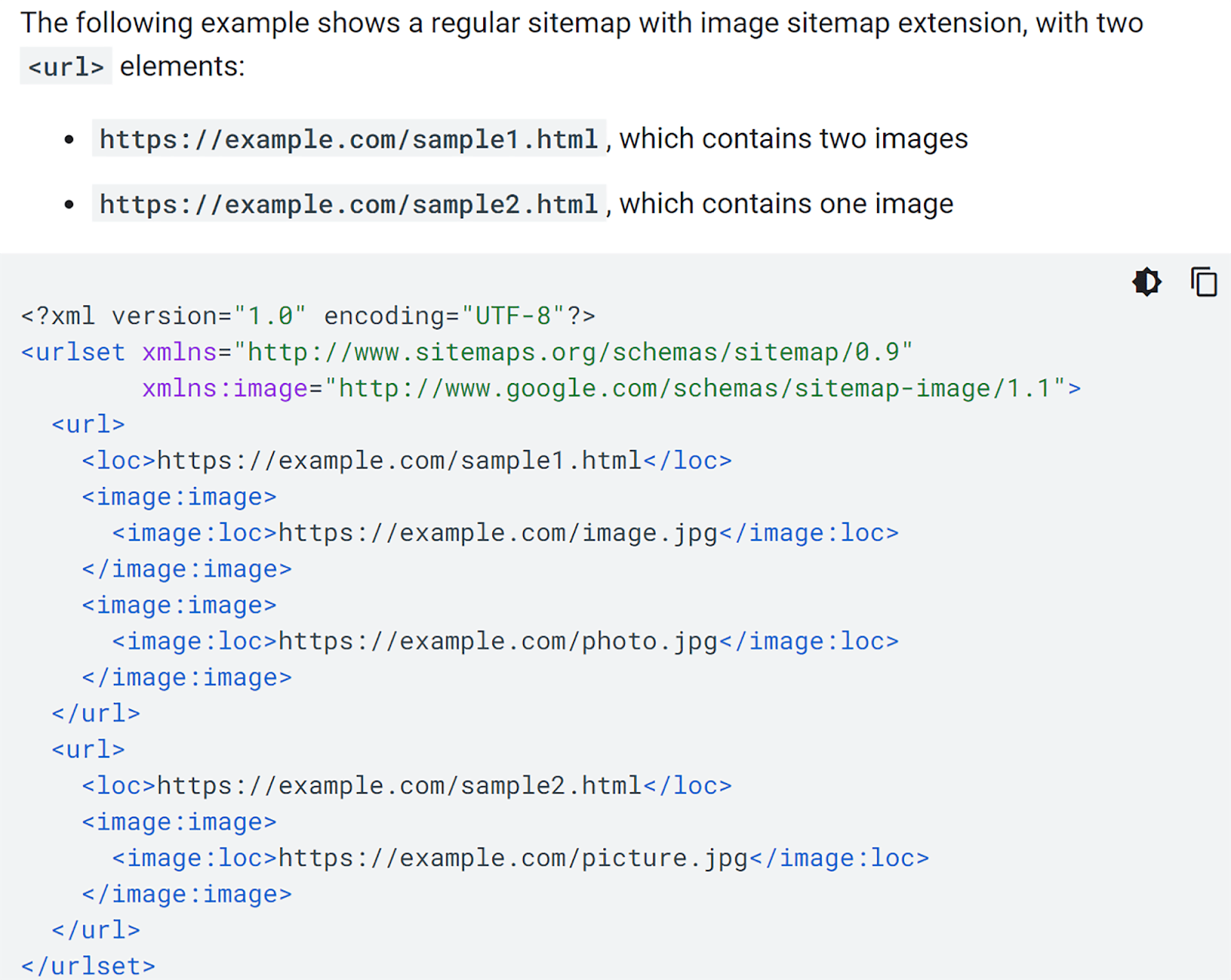
จริงๆ แล้วแผนผังไซต์รูปภาพมีลักษณะเป็นอย่างไร นี่คือตัวอย่างจาก Google:

หากคุณต้องการสร้างแผนผังเว็บไซต์แบบรูปภาพด้วยตนเอง วิธีที่ดีที่สุดคือทำตามคำแนะนำของ Google
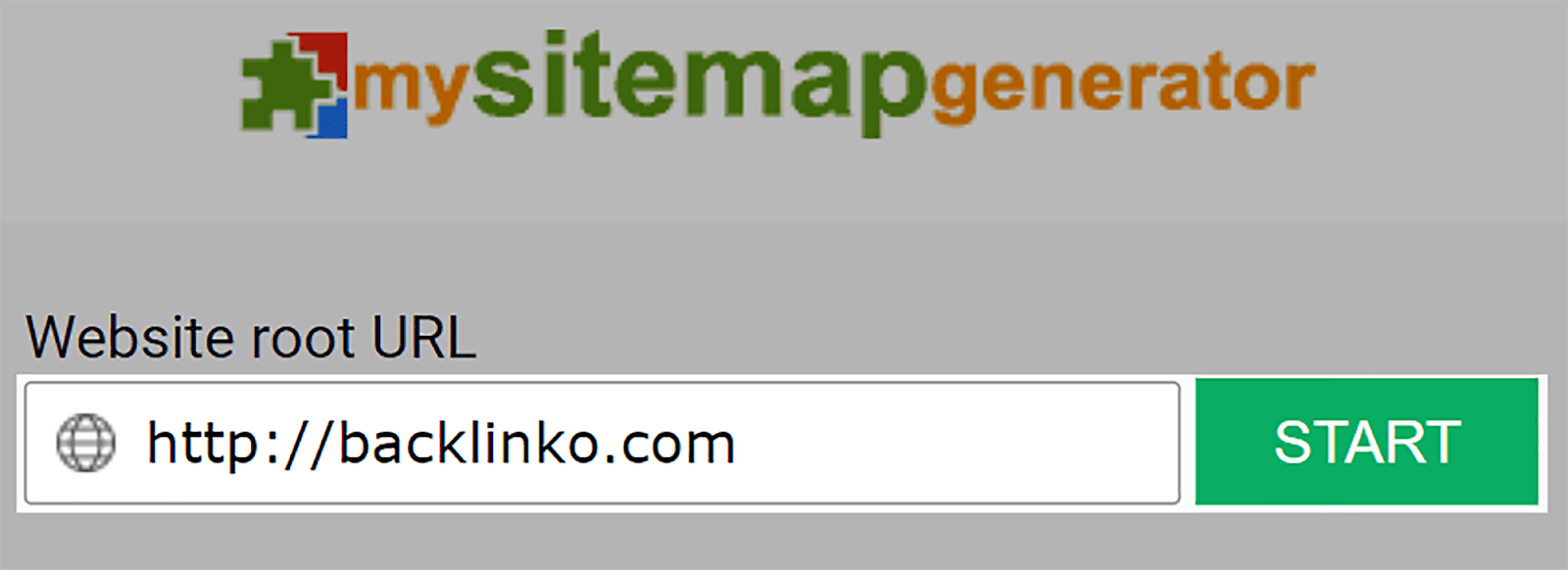
หากคุณไม่ต้องการดำเนินการด้วยตนเอง คุณสามารถใช้เครื่องมือ เช่น เครื่องมือสร้างแผนผังเว็บไซต์ได้ นี่เป็นเครื่องมือออนไลน์ฟรีที่สามารถสร้างแผนผังไซต์รูปภาพให้กับคุณได้ อย่างไรก็ตาม หากรูปภาพของคุณโฮสต์บน CDN โดเมนย่อย หรือเซิร์ฟเวอร์ภายนอก คุณจะต้องสมัครแผนแบบชำระเงินจึงจะสามารถเปิดใช้งานได้
ในการเริ่มต้น ตรงไปที่เครื่องมือสร้างแผนผังเว็บไซต์ของฉัน พิมพ์โดเมนของคุณแล้วคลิก “เริ่ม”

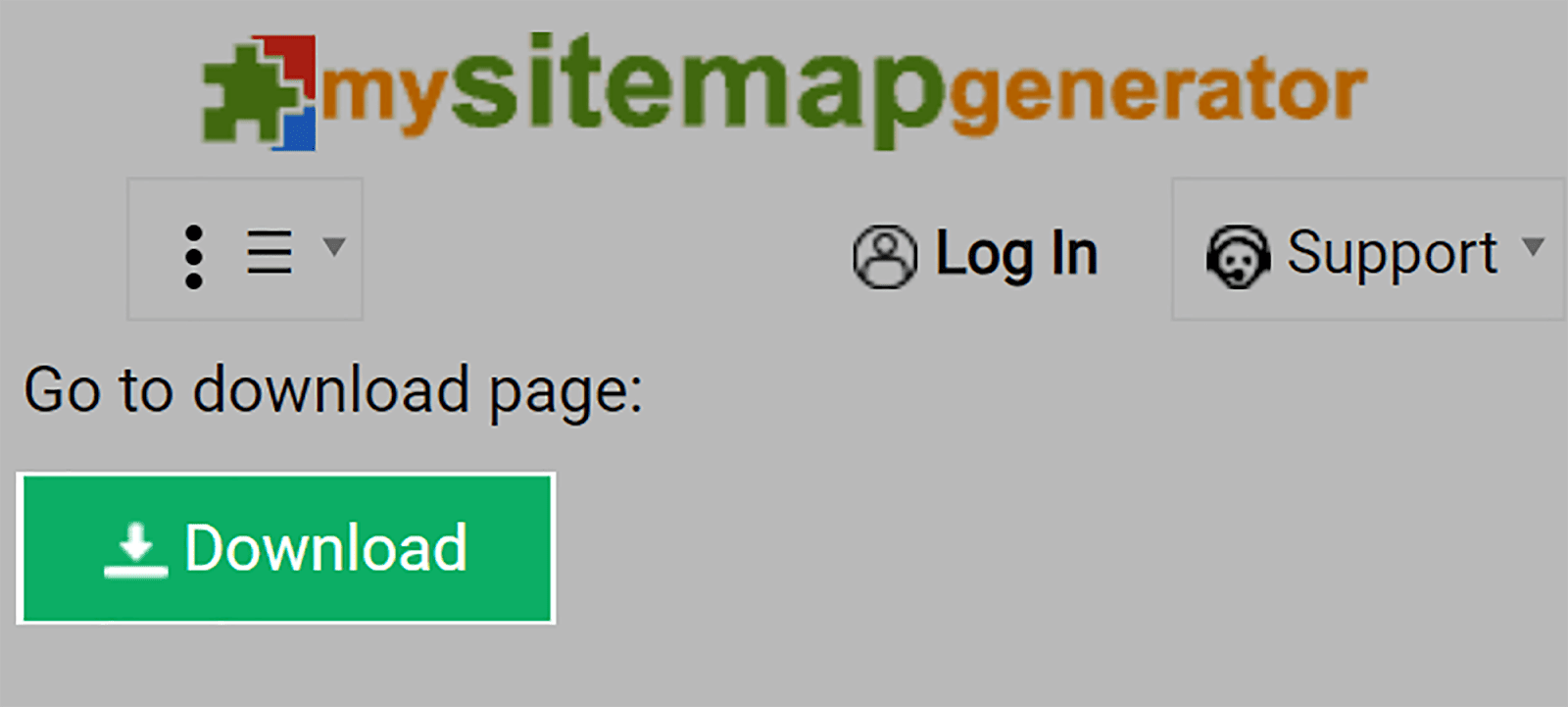
อาจใช้เวลาสักครู่ในการสร้างทั้งนี้ขึ้นอยู่กับขนาดไซต์ของคุณ เมื่อเสร็จแล้วให้คลิกปุ่ม "ดาวน์โหลด"

จากนั้นอัปโหลดไฟล์ไปยังโฟลเดอร์รูทของโดเมนของคุณ โฟลเดอร์รากของโดเมนของคุณคือไดเร็กทอรีหลักที่เก็บโฟลเดอร์และไฟล์ของเว็บไซต์ของคุณไว้บนเซิร์ฟเวอร์ ตำแหน่งนั้นขึ้นอยู่กับสภาพแวดล้อมการโฮสต์เว็บของคุณ หากคุณไม่แน่ใจว่าจะหาได้จากที่ไหน วิธีที่ดีที่สุดคือติดต่อผู้ให้บริการเว็บโฮสติ้งของคุณ
เมื่อคุณอัปโหลดไปยังไฟล์รูทของคุณ คุณก็พร้อมที่จะอัปโหลดไปยัง Google Search Console
ดังนั้น เข้าสู่ระบบบัญชี GSC ของคุณ และคลิกที่ “แผนผังไซต์” ทางด้านซ้ายของหน้า

