วิธีเพิ่มประสิทธิภาพเค้าโครงเว็บไซต์ของคุณด้วย Elementor
เผยแพร่แล้ว: 2021-05-05การเพิ่มประสิทธิภาพประสิทธิภาพของเว็บไซต์เป็นหนึ่งในส่วนที่สำคัญที่สุดของประสบการณ์การใช้งานของผู้ใช้ เว็บไซต์ที่โหลดช้าอาจทำให้ผู้ใช้ไม่พอใจ ซึ่งมักส่งผลให้มีอัตราตีกลับสูง ซึ่งอาจทำลายความสำเร็จทางธุรกิจของเรา
ประสิทธิภาพของเว็บไซต์อาจได้รับผลกระทบจากหลายปัจจัย เช่น ขนาดรูปภาพขนาดใหญ่ การกำหนดค่าเซิร์ฟเวอร์ ปลั๊กอินมากเกินไป ธีมที่มากเกินไป และปัจจัยอื่นๆ
ประสิทธิภาพของเว็บไซต์เป็นหนึ่งในค่านิยมที่แข็งแกร่งที่สุดของเราในฐานะผู้สร้างเว็บ นี่คือเหตุผลที่เราสร้างหลักสูตร 5 ส่วนนี้: การเพิ่มประสิทธิภาพใน Elementor
ตอนนี้คุณสามารถเรียนรู้วิธีสร้างเค้าโครงหน้าและโพสต์โดยใช้เทคนิคที่เหมาะสมที่สุด ความรู้นี้จะช่วยให้แน่ใจว่าเว็บไซต์ของคุณจะไม่มีส่วนซ้ำซ้อน คอลัมน์ หรือวิดเจ็ตที่ไม่จำเป็น นอกจากนี้เรายังจะสำรวจฟังก์ชันวิดเจ็ตในตัวเพื่อปรับปรุงเวลาในการโหลด
ในตอนท้ายของบทช่วยสอนนี้ คุณจะพร้อมอย่างเต็มที่เพื่อเพิ่มประสิทธิภาพการทำงานของเว็บไซต์ Elementor ทุกแห่งที่คุณสร้าง และเก็บเกี่ยวผลตอบแทนทันที
หลักสูตร 5 ส่วนที่สมบูรณ์ประกอบด้วยห้าบทเรียนวิดีโอ:
- บทที่ 1: แนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพเค้าโครง
- บทที่ 2: การเพิ่มประสิทธิภาพภาพของคุณ
- บทที่ 3: การเพิ่มประสิทธิภาพเพิ่มเติม
- บทที่ 4: การเลือกโฮสต์เว็บที่เหมาะสม
- บทที่ 5: การเพิ่มประสิทธิภาพด้วยเครื่องมือของบุคคลที่สาม
สารบัญ
- บทที่ 1: แนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพเค้าโครง
- การทดสอบแนวปฏิบัติที่ไม่ดี
- การทดสอบและดูผลการปฏิบัติงาน
- การเพิ่มประสิทธิภาพองค์ประกอบของหน้า
- ทดสอบประสิทธิภาพของเว็บไซต์อีกครั้ง
- คุณเชื่อคะแนนผลงานใหม่ของเราหรือไม่?
บทที่ 1: แนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพเค้าโครง

ในบทเรียนแรกของเรา เราจะพูดถึงวิธีที่มีประสิทธิภาพที่สุดในการสร้างเพจและโพสต์ของคุณใน Elementor Editor เรามักจะเห็นการใช้ส่วน คอลัมน์ ส่วนใน และวิดเจ็ตมากเกินไป เมื่อเลย์เอาต์เดียวกันสามารถทำได้โดยใช้องค์ประกอบที่น้อยกว่ามาก
การใช้องค์ประกอบจำนวนมากเกินไปจะทำให้ประสิทธิภาพของเว็บไซต์ของคุณช้าลง ดังนั้น เรามาเรียนรู้และเรียนรู้วิธีสร้างเว็บไซต์ด้วย Elementor ด้วยวิธีที่มีประสิทธิภาพที่สุดกันเถอะ
เราจะครอบคลุมหัวข้อต่อไปนี้:
- ดูโครงสร้างหน้าที่ถูกต้องอย่างละเอียดยิ่งขึ้น
- การดูและทดสอบประสิทธิภาพของเว็บไซต์ของคุณ
- การเพิ่มประสิทธิภาพส่วนหัว ส่วนท้าย และเนื้อหาของหน้า
- ตัวอย่างเค้าโครงเว็บไซต์ที่ดีและไม่ดี
- การใช้วิดเจ็ต การวางตำแหน่ง และรูปแบบสากลอย่างถูกต้อง
- เคล็ดลับป้องกันการโหลดกะ ปรับปรุง SEO และเพิ่มเวลาในการโหลด
- การเพิ่มประสิทธิภาพการเข้าถึง
- การลดจำนวน DOM Elements
- และอีกมากมาย!
