วิธีเพิ่มปุ่มดาวน์โหลดแบบเคลื่อนไหวบน WordPress
เผยแพร่แล้ว: 2020-06-24คุณอาจสังเกตเห็นเมื่อเร็ว ๆ นี้ว่าแอนิเมชั่น UI กำลังได้รับความนิยมอย่างมากในโดเมนการออกแบบเว็บ ผู้สร้างเว็บมีตัวเลือกมากมายในการเพิ่มแอนิเมชั่นไปยังเว็บไซต์ที่พวกเขาสร้าง โดยส่วนตัวแล้ว สิ่งที่เราชอบที่สุดในทุกวันนี้คือการใช้แอนิเมชั่น Lottie แม้ว่าวิธีการอื่น เช่น การสร้างแอนิเมชั่น SVG หรือแอนิเมชั่นแบบเวกเตอร์โดยใช้ After Effects ก็ยอดเยี่ยมเช่นกัน
ในแง่ของมูลค่าเพิ่มสำหรับผู้เยี่ยมชมเว็บไซต์หรือผู้ใช้อินเทอร์เฟซ แอนิเมชั่นเป็นเพื่อนที่ดีของประสบการณ์ผู้ใช้ เนื่องจากประสบการณ์ของผู้ใช้เติบโตบนไมโครอินเทอร์แอกชันอันน่าตื่นเต้นและดึงดูดความสนใจของผู้ใช้ในรูปแบบที่ละเอียดอ่อนและสง่างาม แอนิเมชั่นที่สร้างขึ้นมาอย่างดีจึงเป็นตัวเปลี่ยนเกมเมื่อพูดถึงการสร้างอินเทอร์เฟซที่เป็นมิตรกับผู้ใช้
หากเราจำกัดการสนทนาให้แคบลงอีกขั้นหนึ่ง กรณีการใช้งานที่มีประสิทธิภาพมากที่สุดสำหรับการออกแบบแอนิเมชั่นก็คือปุ่มเคลื่อนไหว ปุ่มคำกระตุ้นการตัดสินใจมักเป็นหนึ่งในองค์ประกอบการออกแบบที่สำคัญที่สุดบนหน้าเว็บ และหากการทำให้ปุ่มเคลื่อนไหวเพิ่มความสามารถในการคลิก แสดงว่าเป็นสิ่งที่เราต้องการติดตามอย่างแน่นอน
ในบทความนี้ เราจะมาเจาะลึกถึงวิธีการใช้วิดเจ็ต Lottie เพื่อสร้างปุ่มเคลื่อนไหวบนไซต์ Elementor ของคุณ
1. เริ่มต้นใช้งาน Lottie Widget

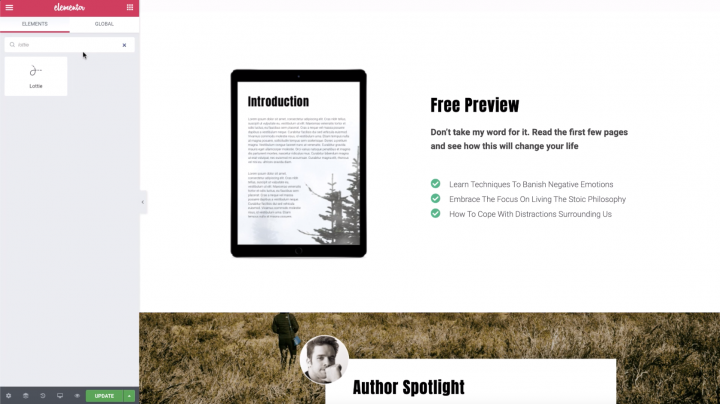
สิ่งแรกที่คุณจะทำคือค้นหา 'Lottie' แล้วลากไปยังตำแหน่งที่คุณต้องการในหน้า
มาเลือกแหล่งที่มากันเถอะ คุณมีสองตัวเลือกสำหรับวิธีการทำเช่นนี้ ทั้งในแท็บเนื้อหาของวิดเจ็ต:
- ใช้ URL ภายนอกโดยเพียงแค่คัดลอกลิงก์ Lottie Animation ออนไลน์แล้ววางลงในช่อง
- ตั้งค่าแหล่งที่มาเป็นไฟล์มีเดีย และอัปโหลด Lottie Animations ของคุณเอง*
*ในโพสต์นี้ เราจะดำเนินการขั้นตอนการอัปโหลดไฟล์ Lottie
2. เลือกปุ่มล็อตเตอรี่ของคุณ

