เคล็ดลับ SEO ในท้องถิ่นที่ธุรกิจของคุณต้องทำทันที
เผยแพร่แล้ว: 2020-04-14SEO ในพื้นที่เป็นสิ่งที่ท้าทายสำหรับธุรกิจขนาดเล็กมาโดยตลอด เนื่องจากอุตสาหกรรมการตลาดทางอินเทอร์เน็ตเติบโตขึ้น ธุรกิจขนาดเล็กถึงขนาดกลางจำนวนมากขึ้นจึงมองหาหน่วยงานเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) เพื่อปรับปรุงการเปิดเผยทางออนไลน์
ความต้องการที่เพิ่มขึ้นสำหรับ SEO ในตลาดธุรกิจท้องถิ่นได้เน้นประเด็นต่างๆ เช่น เอเจนซี่ให้คำมั่นสัญญามากเกินไปและส่งมอบน้อยเกินไป และกลยุทธ์หมวกดำใหม่ๆ ที่เข้ามามีบทบาท
เป็นความจริงที่น่าเศร้าสำหรับเจ้าของธุรกิจขนาดเล็กส่วนใหญ่ อุตสาหกรรมการตลาดผ่านเครื่องมือค้นหาได้กลายเป็นหนึ่งในผลลัพธ์ที่แทบไม่มีเลย และมีการหมุนเวียนของลูกค้าสูง
Brodey Sheppard จากศูนย์เว็บไซต์กล่าวว่า “เป็นเรื่องน่าละอายที่ธุรกิจไว้วางใจให้หน่วยงานเหล่านี้ให้บริการที่ไม่เคยได้รับ “เป็นเวลาหกถึง 12 เดือนก่อนที่ลูกค้าที่ถูกปิดตาจะรู้ตัวว่าตกเป็นเหยื่อ”
โชคดีที่สิ่งที่ 90 เปอร์เซ็นต์ของเอเจนซีเสนอให้นั้นสามารถทำได้โดยเจ้าของธุรกิจเองโดยที่ไม่มีประสบการณ์เพียงเล็กน้อยหรือไม่มีเลย
กลยุทธ์ DIY เหล่านี้ได้รับการพิสูจน์แล้วว่าให้ผลลัพธ์ที่รวดเร็วและมีประสิทธิภาพ และไม่น่าเป็นไปได้ที่คู่แข่งของคุณจะใช้กลยุทธ์เหล่านี้ ที่สำคัญกว่านั้น คุณสามารถเพิ่มการเข้าชมได้มากถึง 30-40 เปอร์เซ็นต์ภายในหนึ่งสัปดาห์
สคีมามาร์กอัป
ขอแนะนำ schema.org ที่ยอดเยี่ยม ซึ่งเป็นขุมทองที่สมบูรณ์แบบสำหรับธุรกิจในท้องถิ่นที่ต้องการเพิ่มอันดับเล็กน้อยเป็นพิเศษ โดยพื้นฐานแล้ว สคีมาได้รับการออกแบบมาเพื่อช่วยในการทำความเข้าใจเกี่ยวกับอินเทอร์เน็ต
ออกแบบมาเพื่อช่วย "จัดโครงสร้างข้อมูล" ในรูปแบบที่อ่านง่าย ซึ่งเครื่องมือค้นหาสามารถระบุเนื้อหาของหน้าได้อย่างรวดเร็ว
ในทางเทคนิคแล้ว นี่คือ “โค้ด” แต่อย่าปล่อยให้สิ่งนั้นทำให้คุณตกใจ โค้ดขนาดเล็กที่แก้ไขได้ง่ายนี้จะถูกเพิ่มลงในเว็บไซต์ใดๆ อย่างรวดเร็ว และให้ผลลัพธ์ที่ไม่จริง ใน ทันที
เพื่อให้ชีวิตของคุณง่ายขึ้น ฉันได้เพิ่มตัวอย่างที่คุณสามารถปรับเปลี่ยนสำหรับธุรกิจของคุณได้อย่างง่ายดาย หากนั่นยากเกินไป ฉันจะเพิ่มแหล่งข้อมูลในตอนท้ายซึ่งคุณสามารถสร้างโค้ดที่คล้ายกันโดยใช้แบบฟอร์มได้
