การอัปเดตล่าสุดของ Adobe XD รวมชุด UI ฟรีเพื่อปรับปรุงการออกแบบ UX ทุกที่
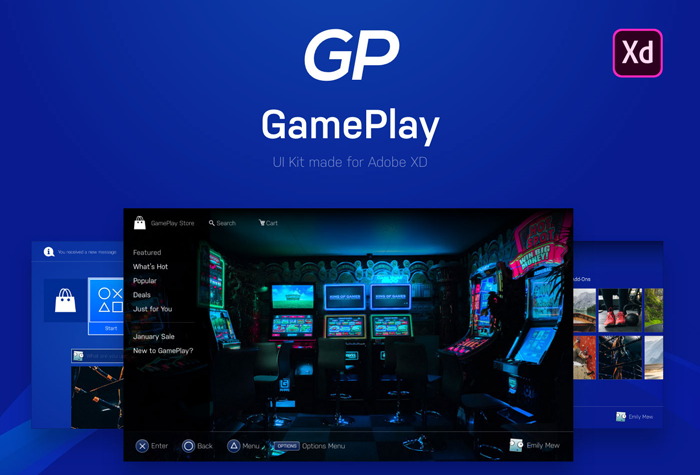
เผยแพร่แล้ว: 2018-03-02Adobe ทราบถึงความสำคัญของประสบการณ์ผู้ใช้ ในฐานะผู้ผลิตเครื่องมือการออกแบบชั้นนำมากมาย พวกเขาใช้เวลาทั้งวันเพื่อค้นหาวิธีทำให้การออกแบบที่สวยงามเป็นเรื่องง่ายและบรรลุผลได้ จึงไม่น่าแปลกใจเลยที่วันนี้ Adobe XD CC เปิดตัวชุด UI ฟรี 5 ชุดเพื่อสร้างแรงบันดาลใจให้นักออกแบบทั่วโลก และอำนวยความสะดวกให้กับการออกแบบที่เป็นนวัตกรรมใหม่ทั่วทั้งกระดาน และเพิ่มประสบการณ์ Creative Cloud ของ Adobe
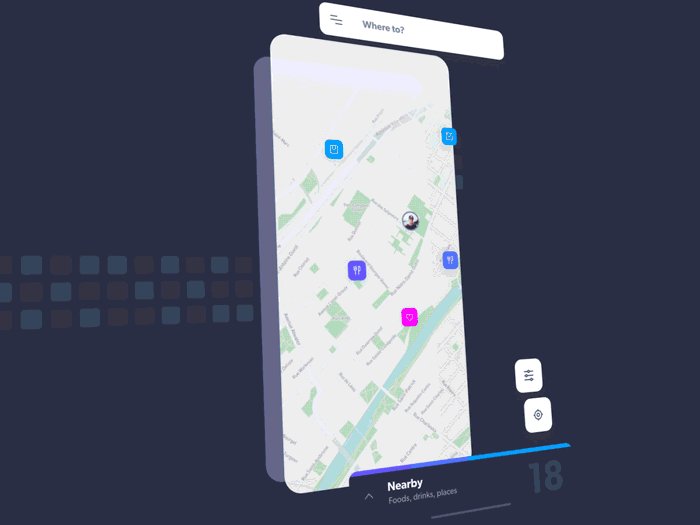
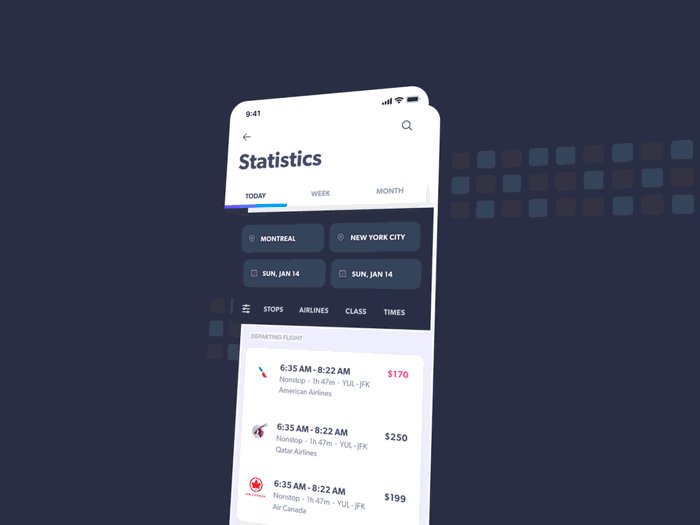
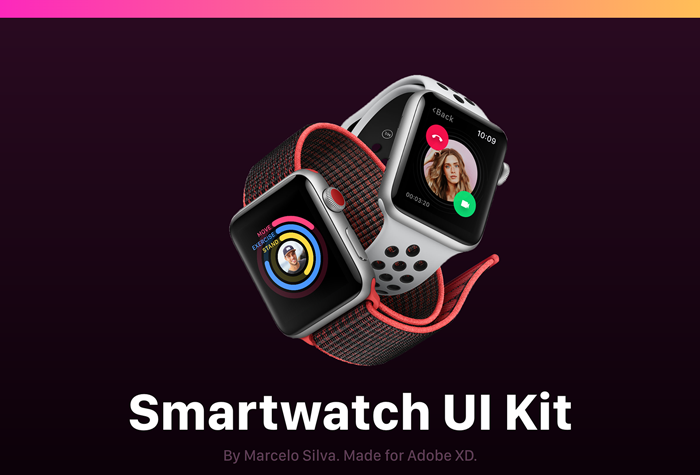
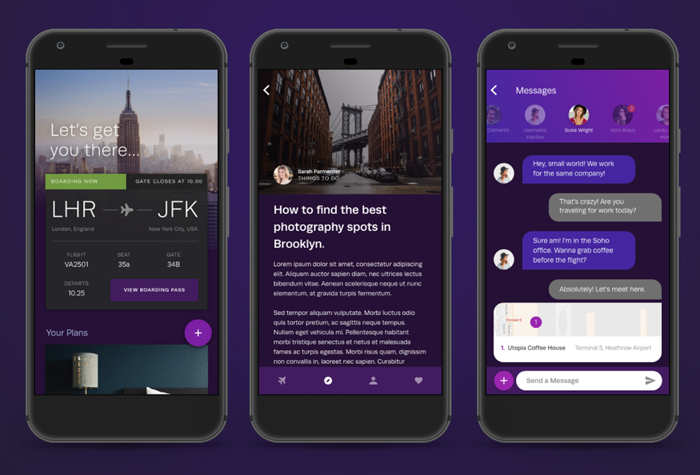
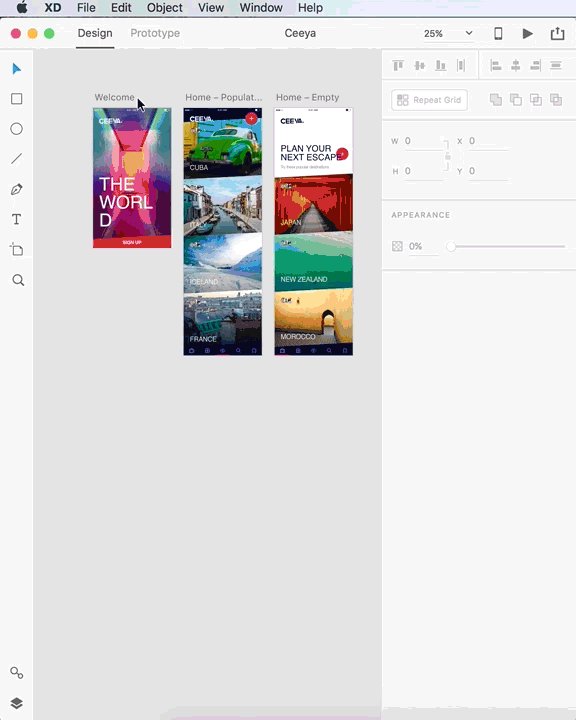