เพื่อให้เข้าใจเลย์เอาต์ที่เหมาะสมที่สุดใน Elementor มากขึ้น เราจะสำรวจเทมเพลต Elementor ที่แสดงการใช้ส่วน คอลัมน์ และวิดเจ็ตทั่วไปบางส่วน ในตอนท้ายของบทเรียนนี้ เราจะสร้างหน้านี้ใหม่ทั้งหมดโดยลดจำนวนคอลัมน์และวิดเจ็ต หน้าแรกของเราประกอบด้วยเก้าส่วน 31 คอลัมน์ ส่วนภายในห้าส่วน และวิดเจ็ต 44 รายการ
ในตอนท้ายของบทช่วยสอน หน้าที่ปรับให้เหมาะสมของเราจะถูกย่อให้เล็กสุดเป็นหกส่วน เจ็ดคอลัมน์ และวิดเจ็ต 16 รายการ
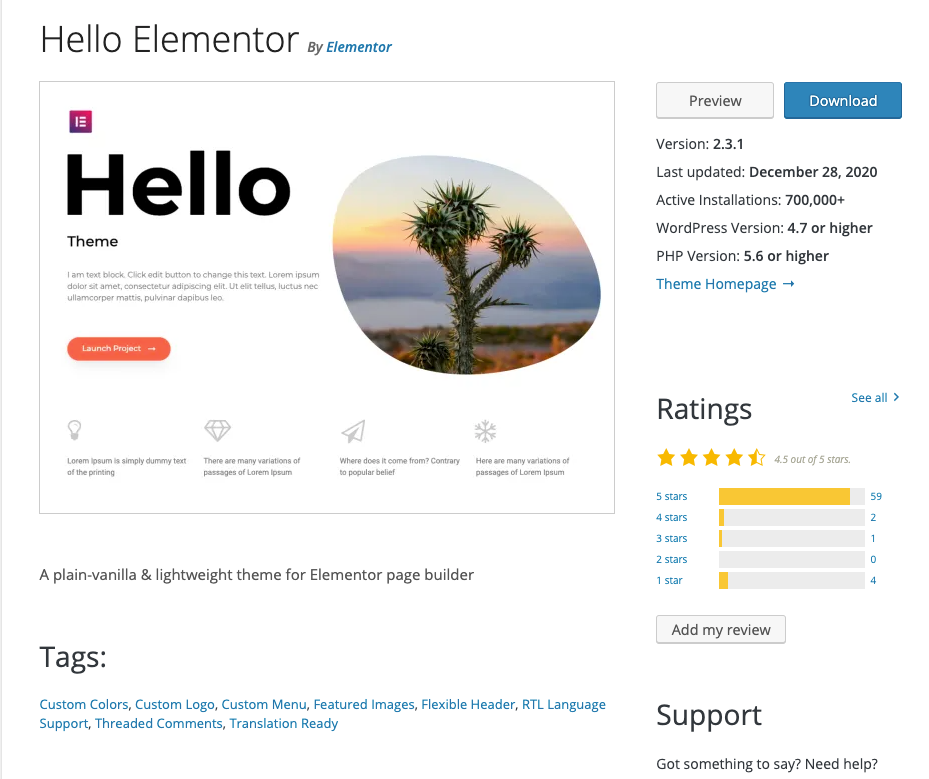
เราจะใช้ธีม Hello ที่ฟรีและมีน้ำหนักเบา และเราจะสร้างแต่ละส่วนของเทมเพลตขึ้นใหม่ และปรับปรุงประสิทธิภาพเว็บไซต์โดยรวมโดยใช้เทคนิคแนวทางปฏิบัติที่ดีที่สุด

การทดสอบแนวปฏิบัติที่ไม่ดี
