คู่มือฉบับสมบูรณ์เกี่ยวกับกรอบงาน JavaScript สำหรับการพัฒนาส่วนหน้า
เผยแพร่แล้ว: 2018-06-15แบ็กเอนด์และฟรอนท์เอนด์ – ส่วนประกอบพื้นฐานสองอย่างของ Native Mobile App และ Web Apps ในขณะที่ตัวก่อนเป็นเชื้อเพลิงให้กับแอพ แต่ตัวหลังกำหนดว่าแอพจะทำงานอย่างไรเมื่ออยู่ในอาณาเขตของผู้ใช้หรือที่รู้จักในอุปกรณ์ของผู้ใช้
ในขณะที่เราได้กล่าวถึง ปัจจัยที่ขับเคลื่อนการพัฒนาแบ็กเอนด์ของแอปที่มีประสิทธิภาพ ในบทความก่อนหน้านี้แล้ว ในบทความนี้ เราจะพิจารณาถึงการพัฒนาส่วนหน้า โดยเฉพาะอย่างยิ่ง JavaScript Frameworks อย่างยาวไกล
มีอยู่ช่วงหนึ่งที่เว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่สร้างจากไซต์ข้อความคงที่แบบธรรมดาซึ่งมีการโต้ตอบกับเว็บไซต์และแอปอื่นๆ เพียงเล็กน้อย และขอบเขตของความสร้างสรรค์เพียงอย่างเดียวนั้นมาจากแอนิเมชั่นขั้นต่ำที่ลอยอยู่บนหน้าจอ นั่นคือช่วงเวลาของ HTML และ CSS
แต่วันนี้ นับตั้งแต่การถือกำเนิดของ JavaScript Frameworks สถานการณ์ก็เปลี่ยนไป เว็บแอปในปัจจุบันเล่นวิดีโอ โต้ตอบกับแอปอื่นๆ กรอกแบบฟอร์ม และทำทุกอย่างที่ช่วยให้ผู้ใช้ลงทุนได้โดยไม่ต้องรีเฟรชหน้า
เมื่อเห็นความก้าวหน้าที่เฟรมเวิร์ก JavaScript ยอดนิยมได้แนะนำโลกของการพัฒนาส่วนหน้าด้วย ภาษา/เทคโนโลยีอื่นๆ จำนวนมากก็เริ่มเฟื่องฟู

ธุรกิจทางเลือกมีเมื่อต้องพัฒนา Frontend ของ Web Based และ Native Apps
เมื่อพูดถึงการพัฒนา Frontend ของ Mobile Apps – Native, Web Apps และ App แบบใหม่ที่ Google ต้องการให้คุณทราบ – Progressive Web Apps มี ตัว เลือกเทคโนโลยีต่างๆ มากมายที่ธุรกิจสามารถเลือกได้
ฉันรู้ว่าบทความนี้มีเนื้อหาเกี่ยวกับ JavaScript Frameworks เป็นหลัก แต่ควรคำนึงถึงตัวเลือกอื่น ๆ ที่คุณมีเมื่อพูดถึงการพัฒนา Frontend ของ Web Apps เท่านั้น
นี่คือทางเลือก JavaScript Framework อันดับต้น ๆ ที่ควรค่าแก่การใส่ใจ -

จาวาสคริปต์หรือไม่มีจาวาสคริปต์ อุตสาหกรรมการพัฒนาส่วนหน้ายังมีอะไรให้ตั้งตารออีกมากเช่นกัน
แนวโน้มการพัฒนาส่วนหน้า 2019
แชทบอทขั้นสูง
ส่วนต่อประสานผู้ใช้ตามการสนทนาบนมือถือและเว็บไซต์เป็นแนวโน้มอันดับหนึ่งของการพัฒนาส่วนหน้าในปัจจุบัน คาดว่าภายในปี 2020 85% ของการมีปฏิสัมพันธ์กับลูกค้ากับธุรกิจจะเกี่ยวข้องกับการมีส่วนร่วมของมนุษย์เป็นศูนย์
[อ่าน: Chatbot สร้างเรื่องราวการเติบโตของธุรกิจอย่างไร ]
UI เคลื่อนไหว
ในขณะที่การออกแบบวัสดุยังคงครองความเหนือกว่าเมื่อเราพูดถึงการออกแบบส่วนต่อประสาน การผสมผสานของการเคลื่อนไหว UI จะทำให้ชีวิตในเว็บไซต์และแอพมือถือ
พร้อมที่จะดึงดูดความสนใจของผู้ใช้และส่งข้อมูล องค์ประกอบ UI การเคลื่อนไหว เช่น โฮเวอร์ แอนิเมชั่น การเลื่อนแบบแยกส่วน และการเปลี่ยนส่วนหัวของหน้า อาจกลายเป็นปัจจัยสร้างความแตกต่างระหว่างประสบการณ์ผู้ใช้ที่ราบรื่นและผ่านได้
[อ่าน: วิธีทำให้แอพมือถือของคุณมีชีวิตชีวาด้วย Motion Design ]
วิวัฒนาการของจาวาสคริปต์
จาวาสคริปต์เป็นภาษาที่มีชื่อเสียงที่สุดที่นักพัฒนาใช้อย่างไม่ต้องสงสัย ซึ่งทำให้มีตำแหน่งสูงในหมู่นักพัฒนาฟรอนท์เอนด์ นักพัฒนาฟูลสแตก และนักพัฒนาแบ็กเอนด์
ด้วยการมี Javascript frameworks ที่ปรับขนาดได้เช่น Node.js และ React.js และตัวจัดการแพ็คเกจที่ทรงพลังเช่นไคลเอนต์ NPM และ Yarn Javascript Frameworks ยังคงเป็นเทคโนโลยีหลักเมื่อเราพูดถึงการพัฒนาส่วนหน้าในปี 2019
คุณเห็นหรือไม่ว่า 'วิวัฒนาการของ JavaScript' พบตำแหน่งในรายการแนวโน้มการพัฒนาส่วนหน้าหรือไม่
ไม่ได้ทำให้คุณสงสัย ...
