Android กับ iOS: ความแตกต่างและการเปรียบเทียบการออกแบบ UI ของแอป {Infographic}
เผยแพร่แล้ว: 2020-01-22ผู้นำเทรนด์สองคนของโดเมนมือถือ – Android และ iOS ยังเป็นสองคู่แข่งที่ใหญ่ที่สุดเมื่อพูดถึง การออกแบบ UI ของแอ พมือ ถือ
ความอยากรู้อยากเห็นที่เพิ่มขึ้นเกี่ยวกับ Android และ iOS ในแง่ของส่วนแบ่งการตลาด ความนิยม และข้อมูลประชากร ได้มาถึง ส่วน หน้า ของ การออกแบบ UI บนมือถือ แล้ว
ดังนั้นนี่คือจานของเราที่เต็มไปด้วยความแตกต่างด้านการออกแบบที่เรียบง่ายระหว่าง Android และ iOS
ด้วย อินโฟกราฟิกนี้ เราประเมินและวิเคราะห์ แม้กระทั่งความแตกต่างในเล็กน้อย ในแอปพลิเคชันที่ออกแบบมาสำหรับทั้ง สอง แพลตฟอร์ม สิ่งนี้จะช่วยเราในการค้นหาว่าอันหนึ่งแตกต่างจากที่อื่นอย่างไร นอกจากนี้ยังช่วยให้เราเข้าใจอย่างชัดเจนว่า ต้นทุนการพัฒนาแอพ Android แตกต่าง จาก ต้นทุน ของบริษัท พัฒนาแอพ iOS ใน สหรัฐอเมริกา อย่างไร
*เนื่องจากการแตกแฟรกเมนต์ การออกแบบแอปสำหรับ Android จึงมีความแตกต่างเล็กน้อย

มาเริ่มด้วยการทำความเข้าใจการ เปรียบเทียบ รูปแบบการออกแบบ iOS กับ Android ในส่วนที่เกี่ยวกับ Flat Design และ Material Design
ความแตกต่างระหว่างการออกแบบ Android กับ iOS
การออกแบบอินเทอร์เฟซแบบแบน/มนุษย์กับการออกแบบวัสดุ- ความแตกต่างระหว่าง apple และ android
Flat Interface Design หรือ ที่เรียกว่า Human Interface Guidelines นั้นยึดหลักสามประการ: Clarity, Deference และ Depth กล่าวง่ายๆ ก็คือ วิธีการนี้สนับสนุนความเรียบง่าย ใช้องค์ประกอบที่คมชัด และเน้นที่การออกแบบ ตัวอักษร และสีเรียบๆ
กฎการออกแบบสำหรับ iOS เรียกว่า แนวทาง การออกแบบแบบเรียบ Apple ส่วนใหญ่ใช้การออกแบบเรียบๆ ซึ่งให้การแรเงาน้อยลง ซึ่งทำให้องค์ประกอบต่างๆ มีความรู้สึกเป็นชั้นที่อยู่ติดกัน
