เว็บไซต์ของคุณเป็นศัตรูตัวฉกาจที่สุดหรือไม่?
เผยแพร่แล้ว: 2021-10-23สิ่งที่ฉันชอบอย่างหนึ่งคือการ ใช้ภาษา ต่างประเทศที่คลุมเครือซึ่งอธิบายอารมณ์หรือการกระทำทั่วไปได้อย่างแม่นยำ ซึ่งขัดกับคำจำกัดความภาษาอังกฤษ ในปัจจุบัน คำว่า Hygge ในภาษาเดนมาร์กคือความโกรธเกรี้ยว และอธิบายถึงความรู้สึกพึงพอใจอันอบอุ่นที่ได้มาจากการเพลิดเพลินกับความสุขที่เรียบง่ายในชีวิต Schadenfreude เป็นอีกตัวอย่างหนึ่งที่ทำให้ฉันคิดว่า: จะต้องมีคำพูดเมื่อเว็บไซต์ของคุณทำให้คุณสูญเสียลูกค้า
ไซต์ที่สวยงามและมีราคาแพงที่คุณลงทุนเมื่อไม่กี่ปีที่ผ่านมาเป็นการสมคบคิดต่อต้านความพยายาม SEO และ PPC ของคุณและในโพสต์นี้ เราจะเจาะลึกถึงวิธีที่คุณสามารถยกเลิกการทรยศหักหลังบางส่วน โดยเฉพาะอย่างยิ่ง เราจะพิจารณาประเด็นของการทรยศต่อไปนี้:
- ความเร็วไซต์
- เนื้อหารูปภาพและสื่อ
- รหัสเสียหรือมากเกินไป
- ประสบการณ์มือถือ
ความเร็วไซต์ & เวลาในการโหลด
ความเร็วไซต์คือระยะเวลาที่เว็บเบราว์เซอร์ใช้เพื่อดาวน์โหลดเนื้อหาของเว็บไซต์จากไซต์ที่โฮสต์ ในขณะที่เวลาในการโหลดอ้างอิงระยะเวลาหลังจากที่ผู้ใช้คลิกหรือป้อน URL สำหรับเนื้อหาของเว็บไซต์ที่จะโหลดและมองเห็นได้ ในปี 2010 Google ได้กำหนดให้ความเร็วของไซต์เป็นปัจจัยในการจัดอันดับอัลกอริธึม SERP ของพวกเขา นอกเหนือจากปัจจัยอื่นๆ เช่น ความเกี่ยวข้องของหน้า Landing Page ลิงก์ภายนอกไปยังหน้า และจำนวนภาพถ่ายสัตว์ทารก
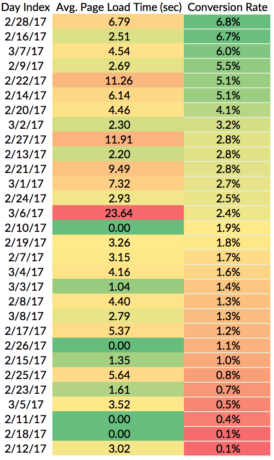
ความเร็วไซต์และเวลาในการโหลดเป็นปัจจัยสำคัญในประสิทธิภาพออนไลน์สำหรับทั้งลูกค้าเป้าหมายและธุรกิจอีคอมเมิร์ซ ตัวอย่างเช่น บริษัทจัดการประสิทธิภาพดิจิทัล Soasta ได้เผยแพร่บทวิเคราะห์ที่แสดงให้เห็นว่าเวลาในการโหลดหน้าเว็บลดลงแม้แต่ 1 วินาทีก็อาจเท่ากับอัตราการแปลงที่เพิ่มขึ้น 27%