ทำไมต้องจาวาสคริปต์?
ดังที่เราเห็นเมื่อไม่กี่นาทีก่อน จริงๆ แล้วมีทางเลือกมากมายที่ธุรกิจมีเมื่อพูดถึงเทคโนโลยีเพื่อใช้เป็นฐานในการพัฒนา Frontend อย่างไรก็ตาม จาวาสคริปต์ยังคงเป็นที่ยอมรับในการใช้งานจำนวนมาก และมีเหตุผลที่ถูกต้องที่สนับสนุนการเติบโตของ JavaScript Frameworks ให้เราดูเป็นบางส่วนของพวกเขา
ทำไมธุรกิจอย่างเราถึงเลือกใช้ JavaScript?

มันอยู่บนทุกแพลตฟอร์ม
JavaScript Framework นำเสนอและใช้งานบนแพลตฟอร์มต่างๆ มากมาย อันที่จริงมีอยู่ในทุกแพลตฟอร์มที่คุณสามารถจินตนาการได้ ไม่ว่าจะเป็นเบราว์เซอร์ มือถือ IoT แอพเดสก์ท็อป และอื่นๆ อีกมากมาย
ทำหน้าที่เป็นภาษาพื้นฐานที่ดีที่สุด
เมื่อคุณเรียนรู้ JavaScript การเรียนรู้ภาษาอื่น ๆ จะกลายเป็นเค้กชิ้นหนึ่ง
สามารถจัดการกับความซับซ้อนได้
เว็บไซต์ที่ได้รับความนิยมมากที่สุดในโลกส่วนใหญ่ เช่น Paypal, Netflix และ LinkedIn รวมถึงเว็บไซต์อื่นๆ ทำงานบน JavaScript Framework รูปแบบใดรูปแบบหนึ่ง
การดีบักที่เร็วขึ้น = การปรับใช้ที่เร็วขึ้น
ไม่เหมือนกับภาษาอื่น ๆ JavaScript มาพร้อมกับความสะดวกในการวนรอบความคิดเห็น เนื่องจากสร้างขึ้นบนเบราว์เซอร์ จึงสามารถเรียกใช้โค้ดและได้ผลลัพธ์ทันที
เหตุผลเช่นนี้และอื่นๆ อีกมากมายก็เพียงพอแล้วสำหรับการสร้าง JavaScript ให้เป็นภาษายอดนิยม – เหตุผลดังกล่าวสามารถใช้ได้ในสถานการณ์ต่างๆ และแพลตฟอร์มต่างๆ มากมายได้อย่างง่ายดาย
เนื่องจากความนิยมและความสะดวกที่มาพร้อมกับแท็กภาษา JavaScript ขณะนี้เฟรมเวิร์กจำนวนหนึ่งได้พบสถานที่ภายใต้ร่ม JavaScript และอีกมากได้รับการพัฒนาเพื่อเป็นส่วนหนึ่งของครอบครัว
โดยรวมแล้ว ขณะนี้มีเฟรมเวิร์ก JavaScript มากกว่า 50 เฟรมเวิร์กที่สามารถใช้สำหรับการพัฒนา Frontend ของแอพมือถือ และเมื่อคุณเพิ่มเฟรมเวิร์กเฉพาะเว็บ จำนวนจะเพิ่มขึ้นหลายเท่า
ด้วยกรอบงาน JavaScript มากกว่า 50 รายการที่ใช้ในตลาด เป็นการยากที่จะสรุปว่าเฟรมเวิร์กการพัฒนาส่วนหน้าใดจะออกมาดีที่สุด
ในขณะที่ธุรกิจต่างๆ จะมีชุดของการตั้งค่าที่แตกต่างกันเมื่อต้องเลือก Frontend JavaScript Framework แต่ที่ Appinventiv เราเน้นความพยายามของเราในกรอบงาน Four – Angular เหล่านี้ ตอบสนอง วิว. โหนด
– เดอะ แฟนทาสติก โฟร์ –
Angular.js ตอบสนอง วิว. โหนด

เหตุผลที่เราเลือก Angular.js, React, Node และ Vue สำหรับการพัฒนา Frontend