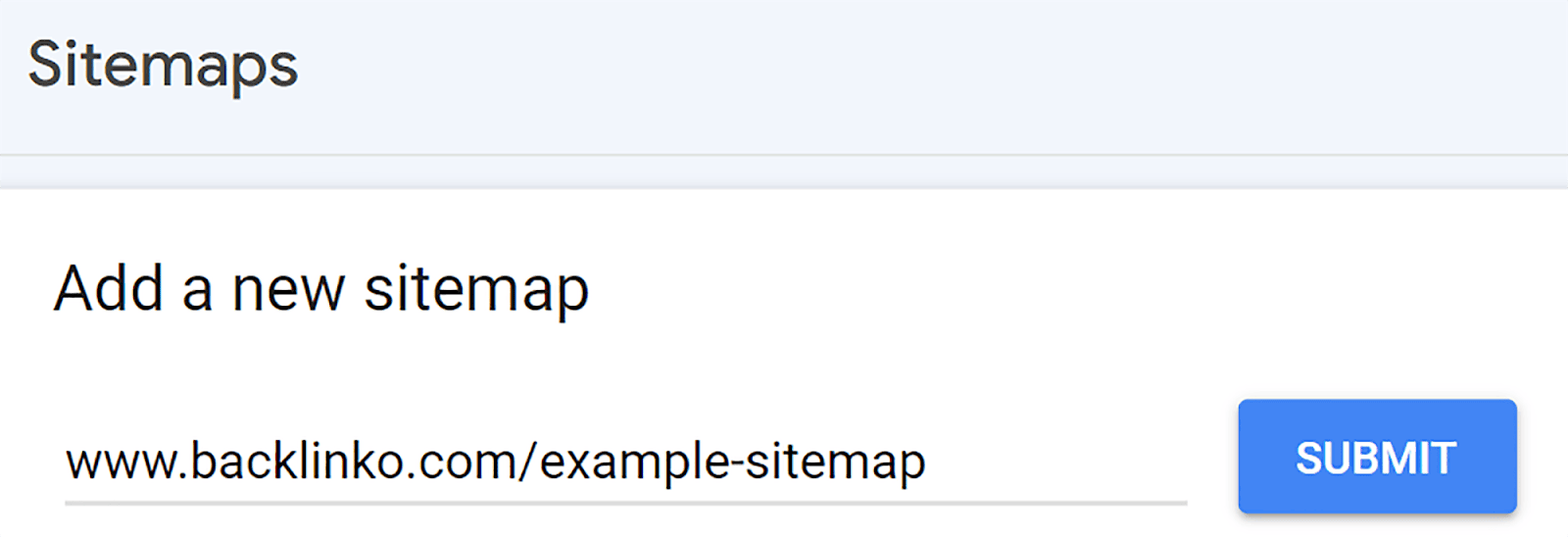
จากนั้นวาง URL แผนผังไซต์ของคุณแล้วคลิก "ส่ง"

11. ใช้เมตาแท็ก Open Graph
เมตาแท็ก Open Graph (OG) คือส่วนย่อยของโค้ดที่ควบคุมวิธีการแสดง URL เมื่อแชร์บนแพลตฟอร์มโซเชียลมีเดีย เช่น Facebook, LinkedIn และ Pinterest
พวกเขาสามารถทำให้เนื้อหาที่แชร์มองเห็นและคลิกได้มากขึ้น ซึ่งอาจนำไปสู่การเพิ่มการเข้าชมไซต์ของคุณจากแพลตฟอร์มโซเชียลมีเดีย สาเหตุหลักคือ:
- พวกเขาทำให้เนื้อหาดูน่าดึงดูดใจมากขึ้นภายในฟีดโซเชียลมีเดีย
- โดยให้ข้อมูลเชิงลึกแก่ผู้ใช้อย่างรวดเร็วเกี่ยวกับหัวข้อของเนื้อหา
- ช่วยให้แพลตฟอร์มโซเชียลมีเดียเข้าใจเนื้อหาและบริบทซึ่งสามารถปรับปรุงการค้นพบแบรนด์ของคุณใน SERP
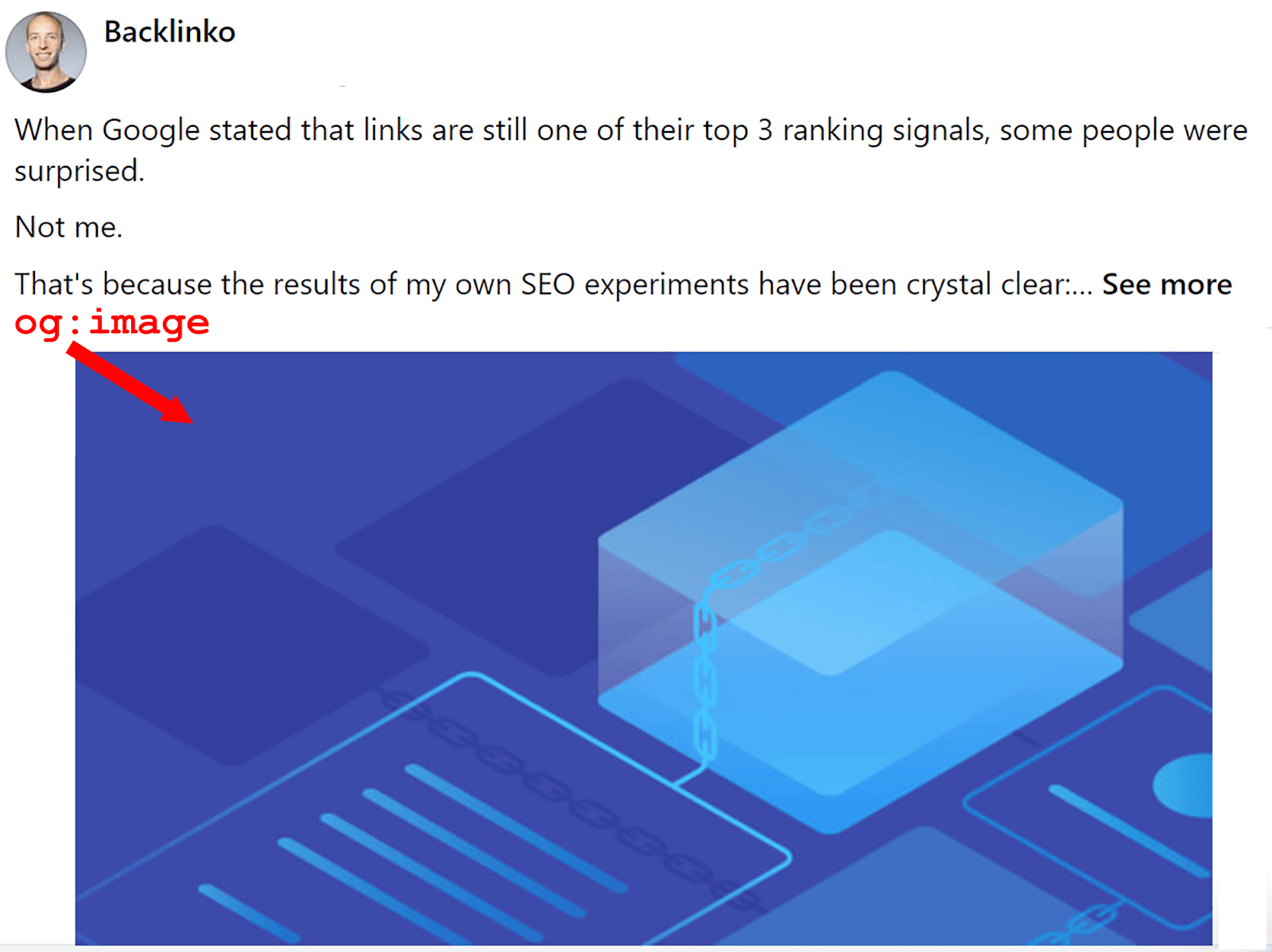
เมื่อคุณใช้แท็ก OG แท็กเหล่านี้จะช่วยให้คุณสามารถระบุรูปภาพและข้อมูลที่ควรนำเสนออย่างเด่นชัดเมื่อมีการแชร์ URL จากเว็บไซต์ของคุณบนโซเชียลมีเดีย

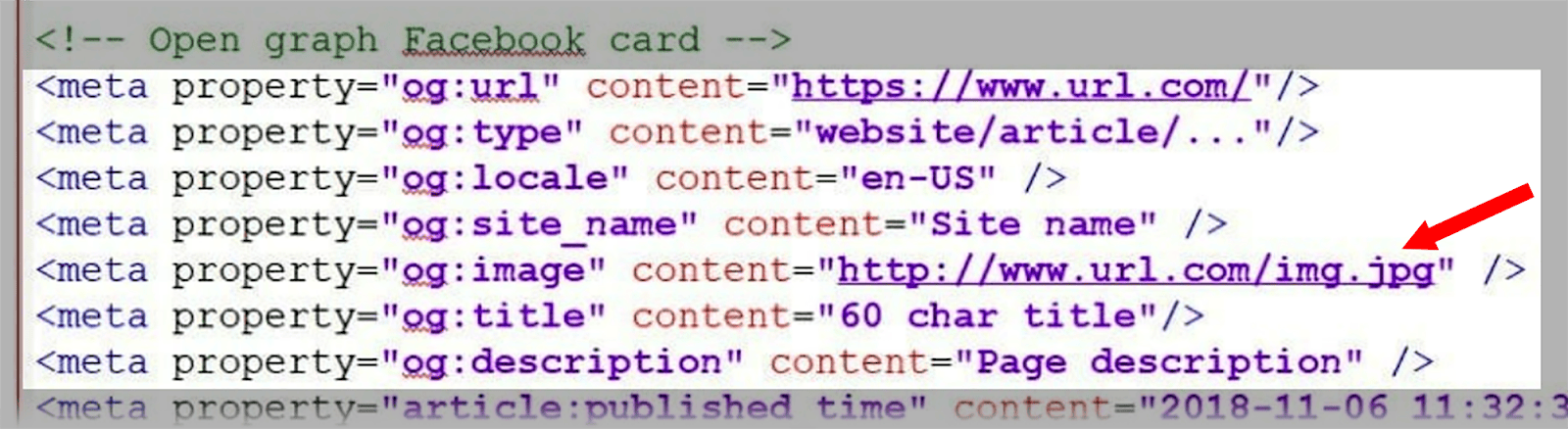
เมตาแท็ก OG มักจะอยู่ในส่วน <head> ของ HTML ของเพจและมีคำนำหน้า “og:” ก่อนชื่อของคุณสมบัติ ตัวอย่างเช่น นี่คือลักษณะของการ์ด Facebook แบบ Open Graph:

เพื่อให้แน่ใจว่ารูปภาพที่คุณเลือกจะแสดงอย่างถูกต้องเมื่อแชร์โพสต์บนโซเชียลมีเดีย ตรวจสอบให้แน่ใจว่าได้รวมแท็กรูปภาพแล้ว
หากต้องการเริ่มใช้:
- แท็ก Facebook OG
- แท็ก OG ของ Pinterest
- และแท็ก LinkedIn OG
ทำตามคำแนะนำที่ระบุไว้ในคู่มือที่มีประโยชน์ที่ฉันเชื่อมโยงไว้
เมื่อพูดถึง Twitter (ปัจจุบันรู้จักกันในชื่อ X) แพลตฟอร์มดังกล่าวไม่ได้ใช้โปรโตคอล Open Graph ใช้เวอร์ชันของตัวเองที่เรียกว่า Twitter Cards หากคุณต้องการเรียนรู้วิธีตั้งค่า โปรดดูคู่มือการ์ด Twitter นี้
การเพิ่มแท็ก OG ใน WordPress
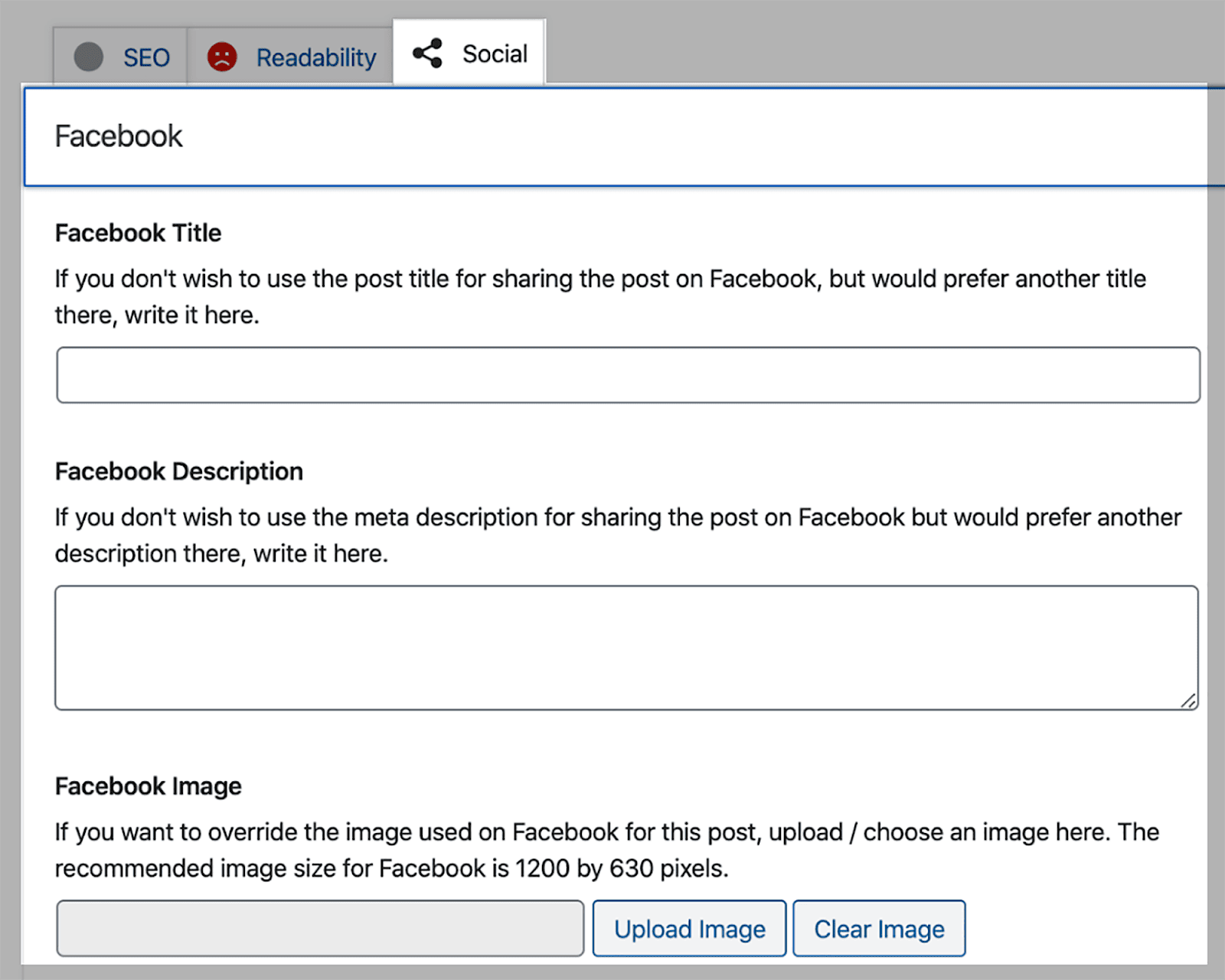
หากคุณใช้ WordPress การเพิ่มแท็ก OG จะง่ายกว่ามาก คุณสามารถใช้ปลั๊กอิน Yoast SEO เพื่อทำสิ่งนี้ หากคุณยังไม่ได้ติดตั้งปลั๊กอิน Yoast SEO ให้ดำเนินการดังกล่าว จากนั้นคลิก "โพสต์" ที่ด้านซ้ายของหน้าจอ

