วิธีปรับปรุงการออกแบบประสบการณ์ผู้ใช้ด้วยการเพิ่มประสิทธิภาพความวิตกกังวลของโฆษณาคั่นระหว่างหน้า
เผยแพร่แล้ว: 2018-06-30
วันนี้ เรากำลังพูดถึงสิ่งที่ทำให้เราทุกคนประจบประแจง: ความวิตกกังวลเกี่ยวกับโฆษณาคั่นระหว่างหน้า ใช่ ฟังดูแย่ และตามจริงแล้ว มันไม่ดีนักในมุมมองของนักออกแบบ อย่างไรก็ตาม เราจะพยายามอย่างเต็มที่เพื่อขจัดความขมวดคิ้วด้วยการพูดคุยถึงทุกสิ่งที่คุณจำเป็นต้องรู้ รวมถึงวิธีที่คุณสามารถบรรลุความวิตกกังวลเกี่ยวกับโฆษณาคั่นระหว่างหน้าได้อย่างเหมาะสมตลอดกระบวนการออกแบบ
ความวิตกกังวลคั่นระหว่างหน้าคือความรู้สึกระคายเคืองที่คุณได้รับเมื่อโต้ตอบกับการออกแบบหน้าเว็บหรือแอปและมีบางอย่างผิดปกติ มันไม่โหลด มันล้าหลัง หรืออย่างอื่นไม่ทำงานอย่างที่ควรจะเป็น ฉันจะลงรายละเอียดเพิ่มเติมเกี่ยวกับวลีนี้ในภายหลัง แต่สิ่งสำคัญคือต้องรู้ว่ามันคืออะไรและสำคัญแค่ไหนในการออกแบบ UX
เมื่อพูดถึงการออกแบบ แบรนด์จำเป็นต้องคำนึงถึงผู้บริโภคและประสบการณ์ดิจิทัล พวกเขาต้องสร้างแพลตฟอร์มที่น่าตื่นเต้นและมีส่วนร่วม และนำเสนอสิ่งที่ต้องการแก่ผู้ชมอย่างแท้จริง
นี่ไม่ใช่แค่ในเนื้อหาแต่ในรูปลักษณ์และความรู้สึกของการออกแบบ อยู่ที่วิธีที่ผู้ใช้ได้รับจากหน้าหนึ่งของบล็อกเนื้อหาไปยังหน้าถัดไป และถ้ามันสร้างความสับสนหรือล้าหลัง ผู้ใช้จะเริ่มรู้สึกกังวลว่าโฆษณาคั่นระหว่างหน้าจะหยุดพวกเขาจากเพจและแบรนด์ของคุณโดยรวม
นักการตลาดและเจ้าของธุรกิจ -- ฟังนะ! คู่มือเกี่ยวกับความวิตกกังวลคั่นระหว่างหน้าสามารถช่วยเปลี่ยนการออกแบบเว็บไซต์และแอปของคุณเพื่อส่งเสริมคอนเวอร์ชั่น การขาย และเอกลักษณ์ของแบรนด์โดยรวม
ความวิตกกังวลคั่นระหว่างหน้าที่ได้รับการเพิ่มประสิทธิภาพคืออะไร?
ประการแรก ก่อนที่เราจะเริ่มปรับให้เหมาะสม ความวิตกกังวลคั่นระหว่างหน้าหมายถึงสภาวะตึงเครียดชั่วขณะที่ผู้ใช้ประสบระหว่างการกระทำและการตอบสนอง ตัวอย่างเช่น หากฉันอยู่ในเว็บไซต์และฉันเลือกที่จะคลิกที่ปุ่ม (การกระทำ) เพื่อไปยังหน้าอื่น หน้านั้นจะต้องโหลด (ตอบกลับ) ก่อนจึงจะสามารถดูได้
หากคุณเกิดก่อนบรอดแบนด์ คุณจะคุ้นเคยกับหน้าเว็บที่โหลดช้า ซึ่งเป็นเครื่องมือสร้างความวิตกกังวลขั้นสุดยอด! ซึ่งเมื่อรวมกับข้อเสนอแนะที่ล้าหลังและปัญหาเวลาแฝงมักเป็นสาเหตุหลักที่อยู่เบื้องหลังความล่าช้าที่ผู้ใช้จะประสบระหว่างการดำเนินการกับการตอบสนองที่คาดหวัง
คุณอาจคิดว่าความคิดและความรู้สึกเหล่านี้เป็นเพียงชั่วครู่ แต่มันส่งผลกระทบอย่างลึกซึ้งต่อผู้ใช้และยึดติดอยู่กับมัน แม้ว่าจะเกิดโดยจิตใต้สำนึกก็ตาม ผู้ใช้จะต้องจดจำความช้าของเว็บไซต์ของคุณอย่างหลีกเลี่ยงไม่ได้ และถือว่ามีความไร้ประสิทธิภาพในแบรนด์โดยรวมของคุณ