แม้ว่าจะมีสคีมาจำนวนมากที่ Google รองรับ แต่เราได้รายงานการเพิ่มขึ้นที่สำคัญที่สุดโดยใช้สิ่งต่อไปนี้:
- ธุรกิจท้องถิ่น
- คำถามที่พบบ่อย
- ผลิตภัณฑ์
ฉันจะอธิบายทีละรายการและแสดงวิธีรวมเข้าด้วยกัน และสุดท้ายคือทดสอบก่อนเผยแพร่
1. ธุรกิจท้องถิ่น
LocalBusiness Schema เป็นธุรกิจหรือสาขาขององค์กร ในทางเทคนิคแล้ว หากคุณเป็นร้านค้าปลีกที่มีหน้าร้านจริงหรือธุรกิจบริการ นี่คือสคีมาสำหรับคุณ LocalBusiness แบ่งออกเป็นประเภทธุรกิจที่เฉพาะเจาะจงมากยิ่งขึ้น เช่น ช่างประปา ช่างไฟฟ้า และร้านดอกไม้ นี่คือรายการ ประเภท LocalBusiness ทั้งหมด
ฉันจะใช้โครงสร้างของร้านดอกไม้ในตัวอย่างของฉัน หากคุณไม่พบอุตสาหกรรมเฉพาะเจาะจงของคุณในรายการ ให้เลือกอุตสาหกรรมที่ใกล้เคียงหรือใช้ให้ปลอดภัยและ LocalBusiness ดั้งเดิม
<ประเภทสคริปต์=”แอปพลิเคชัน/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “ร้านดอกไม้”,
“ชื่อ”: “สเตซี่เพลส”,
"ที่อยู่": {
“@type”: “ที่อยู่ไปรษณีย์”,
“streetAddress”: “123 Fake Street”,
“ที่อยู่ท้องถิ่น”: “นิวยอร์กซิตี้”,
“ที่อยู่ภูมิภาค”: “นิวยอร์ก”
“รหัสไปรษณีย์”: “212”
},
“ภาพ”: “https://example/image.jpg”,
“อีเมล”: “[ป้องกันอีเมล]”,
“โทรศัพท์”: “123 456 464”,
“url”: “https://example.com/”,
“paymentAccepted”: [ “เงินสด”, “บัตรเครดิต”, “ใบแจ้งหนี้” ],
“เวลาทำการ”: “จันทร์ อังคาร เรา พฤ 09:00-17:00”,
“openHoursSpecification”: [ {
“@type”: “OpeningHoursSpecification”,
“วันของสัปดาห์”: [
"วันจันทร์",
"วันอังคาร",
"วันพุธ",
"วันพฤหัสบดี",
"วันศุกร์"
]
“เปิด”: “09:00”,
“ปิด”: “17:00”
} ],
“ภูมิศาสตร์”: {
“@type”: “พิกัดทางภูมิศาสตร์”,
“ละติจูด”: “40.712775”,
“ลองจิจูด”: “-74.005973”
},
“ช่วงราคา”:”$$”
}
</script>
ที่ฉันมีคำว่า "ร้านดอกไม้" ถัดจาก @type คุณเพียงแค่แทนที่ด้วยประเภทอุตสาหกรรมที่ใกล้เคียงที่สุดของคุณ ส่วนที่เหลือเป็นเรื่องง่าย อัปเดตชื่อ ที่อยู่ อีเมล เว็บไซต์ และรูปภาพ ตลอดจนเวลาเปิดทำการในรูปแบบด้านบน
ละติจูดและลองจิจูดอาจหาได้ยาก ดังนั้นนี่คือ เครื่องมือสำหรับสิ่ง นั้น
