รีวิว JetMenu (2021) | จะสร้างเมนู Mega บนเว็บไซต์ WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2019-11-17JetMenu เป็นปลั๊กอินที่ช่วยคุณในการสร้างและกำหนดสไตล์ของเมนูเด่น ด้วยแอปนี้ คุณสามารถสร้างและปรับแต่งเนื้อหาและรูปลักษณ์ของเมนู เพิ่มตราสัญลักษณ์และไอคอน และเปลี่ยนพื้นหลังของรายการเมนู ในการตรวจสอบ JetMenu นี้ ฉันจะแสดงวิธีที่ปลั๊กอิน JetMenu ใช้งานง่ายและอินเทอร์เฟซที่ใช้งานง่าย
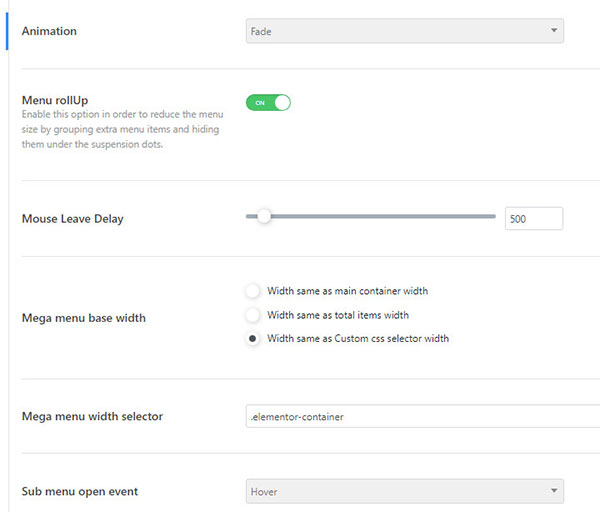
JetMenu ช่วยให้คุณจัด รูปแบบรายการเมนู โดยใช้แบบอักษรและสีต่างๆ มันมีการตั้งค่าหลายอย่างสำหรับการแก้ไขและปรับเปลี่ยนสิ่งต่าง ๆ เช่นเงารายการเมนูและการปรับแต่งโหมดแอ็คทีฟและฮูเวอร์เป็นต้น
ปลั๊กอิน JetMenu ทำงานควบคู่ไปกับตัวสร้างหน้า Elementor (ดูข้อแตกต่างระหว่าง Elementor ฟรีและ Elementor pro) ทำให้สามารถเพิ่มรายการลงในเมนูได้ด้วย ฟังก์ชันการลากและวาง ปลั๊กอิน JetMenu มีลักษณะบางอย่างที่เหมือนกันกับ Elementor และ JetElements รวมถึงโหมดเมนูแบบกำหนดเองจาก Elementor ซึ่งช่วยให้คุณสามารถเพิ่มเมนูลงในเค้าโครงหน้าใดก็ได้ที่คุณต้องการ
JetPlugins
JetMenu เป็นส่วนหนึ่งของชุดเครื่องมือ Crocoblock all-in-one สำหรับข้อมูลเพิ่มเติม ตรวจสอบการตรวจสอบ Crocoblock ของฉัน และไลบรารีป๊อปอัปแบบโต้ตอบของ Crocoblock และองค์ประกอบแบบไดนามิก
คุณสามารถซื้อปลั๊กอิน JetMenu แยกต่างหาก หรือรวมเข้ากับปลั๊กอิน Jet อื่นๆ ชุด JetPlugin มาพร้อมกับอาร์เรย์ของ ปลั๊กอินที่สามารถใช้ร่วมกับ Elementor:
- JetElements : มีวิดเจ็ตมากกว่า 40 รายการที่ออกแบบมาเพื่อตอบสนองทุกความต้องการของ WordPress
- JetMenu : ให้คุณปรับแต่งและจัดรูปแบบรายการเมนูของคุณ รวมทั้งเพิ่มรายการเมนูเด่นเพิ่มเติม
- JetTabs : ปรับแต่งเค้าโครงแท็บให้เหมาะกับความต้องการของคุณ ไม่ว่าจะเป็นแนวตั้งหรือแนวนอน
- JetBlog : วิดเจ็ตที่ให้คุณแสดงบล็อกโพสต์ได้หลากหลายสไตล์
- JetReviews : มีเครื่องมือสำหรับสร้างแถบการให้คะแนนที่สะดุดตาและส่วนรีวิวที่น่าสนใจ
- JetWooBuilder : ทำงานควบคู่กับวิดเจ็ต WooCommerce เพื่อสร้างเทมเพลตหน้าผลิตภัณฑ์ที่เป็นเอกลักษณ์และน่าสนใจ
- JetTricks : ให้ตัวเลือกเอฟเฟกต์ภาพเพิ่มเติมสำหรับเนื้อหา WordPress
- JetThemeCore : จัดเตรียมบล็อกเนื้อหาและวิดเจ็ตที่สร้างไว้ล่วงหน้าสำหรับการสร้างหน้าเว็บที่น่าสนใจและมีสไตล์ยิ่งขึ้น