และนั่นทำให้เกิดหายนะสำหรับ Conversion โอกาสในการขาย การขาย และการเติบโตในอนาคต
ความวิตกกังวลคั่นระหว่างหน้าที่ปรับให้เหมาะสมมีความสำคัญต่อประสบการณ์ของผู้ใช้หรือไม่
หากคุณต้องการมีคนที่มีความสุขที่กลับมาที่ไซต์ของคุณ ใช่แล้ว! การมีการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางมีความสำคัญในการลดความวิตกกังวลในการออกแบบ UX และส่งเสริมแบรนด์และธุรกิจของคุณ ในความเป็นจริง ความวิตกกังวลคั่นระหว่างหน้าอาจส่งผลกระทบอย่างสุดซึ้งต่อประสิทธิภาพของเว็บไซต์หรือแอปของคุณ
ในระหว่างการประชุม Web 2.0 ในปี 2549 Marissa Mayer ซึ่งต่อมาเป็นรองประธาน Google ได้เปิดเผยผลการวิจัยที่แสดงให้เห็นว่าการโหลดล่าช้า 0.5 วินาทีส่งผลให้ปริมาณการใช้ข้อมูลในหน้าการค้นหาของ Google ลดลง 20%
ผู้ใช้หนึ่งในห้าออกจากไซต์เพราะต้องหยุดชะงักเป็นเวลาครึ่งวินาที… ปล่อยให้มันจมลงไป
ตอนนี้ให้คิดถึงสิ่งที่อาจหมายถึงเกี่ยวกับเว็บไซต์ของคุณ หากคุณเลือกที่จะไม่ดูแลปัญหาด้านความเร็วและประสิทธิภาพ จะใช้เวลานานแค่ไหนกว่าที่ผู้ใช้ของคุณจะประสบกับความวิตกกังวลแบบเดียวกันและรู้สึกแปลกแยกในท้ายที่สุด ไม่นานตามที่เมเยอร์
ดูทางนี้สิ เว็บไซต์ของคุณอาจเต็มไปด้วยคำตอบที่ถูกต้อง แคมเปญโซเชียลของคุณอาจสอดคล้องกับผู้ชมเป้าหมายของคุณได้อย่างสมบูรณ์แบบ การออกแบบที่สร้างสรรค์ของคุณอาจดึงดูดสายตาของลูกค้าที่สมบูรณ์แบบ อย่างไรก็ตาม จะนับว่าไม่มีประโยชน์หากบุคคลเหล่านั้นไม่สามารถเข้าถึงข้อมูลที่คุณใช้เวลาหลายชั่วโมงในการสร้างไซต์ของคุณ
ผู้คนไม่ได้ต้องการแค่เนื้อหาที่ดี แต่พวกเขาต้องการประสิทธิภาพ พวกเขาต้องการสิ่งที่พวกเขาต้องการ ที่ที่พวกเขาต้องการ แต่ที่สำคัญที่สุด เมื่อใดที่พวกเขาต้องการ หากไซต์ของคุณทำให้เกิดความล่าช้าในกระบวนการนั้น ผู้บริโภคมักจะมองหาข้อมูล ผลิตภัณฑ์ หรือบริการที่พวกเขาต้องการในตอนแรก
การใช้ความวิตกกังวลคั่นระหว่างหน้าที่เพิ่มประสิทธิภาพเพื่อเพิ่มประสิทธิภาพการออกแบบ UX
สิ่งสุดท้ายที่คุณต้องการคือการออกแบบ UX ที่ส่งผลเสียต่อประสบการณ์ที่ผู้เยี่ยมชมเว็บไซต์ของคุณมี ดังนั้น การใช้ความวิตกกังวลคั่นระหว่างหน้าที่เหมาะสมจึงเป็นวิธีที่ดีในการลดโอกาสที่ผู้ใช้ของคุณจะพบกับความเร็วในการโหลดช้าหรือปัญหาในช่วงเปลี่ยนผ่าน
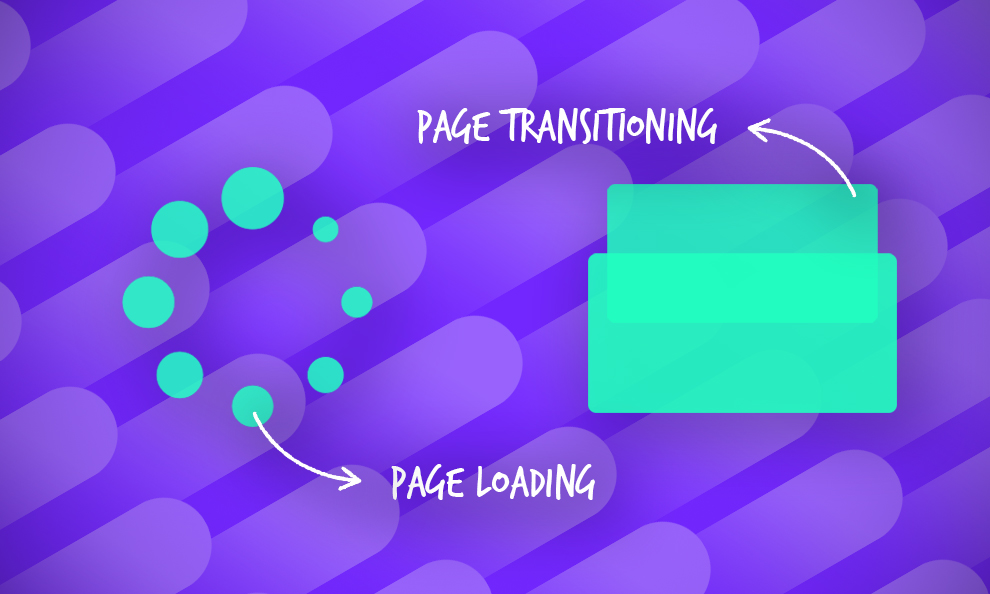
ก่อนที่เราจะสรุปวิธีที่คุณสามารถทำเช่นนี้ได้ สิ่งสำคัญคือต้องเข้าใจว่ามีองค์ประกอบที่เชื่อมโยงกันสองส่วนซึ่งก่อให้เกิดความวิตกกังวลคั่นระหว่างหน้า ได้แก่ ความวิตกกังวลในช่วงเปลี่ยนผ่านและความวิตกกังวลชั่วคราว

ความวิตกกังวลในช่วงเปลี่ยนผ่าน