แล้วอะไรถึงเรียกว่า "ฤกษ์ดี"? คำตอบที่แพร่หลายที่สุดในการศึกษาส่วนใหญ่อยู่ที่ประมาณ 2-6 วินาที แต่นี่อาจไม่ใช่คำตอบสากล ผลิตภัณฑ์ของคุณอาจ ไม่ยืดหยุ่นตามเวลา นี่เป็นการบิดเบี้ยวของเงื่อนไขทางเศรษฐกิจ ราคาไม่ยืดหยุ่น ซึ่งมักจะหมายถึงสินค้าหรือบริการที่มีการเปลี่ยนแปลงเพียงเล็กน้อยในอุปสงค์เมื่อราคาผันผวน ในการใช้คำนี้ของฉัน เวลาไม่ยืดหยุ่นหมายความว่าคุณอาจมีช่วงผ่อนผันของเวลาในการโหลด เพราะคุณมีผลิตภัณฑ์ที่ไม่เหมือนใครซึ่งหาไม่ได้จากที่อื่น หรือผู้ชมของคุณมีเงื่อนไขว่าต้องรอนาน หรือคุณมีเนื้อหาที่มีคุณภาพสูงอย่างสม่ำเสมอ และคุ้มค่ากับเวลาในการโหลด ตัวอย่างเช่น ฉันมีลูกค้าที่ซ่อมเครื่องจักรสำหรับงานหนัก และเว็บไซต์ของพวกเขาได้แสดงหน้าต่างเวลาโหลดที่ใหญ่ขึ้น ซึ่งถือว่ายังยอมรับได้สำหรับผู้ชมของผู้ใช้ที่ต้องการบริการเหล่านั้นอย่างยิ่ง

อย่างไรก็ตาม ทฤษฎีนี้ใช้กับกลุ่มย่อยของธุรกิจที่หายากเท่านั้น มีสถิติมากมายที่แสดงให้เห็นว่าผู้บริโภคไม่อดทนมากขึ้น: 40% ของผู้คนละทิ้งเว็บไซต์ที่ใช้เวลาในการโหลดนานกว่า 3 วินาที, 52% ของผู้เลือกซื้อออนไลน์ระบุว่าความเร็วไซต์ที่รวดเร็วเป็นปัจจัยในความภักดีต่อแบรนด์ และ 79% ของผู้ซื้อออนไลน์ จะไม่กลับไปที่ไซต์เพื่อซื้ออีกครั้งหากพวกเขามีประสบการณ์เว็บไซต์ที่ไม่ดี
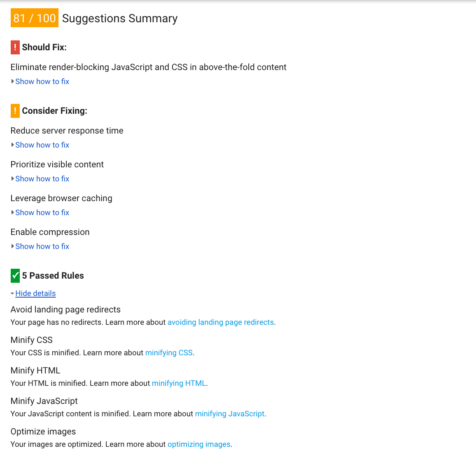
โชคดีที่ Google มีเครื่องมือที่มีประสิทธิภาพและฟรีที่จะระบุวิธีต่างๆ ที่เว็บไซต์ของคุณกำลังรั้งคุณไว้ และเคล็ดลับในการแก้ไขปัญหา

เครื่องมืออื่นๆ ได้แก่ Pingdom และ WebPageTest
นักพัฒนาเว็บคุ้นเคยกับปัญหาทางเทคนิคของสคริปต์ที่ซับซ้อน เครื่องมือของบุคคลที่สาม และปลั๊กอินที่ทำให้เกิดความล่าช้า นอกจากนี้ อาจมีปัญหากับการตอบสนองของโฮสต์เว็บของคุณ โดยทั่วไป มีการปรับปรุงเล็กน้อยที่สามารถดำเนินการกับไซต์ได้ หากคุณมีความรู้ด้านการเขียนโปรแกรมภาษา อย่างไรก็ตาม เราจะเน้นไปที่แหล่งข้อมูลพื้นฐานและทั่วไปของการหลอกลวงความเร็วไซต์ที่เข้าใจง่ายขึ้นเล็กน้อย
ปรับรูปภาพและสื่ออื่นๆ ให้เหมาะสม