priceRange นั้นง่ายในระดับ 1-5 จากราคาย่อมเยาเป็น $ ไปจนถึงแพงเป็น $$$$$
2. คำถามที่พบบ่อย
FAQ schema ง่ายกว่ามาก เป็นคำถามและคำตอบ คุณสามารถค้นหา ตัวอย่างโค้ดได้ที่นี่ หากโค้ดของเราไม่ได้ให้ข้อมูลเพียงพอ
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“เอนทิตีหลัก”: [{
“@type”: “คำถาม”
“ชื่อ”: “ดอกไม้อยู่กลางแดดได้นานแค่ไหน?”,
“acceptedAnswer”: {
“@type”: “ตอบ”
“ข้อความ”: “สิ่งนี้ขึ้นอยู่กับปัจจัยหลายอย่างตั้งแต่สายพันธุ์ไปจนถึงปริมาณน้ำที่ดอกไม้ได้รับการออกแบบมาให้มี”
}
}, {
“@type”: “คำถาม”
“ชื่อ”: “ช่ออะไร”,
“acceptedAnswer”: {
“@type”: “ตอบ”
“ข้อความ”: “ช่อดอกไม้เป็นคำแฟนซีสำหรับช่อดอกไม้”
}
}
]
}
สิ่งสำคัญที่ควรทราบในที่นี้คือต้องเป็นแบบทั่วไป อย่าโฆษณาตัวเองหรือทำให้เป็นการส่งเสริมการขาย หากคุณทำเช่นนั้น สคีมาจะไม่แสดง หากคุณปล่อยให้เป็นแบบทั่วไป คุณจะได้รับคลิกมากขึ้น และพวกเขาจะลงเอยที่เว็บไซต์ของคุณพร้อมข้อมูลทั้งหมดของคุณเพียงปลายนิ้วสัมผัส โปรดทราบว่าสคีมานี้ควรไม่ซ้ำกันสำหรับแต่ละหน้าและไม่ควรเพิ่มลงในทุกหน้า
เราขอแนะนำให้ทำระหว่างสี่ถึงแปดคำถามและคำตอบเกี่ยวกับอุตสาหกรรมของคุณ
ดูสคีมาที่ใช้งานจริง:
3. สินค้า
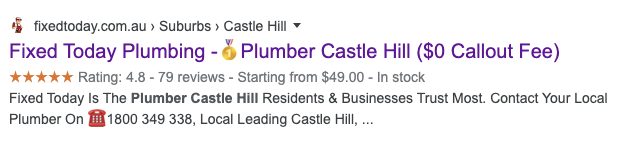
Product schema อาจไม่สมเหตุสมผลสำหรับธุรกิจของคุณ แต่เราจะใช้เนื่องจากตั้งแต่เดือนกุมภาพันธ์ 2020 เป็นต้นมา นี่เป็นวิธีเดียวที่จะได้รับการจัดอันดับดาวภายใต้ผลลัพธ์ทั่วไปของคุณ
นี่คือลักษณะของสคีมาผลิตภัณฑ์หากตั้งค่าถูกต้อง:

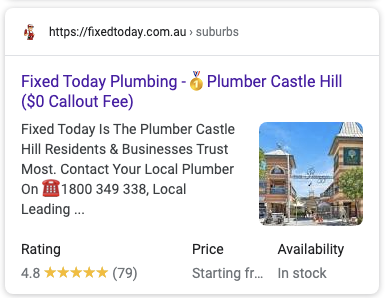
ดูดียิ่งขึ้นบนมือถือ:

อสังหาริมทรัพย์ที่เพิ่มเข้ามาที่ได้รับจากการเพิ่มสคีมานี้มีมูลค่ามหาศาล ยิ่งอสังหาริมทรัพย์ที่คุณสามารถใช้ในผลการค้นหาได้มากเท่าใด อัตราการคลิกผ่านของคุณก็จะยิ่งดีขึ้นเท่านั้น
สคีมามีลักษณะดังนี้:
{
“@type”:”สินค้า”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill#Product”,
“ชื่อ”:”ท่อประปา Castle Hill”
“description”:” แก้ไขแล้ววันนี้ ช่างประปา Castle Hill ผู้อยู่อาศัยและธุรกิจไว้วางใจมากที่สุด ติดต่อช่างประปาในพื้นที่ของคุณที่ 1800 349 338, Local Leading Castle Hill, 2154 Plumbers”,
