การนำเข้า/ส่งออกของ Elementor 9 วิธีช่วยให้ผู้สร้างเว็บทำโครงการให้เสร็จเร็วขึ้น
เผยแพร่แล้ว: 2021-07-27เมื่อไม่กี่สัปดาห์ก่อน เราได้เปิดตัวเฟสที่สองของคุณลักษณะนำเข้า/ส่งออกของเรา ซึ่งช่วยให้ผู้สร้างเว็บสามารถสร้างพิมพ์เขียวเว็บไซต์ ส่งออกเป็นชุด และใช้เป็นจุดเริ่มต้นในโครงการในอนาคตได้
การส่งออกทั้งเว็บไซต์ทำให้คุณสามารถข้าม "ขั้นตอนแรก" ที่จำเป็นในการสร้างเว็บไซต์ WordPress ได้ การตัดสินใจครั้งใหญ่ทั้งหมด เช่น การตั้งค่าส่วนกลาง ส่วนต่างๆ ของเว็บไซต์ หน้า ป๊อปอัป และอื่นๆ เกิดขึ้นครั้งเดียวในพิมพ์เขียว
ลองคิดดูสิ เครื่องมือนี้สามารถเปลี่ยนเวิร์กโฟลว์ของคุณและช่วยให้คุณใช้เวลาไปกับการตั้งค่าทางเทคนิคกลับคืนมา
ต่อไปนี้คือกรณีการใช้งานที่สามารถสร้างแรงบันดาลใจให้คุณนำคุณลักษณะนี้ไปใช้ในเวิร์กโฟลว์ของคุณ
สารบัญ
- วิธีการใช้การนำเข้า/ส่งออกของ Elementor — กรณีผู้ใช้
- 1. ใช้ระบบการออกแบบของคุณ
- 2. เพิ่มสัมผัสส่วนตัวของคุณ
- 3. สร้างพิมพ์เขียวไซต์สำหรับอุตสาหกรรมบางประเภท
- 4. สร้างแพ็คเกจการตลาด
- 5. สร้างเว็บไซต์ WooCommerce
- 6. ใช้เวลาน้อยลงในการออกแบบส่วนหัวและส่วนท้าย
- 7. โอนรหัสที่กำหนดเองของคุณ
- 8. พรีเซ็ตหน้าเพิ่มเติม
- 9. ขายชุดเว็บไซต์ของคุณ
วิธีการใช้การนำเข้า/ส่งออกของ Elementor — กรณีผู้ใช้
1. ใช้ระบบการออกแบบของคุณ
ระบบการออกแบบช่วยปรับปรุงกระบวนการออกแบบเว็บไซต์และทำให้คาดเดาได้ง่ายขึ้นโดยการนำส่วนประกอบกลับมาใช้ใหม่บนหน้าต่างๆ ตามมาตรฐานที่กำหนด
ใน Elementor 3.0 เราได้แนะนำคุณลักษณะของระบบการออกแบบ และผู้สร้างเว็บได้เรียนรู้วิธีใช้สี แบบอักษร และการตั้งค่าไซต์ทั่วโลกอย่างรวดเร็วเพื่อนำหลักเกณฑ์การออกแบบของลูกค้าไปใช้
ตอนนี้คุณสามารถก้าวไปอีกขั้นและส่งออกระบบการออกแบบที่คุณสร้างขึ้นไปยังโครงการเว็บไซต์อื่นๆ