ประการแรก ให้พิจารณาความวิตกกังวลในช่วงเปลี่ยนผ่านที่ผู้คนสามารถสัมผัสได้ นี่เป็นขั้นตอนแรกของลำดับและหมายถึงความวิตกกังวลที่เกิดจากช่วงการเปลี่ยนผ่านไปยังหน้าจอหรือหน้าอื่น การเปลี่ยนผ่านจากส่วนหนึ่งของไซต์หรือขั้นตอนของกระบวนการไปยังส่วนอื่นจะต้องราบรื่นอย่างสมบูรณ์ หากผู้ใช้ประสบกับความขัดแย้ง ในที่สุดมันก็จะขัดขวางกระบวนการและทำลายสิ่งที่ควรจะเป็นประสบการณ์ที่ต่อเนื่อง
ตัวอย่างที่ดีของความวิตกกังวลในช่วงเปลี่ยนผ่านคือระหว่างขั้นตอนการชำระเงินของธุรกรรมออนไลน์ที่ผู้ใช้ดำเนินการ ตัวอย่างเช่น คุณได้เพิ่มสินค้าทั้งหมดที่คุณต้องการซื้อจาก Amazon ลงในตะกร้าของคุณ คุณพร้อมที่จะชำระเงินสำหรับการสั่งซื้อของคุณ และเริ่มดำเนินการตามขั้นตอนต่างๆ เพื่อตรวจสอบการสั่งซื้อของคุณ
ดูเหมือนว่าทุกอย่างจะเป็นไปตามแผน แต่คุณสังเกตเห็นว่าเมื่อคุณคลิกการซื้อเสร็จสมบูรณ์ คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าแรกของ Amazon
“คำสั่งซื้อของฉันเสร็จสมบูรณ์หรือไม่”
“ฉันถูกตั้งข้อหาหรือเปล่า”
“อีเมลยืนยันการสั่งซื้อของฉันอยู่ที่ไหน”
ทั้งหมดนี้คือคำถามที่อาจเกิดขึ้นที่คุณอาจถามตัวเองด้วยความตื่นตระหนกหากคุณยังไม่ได้รับหน้าจอหรือหน้าช่วงเปลี่ยนผ่านที่คาดไว้ การเปลี่ยนแปลงอย่างกะทันหันทำให้เกิดความวิตกกังวลขึ้น นั่นเป็นเพียงสัญชาตญาณตามธรรมชาติของเรา
แม้ว่าจะมีวิธีแก้ไขง่ายๆ แม้ว่าจะเป็นเพียงช่วงเวลาสั้นๆ สะอึกเล็กน้อย แต่ก็เพียงพอแล้วที่จะปิดผู้คนและเติมเต็มพวกเขาด้วยการปฏิเสธที่จะอยู่กับพวกเขาในอนาคต และอาจทำให้พวกเขาออกจากไซต์ของคุณและยุติการซื้อโดยสิ้นเชิง
ความวิตกกังวลชั่วคราว
รูปแบบที่สองของความวิตกกังวลคั่นระหว่างหน้ามุ่งเน้นไปที่ความตึงเครียดที่เกิดจากเวลาที่ผู้ใช้พยายามเข้าถึงเพื่อโหลด เหตุการณ์นี้เกิดขึ้นหลังจากที่ผู้ใช้เปลี่ยนไปใช้หน้าหรือหน้าจอใหม่ แต่หมายถึงเวลาที่ใช้ในการโหลดเนื้อหาหน้าทั้งหมดโดยเฉพาะ
โดยธรรมชาติ ยิ่งใช้เวลานานเท่าใด คุณก็ยิ่งวิตกกังวลมากขึ้นเท่านั้น และในสถานการณ์เฉพาะ มันอาจจะค่อนข้างเครียด ลองนึกถึงกระบวนการจัดซื้ออีกครั้ง
ตัวอย่างเช่น คุณกำลังพยายามซื้อตั๋วคอนเสิร์ต Ed Sheeran คุณคาดหวังว่าการซื้อตั๋วจะเป็นเรื่องยากและเว็บไซต์อาจช้ากว่าปกติ แต่คุณยังคงคาดหวังที่จะเข้าสู่ขั้นตอนการจองตามปกติ หากคุณโชคดีพอที่จะมีโอกาสซื้อตั๋วได้
คุณเข้าสู่ขั้นตอนการชำระเงินของขั้นตอนการจอง — คุณเกือบจะได้ตั๋วของคุณแล้ว! อย่างไรก็ตาม เมื่อคุณคลิก "ชำระเงินทันที" หน้าจอจะเปลี่ยนเป็นหน้าจอที่โหลดได้เพียง 25 เปอร์เซ็นต์เท่านั้น คุณไม่สามารถบอกได้ว่าคุณได้ชำระค่าตั๋วแล้วหรือไม่ และหน้าจอก็ดูเหมือนจะค้าง
“ฉันควรรีเฟรชหน้าหรือไม่”
“แล้วถ้าฉันต้องจ่ายสองครั้งล่ะ”
“ฉันสูญเสียตำแหน่งของฉันในคิวหรือไม่”
