ขอแนะนำคุณสมบัติของ Text Path & Mask Layer!
เผยแพร่แล้ว: 2021-04-22วิดเจ็ตเส้นทางข้อความ
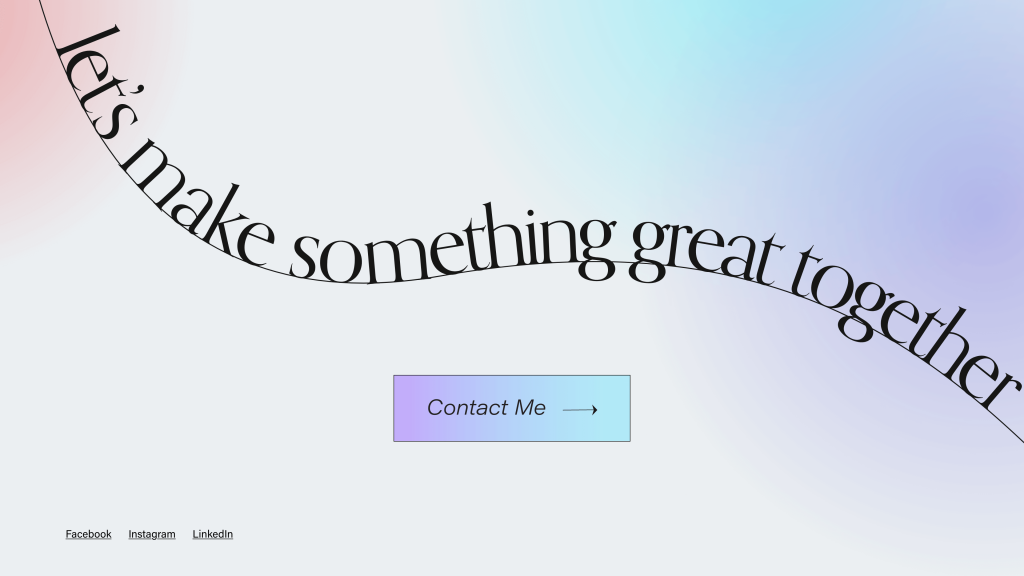
สร้างการออกแบบข้อความที่ไม่ซ้ำสำหรับเว็บไซต์ของคุณ


เรามองหาวิธีอื่นๆ ที่จะช่วยให้คุณออกแบบเว็บไซต์อย่างมืออาชีพ สร้างสรรค์ และสวยงามอยู่เสมอ นี่หมายถึงการเพิ่มเครื่องมือออกแบบเพิ่มเติมที่ลดความต้องการปลั๊กอินของบุคคลที่สามและให้พลังแก่คุณในการสร้างการออกแบบที่สร้างสรรค์ที่สมบูรณ์แบบพิกเซลโดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว ด้วยวิดเจ็ตเส้นทางข้อความใหม่ คุณสามารถสร้างการออกแบบข้อความที่ไม่ซ้ำใคร เช่น ข้อความหยักหรือสโลแกนหมุนวน โดยการแนบข้อความเข้ากับรูปร่างที่กำหนดไว้ล่วงหน้าหรือรูปร่างที่กำหนดเอง


เพิ่มมิติใหม่ให้กับเว็บไซต์ของคุณ

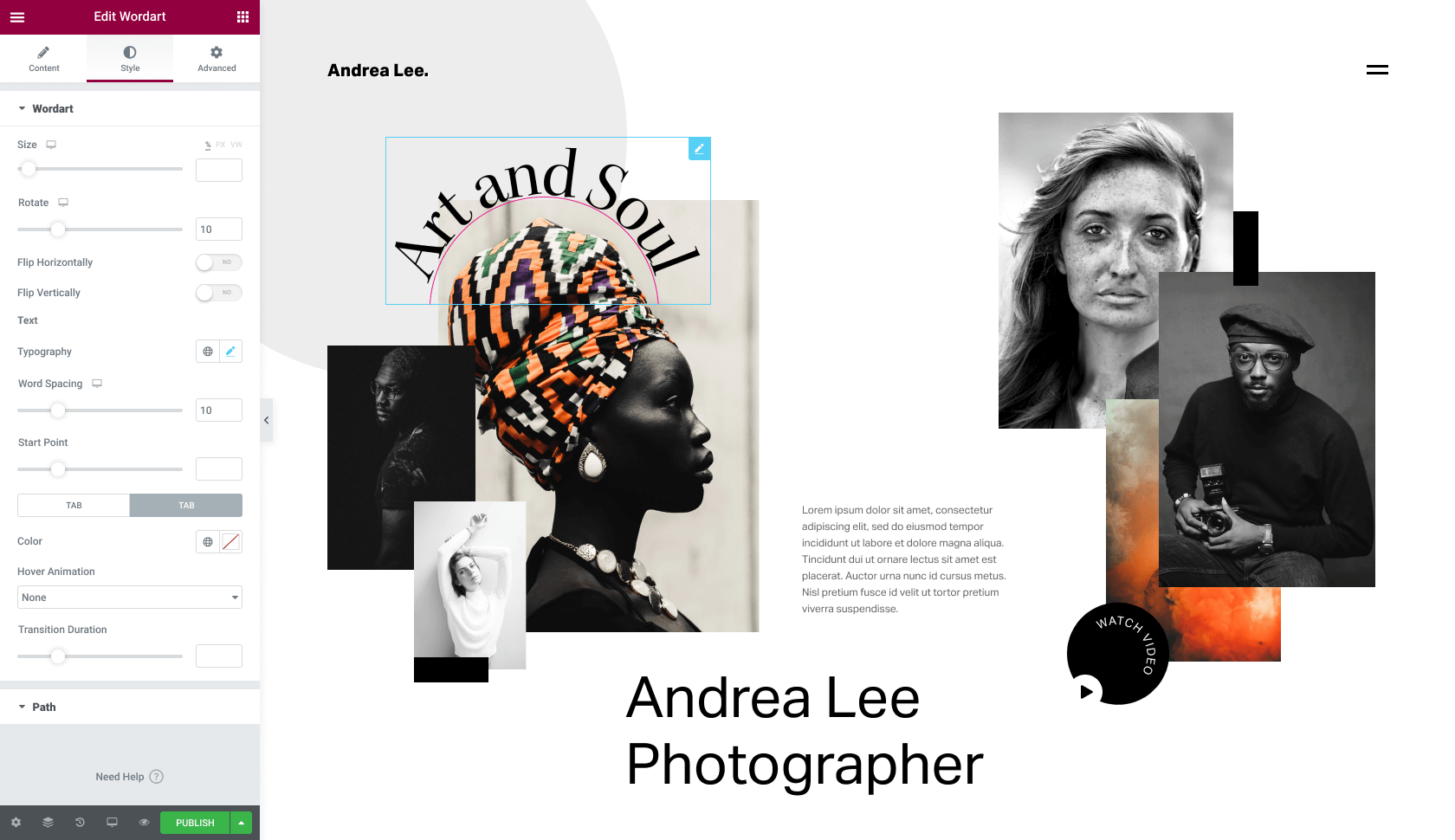
วิดเจ็ตเส้นทางข้อความช่วยให้คุณสร้างการออกแบบที่ไม่ซ้ำแบบใครกับข้อความบนเว็บไซต์ของคุณได้อย่างราบรื่น เครื่องมือนี้ช่วยให้คุณควบคุมและมีความยืดหยุ่นมากขึ้นสำหรับตัวเลือกการสร้างสรรค์ของคุณ และปรับแต่งได้อย่างสมบูรณ์เพื่อให้เหมาะกับวิสัยทัศน์ในการออกแบบของคุณ