มีหลายสถานการณ์ที่คุณอาจต้องการดำเนินการนี้ ตัวอย่างเช่น คุณอาจมีโครงการสำหรับสถาบันการศึกษาและจำเป็นต้องกำหนดระบบการออกแบบเดียวกันในหลายโดเมน นอกจากนี้ คุณอาจมีการตั้งค่าเฉพาะที่เหมือนกันกับระบบการออกแบบต่างๆ ที่คุณใช้ ในทั้งสองกรณี การตั้งค่าสำเร็จรูปจะช่วยลดเวลาที่ใช้ในการตั้งค่าระบบการออกแบบ
2. เพิ่มสัมผัสส่วนตัวของคุณ

เว็บไซต์ก็เหมือนคน ทุกคนมีเอกลักษณ์เฉพาะตัว เมื่อสร้างเว็บไซต์ ตัวเลือกของคุณมักจะสะท้อนถึงสไตล์ของคุณเองและทำให้แต่ละโครงการมีความเป็นส่วนตัว ด้วยการบรรจุเว็บไซต์พิมพ์เขียวของคุณและนำกลับมาใช้ใหม่เป็นจุดเริ่มต้น คุณสามารถเริ่มต้นแต่ละโครงการด้วยองค์ประกอบส่วนบุคคลของคุณที่สร้างไว้แล้วในระบบ
สัมผัสส่วนบุคคลนี้อาจเป็นลักษณะเด่น เช่น สีสันสดใส หรือละเอียดอ่อนกว่า เช่น การใช้พื้นที่สีขาว
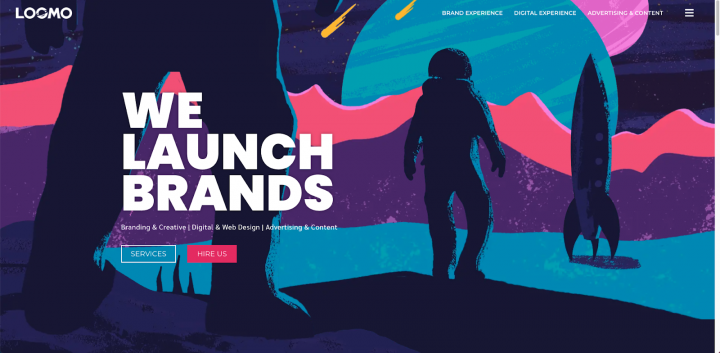
ตัวอย่างที่ดีคือ Loomo — สตูดิโอออกแบบ Elementor ดั้งเดิม ฉันตกหลุมรักเว็บไซต์และพอร์ตโฟลิโอของพวกเขา และได้เข้าไปเยี่ยมชมเว็บไซต์บางแห่งที่พวกเขานำเสนอบนเว็บไซต์ของพวกเขา
เป็นที่ยอมรับว่าสิ่งหนึ่งที่ฉันชอบทำในงานนี้คือการได้ค้นพบสตูดิโอที่สร้างแรงบันดาลใจและนักแปลอิสระอย่าง Loomo การสำรวจงานของพวกเขาเป็นเรื่องสนุก ค้นพบว่าพวกเขาเพิ่มความรู้สึกส่วนตัวให้กับทุกโครงการได้อย่างไร
ฉันแนะนำให้สร้างชุดเว็บไซต์ที่ไม่เพียงแต่รวมการตั้งค่าพื้นฐานของเว็บไซต์เท่านั้น แต่ยังรวมถึงองค์ประกอบการออกแบบเล็กๆ และสัมผัสส่วนตัวที่บ่งบอกถึงความจริงที่ว่าคุณเป็นผู้สร้างเว็บที่อยู่เบื้องหลัง ด้วยการผสมผสานสไตล์ที่เป็นเอกลักษณ์ของคุณเข้ากับพิมพ์เขียวเว็บไซต์ของคุณ คุณสามารถมั่นใจได้ว่าสไตล์นั้นจะถูกมองเห็นได้ทั่วทั้งงานของคุณ
3. สร้างพิมพ์เขียวไซต์สำหรับอุตสาหกรรมเฉพาะ

