วิธีเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเว็บบนมือถือ
เผยแพร่แล้ว: 2016-02-09ในการเลือกประเภทไฟล์และขนาดไฟล์สำหรับรูปภาพของคุณ ให้คำนึงถึงคุณภาพ เวลาในการโหลดหน้าเว็บ ความสามารถในการซูม และข้อกำหนดของตลาด โดยเฉพาะอย่างยิ่งหากคุณขายบนหลายแพลตฟอร์ม มาดู การเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บ และวิธีเลือกประเภทไฟล์ของคุณโดยคำนึงถึงอุปกรณ์พกพาเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
การเลือกขนาดภาพที่เหมาะสม
จำเป็นอย่างยิ่งที่จะต้องสร้างสมดุลระหว่างรูปภาพที่ใหญ่เพียงพอเพื่อให้ผู้ใช้สามารถซูมเข้าและรูปภาพที่มีขนาดเหมาะสมที่สุด เพื่อไม่ให้ใช้พื้นที่มากเกินไปและทำให้หน้าเว็บของคุณโหลดช้าลง บน Shopify คุณสามารถอัปโหลดรูปภาพขนาดสูงสุด 4472 x 4472 พิกเซลพร้อมขนาดไฟล์สูงสุด 20 MB แต่โดยทั่วไปแล้ว เครื่องมือสร้างเว็บไซต์แนะนำให้ใช้ 2048 x 2048 พิกเซลสำหรับรูปภาพผลิตภัณฑ์สี่เหลี่ยมจัตุรัส ภาพเหล่านี้เป็นภาพความละเอียดสูงที่ทำให้ร้านค้าของคุณดูเป็นมืออาชีพและมีความรอบรู้พร้อมความสามารถในการซูมที่ยอดเยี่ยม โปรดทราบว่าเพื่อให้ฟังก์ชันการซูมทำงาน รูปภาพของคุณต้องมีขนาดมากกว่า 800 x 800 พิกเซล
ในทำนองเดียวกัน Amazon และ Etsy มีข้อกำหนดรูปภาพ 1,000 x 1000 พิกเซลเพื่อเปิดใช้งานการซูม
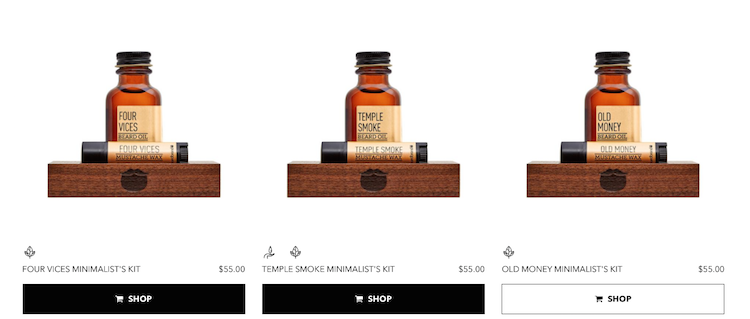
เพื่อรักษารูปลักษณ์ที่สม่ำเสมอตลอดสายผลิตภัณฑ์ของคุณและในหน้าคอลเลกชันของคุณ คุณควรรักษาอัตราส่วนความกว้างและความสูงของรูปภาพคุณลักษณะทั้งหมดของคุณให้เท่ากัน เช่น สี่เหลี่ยมจัตุรัส รูปภาพเด่นของคุณคือรูปภาพแรกของผลิตภัณฑ์ที่จะปรากฏในร้านค้าของคุณ – บนหน้าแรก หน้าตะกร้าสินค้า หน้าชำระเงิน และหน้าคอลเลกชันต่างๆ ให้ภาพขนาดย่อทั้งหมดของคุณมีขนาดและรูปร่างเท่ากันเพื่อสื่อถึงรูปลักษณ์ร้านที่สวยงาม โปรดทราบว่าลูกค้าจำนวนมากของคุณจะเรียกดูบนมือถือด้วย และรูปภาพสี่เหลี่ยมจัตุรัสจะปรับตำแหน่งใหม่สำหรับหน้าจอขนาดเล็กได้ง่ายขึ้น

การเลือกรูปแบบภาพที่เหมาะสม
มาดูรูปแบบไฟล์ที่ใช้กันอย่างแพร่หลายในการถ่ายภาพผลิตภัณฑ์และสิ่งที่พวกเขานำมาไว้ในตารางกัน รายการเหล่านี้แสดงตามลักษณะทั่วไปที่ใช้ในการถ่ายภาพผลิตภัณฑ์
JPG
