ขอแนะนำโปรแกรมดีบักเกอร์ Adobe DTM
เผยแพร่แล้ว: 2023-03-21ที่ Disruptive Advertising เรารัก Adobe DTM (ในความคิดของฉัน) เป็นตัวจัดการแท็กที่ดีที่สุดสำหรับการวิเคราะห์การตลาดอย่างแท้จริง ฉันใช้แทบทุกอย่างที่มีอยู่ และเมื่อฉันอยู่ในเครื่องมืออื่น ฉันหวังว่าเครื่องมือนี้จะใช้ Adobe DTM
ดีเท่า DTM เป็นไปไม่ได้ที่จะรู้ว่าอะไรกำลังเริ่มทำงานโดยไม่ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ (Chrome Developer Tools, Firebug, Firefox Inspector ฯลฯ) ฉันรู้ว่าอาจมีวิธีที่ดีกว่าในการดีบักและดูว่าเกิดอะไรขึ้นกับ Adobe DTM ในทุกหน้า ดังนั้นในที่สุดฉันจึงสร้างเครื่องมือเล็กๆ น้อยๆ ที่เรียบร้อยเพื่อช่วย
พบกับดีบักเกอร์ Adobe DTM! ก่อนที่เราจะลงรายละเอียด เรามาติดตั้งกันเถอะ! หากคุณเคยใช้ Adobe DigitalPulse Debugger การใช้สิ่งนี้จะคล้ายกันมาก สร้างบุ๊กมาร์กใหม่ในเบราว์เซอร์ที่คุณชื่นชอบ และตั้งค่าตำแหน่งของบุ๊กมาร์กนั้นเป็นรหัสต่อไปนี้:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));คุณเห็นสิ่งที่ฉันทำที่นั่นไหม ฉันโฮสต์เครื่องมือใน Adobe DTM ที่ช่วยคุณดีบัก DTM!
ตอนนี้ไปที่คุณสมบัติ:
การตั้งค่า
ที่ด้านบนสุดของกฎคือการตั้งค่าพื้นฐานบางอย่าง คุณจะเห็นสิ่งต่อไปนี้:
ค่อนข้างเรียบง่าย แสดงให้คุณเห็นว่าสภาพแวดล้อม DTM ใดที่โหลด (การผลิตหรือการจัดเตรียม) และจะให้ปุ่มคลิกเพื่อโหลดหน้าซ้ำและโหลดสภาพแวดล้อมใหม่ แต่เดี๋ยวก่อน ยังมีอีกมาก!
สิ่งหนึ่งที่อาจสร้างความสับสนได้คือหากคุณอยู่ในสภาพแวดล้อมการพัฒนาที่มีการโหลดไลบรารีการแสดงละครไว้แล้วในเพจ คุณไม่สามารถโหลดไลบรารีการผลิตผ่านไลบรารีการแสดงละครได้ ดังนั้น เพื่อหลีกเลี่ยงความสับสน คุณจะไม่เห็นตัวเลือกให้โหลดไลบรารีที่ใช้งานจริง
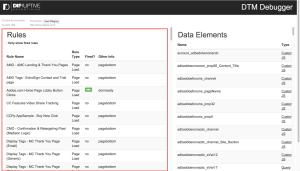
กฎ
วิธีก่อนหน้านี้ในการทราบว่ากฎเริ่มทำงานบนเพจของคุณหรือไม่คือการเปิดโหมดดีบัก DTM จากนั้นค้นหาคอนโซลในเบราว์เซอร์ของคุณ หากประโยคนั้นไม่สมเหตุสมผล ไม่ต้องกังวล แค่รู้ว่ามันค่อนข้างยากที่จะดูว่าเกิดอะไรขึ้นบนหน้านั้น
ตอนนี้ เมื่อคุณเปิดตัวดีบักเกอร์ DTM คุณจะเห็นรายการกฎทั้งหมดของคุณ หากกฎนั้นอยู่ในหน้าปัจจุบัน ไม่ว่ากฎจะเริ่มทำงานหรือไม่ และกฎนั้นเป็นกฎประเภทใด