ทุกคนรู้ถึงความสำคัญของการกัดเซาะ ด้วยความเชี่ยวชาญในอุตสาหกรรมเฉพาะ ผู้สร้างเว็บจึงขายบริการได้ง่ายขึ้นมาก
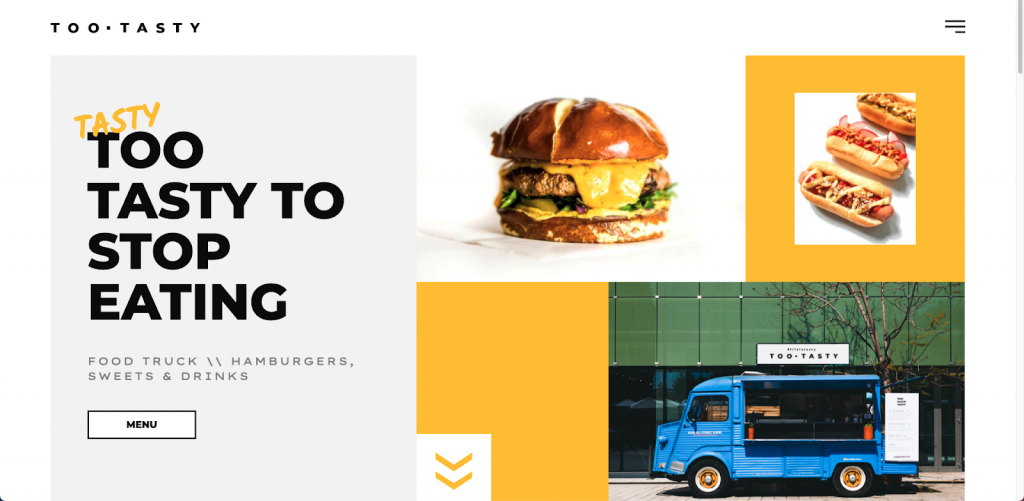
เว็บไซต์ที่คุณสร้างสำหรับอุตสาหกรรมเฉพาะมีแนวโน้มที่จะแบ่งปันหน้า คุณลักษณะ และองค์ประกอบที่คล้ายคลึงกัน ตัวอย่างบางส่วนคือ:
- เว็บไซต์ร้านอาหาร – โดยทั่วไปแล้วเว็บไซต์เหล่านี้จะมีหน้าเมนู ระบบจองโต๊ะ และแผนที่
- เว็บไซต์กิจกรรม – เว็บไซต์ เหล่านี้ทั้งหมดจะมีตัวนับเวลาถอยหลังและหน้าการซื้อบางประเภท
- เว็บไซต์ผลงาน – แกลเลอรี่และกรณีศึกษาเป็นสิ่งจำเป็นสำหรับเว็บไซต์เหล่านี้
ด้วย Elementor คุณสามารถสร้างชุดเว็บไซต์แบบกำหนดเองที่เหมาะกับอุตสาหกรรมที่คุณให้บริการ ตอนนี้เมื่อมีลูกค้ารายใหม่มาเคาะประตูบ้านคุณ คุณสามารถใช้ชุดอุปกรณ์และปรับเนื้อหาเพื่อสร้างเว็บไซต์ใหม่ไม่ซ้ำใคร ประหยัดเวลาและแรง
4. สร้างแพ็คเกจการตลาด

เนื้อหาทางการตลาดต่างจากเว็บไซต์ที่ออกแบบมาเพื่อให้ผลลัพธ์ที่วัดผลได้ เนื้อหา เช่น แบบฟอร์ม ป๊อปอัป แถบสวัสดี และหน้า Landing Page เน้นที่เมตริกเป็นหลัก เช่น CTR และอัตรา Conversion นั่นเป็นเหตุผลที่เนื้อหาทางการตลาดมีความคล้ายคลึงกันในอุตสาหกรรมและหมวดหมู่ต่างๆ
เมื่อคุณทดสอบการตั้งค่าเว็บไซต์มากขึ้นเรื่อยๆ คุณจะพบว่าองค์ประกอบใดให้ผลลัพธ์ที่มีประสิทธิภาพมากที่สุด ใช้ข้อมูลนี้เพื่อพัฒนา “เครื่องมือทางการตลาด” เพื่อใช้ในโครงการต่างๆ การตั้งค่าซูเปอร์ฮีโร่ทั้งหมดนี้จะต้องมีการปรับแต่งเล็กน้อยเพื่อให้เหมาะกับแคมเปญเฉพาะ จากนั้นคุณก็พร้อมลุย
5. สร้างเว็บไซต์ WooCommerce

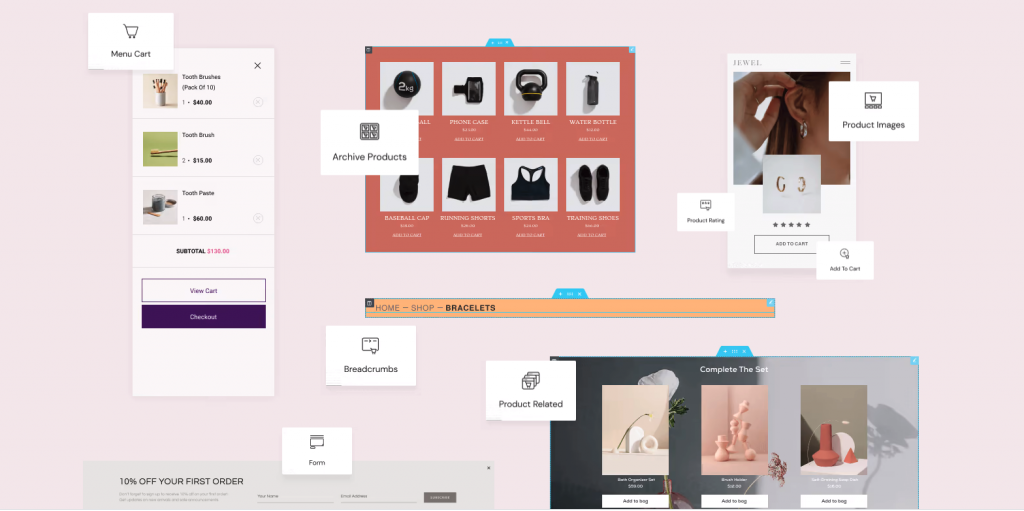
ด้วยเว็บไซต์ WooCommerce เราแทบจะไม่ได้ชำระเงินสำหรับการตั้งค่าพื้นฐานที่ WooCommerce ให้มา
การปรับแต่งหน้าผลิตภัณฑ์และการออกแบบและเลย์เอาต์ของหน้าผลิตภัณฑ์เดียวสามารถเป็นส่วนหนึ่งของการตั้งค่า WooCommerce ได้เหมือนกับการกรอกรายละเอียดการจัดส่ง