ไม่ว่าคุณจะเป็นนักออกแบบมืออาชีพหรือไม่ก็ตาม คุณสามารถบรรลุการออกแบบที่ดูเป็นมืออาชีพได้ด้วยการลากวิดเจ็ตเส้นทางข้อความไปยังตัวแก้ไข ทุกคุณสมบัติของข้อความสามารถปรับได้ เพื่อให้คุณได้ผลลัพธ์ที่สมบูรณ์แบบซึ่งตรงกับธีมของเว็บไซต์ของคุณ
กำหนดข้อความของคุณในแบบของคุณ

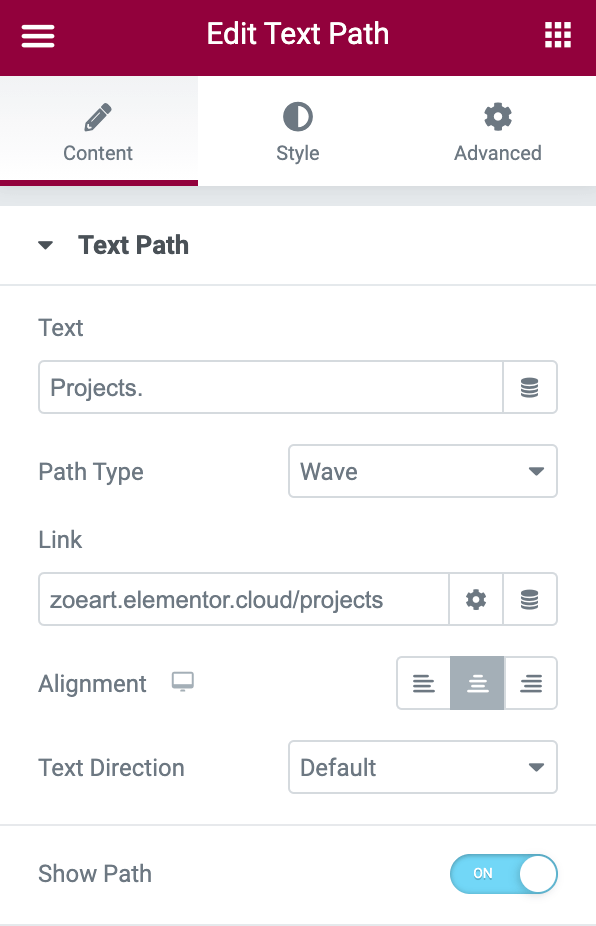
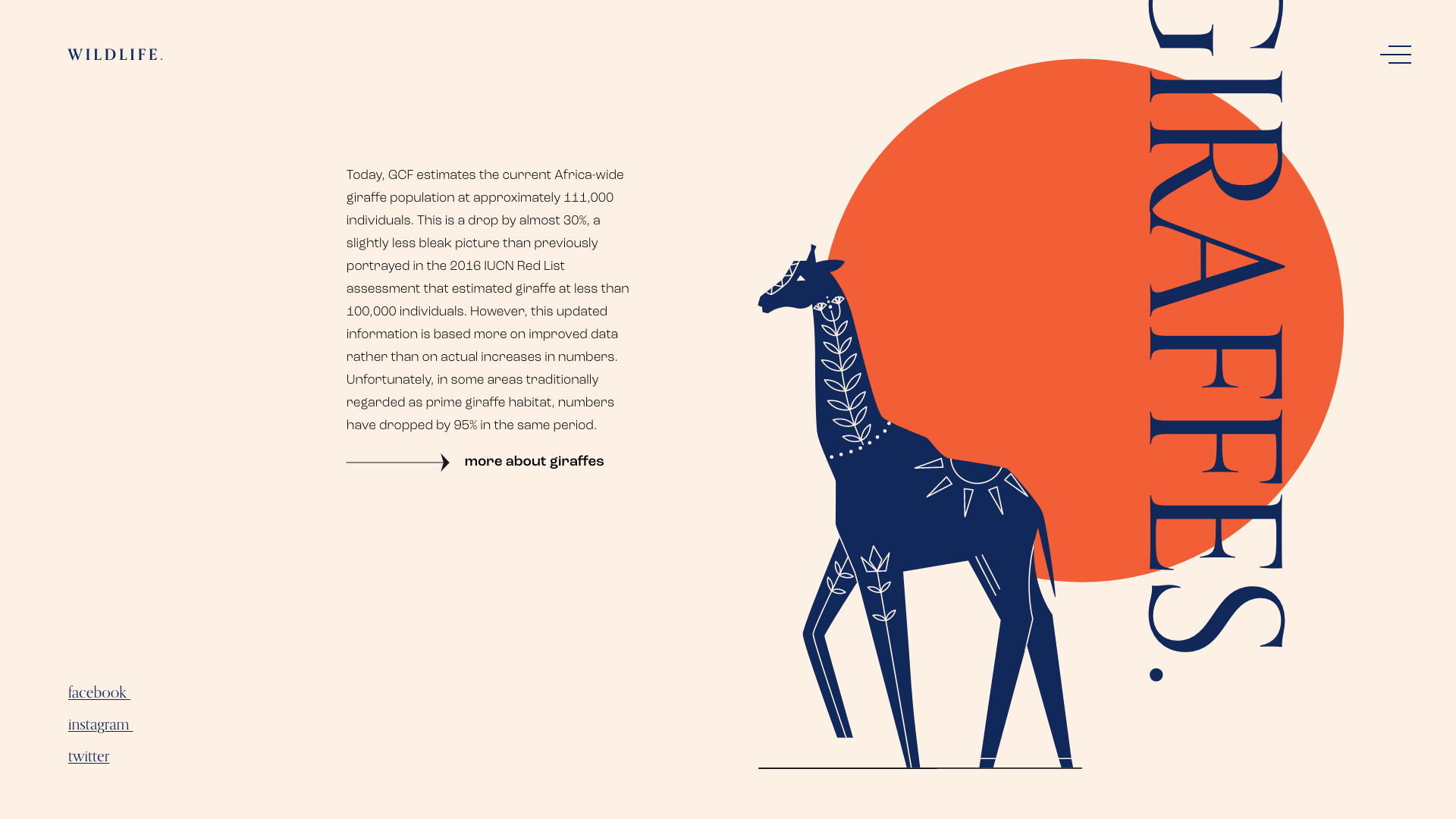
เมื่อใช้วิดเจ็ตเส้นทางข้อความ คุณสามารถเลือกจากรูปร่างที่เราเลือก เช่น คลื่น โค้ง วงรี วงกลม หรือเกลียว มีวิสัยทัศน์ที่เฉพาะเจาะจงในใจหรือไม่? อัปโหลดรูปร่าง SVG ของคุณเองและทำให้จินตนาการของคุณเป็นจริง ส่งข้อความของคุณไปตามเส้นทางที่ตรงกับธีมของเว็บไซต์ของคุณ ใช้เพื่อดึงดูดความสนใจไปยังส่วนที่เฉพาะเจาะจง และอื่นๆ อีกมากมาย ไม่ว่าคุณจะต้องการให้ข้อความของคุณเป็นรูปดาวเพื่อให้เข้ากับเว็บไซต์โหราศาสตร์ของคุณ หรือปรากฏในลูกศรเพื่อชี้ไปที่ผลิตภัณฑ์ใหม่ Text Path Widget ช่วยให้คุณมีอิสระในการสร้างสรรค์อย่างเต็มที่ รูปร่างของคุณ ในแบบของคุณ คุณเป็นคนตัดสินใจ นอกจากนี้เรายังมีตัวเลือกการปรับแต่งเพิ่มเติมเพื่อช่วยให้คุณกำหนดเส้นทางข้อความของคุณได้
คุณสามารถเลือกแสดงหรือซ่อนเส้นทางข้อความ และปรับแต่งทุกอย่างให้เป็นส่วนตัวได้ เช่น ขนาด รูปร่าง สี ตำแหน่ง ทิศทาง และระยะห่าง ปรับข้อความของคุณให้เข้ากับธีมสีของเว็บไซต์ของคุณ เน้นบางพื้นที่ และใช้เส้นทางข้อความเพื่อสร้างความลึกและมิติให้กับหน้าของคุณทั้งหมดจากภายใน Elementor
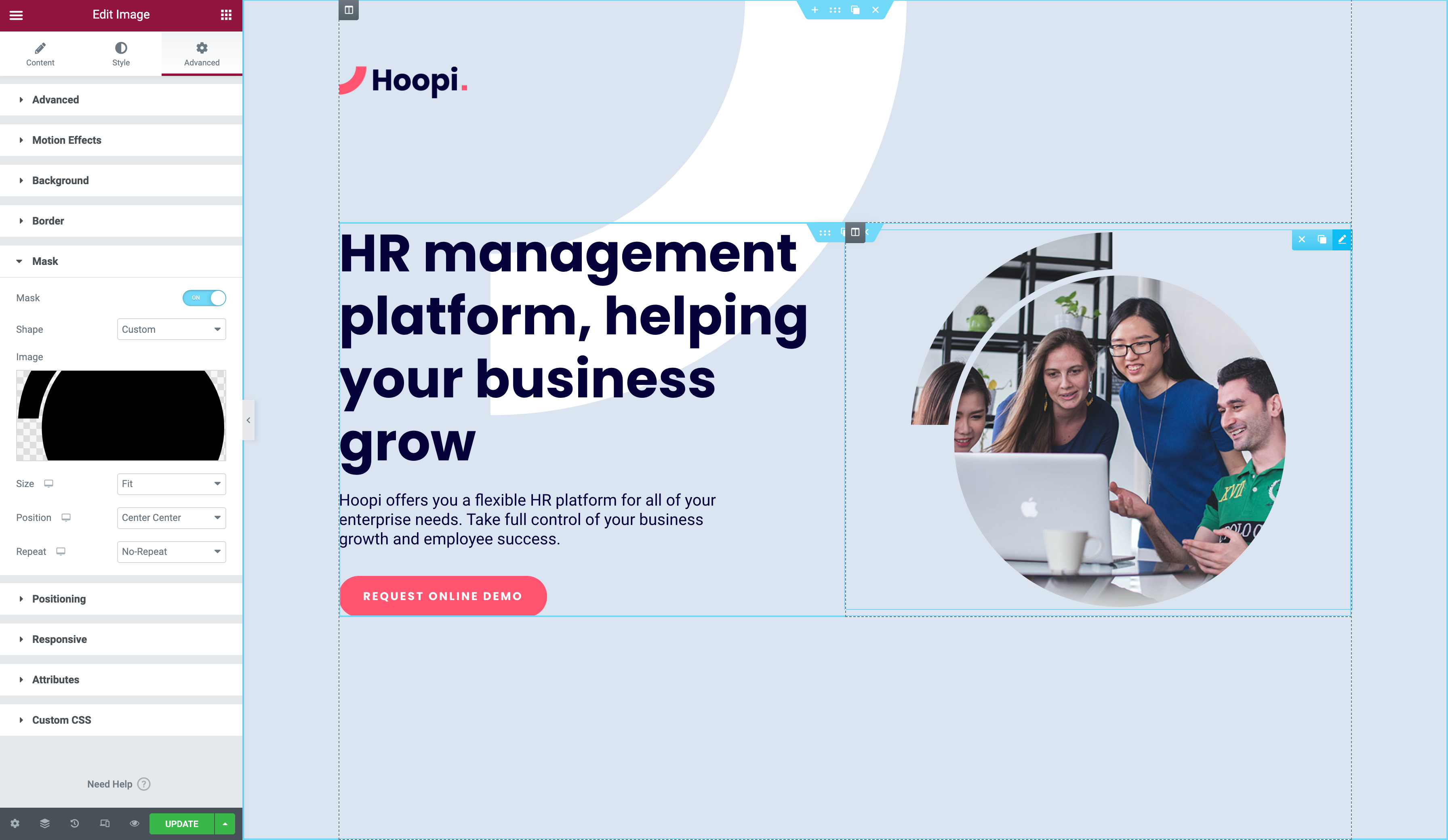
ตัวเลือกหน้ากาก
ครอบตัดองค์ประกอบใด ๆ ให้เป็นรูปร่างใดก็ได้

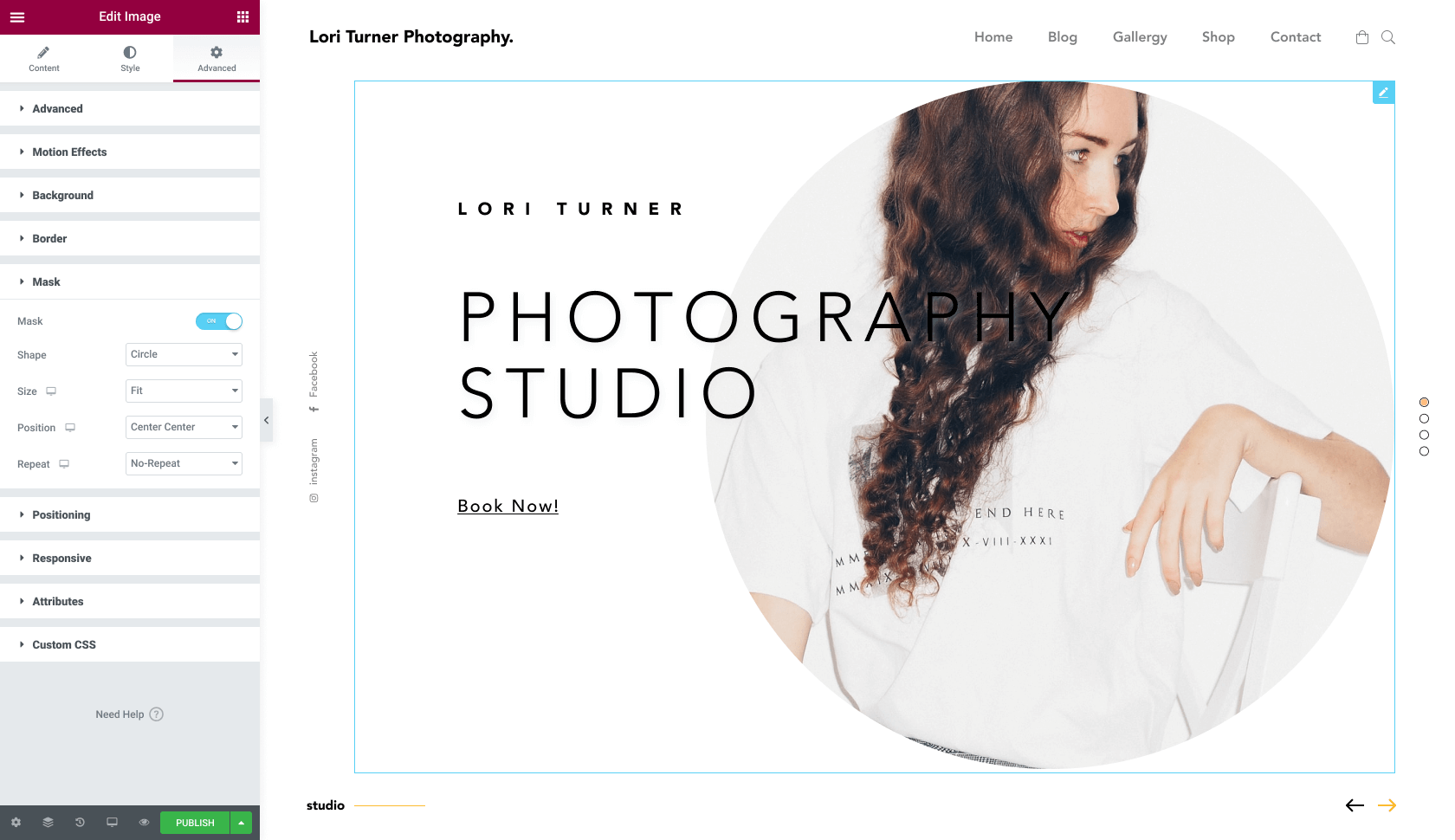
เพิ่มมาสก์ให้กับองค์ประกอบใดๆ บนเว็บไซต์ของคุณด้วยตัวเลือกมาสก์ใหม่ และสร้างการออกแบบที่น่าตื่นเต้นที่ตรงกับวิสัยทัศน์ที่สร้างสรรค์ของคุณ เปลี่ยนองค์ประกอบใดๆ บนเว็บไซต์ของคุณให้เป็นออบเจกต์ที่ใช้มาสก์และแปลงวัตถุให้เป็นรูปร่างที่คุณเลือกเพื่อสร้างผลลัพธ์ที่น่าทึ่ง
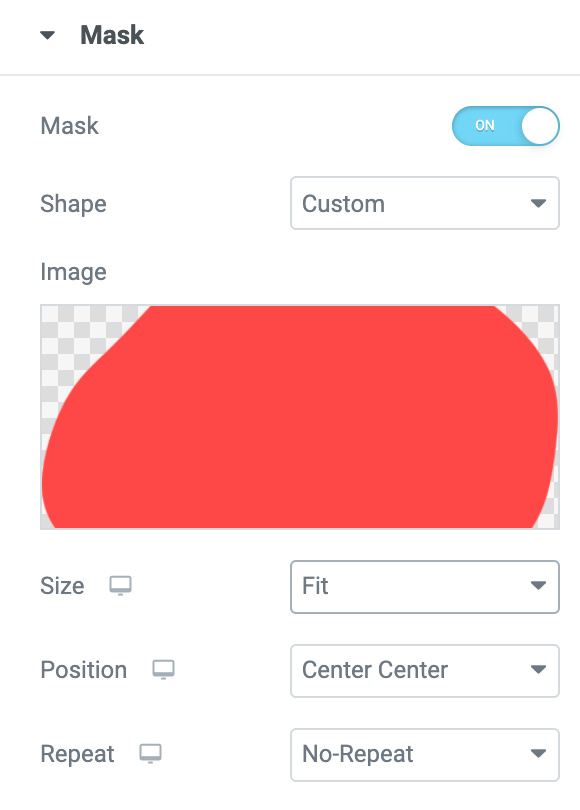
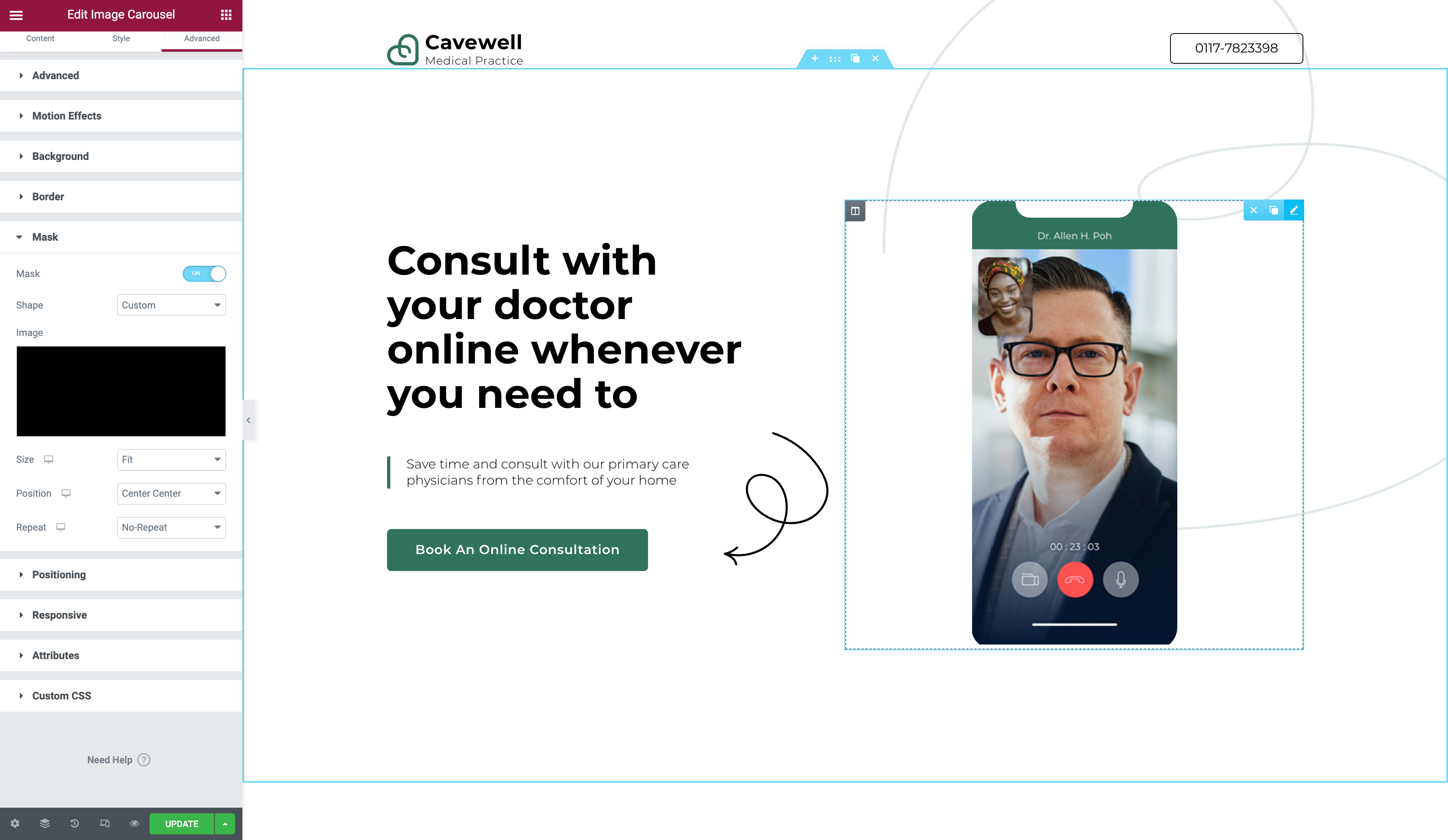
