คู่มือสำหรับผู้เริ่มต้นใช้งานเว็บแอปแบบก้าวหน้า
เผยแพร่แล้ว: 2020-04-21ทุกวันนี้ อินเทอร์เน็ตไม่ได้ถูกแบ่งระหว่างมือถือและเดสก์ท็อป ด้วยการถือกำเนิดของสมาร์ทโฟน ผู้ใช้จำนวนมากขึ้นเริ่มท่องเว็บบนอุปกรณ์มือถือ
แอพมือถือแซงหน้าเว็บไซต์เมื่อมาถึงการใช้สื่อดิจิทัลในไม่ช้า ธุรกิจต่างๆ เริ่มเปลี่ยนโฟกัสจากเว็บไซต์เป็นแอป เนื่องจากแอปพลิเคชันช่วยให้นำเสนอเนื้อหามากขึ้นและมีส่วนร่วมกับผู้ใช้ได้ดียิ่งขึ้น
จากการศึกษาพบว่า ทุกๆ การเคลื่อนไหวระหว่างการโต้ตอบครั้งแรกของผู้ใช้กับแอปกับผู้ใช้ที่เริ่มใช้แอป แอปจะสูญเสีย จำนวนผู้ใช้ 20 เปอร์เซ็นต์
แต่สิ่งสำคัญเท่าเทียมกันที่ควรทราบตาม รายงานอินเทอร์เน็ตประจำปีของ Cisco ซึ่งประเมินการเปลี่ยนแปลงทางดิจิทัลในกลุ่มธุรกิจต่างๆ อุปกรณ์เคลื่อนที่ทั่วโลกจะเติบโตจาก 8.8 พันล้านในปี 2018 เป็น 13.1 พันล้านภายในปี 2023
ดังนั้นจึงค่อนข้างชัดเจนว่าอินเทอร์เน็ตในปัจจุบันเป็นมือถือ และไม่น่าแปลกใจเลยที่หากคุณต้องการมีสถานะทางการตลาดในโลกดิจิทัลในปัจจุบัน ถึงเวลาที่ต้องใช้งานบนมือถือแล้ว
แม้ว่าแอพมือถือดั้งเดิมจะเป็นหนึ่งในโซลูชั่นที่ได้รับความนิยมมากที่สุด แต่เว็บแอปโปรเกรสซีฟก็ได้รับความสนใจอย่างมากและถูกต้อง บริษัทที่ไป กปภ. สังเกตเห็นอัตราการมีส่วนร่วมและรายได้ที่เพิ่มขึ้นอย่างมาก
Progressive Web Apps เป็นเรื่องใหญ่ถัดไปสำหรับเว็บบนมือถือ เนื่องจากเป็นการผสมผสานระหว่างเว็บและแอปพลิเคชันบนมือถือที่ดีที่สุด นั่นเป็นเหตุผลที่ผู้คนกำลังมองหาวิธีการสร้าง PWA ตอบสนองที่แข็งแกร่ง เดิมทีเสนอโดย Google ในปี 2558 PWA ได้รับความสนใจเป็นอย่างมากเนื่องจากความเรียบง่ายของการพัฒนาและการชนะในทันทีสำหรับประสบการณ์ผู้ใช้แอปพลิเคชัน
Progressive Web Apps มุ่งหมายที่จะรวมฟังก์ชันการทำงานของอุปกรณ์มือถือเข้ากับความสามารถในการเข้าถึง การค้นพบได้ และความเป็นมิตรต่อผู้ใช้ ซึ่งเป็นตัวกำหนดรากฐานของอินเทอร์เน็ตยุคใหม่
Progressive Web App คืออะไร?