“หมวดหมู่”:”ประปา”,
“ภาพ”:”https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg”,
"ยี่ห้อ":{
“@type”:”สิ่งของ”,
“ชื่อ”:”ซ่อมท่อประปาวันนี้”
},
“คะแนนรวม”:{
“@type”:”คะแนนรวม”,
“ratingValue”:”4.8″,
“reviewCount”:”79″,
“อันดับแย่ที่สุด”:”1″,
“คะแนนที่ดีที่สุด”:”5″
},
“ข้อเสนอพิเศษ”:{
“@type”:”รวมข้อเสนอ”,
“url”:”https://fixedtoday.com.au/suburbs/castle-hill”,
“ราคาสกุลเงิน”:”AUD”,
“ราคา”:”จาก $49″,
“ราคาต่ำ”:”49″,
“ราคาใช้ได้จนถึง”:”2022-12-31″,
“ความพร้อมใช้งาน”:”https://schema.org/InStock”,

“ผู้ขาย”:{
“@type”:”องค์กร”,
“ชื่อ”:”ซ่อมท่อประปาวันนี้”
}
}
}
นั่นคือสคีมาที่แน่นอนที่เห็นในภาพหน้าจอ สิ่งนี้จะส่งคำเตือนในการทดสอบ อย่างไรก็ตาม คำเตือนเหล่านี้ไม่ควรสับสนกับข้อผิดพลาด คำเตือนเหล่านี้ใช้ได้อย่างสมบูรณ์
ข้อควรทราบ: ราคาสามารถเป็นตัวเลขได้เท่านั้น สัญลักษณ์สกุลเงินมีรูปแบบที่ไม่ถูกต้อง ตรวจสอบให้แน่ใจว่า URL และการให้คะแนนของคุณถูกต้องทั้งหมด อย่าปลอมการให้คะแนน ใช้รีวิวจริง มิฉะนั้นคุณอาจถูกเจ้าหน้าที่ดำเนินการ
เคล็ดลับสำหรับมือโปร : หากต้องการให้รูปภาพแสดงบนอุปกรณ์เคลื่อนที่ ตรวจสอบให้แน่ใจว่ารูปภาพปรากฏอยู่ในครึ่งหน้าบนหลังจากข้อความหนึ่งหรือสองย่อหน้า และรูปภาพนั้นเป็น 16:9, 4:3 หรือ 1:1 — คุณสามารถคำนวณสิ่งเหล่านี้ได้ ที่ นี่ สิ่งสำคัญคือต้องเพิ่มลิงก์ในสคีมา
การรวม Schema หลายรายการในหน้าเดียว
คุณจะแสดงให้เอเจนซี่ SEO ในพื้นที่พยายามแข่งขันกับคุณด้วยอัญมณีนี้
หากคุณใช้สคีมาหลายรายการในหน้าเดียว สิ่งสำคัญคืออย่าใช้ <script type=”application/ld+json”> สำหรับแต่ละรายการ สามารถรวมกันได้โดยใช้กราฟ เพื่อให้โค้ดนี้ใช้งานได้ ขอแนะนำให้วางไว้ใน <head> ของโค้ดของคุณ หากคุณใช้ WordPress คุณเพียงแค่เพิ่มสิ่งนี้ลงในเนื้อหาของเพจและมันก็ใช้งานได้เช่นกัน
คุณจะต้องห่อโค้ดในแท็กนี้:
<script type=”application/ld+json”></script>
เพื่อที่จะมาไบน์คุณจะต้องทำสิ่งต่อไปนี้:
<ประเภทสคริปต์=”แอปพลิเคชัน/ld+json”>
{
“@context”: “https://schema.org”,
“@กราฟ”: [
{
“@type”: “ร้านดอกไม้”,
…
…
}, {
“@type”: “FAQPage”,