เมื่อใช้ตัวเลือกการกำบังใหม่ คุณสามารถซ่อนส่วนหนึ่งขององค์ประกอบตามรูปร่างที่คุณเลือกได้ คล้ายกับการครอบตัดรูปภาพ การมาสก์ทำให้คุณสามารถแสดงเฉพาะส่วนต่างๆ ของวัตถุที่คุณต้องการให้มองเห็นได้ เป็นเจ้าของร้านขายต้นไม้และต้องการแสดงภาพผลิตภัณฑ์ที่แตกต่างกันในรูปของดอกไม้? ไม่มีปัญหา! ใช้มาสก์เพื่อปิดส่วนที่เหลือของรูปภาพ โดยแสดงเฉพาะส่วนที่คุณต้องการภายในรูปร่าง คุณยังสามารถใช้มาสก์เพื่อเพิ่มเลเยอร์เฉพาะที่ด้านบนของวิดีโอ รูปภาพ ฯลฯ ของคุณ สร้างเอฟเฟกต์และมิติที่ไม่ซ้ำใครให้กับรูปภาพของคุณ

เพลิดเพลินไปกับอิสระแห่งการสร้างสรรค์ที่สมบูรณ์

ตัวเลือกมาสก์ใหม่ช่วยให้คุณสร้างการออกแบบที่ซับซ้อนสำหรับองค์ประกอบใดๆ ที่คุณต้องการ เช่น รูปภาพ วิดีโอ Google Maps และอื่นๆ โดยใช้รูปภาพ SVG หรือ PNG
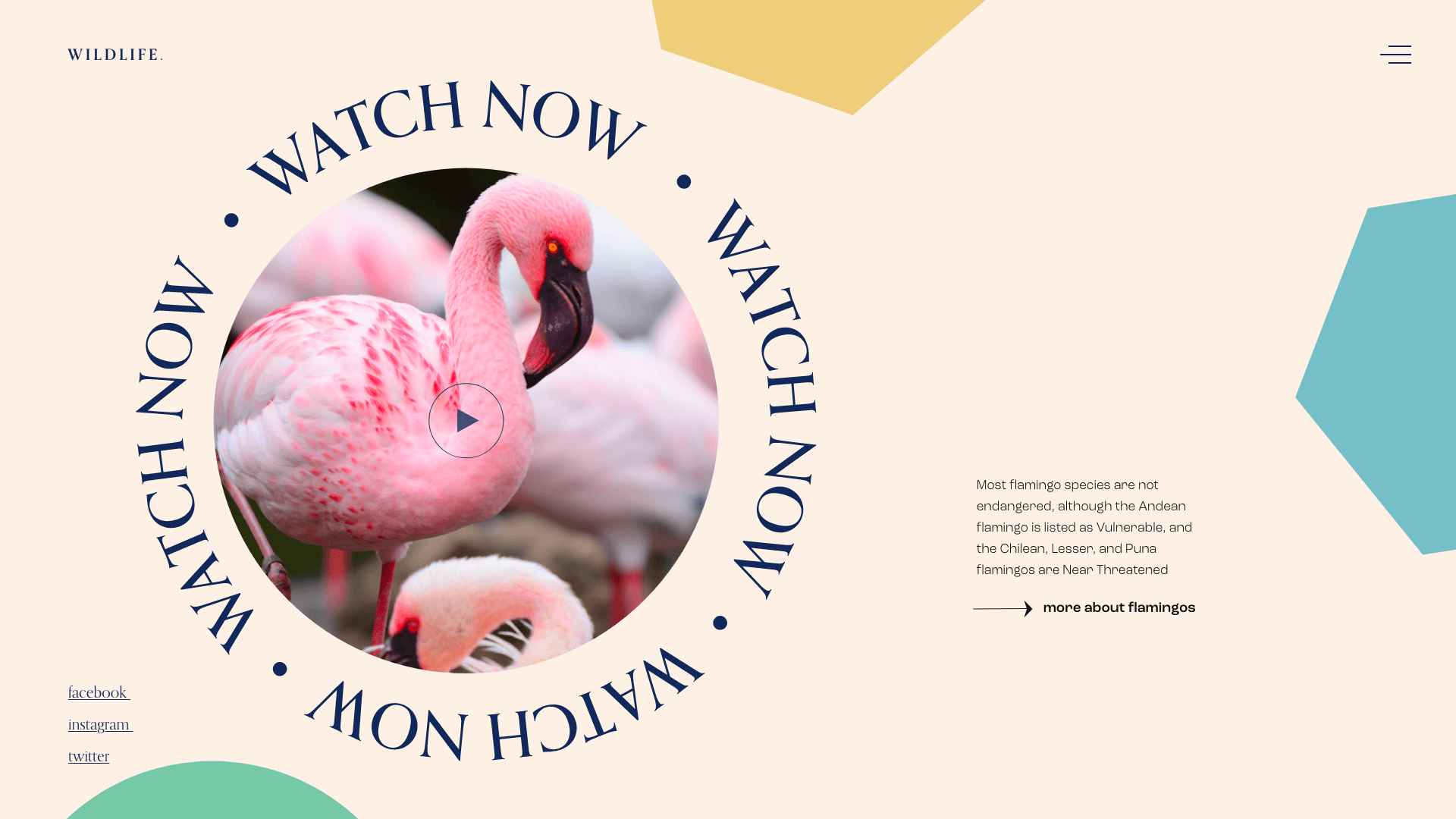
เรามีรูปทรงให้เลือกมากมาย เช่น วงกลม สี่เหลี่ยม สามเหลี่ยม ลูกศร และอีกมากมาย! ตัวเลือกไม่ได้จบเพียงแค่นั้น อัปโหลดรูปร่างของคุณเองเพื่อการออกแบบที่เป็นต้นฉบับโดยสมบูรณ์ การสร้างเว็บไซต์เกี่ยวกับการอนุรักษ์สัตว์ป่า? อัปโหลดรูปภาพรูปสัตว์และปิดบังวิดีโอของคุณให้พอดีกับรูปร่างนั้น สร้างการออกแบบที่ไม่เหมือนใครซึ่งจะดึงดูดความสนใจของผู้ใช้และทำให้เว็บไซต์ของคุณโดดเด่น

คุณจะมีอิสระอย่างเต็มที่ในการปรับแต่งการออกแบบ และสามารถกำหนดขนาด มาตราส่วน และตำแหน่งของรูปร่างที่ปิดบังของคุณ หรือสร้างรูปร่างที่ซ้ำตัวเองด้วยตัวเลือกการควบคุมการทำซ้ำของเรา ปลดปล่อยจินตนาการของคุณให้โลดแล่นและใช้ฟังก์ชันการออกแบบใหม่นี้เพื่อทำให้ความคิดสร้างสรรค์ของคุณเป็นจริง เราแทบรอไม่ไหวที่จะได้เห็นสิ่งที่คุณคิด

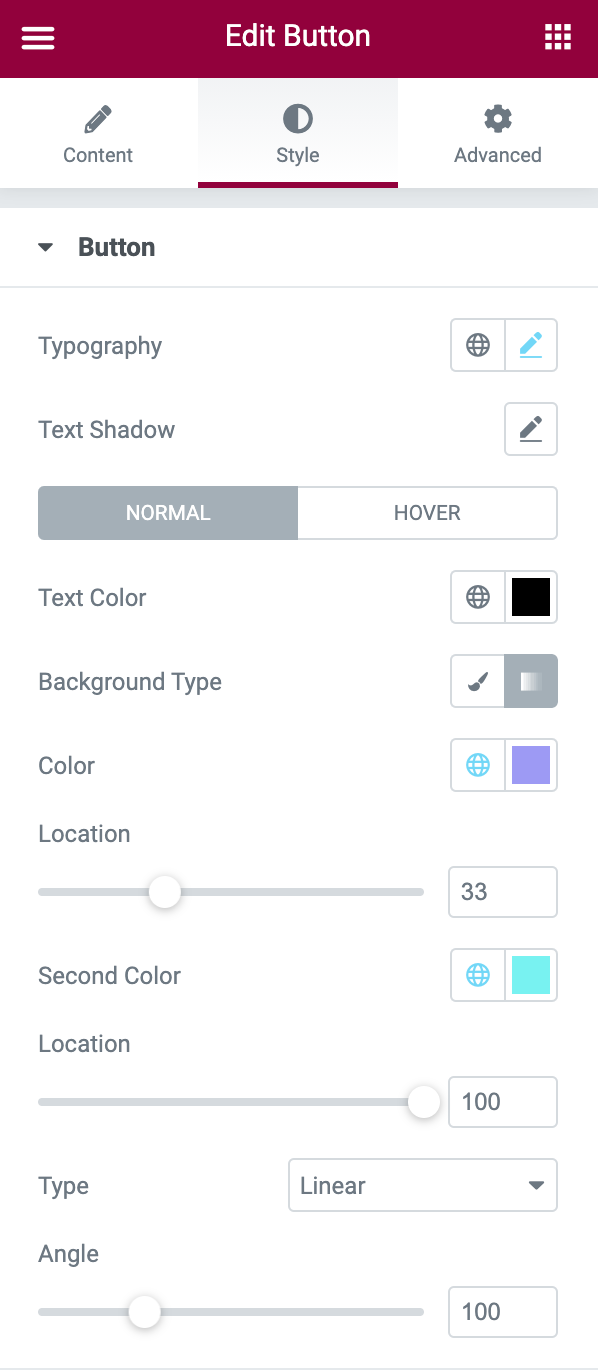
ปุ่มไล่ระดับ
สร้างการออกแบบปุ่มที่สะดุดตา


คุณถามเราตอบ! ความสามารถในการเพิ่มสีแบบไล่ระดับให้กับปุ่มนั้นเป็นคุณสมบัติที่นักออกแบบของเราหลายคนต้องการ และเรายินดีที่จะส่งมอบตามคำขอนั้น ทำให้คุณมีความยืดหยุ่นในการออกแบบมากยิ่งขึ้นไปอีก
ตอนนี้ เมื่อเพิ่มปุ่มลงในเว็บไซต์ของคุณ คุณจะมีตัวเลือกในการเพิ่มสีไล่ระดับที่สวยงามและสะดุดตาซึ่งเข้ากับรูปลักษณ์ของเว็บไซต์ของคุณและดึงดูดความสนใจของผู้เยี่ยมชม