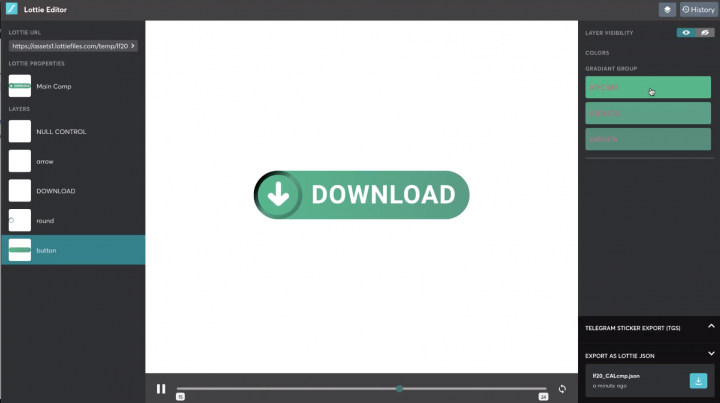
สิ่งแรกที่เราต้องทำคือเลือกปุ่มจากไลบรารี LottieFiles ที่คุณชอบ และหากต้องการ ให้ปรับแต่งปุ่มใน Lottie Editor
เมื่อคุณปรับแต่งปุ่มแล้ว คุณจะดาวน์โหลดเป็นไฟล์ Lottie JSON
3. อัปโหลดไฟล์ Lottie JSON ของคุณ

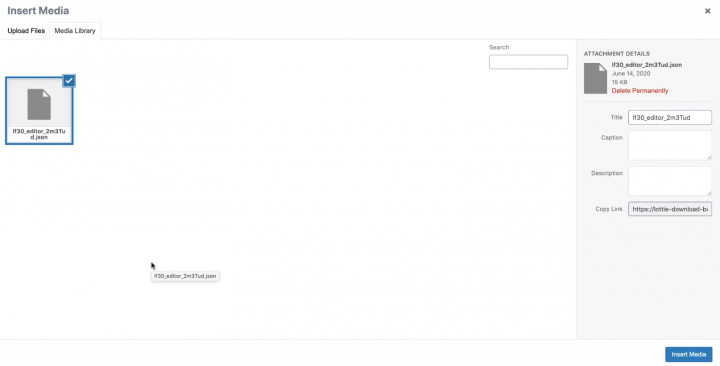
จากนั้น กลับมาที่วิดเจ็ต Lottie คลิกไอคอนสื่อเพื่ออัปโหลดไฟล์ Lottie JSON
เพียงลากเข้าไปเพื่ออัปโหลด จากนั้นแทรกลงในเพจของคุณ
เมื่อแทรกแล้ว คุณสามารถเลือกการจัดตำแหน่งและเปลี่ยนให้เป็นปุ่มจริงได้โดยการตั้งค่าลิงก์เป็น URL ที่กำหนดเอง ลิงก์นี้จะดาวน์โหลด eBook ฟรีของคุณโดยอัตโนมัติเมื่อคลิกปุ่ม เราจะไปถึงในไม่ช้า
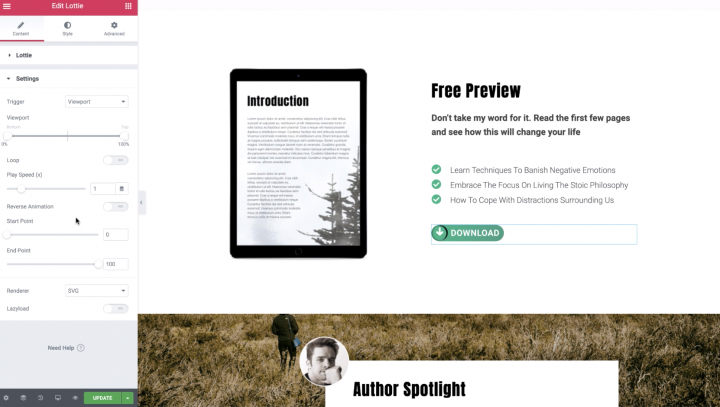
3. เลือกการตั้งค่าแอนิเมชั่นของคุณ