ความนิยม – ทั้งสี่ JavaScript Frameworks ได้รับความนิยมในอุตสาหกรรมการพัฒนาเว็บและแอพมือถือ และด้วยความนิยมนี้ พวกเขาได้รับการสนับสนุนจากชุมชนนักพัฒนาที่แข็งแกร่ง ซึ่งทำให้การแก้ไขปัญหาเป็นกระบวนการที่รวดเร็ว
ความยืดหยุ่น – ส่งตรงจาก Angular Framework และ React Framework ไปยัง Vue และ Node เฟรมเวิร์กทั้งหมดเหล่านี้ใช้สำหรับการพัฒนาแอประดับกลางถึงระดับสูง
ความง่ายในการปรับตัวโดยนักพัฒนา – เมื่อเปรียบเทียบกับเฟรมเวิร์กอื่นๆ เฟรมเวิร์กเหล่านี้มีช่วงการเรียนรู้ที่ค่อนข้างต่ำ ซึ่งทำให้ กระบวนการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ เร็วขึ้นมาก
ประสบการณ์ – เราได้พัฒนาแอพบนมือถือมากกว่า 100 รายการโดยใช้ JavaScript Frameworks ชั้นนำเหล่านี้ ทำให้เราได้แนวคิดเชิงลึกเกี่ยวกับวิธีการทำงาน
มาดูกันยาวๆ –
Vue.js
หาก React Framework และ Angular.js เคยมีลูก มันจะดูเหมือน Vue.js (ไม่ใช่โลโก้ที่ชาญฉลาด แต่มีคุณสมบัติที่ชาญฉลาด) ผลิตผลงานของอดีตพนักงาน Google Evan You, Vue.js ได้กลายเป็นคู่แข่งของเฟรมเวิร์กหลักทั้งสาม: Angular Framework , React.js Framework และ Ember Framework เมื่อพูดถึงการพัฒนาส่วนหน้า - กลายเป็น op JavaScript Framework ใน กระบวนการ. แม้จะไม่ได้รับการสนับสนุนจากชื่อเทคโนโลยีที่ร้อนแรง แต่แบรนด์ก็สามารถ กลายเป็นที่นิยมอย่างมาก ในหมู่ชุมชนนักพัฒนา
Vue.js ได้รับการออกแบบโดยมีเป้าหมายเพียงอย่างเดียวเพื่อทำให้การพัฒนาส่วนต่อประสานมีระเบียบและง่ายขึ้น และทำได้อย่างสมบูรณ์แบบจนตอนนี้ถือว่าเหมาะสำหรับการพัฒนาแอพที่มีน้ำหนักเบา
ทำหน้าที่เป็นลูกที่ถูกต้องตามกฎหมายของ React และ Angular กรอบงาน JavaScript แสดงคุณสมบัติที่ดีที่สุดของทั้งสอง - ในขณะที่ในด้านหนึ่งมันมีสิ่งอำนวยความสะดวกในการผูกข้อมูลสองด้านของ Angular Framework ในทางกลับกันก็ให้การเรนเดอร์ฝั่งเซิร์ฟเวอร์ของ กรอบการตอบสนอง
แต่แล้ว Vue.js ก็มาพร้อมกับข้อดีและข้อเสียเช่นเดียวกับทุกสิ่งที่ดูเหมือนเป็นอุดมคติ
พวกเขาอยู่ที่นี่
ข้อดี -
- การยอมรับอย่างรวดเร็ว ในเวลาเพียงไม่กี่ปีนับตั้งแต่เปิดตัว ธุรกิจจำนวนมากได้เริ่มทำให้ Vue เป็นส่วนหนึ่งของกลุ่มเทคโนโลยีของตน
- ระดับความสามารถในการเรียนรู้ต่ำ ทำความคุ้นเคยกับกรอบงานง่ายกว่าเมื่อเปรียบเทียบกับกรอบงาน JavaScript เชิงมุม
- การสนับสนุนการแสดงผลเป็นการประกาศ
- ผสานรวมกับองค์ประกอบ HTML ได้ง่ายขึ้น
ข้อเสีย –
- เนื่องจากเป็นโครงการใหม่ ยังขาดทรัพยากร
