ชุดเทมเพลตรายเดือน #11: ชุดเทมเพลตเว็บไซต์ร้านอาหาร
เผยแพร่แล้ว: 2020-06-17การออกแบบเว็บไซต์ได้รับแรงบันดาลใจจากวัฒนธรรมญี่ปุ่น ได้แก่ สไตล์ที่โฉบเฉี่ยวและซับซ้อน เทมเพลตเว็บไซต์ร้านอาหารเหล่านี้รองรับร้านอาหารและธุรกิจออนไลน์ที่ต้องการสร้างตัวตนในโลกออนไลน์ด้วยเว็บไซต์ที่ทันสมัยและสวยงาม ความเรียบง่ายและตรงไปตรงมาของโครงสร้างและเลย์เอาต์ของเทมเพลตนั้นมีประโยชน์หลากหลายในสาระสำคัญ ทำให้ธุรกิจทุกประเภทสามารถใช้และปรับให้เข้ากับความต้องการเฉพาะของพวกเขา
เราเลือกการออกแบบที่สะอาดตาพร้อมพื้นหลังแบบมินิมอลที่เน้นสีที่ลุ่มลึกและความคมชัดของภาพที่วางไว้ทั่วทั้งเทมเพลต ด้วยเหตุนี้ เราจึงเปิดรับโลกแห่งศิลปะการทำอาหาร โดยแสดงภาพถ่ายอาหารที่เสิร์ฟในร้านอาหารที่มีรายละเอียดสูง ในโพสต์นี้ เราจะสำรวจตัวเลือกการออกแบบและแนวคิดในการออกแบบที่เราใช้ในการสร้างเทมเพลต เช่น แนวทางการถ่ายภาพ วิธีที่เราออกแบบชุดสีและเลย์เอาต์ของเว็บไซต์เพื่อเสริมภาพ และอื่นๆ
หน้าแรก: การตั้งค่าเสียง

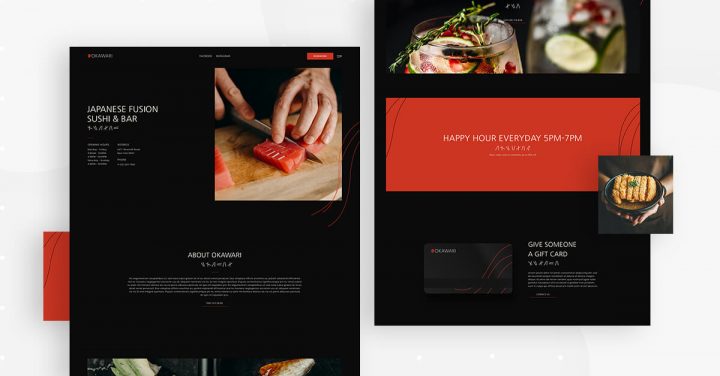
หน้าแรกของเทมเพลตสร้างบรรยากาศของความสงบ ความใกล้ชิด และความเรียบง่ายที่ซับซ้อน ทั้งหมดนี้ต้องขอบคุณโทนสีของมัน เราเลือกใช้สีเข้ม เช่น สีดำ เพื่อแสดงถึงจานสีดั้งเดิมของญี่ปุ่นที่มีสีเข้ม เช่นเดียวกับสีขาวและเฉดสีแดง เป้าหมายของการออกแบบโดยรวมคือการสร้างบรรยากาศแบบเดียวกับที่ลูกค้าทำเมื่อเข้าไปในร้านอาหารญี่ปุ่น ด้วยการตกแต่งและการตกแต่งที่เรียบง่ายแต่ทันสมัย
องค์ประกอบการออกแบบที่มีเอกลักษณ์และนำไปใช้ได้จริงที่สุดอย่างหนึ่งในหน้าแรก (และส่วนหัว) คือเมนูแฮมเบอร์เกอร์ และนี่เป็นหนึ่งในสิ่งที่เราโปรดปรานเกี่ยวกับเทมเพลตนี้ เราใช้ไอคอนตะเกียบขนาดเล็กเพื่อแสดงแฮมเบอร์เกอร์ ซึ่งเราสามารถทำได้โดยการอัปโหลดไฟล์ SVG นอกจากนี้ คุณจะสังเกตเห็นว่าเมื่อคุณคลิกที่ตะเกียบแนวนอน ป๊อปอัปจะเปิดขึ้นและไอคอนทางออกจะเป็นภาพประกอบของตะเกียบ แต่อยู่ในตำแหน่ง X ภาพตะเกียบเป็นหนึ่งในรูปแบบการใช้งานที่หลากหลาย เว็บไซต์