ก่อนที่เราจะเจาะลึกถึงการปรับรูปแบบเว็บไซต์ให้เหมาะสม เราจะทำการทดสอบบนหน้าเว็บของเราเพื่อให้เข้าใจอย่างถ่องแท้ว่าเกิดอะไรขึ้นเมื่อมีผู้เยี่ยมชมเว็บไซต์ของเรา เมื่อทำการเพิ่มประสิทธิภาพทั้งหมดแล้ว เราจะทำการทดสอบซ้ำและเปรียบเทียบผลลัพธ์
ขั้นตอนที่ 1: ตรวจสอบเว็บไซต์ของคุณในหน้าต่างที่ไม่ระบุตัวตน
- เปิดหน้าต่างใหม่ใน "โหมดไม่ระบุตัวตน" แล้วพิมพ์ URL ของหน้าเว็บที่คุณกำลังทดสอบ
ขั้นตอนที่ 2: ตรวจสอบว่าคุณใช้เส้นทาง URL โดยตรง

หากคุณไม่แน่ใจว่าลิงก์ของเพจคืออะไร คุณสามารถค้นหาได้อย่างง่ายดายโดยไปที่ WP Dashboard ของคุณ:
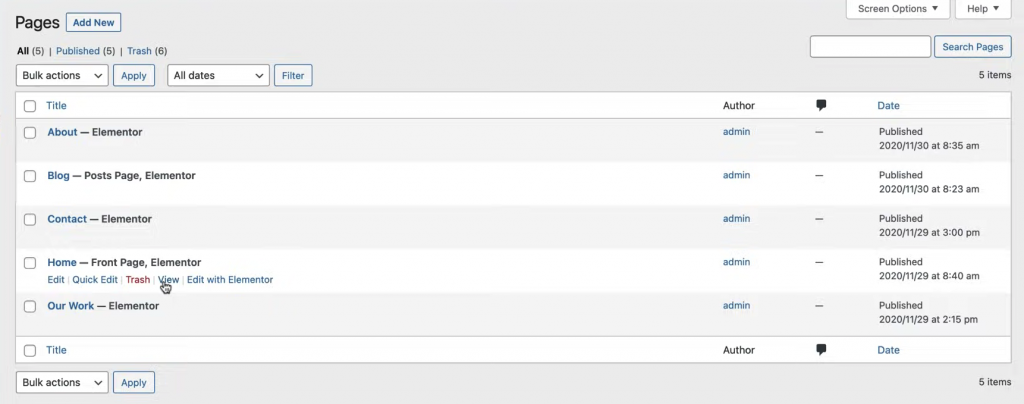
- คลิกที่ "หน้า" เพื่อดูหน้าเว็บไซต์ของคุณทั้งหมด
- วางเคอร์เซอร์เหนือหน้าเว็บแล้วคลิกตัวเลือก "ดู" การดำเนินการนี้จะนำคุณไปยังหน้าของคุณโดยตรง
- คัดลอกและวาง URL นี้ลงในหน้าต่างที่ไม่ระบุตัวตน และเมื่อไซต์โหลดแล้ว คุณก็พร้อมที่จะทดสอบ!