จากนั้น คลิก "แก้ไข" ใต้โพสต์ที่คุณต้องการเพิ่มแท็ก OG

Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- AI : เครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ขับเคลื่อนโดย AI สามารถวิเคราะห์และปรับแต่งรูปภาพได้โดยอัตโนมัติ ซึ่งรวมถึงการตั้งค่าการบีบอัดแบบละเอียดและการลบข้อมูลเมตาที่ไม่จำเป็นออก
- AR (Augmented Reality) : เนื่องจาก AR มีการใช้กันอย่างแพร่หลายมากขึ้น การปรับภาพให้เหมาะสมสำหรับ AR จึงมีความสำคัญมากขึ้นเช่นกัน สิ่งนี้เกี่ยวข้องกับการให้ความสนใจอย่างใกล้ชิดกับสิ่งต่าง ๆ เช่น อัตราส่วนภาพ การปรับขนาด ความสม่ำเสมอ และการตอบสนอง
แม้ว่าคุณอาจไม่จำเป็นต้องทันสมัยกับเทคโนโลยีเหล่านี้ทั้งหมดมากนัก แต่เทคโนโลยีเหล่านี้มีแนวโน้มที่จะส่งผลกระทบอย่างมีนัยสำคัญต่อ SEO รูปภาพในอนาคตอันใกล้นี้ ดังนั้นคุณควรติดตามพัฒนาการเหล่านี้อย่างใกล้ชิด
วิธีระบุปัญหาเกี่ยวกับรูปภาพของคุณ
ดังนั้น คุณจะติดตามปัญหาใดๆ ที่เกี่ยวข้องกับรูปภาพบนไซต์ของคุณและระบุส่วนที่จำเป็นต้องปรับปรุงได้อย่างไร ก่อนอื่น การรู้ว่าต้องวิเคราะห์อะไรเพื่อให้แน่ใจว่าภาพของคุณอยู่ในสภาพดีจะช่วยให้คุณรู้ว่าต้องวิเคราะห์อะไร บางสิ่งที่ต้องใส่ใจคือ:
ลิงค์รูปภาพเสีย
ลิงก์รูปภาพที่ใช้งานไม่ได้หมายความว่ารูปภาพของคุณไม่สามารถแสดงได้เนื่องจาก URL สะกดผิด ไม่มีอยู่อีกต่อไป หรือเส้นทางไฟล์ไม่ถูกต้อง ทำไมสิ่งนี้ถึงไม่ดีต่อ SEO ของคุณ? ดี,
- เครื่องมือค้นหามักจะชื่นชอบไซต์ที่มีเนื้อหาที่ได้รับการดูแลอย่างดี ดังนั้นการมีลิงก์รูปภาพที่เสียหายจำนวนมากอาจเป็นสัญญาณว่าไซต์ของคุณไม่ได้รับการดูแลอย่างดีและมีคุณภาพต่ำ ซึ่งอาจส่งผลให้อันดับลดลงได้
- ลิงก์รูปภาพที่ใช้งานไม่ได้จะสร้าง UX ที่ไม่ดี ผู้เยี่ยมชมจะมองว่าไซต์ของคุณไม่เป็นมืออาชีพและเชื่อถือได้น้อยลง ซึ่งจะนำไปสู่อัตราตีกลับที่เพิ่มขึ้นและลดการมีส่วนร่วมของผู้ใช้
- เมื่อเครื่องมือค้นหาเช่น Google พบลิงก์รูปภาพที่เสียหาย พวกเขาอาจไม่จัดทำดัชนีรูปภาพของคุณอย่างถูกต้องหรือไม่ได้เลย ซึ่งหมายความว่ารูปภาพของคุณอาจไม่ปรากฏในการค้นหาที่เกี่ยวข้องกับรูปภาพ
แต่คุณจะรู้ได้อย่างไรว่าลิงก์รูปภาพของคุณเสีย? วิธีที่ดีที่สุดในการระบุสิ่งเหล่านี้คือการใช้เครื่องมือตรวจสอบไซต์ของ Semrush
ในการเริ่มต้น คุณต้องดำเนินการตรวจสอบไซต์ของคุณ
ดังนั้นเข้าสู่ระบบ Semrush แล้วคลิก "การตรวจสอบไซต์" ที่ด้านซ้ายของหน้าจอ

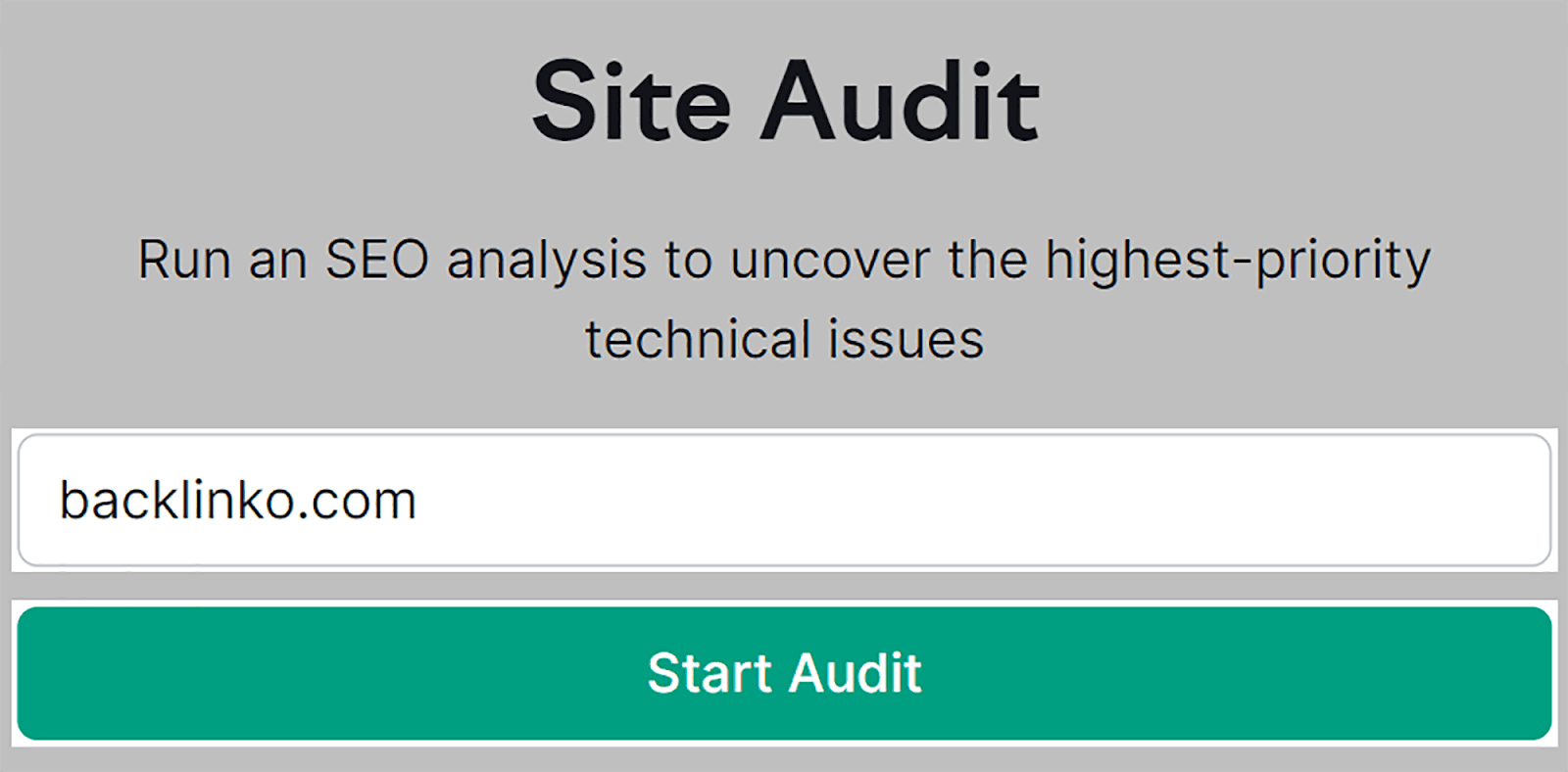
จากนั้น ป้อนโดเมนของคุณแล้วคลิก “เริ่มการตรวจสอบ”

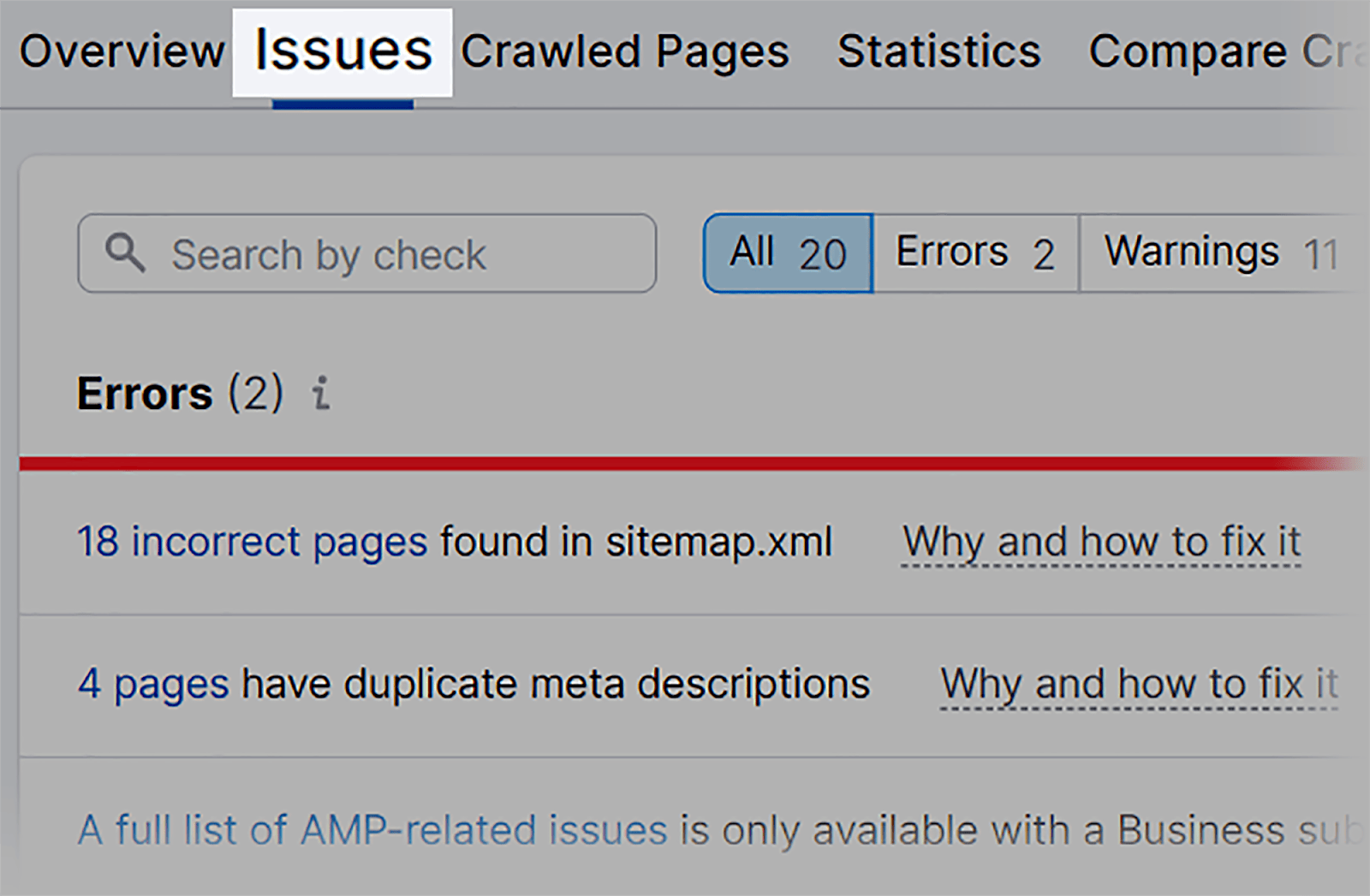
เมื่อการตรวจสอบเสร็จสิ้น คลิกแท็บ "ปัญหา" ที่ด้านบนของหน้า