เอกลักษณ์ของรูปแบบการออกแบบที่ใช้ในที่นี้คือจานสีทั้งหมดของเทมเพลตนั้นอิงตามรายละเอียดของภาพฮีโร่ของหน้าแรก นั่นคือ ปลาแซลมอนดิบชิ้นสีส้มแดงเข้ม เฉดสีแดงที่แน่นอนนี้ใช้สำหรับปุ่ม 'การจอง' และในโลโก้ของ Okawari ที่มุมบนซ้าย
นอกจากนี้ คุณจะสังเกตเห็นว่ากราฟิกสีแดงของโลโก้มีเส้นบางๆ ลอดผ่าน ซึ่งหมายถึงการสะท้อนเส้นที่หั่นผ่านชิ้นปลาแซลมอนในภาพ เราใช้แนวคิดการออกแบบนี้ไปอีกระดับหนึ่ง ซึ่งคุณจะสังเกตเห็นได้ทั่วทั้งเว็บไซต์ โดยเราวางเส้นแนวตั้งโค้งสีแดงที่ลากลงมาที่หน้า ซึ่งระบุด้วยว่ามีเนื้อหามากขึ้นเมื่อคุณเลื่อนลงมาที่ครึ่งหน้าล่าง
โดยรวมแล้ว เนื่องจากชุดสีที่เราใช้สร้างขึ้นจากสีส้มแดงของปลาแซลมอน จานสีที่เสร็จแล้วของเราจึงเป็นการรวบรวมสีแดง-ส้ม สีดำ สีขาว และสีออฟไวท์ที่รู้จักกันในชื่อ “ฤดูใบไม้ผลิ ไม้." เราเพลิดเพลินไปกับบรรยากาศที่เชิญชวนและเรียบง่ายที่สร้างขึ้นโดยจานสีนี้ ซึ่งเป็นวิธีที่ดีในการแสดงถึงการต้อนรับและบรรยากาศที่เชิญชวนสำหรับผู้ที่กำลังมองหาอาหารมื้ออร่อย
เมื่อคุณเลือกที่จะแทรกเทมเพลตหน้าแรกลงในเว็บไซต์ของคุณ โปรดทราบว่าเทมเพลตนี้คือ 'เพจ' ซึ่งคุณดาวน์โหลดจาก:
ตัวแก้ไข > เปิดป๊อปอัปของห้องสมุด > แท็บหน้า > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านอาหารญี่ปุ่น"
ส่วนหัวและส่วนท้าย: ความงามของคอนทราสต์

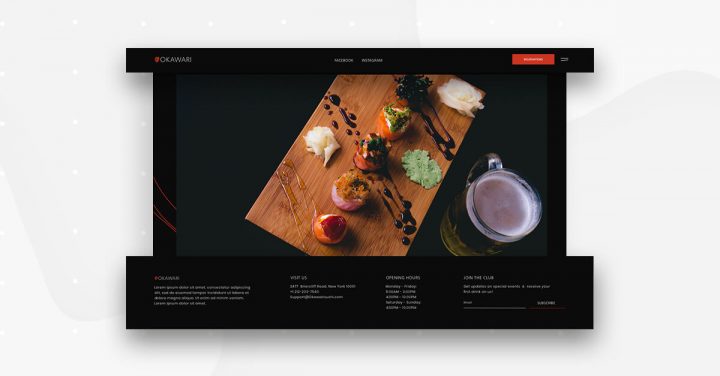
คล้ายกับที่เราพูดถึงในหน้าแรก การผสมสีที่คุณจะพบในส่วนหัวและส่วนท้ายจะสร้างคอนทราสต์ที่ละเอียดอ่อน โดยเฉพาะอย่างยิ่งระหว่างสีแดงและสีดำ ซึ่งเป็นตัวแทนที่ชัดเจนของบรรยากาศของร้านอาหาร: การผสมผสานอาหารแบบดั้งเดิมเข้ากับ ร้านอาหารทันสมัยและอินเทรนด์