ชุดเครื่องมือ Adobe UI มีตัวเลือกสำหรับการออกแบบเกม นาฬิกาอัจฉริยะ Apple Dashboard และแอพการขนส่งและการเดินทาง ออกแบบร่วมกับนักออกแบบที่มีชื่อเสียงหลายคน และสามารถดาวน์โหลดได้ฟรีที่นี่

ชุดออกแบบส่วนต่อประสานผู้ใช้คืออะไร
ชุดอินเทอร์เฟซผู้ใช้ (UI) คือไฟล์ (โดยทั่วไปคือ PSD) ที่แจกจ่ายเพื่อช่วยให้นักออกแบบมีเวิร์กโฟลว์ในโปรเจ็กต์และองค์ประกอบการออกแบบ เช่น ตัวเลื่อนและอวาตาร์ ในที่สุดพวกเขาจะให้คำแนะนำในการสร้างประสบการณ์ที่ราบรื่นตั้งแต่การแก้ปัญหาทั่วไปไปจนถึงการกำหนดการนำทางที่ใช้งานง่าย คิดว่าชุด UI เป็นข้อมูลสรุปสำหรับการออกแบบส่วนต่อประสานผู้ใช้
ต้องการข่าวสารอุตสาหกรรมการออกแบบเพิ่มเติมที่ส่งตรงถึงอีเมลของคุณใช่หรือไม่
ลงชื่อสมัคร ใช้ DesignRush Daily Dose ของคุณ!
ดังนั้นความแตกต่างระหว่างการออกแบบ UI และการออกแบบ UX คืออะไร?