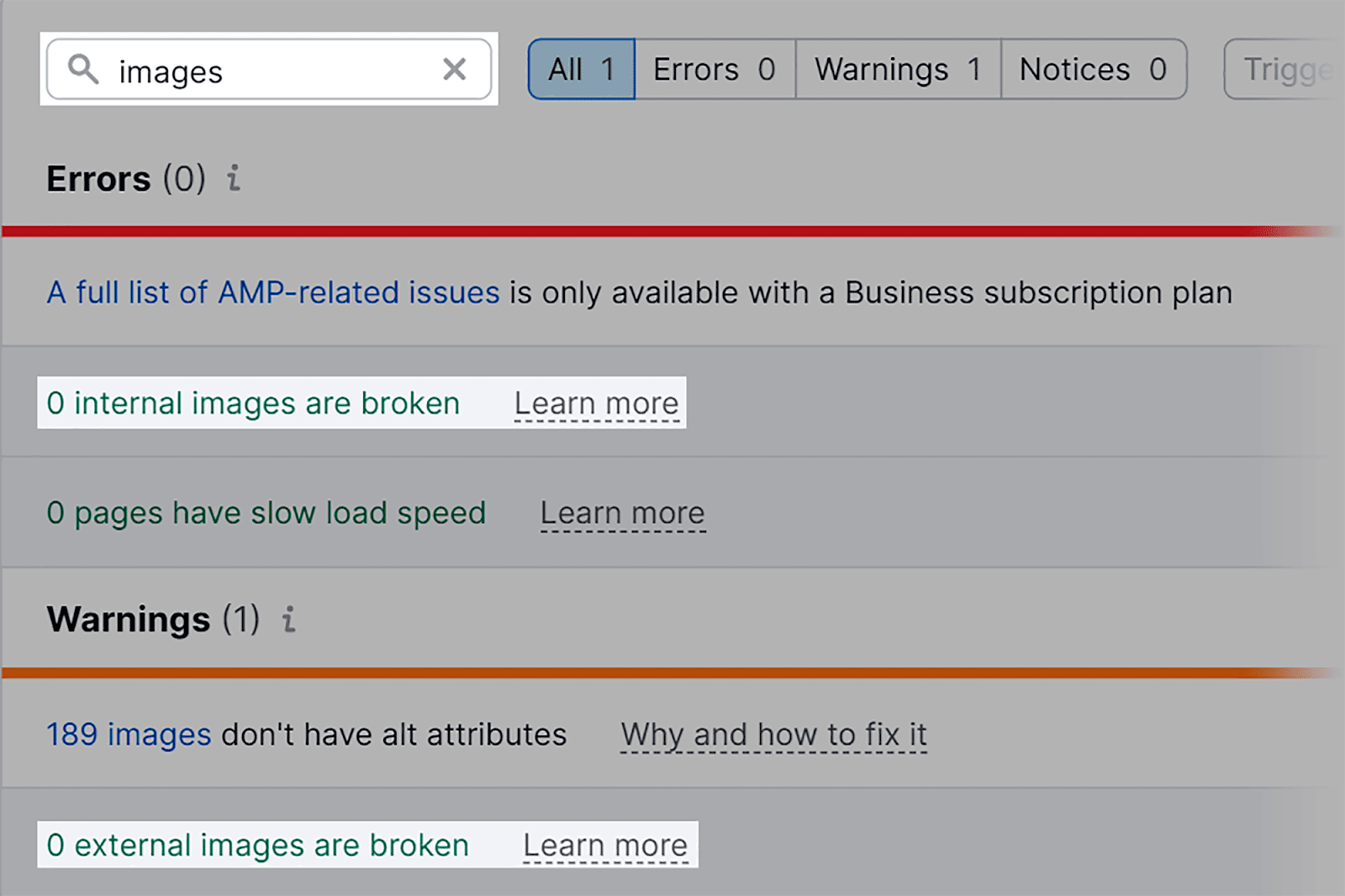
จากนั้นพิมพ์ “รูปภาพ” ลงในแถบค้นหา ตอนนี้คุณจะเห็นปัญหาเกี่ยวกับรูปภาพในไซต์ของคุณ

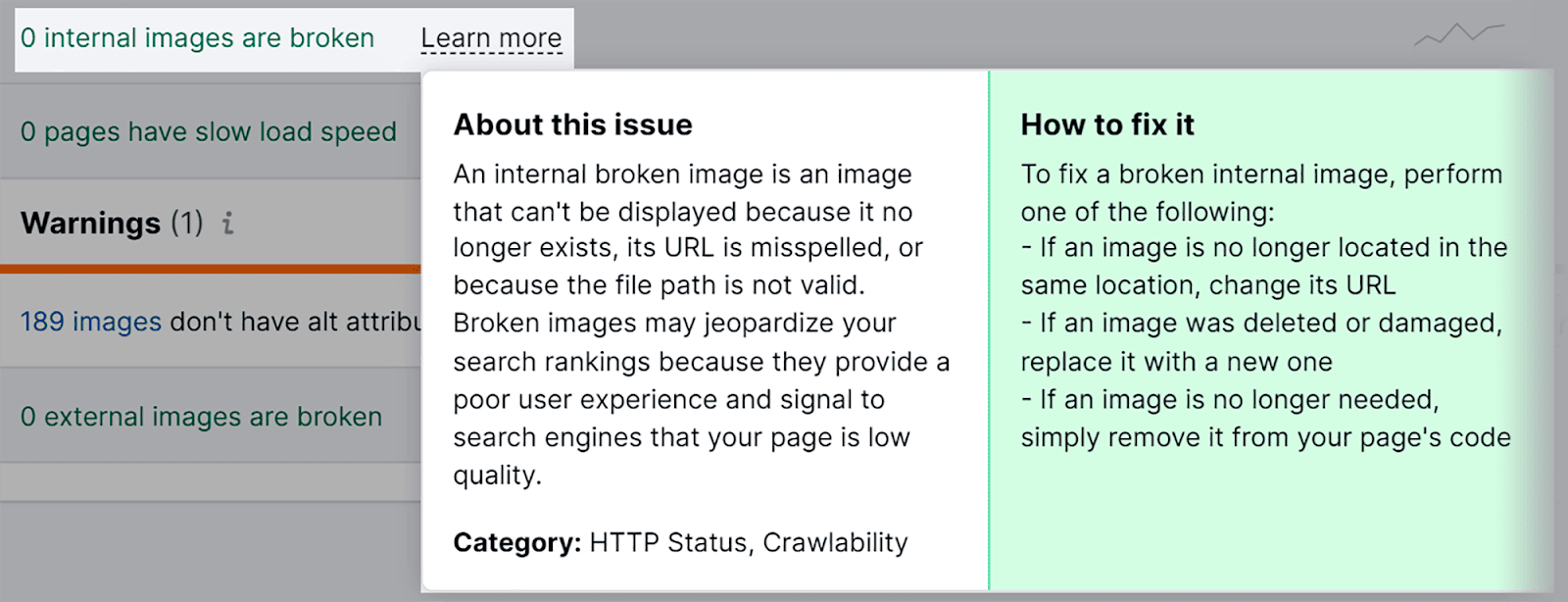
ฉันเห็นว่าไซต์ของฉันไม่มีรูปภาพภายในหรือภายนอกที่เสียหาย หากมีปัญหา Semrush จะให้รายการ URL สำหรับภาพที่เสียหายเหล่านี้แก่ฉัน ฉันยังสามารถคลิก "เรียนรู้เพิ่มเติม" เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับปัญหาและวิธีแก้ไข

ไม่มีข้อความแสดงแทน
ฉันได้กล่าวไปแล้วว่าทำไมข้อความแสดงแทนจึงมีความสำคัญอย่างยิ่ง ดังนั้นฉันจะไม่เสียเวลาพูดถึงมันอีกต่อไป สิ่งที่ฉันต้องการแสดงให้คุณเห็นคือคุณสามารถค้นหาข้อความแสดงแทนที่หายไปบนรูปภาพของคุณได้อย่างไร
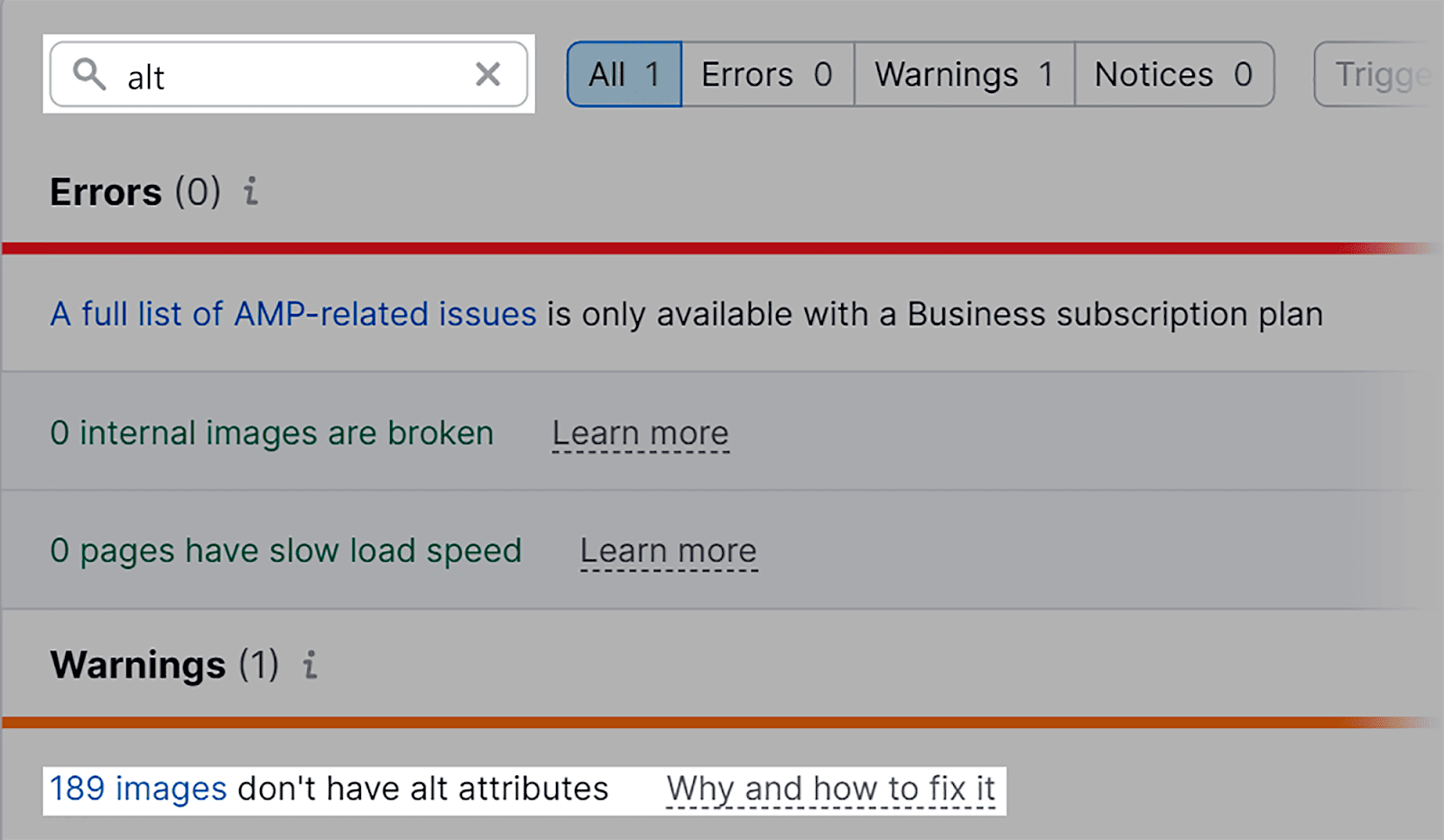
ดังนั้น ให้ใช้เครื่องมือตรวจสอบไซต์และแท็บ “ปัญหา” พิมพ์ “alt” ลงในช่องค้นหา

