การออกแบบหน้า Landing Page: วิธีสร้างหน้าที่ดีขึ้นที่แปลง
เผยแพร่แล้ว: 2022-03-10เงินที่คุณใส่ในการโฆษณาแบบเสียเงินนั้นไร้ประโยชน์หากคุณส่งการเข้าชมจำนวนมากไปยังหน้า Landing Page ที่ไม่ดี ผู้ที่มีประสบการณ์กับธุรกิจของคุณครั้งแรกบนหน้า Landing Page ที่สับสนหรือออกแบบมาไม่ดีอาจไม่กลับมาอีก นั่นหมายความว่าคุณกำลังเผาผลาญเงินสดเพื่อให้ได้รับความสนใจจากผลิตภัณฑ์ของคุณ เพียงเพื่อทำให้ผู้มีโอกาสเป็นลูกค้าหมดลงและจำเป็นต้องเริ่มต้นจากศูนย์
ความจริงก็คือว่าแม้แต่ธุรกิจที่ใหญ่ที่สุดในโลกบางแห่งก็มีหน้า Landing Page ที่น่ากลัวหรือสองหน้า ซึ่งเป็นปัญหาทั่วไป แต่เราสามารถแก้ไขได้ด้วยหน้า Landing Page ที่ได้รับแจ้งจากความเข้าใจที่ลึกซึ้งยิ่งขึ้นเกี่ยวกับกลุ่มเป้าหมายของคุณ
การออกแบบหน้า Landing Page ประกอบด้วยองค์ประกอบทั้งแบบภาพและแบบเขียน ซึ่งประกอบเป็นหน้าเว็บที่ได้รับการปรับให้เหมาะสมเพื่อเปลี่ยนลูกค้าใหม่และกระตุ้นให้เกิดการซื้อซ้ำ ความเรียบง่ายในเลย์เอาต์ภาพ สำเนาที่ขับเคลื่อนด้วยผลประโยชน์ และรูปภาพผลิตภัณฑ์คุณภาพสูงเป็นสามเสาหลักในแนวทางมากมายสำหรับการออกแบบหน้า Landing Page ที่น่าสนใจ
เราได้นำผู้เชี่ยวชาญหลายคนมาช่วยคุณสร้างการออกแบบหน้า Landing Page ที่ดีขึ้นซึ่งหล่อเลี้ยงผู้มีแนวโน้มจะเป็นลูกค้า
ทางลัด
- พบกับผู้เชี่ยวชาญ
- สร้างแลนดิ้งเพจตามความต้องการของผู้ชม
- องค์ประกอบของการออกแบบหน้า Landing Page ที่น่าสนใจ
- วิธีสร้างกล่องซื้อที่ดีขึ้น
- การสร้างส่วนที่เหลือของการออกแบบหน้า Landing Page ของผลิตภัณฑ์ของคุณ
- ตัวอย่างการออกแบบหน้า Landing Page
พบกับผู้เชี่ยวชาญ
เราได้รวบรวมผู้เชี่ยวชาญด้านการตลาด ผู้อำนวยการหน่วยงานด้าน Conversion ผู้เชี่ยวชาญด้านการวิจัย Conversion และที่ปรึกษาหน้า Landing Page มาช่วยเหลือคุณในการเดินทางสู่การสร้างการออกแบบหน้า Landing Page ที่ขายได้
- Ezra Firestone ผู้ก่อตั้ง Smart Marketer และผู้ร่วมก่อตั้งและ CEO ของ BOOM โดย Cindy Joseph : Ezra ได้ปรับปรุงหน้า Landing Page โดยอิงจากการทดลองและการทดสอบบนหน้าผลิตภัณฑ์ของ Shopify store ที่ประสบความสำเร็จโดย uber ของ BOOM ความเชี่ยวชาญด้านการตลาดของเขาเกิดจากประสบการณ์ด้านการตลาดดิจิทัลที่พยายามและเป็นจริง ซึ่งให้ข้อมูลหลักสูตรที่สอนในบริษัทอื่นของเขา Smart Marketer
- Ben Labay กรรมการผู้จัดการ/CRO & Experimentation ที่ Speero โดย CXL: Ben เป็นนักวิจัยที่มีทักษะและผู้เชี่ยวชาญในการเพิ่มประสิทธิภาพการแปลง ความเชี่ยวชาญของเขาได้รับการสนับสนุนจากสถาบันการศึกษามานานกว่า 10 ปี
- Michael Aagaard ที่ปรึกษา CRO และอดีตเครื่องมือเพิ่มประสิทธิภาพ Conversion อาวุโสที่ Unbounce: Michael ทำงานด้านการเพิ่มประสิทธิภาพ Conversion มาตั้งแต่ปี 2008 เขาเป็นผู้เชี่ยวชาญในการวิจัย Conversion โดยใช้ผลลัพธ์จากการลองผิดลองถูกจริงเพื่อสนับสนุนการเรียนรู้และคำแนะนำของเขา
- Nik Sharma ซีอีโอของ Sharma Brands : Nik ได้ช่วยสร้างรายได้ออนไลน์กว่า 100 ล้านดอลลาร์ Sharma Brands ใช้ความคิดริเริ่มเชิงกลยุทธ์เพื่อเพิ่มรายได้ดิจิทัลให้กับธุรกิจ เราดึงข้อมูลเชิงลึกจากงานเขียนของเขาบนหน้า Landing Page เพื่อแจ้งคำแนะนำที่แบ่งปันในบทความนี้
สร้างแลนดิ้งเพจตามความต้องการของผู้ชม
แม้ว่าเราจะแชร์คำแนะนำเทมเพลตสำหรับการออกแบบหน้า Landing Page ที่มี Conversion สูงขึ้น แต่ก็ควรเป็นจุดเริ่มต้น โดยพิจารณาจาก กลุ่มเป้าหมายของคุณและความต้องการเฉพาะของพวกเขา
Michael กล่าวว่าการดำเนินการวิจัย Conversion เพื่อรับข้อมูลเชิงลึกพื้นฐานเป็นส่วนสำคัญในการตั้งค่าหน้า Landing Page ให้ประสบความสำเร็จ การวิจัยคอนเวอร์ชั่นมักประกอบด้วยสิ่งต่างๆ เช่น การทดสอบผู้ใช้ การวิเคราะห์แหล่งที่มาของการเข้าชมเว็บ การทดสอบการคัดลอก และแบบสำรวจ
“ผู้คนมักลืมไปว่าหน้า Landing Page เป็นส่วนหนึ่งของการเดินทางของผู้ใช้ที่ใหญ่กว่า” Michael กล่าว “ผลที่ตามมาก็คือ พวกเขาจบลงด้วยการเผายางและเสียเวลาปรับแต่งสิ่งที่แวววาวซึ่งไม่สำคัญจริงๆ มีหลายปัจจัยนอกเหนือจากหน้า Landing Page ที่ส่งผลต่อกระบวนการตัดสินใจของผู้ใช้ ตั้งแต่แหล่งที่มาของโฆษณาและอุปกรณ์ไปจนถึงระดับการรับรู้และแรงจูงใจ ยิ่งคุณเข้าใจแง่มุมเหล่านี้ดีเท่าไร โอกาสที่คุณจะตัดสินใจถูกต้องก็สูงขึ้นและสร้างหน้า Landing Page ที่ทำให้ผู้ใช้ทำ Conversion มากขึ้นเท่านั้น”
การวิเคราะห์ทราฟฟิกและแหล่งที่มาของอุปกรณ์: องค์ประกอบหนึ่งของการวิจัย CRO
การสร้างหน้า Landing Page โดยอิงจากอุปกรณ์ที่ผู้ใช้ซื้อคือวิธีหนึ่งในการเริ่มต้นการวิจัย Conversion ของคุณ Google Analytics เป็นพันธมิตรที่ยอดเยี่ยมที่จะช่วยให้คุณค้นพบว่าการเข้าชมของคุณมาจากไหน และเรียนรู้ประเภทของอุปกรณ์ที่เบราว์เซอร์ของคุณชอบซื้อมากที่สุด
หากลูกค้าส่วนใหญ่ของคุณมาที่เว็บไซต์ของคุณบนอุปกรณ์เคลื่อนที่ คุณจะต้องเพิ่มประสิทธิภาพหน้า Landing Page เพื่อประสบการณ์บนมือถือที่ยอดเยี่ยม หรือหากคุณรู้ว่าผู้ซื้อของคุณชอบเดสก์ท็อป คุณจะพร้อมมากขึ้นในการสร้างหน้า Landing Page ที่ปรับปรุงประสบการณ์เดสก์ท็อป ในสูตร Landing Page ของเขา Nik แนะนำให้มองลึกลงไปในปริมาณการใช้งานนั้นเพื่อทำความเข้าใจว่าผู้คนมาจากแพลตฟอร์มประเภทใด ไม่ว่าจะเป็น TikTok, Facebook, บล็อกโพสต์ ฯลฯ
ดังที่ Nik เขียนไว้ว่า “การไม่สร้างเพจตามบริบทไปยังแพลตฟอร์มที่พวกเขามาจากจะทำให้อัตราตีกลับของคุณพุ่งสูงขึ้น และ ROAS ของแพลตฟอร์มโดยรวม (ผลตอบแทนจากค่าโฆษณา) อยู่ในระดับต่ำ”
การรับฟังตามบริบทประเภทนี้จะขับเคลื่อนประสบการณ์ของลูกค้าโดยรวมที่ดีขึ้น และกำหนดแนวทางปฏิบัติที่ดีที่สุดด้านล่างเพื่อความสำเร็จที่ดีขึ้น
แนวทางปฏิบัติที่ดีที่สุดล้มเหลวเมื่อไม่สอดคล้องกับกลยุทธ์ทางธุรกิจ
แนวทางปฏิบัติที่ดีที่สุดจะล้มเหลวเมื่อใด
เคล็ดลับในบทความนี้ประสบความสำเร็จสำหรับผู้เชี่ยวชาญที่ได้ทดสอบและทำซ้ำแล้ว แต่โปรดใช้องค์ประกอบการออกแบบเหล่านี้โดยไม่เข้าใจว่าองค์ประกอบเหล่านี้เชื่อมโยงกับเป้าหมายโดยรวมของคุณอย่างไร เบ็นเตือนว่า “แนวทางปฏิบัติที่ดีที่สุดล้มเหลวเมื่อไม่สอดคล้องกับกลยุทธ์ทางธุรกิจ”
แนวทางปฏิบัติที่ดีที่สุดยังล้มเหลวโดยไม่มีบริบท และการรู้ว่ากลุ่มเป้าหมายของคุณต้องการและต้องการอะไรเป็นพื้นฐานสำหรับการสร้างหน้า Landing Page ที่มี Conversion สูง
Michael เล่าว่า “ยิ่งคุณเข้าใจกลุ่มเป้าหมายของคุณมากเท่าไหร่ หน้า Landing Page ของคุณก็จะยิ่งดีขึ้นเท่านั้น อย่ามองข้ามเทรนด์การออกแบบล่าสุด ให้ตรวจสอบว่าคุณได้รับข้อมูลพื้นฐานทั้งหมดแล้วและทำการวิจัยผู้ใช้ในเชิงลึกเพื่อที่คุณจะได้ตัดสินใจอย่างมีข้อมูลซึ่งส่งผลต่อพฤติกรรม แทนที่จะเพียงแค่ปรับแต่งเลย์เอาต์ของหน้า”
เป็นมูลค่าการกล่าวขวัญว่า คำ แนะนำการออกแบบหน้า Landing Page บางรายการอาจไม่ได้ผลสำหรับลูกค้าของคุณ สิ่งที่คุณเลือกส่วนใหญ่ขึ้นอยู่กับกลุ่มเป้าหมายและความต้องการของพวกเขา เลือกองค์ประกอบที่คุณต้องการเพื่อให้ประสบความสำเร็จสูงสุด—คุณไม่จำเป็นต้องใช้มันทั้งหมด!