โดยสังเขป Android Material Design เชื่อกันว่าเป็นรุ่นอัพเกรดของการออกแบบ Flat ที่มีคำใบ้ของ skeuomorphism UI ที่ดีที่สุดสำหรับ Android กฎการออกแบบเรียกว่า ภาษา การออกแบบวัสดุ การออกแบบวัสดุสำหรับ Android เน้นที่เงาและการเคลื่อนไหวขององค์ประกอบเพื่อให้ง่ายต่อการนำทางสำหรับผู้ใช้
ตามคำพูดของ Matias Duarte รองประธานฝ่ายการออกแบบของ Google คือ –

ส่วนประกอบการออกแบบวัสดุของ Android สามารถถือเป็นเวอร์ชันปรับปรุงของการออกแบบเรียบๆ ได้ด้วยการสัมผัสของความคล้ายคลึงกัน
ด้วยพื้นฐานเหล่านี้ เรามาเจาะลึกถึงความแตกต่างระหว่างสองแพลตฟอร์ม ' - แอพออกแบบ UI ของ Android กับ iOS UI เนื่องจากการออกแบบ UI/UX ในแอป มีความสำคัญอย่างยิ่ง
การเปรียบเทียบ iOS กับ Android: การนำทาง
การนำทางด้านบนของหน้าจอ
เมื่อพูดถึง กฎการออกแบบสำหรับ Android แอปพลิเคชันมักแสดงชื่อเรื่องที่มุมซ้ายบนหลังเมนูลิ้นชักหรือปุ่มย้อนกลับ (ซึ่งเป็นทางเลือก) เมื่อย้ายไปที่ด้านบนขวา จะมีรายการการทำงานเช่นไอคอนค้นหาเสมอ (สามารถมีได้มากกว่าหนึ่งรายการ เช่น ไอคอนรายการโปรด) ตามด้วยเมนูรายการเพิ่มเติม
ในกรณีของแอพ iOS ชื่อของแท็บก่อนหน้าจะถูกกล่าวถึงที่มุมซ้ายบนขวาถัดจากตัวเลือกปุ่มย้อนกลับเสมอ ตรงกลาง ชื่อของแท็บปัจจุบันถูกกล่าวถึงในขณะที่ตัวเลือก "แก้ไข" หรือ "เสร็จสิ้น" (ปุ่มควบคุม) อยู่ที่มุมขวาสุดในบางกรณี
การนำทางหลัก
ในแอปพลิเคชัน iOS รูปแบบการนำทางหลักในแอปจะเป็นไปตามเบื้องหน้าเสมอ และเมนูแฮมเบอร์เกอร์ที่ใช้เฉพาะเพื่อจัดเก็บฟังก์ชันที่ใช้งานเพียงครั้งเดียวเท่านั้น ในขณะที่ เมื่อคุณเปรียบเทียบ การออกแบบ UI ของ Android กับ iOS คุณจะเห็น การนำทางหลักในเมนูแฮมเบอร์เกอร์หรือกระจายไปทั่วอินเทอร์เฟซในรูปแบบของแถบค้นหา ปุ่มการทำงานแบบลอย และอื่น ๆ ในอดีต
การนำทางรอง
ลิ้นชักการนำทางเป็นเมนูที่เปิดจากซ้ายไปขวาเมื่อกดไอคอนเมนูแฮมเบอร์เกอร์ แท็บทั้งหมดจะอยู่ด้านล่างชื่อหน้าจอ ทำให้ผู้ใช้สามารถสลับไปมาระหว่างมุมมอง ชุดข้อมูล และลักษณะการทำงานของแอป