- JetBlocks : ให้คุณปรับแต่งหรือเพิ่มโลโก้ของคุณ แก้ไขการเข้าสู่ระบบ ค้นหาแบบฟอร์ม แฮมเบอร์เกอร์ และเมนูการนำทาง เป็นต้น
- JetEngine : ปลั๊กอินที่ทรงพลังสำหรับการแก้ไขและใช้งานเนื้อหาแบบไดนามิก
- JetPop-up : จัดเตรียมเครื่องมือสำหรับสร้างอาร์เรย์ของป๊อปอัปที่มีความสามารถในการลากแล้ววาง รวมทั้งปรับแต่งตำแหน่งและทริกเกอร์เหตุการณ์สำหรับป๊อปอัปของคุณ
- JetSmartFilters : จัด เตรียมตัว กรอง Ajax ที่ใช้งานง่ายสำหรับการสร้างข้อกำหนด โพสต์ และผลิตภัณฑ์ WooCommerce ที่กำหนดเอง
- JetProductGallery : ให้ทุกอย่างเพื่อเน้นภาพผลิตภัณฑ์และวิดีโอของคุณเป็นจุดยึด แกลเลอรี่ หรือตัวเลื่อน
- JetSearch : สำหรับเพิ่มช่องค้นหาใน Elementor เพื่อการค้นหาอย่างรวดเร็ว
- JetCompareWishList : ช่วยให้คุณมีตัวเลือกในการเพิ่มการเปรียบเทียบรายการและรายการสินค้าที่ต้องการในเว็บไซต์ของคุณ
- JetStyleManager : ปรับและควบคุมการตั้งค่ารูปแบบวิดเจ็ตใน Elementor สร้างและใช้สกินวิดเจ็ต และเพิ่มประสิทธิภาพไซต์ของคุณ
- JetBooking : ใช้ฟังก์ชันการจองกับเว็บไซต์ของคุณโดยใช้ปลั๊กอิน Elementor และ JetBooking
คุณสามารถซื้อปลั๊กอิน Jet ได้จาก CodeCanyon (ดูเหมือนว่าคุณไม่สามารถซื้อจาก CodeCanyon ได้อีกต่อไป) เว็บไซต์ Template Monster และจากเว็บไซต์ Crocoblock พวกเขายังมาพร้อมกับธีมบางอย่าง
ราคาของ Template Monster และ Crocoblock สำหรับ JetPlugin เท่ากัน ($ 15 ต่ออันหากซื้อแยกต่างหาก แต่ JetMenu คือ $ 17) ในขณะที่ CodeCanyon จะแพงกว่าเล็กน้อย ($ 22 ต่ออัน)
Crocoblock ให้ตัวเลือกแก่คุณในการซื้อ JetPlugins ทั้งหมดในชุดรวม (ตรวจสอบรีวิว JetPlugins) มีหลายแผนในไซต์ Crocoblock และ JetPlugins ทั้งหมดไม่รวมอยู่ในทุกแผน

ขออภัย Template Monster ไม่อนุญาตให้คุณซื้อ JetPlugins เป็นชุด คุณต้องซื้อเป็นรายบุคคล แต่คุณสามารถรับมันทั้งหมดเป็นส่วนหนึ่งของบริการ ONE by Template Monster สำหรับข้อมูลเพิ่มเติม ตรวจสอบการทบทวน One by Template Monster
JetMenu รีวิว
หากคุณกำลังสร้างเว็บไซต์ WordPress โดยใช้ Elementor และต้องการเพิ่มเมนูขนาดใหญ่เข้าไป JetMenu เป็นปลั๊กอินที่สมบูรณ์แบบสำหรับคุณ
JetMenu เป็นโปรแกรมเสริมระดับพรีเมียมที่ใช้งานง่าย ปรับแต่งได้สูงสำหรับ Elementor ด้วยแอปนี้ คุณสามารถเปลี่ยนสี สีพื้นหลัง แบบอักษร ใช้เงา เพิ่มไอคอนและตราสัญลักษณ์ และอื่นๆ อีกมากมาย!

