ไม่ใช่คุณ แต่เป็น Outlook: คู่มือฉบับสมบูรณ์สำหรับนักการตลาดผ่านอีเมล
เผยแพร่แล้ว: 2019-02-22นักการตลาดอีเมลเกือบทุกคนเคยไปที่นั่น: อีเมลของคุณแสดงอย่างสวยงามบน iPhone, อุปกรณ์ Android หรือ Gmail ของคุณ แต่จะระเบิดเมื่อเปิดใน Outlook น่าหงุดหงิดเพียงใดที่ต้องทุ่มเทแรงกายไปกับการสร้างแคมเปญอีเมลที่น่าทึ่ง เพียงเพราะข้อความเช่น "ลิงก์ไม่ทำงาน" และ "ไม่เห็นภาพ" แทนที่จะเป็นกล่องจดหมายที่เต็มไปด้วยคำสั่งซื้อ!
ติดตั้งบนอุปกรณ์หลายล้านเครื่องทั่วโลก โปรแกรมรับส่งเมลที่ทนทานของ Microsoft เป็นอุปสรรคต่อนักการตลาดและนักออกแบบมากว่าสองทศวรรษ และ Windows Mail ที่คล้ายคลึงกันในปัจจุบันก็ไม่ได้ดีไปกว่านี้มากนัก ทั้งสองแสดง HTML โดยใช้ Microsoft Word (แม้ว่า Outlook รุ่นเก่าบางรุ่นจะใช้ Internet Explorer) และทั้งคู่ก็ไม่สนใจกฎเกณฑ์ของโค้ดที่ทำงานได้อย่างสมบูรณ์ในไคลเอนต์อีเมลอื่นๆ
เราเคยไปที่นั่นแล้ว เราได้เรียนรู้วิธีควบคุมสัตว์ร้ายที่เป็น Outlook และเราพร้อมให้ความช่วยเหลือ ต่อไปนี้แสดงรายการปัญหาที่พบบ่อยที่สุดบางประการเกี่ยวกับ Outlook และวิธีแก้ไข
หมายเหตุ: บทความนี้มีไว้สำหรับผู้เขียนโค้ดระดับกลางถึงขั้นสูงที่สามารถเขียนและอ่าน HTML ได้โดยไม่ต้องใช้ส่วนต่อประสานกราฟิก หากคุณไม่ใช่ผู้เชี่ยวชาญด้านการเข้ารหัส และไม่ต้องการจ่ายเงิน คุณสามารถใช้ชุดเครื่องมือจาก VerticalResponse ได้อย่างง่ายดาย