- การสนับสนุนชุมชนค่อนข้างเล็ก โดยเฉพาะอย่างยิ่งเมื่อเปรียบเทียบกับ Angular.js และ React Framework
กรอบเชิงมุม
สิ่งหนึ่งที่นักพัฒนาซอฟต์แวร์เห็นด้วยก็คือ Angular JavaScript เป็นเฟรมเวิร์กเดียวที่มีความสามารถในการพัฒนา Frontend ของเว็บแอปพลิเคชันที่ทรงพลัง
Angular.js เป็นเฟรมเวิร์ก JavaScript แบบเต็มรูปแบบที่มาพร้อมกับประโยชน์ทางธุรกิจมากมาย เช่น การผลิตโค้ดที่รวดเร็ว การทดสอบส่วนแอปที่สะดวก และการผูกข้อมูลแบบสองทาง ซึ่งช่วยในการสะท้อนการเปลี่ยนแปลงที่เกิดขึ้นในแบ็กเอนด์ทันที ในการพัฒนาส่วนต่อประสานผู้ใช้

Angular Framework ออกมาพร้อมกับการอัปเดตเป็นประจำ เช่น Angular.js 6 มาพร้อมกับการปรับปรุงเอ็นจิ้นการเรนเดอร์สำหรับแอปพลิเคชันขนาดเล็กและเร็วขึ้น
แม้ว่าธุรกิจหลายร้อยแห่งกำลังใช้ Angular Framework และได้กำหนดตำแหน่งที่มีอำนาจเหนือในการเปรียบเทียบ กรอบงาน Angular vs React.js ทั่วโลก แต่ก็มีข้อดีและข้อเสียที่เป็นหลักฐานบางอย่างที่เกี่ยวข้องกับ JavaScript Framework นี้เช่นกัน –
ข้อดี
- การออกแบบวัสดุและการสนับสนุนการประปาส่วนภูมิภาค
- การสนับสนุนระยะยาวที่เสถียรเนื่องจากการสนับสนุนของ Google
- การผูกข้อมูลแบบสองทาง
- แนวทางที่เน้นมือถือในการพัฒนาเว็บ
ข้อเสีย
- แอพที่พัฒนาใน Angular Framework นั้นมีชื่อเสียงในด้านการวาดภาพแบตเตอรี่ของอุปกรณ์
- ต้องการการเพิ่มประสิทธิภาพมากขึ้นเพื่อจัดการกับปัญหาประสิทธิภาพต่ำในปัจจุบัน
- มาพร้อมสเกลความสามารถในการเรียนรู้สูง
React Framework
สนับสนุนโดย Facebook และ Instagram ทำให้ React Framework กลายเป็น JavaScript Framework ที่มีคนใช้มากที่สุด/ อันดับต้น ๆ ในปัจจุบันด้วยการสนับสนุนมากกว่า 1,000 รายการบน GitHub เพื่อใช้ในการพัฒนา Frontend เนื่องจากการใช้ DOM เสมือน เฟรมเวิร์ก React จึงช่วยเพิ่มประสิทธิภาพให้กับแอปได้ดีกว่าเมื่อเปรียบเทียบกับ Angular.js


ใช้โดยนักพัฒนากว่า 38% ทั่วโลก React.js เมื่อเทียบกับ JavaScript Frameworks อื่น ๆ ได้เติบโตขึ้นจนกลายเป็นตัวเลือกแรกของธุรกิจชั้นนำจำนวนหนึ่ง เช่น Netflix, Paypal, Flipboard และ BBC รวมถึงธุรกิจอื่นๆ
มีเหตุผลหลายประการที่ธุรกิจอย่างเราและ WhatsApp ต่างมองข้ามการใช้งาน React Framework ในการพัฒนา Frontend แต่ความยืดหยุ่นคือสิ่งที่เหนือสิ่งอื่นใด และกรอบงาน JavaScript ยืนหยัดอย่างแท้จริงต่อโฆษณาที่สามารถสร้างได้อย่างเต็มที่ในการพัฒนาแอพมือถือด้วยส่วนต่อประสานผู้ใช้ขั้นสูง