การออกแบบประสบการณ์ผู้ใช้และการออกแบบส่วนต่อประสานผู้ใช้เป็นสองถั่วในฝัก ในท้ายที่สุด การออกแบบประสบการณ์ผู้ใช้จะส่งผลโดยตรงต่อความรู้สึกที่ผู้ใช้ของคุณรู้สึกเมื่อพวกเขากำลังสำรวจเว็บไซต์ แอพ หรือการออกแบบเชิงโต้ตอบอื่นๆ ของคุณ
การออกแบบ UX มีความสำคัญบนเว็บและแอพมือถือ คุณต้องการให้ขั้นตอนการนำทางแอพบน iPhone และ Android ของคุณง่ายและสะดวก
ในขณะเดียวกัน การออกแบบส่วนต่อประสานกับผู้ใช้ช่วยเสริมประสบการณ์ที่นักออกแบบ UX สร้างขึ้น จัดการกับสุนทรียศาสตร์ และทำให้มั่นใจว่าประสบการณ์นั้นน่าพึงพอใจ ไม่ใช่แค่ใช้เท่านั้น ในทางหนึ่ง การออกแบบส่วนต่อประสานกับผู้ใช้นั้นคล้ายกับนักออกแบบกราฟิกมากกว่านักออกแบบเว็บไซต์เล็กน้อย เนื่องจากนักออกแบบ UI ต้องแน่ใจว่าเลย์เอาต์การออกแบบวัสดุของพวกเขานั้นน่าพึงพอใจ

ชุด UI จะปรับปรุงประสบการณ์ผู้ใช้โดยรวมได้อย่างไร
การพึ่งพาประสบการณ์ผู้ใช้โดยรวม (aka UX และ UI) ในการออกแบบเว็บไซต์กำลังเพิ่มขึ้น Adobe ระบุว่าเป็นสาขาที่เติบโตเร็วที่สุดในอุตสาหกรรมเทคโนโลยี และคาดว่าจะมีความต้องการเพิ่มขึ้นถึง 73 เปอร์เซ็นต์ ซึ่งเป็นเหตุผลว่าทำไมพวกเขาจึงเพิ่มลงในข้อเสนอ Creative Cloud ได้อย่างรวดเร็ว การเพิ่มขึ้นอย่างมากนี้เรียกร้องให้มีกระบวนการที่คล่องตัวมากขึ้นซึ่งยังคงสร้างการออกแบบที่น่าทึ่งที่ผู้บริโภคชื่นชอบ ดังนั้น UI Kits ที่ได้รับการดูแลจัดการจึงเป็นสวรรค์สำหรับนักออกแบบทุกที่
เช่นเดียวกับสิ่งอื่น ชุด UI มีข้อดีและข้อเสียติดอยู่ ความสามารถในการปรับแต่งและปรับแต่งในแบบของคุณนั้นจำกัดมากกว่าที่คุณเริ่มต้นจากศูนย์ เช่นเดียวกับเทมเพลตอื่นๆ นอกจากนี้ ยิ่งชุด UI ที่ได้รับความนิยมมากขึ้นเท่าใด แบรนด์อื่นก็จะมีความสวยงามแบบเดียวกับคุณมากขึ้นเท่านั้น
อย่างไรก็ตาม แม้จะมีข้อเสียข้างต้น ชุดคิท UI ก็นำคุณค่ามากมายมาสู่ชุมชนการออกแบบ ซึ่งเป็นเหตุผลว่าทำไมจึงได้รับความนิยมมากขึ้นเรื่อยๆ เนื่องจากได้รับการพัฒนาโดยนักออกแบบและบริษัทรายใหญ่ เช่นเดียวกับชุดคิท UI ของ Adobe ซึ่งมักจะมีข้อผิดพลาดจำกัดและได้รับการอัปเดตบ่อยครั้ง
การใช้ชุดคิท UI ยังช่วยให้คุณสำรวจองค์ประกอบการออกแบบที่คุณอาจยังไม่เคยลองด้วยตัวเอง และเนื่องจากมันทำให้เวิร์กโฟลว์ส่วนใหญ่มีความคล่องตัวในเทมเพลต คุณจึงมีเวลาว่างและกำลังสมองมากขึ้นในการมุ่งเน้นไปที่องค์ประกอบที่สำคัญที่สุดของการออกแบบ เช่น การโต้ตอบและโฟลว์ผู้ใช้
มีอะไรอีก? นักออกแบบ UX ยังสามารถใช้ชุด UI ได้อีกด้วย ทำให้มีประโยชน์โดยเฉพาะสำหรับทีมขนาดเล็ก งบประมาณที่จำกัด หรือนักออกแบบที่ต้องการเพิ่มชุดทักษะ