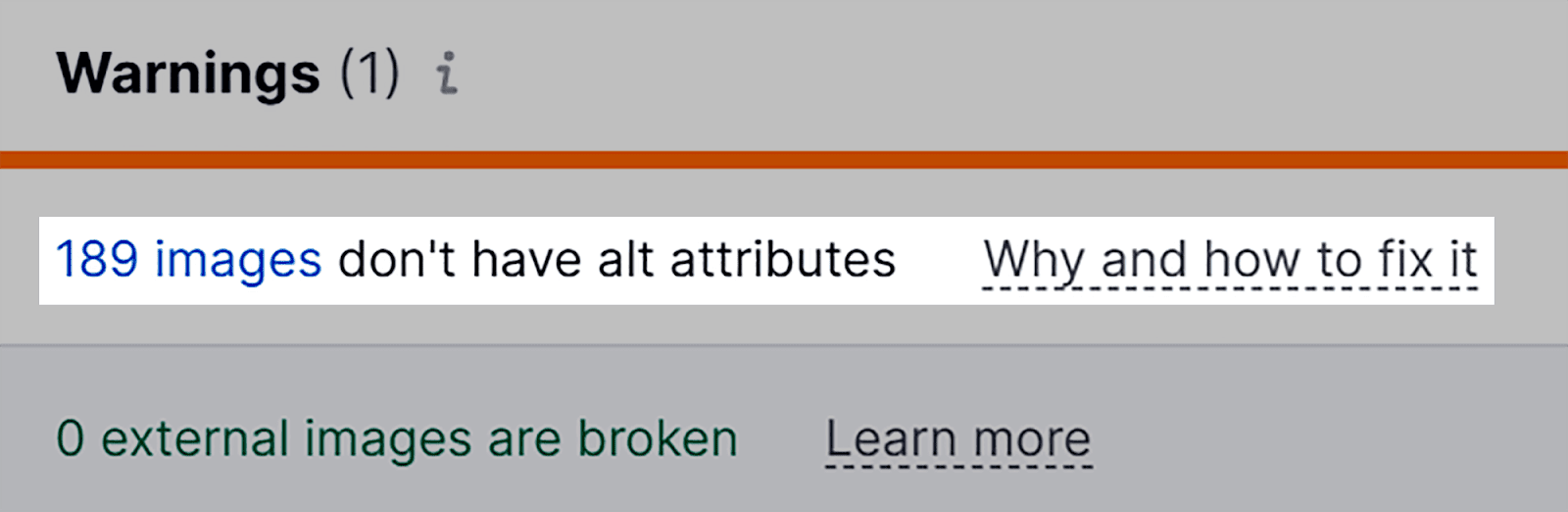
ฉันเห็นว่าไซต์ของฉันมีรูปภาพ 189 รูปที่ไม่มีแอตทริบิวต์ Alt

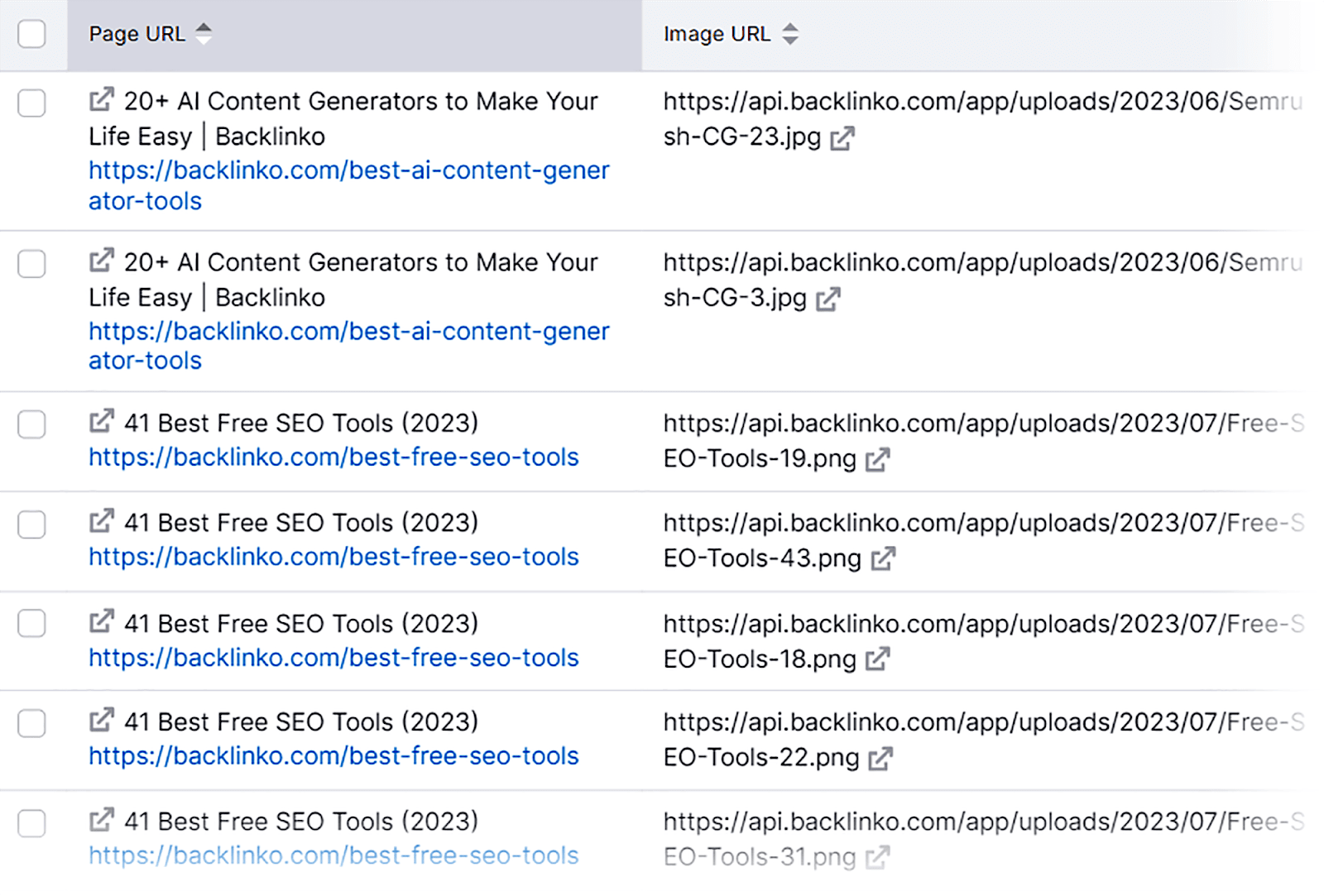
หากคุณคลิกที่ปัญหา คุณจะเห็นหน้าเว็บและ URL รูปภาพที่ได้รับผลกระทบ URL ของหน้าคือตำแหน่งของรูปภาพ และ URL ของรูปภาพคือรูปภาพจริงที่ไม่มีข้อความแสดงแทน ตอนนี้คุณสามารถดำเนินการต่อและเริ่มเพิ่มข้อความแสดงแทนที่หายไปให้กับรูปภาพของคุณได้

รูปภาพที่มีขนาดไม่เหมาะสม
วิธีที่ง่ายที่สุดวิธีหนึ่งในการระบุปัญหาที่เกี่ยวข้องกับขนาดรูปภาพของคุณคือการใช้ Google PageSpeed Insights
ในการเริ่มต้น ให้เปิดเบราว์เซอร์และพิมพ์ URL ของคุณ จากนั้นคลิก “วิเคราะห์”

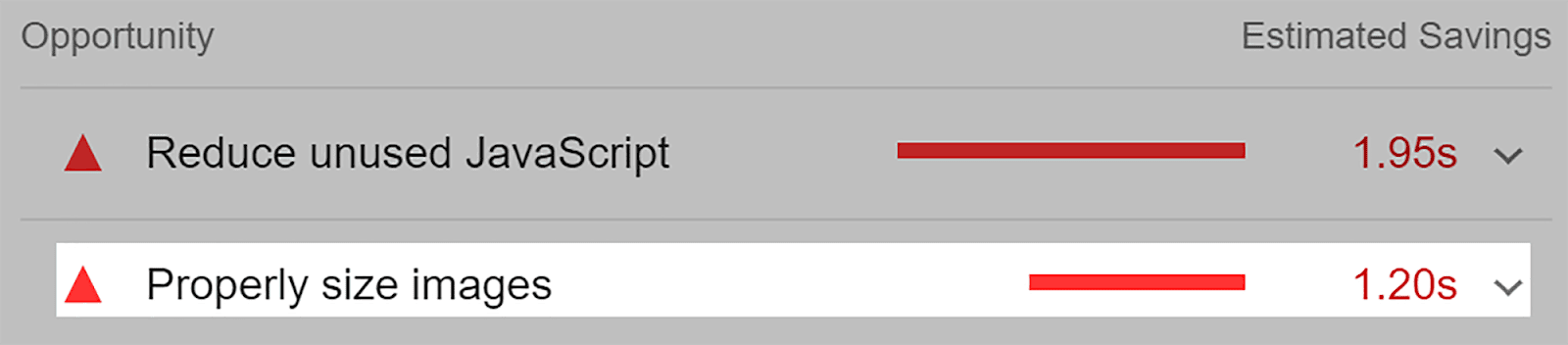
จากนั้น เลื่อนลงไปที่ส่วน "โอกาส" ฉันเห็นว่าไซต์ของฉันมีปัญหาเกี่ยวกับขนาดรูปภาพ หากฉันคลิก "รูปภาพที่มีขนาดเหมาะสม" ฉันจะได้รับข้อมูลเพิ่มเติมเกี่ยวกับปัญหานี้

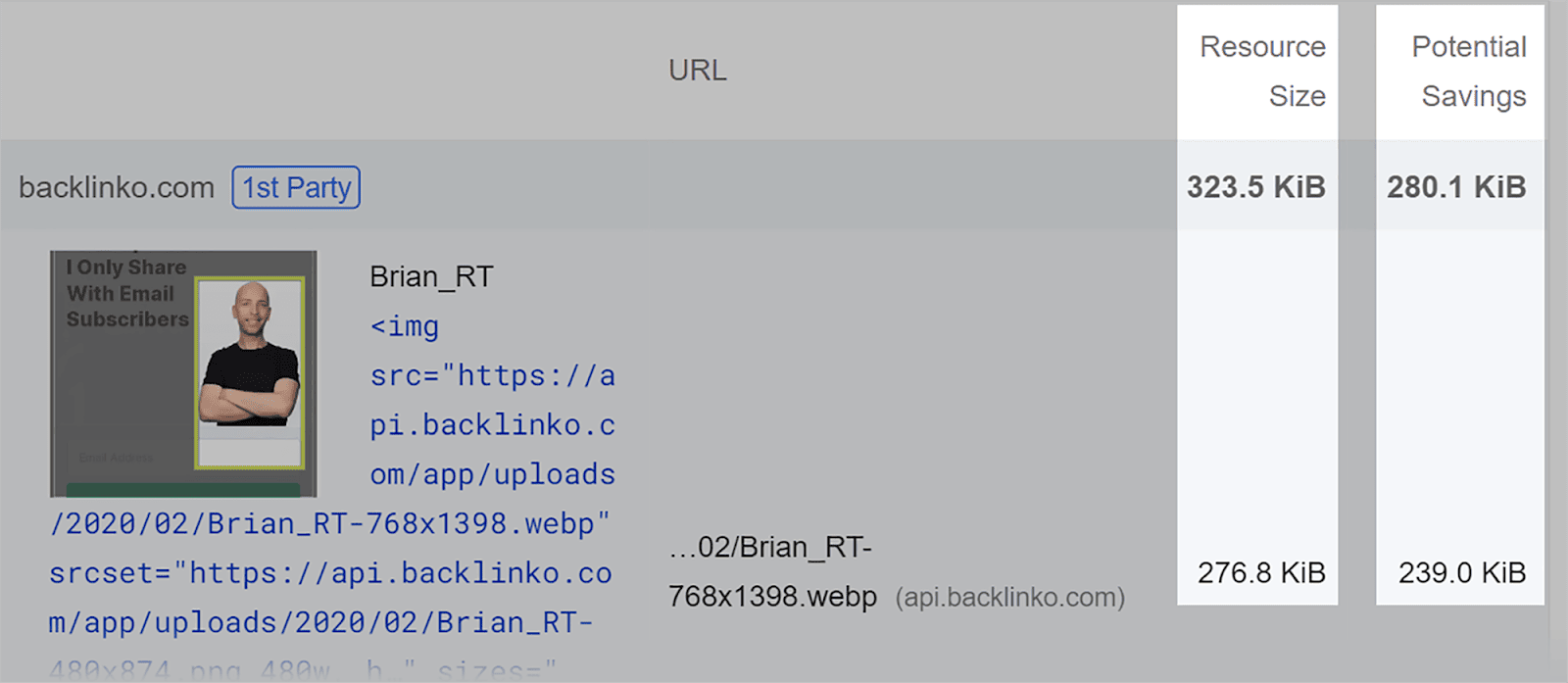
เครื่องมือจะแสดงรูปภาพเฉพาะที่มีขนาดไม่เหมาะสมสำหรับอุปกรณ์ที่จะแสดง นี่แสดงให้ฉันเห็นว่าการปรับขนาดรูปภาพนี้ให้มีขนาดที่ถูกต้อง ฉันสามารถประหยัดแบนด์วิธได้ 280.1 KB