คุณไม่สามารถข้ามการตั้งค่าทั้งหมดได้ แต่คุณสามารถใช้พลังของ Elementor เพื่อสร้างชุดเว็บไซต์ WooCommerce ของคุณได้ ชุดคิทนี้จะมีรูปลักษณ์และความรู้สึกตามปกติของส่วนต่างๆ ของร้านค้าออนไลน์ของคุณหลังจากปรับแต่งด้วย WooCommerce Builder ของ Elementor
6. ใช้เวลาน้อยลงในการออกแบบส่วนหัวและส่วนท้าย
คุณสังเกตหรือไม่ว่าเว็บไซต์ธุรกิจส่วนใหญ่มีการออกแบบส่วนหัวและส่วนท้ายที่คล้ายกัน แม้ว่าฉันชอบที่จะค้นพบส่วนหัวที่สร้างสรรค์ แต่ก็ปฏิเสธไม่ได้ว่าคุณน่าจะใช้การออกแบบที่คล้ายกันสำหรับส่วนหัวและส่วนท้ายที่คุณจะสร้างให้กับลูกค้าของคุณ
ผู้สร้างเว็บจำนวนมากมีโครงสร้างที่ใช้สำหรับลูกค้าหลายราย นักแปลอิสระคนหนึ่งบอกฉันว่าเขาทำงานกับธุรกิจขนาดเล็กเป็นหลัก และชอบที่จะมีแถบด้านบนที่มีรายละเอียดทางธุรกิจ และด้านล่างนั้นเป็นอีกส่วนที่มีเมนูเว็บไซต์และโลโก้ สำหรับส่วนท้าย เขายังใช้โครงสร้างที่คล้ายคลึงกัน ซึ่งรวมถึงประกาศเกี่ยวกับลิขสิทธิ์ด้วย
การสร้างชุดเว็บไซต์มาตรฐานจะทำให้คุณสามารถข้ามขั้นตอนการตั้งค่าส่วนหัวและส่วนท้ายได้โดยการนำเข้าและส่งออกการตั้งค่าเหล่านี้
7. โอนรหัสที่กำหนดเองของคุณ
ในขณะที่เรากำลังพูดถึงส่วนหัว มีโค้ดที่กำหนดเองซึ่งเป็นที่นิยมซึ่งผู้สร้างเว็บจำนวนมากใช้เพื่อช่วยลดขนาดส่วนหัวเมื่อผู้ใช้เลื่อน
โค้ดนี้เป็นเพียงตัวอย่างหนึ่งของตัวอย่างข้อมูลจำนวนมากที่ผู้สร้างเว็บใช้เป็นประจำในโครงการต่างๆ เมื่อไม่กี่เดือนก่อน เราได้เปิดตัวคุณลักษณะโค้ดที่กำหนดเอง ซึ่งช่วยให้คุณสามารถวางโค้ดที่กำหนดเองทั้งหมดที่คุณใช้ในที่เดียวได้
ด้วยการสร้างพิมพ์เขียวชุดเว็บไซต์ของคุณ คุณจะสามารถบันทึกข้อมูลโค้ดที่กำหนดเองทั้งหมดที่คุณใช้เป็นประจำ และรวมไว้ในเว็บไซต์ใหม่ทุกแห่งที่คุณสร้างขึ้น