นอกจากเครื่องมือสร้างอีเมลยอดนิยมของเราแล้ว เรายังมีชุดทดสอบอีเมล ซึ่งจะแสดงให้คุณเห็นว่าอีเมลของคุณจะเป็นอย่างไรในแอป เบราว์เซอร์ และอุปกรณ์ต่างๆ เกือบ 60 รายการก่อนที่คุณจะกด "ส่ง" วิธีนี้จะทำให้คุณรู้ว่าอีเมลของคุณจะแสดงได้อย่างสมบูรณ์แบบบนทุกแพลตฟอร์มและอุปกรณ์ รวมถึง Outlook คุณยังสามารถใช้เครื่องมือการรายงานขั้นสูงของเราเพื่อรับข้อมูลเชิงลึกเกี่ยวกับพฤติกรรมของลูกค้า รวมถึงอุปกรณ์และเบราว์เซอร์ที่พวกเขาใช้ คุณจึงมั่นใจได้ว่าจะออกแบบอีเมลที่แสดงบนแพลตฟอร์มเหล่านั้นได้อย่างเหมาะสม

ปัญหาทั่วไปของ Outlook ได้รับการแก้ไขแล้ว
ต่อไปนี้คือวิธีแก้ไขปัญหาการแสดงอีเมลที่พบบ่อยที่สุดใน Outlook
ภาพพื้นหลังไม่แสดง
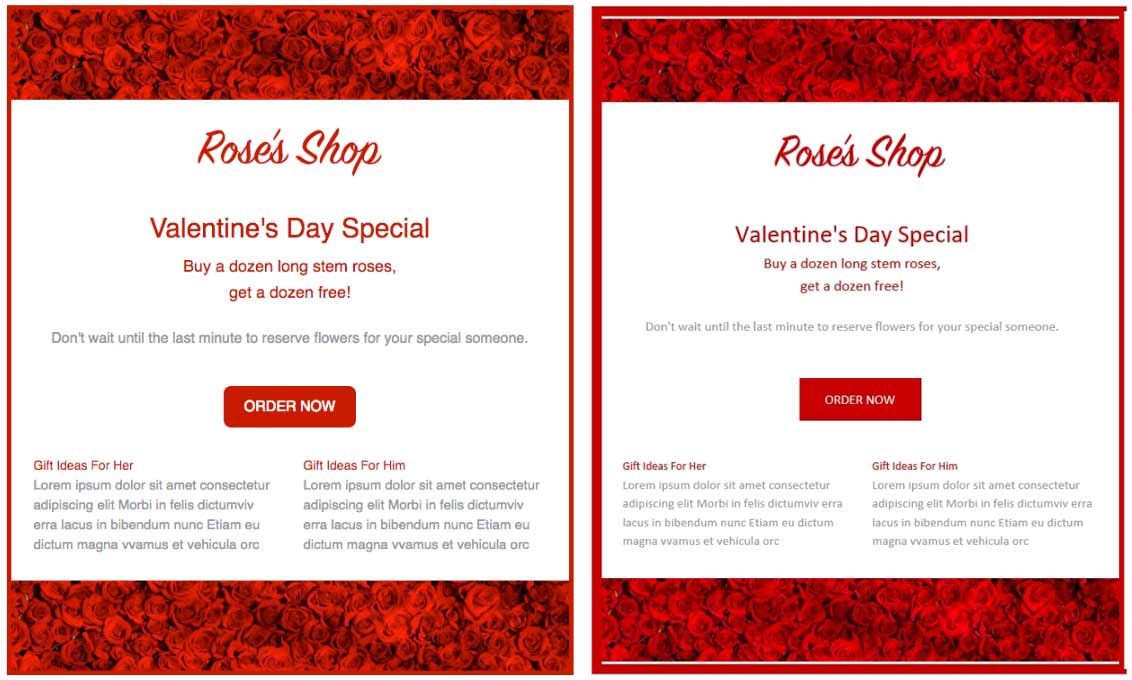
Outlook จะไม่แสดงภาพพื้นหลังที่ใช้กับ HTML แบบเดิม หากคุณใช้รูปภาพพื้นหลังที่ซ้ำกัน ให้ใช้สีเดียวและใช้สีพื้นหลังเป็นตัวสำรอง หรือคุณสามารถใช้ Vector Markup Language (VML) เพื่อบังคับให้แสดงภาพพื้นหลังใน Outlook

ลิงค์แสดงผลผิดสี
Outlook จะทำให้ลิงก์ทั้งหมดเป็นสีน้ำเงินโดยอัตโนมัติ (หรือสีม่วง หากมีการคลิก) ซึ่งอาจขัดแย้งกับการออกแบบอีเมลที่คุณต้องการ แก้ไขปัญหานี้โดยกำหนดสีฟอนต์ลิงก์ของคุณในบรรทัด
รูปภาพแสดงไม่ถูกต้อง
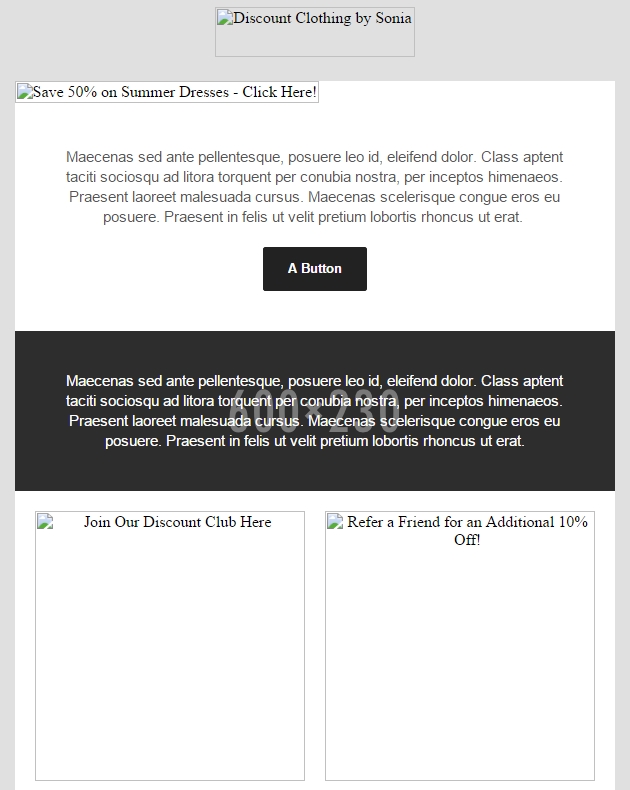