แนวทางปฏิบัติของ Apple Human Interface ระบุว่าไม่มีการควบคุมการนำทางมาตรฐานที่คล้ายกับเมนูการนำทางลิ้นชัก คุณจะพบการนำทางทั่วโลกในแถบแท็บในแอปพลิเคชัน iOS ทั้งหมด ซึ่งวางไว้ที่ด้านล่างของหน้าจอแอป ทำให้สามารถเปลี่ยนส่วนหลักของแอปได้อย่างรวดเร็ว คุณจะพบการนำทางรองภายใต้แท็บ "เพิ่มเติม"
การนำทางกลับ
มีสี่วิธีในการใช้การกระทำ "ย้อนกลับ" ในแอป iOS -
- ท่าทางการปัดจากซ้ายไปขวาในแอพพลิเคชั่นเพื่อไปยังหน้าจอก่อนหน้า
- เพียงแค่กด "ย้อนกลับ" เช่นการกระทำ
- กดตัวเลือก "เสร็จสิ้น" สำหรับมุมมองโมดอลที่ไม่แก้ไข
- ปัดลงบนหน้าจอเพื่อดูโมดอลและแบบเต็มหน้าจอ
ในบางกรณี แอ็คชันแบบย้อนกลับจะมีให้ในการ ออกแบบแอป Android ซึ่งคุณจะไปที่แท็บก่อนหน้า อย่างไรก็ตาม วิธีทั่วไปและง่ายที่สุดคือการใช้ปุ่มย้อนกลับของดีไซน์ Material ในแถบนำทาง (ซึ่งตอนนี้เป็นตัวเลือกใน Android 10)

การเปรียบเทียบ iOS กับ Android: ปุ่ม
ความแตกต่างพื้นฐานที่สุดระหว่างการออกแบบแอป Android และ iOS สำหรับลักษณะปุ่มคือ ปุ่มในแอป iOS เป็นไปตามรูปแบบการออกแบบเรียบๆ ดังนั้น จึงสนับสนุนกรณีชื่อเรื่อง อย่างไรก็ตาม การออกแบบแอป Android ที่ดีที่สุดเป็นไปตามการออกแบบ วัสดุ ดังนั้นโดยเนื้อแท้แล้วจะมีตัวพิมพ์ใหญ่พร้อมปุ่มที่มีสไตล์เป็นเงา
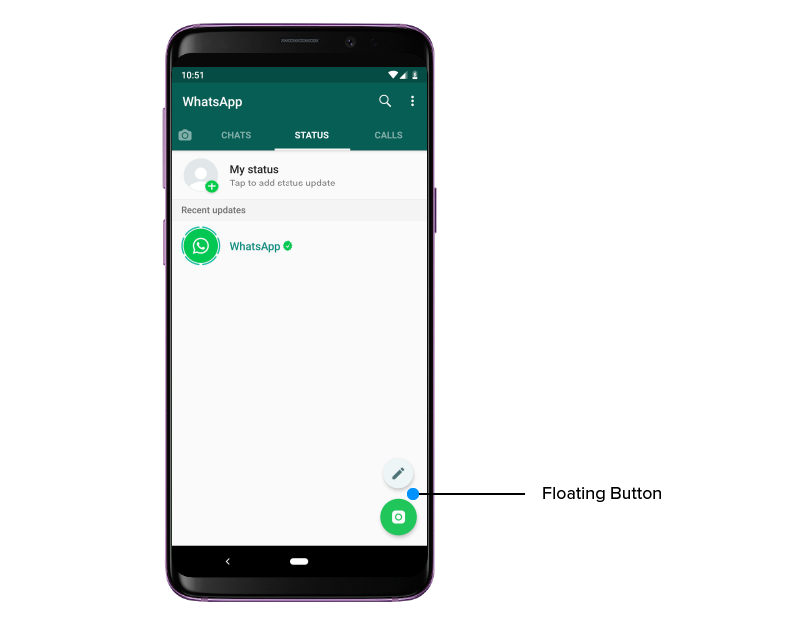
ปุ่มที่ค่อนข้างทันสมัยอีกปุ่มหนึ่งคือปุ่มการทำงานแบบลอยตัว (ทำงานเป็นปุ่มเรียกร้องให้ดำเนินการ) ที่ใช้โดยทั้ง Android และ iOS ตัวอย่างเช่น ปุ่มเขียนใน Gmail ใน Android และปุ่มสำหรับโพสต์ใหม่บนแอปโซเชียลมีเดียใน iOS

iOS กับ Android: ไอคอนแอปและความละเอียดหน้าจอ
ทั้งสองระบบใช้กริด 8dp เพื่อสร้างโครงสร้างหน้าจอ ในขณะที่ระยะขอบที่พบบ่อยที่สุดคือ 16dp
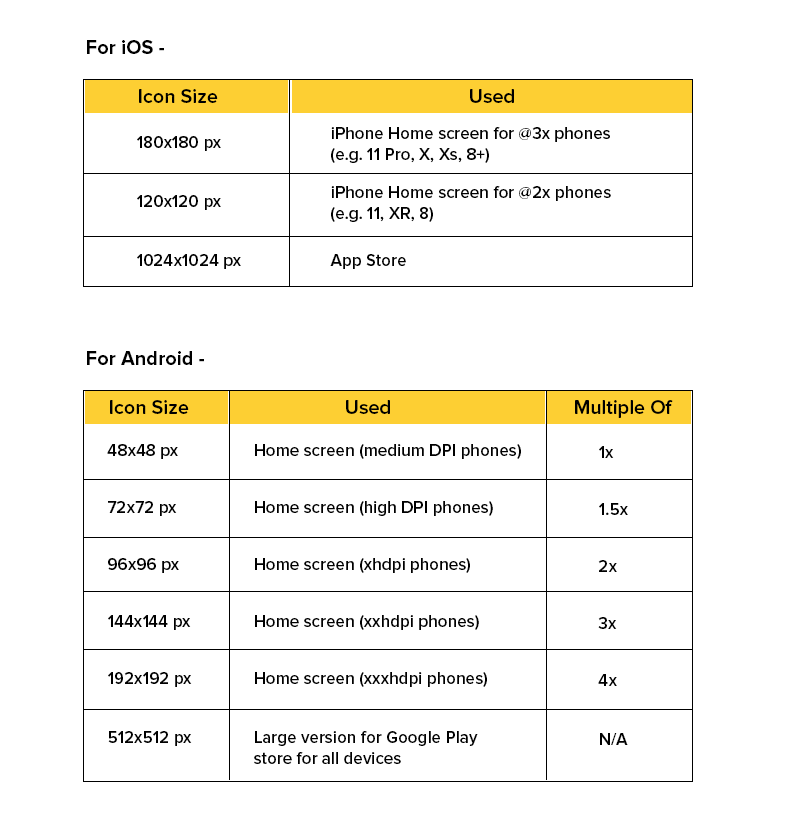
ตารางนี้แสดงขนาดที่ควรจะ เป็นของไอคอนที่ออกแบบมาสำหรับแอป iOS ที่มีความละเอียดหน้าจอต่างกัน

เป็นที่เข้าใจได้ว่าตารางเหล่านี้อาจดูล้นหลามเล็กน้อยในตอนแรก อย่างไรก็ตาม หากคุณทราบขนาดฐานและสามารถตรวจสอบและส่งออกตารางที่ใหญ่ขึ้นจำนวนมากได้ ทั้งหมดก็จะง่ายขึ้น