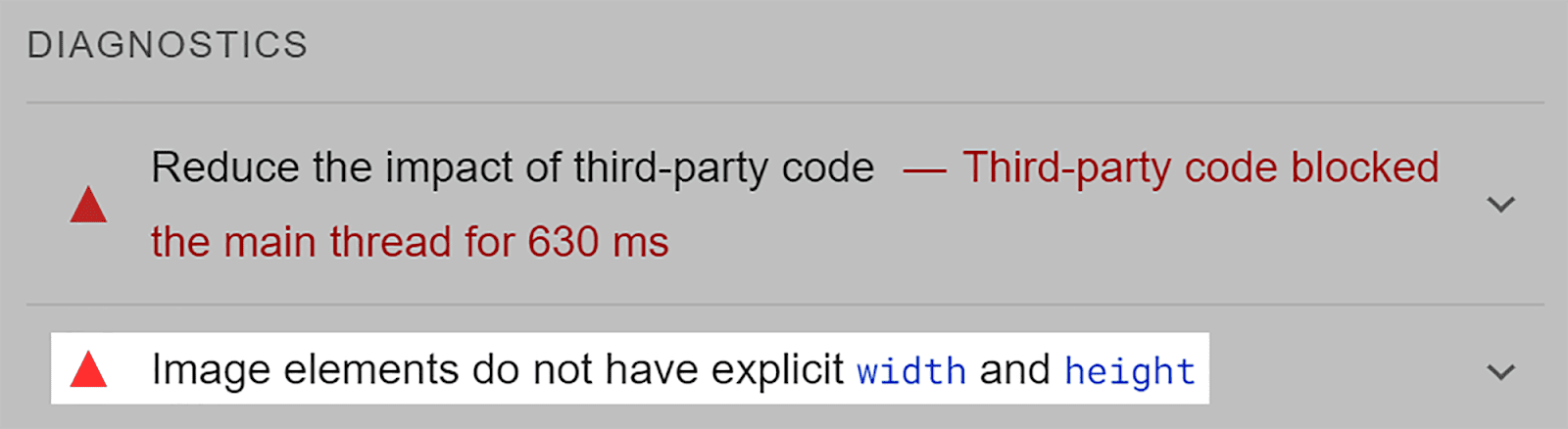
หากคุณเลื่อนลงไปอีกเล็กน้อย คุณจะพบส่วน "การวินิจฉัย" ในรายงานนี้ คุณจะดูว่ารูปภาพใดของคุณไม่มีความกว้างหรือความสูงที่ชัดเจนหรือไม่ ซึ่งหมายความว่าไม่ได้ระบุความกว้างและความสูงของรูปภาพเหล่านี้ในโค้ด HTML สำหรับเว็บไซต์ของฉัน

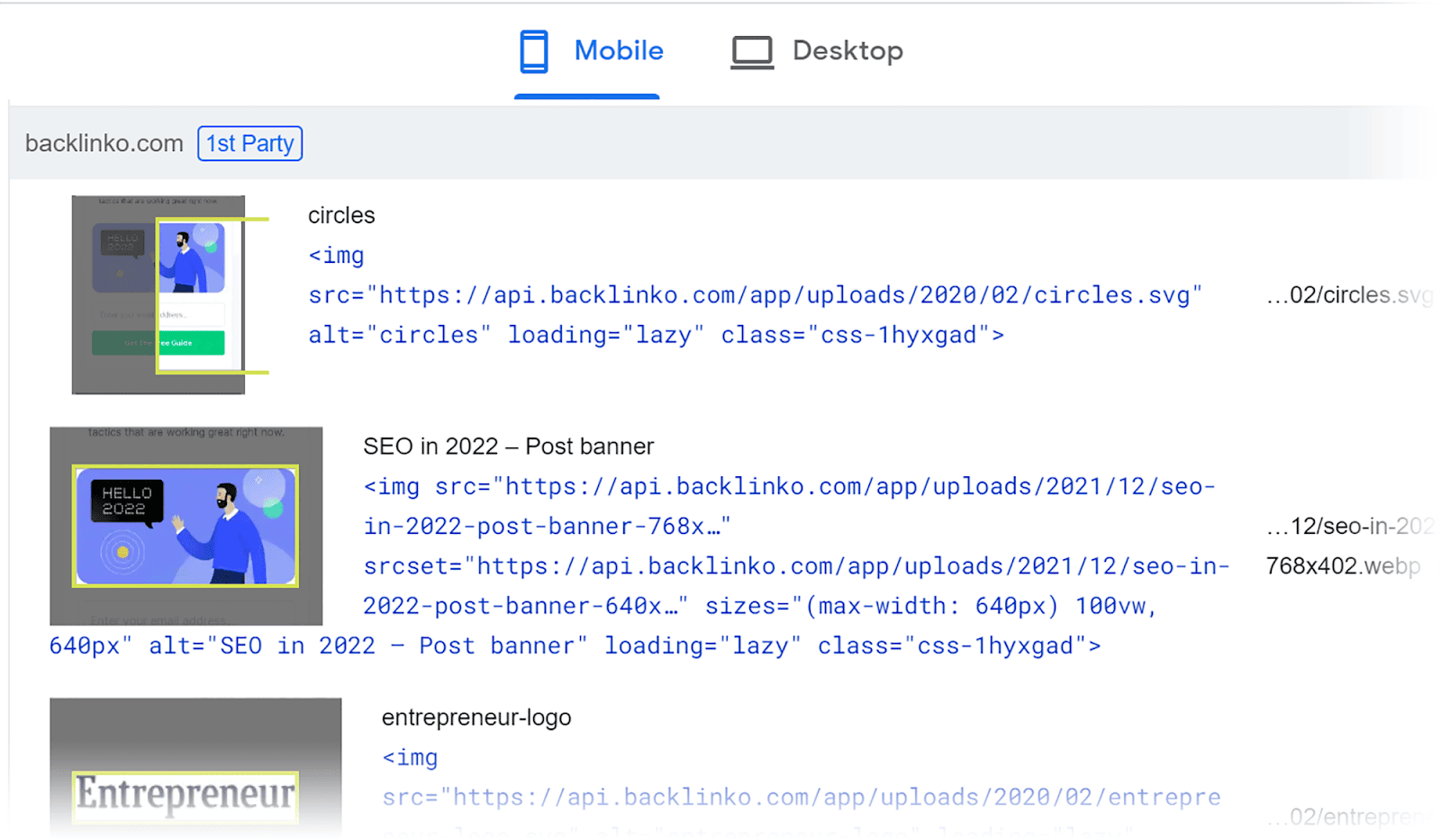
เมื่อคลิกที่ปัญหานี้ ฉันสามารถดูภาพขนาดย่อของรูปภาพที่ได้รับผลกระทบแต่ละภาพและ URL ของรูปภาพนั้นได้ สิ่งนี้มีประโยชน์มากเพราะสิ่งที่ฉันต้องทำตอนนี้คือตั้งค่าความกว้างและความสูงของรูปภาพเหล่านี้ สิ่งนี้จะช่วยให้แน่ใจว่าเพจของฉันโหลดได้อย่างมีประสิทธิภาพบนอุปกรณ์ต่าง ๆ ซึ่งจะนำไปสู่ UX เชิงบวกมากขึ้น และท้ายที่สุดคืออันดับที่ดีขึ้น

ความเหมาะกับมือถือ
การทดสอบความเหมาะกับมือถือของ Google เป็นวิธีที่ง่ายที่สุดในการตรวจสอบประสิทธิภาพบนมือถือของไซต์ของคุณ
เครื่องมือเบราว์เซอร์ฟรีนี้ทำสิ่งที่เขียนไว้บนกระป๋องทุกประการ โดยจะบอกคุณว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ และจะแจ้งเตือนคุณเกี่ยวกับปัญหาเกี่ยวกับรูปภาพในไซต์ของคุณที่ส่งผลต่อประสิทธิภาพบนมือถือ
หากต้องการใช้งาน เพียงเปิดในเบราว์เซอร์ของคุณ พิมพ์ URL ของคุณแล้วคลิก “ทดสอบ URL”

เครื่องมือจะแจ้งให้คุณทราบว่าเพจนั้นใช้งานได้บนมือถือหรือไม่

หากมีปัญหาเกี่ยวกับรูปภาพที่ส่งผลต่อความเหมาะกับอุปกรณ์เคลื่อนที่ของเพจ คุณจะสามารถระบุปัญหาเหล่านั้นได้ที่นี่ โชคดีที่ไม่มีปัญหากับรูปภาพในหน้านี้
คำขอรูปภาพทั้งหมดและจำนวนไบต์ของรูปภาพทั้งหมด
คำขอรูปภาพทั้งหมดจะวัดจำนวนไฟล์รูปภาพที่เบราว์เซอร์พยายามโหลดเมื่อแสดงผลหน้าเว็บ หากคุณลดจำนวนนี้อาจทำให้การโหลดหน้าเว็บเร็วขึ้นได้
จำนวนไบต์ของรูปภาพทั้งหมดแสดงถึงขนาดรวมของไฟล์รูปภาพทั้งหมดที่เบราว์เซอร์ร้องขอให้โหลดหน้าเว็บ ตัวอย่างเช่น หากมีไฟล์รูปภาพห้าไฟล์ แต่ละไฟล์มีขนาด 100 KB จำนวนไบต์ของรูปภาพทั้งหมดจะเท่ากับ 500 KB คุณสามารถเร่งความเร็วในการโหลดและลดการใช้แบนด์วิดท์ได้ด้วยการลดสิ่งนี้
GTmetrix เป็นเครื่องมือเบราว์เซอร์ฟรีที่คุณสามารถใช้เพื่อระบุปัญหาทั้งสองนี้
ในการเริ่มต้น ให้พิมพ์ URL ของคุณแล้วกด “ทดสอบเว็บไซต์ของคุณ”

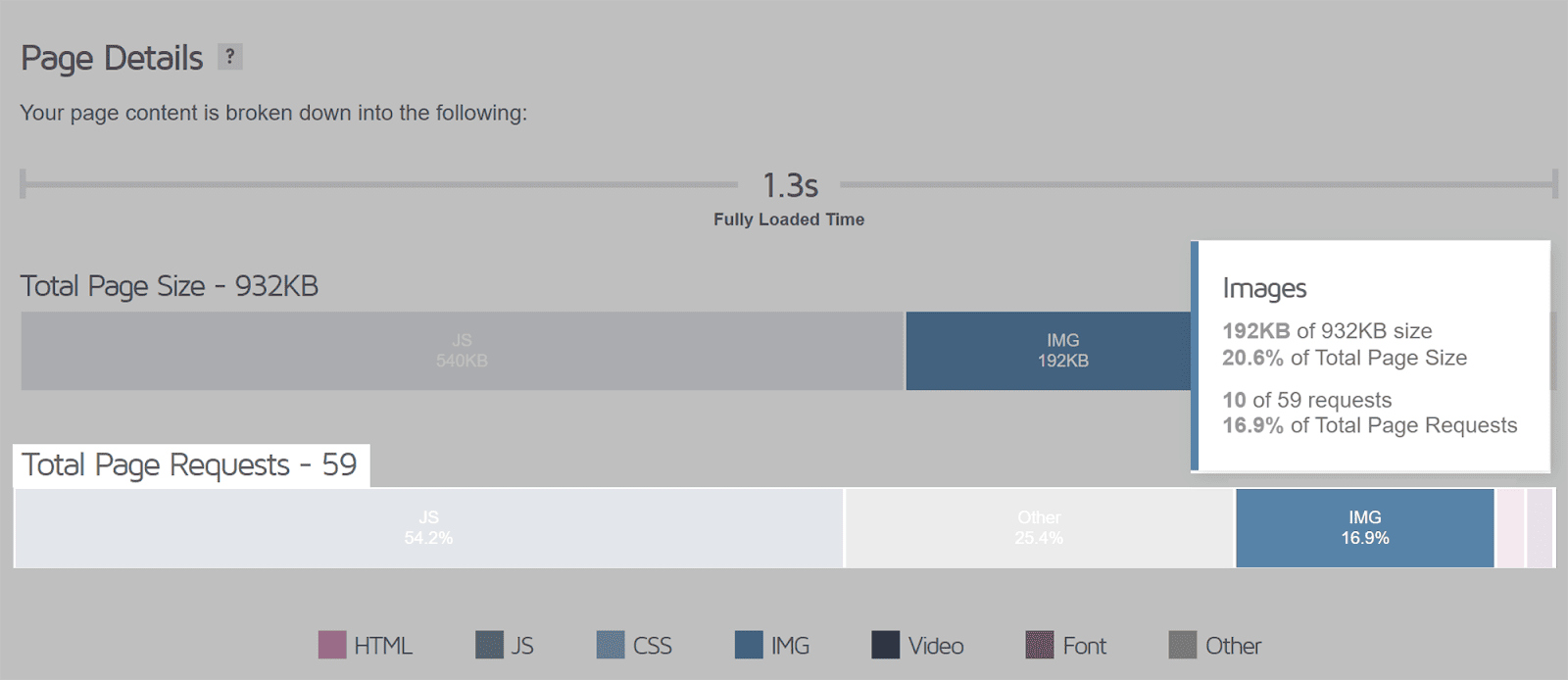
ในหน้าถัดไป เลื่อนลงไปที่ส่วน "รายละเอียดหน้า" ที่นี่ คุณจะเห็นแถบที่แสดงถึง "คำขอหน้าทั้งหมด" สำหรับ URL ที่คุณพิมพ์
หากคุณวางเคอร์เซอร์ไว้เหนือส่วน "Img" ของแถบ คุณสามารถดูจำนวนคำขอรูปภาพจากคำขอหน้าทั้งหมดได้ คุณยังกำหนดสัดส่วนของขนาดหน้าทั้งหมดที่ประกอบด้วยรูปภาพได้ด้วย