เว็บแอปโปรเกรสซีฟคือเว็บไซต์ที่ทำงานเหมือนกับแอปที่มาพร้อมเครื่อง มีฟังก์ชันทั้งหมดของแอปที่มาพร้อมเครื่องและยังคงให้การใช้งานเว็บไซต์ได้
กปภ. มีวัตถุประสงค์เพื่อแก้ไขปัญหาต่าง ๆ ตั้งแต่เครือข่ายไม่เพียงพอไปจนถึงการอุดตันของข้อมูลหรือการขาดการเชื่อมต่อโดยสิ้นเชิง
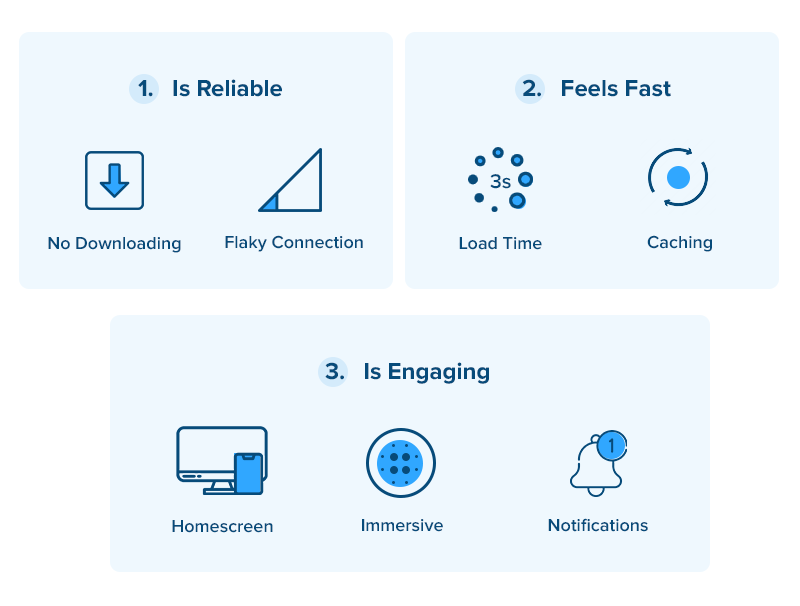
Google อธิบายว่าการประปาส่วนภูมิภาคเป็นประสบการณ์ทางเว็บที่:

- เชื่อถือได้: โหลดได้ทันทีและไม่เคยแสดงเว็บไซต์ให้หยุดทำงาน แม้จะอยู่ภายใต้เงื่อนไขเครือข่ายที่คาดเดาไม่ได้
- รวดเร็ว: ตอบสนองต่อการโต้ตอบของผู้ใช้อย่างง่ายดาย ด้วยแอนิเมชั่นที่ลื่นไหลและไม่มีการเลื่อนแบบกระตุก
- การมีส่วนร่วม: ให้ความรู้สึกเหมือนเป็นแอปปกติพร้อมประสบการณ์ผู้ใช้ที่ใช้งานง่าย
เว็บแอปแบบโปรเกรสซีฟใช้ประโยชน์จากเทคโนโลยีล่าสุดเพื่อผสมผสานสิ่งที่ดีที่สุดของแอปพลิเคชันออนไลน์และมือถือ การพัฒนาเว็บแอปพลิเคชันแบบก้าวหน้ากลายเป็นบรรทัดฐานสำหรับอนาคต มากขึ้น สำหรับธุรกิจที่พยายามปรับประสบการณ์ของผู้ใช้ให้เหมาะสม PWA จะเหมาะสมกับความต้องการในแง่ของงบประมาณ คุณลักษณะ เวลาในการพัฒนา และอื่นๆ
ที่ Appinventiv เราพัฒนาเว็บแอปโปรเกรสซีฟที่มีคุณภาพซึ่งแสดงประสบการณ์ที่สอดคล้องกันและราบรื่นมาก โดยที่ผู้ใช้ไม่สามารถบอกความแตกต่างระหว่าง PWA และแอปพลิเคชันมือถือแบบเนทีฟได้