ไอคอนแอปพลิเคชันเป็นรูปภาพที่ไม่ซ้ำกันสำหรับแต่ละแอป ซึ่งพบได้ทั้งบน iOS และ Android โดยปกติผู้ใช้จะเลือกว่าต้องการค้นหาเพิ่มเติมเกี่ยวกับแอปพลิเคชันที่เกี่ยวกับไอคอนแอปหรือไม่ ไอคอนที่ดีจะสร้างความสนใจและเป็นเหตุผลหลักว่าทำไมมีคนดาวน์โหลด/ซื้อแอปพลิเคชัน
ไอคอน iOS แต่ละอันถูกหล่อขึ้นเป็นรูปสี่เหลี่ยมจัตุรัสและจะถูกปัดเศษที่มุมในภายหลัง Apple ยืนยันภาพแบนๆ โดยไม่มีความโปร่งใสและเป็นพื้นหลังพื้นฐาน หลีกเลี่ยงองค์ประกอบที่ซ้ำซ้อน เช่น คำ รูปภาพ และองค์ประกอบอินเทอร์เฟซ

ไอคอน Android ที่อีกด้านหนึ่งสามารถเป็นแบบโปร่งใสในพื้นหลังและมีรูปร่างใดก็ได้ที่เหมาะกับพื้นที่ไอคอน
iOS กับ Android: วิชาการพิมพ์
Apple เป็นแฟนตัวยงของฟอนต์ Helvetica Neue มาหลายปี แต่ในปี 2015 ได้มีการเปลี่ยนแปลงแบบไดนามิกและเปลี่ยนไปใช้ San Francisco ซึ่ง ประหยัดพื้นที่มากกว่าและเหมาะสำหรับโทรศัพท์มือถือ เดสก์ท็อป และ iOS Watch
Android ใช้ Roboto เป็นแบบอักษรมาตรฐานมาเป็นเวลานาน และไม่มีแผนจาก Google ที่จะเปลี่ยนองค์ประกอบอันเป็นที่รักนี้สำหรับอนาคตอันใกล้
ขนาดพื้นฐานของข้อความทั้งสองนั้นใกล้เคียงกัน แต่ดีไซน์ Material สำหรับ Android กับ iOS มีขนาดแบบอักษรและเลย์เอาต์ที่แตกต่างกันมาก แม้ว่า iOS จะใช้ตัวหนาเป็นหลักในการสร้างลำดับชั้นของข้อความ แต่ Android จะใช้พื้นที่สีขาวมากขึ้นระหว่างข้อความ
iOS กับ Android: การออกแบบการควบคุม
ค้นหา

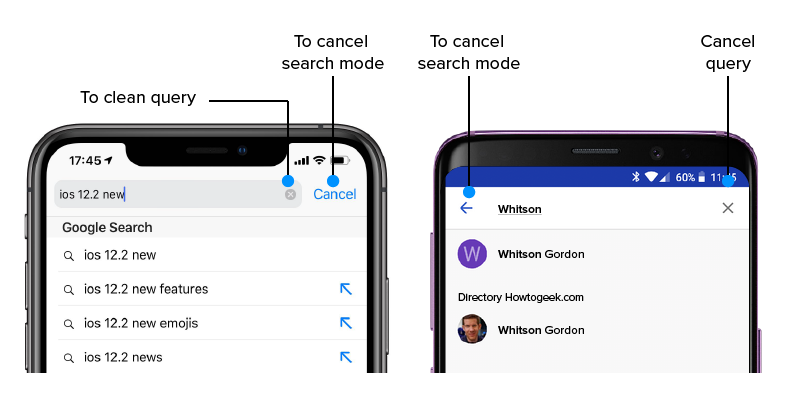
ฟังก์ชันการค้นหามีความสำคัญมากสำหรับทั้งสองแพลตฟอร์ม ซึ่งเห็นได้ชัดจากการรวม “แถบค้นหา” ล่าสุดใน iMessage โดย Apple
ใน Apple มีตัวเลือกการค้นหาสองประเภท – โดดเด่นและ ซ่อนเร้น โดยปกติ ไอคอนค้นหาจะแสดงบนแท็บด้านบน ในขณะที่บางครั้งคุณจำเป็นต้องลากหน้าจอจากบนลงล่างเพื่อแสดงแถบค้นหา นอกจากนี้ หากต้องการยกเลิกคำค้นหา คุณสามารถกด 'ยกเลิก' และหากต้องการล้างข้อมูล ให้ใช้ "X"