ไม่จำเป็นต้องใช้โค้ด วิธีแก้ปัญหา หรือปลั๊กอินของบุคคลที่สาม! เติมชีวิตชีวาให้กับการออกแบบปุ่มของคุณและทำให้มันโดดเด่น ผู้เยี่ยมชมของคุณจะไม่มีทางเลือกอื่นนอกจากการคลิก ;)
การปรับปรุงประสิทธิภาพ
โหลดหน้าเว็บได้เร็วขึ้นด้วยการทดสอบการโหลดเนื้อหาแบบมีเงื่อนไข
เราได้พูดคุยเกี่ยวกับคุณสมบัติการออกแบบ ตอนนี้ มาพูดถึงความเร็วกัน เป้าหมายหลักประการหนึ่งของเราในปี 2564 คือการเพิ่มประสิทธิภาพเป็นสองเท่า ในเวอร์ชันนี้ เราลดขนาดไฟล์สูงสุด 50KB ในการโหลดทุกหน้าโดยเพิ่มลงในการทดสอบเนื้อหาการโหลดตามเงื่อนไขของเรา นอกจากนี้ เราแยกไลบรารี CSS ของ e-icons ซึ่งลดขนาดลงอย่างมาก และเพิ่มความสามารถในการปรับเปลี่ยนการโหลดฟอนต์ ช่วยให้คุณปรับเปลี่ยนวิธีการเริ่มต้นที่ Elementor โหลด Google Fonts ได้
ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ การเพิ่มประสิทธิภาพ เว็บไซต์ของคุณหรือไม่ ดูหลักสูตรของเราเกี่ยวกับการเพิ่มประสิทธิภาพการทำงาน อย่าลืมคอยติดตามการอัปเดตประสิทธิภาพเพิ่มเติมในรุ่นถัดไปของเรา