นี่เป็นหัวข้อที่ละเอียดอ่อนสำหรับเจ้าของธุรกิจ เนื่องจากเว็บไซต์เป็นสื่อที่มองเห็นได้ยาก จึงยากที่จะต้านทานการล่อลวงให้ผูกหน้าเพจด้วยภาพที่สวยงามและมีสีสันมากที่สุดเท่าที่จะเป็นไปได้ รูปภาพและวิดีโอที่สวยงามเหล่านี้ต้องการแบนด์วิดท์จำนวนมากในการโหลดพิกเซลจำนวนมากและขนาดไฟล์ขนาดใหญ่ ซึ่งทำให้ความเร็วของไซต์เพิ่มขึ้นเป็นวินาที วิธีแก้ไขคือบีบอัดขนาดไฟล์ของรูปภาพและประเมินความจำเป็นของภาพทั้งหมดบนไซต์ของคุณอีกครั้ง
มีเว็บไซต์บีบอัดรูปภาพฟรีมากมายทางออนไลน์ เช่น Compressor.io แต่อย่าลืมว่าคุณกำลังอัปโหลดรูปภาพที่เป็นกรรมสิทธิ์ของคุณไปยังเครื่องมือออนไลน์ฟรี ไม่มีการรับประกันว่ารูปภาพของคุณจะไม่ได้เป็นส่วนหนึ่งของฐานข้อมูลของ ภาพสต็อก หากคุณต้องการลงทุนกับบางสิ่งที่เป็นส่วนตัวมากกว่านี้ คุณสามารถลองใช้ Kraken
ตัดรหัสถ่วง
มีเครื่องมือและปลั๊กอินที่ยอดเยี่ยมมากมายที่สามารถช่วยทำให้เว็บไซต์ดูดีขึ้นหรือทำให้การแบ่งปันทางสังคมง่ายขึ้น มีเครื่องมือที่สามารถช่วยคุณกำหนดเป้าหมายว่าไฟล์ใดมีขนาดใหญ่ที่สุด ดังนั้นจึงต้องใช้เวลาโหลดมากที่สุด เช่น OctaGate Site Timer
หากคุณใช้ปลั๊กอินเหล่านี้บางส่วนและพบว่ามีประโยชน์ โปรดดำเนินการต่อ! แต่ในบางครั้ง เราได้เพิ่มคุณสมบัติใหม่ที่สดใส แต่ไม่ได้ประเมินผลลัพธ์สุดท้าย การตรวจสอบวิดเจ็ต ปลั๊กอิน และคุณสมบัติพิเศษทั้งหมดของไซต์อาจเป็นแบบฝึกหัดที่ดีทุกปี เพื่อให้แน่ใจว่าไซต์ของคุณไม่ได้โหลดโค้ดที่ไม่จำเป็น
ความยุ่งเหยิงอีกประเภทหนึ่งที่อาจขัดขวางประสิทธิภาพของเว็บไซต์คือโฆษณาในเครือ โค้ดที่จำเป็นในการเปิดโฆษณาสามารถเพิ่มเวลาในการโหลดให้กับลูกค้าของคุณ แต่ก็สามารถลดประสบการณ์การใช้งานบนเว็บไซต์ได้เพียงครั้งเดียว รายได้ที่เกิดจากการแสดงโฆษณา Affiliate จะต้องได้รับการประเมินโดยอาจสูญเสียรายได้เนื่องจากการนำทางเว็บไซต์ช้าลง
ลดจำนวนการเปลี่ยนเส้นทาง
จำได้ไหมระหว่างงานออสการ์เมื่อ LaLa Land ได้รับการประกาศให้เป็นภาพยนตร์ยอดเยี่ยม แต่ผู้ชนะที่แท้จริงคือ Moonlight และเมื่อละครถูกเปิดเผย เราผู้ชมก็งุนงง สับสน และเหนื่อยหลังจากการแสดง 3 ชั่วโมงขึ้นไป? นั่นก็เหมือนกับการเปลี่ยนเส้นทางที่ให้ความรู้สึกกับเบราว์เซอร์ของคุณ