คุณสามารถสร้างเมนูขนาดใหญ่ได้โดยเพียงแค่ลากและวางวิดเจ็ต Elementor ลงไป เช่นเดียวกับที่คุณทำเมื่อสร้างเพจปกติ ซึ่งหมายความว่าคุณสามารถสร้างเมนูขนาดใหญ่เพื่อให้เหมาะกับความต้องการของคุณ รวมถึงจำนวนคอลัมน์ ส่วน และแน่นอน วิดเจ็ตใดๆ ที่คุณต้องการ
คุณสมบัติ JetMenu
ใช้งานง่าย : ด้วย JetMenu คุณไม่ต้องกังวลกับการเรียนรู้ HTML หรือการเข้ารหัสเพื่อสร้างเมนูที่น่าสนใจอีกต่อไป JetMenu ให้ความสามารถนี้แก่คุณโดยไม่มีศัพท์แสงทางเทคนิค การทำงานของปลั๊กอินมีความสมดุลอย่างสมบูรณ์แบบด้วยความเรียบง่าย
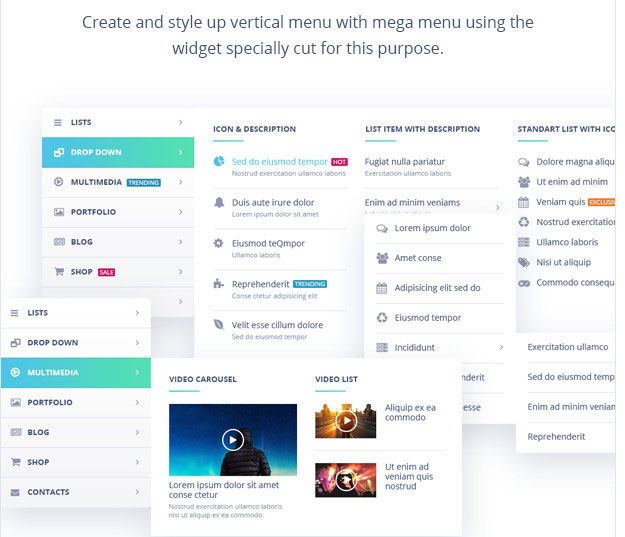
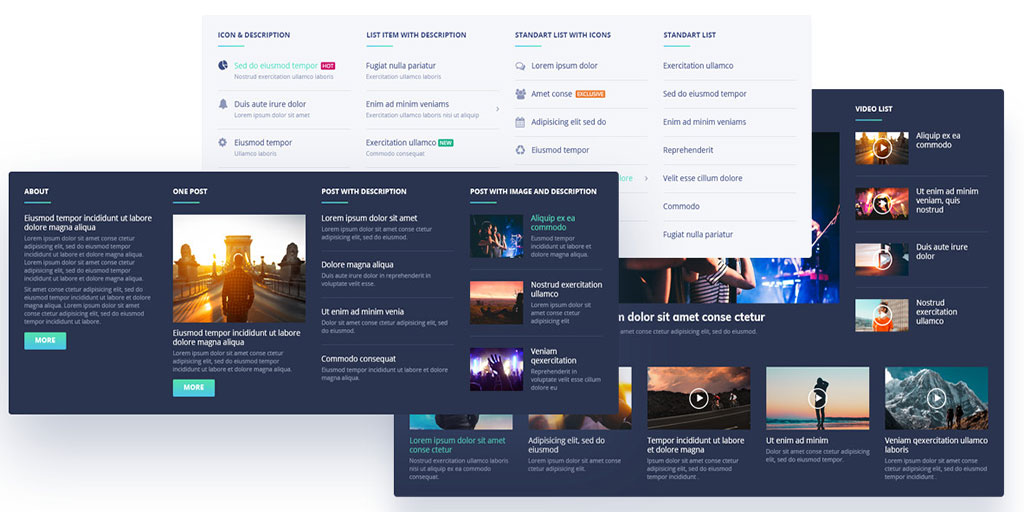
Rich Content : มีโมดูลเนื้อหาให้เลือกมากมาย ออกแบบมาเป็นพิเศษเพื่อช่วยในการสร้างเมนูของคุณ มันให้อิสระแก่คุณในการสร้างรายการเมนูที่น่าดึงดูด แก้ไขด้วยองค์ประกอบที่สะดุดตา และเพิ่มอาร์เรย์ของเนื้อหามัลติมีเดีย
ตอบสนองอย่างเต็มที่ : JetMenu ตอบสนอง ซึ่งหมายความว่าเมนูของคุณจะดูสมบูรณ์แบบเมื่อแสดงบนอุปกรณ์ใด ๆ ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ต หรือแล็ปท็อป

ป้ายที่สวยงาม : ทำให้เมนูของคุณน่าสนใจยิ่งขึ้นโดยการเพิ่มป้ายที่น่าสนใจ กำหนดรายการเมนูเป็นกระแส กำลังมา หรือใหม่ ซึ่งจะช่วยให้ผู้เข้าชมสำรวจเว็บไซต์ของคุณได้ง่ายและทำให้มีส่วนร่วมมากขึ้น