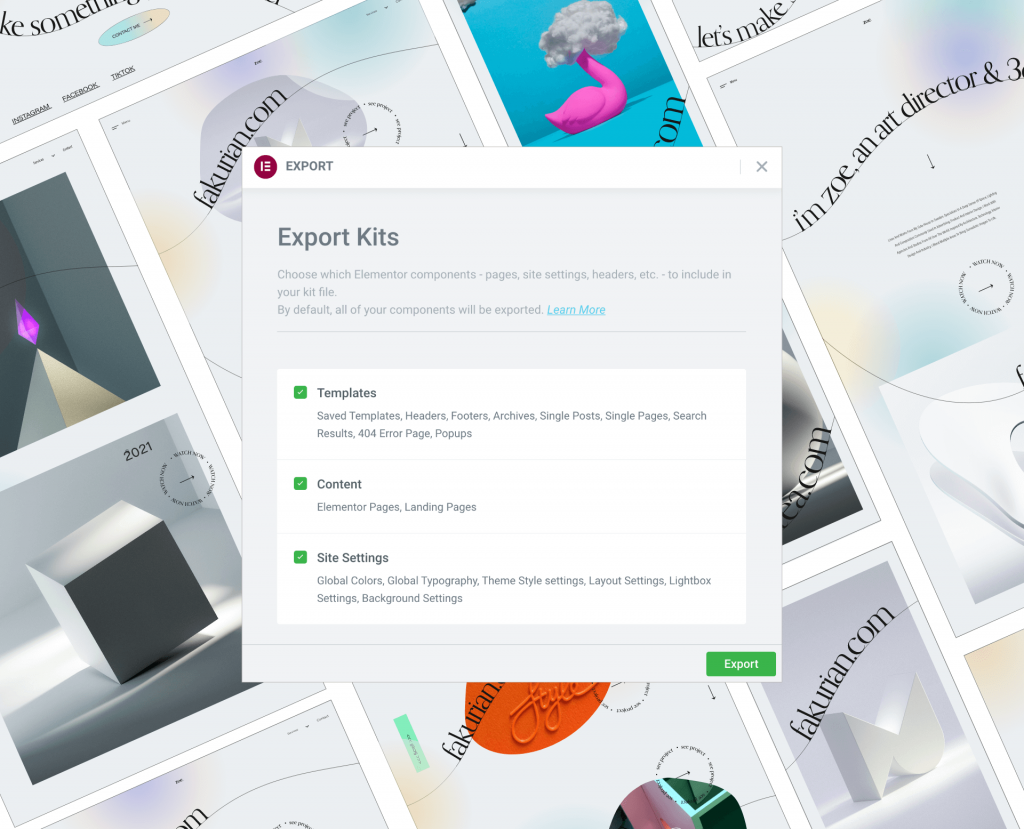
นำเข้า/ส่งออกทดลอง
สร้างเว็บไซต์ได้เร็วขึ้น

เรามุ่งมั่นที่จะช่วยให้กระบวนการสร้างเว็บของคุณราบรื่นและมีประสิทธิภาพอยู่เสมอ ส่วนใหญ่คือการหาวิธีใหม่ในการประหยัดเวลาเพื่อให้คุณสามารถมุ่งเน้นไปที่การสร้างเว็บไซต์ระดับมืออาชีพ ตอนนี้คุณสามารถสร้างเว็บไซต์ได้เร็วยิ่งขึ้นด้วยการนำเข้าและส่งออกเนื้อหา Elementor ที่มีอยู่จากไซต์หนึ่งไปยังอีกไซต์หนึ่งด้วยการทดลองนำเข้า/ส่งออกใหม่ของเรา
ทำงานเร็วขึ้น ไม่หนักขึ้น
ด้วยการทดลองนำเข้า/ส่งออกใหม่ของเรา คุณจะสามารถออกแบบเว็บไซต์ของคุณได้เร็วและมีประสิทธิภาพยิ่งขึ้น ส่งออกเนื้อหา Elementor เช่น สีและแบบอักษรสากล เทมเพลต องค์ประกอบตัวสร้างธีม ป๊อปอัป หน้า Landing Page และ Elementor ที่สร้างหน้าจากเว็บไซต์หนึ่งและนำเข้าไปยังอีกเว็บไซต์หนึ่ง คุณลักษณะนี้มีประโยชน์อย่างมากสำหรับฟรีแลนซ์และเอเจนซี่ที่ทำงานในเว็บไซต์หลายแห่งหรือโครงการขนาดใหญ่ และจำเป็นต้องสามารถระดมและใช้ประโยชน์จากการออกแบบที่มีอยู่ ประหยัดเวลาด้วยการสร้าง “พิมพ์เขียว” ของรายการสำคัญของเว็บไซต์ของคุณ และนำองค์ประกอบ Elementor ที่มีอยู่เดิมมาใช้ซ้ำในโครงการใหม่ เพื่อสร้างเว็บไซต์หลายแห่งได้อย่างง่ายดาย