นี่เป็นตัวอย่างสำคัญของความวิตกกังวลชั่วขณะและประสบการณ์ทั่วไปในตอนนั้น คุณอยู่ในบริเวณขอบรกอย่างแท้จริงว่าคุณได้รับรางวัลตั๋วหรือไม่
และเป็นสิ่งที่เราทุกคนสามารถเกี่ยวข้องได้เช่นกัน คุณไม่แน่ใจว่าต้องทำอย่างไร คุณไม่แน่ใจว่าคุณทำอะไรผิดหรือเปล่า สิ่งที่คุณรู้คือกระบวนการล่าช้าและผลลัพธ์สุดท้ายของคุณอาจไม่สำเร็จ
อย่างไรก็ตาม ในระดับที่เล็กกว่า ความวิตกกังวลนี้สามารถสัมผัสได้เมื่อหน้าเว็บไม่โหลด คุณไม่จำเป็นต้องอยู่ในขั้นตอนสุดท้ายของการทำธุรกรรม หากคุณต้องการซื้อชุดเดรสใหม่จริง ๆ แต่รูปภาพผลิตภัณฑ์ในร้านค้าปลีกออนไลน์ที่คุณโปรดปรานไม่โหลด คุณจะต้องมองหาที่อื่นที่ธรรมดาและเรียบง่าย
และแบรนด์ของคุณไม่ต้องการสิ่งนั้น
วิธีปรับปรุงประสบการณ์ผู้ใช้ผ่านความวิตกกังวลคั่นระหว่างหน้าที่ได้รับการเพิ่มประสิทธิภาพ
เพื่อความเรียบง่าย เรามาแบ่งความวิตกกังวลคั่นระหว่างหน้าประเภทที่ระบุก่อนหน้านี้อีกครั้ง เริ่มด้วย…
วิธีลดความวิตกกังวลในช่วงเปลี่ยนผ่าน
วิธีที่ดีที่สุดในการลดความวิตกกังวลในช่วงเปลี่ยนผ่านคือการใช้แอนิเมชั่นและการเปลี่ยนภาพระหว่างหน้าจออย่างละเอียด ทำไม? วิธีนี้น่าจะช่วยให้ผู้ใช้ค่อยๆ ปรับตัวเข้ากับการเปลี่ยนแปลงระหว่างหน้าหรือหน้าจอที่อาจดูแตกต่างไปจากเดิมอย่างสิ้นเชิง
ตามที่ธุรกิจออนไลน์ตระหนักดีว่าการเรียนรู้วิธีเปลี่ยนความวิตกกังวลในช่วงเปลี่ยนผ่านให้เป็นประโยชน์นั้นเป็นแนวทางที่ดีกว่าการพยายามขจัดความวิตกกังวลออกไปโดยสิ้นเชิง ด้วยการสร้างองค์ประกอบการเปลี่ยนแปลง เช่น การแสดงตัวอย่างตัวอย่างหรือภาพรวมของสิ่งที่จะเกิดขึ้นในส่วนถัดไป ผู้ใช้สามารถคาดหวัง แทนที่จะกังวลว่าจะเกิดอะไรขึ้นต่อไป
เวลาในการโหลดและความช้าเป็นสิ่งที่หลีกเลี่ยงไม่ได้ในบางกรณี และการพยายามแก้ไขปัญหาเหล่านี้อาจต้องใช้เวลาและก่อให้เกิดการระคายเคืองมากกว่าที่แบรนด์ต้องการ แต่การรวมแอนิเมชั่นเหล่านี้เข้าด้วยกันเป็นวิธีที่ง่ายและมีประสิทธิภาพในการสร้างทรานซิชันที่ไร้รอยต่อ ซึ่งจะเพิ่มแง่บวกและความตื่นเต้น

ใช้ตัวอย่างในชีวิตจริง ลองนึกภาพเมื่อคุณตื่นนอนเวลา 6:00 น. ด้วยนาฬิกาปลุกของคุณ (ไม่ใช่ความคิดที่ดีนะ!) ตอนนี้ ทำให้ประสบการณ์นั้นแย่ลงไปอีกโดยจินตนาการว่าคุณจะตอบสนองอย่างไรหากไฟในห้องนอนของคุณเปิดขึ้นโดยไม่คาดคิดในเวลาเดียวกัน คุณจะต้องตกใจ หงุดหงิด โกรธ โมโห และอาจสับสน
อย่างไรก็ตาม หากไฟในห้องนอนของคุณค่อยๆ เปิดขึ้นในช่วงเวลาที่นาฬิกาปลุกเลื่อนปลุกเปิดอยู่ คุณจะมีเวลาเก้านาทีในการปรับให้เข้ากับแสง แทนที่จะถูกถอดออกและปล่อยให้อยู่ในสภาพตกใจ นี่เป็นหลักการเดียวกับที่ใช้กับการเปลี่ยนหน้าเว็บทีละน้อย
ต้องการความช่วยเหลือเกี่ยวกับปลายทางออนไลน์ของคุณหรือไม่? หน่วยงานออกแบบและพัฒนาเว็บเหล่านี้สามารถช่วยนำไซต์ของคุณจากน่าเบื่อไปเป็นนิยายได้!