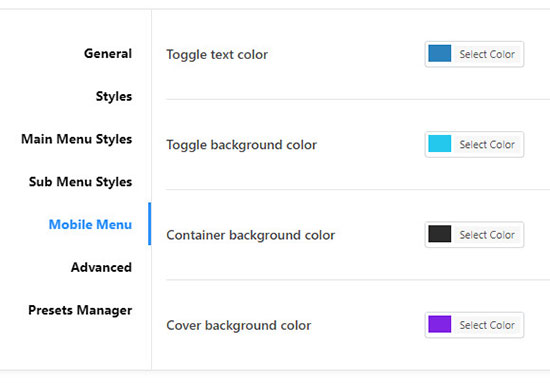
สีสันที่หลากหลาย : ต้องการทำให้เมนูของคุณโดดเด่นกว่าที่อื่นหรือไม่? ใช้จานสีในตัวเพื่อเลือกสีที่แปลกใหม่ที่จะกระตุ้นเมนูเด่นของคุณ
พื้นหลังที่ปรับแต่งได้ : พื้นหลังอเนกประสงค์ของ JetMenu ให้คุณทดลองกับตัวเลือกต่างๆ กำหนดความกว้าง แล้วลองเล่นกับสีและตัวเลือกอื่นๆ จนกว่าคุณจะได้เอฟเฟกต์อันน่าทึ่งที่คุณต้องการ
Mega Menu Module : สัมผัสความง่ายในการเพิ่มโมดูลเมนู mega ลงในหน้าเว็บของคุณในขณะที่ปรับแต่งตามความชอบของคุณ

ตัวเลือกการนำเข้า/ส่งออก : ต้องการรีเซ็ตการตั้งค่าเมนูของคุณเป็นค่าเริ่มต้นหรือไม่ หรือส่งออกการตั้งค่าสไตล์ของคุณเพื่อใช้ที่อื่น? เพียงใช้ตัวเลือกนำเข้า/ส่งออก
ThemeForest Themes Compatible : ปลั๊กอิน JetMenu เข้ากันได้กับธีม ThemeForest เช่น Avada (ดูการเปรียบเทียบ Avada vs X Theme vs Enfold), BeTheme และ Enfold ดังนั้นคุณจึงไม่ต้องกังวลหากคุณใช้ธีมเหล่านั้น
ใช้งานได้กับธีมฟรี : หากคุณกำลังใช้ธีมฟรี (ความแตกต่างระหว่างธีม WordPress ฟรีกับธีมแบบชำระเงิน) และต้องการสร้างเมนูขนาดใหญ่ ไม่ต้องกังวล JetMenu เข้ากันได้กับธีมฟรีส่วนใหญ่
การปรับแต่ง JetMenu
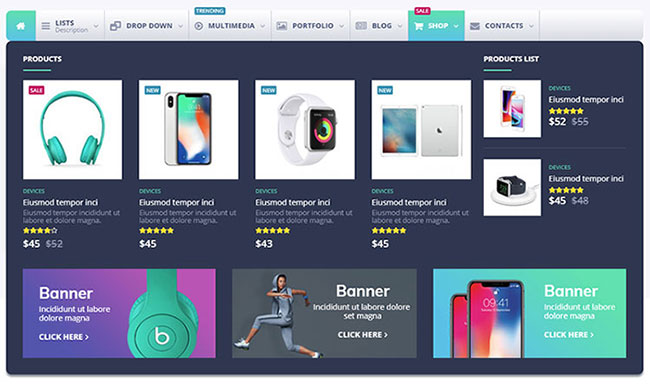
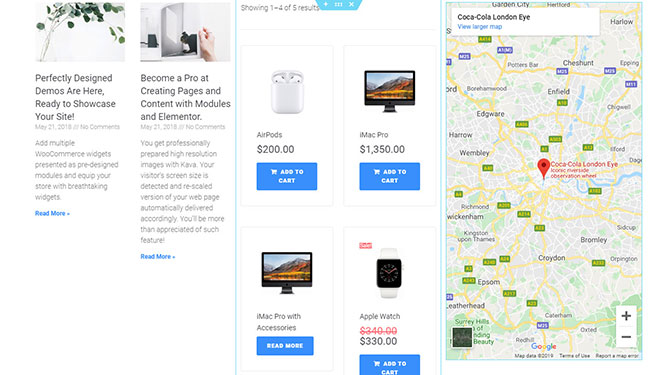