UI ที่ตอบสนอง
เห็นภาพการออกแบบเว็บของคุณบนทุกอุปกรณ์
เราทราบดีว่าการสร้างการออกแบบที่ตอบสนองมีความสำคัญเพียงใด เมื่อออกแบบสำหรับอุปกรณ์หลายชนิด คุณต้องมี UI ที่เรียบง่าย เป็นมิตร และใช้งานง่าย นั่นเป็นเหตุผลที่เราได้ปรับปรุง UI ที่ตอบสนองของเรา ตอนนี้ เมื่อใช้โหมดตอบสนอง คุณจะสามารถนำทางและเรียกดูอุปกรณ์ที่ตอบสนองของคุณได้ทันที และดูว่าการออกแบบของคุณจะเป็นอย่างไร คุณยังสามารถลากและปรับขนาดตัวอย่างของคุณตามการตั้งค่าเบรกพอยต์ ทำให้คุณควบคุมได้มากขึ้น
บทสรุป
Elementor 3.2 นั้นเกี่ยวกับการจัดเตรียมเครื่องมือที่คุณต้องการเพื่อสร้างเว็บไซต์ที่ออกแบบอย่างมืออาชีพได้เร็วและมีประสิทธิภาพยิ่งขึ้น เราหวังว่าคุณจะสนุกและอย่าลืมติดตามการอัปเดตเพิ่มเติม!
อย่าลืมเยี่ยมชมบล็อกต่อไปเพื่อรับการอัปเดตด้วยคุณลักษณะและการอัปเดตล่าสุดของเรา ยังไม่ได้เป็นสมาชิกของ Elementor Pro หรือยัง ลงทะเบียนตอนนี้ เพื่อเริ่มต้น