วิธีลดความวิตกกังวลชั่วขณะ
มีสองวิธีหลักที่คุณสามารถใช้เพื่อจัดการกับปัญหาของความวิตกกังวลชั่วขณะ ซึ่งทั้งสองวิธีมุ่งเน้นไปที่การใช้ภาพเพื่อนำเสนอสิ่งที่น่าสนใจมากกว่าหน้าจอเปล่า: แอนิเมชั่นการโหลดและแอนิเมชั่นตัวยึด
กำลังโหลดภาพเคลื่อนไหว
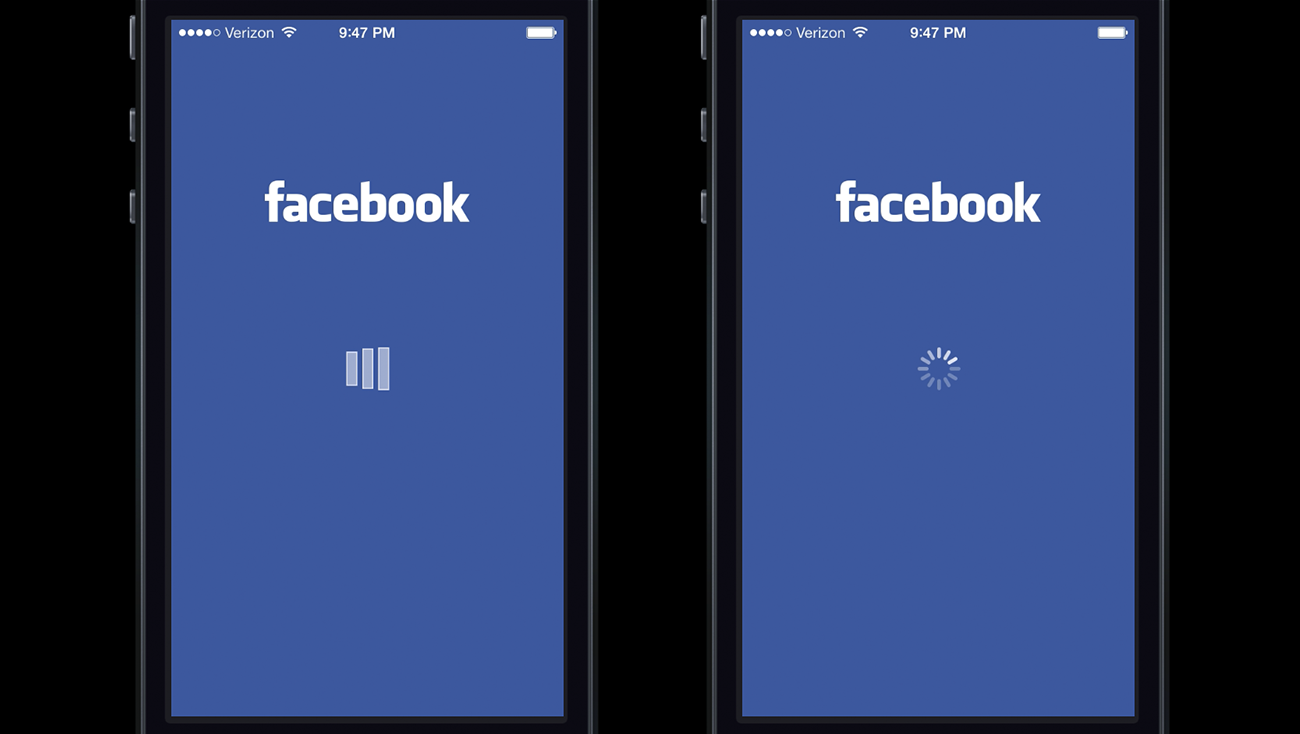
การใช้แอนิเมชั่นการโหลด เช่น วงล้อหมุนหรือแถบการโหลด อาจเป็นสิ่งที่จำเป็นในการเปลี่ยนลำดับการโหลดหน้าที่สับสนให้กลายเป็นประสบการณ์ที่น่าพึงพอใจของผู้ใช้ คุณอาจทราบและอาจเคยประสบมาแล้ว แอนิเมชั่นการโหลดของ Facebook
สิ่งที่คุณอาจไม่รู้ก็คือ ผู้ใช้จะรู้สึกแตกต่างไปตามประเภทของกราฟิกที่ใช้สำหรับแอนิเมชัน ตัวอย่างเช่น มีการแนะนำว่า “เมื่อผู้ใช้ได้รับแอนิเมชั่นการโหลดแบบกำหนดเองในแอพ Facebook iOS (ซ้าย) พวกเขาตำหนิแอพสำหรับความล่าช้า แต่เมื่อผู้ใช้เห็นสปินเนอร์ระบบ iOS (ขวา) พวกเขามักจะตำหนิระบบเอง”

อีกครั้ง การวางเทคนิคนี้ในบริบทบางอย่าง ลองนึกถึงครั้งสุดท้ายที่คุณอยู่ในลิฟต์ สมมติว่าคุณอยู่บนชั้น 20 และต้องการลงที่ชั้นสี่ เมื่อลิฟต์เริ่มเคลื่อนตัว ย่อมรู้ชัด
อย่างไรก็ตาม ถ้าคุณไม่รู้ว่าคุณอยู่บนชั้นไหน คุณจะรู้ได้อย่างไรว่าจะต้องลงจากรถเมื่อไหร่? ในขณะที่คุณรออยู่ในลิฟต์ โดยปกติแล้วคุณจะเห็นหมายเลขชั้นแสดงอยู่ เมื่อคุณลงไปที่ชั้นสี่ คุณจะรู้ว่าเมื่อไรควรให้ลิฟต์หยุด
สิ่งนี้ไม่เพียงแต่ให้โอกาสคุณในการประคองตัวเล็กน้อยเท่านั้น แต่ยังทำให้การเดินทางเป็นไปอย่างราบรื่น — หรือกล่าวอีกนัยหนึ่ง มันคือประสบการณ์ผู้ใช้ที่ลื่นไหล!