…
…
}, {
“@type”:”สินค้า”,
…
…
}
]
}
</script>
การสังเกตสคีมาสุดท้ายไม่ได้ลงท้ายด้วยเครื่องหมายจุลภาค และ @context จะไม่ซ้ำสำหรับแต่ละอันเนื่องจากจะรวมไว้เหนือกราฟ
การทดสอบและการแก้ไขปัญหา
การทดสอบสคีมาของคุณเป็นเรื่องง่าย เพียง ไปที่นี่ และวางรหัสของคุณในเครื่องมือแก้ไขแล้วคลิกทดสอบ มันไม่ง่ายไปกว่านี้แล้ว แต่ข้อผิดพลาดที่ออกมาอาจมีประโยชน์น้อยกว่า ไม่มากก็น้อย จะระบุได้ว่าปัญหาอยู่ที่ใด ไม่ใช่อะไร
เพื่อช่วยให้คุณระบุสาเหตุ โปรดดูด้านล่าง
หากคุณประสบปัญหากับการทดสอบของคุณ ปัญหาที่พบบ่อยที่สุดคือ:
- คุณใช้เครื่องหมายอัญประกาศคู่ในข้อความของคุณ — หากคุณต้องการใช้เครื่องหมายอัญประกาศคู่ ให้ขีดทับเครื่องหมายนั้นก่อน ดู: นี่คือวิธีที่ฉันจะ \”เฉือน\” ออกจากอัญประกาศคู่ ทำให้ใช้งานได้
- ตัวอย่างสุดท้ายของบางสิ่งบางอย่างมีเครื่องหมายจุลภาค — สังเกตตัวอย่างสุดท้ายของรายการในรหัส ถ้ามีเครื่องหมายจุลภาค เป็นไปได้มากว่าจะทำให้เกิดข้อผิดพลาด
- คุณลืมอัปเดตค่าจากข้อมูลโค้ดที่ให้ไว้ ส่งผลให้ข้อมูลไม่ถูกต้อง
เพิ่มข้อความค้นหาที่มีตราสินค้า
ไม่ต้องสงสัยเลยว่า Google และ Bing รักแบรนด์ หน้าที่ของเครื่องมือค้นหาคือการแสดงผลลัพธ์ที่ดีที่สุดสำหรับคำค้นหาที่ถาม หากคุณสามารถตอบคำถามด้วยวิธีที่ดีที่สุดเท่าที่จะเป็นไปได้ ในที่สุดคุณก็จะได้ตำแหน่งแรก
เมื่อแบรนด์ถูกค้นหาบ่อยครั้งและส่วนใหญ่ตอบสนองความต้องการของผู้ใช้ จะเป็นการเพิ่มอำนาจความไว้วางใจของแบรนด์นั้น จากนั้นจะถูกส่งต่อไปยังหน้าภายในทั้งหมดของเว็บไซต์และส่งผลต่อการจัดอันดับคำหลัก
วิธีนี้มีประสิทธิภาพมาก แต่ยากที่จะบรรลุผล
วิธีการที่เราพบว่าได้ผลดีคือการแสดงโฆษณาทางทีวีหรือวิทยุ และแทนที่จะบอกให้ผู้คนไปที่เว็บไซต์ของเรา คำกระตุ้นการตัดสินใจของเราคือ “Google _____ เราในวันนี้” เชื่อหรือไม่ว่าโฆษณาทางทีวีและวิทยุยังไม่ตาย พวกเขายังคงมีบทบาทอย่างมากในด้านการตลาดและสร้างผลลัพธ์ที่น่าประทับใจ
สิ่งนี้สามารถนำไปใช้กับกลยุทธ์โซเชียลมีเดียของคุณได้ ขอให้ลูกค้าเขียนรีวิวโดยเพียงแค่ค้นหาชื่อธุรกิจของคุณใน Google แล้วคลิก 'เขียนรีวิว' คุณจะมีอัตราการออกความคิดเห็นที่สูงขึ้นเล็กน้อย ส่งผลให้มีรีวิวน้อยลง แต่คุณจะได้รับข้อความค้นหาที่มีแบรนด์