อย่างไรก็ตาม กรอบการทำงานก็เช่นเดียวกัน ข้อดีและข้อเสียไม่ได้มาแบบไร้เหตุผล นี่คือข้อดีและข้อเสีย -
ข้อดี
- ชุดเอกสารและแหล่งข้อมูลออนไลน์ที่ดี
- ความเป็นไปได้ของการแสดงผลฝั่งเซิร์ฟเวอร์
- แบบจำลองส่วนประกอบอย่างง่าย
- รวดเร็ว มีประสิทธิภาพ ยืดหยุ่น และมีขนาดเล็ก
ข้อเสีย
- จำเป็นต้องมีเครื่องมือสร้าง
- โอกาสที่เฟรมเวิร์กจะเข้ากันไม่ได้กับไลบรารีและโค้ดอื่นๆ ที่แก้ไข DOM มีสูงมาก
- เส้นโค้งการเรียนรู้อาจสูงขึ้นเล็กน้อย
Node.js
เมื่อเวลาผ่านไป Node.js ได้กลายเป็น JavaScript Frameworks ฝั่งเซิร์ฟเวอร์ อันดับต้น ๆ
แนวคิดเบื้องหลัง Node.js ใช้ I/O ที่ขับเคลื่อนด้วยเหตุการณ์เพื่อช่วยให้ยังคงมีประสิทธิภาพและน้ำหนักเบาในขณะที่พัฒนาแอปแบบเรียลไทม์ที่เน้นข้อมูล ซึ่งทำงานผ่านชุดอุปกรณ์แบบกระจาย
เฟรมเวิร์กจาวาสคริปต์ฝั่งเซิร์ฟเวอร์ ระดับบน ช่วยในการสร้างแอปพลิเคชันเครือข่ายที่รวดเร็วและปรับขนาดได้ เนื่องจากสามารถจัดการการเชื่อมต่อจำนวนมากผ่านปริมาณงานสูงได้ ซึ่งท้ายที่สุดแล้วจะนำมาซึ่งความสามารถในการปรับขนาดที่มากขึ้น
หากคุณกำลังมองหาสภาพแวดล้อม JavaScript Framework ที่มีคุณลักษณะครบถ้วนพร้อมเครื่องมือทั้งหมด Node.js จะเป็นตัวเลือกที่เหมาะสมของคุณ ในความเป็นจริง ความนิยมที่ Node.js ได้รับนั้นทำให้เป็นหนึ่งในเฟรมเวิร์ก JavaScript อันดับต้น ๆ นำมันไปข้างหน้าเมื่อเทียบ กับ PHP และ Golang

ฉันแน่ใจว่าตอนนี้คุณต้องคุ้นเคยกับการฝึกซ้อมแล้ว เพื่อให้ทันกับเทรนด์ ไปเลย –
ข้อดี
- ระบบนิเวศ IO ที่ไม่ปิดกั้นช่วยให้นักพัฒนาประมวลผลคำขอหลายรายการพร้อมกันได้
- ชุมชนนักพัฒนา Node.js มีความกระตือรือร้นอย่างมาก ซึ่งหมายถึงการเข้าถึงโซลูชันและรหัสที่พร้อมใช้งานใน GitHub
- ทำให้ JavaScript เต็มสแต็ก ก่อน Node.js แพลตฟอร์มนี้ใช้เพื่อการพัฒนาฝั่งไคลเอ็นต์เท่านั้น
- เฟรมเวิร์ก JavaScript ฝั่งเซิร์ฟเวอร์ ที่ได้รับความนิยมมากที่สุด โหนดอยู่ตรงข้ามกับข้อจำกัด มันช่วยให้คุณสร้างทุกองค์ประกอบของแอพตั้งแต่เริ่มต้น
ข้อเสีย
- มีกรณีของความไม่เสถียรของ Node API
- ยังคงไม่รองรับการเขียนโปรแกรมแบบมัลติเธรด ซึ่งหมายความว่าไม่เหมาะเมื่อทำการคำนวณแบบรันเป็นเวลานาน ซึ่งท้ายที่สุดแล้วจะทำให้ประสิทธิภาพของแอปลดลง
ดังนั้นนี่คือ Frontend JavaScript Frameworks สี่รูปแบบที่เราขอสาบานทุกครั้งที่มีโปรเจ็กต์เข้ามาเพื่อการพัฒนา Web App