และคุณยังสามารถรวมเนื้อหาและแอนิเมชั่นของแบรนด์ไว้ที่นี่เพื่อให้ดูเหมือนว่าทำขึ้นโดยตั้งใจ! สิ่งนี้สามารถเพิ่มความขี้เล่นและบุคลิกที่สร้างสรรค์ให้กับแบรนด์และเอกลักษณ์ของคุณที่ทำให้ผู้ใช้มีความสุขในการโต้ตอบและมีส่วนร่วม
การสร้างแบรนด์มีความสำคัญ และการสร้างแบรนด์เอฟเฟกต์การออกแบบอย่างมาก หากคุณมีปัญหากับความวิตกกังวลเกี่ยวกับ UX คุณอาจจะชอบที่จะใช้ปัญหานั้นให้เป็นประโยชน์และเสริมสร้างเอกลักษณ์ของแบรนด์ที่น่าตื่นเต้นและสร้างสรรค์เพื่อตอบโต้
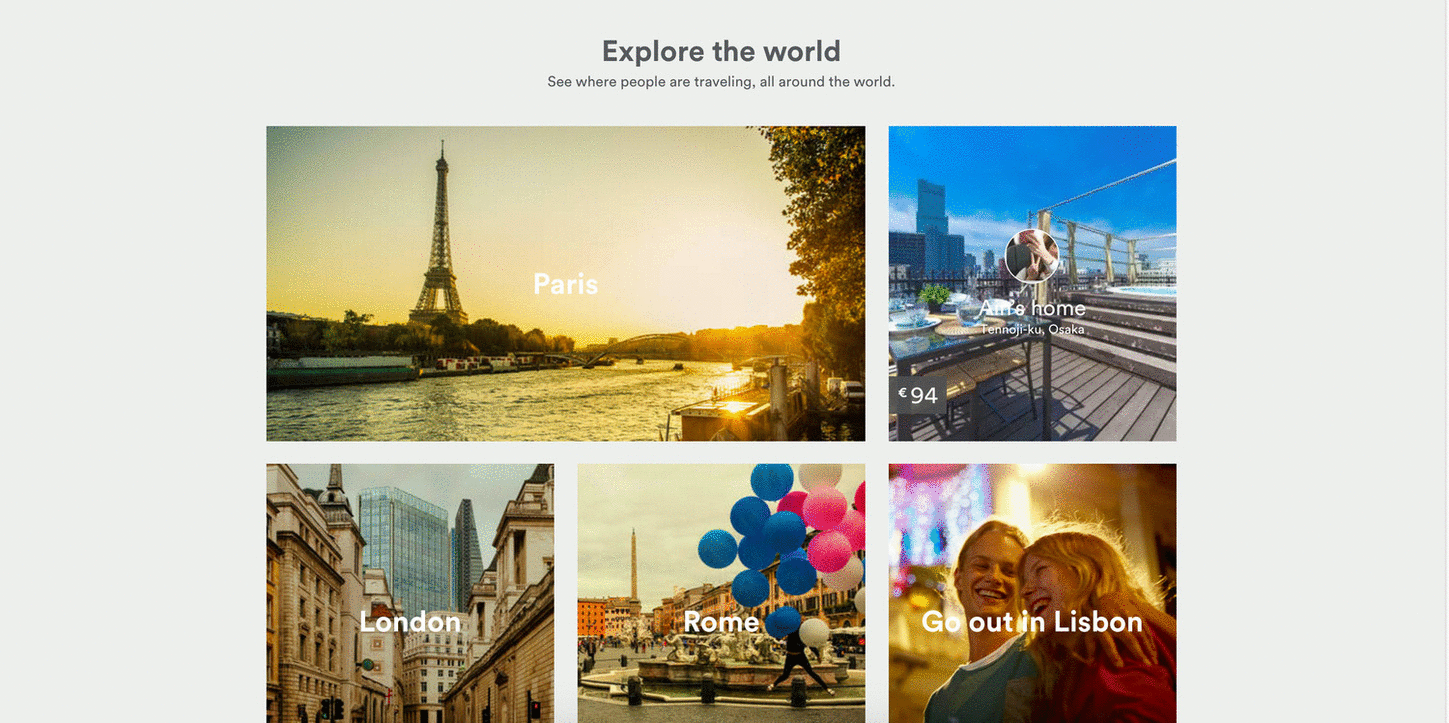
ตัวยึดตำแหน่งนิเมชั่น
อีกทางหนึ่ง คุณสามารถเลือกแอนิเมชั่นตัวยึดตำแหน่งที่จำลองว่าเนื้อหาจริงจะมีลักษณะอย่างไรเมื่อโหลด ตัวอย่างด้านล่างมาจาก Medium ซึ่งใช้ Wireframe ของรูปภาพอย่างง่ายเป็นตัวยึดตำแหน่ง ในขณะที่โหลดรูปภาพจริง
นี่เป็นวิธีที่ง่ายกว่าและสวยงามกว่าในการแก้ปัญหาความวิตกกังวล และใช้งานได้ดีกับแบรนด์ที่ไม่ต้องการหรือไม่ต้องการเสียงระฆังและเสียงนกหวีดที่มาจากแอนิเมชั่นที่สร้างสรรค์และซับซ้อน
ส่งเสริมความรู้สึกและบรรยากาศของความสง่างามและความซับซ้อนที่ทำให้แบรนด์ของคุณมีอำนาจที่อาจสูญหายไปเนื่องจากเวลาในการโหลดที่ล่าช้าและการออกแบบที่วิตกกังวล

ใช้ความวิตกกังวลคั่นระหว่างหน้าที่ปรับให้เหมาะสมเพื่อสร้างการออกแบบ
ตอนนี้เราเข้าใจแล้วว่าความวิตกกังวลคั่นระหว่างหน้าคืออะไร เกี่ยวข้องกับผู้ใช้อย่างไร และเราจะลดความวิตกกังวลได้อย่างไร เราสามารถเริ่มรวมขั้นตอนต่างๆ ที่นักออกแบบสามารถทำได้เพื่อให้แน่ใจว่าการออกแบบของพวกเขาตรงตามความคาดหวังของ UX ที่กำหนดโดยคนที่ เรื่อง — ผู้ใช้!