ในแง่ของการใช้งาน ความเปรียบต่างนี้ช่วยให้ผู้เยี่ยมชมเว็บไซต์สังเกตเห็นปุ่ม 'การจอง' ที่น่าดึงดูดซึ่งโดดเด่นอย่างเด่นชัดในส่วนหัว ท้ายที่สุด หนึ่งในเป้าหมายหลักของเว็บไซต์คือการสนับสนุนให้ผู้เยี่ยมชมทำการจอง และปุ่มคำกระตุ้นการตัดสินใจที่สดใสและน่าดึงดูดใจเป็นวิธีที่ยอดเยี่ยมในการทำให้สิ่งนี้เกิดขึ้น
อันที่จริง การมองเห็นเป็นหนึ่งในปัจจัยที่สำคัญที่สุดเมื่อคุณออกแบบปุ่มคำกระตุ้นการตัดสินใจ ปุ่มของคุณโดดเด่นท่ามกลางพื้นหลังและสภาพแวดล้อมมีความสำคัญต่อความสำเร็จ
การออกแบบที่เรียบง่ายของส่วนท้ายนั้นโดดเด่นด้วยตัวเลือกแบบอักษรที่เป็นเอกลักษณ์สำหรับข้อความในแต่ละคอลัมน์จากสี่คอลัมน์ — Poppins แบบอักษรซานเซอริฟแบบบางที่โค้งมน ในเทมเพลต เราเลือกแบบอักษรที่แตกต่างกันสองแบบ ซึ่งทั้งสองแบบเป็นแบบ sans-serif: Poppins และ Nanum Gothic แบบอักษรทั้งสองเป็นแบบบาง น้ำหนักเบา และเรียบง่าย ขณะที่ Nanum Gothic มีลักษณะโค้งมนน้อยกว่าเล็กน้อย และมีลักษณะตรงและเป็นเส้นตรงมากกว่า สไตล์นี้สอดคล้องกับภาพเส้นบางที่เกิดซ้ำตลอดทั้งเทมเพลต
เมื่อคุณเลือกที่จะแทรกเทมเพลตส่วนหัวและส่วนท้ายลงในไซต์ของคุณ คุณสามารถทำได้โดยทำดังนี้:
หัวข้อ:
แผงด้านซ้ายของ WP > เทมเพลต > ตัวสร้างธีม > เพิ่มใหม่ > เลือก "ส่วนหัว" > ป๊อปอัปของไลบรารี > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านอาหารญี่ปุ่น"
ส่วนท้าย:
แผงด้านซ้ายของ WP > เทมเพลต > ตัวสร้างธีม > เพิ่มใหม่ > เลือก “ ส่วนท้าย” > ป๊อปอัปของไลบรารี > เลื่อนหน้าและค้นหาหรือค้นหา “ร้านอาหารญี่ปุ่น”
เมนูเชฟและบาร์: การเริ่มต้นมื้ออาหารของคุณ

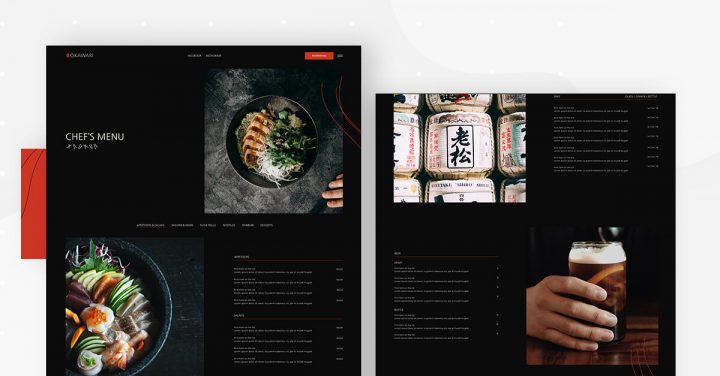