กปภ. นำเสนอประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงผ่านการเพิ่มประสิทธิภาพแบบก้าวหน้า โซลูชั่น กปภ. ที่แข็งแกร่งมีประโยชน์ในการเร่งความสามารถทางเทคโนโลยี เพิ่มอำนาจให้บริษัทต่างๆ และเพิ่มสมดุลที่เหมาะสมให้กับธุรกิจ
นับตั้งแต่การกำเนิดของ กปภ. ธุรกิจจำนวนมากได้ใช้ประโยชน์จากพลังของแพลตฟอร์มนี้เพื่อเข้าถึงตลาดใหม่ๆ และปรับปรุงประสบการณ์ผู้ใช้ของตน ท้ายที่สุด เว็บแอปแบบโปรเกรสซีฟนั้นง่ายต่อการพัฒนา ทดสอบ และบำรุงรักษา หลังการปรับใช้
การดำเนินการ กปภ. มีความหมายต่อธุรกิจเหล่านี้อย่างไร
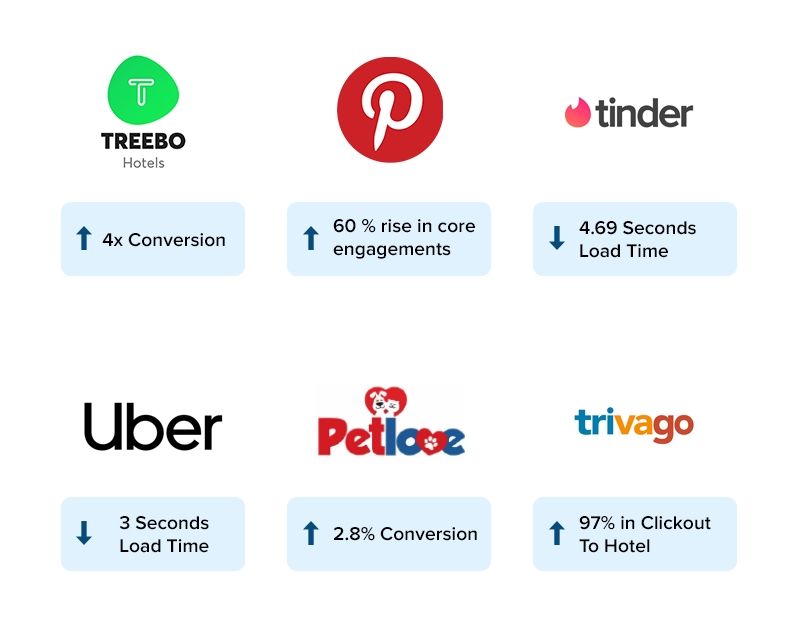
การแบ่งระหว่าง กปภ. และแอปพลิเคชันแบบเนทีฟกำลังหดตัวลงทุกวัน ต่อไปนี้คือสถิติที่น่าสนใจบางส่วนที่แสดงให้เห็นว่า กปภ. กำลังเปลี่ยนแปลงวิธีที่ธุรกิจมีส่วนร่วมกับลูกค้าของตนอย่างไร

- PWA ของ Treebo ช่วยให้พวกเขา 4x อัตราการแปลงเมื่อเทียบปีต่อปีเมื่อเทียบกับแอพสมาร์ทโฟน พวกเขายังเห็นอัตราการแปลงที่เพิ่มขึ้น 3 เท่าสำหรับผู้ใช้ซ้ำ ซึ่งแสดงให้เห็นว่า PWA นั้นปลอดภัย รวดเร็ว และมีส่วนร่วมอย่างไรเมื่อเปรียบเทียบกับแอปบนอุปกรณ์เคลื่อนที่ที่มาพร้อมเครื่อง
- Pinterest ได้สร้างใหม่และเปิดใหม่ทั้งไซต์บนมือถือเป็น กปภ. โซเชียลเน็ตเวิร์กภาพที่มีชื่อเสียงมีการมีส่วนร่วมหลักเพิ่มขึ้น 60% และรายได้จากโฆษณาที่ผู้ใช้สร้างขึ้นเพิ่มขึ้น 44% ตัวอย่างของ Pinterest ยังแสดงให้เห็นว่าด้วยโซลูชัน PWA คุณสามารถให้ลูกค้าของคุณได้รับเนื้อหาที่พวกเขาต้องการอย่างแท้จริง โดยไม่ทำให้พวกเขาช้าลง