นอกเหนือจากสี่สิ่งนี้แล้ว ยังมี Frontend JavaScript Framework 11 แบบที่เราเห็นการแข่งขันกันเพื่อแทนที่ตำแหน่งในรายการ แม้ว่าพวกเขาจะต้องใช้เวลาหลายปีกว่าจะได้มาอยู่ในตำแหน่งที่ Angular.js และ React js Framework และ Node นั้น Vue ได้วางตำแหน่งตัวเองไว้ พวกเขาพร้อม 100% ในการเตรียมพร้อมที่จะพบกับ Fantastic Four ในปี 2019
กล่าวโดยสรุปคือ 11 JavaScript Frameworks ถัดไปนั้นใหญ่เกินกว่าจะมองข้ามไป และถึงเวลาแล้วที่เราจะให้ส่วนแบ่งที่ยุติธรรมแก่พวกเขาในไฟแก็ซ ไปเลย –
– เพื่อนสนิท –
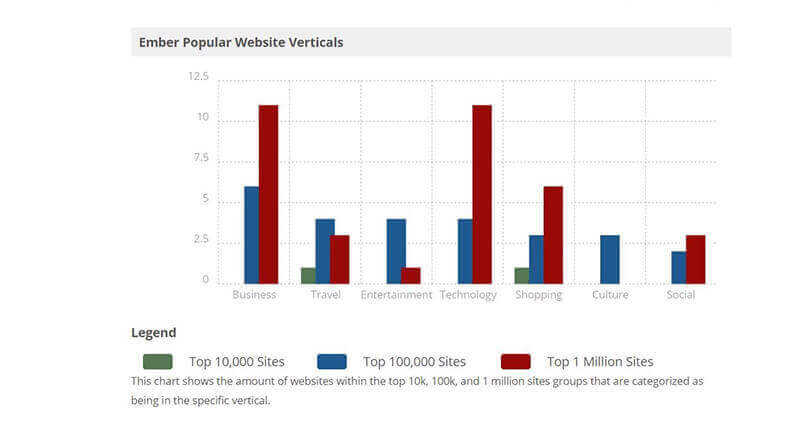
Ember.js
ใช้ในการออกแบบเว็บไซต์ที่ซับซ้อนจำนวนหนึ่ง เช่น Kickstarter, Heroku และ LinkedIn Ember.js มาพร้อมกับการสนับสนุนของชุมชนออนไลน์ขนาดใหญ่ การอัปเดตอย่างต่อเนื่อง และสุดท้ายคืออุปกรณ์ที่หลากหลายของแนวปฏิบัติที่ดีที่สุดของ JavaScript
Ember.js เหมาะอย่างยิ่งสำหรับการพัฒนาเว็บแอปที่ซับซ้อน และระบบการสร้างเทมเพลตแบบสตริงที่มาพร้อมช่วยให้บูตเครื่องเร็วขึ้นมาก
Frontend JavaScript Framework ยังเน้นไปที่ความสามารถในการปรับขนาด เพื่อให้นักพัฒนาสามารถทำงานได้ทั้งบนโทรศัพท์มือถือและเว็บแอป

Next.js
Next.js ไม่ใช่เฟรมเวิร์ก JavaScript ทั่วไปของคุณ เฟรมเวิร์กเปิดตัวโดยทีม React js เป็นเครื่องมือสำหรับการเรนเดอร์ฝั่งเซิร์ฟเวอร์ นักพัฒนาที่ทำงานร่วมกับ Next และ React.js ร่วมกันสามารถช่วยให้กระบวนการพัฒนาส่วนหน้าง่ายขึ้น
เฟรมเวิร์กจาวาสคริปต์ฝั่งเซิร์ฟเวอร์ ยอดนิยม มาพร้อมกับชุดคุณลักษณะที่โดดเด่น เช่น การกำหนดเส้นทางฝั่งไคลเอ็นต์แบบใช้เพจและการแยกโค้ดอัตโนมัติ เหนือสิ่งอื่นใด Next.js มาพร้อมกับการรองรับ CSS เต็มรูปแบบ หรือที่เรียกว่า styled-jsx เพื่อช่วยให้การออกแบบสไตล์ของการพัฒนาส่วนต่อประสานกับผู้ใช้ง่ายขึ้นมาก
Meteor.js
กรอบงาน JavaScript ฝั่ง ไคลเอ็นต์และเซิร์ฟเวอร์แบบเต็ม ช่วยให้สามารถพัฒนา Frontend ได้อย่างรวดเร็วสำหรับเว็บแบบ end-to-end และแอปพลิเคชันมือถือใน JavaScript เนื่องจากโครงสร้างแบบแยกส่วน ไลบรารีและแพ็คเกจจึงถูกใช้อย่างทันท่วงที
ในบริบทของประสิทธิภาพ การเปลี่ยนแปลงทั้งหมดที่เกิดขึ้นในฐานข้อมูลจะถูกส่งไปยัง UI ทันที
ปัจจุบัน เฟรมเวิร์กนี้ใช้สำหรับการพัฒนาแอปพลิเคชันแบบเรียลไทม์ของบริษัทต่างๆ เช่น Mazda, Honeywell และ IKEA เป็นต้น
มิธริล.js
Mithril.js มีชุดคุณลักษณะที่คล้ายคลึงกันเช่น React.js Mithril นำเสนอองค์ประกอบ MVC แบบลำดับชั้นและเทมเพลตที่ปลอดภัยโดยค่าเริ่มต้นต่างๆ ที่มาพร้อมกับความแตกต่างของ DOM ที่ชาญฉลาด ซึ่งจะนำไปใช้ในการตรวจสอบการเรนเดอร์ที่มีประสิทธิภาพสูง
