วิธีเพิ่มรูปภาพ Instagram ไปยังเว็บไซต์ของคุณโดยไม่ต้องใช้ API
เผยแพร่แล้ว: 2023-09-02ในอดีตคุณอาจเคยเจอเว็บไซต์ที่มีบล็อกโพสต์ Instagram ซึ่งมักจะอยู่ที่ด้านล่างของหน้าแรก ตัวอย่างเช่น ไซต์ถ่ายภาพในสหราชอาณาจักรนี้มีแถบที่มีรูปภาพ Instagram เรียงต่อกันที่ด้านล่างของหน้าแรก หากคุณเข้าชมฟีด Instagram โดยตรง คุณจะเห็นว่าเป็นโพสต์ล่าสุดเรียงกันเป็นตาราง เมื่อใดก็ตามที่พวกเขาโพสต์สิ่งใหม่ รูปภาพใหม่จะปรากฏบนเว็บไซต์ของพวกเขาเช่นกัน
นี่เป็นวิธีที่ยอดเยี่ยมมากในการรวม Instagram เข้ากับเว็บไซต์ที่เน้นการมองเห็นของคุณ คุณอวดโพสต์ล่าสุดของคุณ และคุณมีลิงก์สำเร็จรูปไปยังบัญชี Instagram ของคุณเพื่อให้ทุกคนคลิกเพื่อสำรวจ
การตั้งค่าประเภทนี้มีส่วนร่วมและสามารถแนะนำผู้เยี่ยมชมเว็บไซต์ของคุณให้มาที่หน้า Instagram ของคุณได้ดีเยี่ยม อย่างไรก็ตาม การตั้งค่ามีความซับซ้อนมากกว่าที่คุณคิด
อินสตาแกรม API
ตอนนี้คุณอาจพูดกับฉัน ว่า “ทำไมไม่ใช้ปลั๊กอินที่มีอยู่ตัวใดตัวหนึ่งล่ะ” คำตอบโดยทั่วไปคือ “ก้าวไปข้างหน้า” มีปลั๊กอินมากมายที่ให้ตัวเลือกการแสดงฟีดเหล่านี้แก่คุณ และฉันจะพูดถึงปลั๊กอินเหล่านี้ในตอนท้ายของโพสต์นี้
นี่คือปัญหา ปลั๊กอินเหล่านี้ทุกอันจำเป็นต้องใช้ Instagram API เพื่อเข้าถึงเนื้อหาและดึงข้อมูลสำหรับการฝังอย่างเป็นทางการ หากคุณไม่ได้ใช้ API คุณจะต้องขูดหน้า และโดยทั่วไปการคัดลอกหน้าจะขัดต่อข้อกำหนดการใช้งานสำหรับไซต์เช่น Instagram พวกเขาไม่ต้องการจัดการกับพวกขโมยเนื้อหาและอื่นๆ เลย
ไม่ได้บอกว่ามันจะไม่เกิดขึ้น ฉันแน่ใจว่าคุณเคยเห็นเว็บไซต์หลายสิบแห่งที่ไม่ทำอะไรเลยนอกจากขูด Instagram เว็บไซต์อย่าง Picdeer, Pictame และ Piknow มีประวัติที่น่าสนใจอยู่เบื้องหลัง ดังนั้นขอพูดนอกเรื่องสักครู่
หลายปีก่อน Instagram เป็นเพียงแพลตฟอร์มบนมือถือเท่านั้น ไม่มีวิธีเข้าถึงผ่านสิ่งอื่นใดนอกจากแอป Instagram โดยตรง นั่นหมายความว่าแพลตฟอร์มเดสก์ท็อปไม่สามารถใช้ไซต์ได้ และจำกัดการเข้าถึงทางธุรกิจไม่น้อย
เนื่องจากผู้คนจำนวนมากต้องการเข้าถึงฟีด Instagram โดยไม่ต้องใช้อุปกรณ์มือถือหรือแอพมือถือ ไซต์เหล่านี้จึงผุดขึ้นมา สิ่งที่พวกเขาทำก็แค่ขูดโพสต์ Instagram และแสดงต่อสาธารณะ
ในที่สุด Instagram ก็ทำให้เครือข่ายของพวกเขาปรากฏบนเดสก์ท็อป แม้ว่าคุณจะยังคงถูกจำกัดในรูปแบบการดำเนินการบางอย่างที่คุณสามารถทำได้ คุณไม่สามารถโพสต์จากเดสก์ท็อปได้ในขณะนี้ เป็นตัวอย่าง