ไม่เพียงแสดงเมื่อกฎเริ่มทำงานหรือไม่เท่านั้น แต่ถ้ากฎนั้นเริ่มทำงานหลังจากการโหลดหน้าเว็บเริ่มต้น เช่น กฎตามเหตุการณ์หรือกฎการโทรโดยตรง กฎนั้นจะเน้นเมื่อเริ่มทำงานและแสดงแท็กสีเขียวเล็กๆ ที่กฎนั้นเริ่มทำงาน
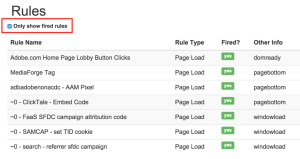
การดูกฎทั้งหมดของคุณอาจทำให้รู้สึกหนักใจและต้องมีการเลื่อนดูหลายครั้ง ดังนั้นเราจึงรวมคุณลักษณะที่ดีไว้เพื่อแสดงเฉพาะกฎที่เริ่มทำงานแล้วเท่านั้น เพียงทำเครื่องหมายที่ช่องนั้น แล้วกฎของคุณจะถูกกรองโดยอัตโนมัติ กฎใหม่ที่เริ่มทำงานหลังจากการโหลดหน้าเว็บเริ่มต้นจะปรากฏขึ้นแม้จะเริ่มทำงานแล้วก็ตาม

แค่นั้นแหละ แต่ตอนนี้มีแผนที่จะขยายสิ่งที่ทำ รวมถึง:
- ระบุเงื่อนไขและรายละเอียดต่างๆ
- แสดงรายการเครื่องมือที่กำหนดค่าสำหรับกฎ และการตั้งค่าคืออะไร
- แสดงรายการแท็กของบุคคลที่สาม และหากเป็นไปได้ ให้เชื่อมโยงหรือแสดงโค้ดสำหรับแต่ละแท็กเพื่อให้เข้าถึงได้ง่าย
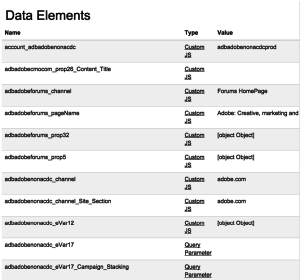
องค์ประกอบข้อมูล
หากคุณเคยใช้ DTM มาก่อน คุณต้องใช้คอนโซลของเบราว์เซอร์เพื่อตรวจสอบค่าขององค์ประกอบข้อมูล สิ่งนี้เกี่ยวข้องกับ:
- การใช้ use _satellite.getVar ในคอนโซล
- รู้ชื่อที่แน่นอนขององค์ประกอบข้อมูล รวมทั้งสิ่งที่เป็นตัวพิมพ์ใหญ่หรือตัวพิมพ์เล็ก
ดูเหมือนค่อนข้างง่าย แต่มันก็ค่อนข้างน่าเบื่อ เครื่องมือนี้จะแสดงรายการองค์ประกอบข้อมูลทั้งหมดของคุณโดยอัตโนมัติ ตลอดจนค่าปัจจุบันขององค์ประกอบข้อมูลนั้น!

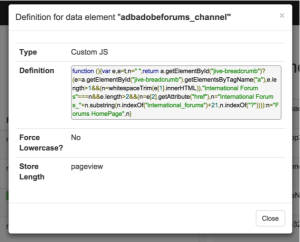
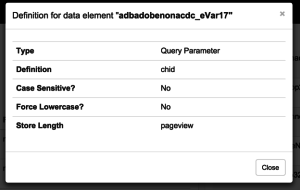
คุณยังสามารถคลิก "ประเภท" ที่ขีดเส้นใต้ขององค์ประกอบข้อมูลได้ และมันจะแสดงคำจำกัดความขององค์ประกอบข้อมูลให้คุณเห็น



นอกจากการแสดงค่าองค์ประกอบข้อมูลโดยอัตโนมัติแล้ว เราวางแผนที่จะให้เป็นตัวเลือกซึ่งคุณสามารถคลิกเพื่อรับค่าได้ เนื่องจากอาจมีการใช้งานบางอย่างที่ให้องค์ประกอบข้อมูลทำมากกว่าการส่งคืนค่า
การแจ้งเตือน DTM
ก่อนหน้านี้ วิธีแก้จุดบกพร่อง DTM คือเปิดโหมดแก้ไขจุดบกพร่องและดูในคอนโซลของเบราว์เซอร์ของคุณ ตอนนี้ DTM ใส่ข้อมูลลงในดีบักเกอร์โดยอัตโนมัติเมื่อโหลดเครื่องมือ กฎเริ่มทำงาน และในเหตุการณ์อื่นๆ อีกมากมาย
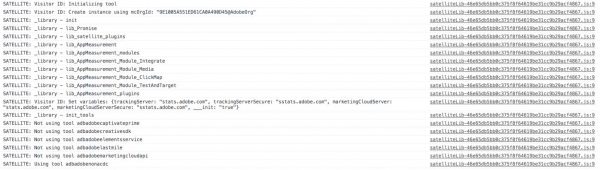
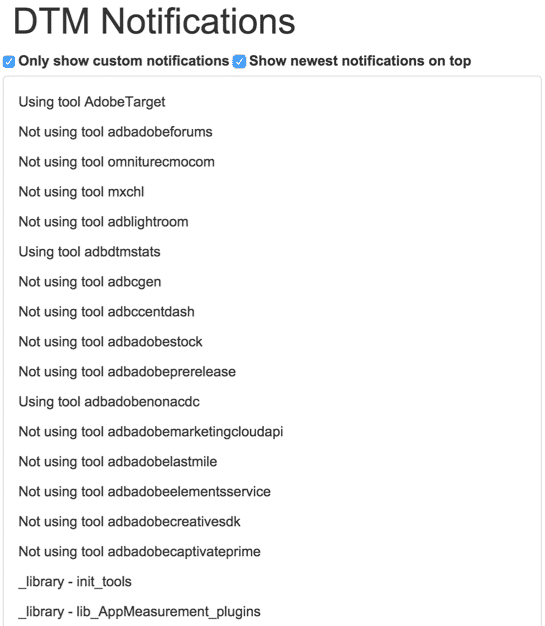
คุณยังสามารถใช้ฟังก์ชัน _satellite.notify เพื่อใส่เนื้อหาของคุณเองลงในดีบักเกอร์ มุมมองทั่วไปของข้อความดีบั๊กและการแจ้งเตือนมีลักษณะดังนี้:

เนื่องจากฉันเรียกใช้ตัวอย่างจาก adobe.com จึงมีข้อมูลมากมายที่นี่ ดังนั้นนี่จึงเป็นเพียงการแสดงตัวอย่างเท่านั้น
ในดีบักเกอร์ DTM คุณสามารถดูรายการเดียวกันนี้ได้โดยไม่ต้องเปิดคอนโซล และคุณไม่รวมคำนำหน้า “SATELLITE: ” บนข้อความรวมถึงข้อความที่ไม่ใช่ DTM ที่พิมพ์ไปยังคอนโซล

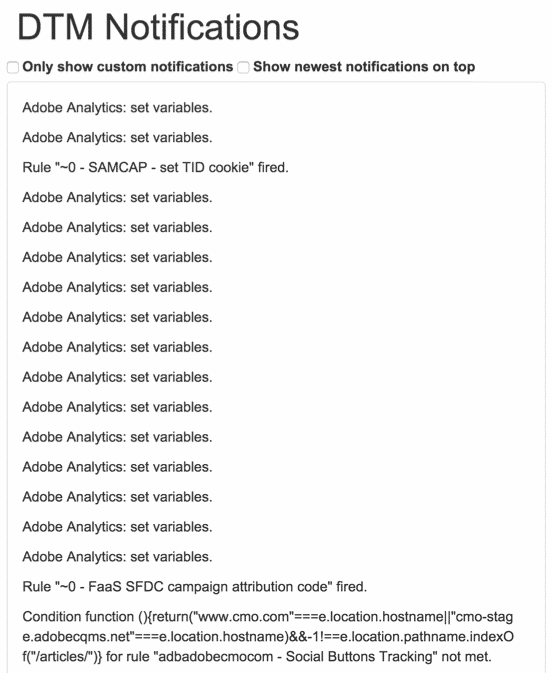
แต่เดี๋ยวก่อน ยังมีอีกมาก! รายการนี้จะอัปเดตโดยอัตโนมัติเมื่อมีการพิมพ์รายการใหม่ไปยังหน้า และมีช่องทำเครื่องหมาย 2 ช่องที่ใช้งานสะดวก
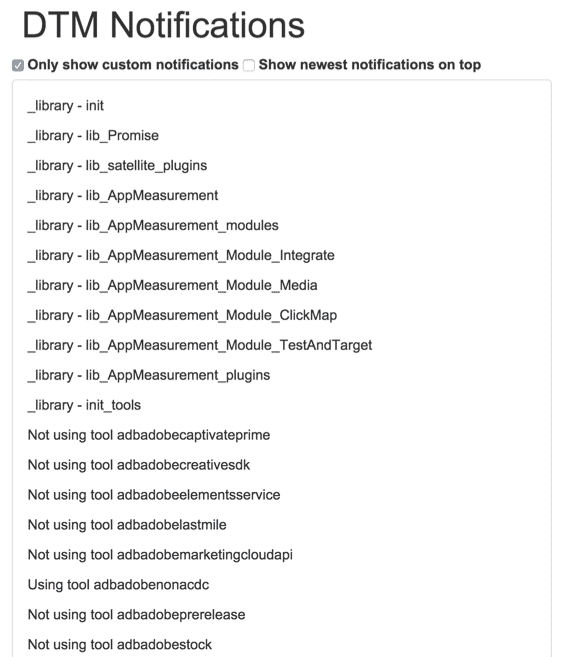
1. แสดงเฉพาะการแจ้งเตือนที่กำหนดเอง
หากคุณใช้ _satellite.notify ในรหัสของคุณ และข้อความของคุณไม่ตรงกับข้อความ DTM เริ่มต้นใดๆ ข้อความเหล่านั้นจะเป็นข้อความเดียวที่จะแสดง
สิ่งนี้มีประโยชน์มากสำหรับการดูสิ่งที่คุณตั้งใจเขียนโค้ดโดยไม่ต้องลุยผ่านการแจ้งเตือนมากมาย ดูความแตกต่างระหว่างภาพหน้าจอด้านบนและลักษณะที่ปรากฏหลังจากกรองการแจ้งเตือนที่กำหนดเอง