หน้าเมนูและบาร์ของเชฟจะเน้นไปที่สีสัน พื้นผิว และความเป็นเอกลักษณ์ของส่วนผสมที่ใช้ในการสร้างสรรค์อาหารญี่ปุ่นต้นตำรับของ Okawari พื้นหลังสีดำที่อยู่เบื้องหลังภาพถ่ายอาหารและเครื่องดื่มที่มีรายละเอียดและสมบูรณ์นั้นเป็นไปตามรูปแบบตารางที่แตกสลาย ทำให้ผู้เยี่ยมชมได้รับประสบการณ์แบบ "เหมือนจริงมากจนคุณสัมผัสได้"
เมื่อคุณเลื่อนลงมา ส่วนอาหารเรียกน้ำย่อยและสลัดจะประกอบด้วยคอลัมน์กว้างสองคอลัมน์ โดยมีวิดเจ็ตรูปภาพข้างวิดเจ็ตรายการราคาที่ด้านข้างตามลำดับ เนื่องจากภาพของส่วนนี้ให้ขนาดใหญ่ 514×795 พิกเซล รายละเอียดของส่วนผสมแต่ละอย่างจึงดูสมจริง ตั้งแต่เนื้อปลาแซลมอน ไปจนถึงความประณีตของชิ้นแตงกวา ไปจนถึงลูกกวาดหินกรุบกรอบ
บรรดาผู้ที่สำรวจเมนูและกำลังพิจารณาจองโต๊ะที่ร้านอาหารจะได้รับตัวอย่างภาพที่ชาญฉลาดของประเภทของอาหารและเครื่องดื่มที่พวกเขาจะเพลิดเพลิน
สไตล์ภาพที่สดใสนี้ใช้ได้กับทุกภาพในหน้า และเช่นเดียวกับที่เราเห็นในหน้าแรก ข้อความสีขาวน้ำหนักเบาที่อธิบายแต่ละรายการเมนูเป็นกลวิธีการออกแบบที่มีประสิทธิภาพเพื่อเพิ่มความสวยงามของภาพถ่ายอาหารของเมนู
ทั้งหน้าเมนูของเชฟและหน้าบาร์เป็นเทมเพลตของเพจ คุณสามารถแทรกข้อมูลเหล่านี้ได้โดยทำดังต่อไปนี้:
ตัวแก้ไข > เปิดป๊อปอัปของห้องสมุด > แท็บหน้า > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านอาหารญี่ปุ่น"
แกลลอรี่: แสดงผลงานของคุณ

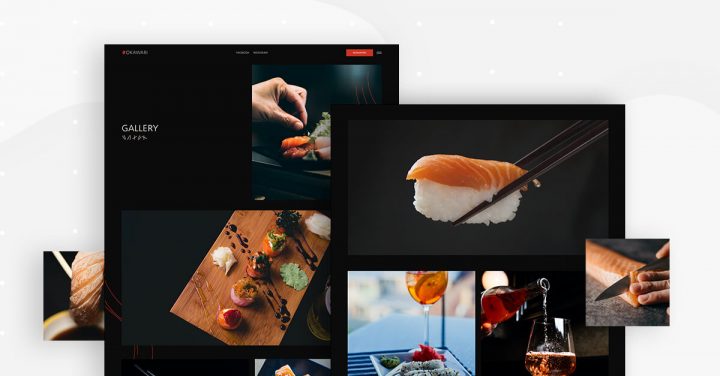
หน้าแกลเลอรีในชุดเทมเพลตนี้ยกระดับความงามของศิลปะการทำอาหารไปอีกระดับ นอกจากนี้ยังเพิ่มศักยภาพของสิ่งที่วิดเจ็ตแกลเลอรีมีให้สูงสุด การรักษาเค้าโครงกริดที่เสียหาย หน้าแกลเลอรีจะผสมผสานสิ่งต่างๆ ขึ้นเล็กน้อยโดยการเพิ่มรูปภาพแบบเต็มความกว้าง โดยสลับไปมาระหว่างเค้าโครงแบบสองคอลัมน์และแบบหนึ่งคอลัมน์เมื่อคุณเลื่อนลง