ไซต์เหล่านี้ไม่ได้รับการสนับสนุนอย่างเป็นทางการ และไม่มีแห่งใดที่ใช้ Instagram API สิ่งที่พวกเขาทำคือคัดลอกเนื้อหาโดยใช้แอปที่กำหนดเอง ตอนนี้ Instagram ไม่ชอบสิ่งเหล่านี้ และการทำให้แพลตฟอร์มของพวกเขาเป็นแบบสาธารณะก็ช่วยต่อสู้กับพวกเขาได้ หลายคนเสียชีวิตในชั่วข้ามคืน แต่บางส่วนที่ยังคงอยู่ ดังที่กล่าวข้างต้น ได้เพิ่มคุณสมบัติเพิ่มเติมบางอย่างเข้าไป พวกเขาอาจมีการค้นหาเนื้อหาประเภทอื่น หรือมีวิธีเรียกดูและค้นพบเนื้อหาใหม่ หรืออาจเป็นเพียงวิธีการแสดงเนื้อหาที่ไม่เหมือนใคร ประเด็นก็คือ พวกเขาถูกบังคับให้เพิ่มมูลค่า แทนที่จะแค่ดึงเนื้อหามาแสดง
ทั้งหมดนี้เป็นเพียงการแสดงประเด็นเท่านั้น แม้ว่าการขูด ในทางเทคนิค อาจขัดต่อข้อกำหนดในการให้บริการของ Instagram แต่พวกเขาไม่ได้ดำเนินการฟ้องร้องหรือดำเนินการกับไซต์ที่ทำเช่นนั้นมากนัก เนื่องจากตัวเลือกบางอย่างที่ฉันมีให้คุณด้านล่างนี้เกี่ยวข้องกับการขูดด้วยตนเอง คุณจึงสามารถดูได้ว่าเหตุใดจึงอาจเป็นข้อกังวล
กลับมาที่คำถามหลักอีกครั้ง ทำไมไม่ใช้ปลั๊กอินตัวใดตัวหนึ่งเหล่านี้ล่ะ? Instagram API นั้นเป็นผู้หญิงที่ไม่แน่นอน ในความเป็นจริง เมื่อเร็ว ๆ นี้ในเดือนธันวาคมปี 2018 Instagram ได้ทำการเปลี่ยนแปลงครั้งใหญ่กับ API และเลิกใช้งานเวอร์ชันเก่า ดูข้อจำกัดความรับผิดชอบ/คำเตือนสำคัญที่ด้านบนของหน้านี้หรือไม่ นั่นคือคำเตือนทั้งหมดที่แบรนด์ต่างๆ ที่ใช้ API ได้รับ

ตอนนี้ปลั๊กอินที่คุณพบเพื่อแสดงฟีด Instagram นั้นขึ้นอยู่กับ Instagram API หรือการคัดลอก หาก Instagram ดำเนินการกับเครื่องขูด ปลั๊กอินเหล่านั้นจะตาย หาก Instagram เปลี่ยนแปลง API อย่างมาก ปลั๊กอินเหล่านั้นก็จะตาย ไม่ว่าจะด้วยวิธีใด คุณจะต้องพึ่งพาบุคคลที่สามในการปรับโค้ดของพวกเขาให้เข้ากับการเปลี่ยนแปลงใดๆ ที่ Instagram ทำ ซึ่งอาจไม่น่าเชื่อถือ
ฉันยังคงแสดงรายการปลั๊กอินบางส่วนในภายหลัง เพราะพวกเขาได้พิสูจน์แล้วว่าพวกเขาอัพเดทตัวเองอยู่เสมอ และทำงานได้แม้ผ่านการเปลี่ยนแปลงของ Instagram อย่างไรก็ตาม โปรดทราบว่าโซลูชันอื่นอาจใช้ได้ผลสำหรับคุณแทน