องค์ประกอบของการออกแบบหน้า Landing Page ที่น่าสนใจ

คุณได้รับความสนใจจากผู้มีโอกาสเป็นลูกค้า และตอนนี้คุณมีเวลาเพียงไม่กี่วินาทีในการแชร์สิ่งที่ทำให้แบรนด์และผลิตภัณฑ์ของคุณไม่เหมือนใคร เป็นการถามที่ยิ่งใหญ่มากที่จะอธิบายในคำหรือรูปภาพสองสามคำ และยากยิ่งขึ้นเมื่อผู้มีโอกาสเป็นลูกค้ามีบริบทเพียงเล็กน้อยเกี่ยวกับแบรนด์ของคุณ
แม้ว่าประสิทธิภาพจะขึ้นอยู่กับปัจจัยหลายประการ เช่น กลุ่มเป้าหมายและประเภทผลิตภัณฑ์ที่คุณขาย การทำให้การออกแบบหน้าเว็บโดยรวมเรียบง่ายสามารถช่วยนำผู้คนไปยังข้อมูลที่คุณต้องการให้พวกเขาเห็นมากที่สุด ถ้าพวกเขาไม่เอาอย่างอื่น สิ่งหนึ่งที่คุณอยากจะสะท้อนคืออะไร?
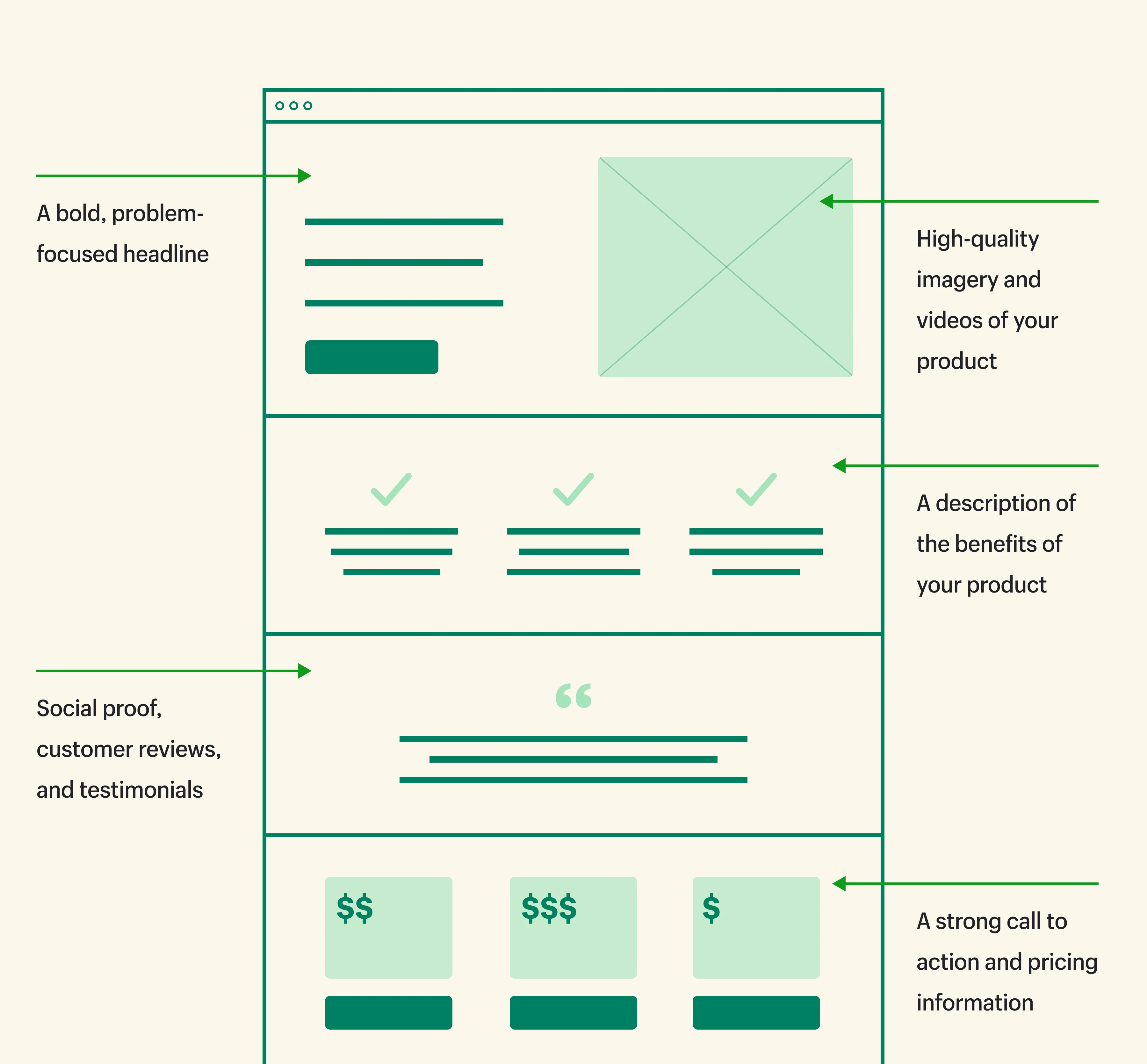
มีองค์ประกอบเทมเพลตสองสามอย่างที่ทำให้มีที่ว่างสำหรับสำเนาและรูปภาพของคุณให้เปล่งประกาย การออกแบบหน้า Landing Page ที่ได้รับการเพิ่มประสิทธิภาพสูงรวมถึงสิ่งที่ Ezra เรียกว่า " การซ้อนเนื้อหา Conversion " พื้นฐานของการออกแบบหน้า Landing Page ของคุณประกอบด้วย:
- กล่องซื้อที่ปรับให้เหมาะสมสำหรับการแปลง (เพิ่มเติมเกี่ยวกับสิ่งนี้ด้านล่าง)
- ภาพผลิตภัณฑ์ที่ยอดเยี่ยม
- วิดีโอรับรองลูกค้าหรือรูปภาพของผลิตภัณฑ์ของคุณในชีวิตจริง
- สำเนาการขายที่ขับเคลื่อนด้วยผลประโยชน์
- รูปภาพและสำเนาที่บ่งบอกถึงข้อเสนอการขายที่ไม่เหมือนใครของคุณ
- รีวิวลูกค้าจริง
- ส่วนว่าทำไมลูกค้าควรซื้อสินค้าของคุณ
- หลักฐานทางสังคมและการรายงานข่าว
ต่อไปนี้คือตัวอย่างลักษณะที่อาจปรากฏบนเดสก์ท็อป:

ขึ้นอยู่กับอุตสาหกรรมและประเภทของผลิตภัณฑ์ที่คุณขาย หน้า Landing Page ที่คุณส่งการเข้าชมอาจดูคล้ายกับหน้าผลิตภัณฑ์ หรืออาจเป็นข้อเสนอที่คล่องตัวกว่ามาก
การออกแบบสำหรับครึ่งหน้าบนและครึ่งล่างมีความสำคัญหรือไม่?
คุณควรเน้นที่การไหลของข้อมูลทั่วทั้งหน้า แทนที่จะออกแบบเพียงครึ่งหน้าบนและครึ่งหน้าล่าง แต่มันมีอะไรมากกว่านั้น ต่อไปนี้เป็นบริบทเพิ่มเติมเล็กน้อยเกี่ยวกับ "ส่วนพับ" ในตำนานในการออกแบบหน้า Landing Page ของคุณและเหตุใดผู้คนจำนวนมากจึงแนะนำให้ใส่สิ่งสำคัญที่ด้านบน
ผู้เข้าชมเว็บไซต์ส่วนใหญ่จะไม่เลื่อนลงมา
ส่วนพับคือพื้นที่บนหน้าเว็บที่มองเห็นได้โดยไม่ต้องเลื่อน และแตกต่างกันตามอุปกรณ์ที่ใช้ ไม่ว่าจะเป็นจอภาพ แท็บเล็ต หรืออุปกรณ์เคลื่อนที่ ซึ่งทั้งหมดมีขนาดหน้าจอแตกต่างกันไปในแต่ละรุ่น โดยทั่วไป การพับคือ 600 พิกเซลจากด้านบนของหน้าต่างเบราว์เซอร์
ไม่ใช่ผู้เยี่ยมชมหน้า Landing Page ทั้งหมดที่จะเลื่อนผ่านครึ่งหน้าบนเดสก์ท็อปหรือมือถือ สถิติค่อนข้างต่ำ—เราได้ยินมาว่าคน 50% ถึง 85% ไม่เลื่อนดู เนื่องจากเปอร์เซ็นต์ของผู้ชมที่ผ่านครึ่งหน้าบนจริง ๆ นั้นต่ำมาก หลายคนแนะนำกลยุทธ์การออกแบบโดยอิงจากสองส่วน: สิ่งที่คุณรวมไว้ในเนื้อหาครึ่งหน้าบนและสิ่งที่คุณรวมไว้หลังจากนั้น
ไม่เกี่ยวกับส่วนพับ เพิ่มเติมเกี่ยวกับลำดับชั้นข้อมูล
ไม่ว่าอะไรจะดีที่สุดสำหรับลูกค้าของคุณ คุณจะต้องคำนึงถึงประเภทของสำเนาและเนื้อหาที่คุณใส่ไว้ที่ด้านบนของหน้า Landing Page แต่อย่างที่ไมเคิลเปิดเผยว่า “การพยายามยัดเนื้อหาจำนวนมากลงในหน้าจอแรกมักจะย้อนกลับมาและส่งผลให้เกิดประสบการณ์ที่รกมากซึ่งทำให้ผู้ใช้มีข้อมูลมากเกินไป”
Michael กล่าวว่า "นักการตลาดควรคิดถึง "ครึ่งหน้าล่าง" ให้น้อยลง และให้มากขึ้นเกี่ยวกับลำดับชั้นข้อมูลโดยรวมและการไหลของเนื้อหาบนหน้า Landing Page"
Aagaard แนะนำให้ไตร่ตรองคำถามต่อไปนี้เมื่อคุณสร้างหน้า Landing Page มีข้อแม้ประการหนึ่ง: คำตอบจะขึ้นอยู่กับความเข้าใจของคุณเกี่ยวกับเส้นทางของผู้ใช้โดยรวมของกลุ่มเป้าหมายและบทบาทที่คุณต้องการให้หน้า Landing Page เล่น
- คุณกำลังตอบคำถามที่ถูกต้องและจัดการกับอุปสรรคที่ถูกต้องหรือไม่?