อีกเทคนิคหนึ่งที่เราใช้สำหรับรูปภาพแต่ละรูปในหน้าแกลเลอรีคือการโหลดแบบ Lazy Loading ซึ่งเป็นหนึ่งในกลยุทธ์การออกแบบที่เราชื่นชอบมากที่สุดที่ Elementor Lazy Loading ไม่เพียงแต่เพิ่มประสิทธิภาพเวลาในการโหลดหน้าเว็บและประสิทธิภาพโดยรวมของเว็บไซต์ของคุณเท่านั้น แต่ยังทำให้ผู้ใช้มีส่วนร่วมเมื่อเลื่อนหน้าจอลงมาด้วย โดยพื้นฐานแล้ว การโหลดแบบ Lazy Loading หมายความว่าเนื้อหารูปภาพไม่โหลดในขณะที่โหลดหน้าเว็บ แต่เฉพาะเมื่อผู้เยี่ยมชมเว็บไซต์เลื่อนไปที่ส่วนของเนื้อหาในหน้าจอเท่านั้น
วิธีนี้ช่วยเร่งกระบวนการโหลดหน้า และกระตุ้นการมีส่วนร่วมของผู้ใช้ เนื่องจากภาพจะปรากฏบนหน้าจอในขณะที่เขาเลื่อนลงมา ทำให้เกิดการโต้ตอบทางภาพแบบไดนามิก
ภาพถ่ายของอาหารแต่ละจานมีการใช้ภาพที่มีสีสันอีกครั้ง ธีม 'การกินที่มีสีสัน' ที่สดใสมีอยู่ทุกมุม เป็นประสบการณ์ที่ครอบคลุมทุกด้าน จนถึงจุดที่คุณสามารถจินตนาการได้ว่าการกัดซูชิหรือนิกิริแต่ละม้วนเป็นอย่างไร
หน้าแกลเลอรีเป็นเทมเพลตหน้า คุณสามารถแทรกข้อมูลเหล่านี้ได้โดยทำดังต่อไปนี้:
ตัวแก้ไข > เปิดป๊อปอัปของห้องสมุด > แท็บหน้า > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านอาหารญี่ปุ่น"
เรียนรู้วิธีสร้างเว็บไซต์ร้านอาหารด้วย Elementor
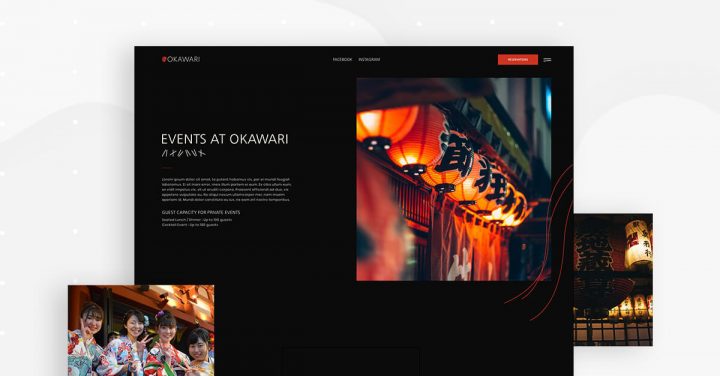
เหตุการณ์: Radiating Hospitality

หน้าอีเวนต์ใช้ทัศนคติแบบ 'คนมาก่อน' โดยแสดงภาพที่ละเอียดและคมชัดของผู้หญิงญี่ปุ่นที่สวมชุดของแท้ การแสดงออกที่มีความสุขของพวกเขาสร้างบรรยากาศที่อบอุ่นและเป็นกันเอง เช่นเดียวกับที่แขกในร้านอาหารหรืองานกิจกรรมจะรู้สึกเมื่อเดินเข้าไปในทางเข้าร้านอาหารหรือห้องจัดงาน
การแสดงโคมไฟและการตกแต่งตามธีมของร้านอาหารยังสื่อถึงข้อความว่าการเข้าร่วมงานหรือปาร์ตี้ที่ Okawari เป็นประสบการณ์การเฉลิมฉลองแบบญี่ปุ่นดั้งเดิมอย่างแท้จริง ด้วยรูปแบบแสงที่เป็นมิตรซึ่งทำให้ผู้ใช้รู้สึกตื่นเต้นเมื่อเดินผ่านประตู
เช่นเดียวกับหน้าอื่นๆ เราใช้ภาพตะเกียบเป็นตัวแบ่งระหว่างเนื้อหาต่างๆ รวมถึงธีมเส้นสีแดงที่เข้ากับทั้งโทนสีของปลาแซลมอนและรูปลักษณ์โดยรวมของเว็บไซต์