2. แสดงการแจ้งเตือนใหม่ล่าสุดที่ด้านบน
เมื่อทำเครื่องหมายที่ช่องนี้ คุณไม่ต้องเลื่อนไปที่ด้านล่างสุดเพื่อดูว่ามีอะไรใหม่ในหน้านี้ แต่จะแสดงรายการการแจ้งเตือนล่าสุดไว้ด้านบน ทำให้ง่ายต่อการดีบัก!

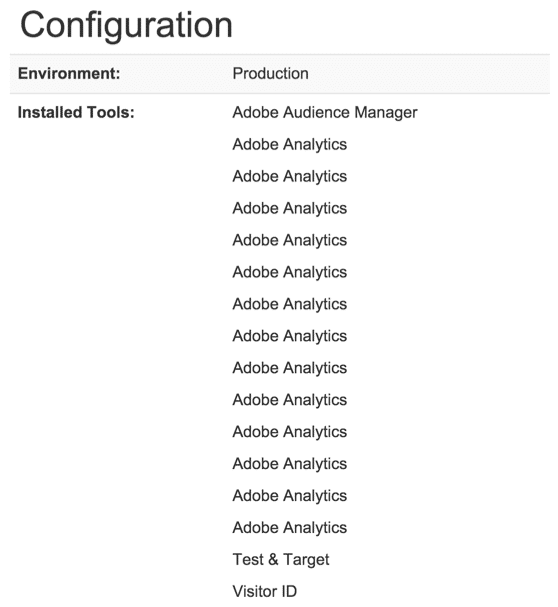
การกำหนดค่า
คุณสมบัติสุดท้ายของดีบักเกอร์ DTM คือการกำหนดค่า มันแสดงสภาพแวดล้อมที่โหลด (ใช่ มันแสดงขึ้นด้านบนด้วย) ขณะนี้แสดงเฉพาะสภาพแวดล้อมและเครื่องมือที่ติดตั้งเท่านั้น ในกรณีของ adobe.com มีการติดตั้งเครื่องมือวิเคราะห์จำนวนมาก 
แผนการนี้จะสามารถคลิกที่เครื่องมือและดูการกำหนดค่า / การตั้งค่าของเครื่องมือได้
ไม่ได้ติดตั้ง DTM?
นี่อาจเป็นส่วนที่ฉันชอบ ที่งาน Adobe Summit ปี 2015 ทีมงาน DTM สวมเสื้อเหล่านี้ซึ่งมีโลโก้ Run DMC ที่เขียนว่า “RUN DTM” พวกเขามีความอัจฉริยะ เพื่อเป็นเกียรติแก่เสื้อเชิ้ตตัวนี้ (ซึ่งฉันยังไม่มี) หากคุณเปิดตัวดีบักเกอร์ DTM บนไซต์ที่ไม่ได้ติดตั้ง DTM มันจะแสดงสิ่งนี้:

มีส่วนช่วย! (เวลาและความคิดของคุณ ไม่ใช่เงิน)
แม้ว่าเครื่องมือนี้จะยอดเยี่ยมเพียงใด อาจมีข้อบกพร่องเล็กน้อยปรากฏขึ้น เช่นเดียวกับคุณสมบัติที่ดีกว่าที่จะทำให้เครื่องมือนี้ยอดเยี่ยมยิ่งขึ้นไปอีก ได้โปรดกรุณาส่งข้อบกพร่องหรือคำแนะนำมาให้เราด้วย! มีลิงก์ที่ด้านล่างสุดของตัวดีบักเกอร์ DTM ที่จะร่างอีเมลโดยอัตโนมัติ แต่คุณสามารถส่งความคิดเห็นในโพสต์นี้ได้เช่นกัน