อีกเหตุผลหนึ่งที่ปลั๊กอินเหล่านี้อาจมีปัญหาก็คือ พวกเขาต้องการการเข้าถึง API ของคุณ แทนที่จะเป็นของตัวเอง บางคนใช้การเข้าถึง API ของคุณเพื่อหลีกเลี่ยงขีดจำกัดอัตรา พวกเขาดึงเนื้อหาที่มีการเข้าถึง API ของแต่ละบุคคล แทนที่จะเป็นการเข้าถึงแบบรวมศูนย์เดียวที่อาจล้นหลาม ปัญหาคือ หากการเข้าถึง API ของคุณถูกเพิกถอนด้วยเหตุผลใดก็ตาม คุณจะไม่สามารถใช้ปลั๊กอินเหล่านี้ต่อไปได้
หากคุณยังคงสนใจที่จะแสดงเนื้อหา Instagram ของคุณบนเว็บไซต์ของคุณ และคุณควรจะทำเช่นนั้น มีประโยชน์และเจ๋งมาก นี่คือตัวเลือกของคุณ
ตัวเลือกที่ 1 : แกล้งทำเป็น
ตัวเลือกแรกที่คุณต้องทำคือปลอมมันโดยใช้งานที่ต้องทำด้วยตนเองเยอะๆ ไม่ใช่เรื่องยาก แต่อาจใช้เวลานาน และเป็นสิ่งที่คุณต้องทำหากคุณต้องการรักษาความเท่าเทียมกันระหว่างบัญชี Instagram และเว็บไซต์ของคุณ “ฝัง” ฉันใส่เครื่องหมายคำพูดที่ทำให้ตกใจที่นี่เพราะว่าพวกมันไม่ได้ฝังในทางเทคนิคด้วยซ้ำ
ดังนั้นวิธีนี้ทำงานอย่างไร? คุณอาจถ่ายภาพด้วยกล้องดิจิตอลและแก้ไขบนคอมพิวเตอร์ก่อนที่จะอัปโหลดไปยังอุปกรณ์มือถือของคุณเพื่อโพสต์บน Instagram ขณะที่คุณกำลังแก้ไข ให้ทำสำเนาสองชุด หนึ่งสำเนาจะถูกอัปโหลดไปยัง Instagram ตามปกติ สำเนาอื่น ๆ จะถูกอัปโหลดบนเว็บโฮสติ้งของคุณ

เมื่อคุณโพสต์เนื้อหาบน Instagram คุณจะสร้างโพสต์บน Instagram นี่คือคำอธิบายภาพ ลิงก์ถาวร และข้อมูลอื่นๆ ที่เกี่ยวข้อง สร้างและเผยแพร่โพสต์นั้น

ตอนนี้ไปที่เว็บไซต์ของคุณและสร้างตารางที่คุณต้องการให้เนื้อหา Instagram ของคุณเป็น อัปโหลดรูปภาพของคุณไปยังโฮสต์เว็บและฝังไว้ในเซลล์ใดเซลล์หนึ่งของตาราง คัดลอกลิงก์ถาวรไปยังโพสต์ Instagram และทำให้รูปภาพเป็นลิงก์ หากคุณต้องการบางสิ่งที่ใช้สคริปต์โฮเวอร์เพื่อแสดงคำบรรยายภาพของคุณ จะต้องมีการเขียนโค้ดเพิ่มอีกเล็กน้อย แต่คุณสามารถคัดลอกและวางคำบรรยายได้เช่นกัน
มีข้อเสียที่สำคัญสองประการสำหรับตัวเลือกนี้ ประการแรกคือ ต้องใช้เวลา และเป็นสิ่งที่คุณต้องจำไว้ว่าจะต้องทำอย่างไรกับแต่ละภาพที่คุณโพสต์บน Instagram หากคุณลืมอัปโหลดภาพไปยังเว็บไซต์ของคุณ เลื่อนภาพทั้งหมดลงในตาราง และเพิ่มภาพใหม่ลงในช่องแรก ฟีดของคุณจะดูแตกต่างออกไป
ข้อเสียประการที่สองคือ ใช้พื้นที่บนโฮสติ้งของคุณ ประโยชน์ของการใช้การเข้าถึง Instagram API หรือการคัดลอกคือรูปภาพยังคงโฮสต์อยู่บน Facebook CDN ซึ่งหมายความว่ารูปภาพจะโหลดได้อย่างรวดเร็วโดยไม่จำเป็นต้องใช้ทรัพยากรเซิร์ฟเวอร์ของคุณเอง ตัวเลือกการฝังปลอมนี้ไม่มีประโยชน์เช่นนั้น
ตัวเลือกที่ 2: การฝังด้วยตนเอง
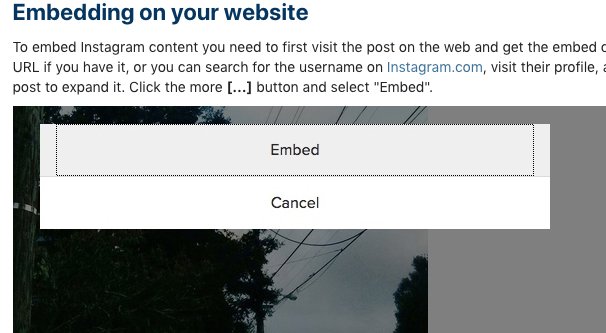