- คุณจัดการความคาดหวังและติดตาม "สัญญา" ที่ทำในแหล่งที่มาของโฆษณาหรือไม่
- คุณกำลังนำเสนอเนื้อหาในลำดับที่ถูกต้องและสร้างแรงผลักดันไปสู่เป้าหมายการแปลงหรือไม่
หากคุณสงสัยเกี่ยวกับการจัดวาง CTA นั่นก็ขึ้นอยู่กับว่าผู้ชมของคุณต้องการอะไรเช่นกัน คุณจะพิจารณาจากการทดสอบตำแหน่งนั้นเพื่อดูว่าสิ่งใดกระตุ้นให้อัตราการแปลงดีขึ้น
รายการเรื่องรออ่านฟรี: กลยุทธ์การเขียนคำโฆษณาสำหรับผู้ประกอบการ
เนื้อหาเว็บไซต์ของคุณมีต้นทุนขายหรือไม่? เรียนรู้วิธีปรับปรุงสำเนาเว็บไซต์ของคุณด้วยรายการบทความที่มีผลกระทบสูงซึ่งรวบรวมไว้ฟรีของเรา
รับรายการเรื่องรออ่านเกี่ยวกับกลยุทธ์การเขียนคำโฆษณาของเราที่ส่งตรงถึงกล่องจดหมายของคุณ
เกือบเสร็จแล้ว: โปรดป้อนอีเมลของคุณด้านล่างเพื่อเข้าถึงได้ทันที
เราจะส่งข้อมูลอัปเดตเกี่ยวกับคู่มือการศึกษาใหม่และเรื่องราวความสำเร็จจากจดหมายข่าว Shopify ให้คุณด้วย เราเกลียดสแปมและสัญญาว่าจะรักษาที่อยู่อีเมลของคุณให้ปลอดภัย
วิธีสร้างกล่องซื้อที่ดีขึ้น
Ezra Firestone เรียกช่องซื้อว่าส่วนที่สำคัญที่สุดในหน้า Landing Page ของผลิตภัณฑ์ของคุณ เป็นกล่องตัวอักษรบนหน้าเว็บที่มีชุดเนื้อหา Conversion ที่ได้รับการปรับให้เหมาะสมที่สุดซึ่งมีปุ่มซื้อ
กล่องซื้อคืออะไร?
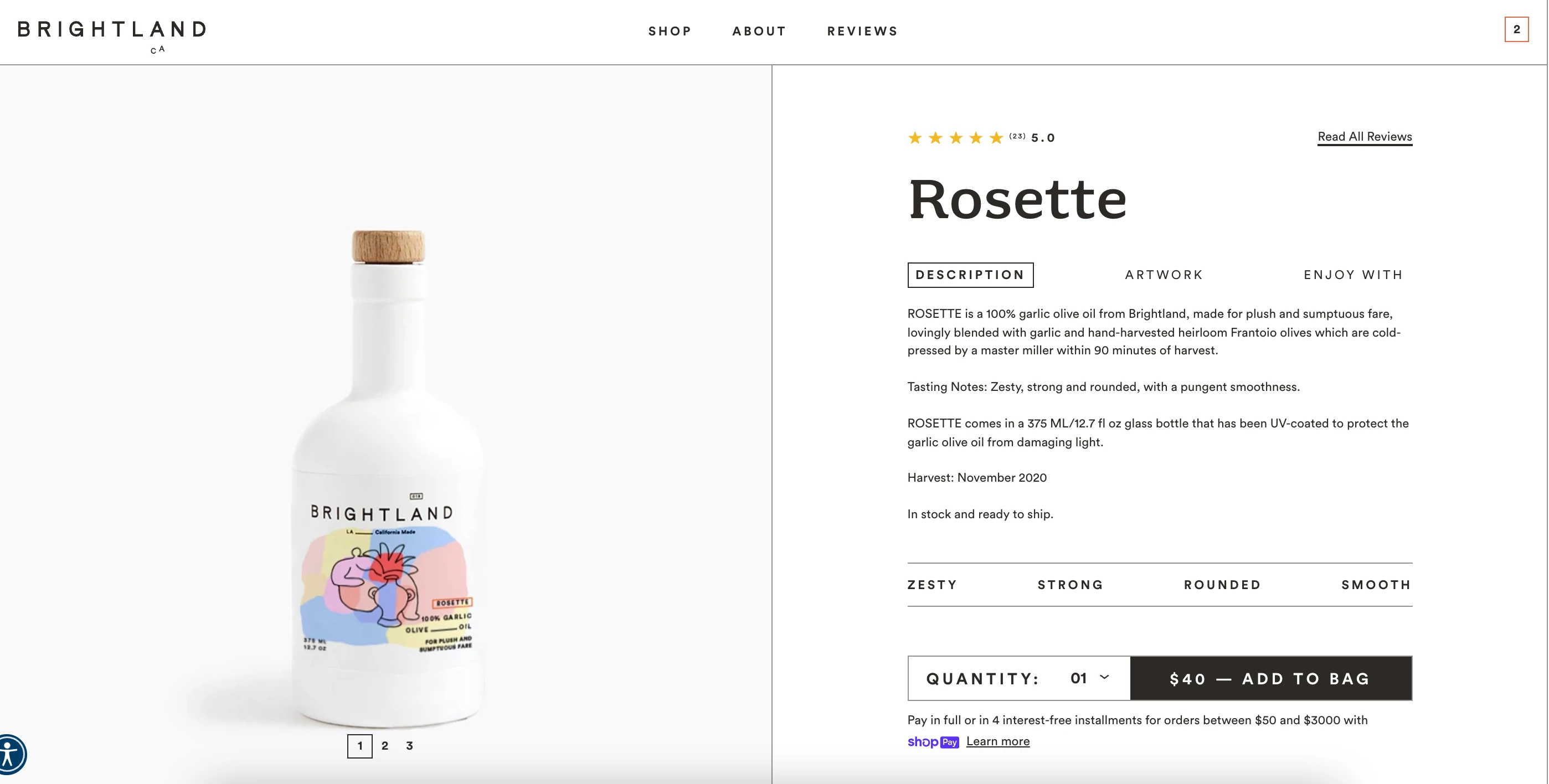
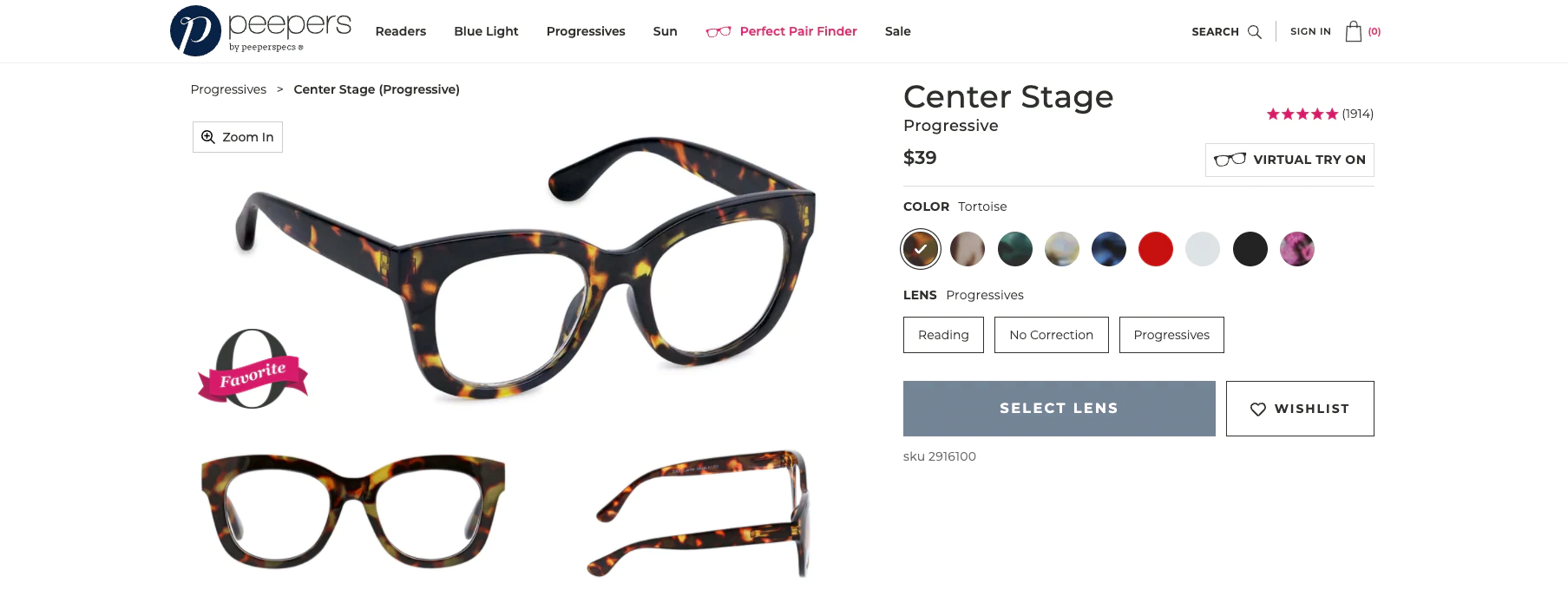
กล่องซื้อเป็นเครื่องมือแปลงของหน้า Landing Page ของคุณ โดยทั่วไป หากคุณกำลังดูบนเดสก์ท็อป กล่องซื้อจะมีภาพหมุนพร้อมรูปถ่ายของผลิตภัณฑ์ทางด้านซ้ายและสรุปย่อ สำเนาการขาย การตั้งราคา ดาววิจารณ์ ปุ่มซื้อ หรือปุ่มชำระเงินของร้านค้า และการขายเฉพาะ ประพจน์ใต้ปุ่มด้านขวา ด้านล่างนี้เป็นตัวอย่างหนึ่งของกล่องซื้อบนเดสก์ท็อป

วิธีเพิ่มประสิทธิภาพการออกแบบกล่องซื้อของคุณให้ประสบความสำเร็จมากขึ้น
Buy Box เป็นส่วนเล็ก ๆ ของหน้า Landing Page แต่ละหน้าที่ต้องการสร้างผลกระทบอย่างมาก

ดังที่ Ezra บอกกับเราว่า “ธุรกิจส่วนใหญ่ไม่มีสำเนาการขายในกล่องซื้อ พวกเขาไม่มีหลักฐานทางสังคมในกล่อง พวกเขาไม่มีข้อเสนอการขายและรูปแบบภาพที่เป็นเอกลักษณ์ภายใต้ปุ่ม "เพิ่มในรถเข็น" และ ภาพหมุนของผลิตภัณฑ์มีรูปภาพที่ดูไม่ดี กล่องซื้อคือทุกสิ่ง”
1. เพิ่มคำรับรองลูกค้าที่ด้านบน
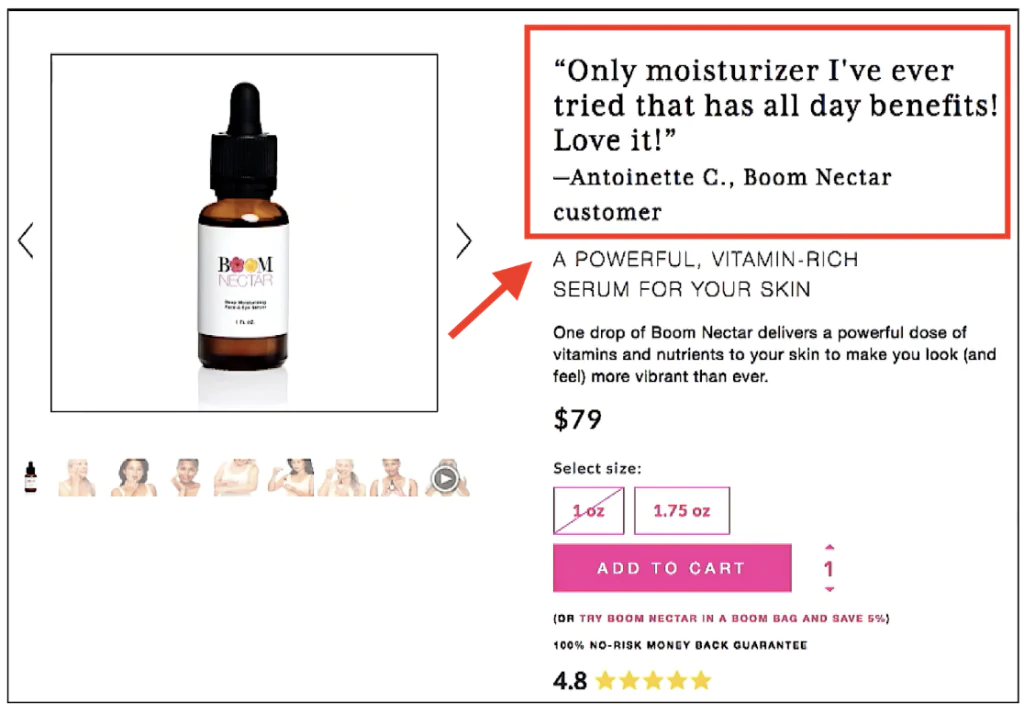
หนึ่งในการปรับแต่งที่เล็กที่สุดและมีประสิทธิภาพมากที่สุดที่ Ezra ทำกับกล่องซื้อในร้านค้า Shopify ของเขาเองคือการเพิ่มหลักฐานทางสังคมที่ด้านบนของกล่องแทนชื่อรายการ นี่คือสิ่งที่ดูเหมือน:

การใส่ข้อความอ้างอิงด้านบนจะสร้างความไว้วางใจ ไม่ปล่อยให้คนอื่นค้นหาคำวิจารณ์ และ ให้ ลูกค้าพูดแทนคุณเอง เพียงตรวจสอบให้แน่ใจว่าคุณได้เลือกคำพูดที่พูดถึงประโยชน์หรือความเจ็บปวดโดยตรงซึ่งแต่ละผลิตภัณฑ์จะแก้ไขได้
2. รวมการให้คะแนนดาว
หากคุณมีความคิดเห็นในเชิงบวก ให้เพิ่มระดับดาวในกล่องซื้อเพื่อสร้างความไว้วางใจ หากคุณมีรีวิวมากกว่า 50 รายการ ให้ลองเพิ่มจำนวนรีวิวข้างๆ ดาวด้วย
3. ถ่ายรูปสินค้าให้ดูดี
รูปภาพที่คุณรวมไว้ของผลิตภัณฑ์ของคุณน่าจะเป็นสิ่ง เดียว ที่ผู้มีโอกาสเป็นผู้ซื้อมีเมื่อพวกเขากำลังพิจารณาที่จะซื้อผลิตภัณฑ์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณเป็นแบรนด์ผู้บริโภคโดยตรง รูปภาพคือวิธีที่ผู้ซื้อวาดภาพสินค้าโดยที่ไม่สามารถถือเองได้ หากคุณโพสต์ภาพถ่ายที่ไม่ได้จับภาพความน่าทึ่งของผลิตภัณฑ์ของคุณได้อย่างเต็มที่ ลูกค้าจะทำแบบเดียวกันได้ยากมาก
เรียนรู้เพิ่มเติม: วิธีถ่ายภาพสินค้าสำหรับอีคอมเมิร์ซ
4. เพิ่มประสิทธิภาพสำหรับความเร็วและความเข้ากันได้
เพิ่มรายละเอียดเล็กๆ น้อยๆ เพื่อให้แน่ใจว่าได้รับประสบการณ์ที่ราบรื่นยิ่งขึ้น ใช้โปรแกรมบีบอัดรูปภาพ เช่น TinyPNG เพื่อลดขนาดรูปภาพเพื่อให้โหลดเร็วขึ้น เพิ่มขอบภาพและสำเนาตามบริบทที่พูดถึงประโยชน์ของผลิตภัณฑ์ของคุณ มากกว่าคุณลักษณะ ใช้ตัวสร้างเว็บไซต์ของคุณเพื่อตรวจสอบว่าภาพหมุนและ CTA แสดงผลอย่างไรทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ เพื่อให้แน่ใจว่าได้รับการปรับให้เหมาะสมสำหรับทั้งสองอย่าง
การสร้างส่วนที่เหลือของการออกแบบหน้า Landing Page ของผลิตภัณฑ์ของคุณ
เนื้อหาที่เหลือในหน้า Landing Page ของคุณมีไว้เพื่อรองรับการแปลง ลองนึกถึงรายละเอียดผลิตภัณฑ์เชิงลึก บทวิจารณ์ของลูกค้า และส่วนที่เน้นว่าเหตุใดลูกค้าจึงควรซื้อผลิตภัณฑ์ของคุณ
วิธีใช้พื้นที่ว่างให้เกิดประโยชน์สูงสุด
ในคอลัมน์ของเขาในบล็อกของ Shopify Nik ได้แชร์วิธีต่างๆ ในการเพิ่มประสิทธิภาพการออกแบบหน้า Landing Page สำหรับ Conversion ต่อไปนี้คือวิธีนำคำแนะนำของเขาไปใช้กับครึ่งล่างของหน้า Landing Page
1. ขยายรายละเอียดผลิตภัณฑ์ของคุณ
คำอธิบายผลิตภัณฑ์ที่คุณอาจรวมไว้ในกล่องซื้อของคุณนั้นน่าจะเป็นข้อความสั้นๆ ที่สื่อถึงสิ่งที่ผลิตภัณฑ์ของคุณ เป็นจริงในทันที คุณมีพื้นที่มากขึ้นอีกมากในหน้านี้เพื่อให้รายละเอียดที่จัดการกับการคัดค้านที่อาจขัดขวางลูกค้าไม่ให้ทำการซื้อจนเสร็จสิ้นได้โดยตรง
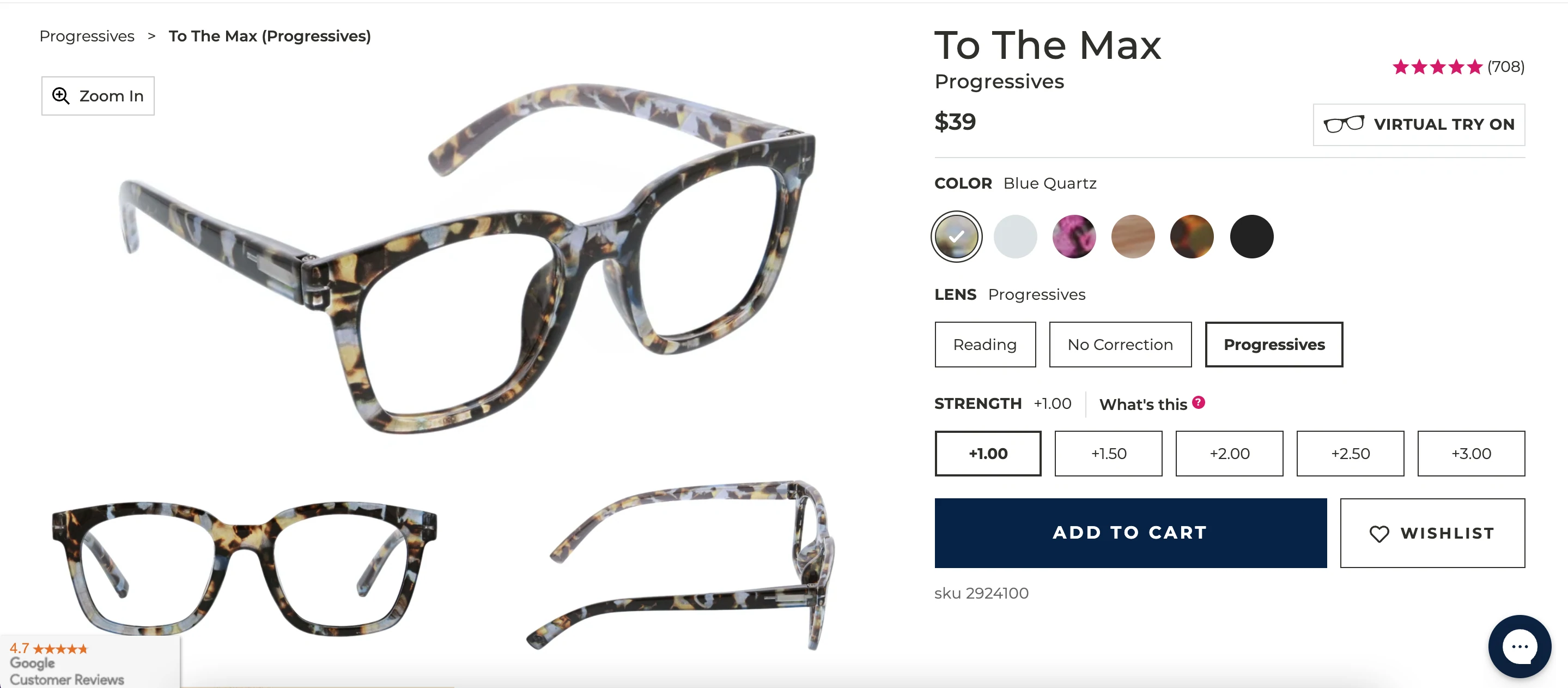
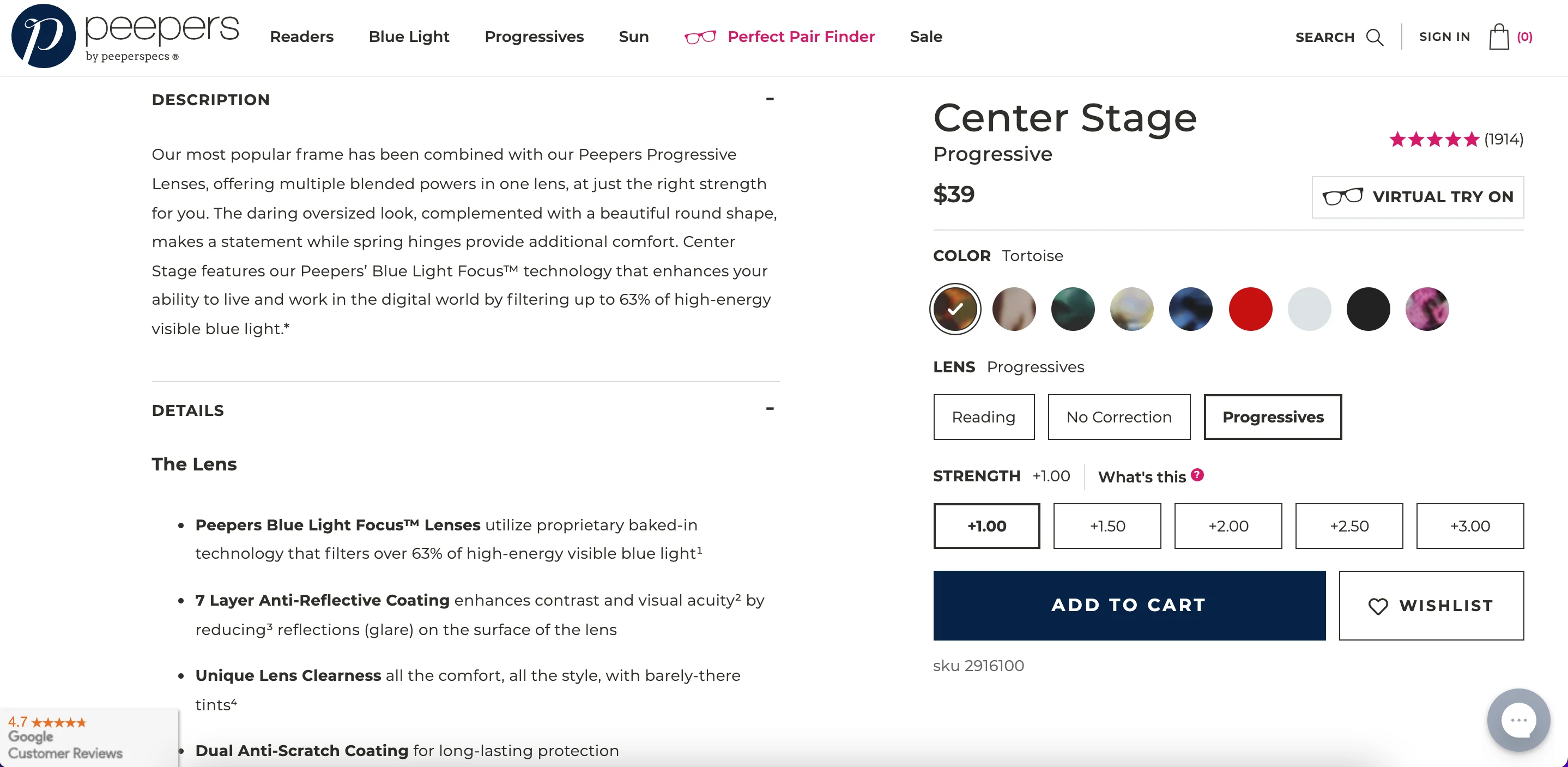