จากวิธีแก้ปัญหาที่เป็นไปได้ที่ร่างไว้สำหรับความวิตกกังวลในช่วงเปลี่ยนผ่านและชั่วขณะ การเคลื่อนไหวมีบทบาทสำคัญในการลดความวิตกกังวลของคั่นระหว่างหน้า Issara Willenskomer จาก UX in Motion ได้รวบรวม 'UX in Motion Manifesto' ซึ่งเขาสรุป 12 โอกาสเฉพาะเพื่อสนับสนุนการใช้งานในโครงการ UX ของคุณโดยใช้การเคลื่อนไหว
ในกรณีของความวิตกกังวลคั่นระหว่างหน้า หมายความว่า:
- ลดเวลาที่ใช้ในการโหลดหน้าหรือหน้าจอ
- การลดจำนวนหน้าจอและหน้าว่าง
- ลดแรงเสียดทานที่เกิดจากการเปลี่ยนสถานะนิ่ง
ดังนั้นแบรนด์ต่างๆ จึงสามารถใช้ 12 ตัวเลือกโครงร่างเหล่านี้เพื่อสร้างการออกแบบที่มีพลังและเป็นธรรมชาติ
คุณสามารถรวมองค์ประกอบแบบไดนามิกเข้ากับเว็บไซต์ของบริษัทได้เช่นกัน! ตรวจสอบเว็บไซต์ระดับมืออาชีพเหล่านี้เพื่อเป็นแรงบันดาลใจ!
หลักการ 12 ข้อของ UX ในการเคลื่อนไหว
สองสิ่งที่ผุดขึ้นในใจกับภาพด้านบน ประการแรก การเคลื่อนไหวค่อนข้างละเอียดอ่อน และประการที่สอง การเคลื่อนไหวง่ายๆ 12 แบบสามารถประกอบเป็นรากฐานในการสร้างแอนิเมชั่นส่วนใหญ่ได้น่าสนใจเพียงใด
นี่เป็นเพียงพื้นฐานเท่านั้น แต่สามารถสร้างขึ้นในรูปแบบไดนามิกและสร้างสรรค์เพื่อสร้างการออกแบบที่ส่งเสริมการโต้ตอบ การมีส่วนร่วม และหวังว่าแม้กระทั่งการขาย
Willenskomer ลงรายละเอียดในแต่ละองค์ประกอบเหล่านี้อย่างละเอียด แต่โดยสรุปมีดังนี้:
- การค่อยๆ เปลี่ยน: พฤติกรรมของวัตถุสอดคล้องกับความคาดหวังของผู้ใช้เมื่อเกิดเหตุการณ์ชั่วคราวขึ้น
- Offset & Delay: กำหนดความสัมพันธ์และลำดับชั้นของวัตถุเมื่อแนะนำองค์ประกอบและฉากใหม่
- การเลี้ยงดู: สร้างความสัมพันธ์แบบลำดับชั้นเชิงพื้นที่และเวลาเมื่อโต้ตอบกับหลายอ็อบเจ็กต์
- การแปลง: สร้างสถานะการเล่าเรื่องอย่างต่อเนื่องเมื่อยูทิลิตี้วัตถุเปลี่ยนแปลง
- การเปลี่ยนแปลงค่า: สร้างความสัมพันธ์การเล่าเรื่องแบบไดนามิกและต่อเนื่องเมื่อเปลี่ยนหัวเรื่องค่า
- การกำบัง: สร้างความต่อเนื่องในวัตถุอินเทอร์เฟซหรือกลุ่มวัตถุเมื่อยูทิลิตี้ถูกกำหนดโดยส่วนใดของวัตถุหรือกลุ่มที่ถูกเปิดเผยหรือปกปิด
- การวางซ้อน: สร้างความสัมพันธ์เชิงพื้นที่เชิงบรรยายและวัตถุในพื้นที่ราบที่มองเห็นได้เมื่อวัตถุที่เป็นชั้นขึ้นอยู่กับตำแหน่ง
- การโคลนนิ่ง: สร้างความต่อเนื่อง ความสัมพันธ์ และการเล่าเรื่อง เมื่อวัตถุใหม่เกิดขึ้นและจากไป
- การบดบัง: อนุญาตให้ผู้ใช้ปรับตัวเองตามพื้นที่สัมพันธ์กับวัตถุหรือฉาก ไม่ใช่ในลำดับชั้นภาพหลัก
- Parallax: สร้างลำดับชั้นเชิงพื้นที่ในพื้นที่ราบที่มองเห็นได้เมื่อผู้ใช้เลื่อน
- มิติข้อมูล: ให้กรอบการเล่าเรื่องเชิงพื้นที่เมื่อวัตถุใหม่เกิดขึ้นและจากไป