- ตัวอย่างเว็บแอปแบบโปรเกรสซีฟอีกตัวอย่างหนึ่งคือ Tinder Tinder ลดเวลาในการโหลดจาก 11.91 วินาทีเป็น 4.69 วินาที ปัจจุบัน PWA มีขนาดเล็กกว่าแอป Android ดั้งเดิม 90%
- PWA ที่ใช้งานของ Uber ได้รับการออกแบบให้ทำงานได้อย่างรวดเร็วแม้บน 2G แอปหลักซิปเพียง 50,000 และใช้เวลาโหลดน้อยกว่า 3 วินาทีบนเครือข่าย 2G นี่แสดงให้เห็นว่าความเร็วของ PWA สามารถช่วยให้ธุรกิจดึงดูดผู้ใช้ด้วยแพ็คเกจข้อมูลมือถือที่ซบเซาได้อย่างไร
- จากข้อมูลของ Google แบนเนอร์การติดตั้ง PWA จะแปลงบ่อยกว่าแบนเนอร์ดั้งเดิม 5-6 เท่า
อ่านเพิ่มเติม: กปภ. ขับเคลื่อนธุรกิจ SMEs อย่างไร

อะไรทำให้แอปเป็น Progressive Web App
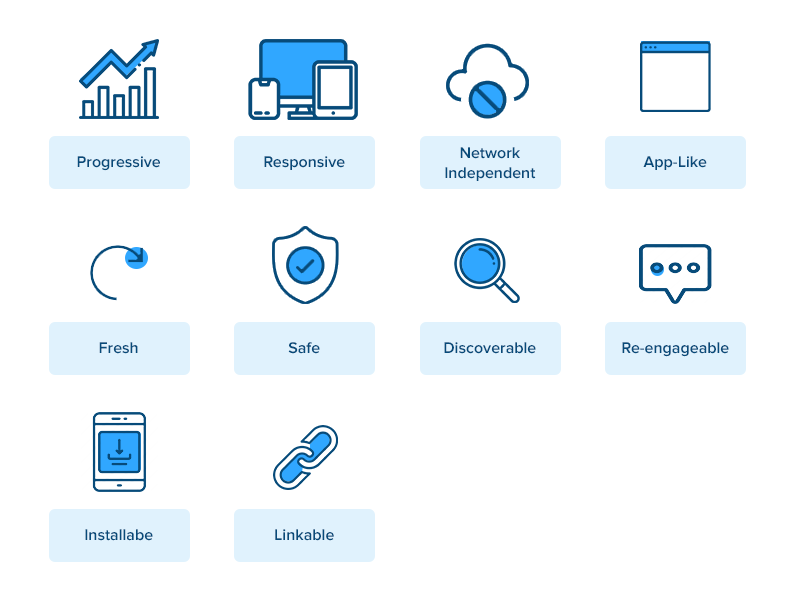
มีลักษณะเฉพาะและคุณลักษณะบางอย่างที่ทำให้แอปเป็น กปภ . ที่กล่าวถึงด้านล่างนี้เป็นคุณสมบัติเด่นของเว็บแอพโปรเกรสซีฟ:

1. ก้าวหน้า:
เว็บแอปโปรเกรสซีฟควรทำงานบนอุปกรณ์และระบบปฏิบัติการใดๆ แอปปรับปรุงการใช้ประโยชน์จากคุณลักษณะต่างๆ ที่มีอยู่ในอุปกรณ์และเบราว์เซอร์ของผู้ใช้ไปเรื่อยๆ วิธีการปรับปรุงทีละน้อยเป็นหลักการพื้นฐานของการดำเนินงานของการประปาส่วนภูมิภาค
2. ตอบสนอง
UI ของ PWAs ต้องพอดีกับฟอร์มแฟคเตอร์และขนาดหน้าจอใดๆ เว็บแอปแบบโปรเกรสซีฟจะดูดีไม่ว่าจะใช้อุปกรณ์ใดก็ตาม มีรูปลักษณ์ที่ใกล้เคียงและให้ความรู้สึกที่ใกล้เคียงกับของจริง และมอบประสบการณ์ที่ราบรื่นในทุกอุปกรณ์