JavaScript Framework ยังมาพร้อมกับคุณสมบัติที่น่าประทับใจสองอย่างสำหรับการพัฒนาส่วนหน้า – การกำหนดเส้นทาง URL และการเชื่อมโยงข้อมูลที่ปรับแต่งได้
Polymer.js
เฟรมเวิร์กน้ำหนักเบาได้รับการออกแบบมาเพื่อให้คุณใช้ประโยชน์จาก Web Components ได้อย่างเต็มที่
พอลิเมอร์มีส่วนประกอบของเว็บซึ่งเป็นส่วนหนึ่งของมาตรฐาน HTML ที่รับประกันว่าจะมีอายุการใช้งานยาวนานกว่าเมื่อเปรียบเทียบกับ ReactJS
Polymer.js ทำงานได้ดีที่สุดเมื่อคุณต้องการรวมแอปของคุณกับเฟรมเวิร์กและแพลตฟอร์มอื่นๆ และเมื่อคุณต้องการทำงานกับมาตรฐาน JavaScript
Aurelia.js
ผลิตภัณฑ์ Durandal Inc. กำลังได้รับการโฆษณาเป็นเฟรมเวิร์ก UI รุ่นต่อไป ถือว่าเป็นหนึ่งในเฟรมเวิร์ก JavaScript ส่วนหน้าที่เป็นมิตรต่อนักพัฒนาและขั้นสูงในปัจจุบัน
JavaScript framework APIs ออกแบบมาเพื่อการใช้งาน ไม่ใช่แค่จากความต้องการในปัจจุบัน แต่ยังมาจากภาษาการเขียนโปรแกรมเว็บในอนาคตด้วย รองรับ ES2015, ES5, ES206 และ Typescript เช่นกัน ซึ่งช่วยให้นักพัฒนามีความยืดหยุ่นสูง
Aurelia ยังมาพร้อมกับคอมไพเลอร์ HTML ที่ขยายได้ ซึ่งช่วยให้นักพัฒนาสร้างองค์ประกอบ HTML ที่กำหนดเองและควบคุมการสร้างเทมเพลตด้วยการสนับสนุนการโหลดแบบไดนามิก การเชื่อมโยงข้อมูล และการแสดงผลแบบกลุ่ม
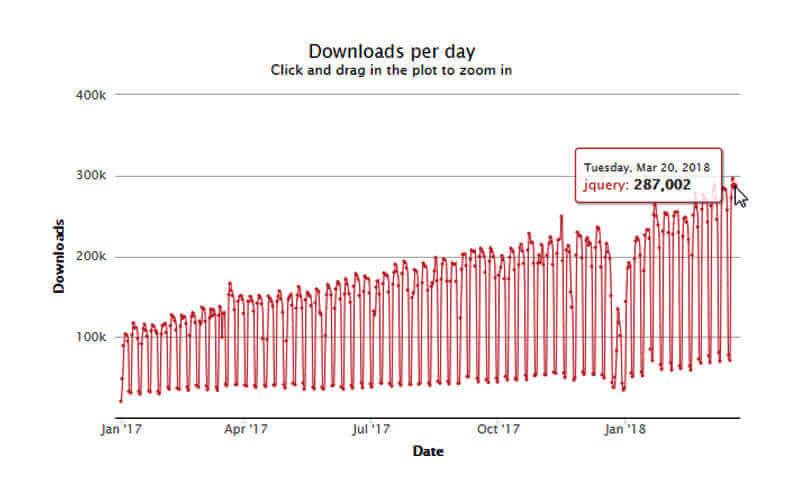
jQuery
เฟรมเวิร์กการพัฒนาแอพ Android ที่ได้รับความนิยม แม้ว่าจะเก่า แต่ก็ยังมีตำแหน่งที่แพร่หลาย และการดาวน์โหลด 300,000 ครั้งที่เห็นทุกวันเป็นสัญญาณบ่งบอกถึงมัน

แม้ว่าความถี่ในการเปิดตัวการอัปเดตจะลดลงอย่างมาก แต่เวอร์ชันใหม่ v4.0 ได้รับการวางแผนโดยมีการเปลี่ยนแปลงหลายอย่างเช่น –
- เขียนกรอบความเร็วใหม่
- เขียนใหม่โดยใช้ JavaScript เจนเนอเรชั่นถัดไป
- การออกแบบโมดูลเหตุการณ์ใหม่ทั้งหมด
Backbone.js
เฟรมเวิร์กนี้เป็นหนึ่งในเฟรมเวิร์กที่มีชื่อเสียงที่สุดในบรรดาชุมชนนักพัฒนา JavaScript Framework และเหตุผลที่อยู่เบื้องหลังความนิยมที่เฟรมเวิร์กสามารถรวบรวมได้นั้นค่อนข้างตรงไปตรงมา – เฟรมเวิร์กนี้มาพร้อมกับโมดูลการใช้งานที่เข้าใจง่ายและมีช่วงการเรียนรู้ที่ง่ายมาก
เมื่อใช้ Backbone คุณสามารถสร้างแอปหน้าเดียวได้โดยใช้ไลบรารีเว็บแบบเดิม พัฒนาขึ้นจากแนวคิดที่ว่าฟังก์ชันฝั่งเซิร์ฟเวอร์ควรไหลผ่าน API เสมอ เนื่องจากลดจำนวนโค้ดที่ควรประกอบขึ้นเพื่อให้ได้ฟังก์ชันที่ซับซ้อนของเฟรมเวิร์กเว็บแอปที่ซับซ้อน