หน้ากิจกรรมเป็นเทมเพลตหน้า คุณสามารถแทรกข้อมูลเหล่านี้ได้โดยทำดังต่อไปนี้:
ตัวแก้ไข > เปิดป๊อปอัปของห้องสมุด > แท็บหน้า > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านอาหารญี่ปุ่น"
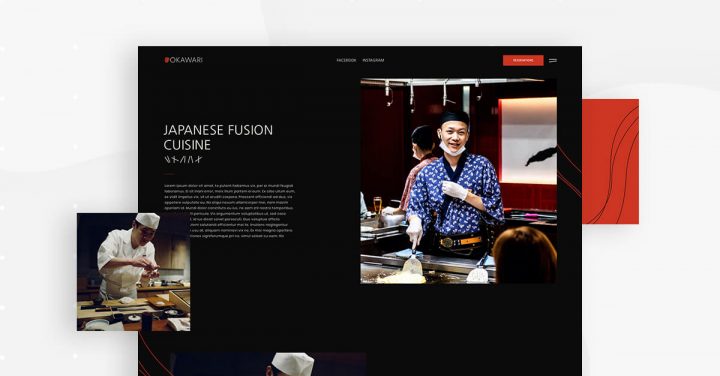
เกี่ยวกับ: ผู้คนที่ Okawari

หน้าเกี่ยวกับนำแนวคิดของการออกแบบเนื้อหาที่ ภาพแรกของพ่อครัวซูชิที่สบตากับผู้เยี่ยมชมเว็บไซต์ในขณะที่อยู่ระหว่างงานฝีมือของเขา เพิ่มความเชื่อมโยงส่วนตัวไปยังหน้าเกี่ยวกับเรา หากไม่ได้ไปที่ร้านอาหารจริง ลูกค้าที่คาดหวังจะได้รับความรู้สึกที่แท้จริงและจับต้องได้ว่าใครที่พวกเขาจะโต้ตอบด้วยที่ร้านอาหาร
ยิ่งไปกว่านั้น มุมมองที่ใกล้ชิดของ Executive Chef ของ Okawari ที่ทำงานความเชี่ยวชาญในมือของเขาบ่งบอกถึงประสบการณ์ประเภท "เบื้องหลัง" สำหรับผู้เยี่ยมชมเว็บไซต์ พื้นที่ทำงานทั้งหมดในครัวของเขามองเห็นได้ชัดเจน แสดงถึงบรรยากาศแบบมืออาชีพที่มีเกียรติแต่ถ่อมตัว
การวางการออกแบบเส้นสีแดงอันเป็นสัญลักษณ์บนภาพเชื่อมโยงงานของ Executive Chef และการมีส่วนร่วมในการสร้างแบรนด์ของร้านอาหารและประสบการณ์เว็บไซต์โดยรวม
หน้าเกี่ยวกับคือเทมเพลตหน้า คุณสามารถแทรกข้อมูลเหล่านี้ได้โดยทำดังต่อไปนี้:
ตัวแก้ไข > เปิดป๊อปอัปของห้องสมุด > แท็บหน้า > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านอาหารญี่ปุ่น"
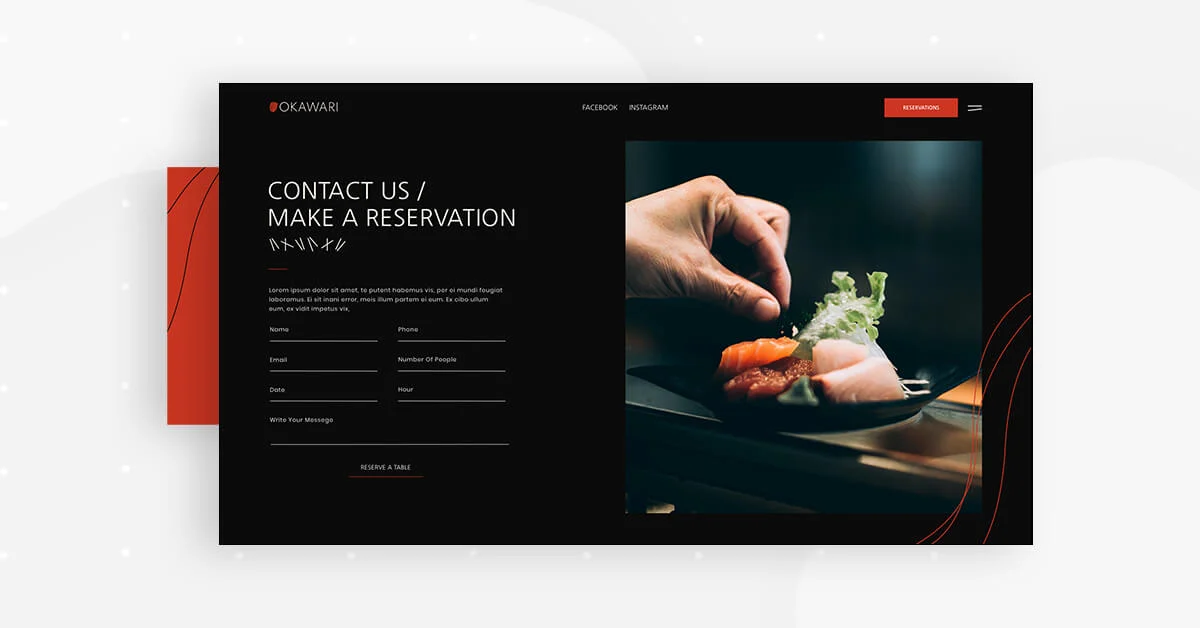
สำรองที่นั่ง: ติดต่อ

หน้าการจองใช้ตัวสร้างแบบฟอร์มเพื่อสร้างแบบฟอร์มที่ใช้งานง่าย การเลือกภาพถ่ายที่อยู่ถัดจากแบบฟอร์มนั้นมีความสำคัญมากขึ้น เนื่องจากมือนั้นเพิ่ม 'สัมผัสของมนุษย์' ให้กับการออกแบบเพจ ความหมายพื้นฐานที่นี่คือผู้เยี่ยมชมเว็บไซต์กำลังเริ่มต้นการติดต่อของมนุษย์กับร้านอาหารและเข้าใกล้อีกขั้นหนึ่งในการได้ลิ้มรสอาหารอร่อยของพวกเขา นี่เป็นเพียงจุดเริ่มต้นของความสัมพันธ์เชิงบวก