ใน Android ไม่มีแถบค้นหาที่ซ่อนอยู่ และคุณจะพบแถบนี้ในแท็บด้านบนเสมอ หากต้องการยกเลิกการค้นหา คุณสามารถคลิกที่ไอคอน “←” และล้างการสืบค้น ซึ่งเหมือนกับใน iOS
คำกระตุ้นการตัดสินใจหลัก
FAB ปุ่มการทำงานแบบลอยตัวถือเป็นปุ่มคำกระตุ้นการตัดสินใจหลักใน Android และสามารถปรากฏบนแถบแอปด้านบนหรือขอบของส่วนประกอบบางอย่างได้ ในขณะที่ปุ่มคำกระตุ้นการตัดสินใจหลักในแอป iOS จะปรากฏที่มุมขวาบนของหน้าเสมอ
อย่างไรก็ตาม จากที่เห็นข้อยกเว้นบางประการ แอปพลิเคชัน iOS บางตัวอาจแสดง CTA ที่แถบเครื่องมือด้านล่าง และแอป Android ในแถบเครื่องมือด้านบน
การควบคุมการเลือก
หากคุณต้องการแสดงตัวเลือกสองสามอย่าง คุณสามารถใช้ตัวควบคุมตัวเลือกบนแพลตฟอร์ม iOS ได้ ตัวเลือกสามารถปรากฏโดยยึดที่ด้านล่าง (ตามที่แสดงใน อินโฟกราฟิก การออกแบบแอป Android และ iOS )
สำหรับ การแสดงตัวเลือกสองสาม ตัวบนแพลตฟอร์ม Android มักจะใช้เมนูแบบเลื่อนลง ปรากฏขึ้นแทน หรือกล่องโต้ตอบโมดอลซึ่งปรากฏอยู่ตรงกลางและทำให้พื้นหลังของแอปมืดลง ใช้สำหรับแสดงรายการตัวเลือก
แท็บ
สิ่งที่สังเกตได้คือ iOS ไม่มีส่วนควบคุมที่คล้ายกับ "แท็บ" ที่มองเห็นได้ แต่จะขอให้คุณใช้ปุ่มแบบแบ่งกลุ่มแทน ในทางตรงกันข้าม Android ใช้แนวทาง "การออกแบบที่แบนราบ" มากขึ้นสำหรับการแสดงผลแบบเดียวกับที่คุณเห็นใน อินโฟกราฟิก การออกแบบแอป Android และ iOS
เมนูการทำงาน
เมนูการดำเนินการคือตัวเลือกในการดำเนินการกับเนื้อหาที่เกี่ยวข้องบนโทรศัพท์ ตัวอย่างเช่น ในขณะที่ดูข้อความ คุณจะได้รับตัวเลือกในการเก็บถาวร ทำเครื่องหมายว่ายังไม่ได้อ่าน ลบ และอื่นๆ
ในเมนูการกระทำของ iOS จะถูกทริกเกอร์โดยปุ่มใดๆ ที่พยายามดำเนินการใดๆ เมนูเลื่อนขึ้นจากด้านล่างเนื่องจากอยู่ในระยะเอื้อมมือ เทรนด์ล่าสุดใน iOS มีเมนูบริบทที่แสดงการดำเนินการที่เกี่ยวข้องเมื่อคุณแตะเนื้อหาหรือองค์ประกอบค้างไว้ พื้นหลังจะเบลอเมื่อแสดงเมนูบริบท