ประสิทธิภาพของเว็บไซต์
ประสิทธิภาพเว็บไซต์ที่เพิ่มขึ้นและเหมาะสมที่สุดไม่ใช่แนวคิดใหม่ มีการผลักดันอย่างมากจากเสิร์ชเอ็นจิ้นเพื่อกระตุ้นให้นักพัฒนามองหาวิธีที่จะมอบประสิทธิภาพที่ดีขึ้น Google ได้นำการพัฒนามากมายในพื้นที่นี้ ตั้งแต่ โครงการ AMP ไปจนถึง การปรับ ความเร็วเพจไลท์เฮาส์ให้ เหมาะสม และล่าสุดคือการเปิดตัว webp
Sitecentre เริ่มใช้การปรับปรุงประสิทธิภาพกับไซต์ของลูกค้าทั้งหมด และสังเกตเห็นความสัมพันธ์โดยตรงระหว่างประสิทธิภาพและการจัดอันดับ ยิ่งเราได้รับเนื้อหาบนเว็บไซต์เร็วเท่าไหร่ เราก็ยิ่งมีอันดับดีขึ้นเท่านั้น สิ่งนี้ทำให้เราต้องปรับโครงสร้างกระบวนการพัฒนาของเราใหม่ และหาวิธีใหม่ๆ เพื่อลดเวลาในการโหลดหน้าเว็บ
แม้ว่าการดำเนินการเหล่านี้ส่วนใหญ่จะเป็นเรื่องทางเทคนิค แต่การดำเนินการที่สำคัญส่วนใหญ่สามารถทำได้โดยง่าย สาเหตุหลักสามประการที่ทำให้เว็บไซต์โหลดช้า ได้แก่ รูปภาพ การแคช และสคริปต์ที่ไม่ได้เพิ่มประสิทธิภาพ
เพิ่มประสิทธิภาพรูปภาพ
การปรับรูปภาพให้เหมาะสมนั้นง่ายดาย เพียงใช้เครื่องมือใดเครื่องมือหนึ่งด้านล่างนี้:
- TinyPNG
- Kraken.io
อัปโหลดรูปภาพของคุณ ดาวน์โหลดเวอร์ชันที่ปรับให้เหมาะสม และใช้สิ่งเหล่านี้บนเว็บไซต์ของคุณ การตั้งค่าของเราคือ kraken.io เพียงเพราะเราสามารถดาวน์โหลดไฟล์และโฟลเดอร์ทั้งหมด อัปโหลดเป็น ZIP และดาวน์โหลดภายในโครงสร้างที่ถูกต้องพร้อมที่จะอัปโหลดเพื่อแทนที่ไฟล์เก่า อย่างไรก็ตาม TinyPNG ดูเหมือนจะทำงานได้ดีกว่าในการเพิ่มประสิทธิภาพ
ใช้ CDN
CDN ย่อมาจากเครือข่ายการส่งเนื้อหา พูดง่ายๆ คือบริการรูปภาพ, css, js และฟอนต์ของคุณจากเซิร์ฟเวอร์ที่ใกล้กับตำแหน่งที่ทราฟฟิกของคุณรับชมมากที่สุด โดยประหยัดเวลาในการจัดส่ง
นอกจากนี้ CDN ยังมีการแคช ซึ่งช่วยให้เบราว์เซอร์สามารถจัดเก็บเว็บไซต์ของคุณในเวอร์ชันที่แปลเป็นภาษาท้องถิ่นเพื่อโหลดหน้าอื่น ๆ ได้เร็วขึ้นและมีประสิทธิภาพมากขึ้น
เราใช้บริการสองอย่างสำหรับสิ่งนี้:
- คลาวด์แฟลร์
- อิมเมจคิท