3. การเชื่อมต่ออิสระ
การประปาส่วนภูมิภาคได้รับการปรับปรุงอย่างค่อยเป็นค่อยไปด้วยพนักงานบริการที่ช่วยให้ทำงานแบบออฟไลน์ได้
4. การโต้ตอบเหมือนแอพ
เว็บแอปแบบโปรเกรสซีฟมีลักษณะและให้ความรู้สึกเหมือนแอปแบบเนทีฟ และสร้างขึ้นจากโมเดลเชลล์ของแอปพลิเคชันที่มีการรีเฟรชหน้าเล็กน้อย
5. สด
ซึ่งหมายความว่าเมื่อใดก็ตามที่มีการเผยแพร่เนื้อหาใหม่ในแอป ผู้ใช้ควรสามารถเข้าถึงได้เมื่อผู้ใช้เชื่อมต่อกับอินเทอร์เน็ต ด้วยกระบวนการของพนักงานบริการ กปภ. มีความทันสมัยอย่างโปร่งใส
6. ปลอดภัย
เนื่องจากโปรเกรสซีฟเว็บแอปแสดงประสบการณ์ผู้ใช้ที่ใกล้ชิดยิ่งขึ้น ดังนั้นเพื่อป้องกันการปลอมแปลงและการสกัดกั้นข้อมูล แอปจึงโฮสต์ผ่าน HTTPS
7. ค้นพบได้
เนื่องจาก PWA เป็นเว็บไซต์ จึงควรระบุได้ด้วยเสิร์ชเอ็นจิ้นด้วย W3C Manifests และการลงทะเบียนขอบเขตพนักงานบริการ ซึ่งช่วยให้เสิร์ชเอ็นจิ้นสามารถค้นหาได้ มันเป็นข้อได้เปรียบที่สำคัญกว่าแอพที่มาพร้อมเครื่อง
8. มีส่วนร่วมอีกครั้ง
กปภ. ยังเตือนผู้ใช้ให้มีส่วนร่วมกับแอพมากขึ้นด้วยการแจ้งเตือนแบบพุช
9. ติดตั้งได้
สามารถติดตั้งเว็บแอปโปรเกรสซีฟบนหน้าจอหลักของอุปกรณ์ได้ ทำให้เข้าถึงได้ง่าย

10. เชื่อมโยงได้
PWAs นั้นไม่มีแรงเสียดทาน ติดตั้งเป็นศูนย์ และแชร์ได้ง่าย
A Quick Detour: Native Vs Progressive Web App (PWAs) ใครเป็นผู้ชนะ?