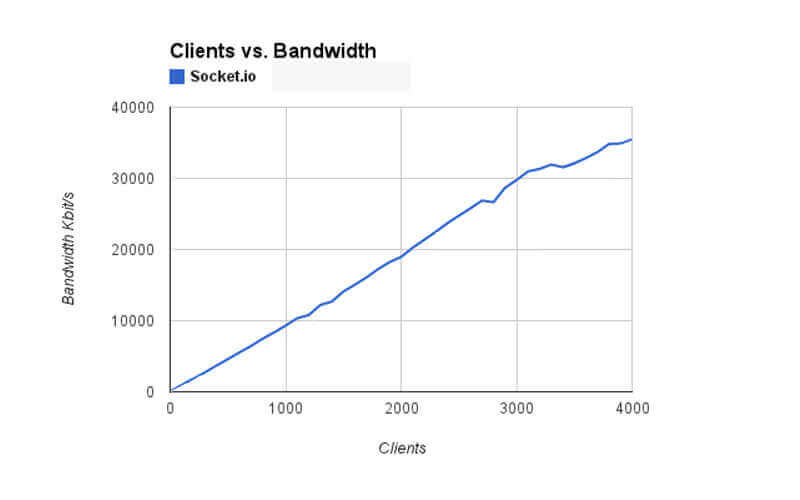
เบ้า
เฟรมเวิร์กจาวาสคริปต์ฝั่ง ไคลเอ็นต์และ เซิร์ฟเวอร์ ได้รับความสนใจอย่างมากจากชุมชนการพัฒนาส่วนหน้า ทำให้เป็นหนึ่งในเฟรมเวิร์ก JavaScript ที่ได้รับความนิยมมากที่สุด ซ็อกเก็ตช่วยให้คุณใช้ประโยชน์จากการสื่อสารตามเวลาจริงระหว่างเซิร์ฟเวอร์และไคลเอนต์ มันถูกแบ่งออกเป็นสองส่วน - ไลบรารีไคลเอนต์ที่เรียกใช้จากเบราว์เซอร์และไลบรารีเซิร์ฟเวอร์ที่สร้างบน Node.js
ซ็อกเก็ตช่วยให้คุณใช้การสตรีมไบนารีแบบเรียลไทม์ ชุดการทำงานร่วมกันในเอกสารแบบโต้ตอบ แพลตฟอร์มข้อความโต้ตอบแบบทันที และสถิติแบบเรียลไทม์ของโครงการและแอป

ไทเทเนียม
เฟรมเวิร์กช่วยให้นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่สร้างแอปที่มาพร้อมเครื่องโดยใช้เทคโนโลยีเว็บ เช่น JavaScript, HTML และ CSS
มันเป็นหนึ่งใน JavaScript Framework ที่ดีที่สุดในปัจจุบันโดยมีแอพของพวกเขาอยู่ในอุปกรณ์มากกว่า 460,587,474 และนักพัฒนามากกว่า 91609 ที่ทำงานเกี่ยวกับมัน
น็อกคู่ต่อสู้
เฟรมเวิร์ก JavaScript สุดท้ายที่เราเชื่อว่าจะคงตำแหน่งเป็นตัวเลือกยอดนิยมของเฟรมเวิร์กคือ Knockout.js
เฟรมเวิร์กช่วยให้นักพัฒนาสร้างการแสดงผลที่สมบูรณ์และตอบสนองได้ดี และ UI ตัวแก้ไขพร้อมโมเดลข้อมูลพื้นฐานที่สะอาดตา แอปที่มีส่วนของ UI ซึ่งอัปเดตแบบไดนามิกจะได้รับประโยชน์อย่างมากจากเฟรมเวิร์กของ Knockout
มีคุณสมบัติสามประการที่เกี่ยวข้องกับ Knockout ซึ่งนำไปสู่ความนิยมของเฟรมเวิร์กในโดเมนการพัฒนาส่วนหน้า –
การติดตามการพึ่งพา – เฟรมเวิร์ก JavaScript จะอัปเดตส่วนที่ถูกต้องของ UI เมื่อโมเดลข้อมูลเปลี่ยนแปลง
การเชื่อมโยงการประกาศ – คุณลักษณะนี้ช่วยให้คุณสามารถนำเสนอการพัฒนาส่วนต่อประสานผู้ใช้ที่ซับซ้อนและไดนามิกด้วยความช่วยเหลือของบริบทการผูกที่วางโดยพลการ
Trivially Extensible – ช่วยให้คุณสามารถใช้ลักษณะการทำงานที่กำหนดเองเป็นส่วนหนึ่งของการเชื่อมโยงใหม่เพื่อความสะดวกในการใช้งานซ้ำ
ดังนั้นนี่คือ 4 JavaScript frameworks ที่เราพึ่งพาและอีก 11 กรอบงาน JavaScript ที่จะปรากฎตัวที่โดดเด่นในปี 2019 ควบคู่ไปกับ Fantastic Four
ตอนนี้มาถึงหนึ่งในเฟรมเวิร์ก JavaScript ที่ได้รับความนิยมมากที่สุดที่คุณควรเลือกใช้ เมื่อทำการตัดสินใจ ให้เปรียบเทียบสถาปัตยกรรม ประสิทธิภาพ เอกสารประกอบ เส้นโค้งการเรียนรู้ การสนับสนุนชุมชน และองค์กร