JetMenu เหมาะสำหรับใช้กับร้านค้า ช่วยให้คุณสามารถ เพิ่มสินค้าขายดีลงในเมนูของคุณ โดยใช้วิดเจ็ต WooCommerce รายการมัลติมีเดียสามารถจัดการได้เช่นเดียวกับแผนที่และแบบฟอร์มการติดต่อขั้นสูง
การเพิ่มฟีดล่าสุดลงในเมนูของคุณไม่เคยง่ายอย่างนี้มาก่อน ลองนึกภาพว่าสามารถเพิ่มโพสต์บล็อกต่างๆ ลงในเมนูของคุณได้ ทำให้ผู้เข้าชมสามารถสำรวจบล็อกของคุณได้ง่ายขึ้นโดยไม่หลงทาง

ความสามารถในการปรับแต่งของ JetMenu ช่วยให้คุณมีศักยภาพที่ไร้ขีดจำกัด เครื่องมือปรับแต่งอย่างง่ายที่สุดวิธีหนึ่งแต่มีประสิทธิภาพคือการวางแนวพื้นที่ คุณสามารถ จัดเรียงเมนูของคุณในบล็อกแนวตั้งแบบคลาสสิก หรือจัดวางในแนวตั้งที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น


การเปลี่ยนสี ไฮไลท์ หรือความโปร่งใส คุณสามารถกระตุ้นความรู้สึกและอารมณ์ต่างๆ ได้โดยใช้การควบคุมการมองเห็น ความกว้าง ความสูง ช่องว่างภายใน ระยะขอบ และตัวแปรร่วมล้วนมีบทบาทสำคัญ
แต่สิ่งที่เกี่ยวกับการทำรัง? การทำรังสามารถใช้ได้ กับ JetMenu คุณสามารถใช้เพื่อฝังเมนูเด่นหนึ่งเมนูลงในอีกเมนูหนึ่งหรือแทรกทั้งหน้าด้วยเมนูเด่นรายการหนึ่งลงในเมนูอื่น นี่อาจเป็นหนึ่งในเครื่องมือที่ล้ำสมัยที่สุดใน JetMenu และเป็นสิ่งที่ผิดปกติที่สุด
จะสร้างเมนูเมก้าด้วยปลั๊กอิน JetMenu ได้อย่างไร?