ทำไมคุณควรสร้าง Progressive Web App
มีเหตุผลมากมายที่คุณควรสร้าง กปภ. บางส่วนของพวกเขามีการระบุไว้ด้านล่าง:
ตอบกลับผู้ใช้อย่างรวดเร็ว
PWAs มีการตอบสนองสูงและเข้ากันได้กับทุกอุปกรณ์ เนื่องจากปรับเลย์เอาต์ตามอุปกรณ์ PWA ให้การเลื่อนที่ราบรื่นและยังให้การตอบสนองที่รวดเร็วเมื่อผู้ใช้โต้ตอบกับมัน
เชื่อถือได้แม้จะมีข้อบกพร่องของเครือข่าย
จากการศึกษาพบว่ามากกว่า 65% ของโลกใช้การเชื่อมต่ออินเทอร์เน็ต 2G ดังนั้น แม้ว่าเครือข่ายจะไม่ค่อยดี แต่ก็สามารถพึ่งพา Progressive Web Apps ได้ เนื่องจากสามารถทำงานแบบออฟไลน์ได้ เป็นไปได้ทั้งหมดเนื่องจากประเภทของพนักงานบริการเว็บ
PWA จะโหลดข้อมูลจากแคชทันทีและทำงานได้อย่างราบรื่นบนเงื่อนไขเครือข่าย 2G และ 3G
ปลอดภัย
PWA นั้นปลอดภัยกว่าเว็บแอปทั่วไป เนื่องจากให้บริการผ่าน HTTPS เสมอ นี่หมายความว่าแอปป้องกันการงัดแงะและไม่สามารถถูกบุกรุกได้
มีส่วนร่วมเหมือน Native App
เป็นการยากที่จะพบความแตกต่างระหว่าง PWA และแอพที่มาพร้อมเครื่อง ท้ายที่สุดแล้ว PWA จะมีลักษณะและให้ความรู้สึกเหมือนแอปที่มาพร้อมเครื่องอย่างแท้จริง และยังมีฟีเจอร์ที่คล้ายกัน เช่น การแจ้งเตือนแบบพุช การรวมเข้ากับระบบ ไอคอนแสดงผลบนหน้าจอหลัก ฯลฯ ซึ่งช่วยให้ผู้ใช้สามารถมีส่วนร่วมได้เหมือนกับแอปที่มาพร้อมเครื่อง
ติดตั้งง่าย
การทำให้ผู้ใช้ดาวน์โหลดแอปของคุณอาจเป็นเรื่องยุ่งยาก บ่อยครั้ง ผู้ใช้ถอนการติดตั้งทันทีหลังจากดาวน์โหลด แต่ PWA อนุญาตให้ผู้ใช้ติดตั้งแอพได้ด้วยการแตะเพียงครั้งเดียว การติดตั้งที่ราบรื่นนี้ทำให้ผู้ใช้เพลิดเพลินกับบริการต่างๆ ได้อย่างง่ายดาย
อัปเดตง่าย ๆ
คุณสมบัติที่น่าประทับใจอย่างหนึ่งของ กปภ. คือการอัพเดทได้ง่าย เนื่องจากไม่มีร้านแอปทำหน้าที่เป็นสื่อกลาง ผู้ใช้จึงสามารถใช้ประโยชน์จากเวอร์ชันที่อัปเดตได้ทันทีที่คุณอัปเดตจากฝั่งของคุณ
น้ำหนักเบา
แม้ว่า กปภ. จะมาพร้อมกับคุณสมบัติที่น่าทึ่ง แต่ก็มีน้ำหนักเบาอย่างมีเสน่ห์ PWA ของ Tinder มีขนาดเล็กกว่าแอปแบบเนทีฟ 90% และลดเวลาในการโหลดจาก 11.91 วินาทีเป็น 4.69 วินาที
ประสบการณ์ผู้ใช้ที่มีส่วนร่วม
PWA นำเสนอหน้าจอหลักที่น่าทึ่งและใช้ประโยชน์จากการแจ้งเตือนแบบพุชเพื่อให้ผู้ใช้มีส่วนร่วมสูง กปภ. มอบประสบการณ์ที่ใกล้เคียงโดยให้พื้นที่ทำงานเต็มหน้าจอ
เว็บไซต์ประสิทธิภาพสูง
เคยสงสัยหรือไม่ว่าผู้ใช้ต้องรอนานแค่ไหนเพื่อคลิกปุ่ม 'ปิด X' หากเว็บไซต์อืดเกินไป? 3 วินาที