- Dolly & Zoom: รักษาความต่อเนื่องและการเล่าเรื่องเชิงพื้นที่เมื่อนำทางวัตถุและช่องว่างของอินเทอร์เฟซ
การคำนึงถึงตัวเลือกการเคลื่อนไหว 12 อย่างนี้เป็นแนวทางที่ดีเพื่อให้แน่ใจว่าการออกแบบของคุณอยู่ในอันดับต้น ๆ ของเกม โดยผสมผสานการเคลื่อนไหวที่จำเป็นเพื่อลดความวิตกกังวลและส่งเสริมความรู้สึกตื่นเต้นในการออกแบบเว็บไซต์และแอพของคุณ
ทุกสิ่งที่ธุรกิจออนไลน์ต้องการทราบเกี่ยวกับความวิตกกังวลคั่นระหว่างหน้าที่ได้รับการเพิ่มประสิทธิภาพ
โดยสรุป เราได้พิจารณาความวิตกกังวลของโฆษณาคั่นระหว่างหน้า มันคืออะไรและจะส่งผลต่อ UX ของเว็บไซต์และแอปอย่างไร และไม่ใช่แค่เทรนด์การออกแบบที่ผ่านไปอีกแบบหนึ่งเท่านั้น
สรุปโดยย่อ ต่อไปนี้คือประเด็นสำคัญสั้นๆ ที่คุณควรคำนึงถึงเมื่อคุณกำลังทบทวนหัวข้อนี้ในอนาคต:
- ความวิตกกังวลคั่นระหว่างหน้าคือสภาวะตึงเครียดชั่วขณะซึ่งผู้ใช้ประสบระหว่างการกระทำและการตอบสนอง เช่น การคลิกปุ่มและรอให้หน้าโหลด
- ความวิตกกังวลคั่นระหว่างหน้ามีสองขั้นตอน: เฉพาะกาลและชั่วคราว
- การเปลี่ยนผ่านเกี่ยวข้องกับการเปลี่ยนจากหน้าจอหรือหน้าหนึ่งไปอีกหน้าหนึ่ง
- ชั่วขณะคือเวลาที่ใช้ในการโหลดหน้าหรือหน้าจอและส่งผลต่อพฤติกรรมของผู้ใช้อย่างไร
- การแนะนำการเปลี่ยนหน้าทีละน้อยและแอนิเมชั่นหน้าจอการโหลดจะช่วยให้คุณได้รับความวิตกกังวลเกี่ยวกับโฆษณาคั่นระหว่างหน้าที่เหมาะสมที่สุด และทำให้การออกแบบ UX มีประสิทธิภาพดีขึ้น
- หลักการ 12 ประการของ UX ในการเคลื่อนไหวกำหนดวิธีที่คุณสามารถใช้แอนิเมชั่นเพื่อปรับปรุงการใช้งานได้
ความวิตกกังวลเกี่ยวกับโฆษณาคั่นระหว่างหน้ามักถูกมองข้าม และเพิ่งกลายเป็นหัวข้อสนทนาในโลกของการออกแบบ การสร้างแบรนด์ และการตลาด แต่เป็นแนวคิดที่สำคัญที่ต้องทำความเข้าใจและแก้ไขในการออกแบบของคุณเอง
ผู้ใช้ทำการตัดสินตามการออกแบบเว็บและแอพ พวกเขาได้ข้อสรุปเกี่ยวกับแบรนด์ของคุณโดยตอบสนองต่อการออกแบบที่ทำให้พวกเขารู้สึก และหากพวกเขาหงุดหงิด สับสน หรือระคายเคือง พวกเขาจะไม่กลับมาอีก
หวังว่าคุณจะเข้าใจแนวคิดนี้ได้ดีขึ้นหลังจากอ่านบทความนี้ หากคุณคิดว่าเราพลาดประเด็นสำคัญใดๆ หรือหากคุณต้องการถามคำถามเกี่ยวกับความวิตกกังวลคั่นระหว่างหน้าที่มีประสิทธิภาพสูงสุด คุณสามารถแบ่งปันความคิดเห็นได้เสมอ
ต้องการข้อมูลเชิงลึกด้านการออกแบบเพิ่มเติมหรือไม่ ลงชื่อสมัครใช้ DesignRush Daily Dose!
ประสบการณ์ของผู้ใช้ก็มีความจำเป็นในการออกแบบแอพเช่นกัน DesignRush มีรายชื่อบริษัทออกแบบและพัฒนาแอพที่ยอดเยี่ยมที่สามารถสร้างปลายทางมือถือที่มีประสิทธิภาพสำหรับแบรนด์ของคุณ