หนึ่งในวิธีที่ดีที่สุดในการลดจำนวนคำขอรูปภาพบนหน้าเว็บคือการใช้การโหลดแบบ Lazy Loading ของเพื่อนเก่าของเรา ซึ่งหมายความว่าคำขอรูปภาพจะเกิดขึ้นก็ต่อเมื่อผู้ใช้เลื่อนลงและรูปภาพนั้นมองเห็นได้ในวิวพอร์ต
คุณควรจำกัดจำนวนรูปภาพบนเพจโดยใช้เฉพาะรูปภาพที่จำเป็นจริงๆ เท่านั้น หากรูปภาพไม่เพิ่มมูลค่าหรือปรับปรุง UX ก็ไม่ควรรวมรูปภาพนั้นไว้
หากต้องการลดเปอร์เซ็นต์ของขนาดหน้าที่ใช้กับรูปภาพ คุณต้องแน่ใจว่าคุณเลือกรูปแบบรูปภาพที่ถูกต้องและบีบอัดรูปภาพทั้งหมดของคุณ
FCP และเวลาในการโหลด
เมตริก FCP (First Contentful Paint) จะวัดเวลาที่ใช้ในการแสดงเนื้อหาที่มองเห็นเป็นอันดับแรกบนหน้าเว็บเมื่อโหลดครั้งแรก สิ่งนี้มีประโยชน์หากรูปภาพเป็นเนื้อหาชิ้นแรกที่ปรากฏบนเพจ หากรูปภาพของคุณไม่ได้รับการปรับให้เหมาะสม รูปภาพเหล่านั้นอาจส่งผลกระทบอย่างมีนัยสำคัญต่อ FCP ซึ่งนำไปสู่ UX เชิงลบ
เวลาในการโหลดคือระยะเวลาที่ใช้ในการโหลดและแสดงผลรูปภาพบนเพจ อย่างที่คุณอาจคาดเดาได้ ยิ่งเร็วเท่าไรก็ยิ่งดีเท่านั้น!
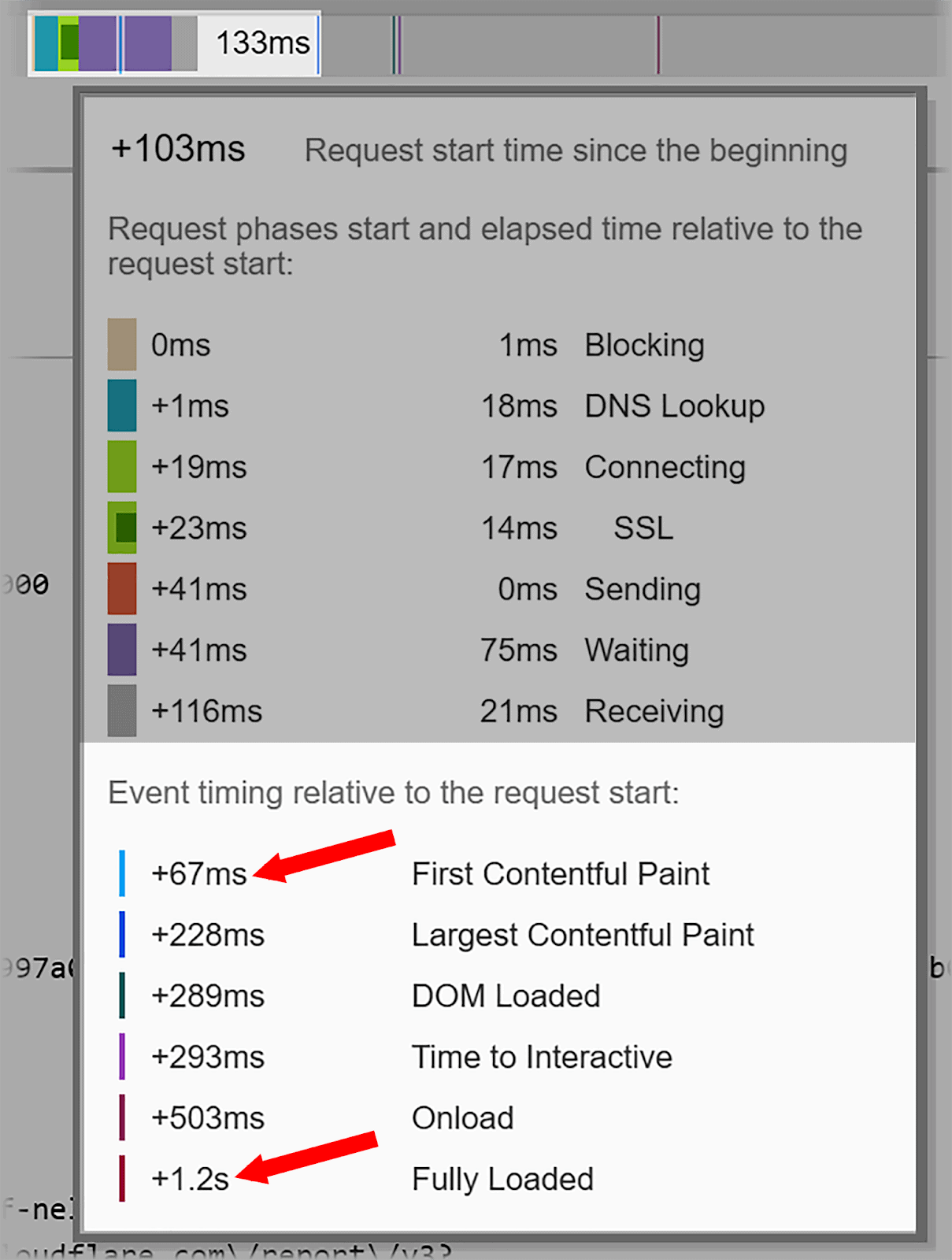
คุณสามารถใช้ GTmetrix เพื่อดู FCP และเวลาโหลดรวมสำหรับรูปภาพบนเพจที่คุณเลือก ใกล้กับด้านบนของหน้าจอ คลิกแท็บ "น้ำตก" และเลือก "รูปภาพ"

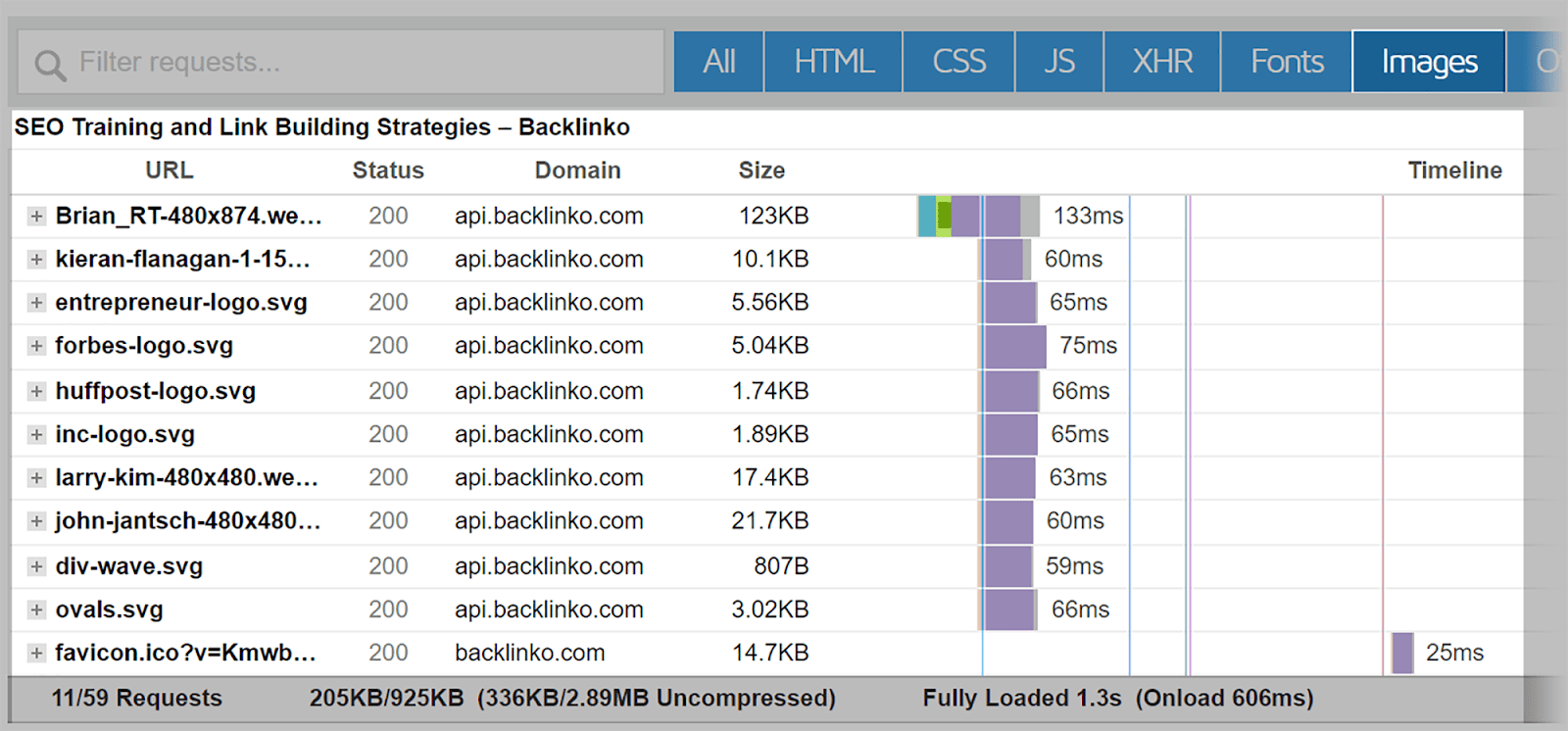
จากนั้นคุณจะเห็นรายการรูปภาพในหน้าเว็บ พร้อมด้วย URL และขนาด

หากคุณคลิกที่บล็อกสีน้ำเงิน เขียว และม่วงถัดจากรูปภาพ คุณจะได้รับข้อมูลโดยละเอียดเพิ่มเติม รวมถึง FCP และเวลา "โหลดเต็ม" สำหรับรูปภาพนั้น ฉันเห็นว่า FCP สำหรับภาพนี้คือ “+67ms” และเวลา “โหลดเต็ม” คือ “+1.2s”

ตอนนี้เวลา FCP ที่ดีจะอยู่ที่ประมาณ 1.8 วินาที ดังนั้น รูปภาพนี้จึงไม่จำเป็นต้องดำเนินการใดๆ เนื่องจากจะไม่ทำให้ความเร็วในการโหลดหน้าเว็บโดยรวมช้าลงมากนัก อย่างไรก็ตาม หากใช้เวลานานกว่า 1.8 วินาที ฉันสามารถดูการแก้ไขปัญหานี้ได้โดยการลดขนาดของไฟล์รูปภาพ
โดยทั่วไป เวลาที่เหมาะสมที่สุดสำหรับการโหลดรูปภาพแบบเต็มบนเพจคือน้อยกว่าสองวินาที ขอย้ำอีกครั้ง หากรูปภาพใช้เวลาโหลดนานกว่านี้ วิธีที่ดีที่สุดคือลดขนาดไฟล์
การเพิ่มประสิทธิภาพภาพสำหรับ Google Lens
Google Lens เป็นโปรแกรมค้นหาภาพที่เป็นนวัตกรรมใหม่ ผสมผสานฟังก์ชันการค้นหาเข้ากับ AR, AI และคอมพิวเตอร์วิทัศน์ ใช้โครงข่ายประสาทเทียมเพื่อวิเคราะห์ภาพและถอดรหัสเนื้อหา
โทรศัพท์ Google Pixel ทั้งหมดมี Google Lens และคุณสามารถเข้าถึงได้ผ่านแพลตฟอร์มเช่น Google Photos, Google Assistant และ Google Maps หรือคุณสามารถคลิกไอคอน Google Lens ที่ด้านขวาของแถบค้นหาของ Chrome
การเพิ่มประสิทธิภาพสำหรับ Google Lens เป็นสิ่งสำคัญ เนื่องจากจะช่วยให้รูปภาพปรากฏใน Google Images เมื่อผู้ใช้ทำการค้นหาด้วยภาพ เช่นเดียวกับ SEO แบบข้อความแบบดั้งเดิม หากคุณปรับให้เหมาะสมสำหรับ Google Lens ก็จะสามารถเพิ่มการมองเห็นไซต์ของคุณและเพิ่มการเข้าชมแบบออร์แกนิกได้มากขึ้น เนื่องจากจะทำให้ผู้ใช้สามารถค้นหาผลิตภัณฑ์หรือบริการของคุณผ่านรูปภาพได้ง่ายขึ้น