การโหลดเว็บไซต์ไม่ดีเป็นปัญหาทั่วไป 53% ของผู้ใช้ละทิ้งเว็บไซต์หากช้าเกินไป การใช้ประโยชน์จากพลังของ กปปส. ประสิทธิภาพของเว็บไซต์สามารถปรับปรุงได้อย่างมาก
ดี ที่สุดของทั้งสองโลก
กปภ. เสนอสิ่งที่ดีที่สุดของทั้งสองโลก พวกเขาเป็นคู่ขนานออนไลน์ของแอพมือถือดั้งเดิมที่สามารถทำงานออฟไลน์ ส่งการแจ้งเตือนแบบพุช และแสดงประสบการณ์คุณภาพที่ใกล้เคียง
ด้วยฟังก์ชันการทำงานในฐานะเว็บไซต์ จึงสามารถพัฒนาได้เร็วกว่าแอปแบบเนทีฟหรือเว็บแอป และนำไปใช้งานได้ทันที
PWA ช่วยให้นักพัฒนาปรับใช้และบำรุงรักษาแอปได้ง่าย และในขณะเดียวกัน ยังช่วยให้ผู้ใช้เข้าถึงคุณลักษณะทั้งหมดของแอปที่มาพร้อมเครื่องได้อย่างราบรื่น

ส่วนประกอบทางเทคนิคของ กปภ
ในการเรียกเว็บแอปว่า PWA มีองค์ประกอบทางเทคนิคบางอย่างที่โดยพื้นฐานแล้วควรมีที่เปลี่ยนประสิทธิภาพการทำงานปกติของเว็บแอปพลิเคชัน
องค์ประกอบเหล่านี้เป็นข้อกำหนดเบื้องต้นในการพัฒนาการประปาส่วนภูมิภาคที่ประสบความสำเร็จ:

1. พนักงานบริการ
Service Worker เป็นเทคโนโลยีที่อยู่เบื้องหลัง Progressive Web App ที่อำนวยความสะดวกในการใช้งานออฟไลน์ การแจ้งเตือนแบบพุช และการแคชทรัพยากร พนักงานบริการเป็นหัวใจสำคัญของแอปพลิเคชันเว็บแบบก้าวหน้า นักพัฒนาเว็บสามารถสร้างหน้าเว็บที่รวดเร็วอย่างต่อเนื่องและการโต้ตอบแบบออฟไลน์กับพนักงานบริการ
2. รายการเว็บแอป
วัตถุประสงค์ของไฟล์ Manifest ของแอปคือเพื่อกำหนดทรัพยากรที่แอปของคุณต้องการ ซึ่งจะรวมถึงไอคอน ชื่อที่แสดงของแอปของคุณ สีพื้นหลัง ธีม และรายละเอียดที่จำเป็นอื่นๆ ที่เปลี่ยนเว็บไซต์ให้เป็นรูปแบบที่คล้ายกับแอป
ไฟล์ JSON ควบคุมลักษณะที่แอปของคุณปรากฏต่อผู้ใช้ และทำให้มั่นใจว่าแอปเว็บโปรเกรสซีฟจะค้นพบได้
3. บริบทที่ปลอดภัย (HTTPS)
เจ้าหน้าที่บริการสามารถสกัดกั้นคำขอของเครือข่ายและแก้ไขการตอบกลับได้ พวกเขาตระหนักถึงการดำเนินการทั้งหมดในฝั่งลูกค้า ดังนั้น Progressive Web App จึงต้องการโปรโตคอล HTTPS ที่ปลอดภัย
เว็บแอปพลิเคชันต้องให้บริการผ่านเครือข่ายที่ปลอดภัย คุณลักษณะส่วนใหญ่ที่เกี่ยวข้องกับ PWA เช่น ตำแหน่งทางภูมิศาสตร์และแม้แต่พนักงานบริการจะใช้งานได้ก็ต่อเมื่อโหลดแอปโดยใช้ HTTPS แล้ว
บทสรุป