นักออกแบบพูดถึงการออกแบบ UX, การออกแบบ UI และความนิยมที่เพิ่มขึ้นของชุด UI อย่างไร
เพื่อให้เข้าใจมากขึ้นว่าองค์ประกอบทั้งหมดของการออกแบบเหล่านี้ทำงานร่วมกันอย่างไร และชุด UI เหล่านี้สามารถช่วยขยายกระบวนการออกแบบได้อย่างไร เราได้พูดคุยกับ Marcelo Silva ผู้อำนวยการออกแบบของ Live Planet ผู้สร้างชุด UI ของ Apple Watch ของ Adobe

ความต้องการของนักออกแบบ UX กำลังเพิ่มขึ้น คุณคิดว่าเหตุใดจึงเน้นที่ประสบการณ์ของผู้ใช้
“สิ่งที่เกี่ยวกับเทคโนโลยีคือสิ่งที่หรูหราเมื่อไม่กี่ปีที่ผ่านมาได้กลายเป็นมาตรฐาน เช่นเดียวกับรถยนต์ ตัวอย่างเช่น เมื่อสองสามปีก่อน การมีหน้าจอสัมผัสเป็นความหรูหรา ตอนนี้แม้แต่รุ่นพื้นฐานบางรุ่นก็มีระบบหน้าจอสัมผัสที่ยอดเยี่ยม เมื่อผลิตภัณฑ์ที่สวยงามสะดุดตากลายเป็นมาตรฐานมากกว่าความหรูหรา บริษัทต่างๆ จึงต้องหาวิธีใหม่ๆ ในการแยกความแตกต่างจากคู่แข่ง ประสบการณ์ของผู้ใช้คือตัวสร้างความแตกต่าง แค่สร้างสิ่งที่ดูดีไม่เพียงพอ คุณต้องสร้างสิ่งที่ ใช้งานได้อย่างราบรื่นและจะทำให้ผู้คนใช้งานต่อไปได้"
เทคโนโลยีมีอิทธิพลต่อการออกแบบ UX อย่างไร และคุณมองว่าประสบการณ์ของผู้ใช้จะไปทางไหนในอีกไม่กี่ปีข้างหน้า
"UX เคยมุ่งเน้นไปที่วิธีที่ผู้คนโต้ตอบกับจอแสดงผล แต่เมื่อเทคโนโลยีก้าวหน้าและผลิตภัณฑ์กลายเป็น "ล่องหน" มากขึ้นเรื่อย ๆ เราจึงต้องมีความยืดหยุ่นมากขึ้นในฐานะนักออกแบบในการปรับตัว แต่หลักการของ UX จะต้องเหมือนเดิม - เราจะแน่ใจได้อย่างไรว่าปฏิสัมพันธ์ระหว่างมนุษย์และเทคโนโลยี (ไม่ว่ารูปแบบหรือรูปแบบใดที่เทคโนโลยีใช้) เป็นไปอย่างราบรื่นที่สุด เป็นการยากที่จะคาดเดาว่าเทคโนโลยีจะพาเราไปที่ใด (นักออกแบบ UX) แต่ฉันคิดว่าอย่างที่เราทราบแล้วมี เน้นที่ความเป็นจริงเสมือนและปัญญาประดิษฐ์อย่างมาก สื่อต่างๆ แต่แนวคิดเดียวกัน - ทำให้การโต้ตอบเป็นไปอย่างราบรื่น สนุก และมีส่วนร่วม"
สำหรับพวกเราที่ยังไม่ค่อยรู้จัก UI kit คืออะไร?
"มีหลายวิธีในการดู UI kits โดยส่วนตัวแล้วฉันมองว่ามันเป็นเพียงชุดของส่วนประกอบที่ใช้เป็นจุดเริ่มต้นสำหรับแอพหรือการออกแบบเว็บของคุณ ชุด UI นั้นมีประโยชน์อย่างยิ่งหากคุณมีกำหนดเวลาที่แน่นหรือต้องการความคิดสร้างสรรค์ เพื่อเริ่มโครงการของคุณ เมื่อฉันสร้างชุด UI สมาร์ทวอทช์สำหรับ Adobe XD ฉันพยายามสร้างส่วนประกอบ/หน้าจอให้มากที่สุดเท่าที่เป็นไปได้เพื่อให้แน่ใจว่าฉันครอบคลุมกรณีการใช้งานจำนวนมาก คุณมีทุกอย่างตั้งแต่แผนภูมิประเภทต่างๆ ไปจนถึง สไตล์รายการและสิ่งอื่น ๆ "

มีไว้สำหรับนักออกแบบรุ่นใหม่ นักออกแบบที่มีประสบการณ์ หรือทั้งสองอย่าง?