8. พรีเซ็ตหน้าเพิ่มเติม

เกือบทุกเว็บไซต์มีหน้าที่มีเพียงเพราะต้องมี
ข้อกำหนดและเงื่อนไข นโยบายความเป็นส่วนตัว ฯลฯ — เป็นหน้าที่ไม่ได้ช่วยอะไรมากในแง่ของประสบการณ์โดยรวมของลูกค้า แต่มีความจำเป็น หากเพียงเพื่อเหตุผลทางกฎหมาย
การรวมหน้าเหล่านี้ไว้ในชุดเว็บไซต์ของคุณจะทำให้คุณไม่ลืมที่จะรวมไว้ในเว็บไซต์ใหม่ทุกแห่งที่คุณสร้าง ประหยัดเวลาและความเครียด
BTW ชุดเทมเพลตบางส่วนของเรามาพร้อมกับหน้าเหล่านี้แล้ว เช่น Eco Shop เป็นต้น
9. ขายชุดเว็บไซต์ของคุณ
สุดท้ายแต่ไม่ท้ายสุด คุณสามารถสร้างกระแสรายได้เพิ่มเติมสำหรับธุรกิจของคุณโดยบรรจุภัณฑ์ชุดเว็บไซต์ของคุณเป็นผลิตภัณฑ์และขายให้กับผู้ใช้ Elementor คนอื่นๆ
หลังจากนำแนวคิดทั้งหมดที่กล่าวมาข้างต้นไปใช้แล้ว คุณอาจพบความต้องการชุดเว็บไซต์ที่นอกเหนือไปจากลูกค้าของคุณ สมมติว่าคุณได้สร้างชุดเว็บไซต์ที่จะทำหน้าที่เป็นพิมพ์เขียวสำหรับลูกค้าร้านอาหารทั้งหมดของคุณในอนาคต ตอนนี้คุณสามารถขายชุดอุปกรณ์ดังกล่าวให้กับร้านอาหารที่ต้องการสร้างเว็บไซต์หรือผู้สร้างเว็บรายอื่นๆ ในช่องเดียวกันได้
มีสองวิธีในการขายชุดเว็บไซต์ของคุณ: เข้าร่วม Envato ในฐานะผู้เขียนหรือขายบนเว็บไซต์ของคุณเอง กำลังมองหาตัวอย่าง? ตรวจสอบสิ่งที่ John Fraskes จาก AnalogWP ทำโดยเสนอชุดเว็บไซต์สำหรับขาย
โอกาสที่ดีสำหรับผู้สร้างเว็บ
บทความนี้ประกอบด้วยแนวคิดบางประการที่มุ่งสร้างแรงบันดาลใจให้คุณปรับปรุงเวิร์กโฟลว์ของคุณ แต่ความเป็นไปได้นั้นไม่มีที่สิ้นสุดอย่างแท้จริง ในฐานะผู้สร้างเว็บ คุณควรมุ่งมั่นที่จะสร้างระบบขั้นตอนที่คุณปฏิบัติตามสำหรับลูกค้าทุกรายและเพิ่มประสิทธิภาพโดยรวมเข้ากับชุดเว็บไซต์ของคุณ
เรายินดีรับฟังความคิดเห็นจากคุณและค้นพบวิธีใหม่ๆ ที่คุณวางแผนจะใช้ชุดเว็บไซต์เพื่อปรับปรุงธุรกิจของคุณ