การเปลี่ยนเส้นทางคือการที่เว็บไซต์ของคุณให้คำแนะนำเพื่อนำคุณไปยังที่อยู่เว็บอื่นโดยอัตโนมัติ สาเหตุทั่วไปของการเปลี่ยนเส้นทาง ได้แก่ เมื่อคุณเปลี่ยน URL หรือคุณต้องการเปลี่ยนเส้นทางผู้ที่ลืมพิมพ์ "www" ลงในแถบ URL หรือหากคุณมีหลายโดเมนเพื่อปกป้องแบรนด์ของคุณ อย่างไรก็ตาม การเปลี่ยนเส้นทางอาจใช้เวลาเพิ่มเติมสำหรับเบราว์เซอร์ในการอ่านและประมวลผล คำแนะนำรวมถึงการลบเชนการเปลี่ยนเส้นทาง ลดปริมาณลิงก์ภายในที่ชี้ไปยัง URL อื่น (ซึ่งคุณพบเห็นจำนวนมากที่นี่ในปัจจุบัน!) และกำจัดการเปลี่ยนเส้นทางที่ไม่จำเป็น ดูคำแนะนำเพิ่มเติมสำหรับการใช้คำแนะนำเหล่านี้ได้ที่นี่
สร้างเพจที่เหมาะกับมือถือ
ในปี 2015 ในขณะที่เรากำลังพยายามกู้คืนจากการเล่นอัลบั้มของ Adele หลายครั้ง Google ได้ปรับเปลี่ยนอัลกอริธึมการค้นหาเพื่อให้การดูแลเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่เป็นสิทธิพิเศษ

การผลักดันอย่างอ่อนโยนจาก Google เป็นสิ่งจำเป็นเนื่องจาก 65% ของพลเมืองสหรัฐฯ เป็นเจ้าของอุปกรณ์พกพา และประสบการณ์การใช้งานมือถือที่ดีช่วยให้คนจำนวนมากมีความสุข ไซต์ที่เป็นมิตรกับอุปกรณ์เคลื่อนที่จำเป็นต้องลดขนาดลงตามขนาดหน้าจอของอุปกรณ์เคลื่อนที่ ทุกรูปแบบและวิดเจ็ตจะต้องใช้งานง่ายขึ้นโดยไม่ต้องเลื่อน ซูม หรือบีบนิ้ว มีปัจจัยเบื้องหลังหลายอย่างที่สร้างประสบการณ์บนมือถือที่ดี เช่น การลดขนาดโค้ด การใช้แคชของเบราว์เซอร์ และการมีรูปภาพบนเว็บไซต์บนมือถือน้อยลง คำแนะนำเหล่านี้บางส่วนสามารถพบได้ในรายงานที่สร้างโดย Google ซึ่งทดสอบความเร็วไซต์บนมือถือ ซึ่งสามารถพบได้ที่นี่
บทสรุป
เว็บไซต์ของคุณมักจะเป็นการโต้ตอบครั้งแรกของลูกค้ากับแบรนด์ของคุณ และไม่มีใครต้องการรอเพื่อเรียนรู้เพิ่มเติม มันขัดกับสัญชาตญาณ แต่ผู้ใช้ค่อนข้างจะปล่อยให้ไซต์ที่ช้ามีเนื้อหาที่เหมาะสมเพื่อตรวจสอบไซต์อื่น ๆ ที่มีคุณภาพน้อยกว่า แต่ในอัตราที่เร็วกว่า การสนทนากับนักพัฒนาเว็บสามารถทำให้ไซต์ของคุณมีประสิทธิภาพและเข้าถึงได้ง่ายขึ้น ซึ่งจะนำไปสู่การมีส่วนร่วมของลูกค้ามากขึ้นในท้ายที่สุด