“ฉันจะพูดทั้งสองอย่างด้วยเหตุผลที่แตกต่างกัน มันดีสำหรับนักออกแบบรุ่นใหม่เพราะชุดหนึ่งเทียบเท่ากับการดูวิดีโอ YouTube หลายชั่วโมงเกี่ยวกับวิธีออกแบบ โดยเฉพาะอย่างยิ่งสำหรับผู้เรียนที่มองเห็นได้ เมื่อคุณได้ดูการออกแบบที่ ดีไซเนอร์มากประสบการณ์ สร้างสรรค์และดูว่าพวกเขาทำสิ่งต่างๆ อย่างไร เหมือนได้ไปโรงเรียนออกแบบ คุณสามารถเรียนรู้ได้มากมายจากการแยกการออกแบบเหล่านั้น หากคุณเป็นนักออกแบบที่มีประสบการณ์อยู่แล้ว ชุดอุปกรณ์สามารถช่วยประหยัดเวลาได้ ช่วยให้คุณ เน้นรายละเอียดที่ละเอียดยิ่งขึ้นซึ่งจะทำให้การออกแบบของคุณโดดเด่นโดยกำจัดการยกของหนักในช่วงแรก เมื่อเร็ว ๆ นี้ฉันใช้ชุด UI สำหรับโครงการของลูกค้าเพราะเราไม่มีเวลาเริ่มต้นการออกแบบตั้งแต่เริ่มต้น โดยเฉพาะถ้าคุณทำงานเพื่อเริ่มต้น การเปลี่ยนแปลงนั้นสำคัญมาก"

ชุด UI มีประโยชน์ต่อนักออกแบบที่ทำสัญญากับบริษัทใดบริษัทหนึ่ง หรือดีกว่าสำหรับฟรีแลนซ์?
"พวกเขาสามารถเป็นประโยชน์ในทั้งสองสถานการณ์ แต่ฉันจะบอกว่าโดยทั่วไปนักออกแบบเต็มเวลามีเวลามากกว่ามือเปล่า ดังนั้น แม้ว่าจะเป็นประโยชน์สำหรับทั้งคู่ แต่ฟรีแลนซ์สามารถได้รับประโยชน์จากชุดเครื่องมือ UI เป็นพิเศษ เนื่องจากเวลาที่คุณประหยัดได้ ในโครงการหนึ่งจะช่วยให้คุณทำงานในโครงการอื่นได้ (และนั่นหมายถึงการส่งใบแจ้งหนี้หวาน ๆ เหล่านั้นออกไปมากขึ้น)"

บอกเราเกี่ยวกับกระบวนการระดมสมองและออกแบบชุด UI ส่วนบุคคลของคุณสำหรับ Adobe XD CC หรือไม่
"ทีมงานของ Adobe มองหาวิธีมอบคุณค่าให้กับชุมชนการออกแบบอยู่เสมอ (Adobe XD CC เป็นตัวอย่างของการแสวงหาอำนาจอย่างไม่หยุดยั้ง) พวกเขาเข้าหาฉันด้วยแนวคิดในการสร้างชุด UI สำหรับชุมชนและเรา ทำงานร่วมกันในธีม ฉันเอามันมาจากที่นั่นด้วยการออกแบบเอง เราเริ่มชุด UI กลางเดือนธันวาคมด้วยดินสอและกระดาษที่วาดลวดแต่ละหน้าจอ ฉันต้องการให้ชุดอุปกรณ์มีการใช้งานที่ใช้งานได้จริง ไม่ใช่แค่ส่วนประกอบที่ไร้ประโยชน์มากมาย (เช่นชุด UI ที่มีอยู่มากมาย โชคไม่ดี)"
นักออกแบบจะใช้ชุด UI เพื่อปรับปรุงเวิร์กโฟลว์หรือการออกแบบได้อย่างไร
"คุณสามารถปรับปรุงเวิร์กโฟลว์ของคุณได้โดยประหยัดเวลาและค่าใช้จ่ายทางจิต มีโอกาสที่ดีที่ถ้าคุณกำลังออกแบบแอปสมาร์ทวอทช์ คุณจะพบส่วนประกอบในชุดอุปกรณ์นี้ที่ใช้ได้กับแอปของคุณ คุณมีจุดเริ่มต้นที่ดีหากคุณมี ชุด UI ของ smartwatch พร้อมใช้งาน (ฟรีเช่นกัน ดังนั้นคุณไม่มีอะไรจะเสียแล้ว) วิธีที่ดีที่สุดในการใช้ชุดอุปกรณ์นี้คือ คลั่งไคล้มัน ใช้เป็นจุดเริ่มต้นสำหรับความคิดสร้างสรรค์ที่น่าอัศจรรย์ของคุณเพื่อสร้างสิ่งมหัศจรรย์ ขอให้สนุกกับการแยกส่วนประกอบและสร้างการออกแบบที่เป็นเอกลักษณ์ของคุณเอง"
นักออกแบบสามารถสร้างชุด UI ของตัวเองได้หรือไม่?