ใน Android เมนูจะปรากฏขึ้นเมื่อมีการแตะไอคอนสามจุด (ส่วนใหญ่อยู่ทางด้านขวาของเนื้อหาที่รู้จักสำหรับ “ตัวเลือกเพิ่มเติม”) ตัวเลือกปรากฏขึ้นพร้อมกล่องป๊อปอัปขนาดเล็ก
iOS และ Android: การ์ด
การ์ดคือคอลเลกชั่นรูปภาพ ข้อความ ภาพยนตร์ และยังมีปุ่มและความคิดเห็นอีกด้วย
ใน iOS การ์ดไม่มีเงา เต็มความกว้าง และไม่มีมุมมน ในขณะที่ใน Android การ์ดเป็น แอปที่ออกแบบมาอย่างดีที่สุด พร้อมฟีเจอร์ต่างๆ เช่น เงา รางน้ำ และมุมมน
iOS กับ Android: การออกแบบ UX
การออกแบบประสบการณ์ผู้ใช้ Android และ iOS ขึ้นอยู่กับองค์ประกอบที่แตกต่างกัน หากเราใช้ตัวอย่างของ LinkedIn แสดงว่ามีความ แตกต่างระหว่าง iOS และ Android ในจอแสดงผล
ตัวอย่าง เช่น เพื่อให้ เข้าถึงองค์ประกอบที่สำคัญและจัดการเครือข่ายได้อย่างง่ายดาย ส่วนประกอบต่างๆ เช่น รายชื่อติดต่อ รายชื่อติดต่อใหม่ และบริเวณใกล้เคียง ฯลฯ จะถูกวางไว้ที่ด้านบนของหน้าจอใน Android ใน iOS จะมีกล่องที่การคลิกจะนำเราไปยังหน้าจอถัดไปพร้อมตัวเลือกทั้งหมด นอกจากนี้ยังมีปุ่มลอยใน iOS ซึ่งเรามีตัวเลือกในการเพิ่มผู้ติดต่อผ่านการเข้าถึงด่วนในปุ่ม
เลื่อนเนื้อหา
ขณะเลื่อนเนื้อหาใน iOS แถบนำทางจะลดความกว้างลง และแถบเครื่องมือจะหายไป แต่โดยทั่วไปแล้ว นักพัฒนา iOS สามารถปรับเปลี่ยนพฤติกรรมใดๆ สำหรับเนื้อหาและแถบระหว่างการเลื่อนได้
iOS และ Android: การแจ้งเตือน
การแจ้งเตือนของ Android ใช้รูปแบบปุ่มแบบแบน ซึ่งสามารถดูขนาดได้ใน หลักเกณฑ์ การ ออกแบบ วัสดุ ปุ่มการทำงานจะอยู่ที่ด้านล่างขวาของการแจ้งเตือน “ปุ่ม” เป็นแบบข้อความทั้งหมด (ตัวพิมพ์ใหญ่ทั้งหมด) ทำให้ผู้ใช้เข้าใจได้ง่ายขึ้น
สำหรับการแจ้งเตือน iOS การดำเนินการจะถูกคั่นด้วยตัวแบ่ง โดยพื้นฐานแล้วพวกมันอยู่ในประโยคหรือตัวพิมพ์ชื่อเรื่องโดยได้รับโครงสร้างจากบล็อกที่แยกจากกัน โดยจะวางไว้ตรงกลางและท้ายป๊อปอัป
คำถามที่ถูกถามบ่อย