อันดับแรก ให้แน่ใจก่อนว่าแอนิเมชั่นเล่นตามความชอบของเรา
ตั้งค่าทริกเกอร์เป็น "เมื่อคลิก" เพื่อให้แอนิเมชั่นเริ่มเล่นเมื่อคลิกปุ่ม Lottie ตั้งค่าเป็นลูปเพื่อให้เล่นต่อได้
หากต้องการให้หยุดในช่วงเวลาเดียวกับที่ดาวน์โหลดเสร็จ ให้ตั้งค่าให้วนซ้ำ 3 ครั้งเท่านั้น วิธีนี้จะทำให้ผู้ดูมีเวลามากพอที่จะเพลิดเพลินไปกับแอนิเมชั่นขี้เล่น ในขณะที่ดาวน์โหลด ebook ฟรี
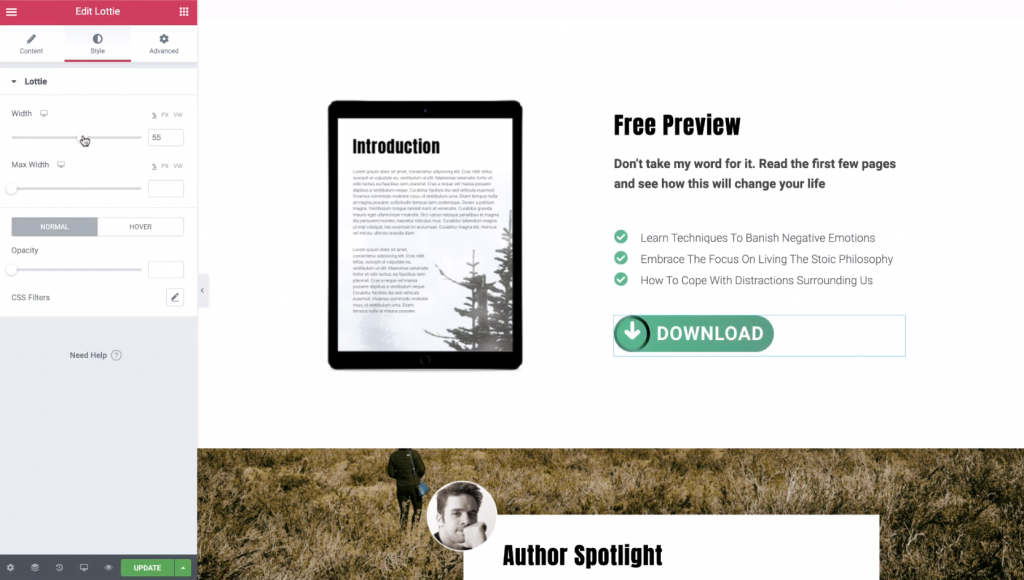
4. สไตล์ปุ่มของคุณ