ตัวเลือกที่สองที่เป็นไปได้ของคุณคือการใช้ โค้ดที่กำหนดเอง และการฝังด้วยตนเองจาก Instagram โพสต์ Instagram ทุกโพสต์มีตัวเลือกในการฝัง คลิกที่โพสต์และคลิกจุดสามจุดที่มุมขวาบนของคำบรรยาย และตัวเลือกใดตัวเลือกหนึ่งจะถูกฝังไว้ นี่เป็นการคัดลอกโค้ดที่มีความยาวบางส่วน และใช้ Instagram API ประโยชน์หลักที่นี่คือแม้จะใช้ API แต่ก็เป็นคุณสมบัติหลักของ Instagram และไม่น่าจะเปลี่ยนแปลง เมื่อ Instagram ทำการเปลี่ยนแปลง API พวกเขาจะทำให้แน่ใจว่าบริการของตนเองจะไม่ได้รับผลกระทบ

เมื่อคุณฝังโพสต์บนเว็บไซต์ของคุณเอง โดยทั่วไปโพสต์นั้นจะแสดงในขนาดเต็มและมีคำบรรยายสำหรับโพสต์ แม้ว่าคุณจะบอกได้ว่าไม่ต้องใส่คำบรรยายก็ได้ หากคุณต้องการ เห็นได้ชัดว่าสิ่งนี้ไม่เหมาะสำหรับตารางเล็กๆ ที่ประกอบด้วยรูปภาพหลายภาพ ในการแสดงในลักษณะนี้ คุณจะต้องใช้โค้ดที่กำหนดเองเพื่อลดขนาดและวางตำแหน่งรูปภาพ
โดยพื้นฐานแล้วนี่เป็นคู่มือที่กระโดดข้ามวิธีการสร้างกริดในลักษณะที่ข้ามการใช้ปลั๊กอินของบุคคลที่สาม มันโฮสต์แต่ละโพสต์บน Instagram แต่ต้องใช้โค้ดที่กำหนดเองและเป็นวิธีแก้ปัญหาที่ค่อนข้างซับซ้อน คุณยังคงต้องเลื่อนโพสต์ของคุณลงในตารางด้วยตนเองทุกครั้งที่คุณต้องการเพิ่มโพสต์ใหม่ และคุณยังต้องดึงโค้ดที่ฝังไว้สำหรับแต่ละรายการด้วยตนเอง นอกจากนี้ การเพิ่มว่าการฝังจำนวนมากทั้งหมดไว้ในที่เดียวกันอาจทำให้เวลาในการโหลดของคุณเพิ่มขึ้นอย่างมาก โดยรวมแล้วไม่ใช่ตัวเลือกที่ดีที่สุดจริงๆ
ตัวเลือกที่ 3: การใช้เครื่องขูดของบุคคลที่สาม
ดังที่ได้กล่าวไปแล้ว Instagram ไม่จำเป็นต้องขูดยากขนาดนั้น คุณสามารถใช้บริการขูดของบุคคลที่สามเพื่อนำเสนอข้อมูล ซึ่งคุณสามารถจัดรูปแบบและฝังบนเว็บไซต์ของคุณในลักษณะใดก็ได้ที่คุณเลือก
ตัวอย่างเช่น Feedity คือ บริการขูดของบุคคลที่สาม วิธีนี้ช่วยให้คุณสามารถโหลดหน้าเว็บในอินเทอร์เฟซเครื่องขูดแบบกำหนดเอง และเลือกส่วนข้อมูลที่คุณต้องการให้ค้นหาและขูดเมื่อมีการเปลี่ยนแปลง ในกรณีนี้ Feedity จะจัดรูปแบบข้อมูลนั้นเป็นฟีด RSS โดยเฉพาะ

จากนั้นคุณสามารถใช้ฟีด RSS เพื่อฝังเนื้อหาบนเพจของคุณได้ คุณสามารถทำได้หลายวิธี ขึ้นอยู่กับการออกแบบไซต์ของคุณ นี่คือบทช่วยสอนสำหรับการป้อนฟีด RSS และฝังทั้งเนื้อหาและรูปภาพบนเว็บไซต์ของคุณ เมื่อเว็บไซต์ของคุณใช้สถาปัตยกรรม WordPress ในขณะเดียวกัน บทช่วยสอนนี้ใช้การเขียนโค้ด HTML และ PHP อย่างง่ายเพื่อทำสิ่งเดียวกันสำหรับการออกแบบไซต์แบบดั้งเดิม