"ใช่ นั่นคือวิธีสร้างระบบการออกแบบ (ซึ่งเป็นหัวข้ออื่นทั้งหมด) หากคุณถือว่าการออกแบบผลิตภัณฑ์ของคุณเป็นชุด UI เล็กๆ น้อยๆ คุณจะสามารถบันทึกส่วนประกอบเหล่านั้นได้ เพื่อให้ทีมสามารถนำกลับมาใช้ใหม่ได้เมื่อบริษัทเติบโตขึ้นและผลิตภัณฑ์มีวิวัฒนาการ ฉัน คิดว่านั่นคือสิ่งที่ยอดเยี่ยมที่สุดเกี่ยวกับ UI kits มอบส่วนประกอบที่นำกลับมาใช้ใหม่ให้กับทีมผลิตภัณฑ์ของคุณและพวกเขาจะรักคุณตลอดไป"
มีอะไรอีกบ้างที่รวมอยู่ในการอัปเดต Adobe XD
ชุด Adobe UI ที่ไม่เคยมีมาก่อนเหล่านี้ไม่ใช่รายการเดียวที่ Adobe XD Creative Cloud นำเสนอแก่ผู้ใช้ในสัปดาห์นี้ การอัปเดตโปรแกรมล่าสุดของพวกเขา ซึ่งเปิดตัวในวันนี้เช่นกัน มีฟีเจอร์ใหม่มากมาย หนึ่งในนั้นคือการผสานรวมกับโปรแกรมโฮสต์ไฟล์และโปรแกรมแบ่งปัน Dropbox
ความร่วมมือของโปรแกรมนี้กับ Dropbox รองรับการแสดงตัวอย่างไฟล์ XD ดั้งเดิมบนมือถือ เว็บและเดสก์ท็อป ในการเข้าถึงคุณสมบัตินี้ ผู้ใช้เพียงแค่บันทึกไฟล์ XD ไปที่ Dropbox ทุกคนที่มีสิทธิ์เข้าถึง Dropbox จะมองเห็นตัวอย่างโดยอัตโนมัติ เพื่อให้มั่นใจว่าลูกค้าและนักออกแบบสามารถทำงานร่วมกันและสร้างประสบการณ์ร่วมกันได้เร็วยิ่งขึ้น