ถัดไป คุณจะไปที่แท็บลักษณะ ซึ่งคุณสามารถปรับขนาดของปุ่มพร้อมกับตัวเลือกการจัดรูปแบบตามปกติได้ เพิ่มความกว้างของปุ่มเพื่อให้พอดีกับหน้าและดูเหมือนปุ่มจริง
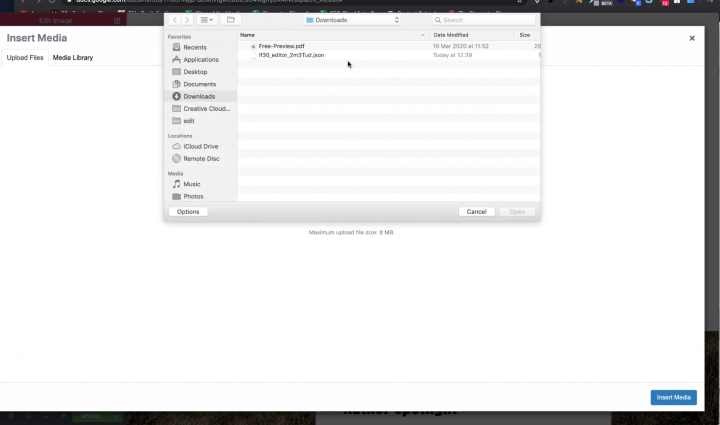
6. อัปโหลดไฟล์ eBook ของคุณ

ได้เวลาอัปโหลด eBook ไปยัง Media Library ของเราแล้ว.. คุณสามารถคลิกที่ภาพใดก็ได้เพื่อป้อน
ไปที่อัปโหลดไฟล์และเลือก eBook ที่จะอัปโหลด จากนั้นคัดลอกลิงก์ eBook จากรายละเอียดไฟล์แนบ แล้วปิด Media Library เราจะใช้ลิงก์นี้ในขั้นตอนสุดท้าย เพื่อให้แน่ใจว่าปุ่มจะดาวน์โหลด eBook ฟรีโดยอัตโนมัติ
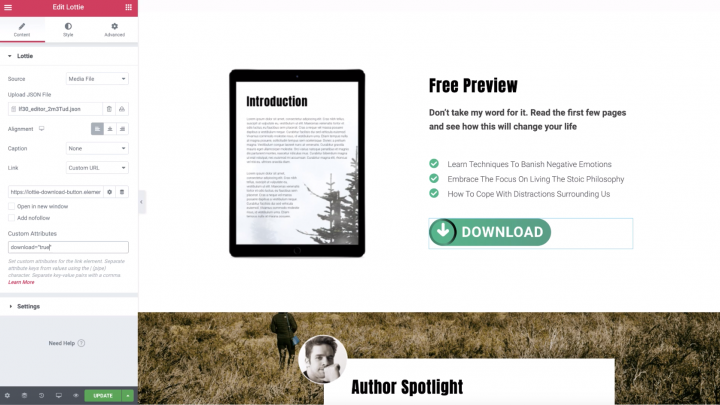
7. สร้างลิงค์ดาวน์โหลดโดยตรงของคุณ
สุดท้าย ย้อนกลับไปในวิดเจ็ต Lottie ได้เวลาวางลิงก์ eBook ในช่อง URL ที่กำหนดเองแล้วเปลี่ยนเป็นลิงก์ดาวน์โหลดโดยตรง
โดยคลิกที่ "ตัวเลือกลิงก์" และเพิ่มแอตทริบิวต์ที่กำหนดเองนี้: ดาวน์โหลด = "จริง"

เพลิดเพลินไปกับแอนิเมชั่นของคุณ
ยินดีด้วย คุณรู้จักวิธีใช้ Lottie Widget เป็นปุ่มอย่างเป็นทางการแล้ว และตั้งค่าให้เล่นแอนิเมชั่นและดาวน์โหลด E-Book ฟรีไปพร้อม ๆ กัน
เมื่อคุณได้เพิ่มแอนิเมชั่น Lottie ลงในไซต์ของคุณแล้ว เว็บไซต์ของคุณ และโดยเฉพาะอย่างยิ่งปุ่มต่างๆ ของคุณจะขอบคุณเท่านั้น และยิ่งไปกว่านั้น พวกเขาจะตอบแทนคุณด้วยผลลัพธ์การมีส่วนร่วมของผู้ใช้ที่ยอดเยี่ยม
คุณต้องการดูบทแนะนำ Lottie อื่น ๆ หรือไม่?