JPG เป็นรูปแบบไฟล์ภาพดิจิทัลที่ใช้กันทั่วไปมากที่สุด ได้รับการสนับสนุนอย่างกว้างขวางและพรั่งพร้อมไปด้วยขนาดไฟล์ที่เล็กและมีช่วงสีที่ดี การบีบอัดช่วยให้คุณสร้างสมดุลระหว่างขนาดไฟล์และคุณภาพของภาพ Shopify แนะนำ JPG โดยเฉพาะอย่างยิ่ง เนื่องจากสามารถให้ภาพที่มีขนาดค่อนข้างเล็กและมีคุณภาพดี ซึ่งทำงานได้ดีสำหรับภาพถ่ายสินค้า
PNG
PNG ถูกสร้างขึ้นเพื่อปรับปรุงรูปแบบ GIF โดยลบข้อจำกัดสี 256 สี เป็นที่ยอมรับกันอย่างกว้างขวาง ไม่สูญเสีย (ลดขนาดไฟล์โดยไม่ลดคุณภาพ) และรองรับความโปร่งใส (เช่น พื้นหลังโปร่งใส) ข้อเสียคือขนาดไฟล์ PNG อาจใหญ่ได้เนื่องจากการบีบอัดแบบไม่สูญเสียข้อมูล และรูปแบบไม่รองรับการใช้งานในระดับสากลเท่า JPG
GIF
GIF นำเสนอไฟล์ขนาดเล็กโดยการบีบอัดและลดขนาดภาพเป็น 256 สี แม้ว่า PNG จะถูกแทนที่อย่างกว้างขวาง แต่ก็ยังคงใช้สำหรับแอนิเมชั่น เนื่องจากเป็นรูปแบบเดียวที่รองรับและเป็นที่ยอมรับของเบราว์เซอร์ในระดับสากล
TIFF
TIFF เป็นรูปแบบการบีบอัดแบบไม่สูญเสียข้อมูลที่ได้รับการสนับสนุนอย่างกว้างขวางจากการแก้ไขและเว็บแอปพลิเคชันต่างๆ มีความละเอียดคุณภาพสูง และสามารถบันทึกรูปภาพและหน้าหลายหน้าในไฟล์เดียวได้อย่างสะดวก อย่างไรก็ตาม ขนาดไฟล์มักจะมีขนาดใหญ่

BMP
โดยทั่วไปจะใช้ BMP ในระบบนิเวศของ Windows รองรับการบีบอัดข้อมูล ช่องอัลฟา (ใช้ใน Photoshop เพื่อเก็บข้อมูลเพิ่มเติมซึ่งคุณสามารถใช้เพื่อจัดการส่วนต่างๆ ของรูปภาพ เช่น เพิ่มพื้นหลังโปร่งใส) และความเข้ากันได้แบบสากลเกือบทั้งหมด ไม่มีการบีบอัด ให้ภาพที่สมบูรณ์แบบ แต่ขนาดไฟล์อาจมีขนาดใหญ่มากเช่นกัน
โดยรวมแล้ว JPG เป็นวิธีที่สะดวกที่สุดในการรวมขนาดที่เล็กกว่าเข้ากับคุณภาพที่เหมาะสม แม้ว่า PNG จะเสนอการบีบอัดแบบไม่สูญเสียคุณภาพที่สูงกว่า แต่ก็ทำได้ด้วยต้นทุนที่สูงของขนาดไฟล์ที่ใหญ่ขึ้น GIF มีประโยชน์หากคุณนำเสนอภาพ 360 องศาและต้องการไฟล์ที่มีน้ำหนักเบา เมื่อเปรียบเทียบ BMP และ TIFF สามารถให้คุณภาพที่ดีเยี่ยม แต่ขนาดชีวิตมักจะค่อนข้างหนักและใช้งานไม่ได้

การปรับขนาดรูปภาพสำหรับมือถือ