ธุรกิจแว่นตา Peepers เป็นมืออาชีพในด้านนี้: ครึ่งหน้าบนมีรูปภาพผลิตภัณฑ์มากมายเหลือเฟือ และด้านล่าง คุณจะพบรายละเอียดและคำอธิบายที่แสดงรายการข้อดีทั้งหมดของการใช้เลนส์ Peepers

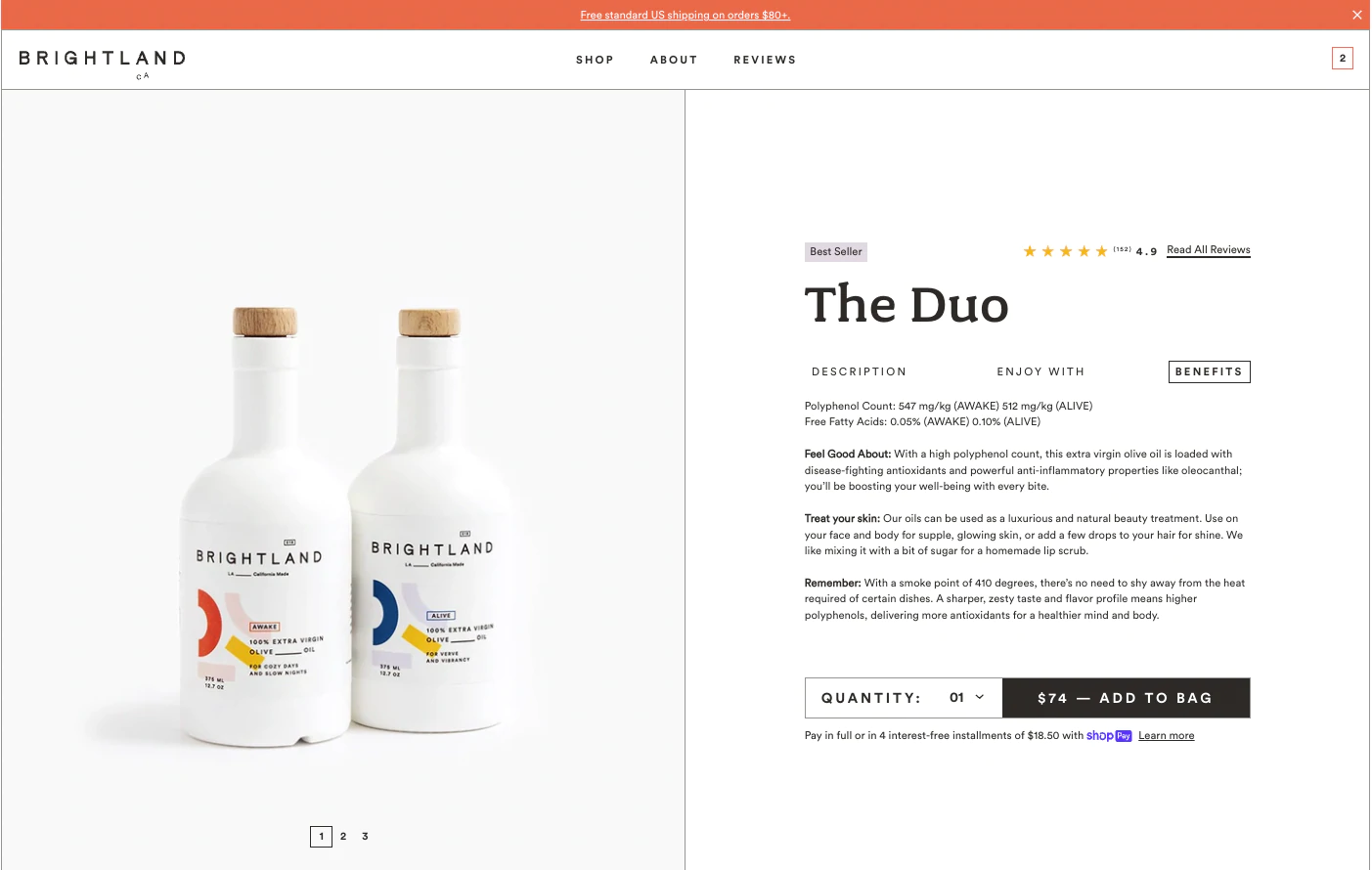
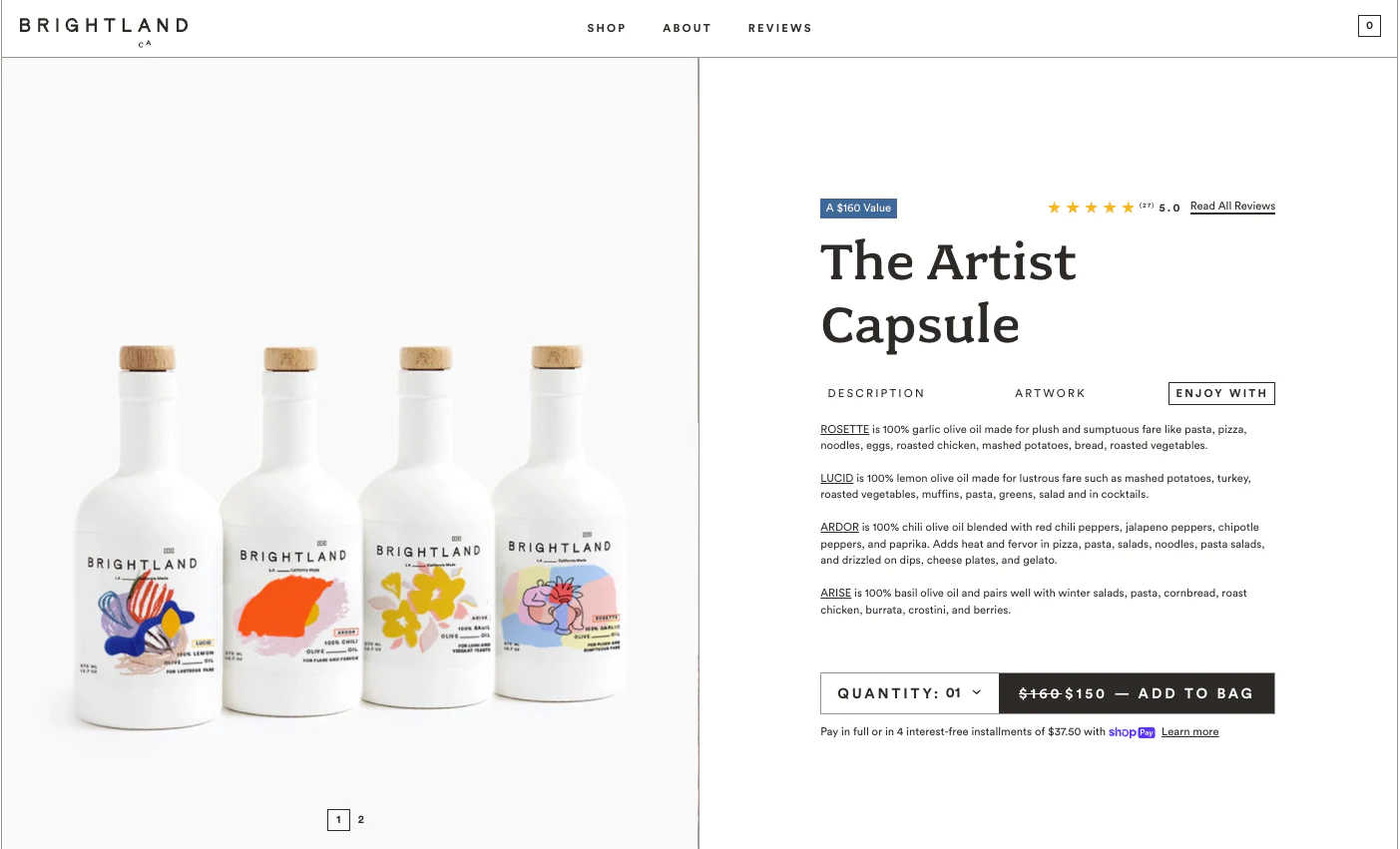
ในขณะที่คุณพัฒนาสำเนารายละเอียดผลิตภัณฑ์ ก่อนอื่นให้เขียนว่าผลิตภัณฑ์ของคุณคืออะไรและทำหน้าที่อะไร จากนั้น ให้แสดงประโยชน์เฉพาะที่สามารถพูดถึงจุดปวดที่คุณกำลังพยายามแก้ไขหรือช่องว่างที่คุณต้องการเติมเต็มในตลาด เลือกที่จะรวมทุกอย่างในกล่องซื้อหรือไม่? พิจารณาเพิ่มตัวเลือกการสลับเช่น Brightland ทำสำหรับน้ำมันมะกอกและสำรวจประโยชน์ของผลิตภัณฑ์เพิ่มเติมที่นั่น

2. รวมการรับรองและข้อเสนอการขายที่ไม่เหมือนใคร
ใบรับรองมีผลอย่างมากกับนักช็อป และบางคนก็ไม่สามารถซื้อได้หากไม่มีใบรับรอง สามตัวอย่างกระต่ายกระโดด ที่ไม่ใช่จีเอ็มโอ หรือ B Corp ที่ผ่านการรับรอง หากคุณได้รับการรับรองสำหรับสิ่งใด ให้ใส่ไว้ในหน้า Landing Page ของคุณ

คุณยังมีแนวโน้มที่จะมีข้อเสนอการขายที่ไม่เหมือนใคร (USP) สำหรับผลิตภัณฑ์ของคุณ หากคุณยังไม่ได้เขียน ให้ใช้เวลาพัฒนาสิ่งที่ทำให้ผลิตภัณฑ์ของคุณแตกต่างจากคู่แข่ง แบบฝึกหัดนี้ต้องใช้เวลา แต่สำเนา USP ของคุณจะแจ้งว่าคุณวางตำแหน่งแบรนด์โดยรวมของคุณในตลาดอย่างไรและจัดโครงสร้างหน้า Landing Page ของคุณอย่างไร
อ่านเพิ่มเติม: ตัวอย่างข้อเสนอการขายที่ไม่ซ้ำและวิดีโอสำหรับวิธีสร้างข้อเสนอของคุณ
3. ความคิดเห็นของลูกค้าที่พูดถึงประโยชน์
นักช้อปใช้รีวิวเพื่อช่วยตัดสินว่าสินค้านั้นเหมาะกับพวกเขาหรือไม่ รวมทั้งส่วนที่เกี่ยวกับบทวิจารณ์ของลูกค้าเพื่อให้ผู้ซื้อสามารถอ่านมุมมองของคนจริงๆ ที่ซื้อผลิตภัณฑ์ของคุณจริงๆ อย่าลืมแสดงรีวิวแย่ๆ และบทวิจารณ์ระดับกลางอย่างน้อยสองสามรายการ เพื่อให้คนอื่นๆ เข้าใจสิ่งที่ผู้คนชื่นชอบและสิ่งที่พวกเขาไม่ชอบอย่างถ่องแท้
4. ส่วนต่อยอด/ขายต่อเนื่องพร้อมคำแนะนำผลิตภัณฑ์อื่นๆ
คุณมีความสนใจจากนักช้อป ทำไมไม่แนะนำผลิตภัณฑ์เพิ่มเติมที่พวกเขาจะชอบล่ะ หากพวกเขาเห็นสิ่งที่พวกเขาชอบ แสดงว่าคุณกำลังจัดเตรียมวิธีที่รวดเร็วและง่ายดายในการเพิ่มสินค้าลงในรถเข็น คุณสามารถเพิ่มปลั๊กอินในร้านค้าของคุณเพื่อทำสิ่งนี้ หากคุณใช้ Shopify ให้แปลงกลับเป็นการซื้อซ้ำและขายต่อเนื่อง เพิ่มยอดขายแบบรังผึ้งและขายต่อเนื่อง และซื้อเพิ่มในคลิกเดียว - Zipify OCU เป็นแอปที่ยอดเยี่ยมทั้งหมด
เรียนรู้เพิ่มเติม : วิธีเพิ่มยอดขายให้กับลูกค้าและปรับปรุงประสบการณ์การช็อปปิ้ง