คุณไม่สามารถควบคุมได้ว่าผู้รับจะบล็อกหรืออนุญาตรูปภาพในอีเมลโดยอัตโนมัติหรือไม่ แต่คุณสามารถมั่นใจได้ว่ารูปภาพของคุณมีประสิทธิภาพมากที่สุด แม้ว่าจะไม่แสดงก็ตาม อย่าลืมเพิ่มข้อความแสดงแทนคำอธิบายให้กับรูปภาพทั้งหมด ข้อความแสดงแทนจะแสดงแม้ว่ารูปภาพจะไม่แสดงและบอกผู้คนว่ารูปภาพของคุณเกี่ยวกับอะไร มันสามารถทำหน้าที่เป็นคำกระตุ้นการตัดสินใจที่กระตุ้นให้เกิดการคลิกและแม้กระทั่งสร้างความปรารถนาที่มีอิทธิพลต่อผู้รับในการอนุญาตภาพของคุณ
คุณควรคำนึงถึงการแสดงเรตินาโดยใช้รูปภาพสองเท่าของขนาดที่ต้องการ วิธีนี้จะช่วยหลีกเลี่ยงปัญหาการปรับขนาดที่อาจทำให้ภาพของคุณดูหยาบ

แสดงแบบอักษรที่ไม่ถูกต้อง
Outlook จะแสดงเฉพาะแบบอักษรที่ติดตั้งในคอมพิวเตอร์ของผู้ใช้ ดังนั้นควรใช้แบบอักษรสากล เช่น Arial, Times, Helvetica, Verdana และ Trebuchet หากคุณต้องการใช้ฟอนต์เฉพาะ อย่าลืมระบุฟอนต์สำรองที่ยังคงใช้งานได้กับการออกแบบของคุณ
ลิงก์ทำงานหรือแสดงไม่ถูกต้อง
เมื่อคุณสร้างลิงก์ อย่าลืมใช้ URL แบบเต็ม รวมถึง http:// หรือ https:// เพื่อให้แน่ใจว่าทำงานและแสดงอย่างถูกต้องใน Outlook
GIF แบบเคลื่อนไหวไม่ทำงาน
GIF แบบเคลื่อนไหวจะหยุดที่เฟรมแรกใน Outlook ขออภัย คุณไม่สามารถทำอะไรได้มากนัก ดังนั้นหากผู้ชมของคุณประกอบด้วยผู้ใช้ Outlook ทางที่ดีควรหลีกเลี่ยงการใช้ โปรดทราบว่า Windows Mail เวอร์ชันใหม่รองรับ GIF แบบเคลื่อนไหว
CSS แสดงผลไม่ถูกต้อง