การนำทางที่เป็นมิตรเป็นจุดแข็งของทุกเว็บไซต์ ในช่วงหลายปีที่ผ่านมา มีการแนะนำรูปแบบต่างๆ เช่น เมนูส่วนท้ายและเมนูแฮมเบอร์เกอร์ แต่ไม่มีใครพิสูจน์ได้น่าสนใจไปกว่าแนวคิดเมนูเด่น
การสร้างเมนูที่ซับซ้อนนี้เป็นกระบวนการที่ต้องใช้เวลามาก แม้แต่สำหรับมืออาชีพ แต่การเปลี่ยนไปใช้ Elementor จะเป็นการเปิดโอกาสใหม่ทั้งหมดเมื่อใช้กับปลั๊กอินอื่นๆ หนึ่งในปลั๊กอินดังกล่าวคือ JetMenu จาก Crocoblock
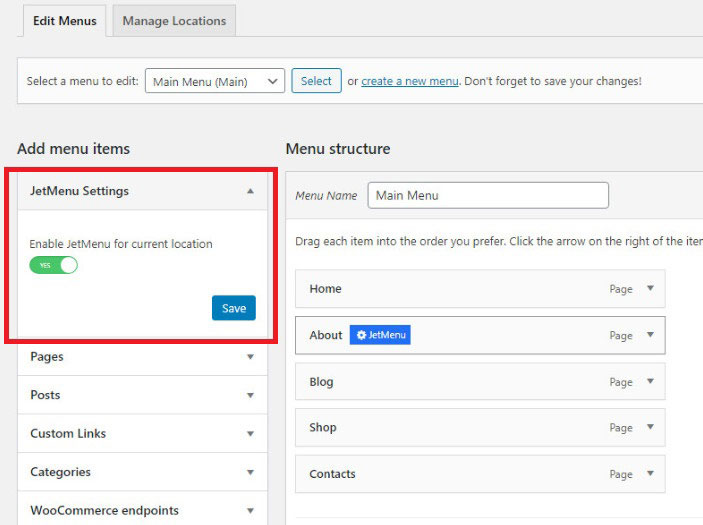
ในการสร้างเมนูขนาดใหญ่โดยใช้ปลั๊กอิน Elementor และ JetMenu ให้เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ ไปที่ Appearance > Menus tab เลือกหนึ่งในเมนูที่มีอยู่เพื่อแก้ไขหรือสร้างใหม่
แต่ก่อนอื่น ตรวจสอบให้แน่ใจว่าได้ติดตั้ง JetMenu และทำงานบนเว็บไซต์ของคุณอย่างถูกต้อง หากคุณเห็นบล็อกการตั้งค่า JetMenu แสดงว่าเปิดใช้งานอยู่ สลับ เปิดใช้งาน JetMenu สำหรับ ตัวเลือก ตำแหน่งปัจจุบัน จากนั้นคลิกบันทึก

เลือกรายการที่คุณต้องการเพิ่มในเมนูเมกะ วางเมาส์เหนือเมาส์แล้วคลิกปุ่มตัวเลือก JetMenu สีฟ้าเมื่อปรากฏขึ้น รายการตัวเลือกอื่นๆ จะปรากฏขึ้น
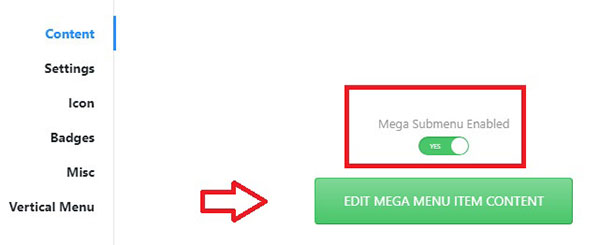
สลับตัวเลือก เปิดใช้งานเมนูย่อย Mega เป็น ใช่ จากนั้นคลิกตัวเลือก แก้ไขเนื้อหารายการเมนู mega เพื่อดำเนินการแก้ไข Elementor

โปรดทราบว่าเมื่อคุณเปิดใช้งานเมนู mega สำหรับรายการหนึ่ง รายการย่อยอื่นๆ จะไม่ปรากฏให้เห็นโดยอัตโนมัติอีกต่อไป
สร้างเมนูเด่นโดยใช้วิดเจ็ตใดก็ได้ ส่วนหัว ตัวเลื่อน พอร์ตโฟลิโอ เลย์เอาต์ของโพสต์ วิดีโอ ทั้งหมดนี้ใช้ได้ ใช้สไตล์ที่เหมาะกับความต้องการของคุณ เมื่อเสร็จแล้ว ให้คลิกปุ่ม อัปเดต และกลับไปที่แท็บเมนู