Shopify จะปรับขนาดภาพของคุณโดยอัตโนมัติเพื่อให้พอดีกับหน้าจอขนาดเล็ก แต่บางครั้งภาพบางภาพอาจต้องมีการแก้ไขด้วยตนเอง โปรดทราบว่าหน้าจอเดสก์ท็อปและมือถือไม่เพียงแต่มีขนาดต่างกัน แต่มีการวางแนวที่ตรงกันข้าม และในขณะที่ Shopify พยายามปรับให้เข้ากับการครอบตัดที่นุ่มนวล จะเป็นการดีที่สุดถ้ารูปภาพของคุณเป็นสี่เหลี่ยมจัตุรัสและผลิตภัณฑ์ของคุณมีศูนย์กลางในแนวตั้งและแนวนอน
นอกจากนี้ รูปภาพที่มีความละเอียดสูงเกินไป เช่น สูงสุด 4000 x 4000 พิกเซลของ Shopify อาจออกมาเบลอได้เมื่อปรับขนาดสำหรับมือถือ ดังนั้นการลดขนาดภาพของคุณให้มีขนาดและรูปร่างที่จัดการได้ง่ายขึ้นโดยคำนึงถึงอุปกรณ์เคลื่อนที่จะช่วยให้ร้านค้าของคุณดูดีขึ้นในทุกอุปกรณ์ โปรดทราบว่าไฟล์ขนาดใหญ่ยังทำให้เวลาในการโหลดไซต์ของคุณช้าลงอีกด้วย และในอีคอมเมิร์ซ โดยเฉพาะอย่างยิ่งในอุปกรณ์เคลื่อนที่ ทุกวินาทีมีความสำคัญ ดังนั้นการเพิ่มประสิทธิภาพภาพของคุณจึงควรมีความสำคัญเป็นอันดับแรก
ดังนั้น แม้ว่าการบีบอัดแบบไม่สูญเสียข้อมูลจะทำให้ได้ภาพที่มีคุณภาพสูงสุด แต่ก็มักจะสร้างไฟล์ขนาดใหญ่ที่ใช้เวลาในการอัปโหลดตลอดไป (โดยเฉพาะจำนวนมาก) และอาจทำให้เวลาในการโหลดหน้าเว็บของคุณช้าลง ทำให้ผู้เยี่ยมชมละทิ้งร้านค้าของคุณ โดยเฉพาะอย่างยิ่งบนมือถือที่ความเร็วอินเทอร์เน็ตอาจช้าลงและรอให้ภาพปรากฏขึ้นในที่สุดผู้ซื้อต้องผิดหวัง
แม้ว่าการออกแบบและอัลกอริธึมที่ตอบสนองของ Shopify จะปรับขนาดและแสดงภาพของคุณในอุปกรณ์ต่างๆ ได้ดี แต่การให้ขนาดไฟล์ที่รอบคอบอาจหมายถึงประสบการณ์การช็อปปิ้งที่ราบรื่นยิ่งขึ้น
เกี่ยวกับผู้เขียน
Holly Cardew เป็นผู้ก่อตั้ง Pixc ซึ่งเป็นแพลตฟอร์มที่ช่วยให้ร้านค้าอีคอมเมิร์ซแก้ไขและปรับแต่งรูปภาพผลิตภัณฑ์ของตนเพื่อเพิ่มยอดขายได้ Pixc เปลี่ยนภาพผลิตภัณฑ์โดยเฉลี่ยให้เป็นภาพที่สวยงามโดยการแก้ไขและลบพื้นหลังภายใน 24 ชั่วโมง Holly เริ่มต้นจากการเป็นวัยรุ่น โดยขายบน eBay และสร้างตลาดออนไลน์ของเธอเอง มีพื้นฐานด้านอีคอมเมิร์ซ การตลาดออนไลน์ การออกแบบกราฟิก และการสร้างทีมแบบกระจาย เธอยังมีประสบการณ์ในการสร้างและดำเนินการร้านค้า Shopify และการเติบโตของผู้ติดตามบนโซเชียลมีเดียจำนวนมาก ในปี 2559 ฮอลลี่ถูกรวมอยู่ในรายการค้าปลีกและอีคอมเมิร์ซของ Forbes 30 ภายใต้ 30 ฮอลลี่แบ่งเวลาระหว่างซานฟรานซิสโก บริสเบน และซิดนีย์ เมื่อฮอลลี่ไม่ทำงาน เธอชอบการเดินทาง สำรวจสถานที่ใหม่ๆ การออกแบบที่สวยงาม การออกแบบตัวอักษร และคิดไอเดียธุรกิจใหม่ๆ