เช่นเดียวกับโปรแกรมรับส่งเมลอื่นๆ Outlook พยายามแสดงโค้ด CSS ภายในแท็ก <head> แก้ปัญหานี้โดยกำหนดสไตล์องค์ประกอบ HTML ของคุณในบรรทัด
ปุ่มมุมโค้งมนจะแสดงไม่ถูกต้อง
CSS สามารถใช้เพื่อแสดงปุ่มที่มีมุมโค้งมนผ่านคุณสมบัติ border-radius อย่างไรก็ตาม Outlook ไม่รู้จักคุณสมบัตินี้และจะแสดงปุ่มที่โค้งมนเป็นปุ่มสี่เหลี่ยม ขออภัย นี่เป็นข้อจำกัดที่ไม่มีวิธีแก้ปัญหาในปัจจุบัน


ปัญหาการเติมตาราง
Padding-top จะถูกนำไปใช้กับแท็ก <td> ทั้งหมดในแถว แม้ว่าคุณจะเพิ่ม padding ใน <td> เพียงแท็กเดียว การแก้ไขที่ง่ายที่สุดคือการหลีกเลี่ยงการใช้ช่องว่างภายในด้านบนในแถว และเพิ่มระยะขอบให้กับองค์ประกอบภายในเซลล์ตารางแทนเพื่อควบคุมระยะห่าง อย่าลืมเขียนระยะขอบชวเลข (ระยะขอบ: 0 0 0 0) แทนที่จะเขียนแบบยาว (ขอบบน: 0px); มิฉะนั้น คุณอาจเสี่ยงที่จะพบกับจุดบกพร่องอื่นๆ อีกวิธีหนึ่งที่ไม่หรูหราคือการเพิ่มตารางที่ซ้อนกันแบบเซลล์เดียว แล้วเพิ่ม padding-top เข้าไป
จุดบกพร่อง 1,800 พิกเซล
อีเมลขนาดยาว เช่น จดหมายข่าว อาจมีความยาวประมาณ 1,800 พิกเซล นี่เป็นข้อผิดพลาดหรือจุดบกพร่องของ Outlook ที่เกิดขึ้นโดยตรงจากการใช้ Microsoft Word เป็นเครื่องมือสร้างการแสดงผล HTML: อีเมลขนาดยาวจะถือว่าเป็นเอกสาร Word แบบหลายหน้า และ Outlook พยายามเพิ่มตัวแบ่งหน้า การแก้ไข? เก็บอีเมลของคุณให้มีความยาวไม่เกิน 1,800 พิกเซล
เลย์เอาต์หลุดมือ