ผู้บริโภคพึ่งพาอุปกรณ์พกพามากขึ้นสำหรับกิจกรรมในแต่ละวัน การเปลี่ยนจากคอมพิวเตอร์มาเป็นอุปกรณ์พกพาเกิดขึ้นเร็วกว่าที่ธุรกิจจำนวนมากจะเตรียมรับมือได้ เว็บไซต์ที่ตอบสนองตามอุปกรณ์ได้มาถึงอายุการเก็บรักษาแล้ว และจำเป็นต้องมีการคิดใหม่ทั้งหมดเพื่อดึงดูดการมีอยู่ของมือถือและเพิ่มรายได้ การสร้างเว็บแอปแบบโปรเกรสซีฟเป็นโซลูชันที่ยอดเยี่ยม ได้รับการปรับให้เหมาะสมสำหรับประสิทธิภาพโดยผลลัพธ์ที่สะท้อนให้เห็นในประสบการณ์ของลูกค้าที่เพิ่มขึ้น อัตราการรักษาและการแปลง
คำถามที่พบบ่อยเกี่ยวกับ Progressive Web Apps
ถาม: เว็บแอปโปรเกรสซีฟจะเปลี่ยนอีคอมเมิร์ซบนมือถือได้อย่างไรในปี 2020
Progressive Web Apps มีพื้นฐานมาจากแนวทางที่เน้นอุปกรณ์พกพาเป็นหลัก PWA สามารถช่วยให้ธุรกิจของคุณเข้าถึงผู้ชมได้กว้างขึ้นทั้งบนเว็บและอุปกรณ์เคลื่อนที่โดยใช้เวลา ค่าใช้จ่าย และความพยายามเพียงเล็กน้อย
ทุกวันนี้ ผู้ค้าปลีกไม่ต้องเผชิญปัญหาในการเลือกระหว่างการสร้างเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่เพื่อให้ธุรกิจของตนได้รับการเข้าชมมากขึ้น เนื่องจาก กปภ. มอบสิ่งที่ดีที่สุดของทั้งสองโลก
ตัวอย่างเว็บแอปโปรเกรสซีฟที่มีชื่อเสียงที่สุดตัวหนึ่งคือ อาลีบา บา พวกเขาเห็นการเพิ่มขึ้นอย่างมากในความสำเร็จทางธุรกิจด้วยอัตราการแปลงถึง 76% ในเบราว์เซอร์ต่างๆ
การประปาส่วนภูมิภาคจะเปลี่ยนโฉมหน้าของอีคอมเมิร์ซบนมือถือ ให้ประโยชน์ดังต่อไปนี้:
- เข้าถึงผู้ชมได้กว้างขึ้น
- ความเร็วและการเข้าถึง
- การยอมรับผู้ใช้ที่ดีขึ้นโดยการติดตั้งบนหน้าจอหลัก
- เพิ่มการมีส่วนร่วมของผู้ใช้ด้วยการแจ้งเตือนแบบพุช
- การแปลงที่ดีขึ้น
ถาม วิธีสร้าง Progressive Web app
ที่กล่าวถึงด้านล่างนี้เป็นขั้นตอนในการสร้างเว็บแอปพลิเคชันแบบโปรเกรสซีฟให้ประสบความสำเร็จ:
- ให้บริการผ่าน HTTPS
- สร้างแอปพลิเคชันเชลล์
- ลงทะเบียนพนักงานบริการ
- เพิ่มการแจ้งเตือนแบบพุช
- เพิ่ม Web App Manifest
- กำหนดค่าพรอมต์การติดตั้ง
- วิเคราะห์ประสิทธิภาพของแอป
- ตรวจสอบใบสมัคร
ที่ Appinventiv เราให้บริการ พัฒนาแอปพลิเคชันเว็บแบบก้าวหน้า แบบ end-to-end และเราประสบความสำเร็จในการปรับใช้โซลูชันที่ก้าวหน้าหลายร้อยรายการทั่วโลกในแนวดิ่งของอุตสาหกรรมหลักทั้งหมด
ถาม: เว็บแอปโปรเกรสซีฟทำงานบน iOS ได้หรือไม่
ใช่ เว็บแอปโปรเกรสซีฟทำงานบน iOS เบราว์เซอร์และแพลตฟอร์มหลักๆ ทุกตัวรองรับพนักงานบริการ และกำลังใช้ไฟล์รายการบนเว็บในบางรูปแบบ ซึ่งรวมถึง iPhone และ iPad ของ Apple ที่ใช้ iOS Safari