การทดสอบและดูผลการปฏิบัติงาน
ขั้นตอนที่ 1: ทดสอบผลการปฏิบัติงาน

คุณอาจเคยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome มาก่อน
ถ้าไม่เช่นนั้น เพื่อตรวจสอบและดูเนื้อหา HTML & CSS ของหน้าของคุณ:
- คลิกขวาที่ใดก็ได้บนหน้าของคุณแล้วคลิกเลือก "ตรวจสอบ"
คุณจะเห็นแท็บต่างๆ ที่คุณสามารถอ่าน HTML และ CSS, ค้นหาข้อผิดพลาด, รับผลลัพธ์ SEO และดำเนินการทดสอบต่างๆ
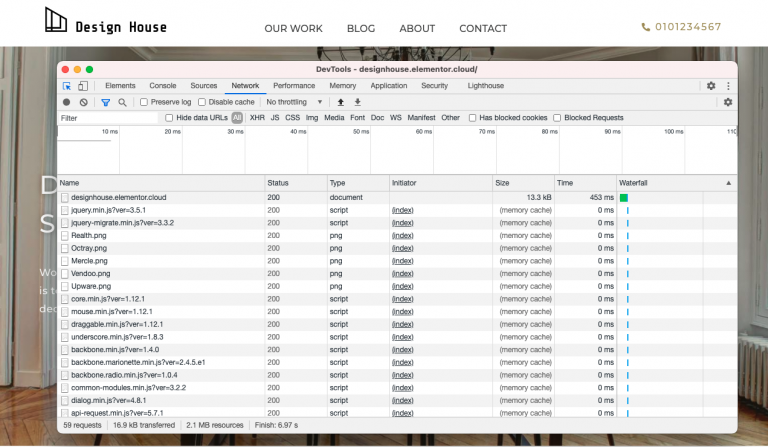
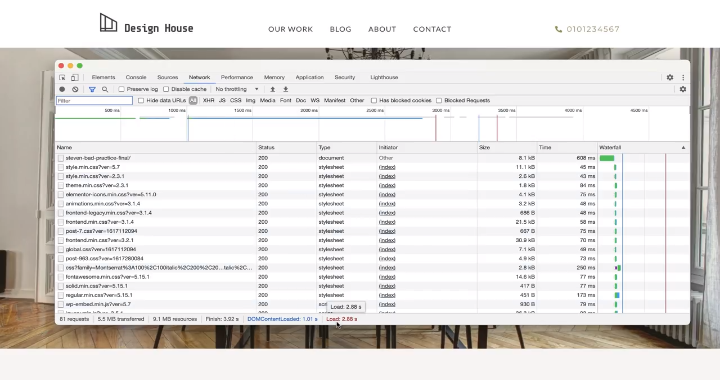
- เลือกแท็บเครือข่ายและกดปุ่ม cmd หรือ ctrl + R เพื่อโหลดผลลัพธ์
อย่างที่คุณเห็น เค้าโครงหน้าปัจจุบันของเราใช้เวลาโหลด 2.88 วินาที และกำลังเรียกใช้ 81 คำขอ
ขั้นตอนที่ 2: ดูผลการปฏิบัติงาน

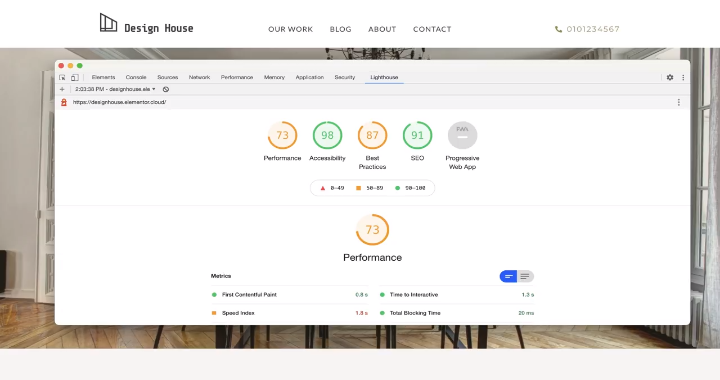
- สลับไปที่แท็บ Lighthouse ซึ่งเราสามารถเรียกใช้รายงานการตรวจสอบบนหน้าเว็บของเราได้
ซึ่งจะทำให้เรามีข้อมูลเชิงลึกมากขึ้นเกี่ยวกับประสิทธิภาพปัจจุบันของเพจ
- เลือก 'สร้างรายงาน' หลังจากนั้นสักครู่ รายงานของคุณจะปรากฏขึ้น
ขณะนี้เราได้รับคะแนนประสิทธิภาพ 73/100 ซึ่งเราสามารถดำเนินการได้อย่างแน่นอน
ตามหลักการแล้ว เราอยากให้ตัวเลขทั้งหมดนี้เป็นสีเขียว ตอนนี้ มาเริ่มปรับปรุงเพจของเราและปรับปรุงสถิติกันเถอะ
โปรดทราบว่าหลังจากทุกขั้นตอนการเพิ่มประสิทธิภาพที่เราทำ เราสามารถได้รับแนวทางปฏิบัติที่ดีที่สุดจากการเปลี่ยนแปลงดังกล่าว และจดจำไว้สำหรับเว็บไซต์ในอนาคตที่เราสร้างขึ้น