“Adobe XD เป็นเครื่องมือ all-in-one ที่เป็นนวัตกรรมใหม่สำหรับนักออกแบบ UX และเรารู้สึกตื่นเต้นที่จะนำพลังของ Dropbox, Adobe XD และ Creative Cloud มาสู่ผู้ใช้ร่วมกันของเรา” Daniel Wagner หัวหน้าฝ่ายวิศวกรรมของ Dropbox Previews กล่าว “เป้าหมายของเราคือปลดปล่อยพลังสร้างสรรค์ผ่านระบบนิเวศของพันธมิตรที่กำลังขยายตัว และเชื่อมต่อเครื่องมือออกแบบ เช่น Adobe XD กับผลิตภัณฑ์หลักของ Dropbox สำหรับมือถือ เว็บ และเดสก์ท็อป”

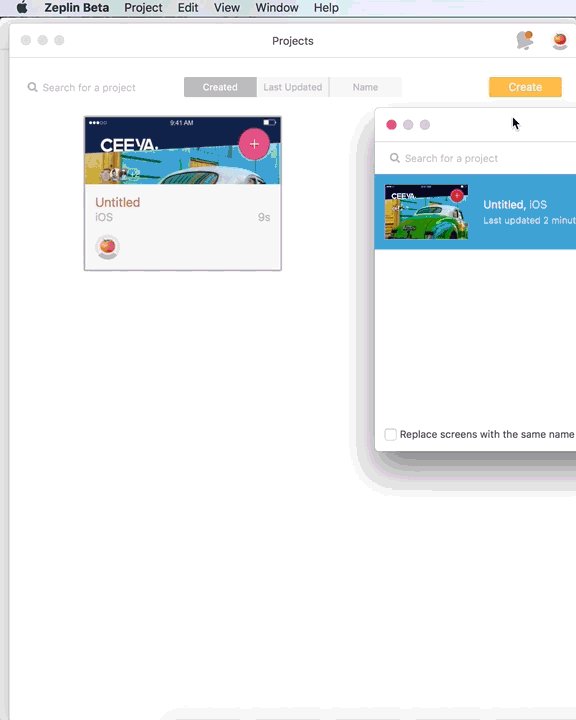
Dropbox ไม่ใช่เครื่องมือเดียวที่ Adobe XD ถูกเพิ่มลงในคุณสมบัติของโปรแกรม ผู้ใช้ยังสามารถส่งออกโครงการไปยังโปรแกรมของบริษัทอื่น เช่น Zeplin, Avocode และ Sympli แม้ว่าจะไม่ได้เป็นส่วนหนึ่งของระบบนิเวศของ Adobe แต่โปรแกรมอื่นๆ เหล่านั้นมักถูกใช้โดยนักออกแบบ การรวมเข้ากับ XD ช่วยให้เวิร์กโฟลว์มีความคล่องตัวมากขึ้น — ชัดเจน, หัวข้อของสัปดาห์ — โดยทำให้แน่ใจว่านักออกแบบสามารถส่งต่อโปรเจ็กต์การออกแบบในสถานะการผลิตต่างๆ ได้อย่างราบรื่น
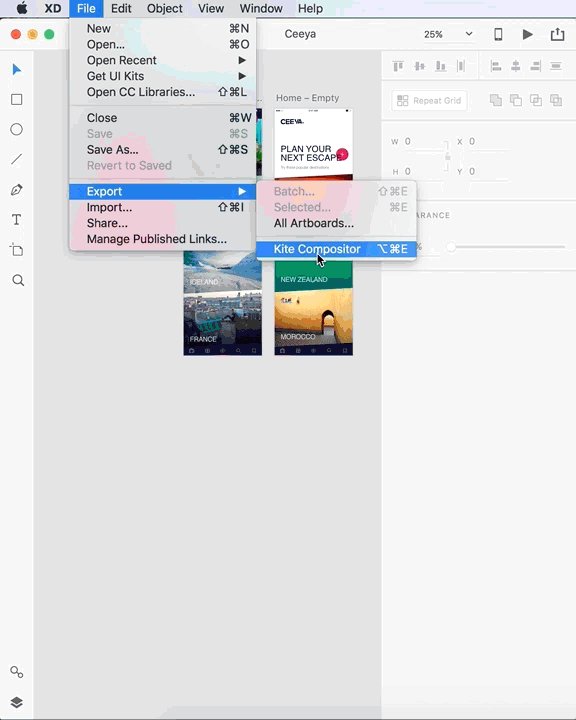
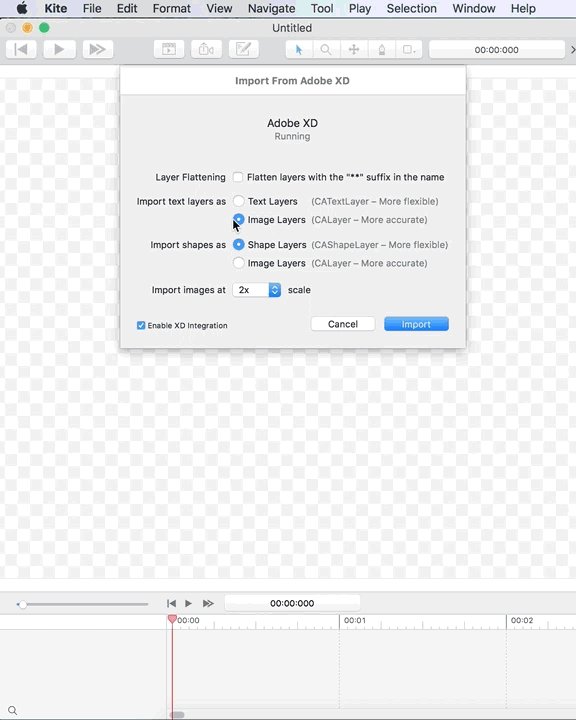
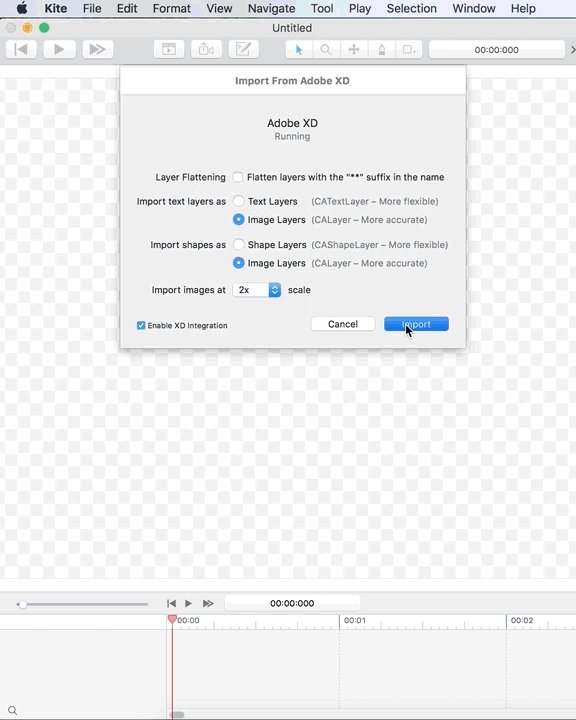
มีอะไรอีก? Adobe XD ได้ปรับปรุงองค์ประกอบแอนิเมชั่นขั้นสูงด้วยการประสานงานกับ ProtoPie และ Kite Composer และ เพิ่มการปรับปรุงเหล่านี้ลงในโปรแกรม:
- การปรับปรุงความสามารถในการใช้งานของ Design Specs (เบต้า) ทำให้ผู้ใช้สามารถสำรวจข้อกำหนดการออกแบบในเบราว์เซอร์ได้ง่ายขึ้น และทำงานกับเลเยอร์ที่ปิดบังได้ง่าย