คุณสามารถปรับเปลี่ยนเมนูใดก็ได้ในลักษณะเดียวกัน หลังจากที่ปรับแต่งตามความชอบของคุณแล้ว ให้คลิกปุ่ม บันทึกเมนู และเปิดหน้าเว็บไซต์ของคุณใน Elementor ซึ่งเมนูเด่นจะปรากฏขึ้น
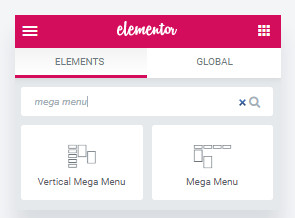
จากนั้นไปที่ตำแหน่งที่คุณอยู่ในหน้าที่คุณต้องการเพิ่มเมนู mega ในแผง Elementor ให้ค้นหา Vertical Mega Menu หรือ วิดเจ็ต Mega Menu แล้วลากไปยังตำแหน่งที่คุณต้องการให้แสดงบนหน้า

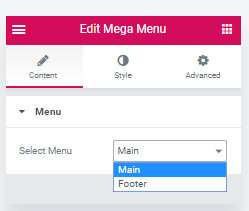
จากนั้นเลือกเมนู mega ที่สร้างจากบล็อกเนื้อหาและใช้การตั้งค่าสไตล์ที่ต้องการ

เมื่อเสร็จแล้ว ให้คลิกปุ่ม อัปเดต และเพลิดเพลินไปกับประสิทธิภาพของเมนูเมกะใหม่บนเว็บไซต์ของคุณ
วิธีสร้างเมนูเมก้าที่มีหลายคอลัมน์โดยใช้ JetMenu
ขั้นตอนที่ 1 – เปิด แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > เมนู จากนั้นคลิกสร้างลิงก์เมนูใหม่ที่ด้านบนของหน้า ตั้งชื่อเมนูของคุณแล้วคลิกปุ่มสร้างเมนู หน้าจะโหลดซ้ำ และเมนูของคุณจะปรากฏในเมนูแบบเลื่อนลง
ขั้นตอนที่ 2 – ภายใต้ แสดงตำแหน่ง ใช้เมนูใหม่ของคุณกับตำแหน่งใดตำแหน่งหนึ่งที่เสนอ คลิกบันทึกและหน้าจะอัปเดต
ขั้นตอนที่ 3 – จากนั้นเปิดใช้งานตัวเลือก JetMenu สำหรับตำแหน่งปัจจุบัน จากนั้นคลิกบันทึก
ขั้นตอนที่ 4 – เพิ่มรายการเมนู แต่โปรดทราบว่า หากคุณต้องการสร้างเมนูขนาดใหญ่ที่มีหลายคอลัมน์ คุณควรสร้างหลายเมนูก่อน เพียงทำซ้ำขั้นตอนก่อนหน้าเพื่อสร้างเมนูเพิ่มเติม
ขั้นตอนที่ 5 – หลังจากคลิกปุ่มบันทึก คุณจะเห็นแท็บของคุณในบล็อกโครงสร้างเมนู คุณจะเห็นชื่อเมนูของคุณด้วย
ขั้นตอนที่ 6 – คุณสามารถเปลี่ยนตำแหน่งของรายการได้โดยใช้การลากแล้วปล่อย
ขั้นตอนที่ 7 – วางเมาส์เหนือรายการและ ปุ่ม JetMenu จะปรากฏให้เห็น คลิกเลย
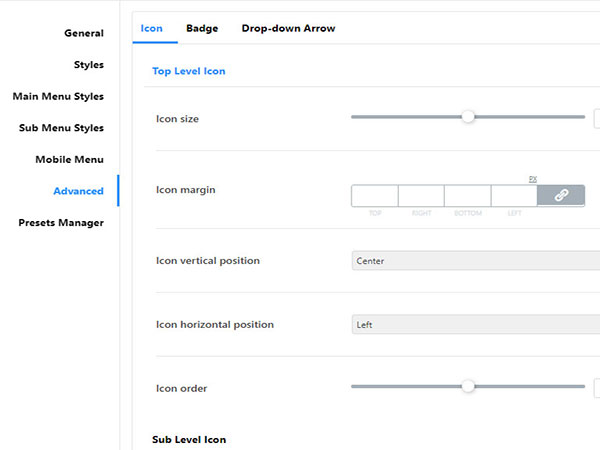