5. แถบโม้และส่วนทำไม
คุณเคยได้รับการแนะนำในสิ่งพิมพ์ข่าวเช่น Forbes , The New York Times หรือ Wired หรือไม่? การนำเสนอโลโก้เหล่านั้นบนหน้า Landing Page พร้อมคำพูดจากบทความคือสิ่งที่ Nik เรียกว่า “แถบโม้” สิ่งพิมพ์เหล่านั้นเพิ่มความน่าเชื่อถือให้กับแบรนด์ของคุณและการกล่าวถึงพวกเขาไปไกลกับผู้ซื้อที่ต้องการข้อมูลเพิ่มเติม
ส่วนหน้า Landing Page อื่นที่ Nik เป็นผู้บุกเบิกคือส่วน "ทำไม" แทนที่จะพูดถึงเหตุผลที่บางคนควรซื้อผลิตภัณฑ์ของคุณตลอดทั้งสำเนาบนหน้า Landing Page ของคุณ Nik แนะนำให้ระบุอย่างชัดเจนในส่วนของตนเอง หัวข้อสามารถอ่านได้ว่า “ทำไม [ชื่อธุรกิจของคุณ]?” พร้อมย่อหน้าประโยชน์ด้านล่าง หรือคุณสามารถเลือกไอคอนสองสามไอคอนที่แสดงถึงความแตกต่างหลักสำหรับแบรนด์ของคุณและเขียนสำเนาประกอบกับแต่ละรายการ
หากคุณทดสอบ คุณไม่ต้องการทดสอบเพื่อพิสูจน์ความคิดเห็น แต่ต้องการท้าทายกลยุทธ์หรือทดสอบสมมติฐานที่เชื่อมโยงโดยตรงกับปัญหาของลูกค้าหรือโอกาสทางธุรกิจ
การทดสอบการออกแบบหน้า Landing Page
เมื่อคุณมีหน้า Landing Page และการเข้าชมที่มีความหมายเข้ามาในไซต์ของคุณแล้ว คุณสามารถเริ่มทดสอบ A/B ในส่วนต่างๆ ของการออกแบบหน้า Landing Page เพื่อให้แน่ใจว่าจะมีการแปลงในอัตราสูงสุด
เรียนรู้เพิ่มเติม: คอนเวอร์ชั่นสูงขึ้น ยอดขายเพิ่มขึ้น: คู่มือเริ่มต้นการเพิ่มประสิทธิภาพอัตราการแปลงของคุณสำหรับปี 2021
ไม่ใช่แค่การค้นหาสโลแกนที่มีประสิทธิภาพดีที่สุดเท่านั้น เบ็นตั้งข้อสังเกตว่า “หากคุณทดสอบ คุณไม่ต้องการทดสอบเพื่อพิสูจน์ความคิดเห็น แต่ต้องการท้าทายกลยุทธ์หรือทดสอบสมมติฐานที่เชื่อมโยงโดยตรงกับปัญหาของลูกค้าหรือโอกาสทางธุรกิจ”
การทดสอบควรมีสัดส่วนโดยตรงกับปัจจัยที่เกี่ยวข้องกับรูปแบบการเติบโตของธุรกิจของคุณ หากคุณต้องการได้ลูกค้าเพิ่มขึ้น สร้างรายได้จาก Instagram ของคุณ หรือรักษาลูกค้าที่มีอยู่ ประสบการณ์หน้า Landing Page และสมมติฐานการทดสอบจำเป็นต้องเปลี่ยนตามนั้น
พร้อมที่จะสร้างธุรกิจของคุณ? เริ่มทดลองใช้ Shopify ฟรี 14 วัน โดยไม่ต้องใช้บัตรเครดิต
ตัวอย่างการออกแบบหน้า Landing Page
Peepers
Peepers จำหน่ายแว่นอ่านหนังสือราคาถูกและมีสไตล์ จากการรวมตำแหน่งไว้ในรายการสิ่งที่ชื่นชอบของ Oprah ไปจนถึงการใช้ข้อความเชิงบวกและภาษาที่ขับเคลื่อนด้วยผลประโยชน์ Peepers สร้างหน้า Landing Page ที่พูดโดยตรงกับสิ่งที่ผู้ชมเป้าหมายต้องการ