วิดเจ็ตอื่นที่เราใช้ในหน้าการจองคือวิดเจ็ต Google Maps ลูกค้าจะต้องมองหาวิธีไปที่ร้านอาหารของคุณอย่างแน่นอน และไม่มีอะไรจะง่ายไปกว่า Google แผนที่ที่ดีแล้ว และในลักษณะเดียวกับที่คุณทำให้ลูกค้าหาคุณเจอได้ง่าย ตัวคุณเองก็จะพบว่าการเพิ่มวิดเจ็ต Google แผนที่ในไซต์ของคุณเป็นเรื่องง่าย หลังจากที่คุณป้อนตำแหน่งที่คุณต้องการแสดง คุณสามารถควบคุมได้อย่างเต็มที่ว่าการซูมในแผนที่เป็นอย่างไรเมื่อผู้เยี่ยมชมเห็นครั้งแรก ขนาดเท่าไหร่ และคุณมีอิสระอย่างเต็มที่ในการจัดรูปแบบแผนที่ของคุณตามที่เห็นสมควร
หน้าการจองเป็นเทมเพลทของเพจ คุณสามารถแทรกข้อมูลเหล่านี้ได้โดยทำดังต่อไปนี้:
ตัวแก้ไข > เปิดป๊อปอัปของห้องสมุด > แท็บหน้า > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านอาหารญี่ปุ่น"
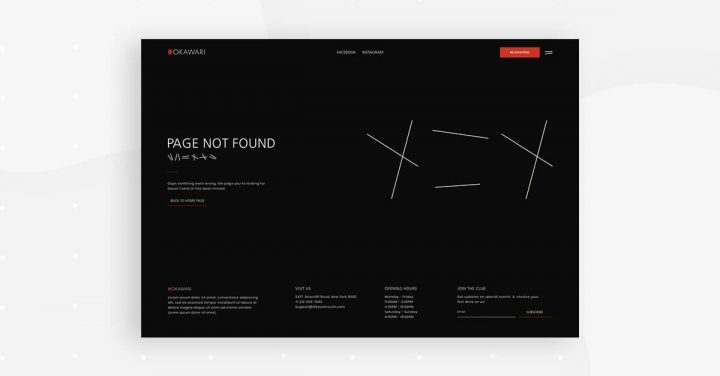
404: กลับสู่เส้นทาง

หน้า 404 ใช้ความสวยงามของการออกแบบขาวดำเพื่อเน้นคำสั้นๆ เพียงไม่กี่คำ น้อยกว่ามากในกรณีนี้ เนื่องจากเราจะมุ่งความสนใจไปที่ข้อความ 404 ทันที แม้ว่าจะมีขนาดตัวอักษรเล็กและความยาวสั้นของประโยคก็ตาม
ความสำคัญหลักของเราเมื่อผู้ใช้ลงเอยที่หน้า 404 ของเราคือเปลี่ยนเส้นทางเขากลับไปที่เว็บไซต์โดยเร็วที่สุด และเพื่อขจัดสิ่งรบกวนที่อาจเกิดขึ้นหรือการนำทางที่สับสน ดังนั้น การใช้ข้อความสั้น ๆ และโครงร่างภาพที่เรียบง่ายจึงเป็นวิธีที่ดีที่สุดในการอำนวยความสะดวกนั้น
หน้า 404 เป็นเทมเพลต 404 คุณสามารถแทรกข้อมูลเหล่านี้ได้โดยทำดังต่อไปนี้:
แผงด้านซ้ายของ WP > เทมเพลต > ตัวสร้างธีม > เพิ่มใหม่ > เลือก “หน้าเดียว – 404 หน้า” > ป๊อปอัปไลบรารี > เลื่อนหน้าและค้นหาหรือค้นหา “ร้านอาหารญี่ปุ่น”
เมนูการนำทางและป๊อปอัป Happy Hour: แนวทางการดำเนินการที่ชัดเจน