Cloudflare นั้นยอดเยี่ยม ให้บริการฟรีและมอบความปลอดภัยที่ยอดเยี่ยม SSL และช่วยเพิ่มประสิทธิภาพเนื้อหาแบบไดนามิก ซึ่งรวมถึง CSS, JS และ HTML เพื่อส่งไฟล์ที่มีขนาดเล็กลง นอกจากนี้ Imagekit ยังเป็นบริการฟรีและมีประโยชน์สำหรับการปรับแต่งรูปภาพแบบไดนามิก ให้บริการในรูปแบบเว็บพี และช่วยให้คุณลดขนาดลงได้ ทั้งสองอย่างติดตั้งง่าย และทั้งคู่ให้การสนับสนุนลูกค้าระดับโลกเพื่อช่วยคุณในการเริ่มต้น
เพิ่มประสิทธิภาพสคริปต์
Cloudflare ทำงานได้ดีในการบีบอัดไฟล์ของคุณ แต่มันไม่ได้เพิ่มประสิทธิภาพ การเพิ่มประสิทธิภาพคือการรวมสคริปต์ที่เข้ากันได้หลายรายการเป็นหนึ่งเดียว ซึ่งช่วยลดคำขอ Http ที่เบราว์เซอร์ต้องการ แม้ว่าสิ่งนี้จะต้องอาศัยความรู้ความชำนาญของนักพัฒนา แต่ถ้าคุณใช้ WordPress มีปลั๊กอินมากมายที่สามารถช่วยเพิ่มประสิทธิภาพให้กับสคริปต์ของคุณได้ พิจารณาปลั๊กอิน เช่น WP Rocket, Autooptimse และ WP Cache
เคล็ดลับพิเศษ
- ลดช่องว่างระหว่างครึ่งหน้าบนและพื้นที่ที่เสียไป – โดยการลดช่องว่างภายในครึ่งหน้า คุณสามารถจัดตำแหน่งเนื้อหาที่สำคัญในครึ่งหน้าบนได้ สิ่งนี้ช่วยให้มีเวลาอยู่และเครื่องมือค้นหาแสดงสัญญาณเชิงบวกเมื่อทำเช่นนั้น
- ลบลิงก์ภายในที่เพิ่มประสิทธิภาพมากเกินไปไปยังโฮมเพจ หากคุณกำลังใช้ลิงก์ภายในในเพจและบล็อกที่เชื่อมโยงคำหลักหลักไปยังโฮมเพจของคุณ ให้ลบออกทั้งหมด สิ่งเหล่านี้ดูเป็นสแปมและไม่เพิ่มมูลค่าให้กับผู้ใช้ ซึ่งส่งผลเสียต่อการจัดอันดับของคุณ
- ใส่แท็กพิกัดให้กับรูปภาพของคุณในพื้นที่ของคุณ – หลังจากปรับแต่งรูปภาพแล้ว ให้อัปโหลดไปยัง geoimage.app และแท็กตำแหน่งให้กับรูปภาพ สิ่งนี้จะเพิ่มข้อมูลโค้ดขนาดเล็กลงในรูปภาพโดยส่งสัญญาณในเครื่อง
- อัปเดตบทความและหน้าเก่า – หากคุณใช้งานบล็อกหรือมีหน้าจำนวนมาก ให้อ่านทุกหน้าและทำการปรับเปลี่ยนเล็กน้อย ตรวจสอบการสะกดและเพิ่มหนึ่งหรือสองย่อหน้าเพื่อแสดงเนื้อหาว่าใหม่และเป็นปัจจุบัน
- ใช้อิโมจิในชื่อและคำอธิบายของคุณ สองสิ่งที่เราสังเกตเห็นว่าได้ผลดีคือ ️️ สิ่งนี้ช่วยเพิ่ม CTR ของคุณ ซึ่งท้ายที่สุดจะช่วยในเรื่องอันดับ
หวังว่าบทความนี้จะช่วยให้คุณเข้าใจวิธีการใช้ SEO ได้ดีขึ้น เคล็ดลับ SEO ท้องถิ่นที่เรียบง่ายแต่ได้ผลเหล่านี้ได้รับการพิสูจน์แล้วว่าช่วยเพิ่มตำแหน่งของคุณและทำให้คุณได้เปรียบเหนือคู่แข่งในทุกอุตสาหกรรม