การออกแบบหน้า Landing Page ของผลิตภัณฑ์ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่นั้นสะอาด ชัดเจน และใช้งานง่าย กล่องซื้อประกอบด้วยรูปภาพผลิตภัณฑ์จำนวนมาก สร้างหลักฐานทางสังคมด้วยป้ายกำกับสิ่งที่โปรดปรานของโอปราห์ และมีคะแนนระดับห้าดาวที่แสดงจำนวนรีวิวที่ได้รับจริง นอกจากนี้ยังมีฟีเจอร์ทดลองเสมือนจริง เพื่อให้ลูกค้าสามารถเห็นได้ว่าเฟรมคู่ใหม่มีหน้าตาเป็นอย่างไร เมื่อเลื่อนดู ผู้เยี่ยมชมจะเห็นคำอธิบายผลิตภัณฑ์ที่แสดงรายการทั้งคุณสมบัติ และ ประโยชน์ และส่วนรายละเอียดที่ครอบคลุมพร้อมการวัดที่แม่นยำเพื่อให้แน่ใจว่าเหมาะสมอย่างยิ่ง
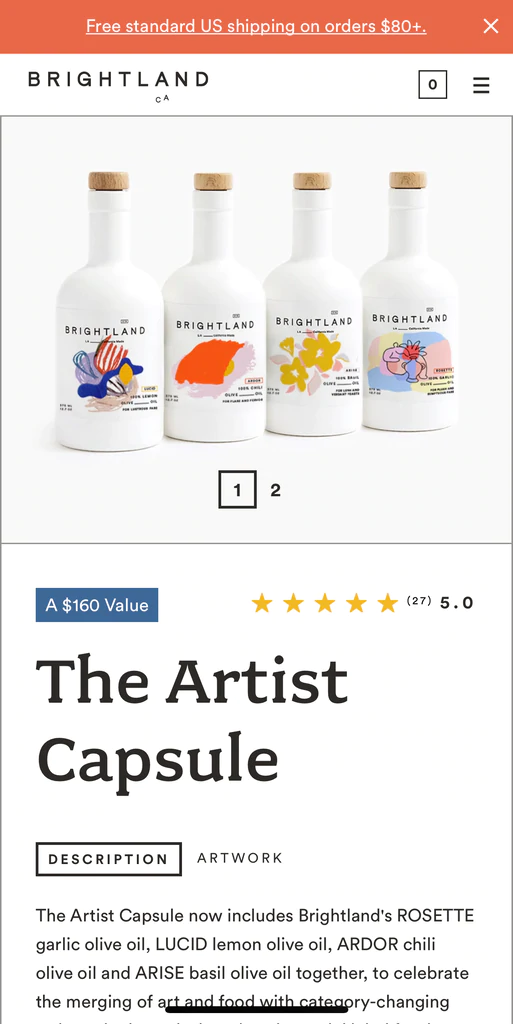
ไบรท์แลนด์
Brightland จำหน่ายน้ำมันมะกอกบริสุทธิ์พิเศษจากแคลิฟอร์เนีย หน้า Landing Page ใช้วิธีการแบบแยกส่วน โดยมีเส้นที่กำหนดไว้ สีที่ปรากฏ ประโยชน์ที่ชัดเจน และส่วนวิธีใช้ที่มีการจับคู่สูตร

การออกแบบหน้า Landing Page ของผลิตภัณฑ์ Brightland นั้นแตกต่างกันบนเดสก์ท็อปและมือถือ หน้า Landing Page ของเดสก์ท็อป (เช่น หน้า Artist Capsule) รวมถึงส่วน Enjoy With พิเศษที่แสดงรายการตัวเลือกการจับคู่ที่เหมาะสมที่สุดสำหรับน้ำมันแต่ละชนิด ส่วนโบนัสนี้ไม่มีอยู่ในมือถือ ซึ่งลูกค้าสามารถสลับระหว่างคำอธิบายผลิตภัณฑ์และข้อมูลเพิ่มเติมเกี่ยวกับอาร์ตเวิร์คเท่านั้น
พิจารณาเพิ่มประสิทธิภาพการออกแบบหน้า Landing Page สำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ตามความต้องการหรือพฤติกรรมที่แตกต่างกันของลูกค้าที่เข้าชมเดสก์ท็อปกับอุปกรณ์เคลื่อนที่ วิธีที่ยอดเยี่ยมในการตัดสินว่าสิ่งใดใช้ได้ผลดีคือการทดสอบหน้า Landing Page แบบต่างๆ กันเพื่อระบุผู้ชนะบนเดสก์ท็อปและผู้ชนะบนมือถือ

หากต้องการดูปุ่มซื้อในประสบการณ์มือถือ ลูกค้าต้องเลื่อนลงไปที่ส่วนคำอธิบายผลิตภัณฑ์ ซึ่งกระตุ้นให้พวกเขาอ่านเพิ่มเติม ชัยชนะอื่นๆ ได้แก่ หมวดประโยชน์ด้านสุขภาพ (ใครจะรู้ว่าน้ำมันมะกอกมีมากมายขนาดนี้) สำเนาที่จับต้องได้ที่ทำให้ต่อมรับรสรู้สึกเสียวซ่า ตัวสร้างความแตกต่างของผลิตภัณฑ์ (มะกอกสกัดเย็นโดยมาสเตอร์มิลล์) สูตรเฉพาะสำหรับแต่ละผลิตภัณฑ์ และบทวิจารณ์ที่ยอดเยี่ยมจากลูกค้าจริง .
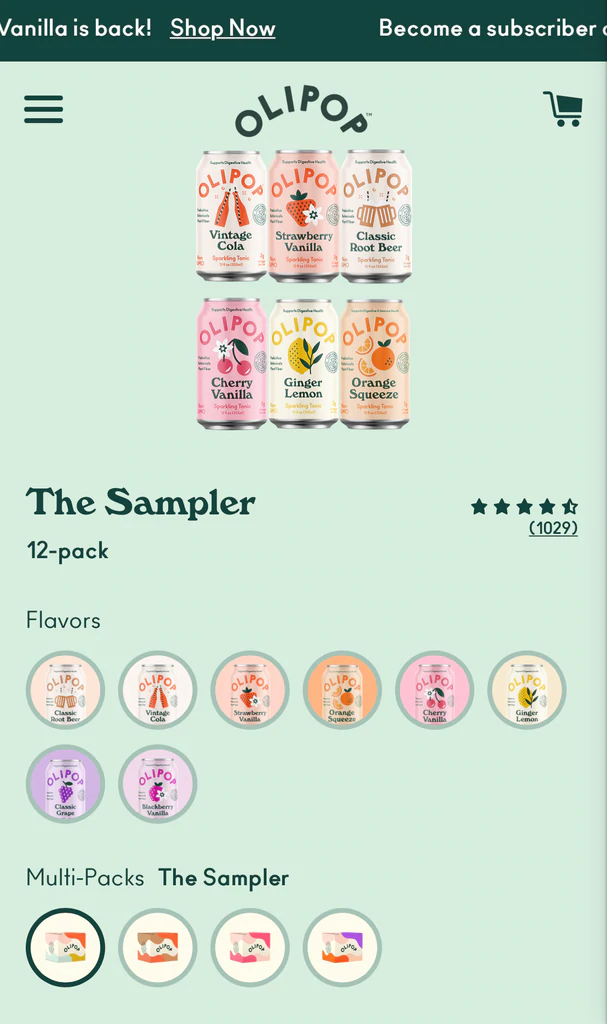
Olipop
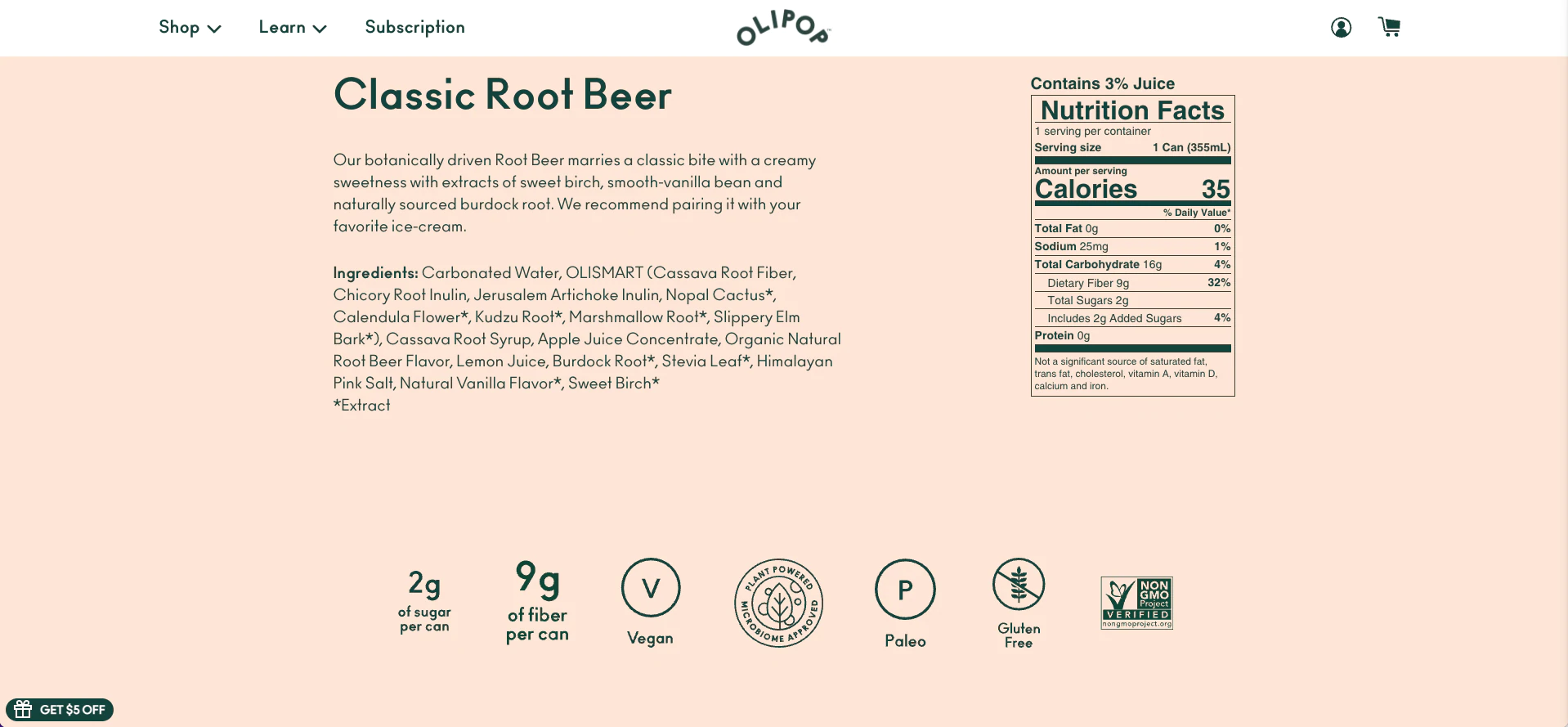
Olipop จำหน่ายน้ำอัดลมที่ดีต่อสุขภาพซึ่งบรรจุส่วนผสมจากพืชและพรีไบโอติกเพื่อสนับสนุนไมโครไบโอมที่ดีต่อสุขภาพ การออกแบบหน้า Landing Page นั้นสดใส สนุกสนาน สะอาดตา และเรียบง่าย—ผู้เช่าทั้งหมดของอัตลักษณ์แบรนด์ที่มองเห็นได้ของ Olipop