ถาม: เหตุใดแอปจึงดูแตกต่างกันใน iOS และ Android
ความแตกต่างระหว่างแบรนด์และอุดมการณ์ของพวกเขาได้ส่งผลกระทบต่อระบบปฏิบัติการของพวกเขา การออกแบบ UI ของทั้งสองแพลตฟอร์มได้กลายเป็นสัญลักษณ์ของแบรนด์
ถาม จะออกแบบแอพเนทีฟได้อย่างไร
ขณะออกแบบแอปที่มาพร้อมเครื่อง ผู้ใช้ต้องปฏิบัติตามหลักเกณฑ์การออกแบบ iOS UI และแนวทางการออกแบบ Material การดำเนินการนี้จะทำให้แอปพลิเคชันซิงค์กับแพลตฟอร์มที่ต้องการกำหนดเป้าหมาย นอกจากนี้ แพลตฟอร์มเหล่านี้มีข้อกำหนดที่แตกต่างกัน ดังนั้นแอปของคุณต้องปฏิบัติตามเพื่อ เผยแพร่บนร้านแอ ป
ถาม iOS ใช้งานง่ายกว่า Android หรือไม่
คำตอบสำหรับคำถามนี้เป็นอัตนัยอย่างหมดจด มันขึ้นอยู่กับความชอบส่วนบุคคลของผู้ใช้ บางคนอาจพบว่า iOS มีประโยชน์มากกว่าในขณะที่บางคนเทศนาเกี่ยวกับ Android ทุกประการ
สรุป
อินโฟกราฟิกการออกแบบแอป Android และ iOS นี้ครอบคลุมความแตกต่างเบื้องต้นทั้งหมดเพื่อให้คุณเริ่มต้นใน บริการออกแบบ ผลิตภัณฑ์ มีความแตกต่างทั้งหมดที่เราพบระหว่างแอป iOS กับการออกแบบ UI ของ Android ซึ่งจะช่วยคุณได้ในขณะ ออกแบบแอปพลิเคชัน มือ ถือสำหรับ iOS หรือ Android มีการสร้างแนวทางซ้ำๆ อยู่เสมอ ดังนั้นอย่าลืมอัปเดตตัวเองอยู่เสมอเพื่อออกแบบแอปที่มีโอกาสสูงที่จะได้รับเลือกบนแพลตฟอร์มเหล่านี้
การตัดสินใจระหว่าง iOS และ Android ขึ้นอยู่กับสิ่งที่เราต้องนำเสนอให้กับลูกค้าของเรา เนื่องจากทุกคนมีภาษาการออกแบบของตัวเอง ซึ่งอนุญาตให้ ผู้ออกแบบส่วนต่อประสานผู้ใช้ iOS หรือ Android สร้างฟังก์ชันที่คล้ายคลึงกันสำหรับผู้ใช้ทั้งสองขั้นตอน เป็นการยากที่จะเลือกสิ่งใดสิ่งหนึ่งเนื่องจากแต่ละคนมีประโยชน์และในการรวบรวมผู้ใช้โดยเฉพาะจะเป็นการตัดสินใจที่เหมาะที่สุด
ต้องการความช่วยเหลือในการปรับปรุงกระบวนการพัฒนาแอปของคุณหรือไม่? ติดต่อทีม พัฒนาแอพ android ของเราในสหรัฐอเมริกา และ บริการพัฒนาแอปพลิเคชัน iOS เราจะให้บริการคุณด้วยคุณภาพที่ดีที่สุดไม่ว่าคุณจะอยู่ที่ไหน