หากคุณสร้างอีเมลโดยใช้ div ที่มีคุณสมบัติ CSS เช่น float และ position คุณอาจพบว่าเลย์เอาต์ของคุณปิดใน Outlook โดยสิ้นเชิง นั่นเป็นเพราะว่า Outlook ไม่รู้จักคุณสมบัติเหล่านั้น ดังนั้นจึงควรใช้ตารางเพื่อเขียนเค้าโครงของคุณ
ข้อบกพร่องของเซลล์ตาราง
สำหรับเซลล์ตารางที่มีรูปภาพสั้นกว่า 12px อย่าลืมใส่ความสูงกับเซลล์เหล่านั้นหรือเผชิญกับความโกรธของ Outlook คุณควรระบุความสูงของตารางอยู่ดี
ลายเส้นตารางแสดงไม่ถูกต้อง
หากคุณเพิ่มเส้นขีดลงในตารางที่มีองค์ประกอบอื่นๆ Outlook สามารถเพิ่มช่องว่าง/ช่องว่างภายในเพิ่มเติมได้ หลีกเลี่ยงการใช้จังหวะถ้าเป็นไปได้
ความแตกต่างของความสูงของเส้น
Outlook อาจมีปัญหาเกี่ยวกับความสูงของบรรทัด โดยเฉพาะอย่างยิ่งถ้าคุณระบุความสูงของบรรทัดโดยใช้ตัวเลข เช่น 1.3 หรือถ้าคุณตั้งค่าความสูงของบรรทัดให้น้อยกว่าหนึ่ง ซึ่งในกรณีนี้ Outlook จะครอบตัดการพิมพ์ของคุณในแบบที่แปลก อ้างอิงคู่มือนี้เพื่อหลีกเลี่ยงปัญหาความสูงของเส้น
วิธีออกแบบอีเมลสำหรับทุกแพลตฟอร์ม
การแก้ปัญหา Outlook อาจทำให้ปวดหัวได้แม้แต่กับโปรแกรมเมอร์ที่ช่ำชอง คุณไม่เพียงต้องแก้ไขปัญหาของ Outlook เท่านั้น แต่คุณต้องแน่ใจว่าการเปลี่ยนแปลงใดๆ ที่คุณทำจะไม่ส่งผลเสียต่อการแสดงอีเมลของคุณในโปรแกรมรับส่งเมลยอดนิยมอื่นๆ เช่น Gmail, Apple Mail และ Yahoo
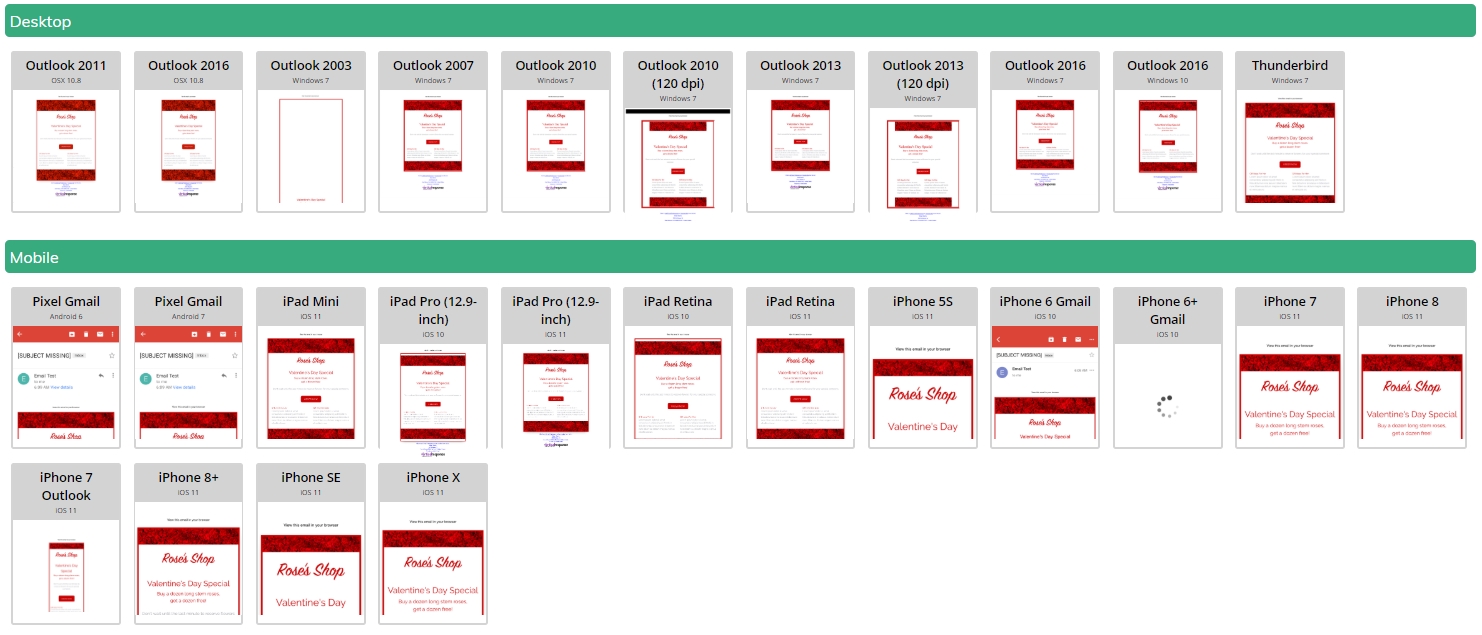