ขั้นตอนที่ 8 – ที่นี่ คุณสามารถเปลี่ยนการตั้งค่าต่างๆ เช่น ตำแหน่งเมนูแนวตั้ง/เมกะ ไอคอน ป้าย และป้ายกำกับการนำทาง อย่าลืมบันทึกการเปลี่ยนแปลงที่คุณทำ คลิก Mega Submenu Enabled จากนั้นคลิกปุ่ม Edit Mega Menu Item Content
ขั้นตอนที่ 9 – จากนั้นคุณจะถูกเปลี่ยนเส้นทางไปยังตัวแก้ไข Elementor จากนั้นเพิ่มส่วนที่เลือกด้วยหลายคอลัมน์
ขั้นตอนที่ 10 – ลากและวางวิดเจ็ตเมนูเด่นแต่ละรายการลงในคอลัมน์ที่เกี่ยวข้อง เลือกเทมเพลตที่เหมาะสมจากแท็บ เนื้อหา > เมนู ทำซ้ำขั้นตอนนี้สำหรับแต่ละคอลัมน์เพิ่มเติม
ขั้นตอนที่ 11 – ปรับแต่งรูปลักษณ์ของเมนูให้เหมาะกับรสนิยมของคุณ
และโว้ว! ตอนนี้คุณรู้วิธีสร้างเมนูขนาดใหญ่ที่มีหลายคอลัมน์โดยใช้ปลั๊กอิน JetMenu แล้ว หากคุณสับสนและไม่รู้ว่าต้องทำอย่างไร ลองดูวิดีโอนี้
สรุปรีวิว JetMenu
JetMenu เป็นปลั๊กอินที่ให้คุณ สร้างและจัดรูปแบบเมนูเมก้า ด้วยแอปนี้ คุณสามารถสร้างเนื้อหาสำหรับรายการเมนูและปรับแต่งรูปลักษณ์ เพิ่มตราสัญลักษณ์และไอคอน เปลี่ยนพื้นหลังรายการเมนู ฯลฯ
JetMenu ทำงานร่วมกับตัวสร้างหน้า Elementor ซึ่งช่วยให้คุณสามารถเพิ่มเนื้อหาโดยใช้ฟังก์ชันการลากและวาง ปลั๊กอินยังมีวิดเจ็ต Vertical Mega Menu และ Mega Menu สำหรับ Elementor เพื่อให้คุณสามารถเพิ่มเมนูในส่วนหน้าใดก็ได้ เติมเต็มหน้าเว็บของคุณด้วยเมนูเด่นที่น่าทึ่งและดึงดูดใจซึ่งดึงดูดความสนใจของผู้เยี่ยมชม
หากคุณสนใจส่วนเสริมของ Elementor เพิ่มเติม ให้ตรวจสอบ Master Addons สำหรับการตรวจสอบ Elementor และ Plus Addons สำหรับการตรวจสอบ Elementor
JetMenu

ข้อดี
- ราคาไม่แพง
- รับประกันคืนเงินภายใน 30 วัน
- ง่ายต่อการใช้
- สร้างเมนูเมกะแนวตั้งและแนวนอน
- เข้ากันได้กับธีมส่วนใหญ่
- ตอบสนอง
ข้อเสีย
- ไม่มีเวอร์ชันฟรี
- คุณต้องมีอย่างน้อย Elementor เวอร์ชันฟรีจึงจะใช้งานได้