- ความสามารถในการสลับระหว่าง HEX, RGB, HSB ในตัวเลือกสี ผู้ใช้สามารถเลือกตัวเลือกดังกล่าวจากเมนูแบบเลื่อนลง ทำให้ง่ายต่อการสลับระหว่างรุ่นสีในการออกแบบหน้าจอ
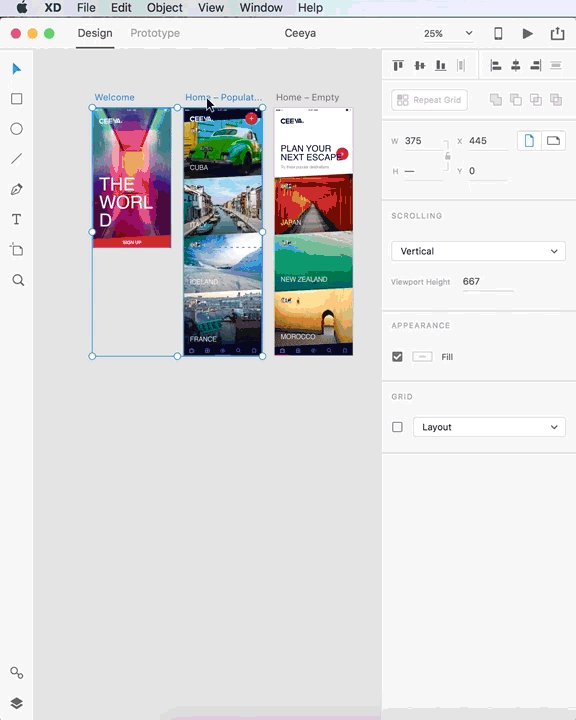
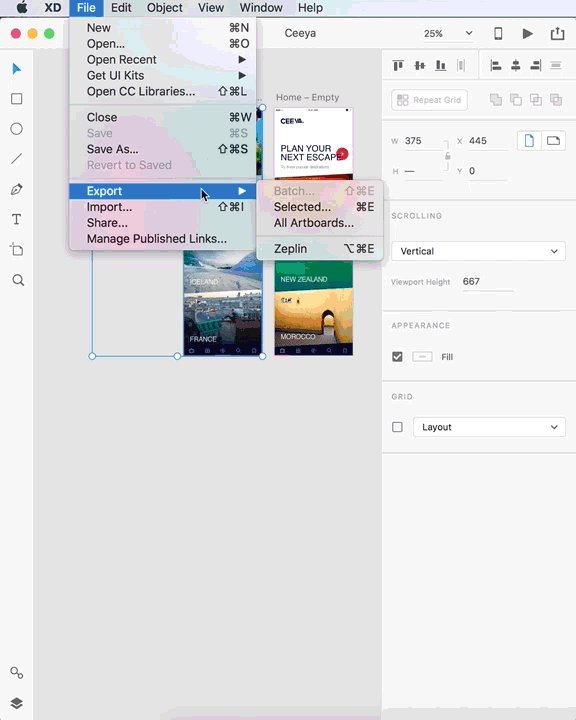
- Batch export ตัวเลือกการส่งออกใหม่ที่สามารถเข้าถึงได้ผ่านเมนูไฟล์ ผู้ใช้เพียงคลิกขวาในแผงเลเยอร์เพื่อทำเครื่องหมายวัตถุใดๆ ที่ควรรวมอยู่ในการส่งออกเป็นชุด

บทสรุป
โดยรวมแล้ว การอัปเดตมากมายของ Adobe XD ควบคู่ไปกับชุด UI ฟรีห้าชุดทำให้เวอร์ชันนี้เป็นเวอร์ชันที่ดีที่สุด ข้อเสนอ Adobe UX Update ใหม่:
- ห้าชุด UI ฟรี
- การรวม Dropbox
- การรวมแอพของบุคคลที่สามเพิ่มเติมรวมถึง Zeplin, Avocode และ Sympli
- การปรับปรุงความสามารถในการใช้งานสำหรับข้อกำหนดการออกแบบ
- ความสามารถในการสลับระหว่าง HEX, RGB, HSB ใน Color Picker
- การส่งออกแบทช์ที่ง่ายและมีประสิทธิภาพ
ด้วยการผสานรวมกับโปรแกรมภายนอกอย่างไร้ที่ติและเวิร์กโฟลว์ที่ได้รับการปรับปรุง นักออกแบบทั้งใกล้และไกลจะสามารถเพิ่มเวลาและสร้างการออกแบบที่เป็นนวัตกรรมใหม่ได้อย่างแน่นอน ทำให้พวกเขาอยู่ในตำแหน่งที่สมบูรณ์แบบสำหรับความต้องการจำนวนมากในอนาคต
ต้องการข่าวการออกแบบเพิ่มเติมหรือไม่? ลงทะเบียนเพื่อรับจดหมายข่าวของเรา!