Olipop ใช้สำเนาที่ขับเคลื่อนด้วยผลประโยชน์เพื่อจัดการกับการคัดค้านโดยตรง (“แต่โซดามีน้ำตาลเท่าไหร่”) และ วางตำแหน่งเครื่องดื่มเป็นวิธีการรักษาความอยากสำหรับนักดื่มโซดาตัวยงที่กำลังมองหาวิธีเลิก

หน้า Landing Page เช่น The Sampler ที่แสดงด้านบน ใช้สีสดใสและการออกแบบที่ดูเก๋ไก๋และสะอาดตาแบบเดียวกับที่แบรนด์ใช้สำหรับผลิตภัณฑ์ของตน องค์ประกอบอื่นๆ ที่โดดเด่น: ข้อความที่ชัดเจน ตัวหนา ข้อมูลผลิตภัณฑ์ในเชิงลึก (เมื่อเลื่อนดู) ติดดาวด้วยการนับการตรวจสอบจริงเพื่อความน่าเชื่อถือ ส่วนหัวเล็กๆ ที่ไม่ได้ครอบงำหน้า เลย์เอาต์ที่ใช้งานง่าย และการถ่ายภาพสินค้าที่ยอดเยี่ยม
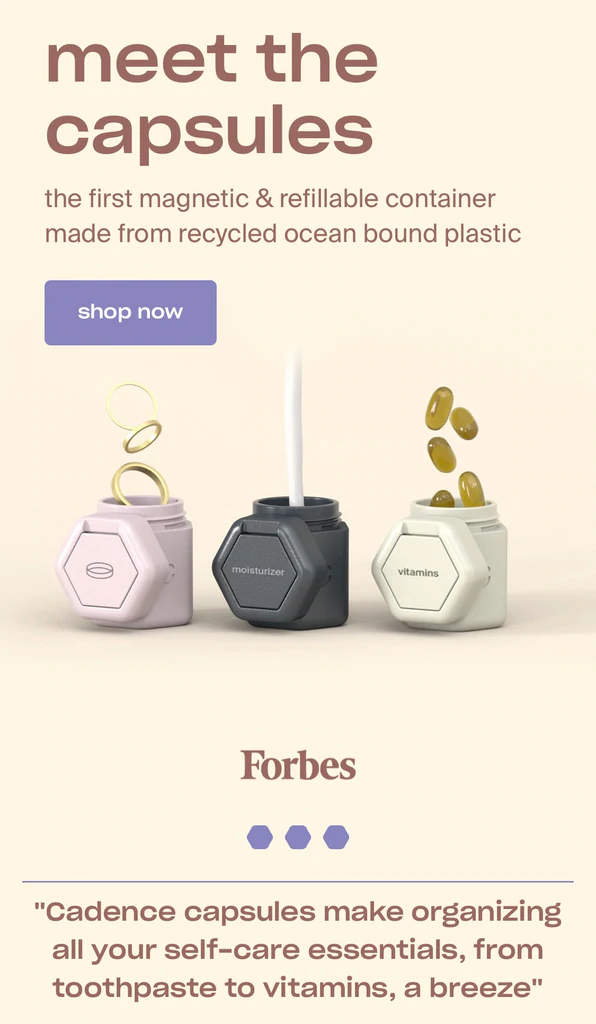
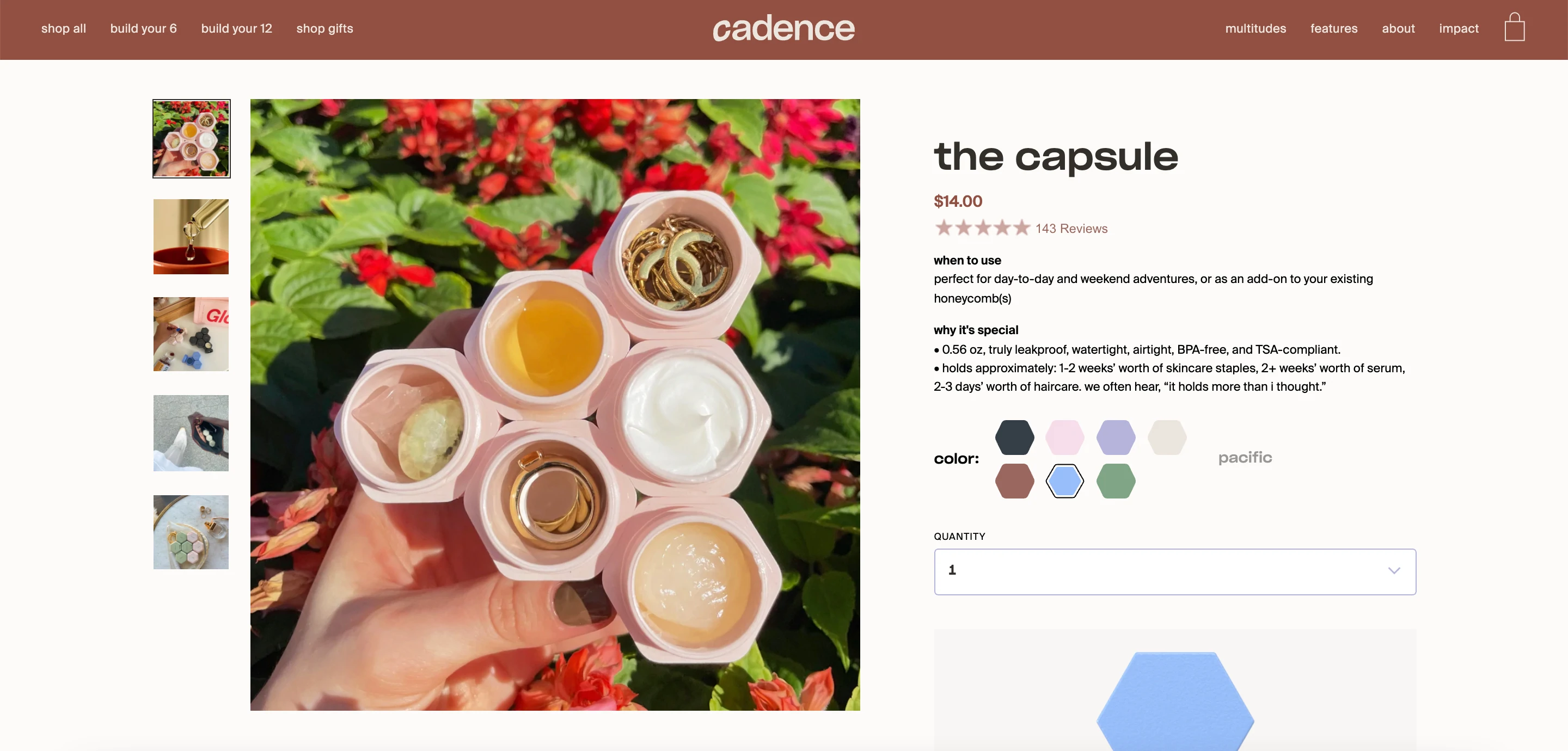
จังหวะ
Cadence จำหน่ายภาชนะเดินทางแบบเติมได้ซึ่งมีแม่เหล็กและกันน้ำได้
การออกแบบหน้า Landing Page นั้นเรียบง่าย ชัดเจน และโพสต์ประโยชน์ของผลิตภัณฑ์ไว้ล่วงหน้า Cadence ยังมีแถบคุยโม้พร้อมคำพูดจากแต่ละร้านด้านล่าง เพื่อการพิสูจน์ทางสังคมอย่างรวดเร็วก่อนที่ลูกค้าจะดำดิ่งลงไป

เนื่องจากแบรนด์นำเสนอผลิตภัณฑ์ที่เป็นภาพ หน้า Landing Page จึงนำเสนอรูปภาพและวิดีโอมากกว่าการคัดลอก และด้วยการออกแบบที่เรียบง่ายและสื่อความหมายได้ชัดเจน Cadence ก็สามารถสร้างความประทับใจที่ยิ่งใหญ่ได้อย่างรวดเร็ว

การออกแบบหน้า Landing Page ของผลิตภัณฑ์เช่นแคปซูลด้านบน แสดงให้เห็นว่าผลิตภัณฑ์ทำงานอย่างไร Copy กล่าวถึงความยั่งยืนและประโยชน์ของผลิตภัณฑ์อื่นๆ เช่น ซีลกันรั่วและแคปซูลที่ปรับแต่งได้
ประสบการณ์ใช้งานบนมือถือมีคุณลักษณะน้อยกว่าครึ่งหน้าล่าง ลูกค้าต้องเลื่อนลงเพื่อสร้างชุดที่ปรับแต่งได้หรือดูข้อมูลผลิตภัณฑ์เพิ่มเติม
ใช้แลนดิ้งเพจของคุณเพื่อสร้างคำบรรยาย
ในขณะที่คุณพัฒนาบล็อคการออกแบบต่างๆ โปรดจำไว้ว่าแต่ละอันเป็นส่วนหนึ่งของเรื่องราวของหน้า Landing Page ที่ใหญ่ขึ้น คุณจะไม่อ่านบทของหนังสือโดยไม่เข้าใจว่ามันเกี่ยวข้องกับการเล่าเรื่องที่ใหญ่กว่าอย่างไร หน้า Landing Page แต่ละหน้าบนไซต์ของคุณเหมือนกัน: คุณกำลังพานักช้อปผ่านเส้นทางของผลิตภัณฑ์ของคุณ และคุณต้องการให้โฟลว์สะท้อนถึงสิ่งนั้น
เมื่อคุณสร้างแต่ละองค์ประกอบในหน้า Landing Page ให้ตรวจสอบความสอดคล้องกันเมื่อคุณรวมเข้าด้วยกัน ความลื่นไหลของหน้ารู้สึกเหมือนเป็นการบรรยายที่สมบูรณ์เรื่องเดียวที่บอกเล่าเรื่องราวของผลิตภัณฑ์ของคุณหรือไม่? หรือองค์ประกอบรู้สึกไม่ปะติดปะต่อ? การตรวจสอบลำไส้ครั้งสุดท้ายนี้จะทำให้คุณสามารถย้ายบล็อกไปรอบๆ หรือปรับแต่งสำเนาก่อนที่คุณจะเปิดหน้าเว็บสู่โลกภายนอก