ตัวเลือกนี้น้อยกว่าอุดมคติเล็กน้อยด้วยเหตุผลบางประการ ก่อนอื่น จำเป็นต้องมีการเขียนโค้ดแบบกำหนดเองจำนวนมากสำหรับเว็บไซต์ของคุณ หากคุณไม่มีประสบการณ์ในการเขียนโค้ดด้วยตนเอง คุณจะต้องจ้างนักพัฒนาซึ่งอาจมีค่าใช้จ่ายสูง
นอกจากนี้ คุณพึ่งพาบริการของบุคคลที่สามเพื่อทำการขูดให้คุณ และคุณพึ่งพาบริการดังกล่าวที่ทำงานบน Instagram ซึ่งเป็นเรื่องยาก และคุณพึ่งพา Instagram ที่ไม่เปลี่ยนการออกแบบไซต์ของพวกเขาเพื่อขัดขวางความพยายามในการขูดประเภทที่แน่นอนเหล่านั้น ความจริงก็คือ Instagram ไม่ชอบเครื่องขูด และถึงแม้พวกเขาจะไม่ได้ติดตามมันทีละคน แต่ก็ทำให้ชีวิตยากลำบากสำหรับพวกเขา
ตัวเลือกที่ 4: การสร้างเครื่องขูดแบบกำหนดเอง
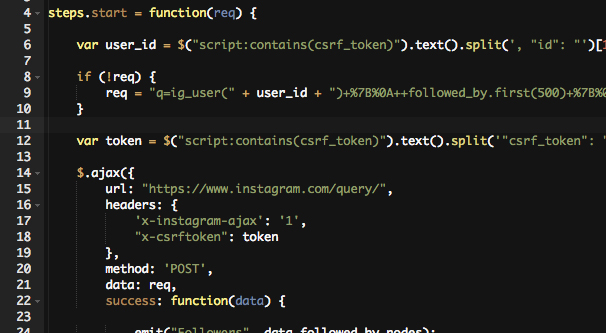
แน่นอนว่าการขูดไม่ใช่เรื่องยากในการตั้งค่า อาจดูเหมือนว่าการขูดเป็นเรื่องยากเนื่องจากมีโซลูชันการขูดที่แตกต่างกันออกไป แต่พวกเขาทั้งหมดพยายามที่จะ "มีขนาดเดียวที่เหมาะกับทุกคน" เพื่อขายบริการของตนในฐานะธุรกิจ หากสิ่งที่คุณต้องการทำคือขูดบางสิ่งบางอย่างด้วยตัวเอง โค้ดของคุณน่าจะง่ายกว่ามาก จากนั้น คุณสามารถสร้างโค้ดเพื่อขูด Instagram วันละครั้งหรืออะไรก็ได้ จัดรูปแบบข้อมูลตามที่คุณต้องการ และตั้งค่าการฝังที่คุณกำหนดเอง

เช่นเดียวกับตัวเลือกอื่นๆ การดำเนินการนี้ต้องใช้เวลาในการเขียนโค้ดส่วนตัวหรือนักพัฒนาซอฟต์แวร์เป็นจำนวนมาก ซึ่งไม่เหมาะ ถ้าคุณชอบเขียนโค้ด คุณก็ทำเองได้ แต่ถ้าคุณไม่ใช่แฟน คุณจะต้องจ่ายเงินให้กับนักพัฒนา คุณต้องต่อสู้กับ Instagram ที่เปลี่ยนไซต์และทำให้ยากต่อการขูดซึ่งจะเกิดขึ้นทุก ๆ สองสามเดือนอย่างสม่ำเสมอ หากคุณเต็มใจที่จะต่อสู้กับสิ่งนี้ก็ลุยเลย มิฉะนั้น ให้พิจารณาตัวเลือกอื่น
ตัวเลือกที่ 5: การใช้ปลั๊กอิน
ฉันรู้ว่าฉันได้อธิบายเหตุผลว่าทำไมคุณไม่ควรใช้ปลั๊กอินมาก่อน แต่คุณยังสามารถพิจารณาได้ ปลั๊กอินบางตัวสามารถติดตามการเปลี่ยนแปลงได้ดี ไม่ต้องใช้ API ในการทำงาน และตั้งค่าได้ง่าย

พิจารณาตัวเลือกเหล่านี้: EmbedSocial, Juicer, SnapWidget และ Elfsight นี่คือตัวเลือกทั้งหมดที่จะบรรลุสิ่งที่คุณต้องการด้วยการตั้งค่าเพียงเล็กน้อย แน่นอนว่าพวกเขามีข้อดีและข้อเสียของตัวเอง และบางส่วนก็ไม่ฟรี แต่นั่นคือสิ่งที่คุณต้องพิจารณา