ข่าวดีก็คือคุณสามารถหลีกเลี่ยงอาการปวดหัวและออกแบบอีเมลที่ทำงานบนทุกแพลตฟอร์มได้อย่างรวดเร็วด้วยชุดทดสอบอีเมล เพียงสร้างอีเมลใหม่ในเครื่องมือสร้างอีเมลตอบกลับแนวตั้ง แล้วคลิก "เรียกใช้การทดสอบ" เพื่อตรวจสอบสิ่งต่อไปนี้สำหรับแพลตฟอร์มอีเมลต่างๆ เกือบ 60 แห่ง:
- ตัวอย่างกล่องจดหมาย
- ตัวอย่างหัวเรื่อง
- ลิงค์
หากคุณพบปัญหา คุณสามารถทำการเปลี่ยนแปลงได้โดยไม่ต้องออกจากโปรแกรมแก้ไขอีเมล และส่งอีเมลอย่างมั่นใจโดยรู้ว่าจะแสดงผลอย่างสมบูรณ์บนทุกแพลตฟอร์มและอุปกรณ์

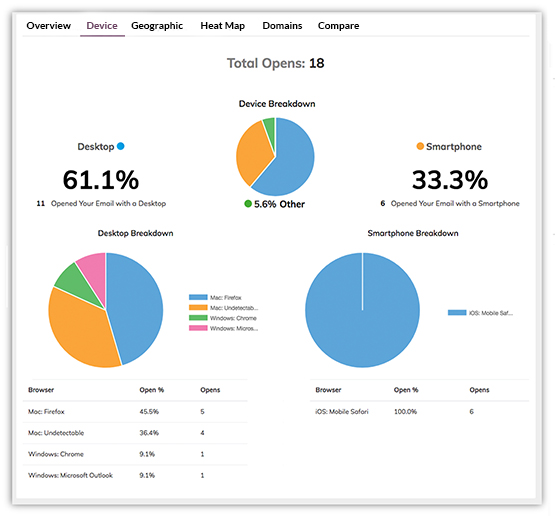
คุณยังสามารถประหยัดเวลาด้วยเครื่องมือการรายงานขั้นสูงของ VerticalResponse ซึ่งจะแสดงให้คุณเห็นว่าลูกค้าของคุณใช้เบราว์เซอร์และอุปกรณ์ใดบ้าง เพื่อให้คุณมั่นใจได้ว่าอีเมลของคุณจะแสดงผลได้อย่างสมบูรณ์แบบบนแพลตฟอร์มเหล่านั้น
ด้วยเครื่องมือเช่นนี้ สิ่งที่ครั้งหนึ่งเคยเป็นด้านที่น่าผิดหวังอย่างมากของการตลาดผ่านอีเมลได้กลายเป็นเรื่องที่รวดเร็วและง่ายดาย หากคุณไม่ต้องการยุ่งยากกับการทดสอบที่น่าเบื่อและการสลับไปมาระหว่างโปรแกรมแก้ไข HTML และโปรแกรมรับส่งเมลต่างๆ คุณสามารถประหยัดเวลา เงิน และเรื่องปวดหัวได้ด้วยการสร้างและทดสอบอีเมลของคุณด้วย VerticalResponse
สร้าง ส่ง และติดตามอีเมลที่ดูดีบนทุกอุปกรณ์
 เริ่มการทดลองใช้ฟรีของคุณ
เริ่มการทดลองใช้ฟรีของคุณหมายเหตุบรรณาธิการ: คู่มือนี้เผยแพร่ครั้งแรกในปี 2555 และได้รับการปรับปรุงและแก้ไขเพื่อความถูกต้องและความเกี่ยวข้อง