แล้วคุณใช้งานจริงได้อย่างไร?
สมมติว่าคุณอยู่ที่ร้านอาหารและต้องการข้อมูลเพิ่มเติมเกี่ยวกับไวน์ในรายการไวน์ คุณสามารถสแกนรายการด้วย Google Lens แล้ว Google จะให้รายละเอียดเกี่ยวกับไวน์ต่างๆ ที่นำเสนอ
หรือเมื่อใช้ Google Maps คุณสามารถสแกนป้ายถนนและดูข้อมูลเกี่ยวกับธุรกิจในพื้นที่ได้
นอกจากนี้คุณยังสามารถ:
- สแกนรายการเสื้อผ้าหรือผลิตภัณฑ์อื่นๆ จากนั้น Google จะให้คำแนะนำเกี่ยวกับสิ่งที่ควรซื้อ
- สแกนข้อความที่ฝังอยู่ในรูปภาพเพื่อแปลเป็นภาษาต่างๆ มากกว่า 100 ภาษา
- ถ่ายภาพพืชและสัตว์ แล้ว Google Lens จะระบุสิ่งเหล่านี้ให้คุณ
Google Lens กำลังได้รับความนิยมมากขึ้นเรื่อยๆ และคุณต้องแน่ใจว่ารูปภาพของคุณได้รับการปรับให้เหมาะสมที่สุด
ในการดำเนินการนี้ คุณควรปฏิบัติตามเคล็ดลับที่ผมได้กล่าวไปแล้ว เช่น การเพิ่มข้อความแสดงแทน การลดขนาดไฟล์ภาพ รวมถึงคำอธิบายภาพ และการใช้ภาพที่ตอบสนอง
แต่เรามาดูขั้นตอนเพิ่มเติมที่คุณสามารถทำได้เพื่อให้แน่ใจว่ารูปภาพของคุณพร้อมสำหรับ Google Lens
ให้ภาพมากมาย
หากคุณใช้งานไซต์อีคอมเมิร์ซ ให้ใส่รูปภาพของผลิตภัณฑ์แต่ละรายการหลายรูป คุณต้องแน่ใจว่าผลิตภัณฑ์ของคุณสามารถดูได้จากทุกมุม อย่าพึ่งเพียงภาพเดียว
ตัวอย่างเช่น หากโอกาสในการขายใช้ Google Lens เพื่อสแกนด้านหลังของสินค้า คุณต้องการให้รูปถ่ายด้านหลังของผลิตภัณฑ์ที่เกี่ยวข้องจากเว็บไซต์ของคุณปรากฏในผลการค้นหา หากคุณมีรูปถ่ายด้านหน้าของผลิตภัณฑ์เพียงอย่างเดียว คุณอาจสูญเสียโอกาสในการเป็นผู้นำได้
การให้รูปภาพผลิตภัณฑ์ของคุณจำนวนมาก จะทำให้คุณได้รับโอกาสในการขายเพิ่มขึ้น และอาจนำไปสู่ Conversion ที่เพิ่มขึ้นได้
ใช้ภาพคุณภาพสูง
เพื่อให้แน่ใจว่า Google สามารถจับคู่รูปภาพของคุณกับการค้นหาของผู้ใช้ รูปภาพของคุณต้องมีความละเอียดสูง หากคุณใช้รูปภาพคุณภาพต่ำที่พร่ามัว Google อาจไม่ทราบว่ารูปภาพของคุณตรงกับรายการที่ผู้ใช้สแกน
นอกจากนี้ รูปภาพที่มีความละเอียดต่ำยังทำให้ผู้ใช้วิเคราะห์ผลิตภัณฑ์ของคุณอย่างเหมาะสมได้ยากอีกด้วย
หากเป็นไปได้ ให้ใช้รูปภาพที่มีความละเอียดสูง แต่โปรดจำไว้ว่าคุณอาจต้องลดคุณภาพลงเล็กน้อยเพื่อลดขนาดรูปภาพของคุณ คุณอาจต้องทดลองใช้รูปภาพสักสองสามภาพเพื่อดูว่าคุณสามารถรักษาคุณภาพไว้ได้มากเพียงใดโดยไม่ทำให้ความเร็วในการโหลดหน้าเว็บของคุณช้าลงมากเกินไป
รูปภาพที่มีความละเอียดสูงทำให้ผู้ใช้มีส่วนร่วมและทำให้พวกเขาประทับใจกับผลิตภัณฑ์ของคุณมากที่สุด ดังนั้นการหาจุดกึ่งกลางระหว่างคุณภาพและขนาดจึงเป็นสิ่งสำคัญอย่างยิ่ง
รวมข้อมูลเมตาของภาพถ่าย IPTC
IPTC (International Press Telecommunications Council) ข้อมูลเมตาของภาพถ่ายเป็นมาตรฐานที่ใช้อธิบายภาพถ่าย สิ่งสำคัญเนื่องจากเป็นมาตรฐานที่ใช้กันอย่างแพร่หลายมากที่สุดในการจัดโครงสร้างและกำหนดคุณสมบัติของข้อมูลเมตา ช่วยให้คุณสามารถเพิ่มข้อมูลที่เชื่อถือได้และถูกต้องเกี่ยวกับภาพของคุณ
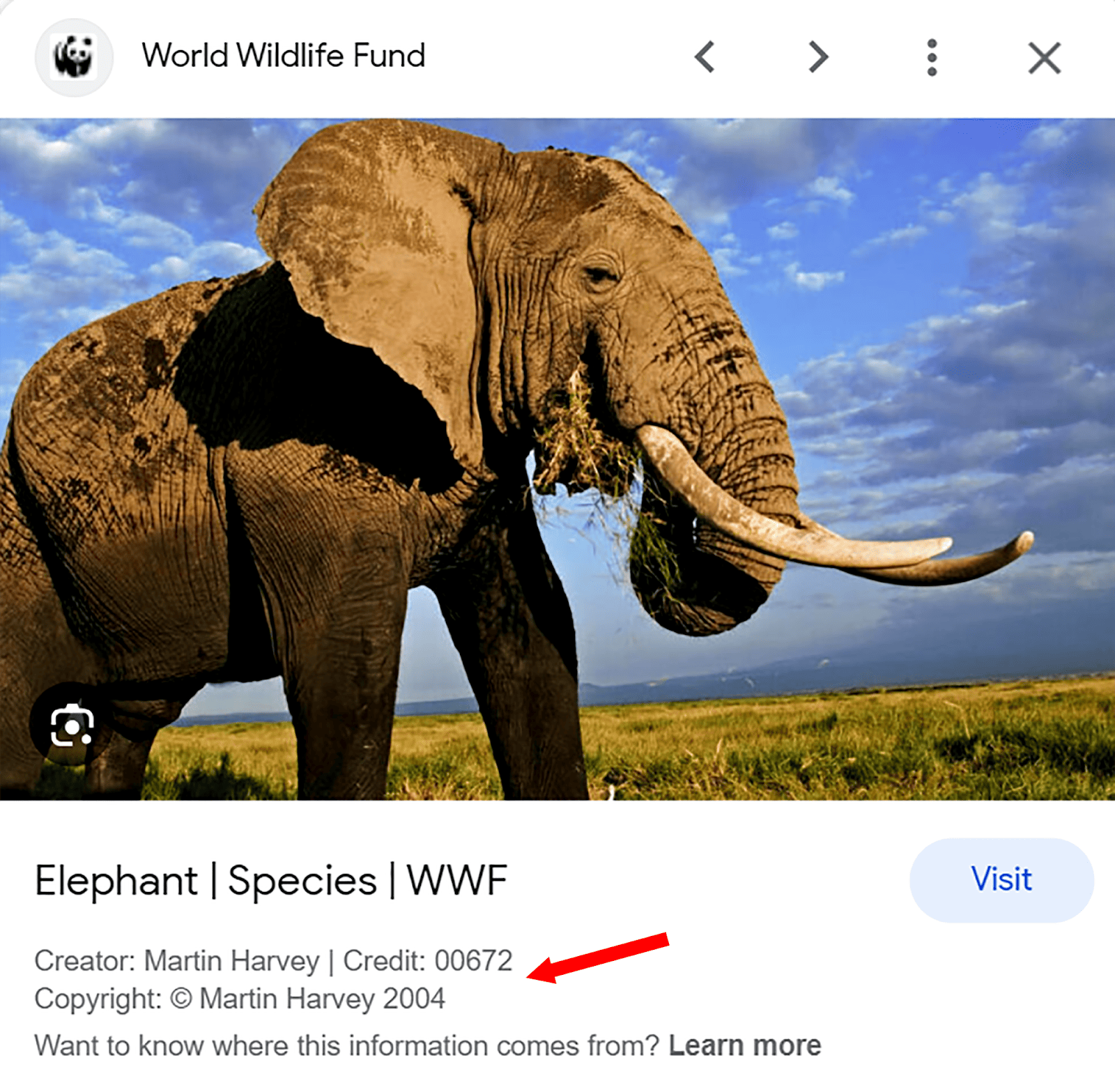
เมื่อรูปภาพปรากฏใน Google Images วงเงินเครดิต ผู้สร้างรูปภาพ และประกาศเกี่ยวกับลิขสิทธิ์จะแสดงถัดจากรูปภาพเมื่อมีการเลือก หากมีข้อมูลนี้รวมอยู่ด้วย ดูเหมือนว่านี้:

ข้อมูลเมตาของ IPTC สามารถช่วยเพิ่มความน่าเชื่อถือให้กับเว็บไซต์ของคุณได้ เมื่อผู้ใช้สามารถดูชื่อผู้สร้างภาพและข้อมูลลิขสิทธิ์ลงวันที่ได้ ก็แสดงว่าภาพนั้นเป็นต้นฉบับ นอกจากนี้ยังช่วยให้ผู้ใช้ทราบว่ารูปภาพถูกถ่ายเมื่อใด ซึ่งสามารถเพิ่มความเกี่ยวข้องกับข้อความค้นหาเฉพาะได้
วิธีที่ดีที่สุดในการเพิ่มข้อมูลเมตา IPTC ให้กับรูปภาพของคุณคือการใช้ Photoshop หากคุณต้องการเรียนรู้วิธีเพิ่มข้อมูลเมตา IPTC ใน Photoshop โปรดดูคำแนะนำ
ใช้ Google Merchant Center
หากคุณดำเนินการไซต์อีคอมเมิร์ซ คุณควรใช้ประโยชน์สูงสุดจากรายการผลิตภัณฑ์ฟรีของ Google ใน Google Merchant Center การทำเช่นนี้ ผลิตภัณฑ์ของคุณจะปรากฏใน Google Images เมื่อผู้ใช้สแกนรายการที่เกี่ยวข้องกับผลิตภัณฑ์ของคุณด้วย Google Lens
หากคุณต้องการตั้งค่าบัญชี Google Merchant Center ให้ทำตามคำแนะนำในเอกสารประกอบของ Google Merchant Center
คำถามที่พบบ่อย
ฉันจำเป็นต้องได้รับอนุญาตด้านลิขสิทธิ์เพื่อใช้ภาพบนเว็บไซต์ของฉันหรือไม่?
หากคุณใช้ภาพที่มีลิขสิทธิ์บนไซต์ของคุณ จำเป็นต้องได้รับอนุญาตอย่างเหมาะสมเพื่อหลีกเลี่ยงปัญหาทางกฎหมายที่อาจเกิดขึ้น หรือคุณสามารถใช้ภาพที่ไม่มีลิขสิทธิ์หรือสร้างภาพต้นฉบับของคุณเองได้
มีการใช้รูปภาพมากเกินไปในหนึ่งหน้าหรือไม่?
อย่างแน่นอน. หากคุณใส่รูปภาพมากเกินไปในหน้าเว็บ อาจทำให้มีเลย์เอาต์ที่ไม่เป็นระเบียบและไม่น่าดึงดูดได้ สิ่งนี้ไม่ดีสำหรับ UX และมีแนวโน้มที่จะทำให้ความเร็วในการโหลดหน้าเว็บช้าลงเช่นกัน ตรวจสอบให้แน่ใจว่าคุณจัดลำดับความสำคัญของรูปภาพที่เกี่ยวข้องซึ่งเพิ่มมูลค่าให้กับเนื้อหาของคุณอย่างแท้จริง
ฉันควรสร้างรูปภาพที่สามารถแชร์ได้สำหรับโซเชียลมีเดียหรือไม่
ใช่ การสร้างรูปภาพที่สามารถแชร์ได้สำหรับแพลตฟอร์มโซเชียลมีเดียเป็นวิธีที่ดีในการเพิ่มการมองเห็นและการมีส่วนร่วมของเนื้อหาของคุณ รูปภาพดึงดูดความสนใจของผู้ใช้บนโซเชียลมีเดียและทำให้พวกเขามีแนวโน้มที่จะคลิกเนื้อหาของคุณมากขึ้น
รูปภาพที่ได้รับการปรับให้เหมาะสมจะถ่ายทอดข้อมูลเกี่ยวกับเนื้อหาของคุณอย่างรวดเร็วและดึงดูดผู้ใช้เข้ามา ตรวจสอบให้แน่ใจว่าใช้รูปภาพคุณภาพสูงและใช้ขนาดรูปภาพที่เหมาะสมสำหรับแต่ละแพลตฟอร์ม