ป๊อปอัปเมนูการนำทางเป็นส่วนเสริมของโทนสีส้มแดงอันสวยงามของเทมเพลต ความเปรียบต่างระหว่างพื้นหลังสีแดงและสีดำมีความกลมกลืนกัน และสีแดงเข้มช่วยให้ข้อความรายการเมนูที่ละเอียดอ่อนและมีน้ำหนักเบาโดดเด่นและมองเห็นได้อย่างสมบูรณ์แม้จะบางและขนาดเจียมเนื้อเจียมตัวก็ตาม
ป๊อปอัป Happy Hour จะใช้รูปแบบสีเดียวกันและการจัดสไตล์ของป๊อปอัปเมนูการนำทาง แต่จะจัดแพคเกจเนื้อหาใหม่ให้อยู่ในรูปแบบแนวตั้ง สิ่งที่เราเน้นที่นี่คือลำดับชั้นข้อมูลที่แม่นยำ เนื่องจากเรากำลังนำเสนอข้อเสนอส่วนลดที่อาจกระตุ้นให้ผู้ใช้มาลองร้านอาหารได้เร็วกว่าที่พวกเขาวางแผนไว้ตั้งแต่แรก
สุดท้าย พื้นหลังสีส้มแดงเป็นภาพสะท้อนอันชาญฉลาดของช่วงเวลาแห่งความสุข นั่นคือประสบการณ์ที่สดชื่นและกระฉับกระเฉงที่ออกแบบมาเพื่อยกระดับจิตวิญญาณของคุณ ไม่ต้องสงสัยเลยว่าซูชิและค็อกเทลหนึ่งชั่วโมงจะช่วยได้
หน้าการจองเป็นเทมเพลทของเพจ คุณสามารถแทรกข้อมูลเหล่านี้ได้โดยทำดังต่อไปนี้:

แผงด้านซ้าย WP > แม่แบบ > ป๊อปอัป > เพิ่มใหม่ > เลือก "ป๊อปอัป" > ป๊อปอัปของห้องสมุด > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านอาหารญี่ปุ่น"
มันคือทั้งหมดที่เกี่ยวกับการนำเสนอ
นักชิมอย่างเรารู้ดีว่าอาหารของคุณต้องดูดีพอๆ กับรสชาติแค่ไหน เช่นเดียวกับเว็บไซต์ร้านอาหารของคุณ เมื่อคุณสร้างเว็บไซต์ที่นำเสนออาหารจานเด่นและธุรกิจของคุณโดยรวมในรูปแบบออนไลน์ที่น่าดึงดูดใจและน่าพึงพอใจ แขกในร้านอาหารในอนาคตของคุณจะกระตือรือร้นที่จะดื่มไวน์และรับประทานอาหารร่วมกับคุณ
หากต้องการดูชุดเทมเพลตร้านอาหารญี่ปุ่นแบบเต็ม โปรดดูการสาธิตนี้
หากคุณมี Elementor Pro สิ่งที่คุณต้องทำเพื่อเพลิดเพลินกับชุดอุปกรณ์ล้ำสมัยนี้คือเข้าไปที่ Elementor เปิดไลบรารีเทมเพลต และค้นหา 'ร้านอาหารญี่ปุ่น'
นี่คือ gif สั้นๆ ที่แสดงวิธีค้นหาชุดอุปกรณ์:
เทมเพลตใดที่คุณอยากเห็นต่อไป แจ้งให้เราทราบในความคิดเห็นด้านล่าง
